CSP 初學者著色
介紹
大家好你們好!
我是 Lennybunny,插畫家和 3D 藝術家。我使用 2014 年左右的 Clip Studio Paint (CSP) 和 2017 年的 CSP Expert。
您可以在 Graphixly.com 上購買 CSP 畫筆/資產,教學中使用的所有畫筆都位於 CSP Ultimate 藝術家畫筆包內。如果您想購買我的印刷品,可以在我的商店購買!
這些年來我學到了一些關於墨水著色的技巧,我將展示我是如何為這張插圖著色的
_____________________________!重要的 !
如果您不知道我將使用的一些術語,請不要擔心,我已經製作了一個教程來解釋層在 CSP 中的工作原理。我將在此處放置整個教程的連結。
____________________________我更像是一名漫畫藝術家,這意味著第一部分將更適合這些藝術家。因此,如果您是一位繪畫藝術家,您可以跳到選擇調色板部分。
聰明的方式
____________________________向量/參考層:
____________________________
這兩個選項實際上是漫畫插圖的麵包和黃油。
向量圖層將讓您擁有精確的填充線稿,而無需擔心您使用的畫筆。
範例中的每行寬度均為 15 像素,影像匯出為 300dpi 的 A4 螢幕尺寸的 100%,這表示匯出後您將看到的內容。
[設定為參考圖層]是一個神奇的選項,它可以讓您始終擁有完美填滿的線條。您可以在圖層面板中找到它,準確地說是 5 號按鈕。我正在重複使用我的圖層教程的圖像,單擊上面的連結以獲取更深入的解釋。
____________________________
這將使您可以使用填滿工具[參考其他圖層]。您可以透過選擇[工具]面板中的[填充]子工具組來找到它。
這個[填充]子工具使您能夠在圖層堆疊中的任何位置,並且它將始終引用向量圖層。為了使一切正常運作,[參考其他圖層]子工具需要檢查這些設定。
____________________________
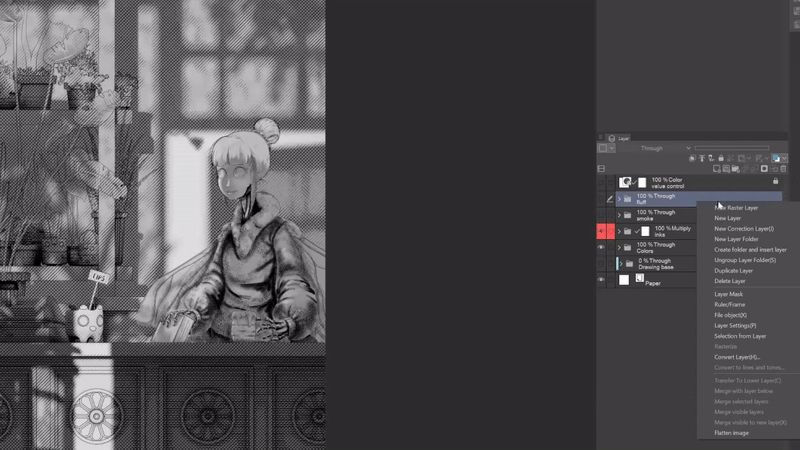
現在我們在功能方面處於相同的技術水平,讓我們看看我如何建立我的層堆疊。
我有 3 個向量圖層。
• 主墨水
• 細節
• 關閉線
並且僅將主墨線和結束線設定為[參考圖層]。為什麼?因為這樣,當我用顏色填滿插圖時,我就需要擔心所有這些額外的墨跡細節。
通過取消隱藏“隱形墨水層”,這可能是更好的可視化效果
_____________________________專家提示:
如果您使用白色墨水並將圖層[混合模式]設定為[正片疊底],線稿將不可見,但仍會被[填充其他圖層]子工具識別。這意味著您將擁有「隱形墨水層」。
為模糊形狀創建閉合線或當您想為角色保留“破碎”線條時的絕佳技巧。
_____________________________這意味著使用填充工具時會發生這種情況

所以,想回顧一下。如果您是漫畫藝術家,這是我的推薦
• 使用向量圖層
• 將墨水層分為主要墨水層、細部圖層以及結束線圖層(如果需要)
現在我們已經完成了括號上墨,我們可以繼續主題的重點,那就是如何著色。但在著色之前,我們需要決定要使用什麼顏色。
我該選擇什麼顏色?
選擇調色板很容易,尤其是在 CSP 中,並且有一個非常簡單的技巧可以做到這一點。但在開始之前,先問一個問題:
“你想賦予你的作品什麼樣的情緒?”
因為根據你想要表達的心情,燈光會發生變化……如果燈光發生變化,顏色將轉向淺色……這意味著在選擇心情之前選擇調色板會適得其反。
幸運的是,有一個非常非常簡單的方法可以選擇,甚至可以在您作品的陰影部分提供幫助。兩隻鳥與一塊石頭。繪製灰度……很容易不是嗎?
- 簡化的色彩理論
繪製灰度出奇地容易,但非常沒有回報。除非你喜歡黑白畫,否則確實很有價值!
我使用了非常重的墨水風格,正如你從我的最終墨水中看到的那樣。這意味著繪製灰度對我來說非常容易,我只需要放置一些柔和的陰影
___________________________專業提示
著色的一個簡單技巧就是記住這個規則:
“角度越銳利,影子就越難”
___________________________
現在是「顏色」部分,因為我們將在圖層堆疊的頂部添加一個[漸層貼圖]。為此,只需右鍵單擊[圖層]調色板,[新校正圖層]>[漸變圖]。按下確定,就完成了!

[ 漸層貼圖 ] 是一個校正圖層,它將根據所選漸層將灰階轉換為顏色漸層。
要編輯它,您只需雙擊圖層,而不是文本,而是左側的方形部分。

現在您只需雙擊漸層即可應用它。
此階段的一個好習慣是為您想要測試的每種情緒創建一個新的漸變圖,導出所有變化並將它們組合在一個頁面中。透過這種方式,您可以更好地了解您想要的作品的走向,實際上您創建了一個情緒板。這是我的例子
______________
諷刺的是,我沒有使用任何關於色彩心理學的概念,但我使用了更「邏輯」的方法。
色彩心理學,簡而言之,我們對顏色的感受,是一個深刻而複雜的人類學和社會話題,因為它取決於你住在哪裡以及你對這種顏色的體驗。
因此,很容易感到不知所措,但好消息是您實際上並不需要它。為了營造作品的基調,你需要知道的是:
“我正在展示一天中的哪個時刻?”
想要過度簡化:
• 如果是在黎明,您將看到淡黃色的光和蔚藍/綠色的陰影。
• 中午,您將看到相當中性的光線/陰影。
• 晚上,您會看到微紅的光線和藍色的陰影。
• 晚上,您將使用人造光或自然光(月亮/星星)作為主光。如果是人造光,根據其強度,您將獲得帶有淺色的陰影。如果是自然光,通常會看到帶有綠色陰影的白光
下一步是選擇您想要的顏色飽和度,作為一般原則,顏色越飽和,感覺越有活力。
例如,藍色預設情況下並不是“悲傷”的顏色。如果你選擇飽和度很高的淺藍色,會給你一種充滿活力的感覺,如果你選擇飽和度很低的深藍色,你會覺得它是一種不太有活力的顏色,換句話說,是一種「悲傷」的顏色。需要澄清的是,我不是說色溫,例如藍色是冷色,紅色是熱色,而是指一種顏色可以給人多少能量的感覺。
所以為了選擇 G 變體,我有這樣的思考過程
◦ 一天中的哪個時刻?上午晚些時候,這意味著我會看到黃色的光和藍色/綠色的陰影
預設情況下,這直接刪除了除 A 和 G 之外的所有變體。現在出現下一個問題:
◦ 我想提供多少能量?我不想要像 B 變體那樣仍然平靜的感覺,但甚至也不想要那種感覺就像角色同時喝了三杯用能量飲料沖泡的濃縮咖啡(我真的不推薦這種感覺,除非你想去醫院預防心臟病發作)就像變種A一樣。
所以,現在我使用該變體作為基礎來選擇陰影顏色和淺色。我選擇深色但飽和的藍色作為陰影顏色,選擇不飽和的平靜黃色作為淺色。透過這種方式,我可以在兩者之間獲得很好的對比。
我特別選擇這兩種顏色還有一個原因,跟顏色的價值有關。這對於我們如何選擇剩餘的顏色非常重要。
- 完成我們的調色板
為了選擇剩餘的顏色,我們需要引入有關顏色的值的概念。
我指的是:
“如果將顏色轉換為灰度,其亮度會有多少?”
如果轉換為灰度,這是前兩種顏色
意思是我們的價值觀有很大的差異,給我一個很好的對比。
您可能會說,其中一種顏色更適合黑色,因此它顯然更暗。這是一個完全公平的觀點,所以讓我們使用純黃色和藍色,飽和度和亮度為 100。
正如您所看到的,即使使用顏色的“純”色度,藍色也會比黃色具有更暗的值。這意味著這兩種顏色更容易形成良好的對比。
現在讓我們使用純黃色和純紅色,看看會發生什麼
___________
圖層教學【填滿】圖層說明
_________
這將以非破壞性的方式自動將所有內容轉換為灰階。現在只需封鎖該圖層,這樣您就不會錯誤地選擇它,現在您只需隱藏/取消隱藏該圖層即可進行快速顏色檢查。我將這個白色填充層稱為「值檢查」圖層

現在我們需要選擇配色方案,這將是一個非常好的指導方針。
我們已經有兩種顏色,淺色和陰影色。一般來說,我只使用其他兩種顏色,一種主色和一種強調色,但對於一件作品上可以使用多少顏色沒有硬性規定。
但是,我真的建議您最多保留 4 個。
1\. 管理 4 種顏色比管理無限種顏色更容易。淺色、陰影色、主色和細節顏色。
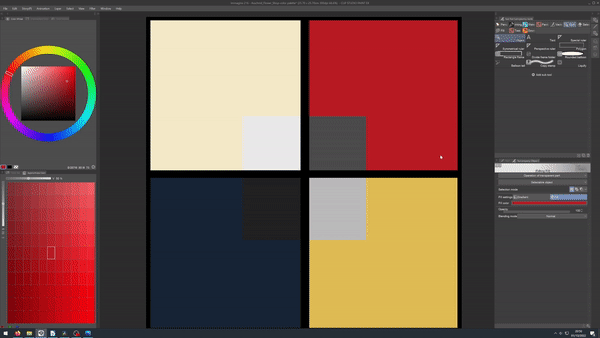
2\. 我發誓,這個調色盤沒有得到足夠的喜愛。 [中間色]是一個調色板,您可以在其中放置 4 種顏色,它會自動在這 4 種顏色之間建立漸層。
只需選擇顏色並點擊角落內的四個正方形之一,它就會用該顏色填滿該角度。有那麼容易嗎
這是一個完全填滿的[中間顏色]調色板的範例。
這將為您提供大量中間顏色,同時仍處於相同的顏色範圍內。現在我們有了淺色和陰影色,我們還需要另外兩種顏色。
這樣做非常簡單。你還記得[填滿]圖層嗎?它有一個很酷的功能,你可以使用[物件]子工具自動改變[填滿]圖層的顏色。 【物件】子工具位於【操作】子工具組下,預設快捷鍵為字母O
為此,您只需在使用物件工具時選擇主顏色,然後直接選擇顏色即可。

____________________________
專家提示:
您可以遮蓋填滿圖層,從而能夠同時顯示填滿色彩圖層和值檢查顏色
如果您想了解有關屏蔽工作原理的更多信息
_____________________________
現在,這或多或少是我對其他兩種顏色的決定。
主要顏色應該是圖片中更流行的顏色,因為插圖以植物店為背景,主要顏色將是綠色色調。容易嗎?
對於副顏色,我需要一些能讓主角流行的東西,現在我有兩個選擇。
1.使用較淺的藍色或綠色,這樣我仍然會有很好的明暗對比。
2.使用紅色或紫色。因為紅色和紫色作為純色,如果轉換為灰色,則具有良好的中間灰度值,因此正好位於黃色和藍色之間。
這意味著我很難用紅色和紫色創造出比藍色更深的顏色和比黃色更淺的顏色。
這個決定更多的是基於個人喜好,我更喜歡紅色所以我選擇紅色,如果你喜歡紫色就用紫色。
我按照第 2 點給了我這個最終的調色板,一旦應用到[近似顏色]調色板內。
這將為我們提供一個完整的調色板,具有很大的自由度和多樣性,同時仍處於一定的顏色範圍內。
請記住,這些不是規則,而是我用於顏色決策的更實用的指南。我不需要正確的答案,我只需要避免錯誤的答案。
現在我們有了顏色,我們只需要應用它們
- 創建調色板 - 替代方案
在進入下一章之前,為了完整起見,我想繞一點彎路。因為現在我們有另一種方法來創建漂亮的調色板,即[顏色混合器]調色板。
_________________
解釋[混色器]的所有功能有點超出了本教程的範圍,幸運的是Celsys製作了一個關於如何使用[混色器]的官方教程
那我們要如何使用它來創建調色板呢?就像我們會用真正的調色板來做一樣,至少它是如何教我如何在調色板上混合東西的...
1 - 我們首先在調色板的角落添加我們的主要顏色
2 – 現在我們嘗試在頂部、右側、底部和左側角落的主要顏色之間進行混合
3 – 現在我們創建中間顏色和角度顏色之間的混合
4 - 完成
_______________________
這希望成為擁有基本調色板的另一種方式,正如我之前所說,我只是展示具有可能用例場景的工具。
但我們只能說,即使有兩個調色板系統,我們仍然找不到我們需要的顏色?我們需要更淺/更深/去飽和/飽和/碳酸化的顏色?為此,我們使用[近似顏色]調色板。
- 擴展我們的調色板
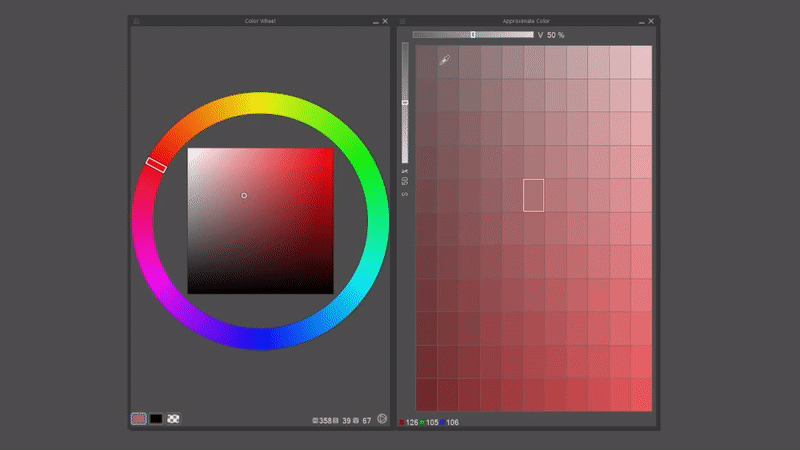
為了增加顏色數量,同時保持調色板的良好一致性,我們有[近似顏色]調色板。
[近似顏色]調色板,您可以在其中選擇顏色的亮度和飽和度的變化,而不改變原始色調值。

換句話說,就像能夠在胭脂紅中添加更多色素,同時仍然使用胭脂紅。
舉個例子,蛾女的毛衣顏色介於紅色和藍色之間,但顏色不夠深,代表整體的明暗對比不是最佳的。所以我使用[近似顏色]調色板將顏色調暗一點,讓毛衣更加突出一點。
也許你現在在想:
“等等我可以直接使用色輪”
你是對的,是的,你可以直接使用色輪來進行這些更改。但我發現【近似色】可以讓你的變化更加微妙,下面是色輪原始色和近似色變化的對比
也許你根本沒有註意到它,但顏色仍然給人一種完全不同的感覺。我對那種精準度沒有耐心……所以,他們放了這個工具?我就用它,就這麼簡單。
[中間顏色]或[顏色混合器]用於做出重大決定,而[近似顏色]用於在需要時細化您的選擇。
現在,只需使用您值得信賴的[填充]和[畫筆]子工具,讓我們開始應用顏色
- 應用顏色
如果您遵循了墨跡部分,則應用平面顏色很容易,只需使用[填充][參考其他圖層]子工具。只需進入墨水部分,您就會獲得所需的所有資訊。
對於繪畫藝術家......只需拿起你信任的畫筆,選擇一種顏色並開始繪製平面顏色......不幸的是,如果你是一個純粹的繪畫藝術家,至少從我的知識來看,沒有捷徑。
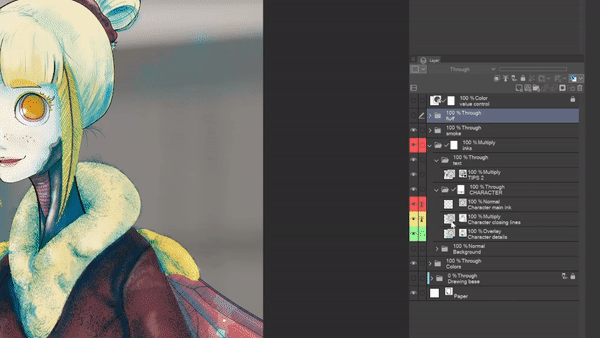
但有一個小技巧可以幫助您,就是一點點圖層管理。在這裡讓我展示一下我組織的圖層。
這是一個非常簡單的設置,我決定了一些“平面”,就像我將透明的丙烯酸板一個一個地堆疊起來一樣。在確定我需要多少個之後,我將相似的進行分組。我將距離「相機」最遠的平面放在底部,而將最近的平面放在頂部。
____________________________
2.【鎖定透明像素】選項。如果您想了解更多詳細信息,請參閱我在圖層教程中進行解釋的部分的鏈接
順便說一下[鎖定透明像素]是按鈕7
簡而言之,它會阻止圖層的透明度。這意味著你不能在已經畫過的東西之外畫畫,但你仍然可以擦除。這非常適合遮擋像眼睛這樣的形狀,這些形狀位於更大的形狀(如臉部)內。
_____________________專家提示:
從技術上講,有一種方法可以透過使用[編輯選單]下的[著色(技術預覽)]來自動化選擇顏色>應用顏色的過程。但有一些注意事項:
1.你需要一個參考層,這意味著在某種程度上你需要一個乾淨的線稿
2\. 它將只適用於一個參考層
3.所有未完全包圍在一條線上的部分都會轉換為純白色
它將遵循以下規則:
1.如果你選擇的圖層裡面有顏色,它將使用這些顏色作為參考
2\. 如果您在使用[使用更多進階設定]選項時使用[分析顏色和著色]選項。它將分離基色,您可以選擇每種單一顏色的模糊方式。
結果如下
_________________________現在我們已經以某種方式應用了所有顏色。
請記住,您實際上有三種方法可以做到這一點
1.使用填充工具
2.用畫筆為它們上色
3.使用[Colorize(技術預覽)]選項
為您提供多種工作方式選擇。現在我們處於繪畫的最後階段,著色
遮光
你還記得我們創造的灰階嗎?只需將其放在帶有平面顏色的資料夾上方,並將[混合模式]設為疊加即可。
_________________
剩下的8%你只需要複製你為選擇心情而創建的[漸變貼圖]圖層,希望你沒有刪除它......將它放在灰度上方,然後打開[剪輯到下面的圖層]設定。您可以使用圖像中突出顯示的按鈕
或者您可以在[圖層]調色板內右鍵單擊,進入[圖層設定],然後單擊[剪輯到下面的圖層]。之後,調整不透明度直到您滿意為止,我選擇了 25% 的不透明度。
如果這是漫畫頁,我會說它就這樣完成了。
所以我會做剩下的2%。
這樣做非常非常簡單,我只需要建立一個新圖層並稍微推動陰影和光線。我選擇了淺飽和的綠色和我們的淺色來繪製這些額外的細節。
我通常會這樣做:
• 對於淺色,在本例中是飛蛾女孩的頭髮和皮膚,我使用普通圖層並僅使用所選顏色進行繪製。
是的,選擇的綠色不是深色,但它的值比皮膚和頭髮的值更深,給你一種陰影顏色的印象
_____________________
專家提示
為你的嘴唇/檢查或角色的其他紅色區域提供漂亮的顏色。您可以建立一個新圖層,用深紅色繪製您需要的顏色,現在將[混合模式]設定為[強光]。另一種方法是採用純紅色,將[混合模式]設為[正片疊底]並將不透明度設為50%。使用您更舒服的任何方式
_______________
• 對於較暗的顏色,例如毛衣,我使用新圖層,並將[混合模式]設為疊加。
現在插圖在技術上已經完成了。但我們可以做一些額外的步驟,讓你的插圖脫穎而出。
通常這些步驟位於名為「Extra」的資料夾內。通常這些步驟需要 5-10 分鐘。這些就像圖層調整、漸層貼圖、暈影等。
最後的潤飾
好的,非常快速地概述了我在「Extra」資料夾中排列的內容,該資料夾位於圖層堆疊的頂部。
• 在所有內容的頂部添加了一個小邊框,只需在其他所有內容之上創建一個新圖層並開始繪畫,為整個作品添加一點框架
• 在頂部和底部建立兩個[漸層]圖層,使用較淺飽和版本的陰影顏色,並將[混合模式]設為[正片疊底]
這會將焦點集中在中間區域,並且由於臉部是明暗區域中對比度較高的區域,因此您通常會先看到它。
• 複製用於決定情緒的[漸層貼圖],並將[混合模式]設為[柔光],這樣可以創造一個漂亮的均勻光線情緒。無論如何都不是必需的,但我喜歡這種效果。
現在,在「Extra」資料夾中所有這些的底部,我喜歡將紙張紋理設置在柔和的燈光下,以使其具有一點鬆脆感。
是的,這很酷……但可以更好,現在紋理與作品沒有對話,感覺很人造。
那我們該如何解決呢?很簡單,當你繪畫或繪製時,你在一個部分上繪製或繪製的越多,可見的紙張就越少。
這意味著中間色調內會有更多紋理,因為那裡的油漆/顏料更少:
1 - 只需右鍵單擊圖層調色板中的倒數第二個按鈕 [ 合併對新圖層可見 ],即可將您的插圖展平在單一圖層中,同時保留所有圖層堆疊。我將這一層稱為“扁平化插圖”
2 - 現在我們需要在「扁平化插圖」上方建立一個[漸層]圖層,其順序從左到右為白色>黑色>白色。
黑色部分將是紋理所在的位置。
如果你想要水彩的感覺,順序應該是,從左到右,白色>黑色,因為要創建燈光,你不需要覆蓋紙張。
我們需要在中間色調內選擇一個好的範圍,這就是為什麼黑色在中間
3.現在只需將[漸層圖]圖層與「扁平化插圖」圖層合併即可。
4.進入頂部選單並點擊[編輯],現在只需點擊[將亮度轉換為不透明度],這將自動將白色的所有內容轉換為透明。我將這個新創建的圖層稱為“中間色調蒙版”
現在的問題是選擇您最喜歡的紙張紋理,但它位於生成的“中間色調蒙版”之上,並激活[剪輯到下面的圖層選項],並將您的紋理與“中間色調蒙版”圖層合併。只要將【混合模式】設定為【柔光】即可
我知道這感覺很複雜,但相信我,我花更多的時間解釋它而不是做它。
現在我們已經 100% 完成了我們的作品,恭喜你現在已經知道了為你的作品著色所需的一切了!
結語
現在您已經了解了完整的過程:
如何設定墨水、使用多個向量圖層和使用參考圖層。
如何使用[漸層貼圖]圖層選擇情緒,並結合一點顏色理論
如何使用 CSP 中色彩管理的三位一體來設定和擴展您的調色板 [近似顏色]、[中間顏色] 和 [顏色混合調色板]
如何從灰階開始輕鬆為插圖著色
最後,如何為你的作品添加一些絨毛
>插入絨毛影像
希望您在學習本教程時度過愉快的時光,並用它來創造出許多優秀的藝術作品!
無恥的廣告
嗨...是的...嗯...我不擅長這些東西所以...
您可以在我的網站上購買我的作品印刷品,例如此插圖
另外,我在這裡出售 Clip Studio Paint 的畫筆,就像我用過的那樣
另外我在這裡賣襯衫:
所以……就是這樣……如果你想支持我買東西……再見!























留言