Tipps und Konfiguration zum Erstellen eines Laufzyklus - PixelArt
Hallo allerseits. In diesem ersten Tutorial, das ich für Clip Studio Paint erstellt habe, erfahren Sie, wie Sie das Programm konfigurieren, um Pixelkunst und einige Arten zu erstellen, um Ihren eigenen Walking Cycle zu erstellen. Ich lasse das Video für diejenigen, die diese Art von Inhalt bevorzugen, aber ich empfehle, es geschrieben zu sehen, da es meiner Meinung nach besser strukturiert ist ...
Zuerst wählen wir die Größe der Leinwand aus, wir wählen eine kleine Größe, um einen Pixel-Art-Charakter mit 32 x 32 Pixeln erstellen zu können.
Dann aktivieren wir das Raster im Menü Ansicht> Raster
Jetzt werden wir das Raster auf 1 Pixel anpassen.
Für Pinsel können wir in Clip Studio ASSETS suchen, Sie können nach meinem nunFalco-Profil suchen oder sie als PixelArt-Pinsel suchen.
Das sind die Formen der Pinsel
Um unseren Charakter zu entwerfen, müssen wir uns überlegen, welches unser kleinstes Pixel sein wird. In Pixel Art versuchen wir, alle Informationen, die wir sehen, auf ein Minimum zu synthetisieren, und ein Beispiel dafür können die Augen oder das Ohr dieses Charakters sein.
Ich würde empfehlen, dort anzufangen, danach können wir definieren, ob wir dem Gesicht weitere Merkmale / Details hinzufügen möchten, wie Mund, Nase usw. In diesem Fall habe ich mich entschieden, den Charakter ohne diese Details zu belassen. Dies ist alles a je nach Geschmack oder Bedarf, vielleicht brauchen Sie Ihren Charakter, um Emotionen auszudrücken, und dann kann es nützlich sein, Ihren Mund zu benutzen, um den Ausdruck zu verstärken, und dann benötigen Sie vielleicht ein größeres Gesicht. Abhängig davon können Sie Ihren Canvas auch vergrößern, um weitere Details hinzuzufügen.
Zum Beispiel kann ich ein weiteres Pixel verwenden, um den weißen Teil des Auges hinzuzufügen.
Auf diese Weise würde ich ein wenig mehr Details erhalten, aber ich ziehe es vor, es nicht zum Endergebnis hinzuzufügen. Nachdem Sie die Größe des Kopfes definiert haben, können Sie auswählen, welche Größe Sie für den Körper haben möchten, die Proportionen lassen ihn anders aussehen. Ich werde für meinen Charakter eine ungefähre Höhe von 3,5 Köpfen verwenden. Sie können 2 auswählen, wenn Sie mehr Details im Gesicht und einen einfacheren Körper wünschen. Oder Sie können 7 wählen und es realistischer aussehen lassen. Alles ist Geschmacks- und Bedarfssache.
Sie können versuchen, der Pose etwas mehr Dynamik hinzuzufügen und die Arme nicht ganz gerade zu machen, damit die Silhouette des Charakters leichter identifiziert werden kann. die Arme leicht gebogen sowie die Beine. So einfach können Sie die Hände und Füße gestalten, versuchen Sie einfach, zwischen Armen und Beinen zu unterscheiden, dafür können Sie Kleidung in einer anderen Farbe verwenden. Wir fügen einen dunkleren Ton hinzu, um die Tiefe der weiter unten liegenden Arme und Beine zu simulieren. So simulieren wir einen Schatten, als ob das Licht diesen Punkt nicht auf die gleiche Weise erreichen würde.
Sobald wir unseren Charakter haben. Wir gehen zum nächsten Schritt, der Animation ist.
Wir werden die Timeline-Leiste im Menü Ansicht> Timeline aktivieren
Jetzt erstellen wir einen neuen Animationsordner und eine neue Timeline:
Wir werden auch die Zeitleiste von Geschwindigkeit 12 und Dauer 12 erstellen.
Löschen wir die Ebene, die wir nicht verwenden werden.
Jetzt fügen wir die Animations-Cels hinzu, die wir alle 2 Frames hinzufügen. Das heißt, wir fügen jeder Non-Nummer eine hinzu.
Bevor Sie mit der Animation beginnen, können Sie Ihrem Charakter auch einen Rahmen hinzufügen. So lässt sich leichter erkennen, ob es beispielsweise für ein Videospiel verwendet wird oder die Hintergrundfarbe des Charakters sehr ähnlich ist.
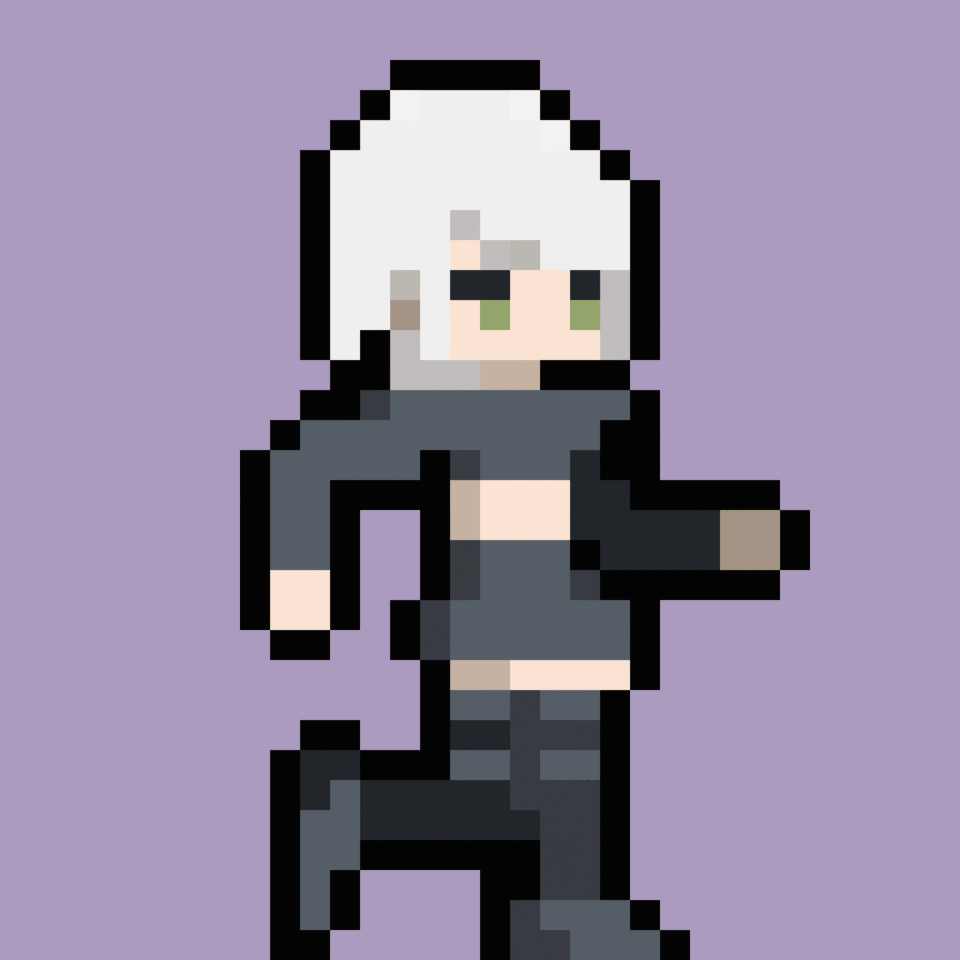
Okay, jetzt beginnen wir mit der Animation. Das erste, was wir wissen müssen, ist, dass unsere Position "Arbeitslos" nicht Teil dieses "Zyklus (Loop)" sein wird, aber es ist wichtig, da wir so wissen, wie groß unsere Figur maximal sein wird.
[Bild 1]
Der erste Frame (Frame) unserer Animation ist die Bewegung seines rechten Fußes nach vorne und seines linken Fußes nach hinten. Der LINKE Arm ist VORWÄRTS, während das RECHTE Bein vorwärts ist und umgekehrt. Der Kopf ist immer noch in der gleichen Position. Aber der ganze Körper lässt einen Rahmen von den Knien fallen, denn wenn wir sie beugen, senkt der Körper seine Position leicht und lehnt sich leicht nach vorne. Wir werden also auch den ganzen Körper einen Frame nach vorne bewegen, ohne die Beine zu bewegen.
[Rahmen 3]
Der nächste Schritt ist die niedrigste Höhe in dieser Sequenz, da sich der Körper etwas mehr gebeugt hat, wodurch der Körper kleiner wird. Dadurch sind wir 2 Pixel niedriger als unsere maximale Höhe. der Körper bleibt für das Gleichgewicht auf der Achse, aber die Arme gehen wieder ins Schwingen über, sodass beide näher am Körper sind.
[Rahmen 5]
Im nächsten Frame haben wir wieder die maximale Höhe, die Beine sind gestreckt und die Arme werden wieder in die entgegengesetzte Richtung bewegt, RECHTES Bein ZURÜCK und RECHTER ARM VORNE und umgekehrt. Der Kopf unseres Charakters dreht sich leicht in Richtung seines Ziels, so dass wir aufhören, ein Auge zu sehen, und das Auge und das Ohr einen Pixel nach vorne bewegen.
[Bild 7]
Die folgenden Frames werden wiederholt: 1 ist 7, 3 ist 9 und 5 ist 11, wir können sie kopieren und einfach bearbeiten, da der Arm, der jetzt hinten war, der vordere ist und umgekehrt, wir müssen nur die Farbe ändern Tiefe zu geben. In diesem Frame habe ich mich auch entschieden, meinen Kopf in Richtung seines Ziels zu richten, aber im nächsten Frame werden wir ihn wieder in seine ursprüngliche Position bringen.
[Rahmen 9]
Wir bearbeiten und machen leichte Variationen von Frame 3
[Bild 11]
Wir bearbeiten auch und machen Variationen von Frame 5.
Jetzt müssen wir nur noch exportieren. Aber zuerst müssen wir die Auflösung unseres Bildes ändern, denn wenn wir es so exportieren, sieht es winzig aus, wir müssen es vergrößern, wenn wir es in einem sozialen Netzwerk oder mit unseren Freunden teilen möchten. Gehen wir zum Bearbeiten-Menü> Bildauflösung ändern ...
Wir ändern die Skalierung und geben uns die Größe in Pixeln. Wir können es so viel erhöhen, wie wir wollen. Für mich sind 1120 Pixel in Ordnung, also eine 35-fache Skalierung.
Zum Exportieren gehen wir zum Menü Datei> Animation exportieren> Animiertes GIF ...
Nachdem wir den Standort ausgewählt haben, wählen wir die Größe unserer bereits skalierten Leinwand und die Auswahl an Rahmen, die wir haben. in meinem Fall ist es von 3 bis 14, weil in Frame 12 und ich die Pose "Standing" habe und diese nicht Teil des Loops ist. Wenn wir es hinzufügen, sieht unsere Schleife nicht flüssig aus. Die blauen Punkte können im Loop an die gewünschten Positionen angepasst werden.
Wir können auch Frame für Frame exportieren. Dies wiederholt 1 Bild, da wir 2 Frames pro Bild verwenden. Wir gehen zu Animation exportieren> Sequenz von Bildern.
Wir wählen die Größe und die Rahmen wie im GIF-Teil.
Und das wäre alles von mir, ich überlasse Ihnen das Ergebnis und hoffe, dass Sie entweder hier oder auf youtube kommentieren können. Ich werde all Ihr Feedback lesen, um mich in diesen Tutorials verbessern zu können. Ich hoffe von ganzem Herzen, dass es dir hilft und wir sehen uns in zukünftigen Tutorials.
























Kommentar