So verwenden Sie das Füllwerkzeug, um einen Webtoon-Hintergrund einzufärben!
(0) - Einführung
Hallo!! Mein Name ist Salem und heute werde ich Ihnen zeigen, wie ich das Füllwerkzeug von Clip Studio verwende, um meine Webtoon-Hintergründe einzufärben :)
Wenn Sie einen Comic erstellen, ist es eines der wichtigsten Dinge, Zeitersparnisse zu finden, die Ihren Gesamtprozess einfacher und schneller machen. Grundfarben allein können Stunden über Stunden dauern, und wenn Sie wie ich sind, würden Sie diese Zeit lieber damit verbringen, Farbe beim Trocknen zuzusehen (nur ein Scherz, aber wenn Sie gerne Grundfarben verwenden, beneide ich Sie).
Viele Comics verwenden vorgefertigte Hintergründe, aber wenn Sie einen bestimmten Kunststil haben, passen die Hintergründe manchmal nicht zusammen (oder manchmal möchten Sie einfach Ihre eigenen zusammenstellen, was viel mehr Spaß macht, vertrauen Sie mir!!).
Glücklicherweise können Sie mit Clip Studio ganz einfach Hintergründe mit Tausenden von kostenlosen Assets im Asset Store erstellen. Für dieses Tutorial habe ich ein einfaches Wohnzimmer mit 3D-Objekten aus dem Asset Store von Clip Studio erstellt und die Funktion zum Konvertieren in Linien und Töne verwendet. Ich habe tatsächlich ein YouTube-Tutorial darüber, wie ich 3D-Objekte verwende und einrichte (wie man das obige Schwarz-Weiß-Bild erhält), das ich am Ende dieses Beitrags verlinken werde! Ich werde auch alle Assets, die ich verwendet habe, unten verlinken.
Also lassen Sie uns darauf eingehen!
(1) - Kurze Erläuterung des Füllwerkzeugs
Wenn Sie Clip Studio öffnen, können Sie auf der linken Seite auf das Eimer-Füllwerkzeug zugreifen. Wenn Sie darauf klicken, sollten die Fenster "Unterwerkzeug" und "Werkzeugeigenschaften" für das Füllwerkzeug erscheinen. (Wenn diese nicht angezeigt werden, weil Ihr Layout anders ist, klicken Sie einfach oben auf „Fenster“ und klicken Sie dann dort darauf, um sie anzuzeigen.)
Was jedes Füllwerkzeug ist und was es tut:
• Nur auf Bearbeitungsebene verweisen > füllt nur die ausgewählte Ebene mit Farbe
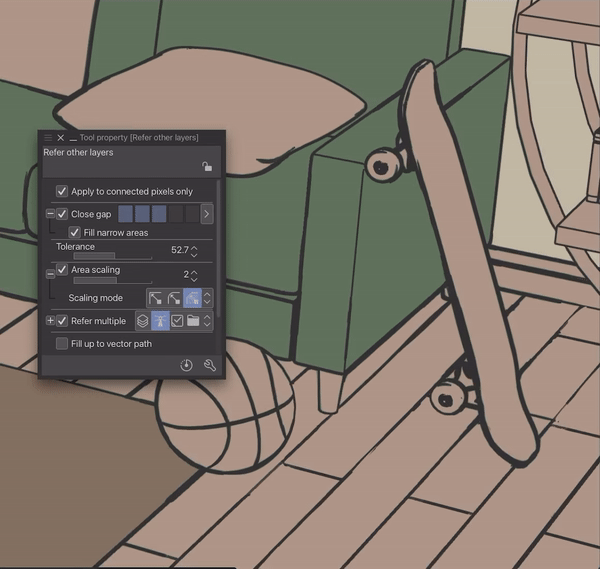
• Auf andere Ebenen verweisen > füllt mehrere Ebenen innerhalb von Zeilen
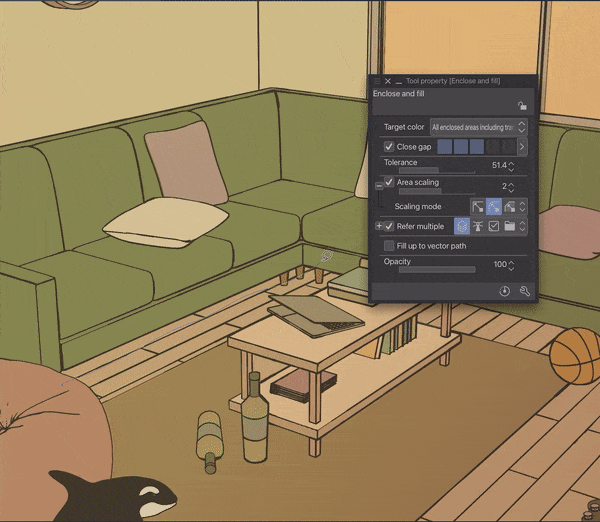
• Einschließen und füllen > Wenn Sie ein beliebiges Objekt umkreisen, wird dieses Objekt mit Farbe gefüllt
• Malen Sie ungefüllte Bereiche > füllt die Lücken von leeren Räumen, die Ihr Eimerwerkzeug nicht gefüllt hat
Ich verwende zu Beginn nur auf die Bearbeitungsebene verweisen, und dann verwende ich nur die Verweise auf andere Ebenen und schließe und fülle sie für meine Hintergründe. Ich werde meine genauen Werkzeugeigenschaften-Einstellungen in die GIFs unten aufnehmen, damit Sie alle von mir verwendeten Untereinstellungen leichter sehen können!
Im Allgemeinen verwende ich "andere Ebenen verweisen" für große oder Formen mit harten Kanten und "einschließen und füllen" für kreisförmige, kleine oder schwierigere Formen mit vielen winzigen Linien und auch zum Schattieren (ich werde Beispiele zeigen ).
Jetzt zu den Grundfarben!
(2) - Grundfarben ausfüllen
Ich beginne damit, meine Strichzeichnungen zu laden und meine Ebenen in Ordner aufzuteilen: eine für Strichzeichnungen und eine für Farben (beurteilen Sie meinen Arbeitsbereich nicht in Ordnung, ich weiß, dass er unordentlich ist). Legen Sie den Strichzeichnungsordner als Referenz fest und stellen Sie sicher, dass er ÜBER den Farbebenen liegt.
Wenn ich solche Hintergründe mache, erstelle ich normalerweise 3 verschiedene Ebenen für Grundfarben:
1 für den Boden, den Teppich und die Wand, 2 für das größte Objekt des Raums (in diesem Fall die Couch) und 3 für alles andere. Ich mache das so, weil es einfacher ist, die Farben der Objekte zu ändern, die ich am meisten ändere, wenn sie sich in separaten Ebenen befinden.
Ich würde empfehlen, Farbebenen in dieser Reihenfolge zu trennen: (wir werden sie später zusammenführen)
Oberste Ebene - alle anderen Objekte oder kleine Details.
Mittlere Schicht – das Herzstück oder zweitgrößte Objekt im Raum.
Untere Schicht – das größte oder am schwierigsten zu füllende Objekt.
Mein Färbeprozess mag etwas seltsam erscheinen, aber ich habe herausgefunden, dass er am schnellsten funktioniert, wenn ich verschiedene Methoden ausprobiert habe.
1 - Wählen Sie die Boden-/Wand-/Teppichebene aus und verwenden Sie das Füllwerkzeug "Nur auf Bearbeitungsebene verweisen", um die gesamte Leinwand mit der Farbe des Bodens zu füllen (Sie können wirklich jede Farbe verwenden, da Sie sie später ändern können). Füllen Sie in derselben Ebene die Farbe der Wände und des Teppichs aus.
Da meine Strichzeichnungen und die meisten meiner Hintergründe viele gerade und sich kreuzende Linien aufweisen, verwende ich als Nächstes normalerweise das Füllwerkzeug „Auf andere Ebenen verweisen“ für die meisten meiner Grundfarben. Dieses Werkzeug ist praktisch für Grundfarben, da Sie ganze Bereiche auf einmal durch Klicken füllen und auch kontinuierlich durch Bewegen füllen können.
Hier sind meine Einstellungen für die Füllung anderer Ebenen für diesen Teil. Der wichtigste Hinweis ist, dass Sie Ihr Verweis-Multiple auf "Referenzebene" eingestellt haben, da Sie so die Zeilen ausfüllen können.
2 - Wählen Sie Ihre zweite Farbebene aus und verwenden Sie das Füllwerkzeug für andere Ebenen. Mit diesem Füllwerkzeug können Sie es ziehen und es wird kontinuierlich gefüllt. Normalerweise belasse ich die Flächenskalierung bei etwa 2 und spiele mit der engen Lücke und Toleranz herum, je nachdem, was ich fülle.

Hier ist ein Beispiel dafür, wann Sie die Toleranz senken müssen. Wenn Ihre gesamte Leinwand ausgefüllt wird, wenn Sie auf ein kleines Objekt klicken, verringern Sie Ihre Toleranz etwas.

Und schon sind wir in 20 Sekunden mit der Couch fertig!
3 - Wählen Sie nun Ihre letzte Ebene aus und verwenden Sie dasselbe Füllwerkzeug, um alles andere mit Farbe zu füllen.
Ich wechsle oft zwischen beiden Füllwerkzeugen. Ich habe bereits erwähnt, wie ich für größere oder definiertere Formen auf andere Ebenen verweisen und für kleinere oder schwierigere Formen umschließen und füllen verwende.
Hier ist ein Beispiel dafür, wie ich beides verwende:

PROFITIPP: Der längste Teil bei all dem ist nicht einmal das Färben; es wählt Farben aus. Eine Farbpalette beschleunigt diesen Schritt um das Tausendfache. Wenn Sie nicht wissen, welche Farben Sie verwenden möchten, schlage ich vor, sich einige echte Fotos von allem, was Sie färben, anzusehen und sich von dort inspirieren zu lassen!
uuund jetzt sind wir fertig mit den Wohnungen!
(4) - ~ Stimmung machen ~
Jetzt, wo wir unsere Grundfarben problemlos in 10 Minuten statt in 2 Stunden gemacht haben, können wir uns glücklich mit dem Schattieren befassen! Aber zuerst müssen wir ~die Stimmung einstellen~.
Wenn Sie mit Ihren Farben zufrieden sind, fügen Sie Ihre Farbschichten AUSSER der Boden-/Wand-/Teppichschicht zusammen (dies ist sehr wichtig für die Schattierung und macht Ihr Leben 100-mal einfacher).
Normalerweise füge ich an dieser Stelle je nach Tageszeit eine Überlagerung hinzu. Die Farbe, die Sie für Ihre Fenster ausgewählt haben, spiegelt normalerweise die Tageszeit wider. Ich mache das gerne vor dem Schattieren, weil es mir hilft, ein Gefühl dafür zu bekommen, wo ich bestimmte Schatten platzieren soll.
Für diese Zeichnung wollte ich, dass sie eine 18-Uhr-Sonnenuntergangsstimmung hat, also habe ich eine Verlaufskarte hinzugefügt von:
1 - Ebene > neue Ebene > Farbverlauf
2 - Klicken Sie auf die eingeblendeten Eigenschafteneinstellungen des Werkzeugs, um die Farben zu ändern (oder laden Sie ein Objekt mit Himmelsverlauf aus dem CSP-Store herunter) und klicken Sie auf OK.
3 - Stellen Sie sicher, dass sich diese Ebene OBEN auf Ihrer Strichzeichnungsebene befindet, verringern Sie die Deckkraft und stellen Sie sie entweder auf weiches Licht, multiplizieren oder überlagern ein (ich verwende hier weiches Licht).
Jetzt Zeit zum Schatten!
(5) - Schattierung
Für die Schattierung verwenden wir das Werkzeug zum Einschließen und Füllen, beginnend mit der Schattierung unter Objekten, die auf dem Boden ruhen. Ändern Sie Ihr Werkzeug zum Einschließen und Füllen von der Referenzebene, um auf alle Ebenen zu verweisen.
1 - Erstellen Sie eine neue Ebene über Ihren Boden- und Wandebenen, verringern Sie die Deckkraft (ich stelle meine zwischen 20% -30%) ein und stellen Sie sie auf Multiplizieren ein. Für die Schattierungsfarbe verwende ich normalerweise nur die Farbe des Objekts, aber wenn ich faul bin, nehme ich Rosa oder Lila, weil die immer gut aussehen.
2 - Verwenden Sie jetzt einfach das Werkzeug zum Einschließen und Füllen und fangen Sie an, Schatten auf der Unterseite von Objekten zu zeichnen, die auf dem Boden sitzen. Aus diesem Grund war es wichtig, die Boden- und Wandschichten nicht früher zusammenzuführen, da Sie Objekte problemlos unterfüllen können.

Außerdem ist es gut, darauf zu achten, wo Licht von den Fenstern auftrifft und welche Schatten sie erzeugen würden. Ihre Schattierung muss nicht perfekt sein, denn in 99 % der Fälle, wenn Sie diese in einem Comic verwenden, werden die Leute kleinen Details nicht so viel Aufmerksamkeit schenken, wie Sie vielleicht denken (ja, ich sage das nur, weil meine sehen nie gut aus und ich kann spüren, wie du gerade intensiv meine Schatten beurteilst, ich lerne immer noch, ok).
3 - Sobald Sie die Schatten der Bodenobjekte beendet haben, können Sie alles andere schattieren. Erstellen Sie eine neue Ebene ÜBER der anderen Farbebene, die Sie zusammengeführt haben, und spülen Sie sie aus und wiederholen Sie die gleichen Schritte.
Da Sie Schatten über der Farbebene anwenden, ist es etwas schwieriger, kleinere Bereiche mit dem Füllwerkzeug zu erstellen.
Manchmal verwende ich das Füllwerkzeug und lösche dann die Teile, die ich nicht möchte. Ich mag diese Methode eigentlich sehr, da das Radieren den Rändern ein weicheres Aussehen verleiht, aber es ist zeitaufwändiger. Die Verwendung eines normalen Stiftwerkzeugs ist normalerweise einfacher für solche Details.

Hier ist mein fertiges schattiertes Bild
(6) - Abschließende und einige Bonustipps
Wenn Sie mit dem Schattieren fertig sind, fügen Sie etwas Beleuchtung mit einem weichen Pinsel auf einer hinzugefügten Ebene hinzu, eine weitere Ebene für einige Farbverläufe, Glanzlichter und Bokeh-Effekte und voila, Sie sind fertig! Ich habe auch die Helligkeit geändert und mit einigen Farbbalance-Einstellungen gespielt.
Normalerweise würde ich dies für ein Übergangsbild verwenden (das Bild in einem Panel, das verwendet wird, um einen Ortswechsel/eine Einstellung festzulegen) und nur Grundfarben und kleine Schatten für tatsächliche Hintergründe ausfüllen, in denen sich Charaktere in der Szene befinden. Aber diese Hintergründe lassen sich hervorragend aufteilen, um sie für Szenen zu verwenden, in denen Ihre Charaktere sprechen (auch eine RIESIGE Zeitersparnis).
Beispiel:
Ich denke, der wichtigste Teil beim Erstellen von Hintergründen ist es, die Überlagerung, Beleuchtung und Spezialeffekte an den Stil Ihres Comics anzupassen. Daher ist die Verwendung des Füllwerkzeugs, um Ihnen bei Grundfarben viel Zeit zu sparen, wahrscheinlich der Zeitspartipp Nummer eins imo !
Einige weitere Bonus-Extra-Tipps für Hintergründe:
Gaußsche Unschärfe Ihrer Schattierung für einen weicheren Effekt
Fügen Sie überall dort, wo Licht auftrifft, Glanzlichter hinzu und verringern Sie die Deckkraft
Verwenden Sie das Auswahlwerkzeug, um ein beliebiges Objekt auszuwählen, und fügen Sie für coole Effekte eine Verlaufsebene darüber hinzu (ich habe es auf dem Spiegel, dem Sitzsack, der Couch und dem Fenster im obigen Bild verwendet).
Probieren Sie verschiedene Ebeneneffekte aus (Meine Favoriten sind Hinzufügen (Glühen) für Highlights, weiches Licht für Farbverläufe und Glow Dodge für Beleuchtung)
Sperren Sie Ihre Strichzeichnungsebene mit Alpha und verwenden Sie einen weichen Pinsel mit verschiedenen Farben über einigen Linien
Spielen Sie mit der Sättigung und Leuchtkraft Ihrer Farbschichten herum, wenn Sie mit den Farben nicht zufrieden sind
- Speichern Sie die Clip-Datei und ändern Sie die Beleuchtung und verwenden Sie sie wieder! Beispiel unten für die Änderung der Beleuchtung von morgens auf den frühen Abend für ein anderes Wohnzimmer, das ich gefärbt habe:
(7) - ENDE
Und das ist alles!
Ich wollte es knapp halten, aber ich neige auch dazu, manchmal zu viel zu erklären, vor allem, weil ich Schritte so einfach und klar wie möglich machen möchte. Dies ist der erste Beitrag mit Tipps, den ich erstellt habe, also hoffe ich, dass er in irgendeiner Weise nützlich war! :) Lustigerweise war es eigentlich der Grund, warum ich vor über einem Jahr von einem Freund von diesem Tool erfahren habe, und ich bin so froh, dass ich den Wechsel vollzogen habe, weil mir allein dieses eine Tool Stunden beim Ausmalen erspart hat.
Das war's und ich wünsche dir viel Spaß beim Ausmalen!! <3
Hier ist das YouTube-Tutorial, wie ich 3D-Objekte verwende, um meine Hintergründe zu erstellen!























Kommentar