Haaranimation mit Bezier-Kurvenwerkzeug
In diesem Tutorial werde ich Ihnen zeigen, wie ich mit dem Bezier-Kurven-Tool auf einfache Weise Keyframes zum Animieren von Haaren erstelle. Die neue Funktion in Clip Studio (seit April 2020) macht den Frame-für-Frame-Animationsprozess einfacher als je zuvor.

Hinweis: Stellen Sie sicher, dass Sie Ihre Clip Studio-Version auf 1.9.9 (Update 9. April 2020) oder höher aktualisieren, um das Bezierkurven-Werkzeug zu verwenden.
(Wenn Sie bereits an die Vektormanipulation in Clip Studio gewöhnt sind, werden durch dieses Update auch die Benutzeroberfläche und die Vektorknoten einiger Tools geändert, um die Handhabung zu vereinfachen.)
Videoanleitung
Grundlegende Haaranimation
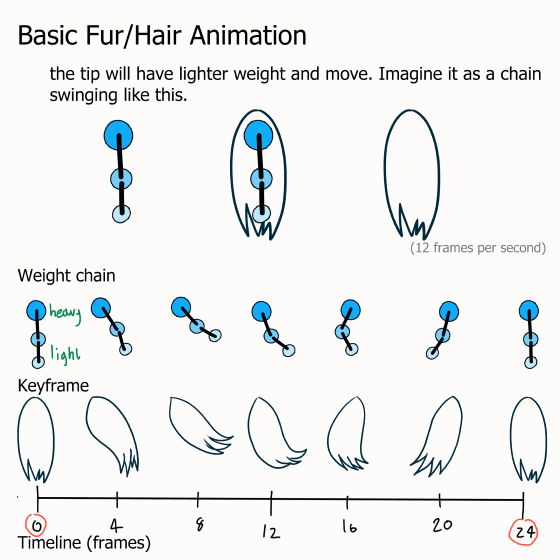
Hier sind einige Tipps für Anfänger zur Bewegung der Haare im Handumdrehen.

Fügen Sie nach Abschluss der groben Animation die dazwischen liegenden Keyframes hinzu, um weichere Bewegungen zu erzielen.

Mit diesem Basic können Sie dem Charakter die grundlegende Haaranimation hinzufügen.
Trennen Sie zunächst die Haarteile.
Zeichnen Sie den groben Keyframe, wenden Sie die Kette für ein einfaches Bewegungsdesign an und zeichnen Sie die groben Details des Keyframes.

Die Trennteile erleichtern das Zeichnen der Bewegung.
Für die Farbseparationsschichten
Erstellen Sie mit dieser Einstellung eine neue Zeitleiste
(Die Schleife von 24 Bildern dauert 2 Sekunden, was für ein Limit von 24 Bildern immer noch glatt ist [Clip Studio PRO])
Erstellen Sie einen Animationsordner für die Keyframes
Erstellen Sie einen Ordner für die Keyframes und erstellen Sie Ebenen für Farbe
Wenden Sie dann den Ebenenfarbeneffekt an
Mit dieser Technik müssen Sie nicht jedes Mal eine neue Farbe auswählen, wenn Sie auf ein anderes Teil zeichnen. Dies ist weniger verwirrend. ^ _ ^
Wenn Sie einen neuen Rahmen erstellen, wird die Ebenenfarbe auch im neuen Rahmenordner angezeigt.
Mit der Zwiebelschalenfunktion können wir sehen, was in vorherigen und nächsten Bildern passiert ist. Sie können es aktivieren oder deaktivieren, indem Sie auf das Symbol klicken.
Wenn die Farbe zu schwer zu erkennen ist, können Sie die Zwiebelschalenfunktion im Menü anpassen:
Animation> Animationszellen anzeigen> Zwiebelschaleneinstellungen
Beenden Sie die groben Keyframes.

Einfärben mit dem Bezierkurvenwerkzeug.
Sie finden das Bezier-Kurvenwerkzeug im Unterwerkzeug Abbildung.
Mit 3 Kurvenmodi für verschiedene Verwendungszwecke
Für dieses Projekt werde ich den Cubic Bezier verwenden, da Sie damit Kurven und Ecken in einer Linie zusammenstellen können, was für die Bearbeitung flexibel ist.
Der Kreisknoten ist für die Kurve
und der quadratische Knoten ist für die Ecke
Sie können den Knotentyp auch mit dem Unterwerkzeug Richtige Linie> Kontrollpunkt konvertieren
Überprüfen Sie die [Ecke wechseln] in der Werkzeugeigenschaft.
Das grundlegende Steuerelement zum Zeichnen der Cubic Bezier-Kurve

Klicken Sie auf Eckknoten erstellen (quadratischer Knoten).
Klicken, halten und ziehen = Kurve erstellen (Kreisknoten)
Beide Knoten verfügen über eine Armsteuerung, sodass Sie ziehen können, um die Kurve der Linie anzupassen, die mit dem Knoten verbunden ist.
Erstellen Sie den Ordner für Keyframe 1 mit der Vektorebene für die Tinte
- [WICHTIG !!] Sie müssen eine Vektorebene für Tinte verwenden, damit Sie die Tinte später bearbeiten können.
Zeichnen Sie den Keyframe mit dem kubischen Bezierkurvenwerkzeug
(Zeigen Sie die Skizzierebene in geringerer Deckkraft als Referenz)
Zwiebelschalen helfen bei der Linienposition
Um die Loop-Animation zu erstellen, setzen Sie beim Zeichnen des letzten Frames das nächste Frame auf das erste Frame.
Die Zwiebelschalenfunktion erleichtert das Zeichnen.
Für die dazwischen liegenden Keyframes verwenden wir die Bezierkurve, um die vorhandene Ebene zu bearbeiten, anstatt alle Keyframes zu zeichnen
Neuen Frame einfügen: Dadurch wird manchmal ein Ordnername generiert, da keine Keyframe-Namen "2" erstellt werden können, die bereits in Frame 5 verwendet werden (wir können sie jedoch später umbenennen).
Hier ist meine Einstellung der Zwiebelschale:
grün - nächste Szene
pink - vorherige Szene
Wählen Sie die Tintenschicht aus der vorherigen Szene aus und drücken Sie zum Kopieren Strg + C.
Wählen Sie den Zielszenenordner aus und drücken Sie zum Einfügen Strg + V.
Sie können sehen, dass die Tintenlinie die rosa Linie überlappt (vorheriger Rahmen).
Verwenden Sie das Kontrollpunktwerkzeug (Unterwerkzeug [Richtige Linie]), um den Knoten zu verschieben
Ich empfehle, im Modus zu bleiben: Kontrollpunkt hinzufügen.
In diesem Modus können Sie auch Knoten verschieben, hinzufügen und entfernen.
Klicken Sie auf die Zeile, um einen neuen Knoten hinzuzufügen (wenn das Symbol + angezeigt wird).
Halten Sie die Alt-Taste gedrückt und klicken Sie auf den Knoten, um die Knoten zu löschen (das Symbol wird angezeigt).
Stellen Sie die Tinte auf die Position zwischen dem vorherigen und dem nächsten Keyframe ein
Mit dieser Technik sparen Sie viel Zeit beim Erstellen von Keyframes, und die Tinte bleibt in jedem Keyframe gleich groß.

(Sag Hallo zu kahlem Mädchen, heh heh)
Wiederholen Sie die Schritte bis zum hinteren Haar. Zeichnen Sie alles ohne offene Lücke in den Linien, um das Färben zu vereinfachen.

Färben und Schattieren
Ich verwende immer meine bevorzugte Werkzeugeinstellung aus dem Clip Studio-Asset zum Füllen der Bereichsfarbe.
Sie können auch das Werkzeug "Schließen und Füllen" verwenden
Setzen Sie die Option "Mehrere verweisen" auf die Referenzebene
Erstellen Sie einen neuen Animationsordner unterhalb des Tintenanimationsordners und setzen Sie den Tintenordner auf die Referenzebene
Sie können saubere Farbfüllungen mit einem einzigen Strich erstellen.
Erstellen Sie einen neuen Rahmen und füllen Sie die Farbe in jeden Rahmen.
Wiederholen Sie den Schritt auch mit dem hinteren Teil des Haares

(Nicht mehr kahl ~ ('w' ~))
Um die Tintenfarbe anzupassen, wählen Sie den Tintenordner aus und wenden Sie den Ebenenfarbeneffekt an.
Sie können auch eine Ebene verwenden, die den Ebenen-Keyframe als Referenzebene für die Farbfüllung anwendet.
Legen Sie das Verschiebungsfeld als Referenzebene fest, füllen Sie es Frame für Frame und schneiden Sie es dann in den Grundfarben-Animationsordner.
Ich male (füge hinzu) weitere Details mit dem Stiftwerkzeug.

Tragen Sie es auch auf das hintere Haar auf und fertig !!

Bearbeitungstechniken: Schlagschatten- und Linienanpassung
Um einen Schlagschatteneffekt auf dem Gesicht zu erzeugen, kopieren Sie einfach den Farbbasis-Animationsordner und verschieben Sie ihn direkt über den Basisordner
Wählen Sie den Animationsordner aus und verschieben Sie ihn etwas nach unten
Hinweis:
Stellen Sie sicher, dass Sie auf die Ordnerleiste klicken, um den gesamten Ordner zu verschieben.
(Wenn die Hervorhebung nur auf der Miniaturansicht angezeigt wird, wird nur ein Keyframe verschoben, nicht der gesamte Ordner.)
Wenden Sie dann den Ebenenfarbeneffekt an
Stellen Sie den Modus auf Multiplizieren und reduzieren Sie die Deckkraft
Hier ist ein Schlagschatteneffekt in weniger als 1 Minute !!!

Für kräftigere Tinte habe ich den Randeffekt mit derselben Farbtinte angewendet
Dies wird in allen Frames angezeigt.
Es ist auch möglich, die Tinte manuell mit dem Unterwerkzeug [Richtige Linie] zu bearbeiten.
In meinem vorherigen Video erfahren Sie, wie Sie es bearbeiten können
Die Bearbeitung in jedem Frame wird jedoch einige Zeit dauern.
Leichte Bearbeitung und letzter Schliff
Sie können feststellen, dass die Zeichnung aus dem Hintergrund herausragt, da wir das Licht nicht hinzugefügt haben.
Für die einfache Cloud verwende ich den Pinsel von Asset. Mein Favorit ^ - ^
Um Licht auf das Bild anzuwenden, verwende ich den Ebenenmodus: Hinzufügen (wachsen)
Clip zum Bild und passen Sie die Deckkraft an
Und für das reflektierende Licht verwende ich den Ebenenmodus: Hartes Licht
Und für die Fackel verwende ich eine Verlaufskarte mit hellgelb
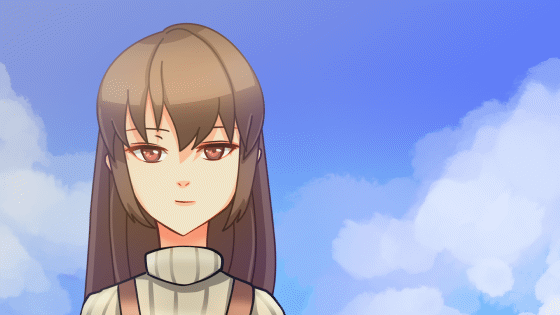
Fertige Arbeit

Viel Spaß beim Animieren !!!























Kommentar