Comic-Soundeffekte für animiertes Webcomic

Einführung
Hallo und willkommen zu einem neuen Tipp von Clip Studio Paint, der unseren Kreationen gewidmet ist. Heute werde ich die Comic-Soundeffekte erläutern.
Im Thema Comic-Soundeffekte bietet Clip Studio Paint alles, was für die Erstellung von Comics erforderlich ist, und wir können seine Funktionen nutzen, um dynamische Comic-Soundeffekte zu erstellen und in sozialen Netzwerken zu veröffentlichen.

YouTube Video Tutorial
Ich möchte das Videotutorial zeigen, das ich für eine bessere Erfahrung vorbereitet habe
1. Layout-Comic
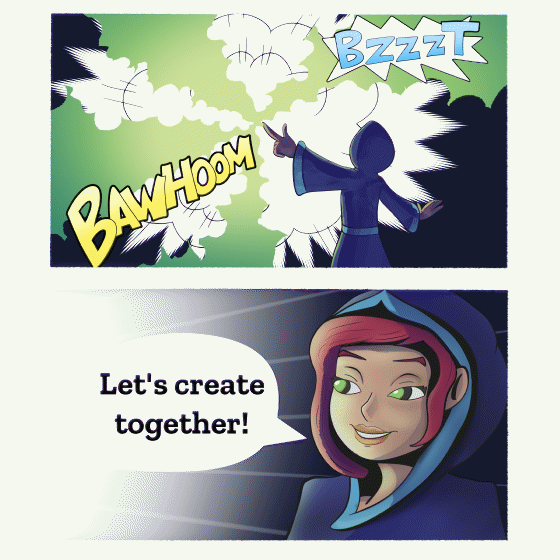
Erstellen Sie für das Comic-Projekt, das in sozialen Medien veröffentlicht wird, eine Layoutskizze des Comics, beginnend mit zwei Feldern im Format Quadrat (1: 1).
Zeichnen Sie mit Kenntnissen der künstlerischen Anatomie Grundformen des Körpers des Charakters
Mit Bleistiftfarben von Rot und Blau skizzieren Sie die Figur in blauer Farbe und die Elemente wie Comic-Soundeffekte und Textballon in roter Farbe
Und schließlich mit dem Lineart und der Farbe für das Endergebnis.
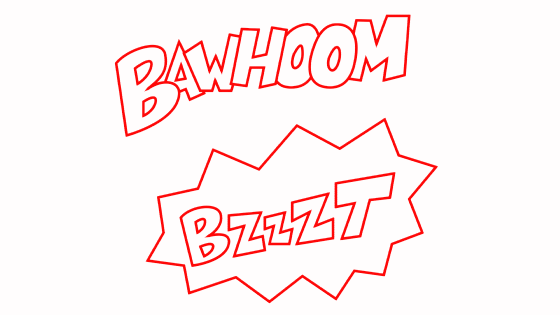
2. Entwerfen Sie einen Comic-Soundeffekt
Jetzt werden wir die Soundeffekte für unseren endgültigen Comic entwerfen. Sie können Referenzen im traditionellen oder digitalen Comic-Format als Ausgangspunkt nehmen
ZUSÄTZLICHER TIPP: Sie können mit Vektorgrafikprogrammen wie Illustrator und Affinity Designer arbeiten, um Ihre Designs im SVG-Format (Scalable Vector Graphic) in der neuesten Version von Clip Studio Paint zu erstellen und zu importieren
Importieren Sie> Vektor> und öffnen Sie die SVG-Datei in Clip Studio Paint. Die Datei wird dann in eine Vektorebene konvertiert
Der Vorteil bei der Arbeit mit Vektoren ist, dass sie zerstörungsfrei, skalierbar und verzerrbar sind
Demonstration beim Zoomen

Und jetzt ist es Zeit zu entwerfen!
3. Animation
Mit den Animationswerkzeugen von Clip Studio Paint können wir Hand-zu-Hand-Animationen erstellen oder sogar dynamische Bewegungen an den Elementen des Webcomics ausführen
1. Erstellen Sie die Zeitleiste mit insgesamt 72 Sekunden
2. Aktivieren Sie die Schlüssel für die Ebenen
Wir beginnen mit der Transformation, bis wir neue Keyframes für die Animation erstellen. Stellen Sie sicher, dass die Keyframes linear oder glatt sind, und ändern Sie den Ankerpunkt
Mit den animierten Comic-Soundeffekten und dem animierten Textballon können Sie jetzt kopieren und in das Comic-Bedienfeld einfügen. Sie müssen die Positionierung von Keyframes in der Gruppenordnerschicht aktivieren



Fazit
Und wir schließen mit unseren animierten Webcomic- und Soundeffekten. Sie können im Format .GIF oder im Format .MP4 exportieren, um sie in sozialen Medien wie Instagram zu veröffentlichen


Vielen Dank, dass Sie hierher gekommen sind. Ich bin froh, dass Sie das Tutorial gelesen haben und hoffe, dass es nützlich und praktisch war.



















Kommentar