Tips y configuración para crear un Walking Cycle - PixelArt
Hola a todos. En este primer tutorial que hice para Clip Studio Paint podrán aprender a configurar el programa para poder hacer pixel art y algunos tipos para poder crear tu propio Walking Cycle. Les dejo el video para los que prefieran ese tipo de contenido, pero recomiendo verlo escrito ya que creo que me quedo mejor estructurado así...
Primero elegiremos el tamaño del lienzo, elegiremos un tamaño pequeño para poder hacer un personaje pixel arte de 32x32 px.
Después activaremos la cuadricula en el menú Ver > Cuadrícula
Ahora ajustaremos la cuadricula a 1 pixel.
Para los pinceles podemos buscarlos en Clip Studio ASSETS, pueden buscar mi perfil nunFalco o buscarlos como PixelArt Brushes.
Estas son las formas de los pinceles
Para diseñar a nuestro personaje tenemos que pensar en base a cual va a ser nuestro pixel más pequeño. En el Pixel art intentamos sintetizar toda la información que vemos a lo más mínimo y un ejemplo de esto pueden ser los ojos o la oreja de este personaje.
Yo les recomendaría comenzar por ahí, después de esto podemos definir si queremos agregarle más características /detalles al rostro, como serían la boca, la nariz, etc. En este caso decidí dejar al personaje sin estos detalles, Todo esto es cuestión de gustos o necesidades, quizá tú necesitas que tu personaje exprese emociones, y entonces te puede ser útil hacer uso de la boca para aumentar las expresiones, y entonces puede que requieras un rostro más grande. Dependiendo de esto también puedes hacer más grande tu Lienzo para poner más detalles.
Por ejemplo puedo utilizar un pixel más para agregar la parte blanca del ojo.
Así obtendría un poco más de detalle, pero yo prefiero no agregarlo al resultado final. Después de definir el tamaño de la cabeza, puedes elegir de que tamaño harás el cuerpo, las proporciones harán que luzca diferente, yo utilizaré un aproximado de 3 y media cabezas de altura para mi personaje. Tu puedes elegir 2 si quieres más detalle en el rostro y un cuerpo más simple. O puedes elegir 7 y que luzca más realista. Todo es cuestión de gustos y necesidades.
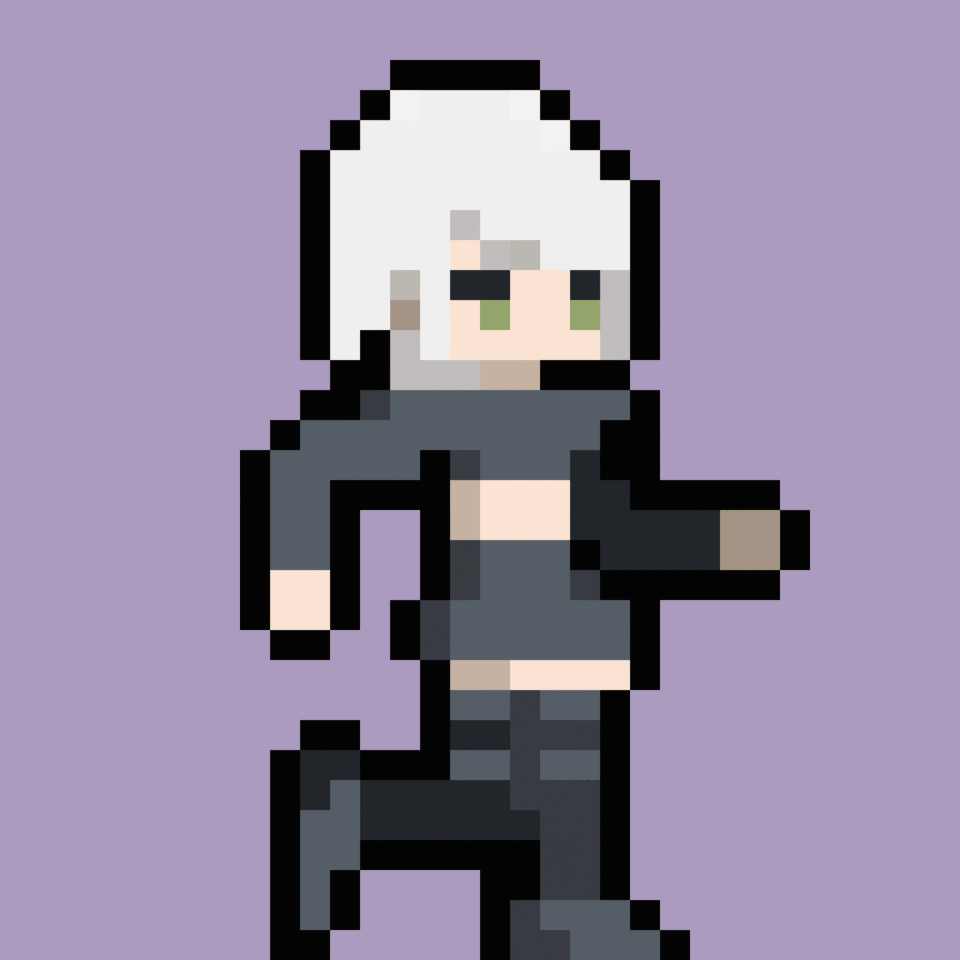
Puedes intentar agregar un poco más de dinámica en la postura y no hacer los brazos todos rectos para que la silueta del personaje se pueda identificar más fácilmente. los brazos ligeramente curvados así como las piernas. Las manos y los pies puedes hacerlos así de simples, sólo trata de que se diferencien entre los brazos y piernas, para eso puedes utilizar la ropa de otro color. Agregaremos un tono más oscuro para simular la profundidad del brazo y pierna que se encuentran más al fondo. Así simulamos una sombra, como si no llegara la luz hasta ese punto de la misma manera.
Una vez tengamos a nuestro personaje. Vamos al siguiente paso que es la animación.
Activaremos la barra de Línea de tiempo en el menú Ver > Línea de tiempo
Ahora crearemos una nueva carpeta de animación y una nueva Linea de tiempo:
La línea del tiempo la haremos de Velocidad 12 y de duración 12 también.
Borremos la capa que no utilizaremos.
Ahora agregaremos los cels de animación agregaremos 1 cada 2 frames. O sea agregaremos uno en cada numero Non.
Una cosa antes de comenzar la animación es que también puede agregarle un borde a su personaje. Esto puede hacer que sea más fácil de diferenciarlo si se usa por ejemplo para un video juego o si el color de fondo del personaje es muy parecido.
Muy bien ahora sí empezaremos con la animación. Lo primero que debemos saber es que nuestra postura "Parados" No formara parte de este "Ciclo(Loop)" pero es esencial pues así sabemos cual será la altura máxima de nuestro personaje.
[Frame 1]
El primer Frame(Cuadro) de nuestra animación será el movimiento de su pie derecho adelante y su pie izquierdo atrás doblándose, esto determina que el personaje a comenzado a dar un paso, por lo tanto los brazos se moverán de forma contraría a las piernas. El brazo IZQUIERDO estará ADELANTE mientras la pierna DERECHA esta Adelante y viceversa. La cabeza se mantiene aún en su misma posición. Pero todo el cuerpo baja un frame a partir de las rodillas pues cuando las doblamos el cuerpo baja ligeramente su posición además de inclinarse ligeramente adelante. así que moveremos un frame adelante el cuerpo completo también, sin mover las piernas.
[Frame 3]
El siguiente paso es la altura más baja en esta secuencia pues el cuerpo se a doblado un poco más y haciendo así al cuerpo más pequeño. Esto hace que nos encontremos 2 pixeles más abajo de nuestra altura máxima. el cuerpo se mantiene en el eje para mantener el equilibrio, pero los brazos están haciendo la transición para balancearse de nuevo, así que ambos se encuentran más cerca del cuerpo.
[Frame 5]
En el siguiente frame, tendremos de nuevo la altura máxima, las piernas se estiran y los brazos de nuevo se encuentran avanzando de manera contraria, pierna DERECHA ATRAS y BRAZO DERECHO AL FRENTE y viceversa. La cabeza de nuestro personaje gira levemente viendo hacía su destino así que dejamos de ver un ojo y avanzamos el ojo y la oreja un pixel, el cabello se mueve ligeramente también así que lo movemos un pixel y hacemos una ligera variación.
[Frame 7]
Los siguientes frames se repetirán el 1 es el 7 el 3 es el 9 y el 5 es el 11, los podemos copiar y tan sólo editar, pues el brazo que estaba detrás ahora es el de adelante y viceversa, sólo requerimos cambiar el color para dar profundidad. En este frame también decidí mantener la cabeza mirando hacia su destino, pero en el siguiente la regresaremos a su posición original.
[Frame 9]
Editamos y hacemos ligeras variaciones del Frame 3
[Frame 11]
Editamos también y hacemos variaciones del frame 5.
Ahora sólo nos queda exportar. Pero primero debemos cambiar la resolución de nuestra imagen pues si la exportamos así, se verá diminuto, hay que ampliarla si la queremos compartir en alguna red social o a nuestros amigos. Vamos al Menú Edición > Cambiar resolución de imagen...
Cambiamos el escalado y nos dará el tamaño en Pixeles. Podemos aumentarlo tanto como queramos. Para mi esta bien 1120pixeles o sea un escalado de 35 veces.
Para exportar vamos al menú Archivo > Exportar animación > GIF animado...
Después elegimos la ubicación, elegimos el tamaño, que tenemos de nuestra lienzo ya escalado y el rango de frames que tenemos. en mi caso es de 3 a 14 porque en el frame 12 y tengo la pose "Parado" y está no es parte del Loop. Si la agregamos está hará que nuestro Loop no se vea fluido. Los puntos azules se pueden ajustar el loop a las posiciones que queramos.
También podemos exportar frame por frame esto nos repetirá 1 imagen porque usamos 2 frames por imagen. Vamos a Exportar animación > Secuencia de imágenes.
Elegimos el tamaño y los fotogramas igual que en la parte del GIF.
Y esto sería todo de mi parte, los dejo con el resultado y espero puedan comentar ya sea aquí o en youtube, leere toda su retroalimentación para poder mejorar en estos tutoriales. Espero de todo corazón que les sirva de algo y nos vemos en próximos tutoriales.
























Kommentar