Kolorierung für Anfänger in CSP
EINFÜHRUNG
Hallo zusammen!
Ich bin Lennybunny, Illustrator und 3D-Künstler. Ich verwende Clip Studio Paint (CSP) seit etwa 2014 und bin seit 2017 CSP-Experte.
Sie können CSP-Pinsel/Assets auf Graphixly.com kaufen. Alle im Tutorial verwendeten Pinsel sind im CSP Ultimate Artist Brush Bundle enthalten. Falls Sie meine Drucke kaufen möchten, können Sie sie in meinem Shop kaufen!
In all den Jahren habe ich ein paar Tricks in Bezug auf das Einfärben und Kolorieren gelernt. Ich werde zeigen, wie ich diese Illustration koloriert habe.
______________________________! Wichtig!
Wenn Sie einige der von mir verwendeten Begriffe nicht kennen, machen Sie sich keine Sorgen, ich habe ein Tutorial erstellt, in dem erklärt wird, wie Ebenen in CSP funktionieren. Ich werde hier einen Link zum gesamten Tutorial einfügen.
____________________________Ich bin eher ein Comic-/Manga-Künstler, was bedeutet, dass dieser erste Abschnitt eher auf diese Künstler ausgerichtet ist. Wenn Sie also ein Maler sind, können Sie direkt zum Abschnitt „Eine Palette auswählen“ springen.
TINTEN AUF DIE INTELLIGENTE ART
____________________________Vektor-/Referenzebene:
____________________________
Diese beiden Optionen sind praktisch das A und O für Comic-/Manga-Illustrationen.
Mit der Vektorebene können Sie präzise gefüllte Strichzeichnungen erstellen, ohne sich Gedanken über den verwendeten Pinsel machen zu müssen.
Jede Linie im Beispiel ist 15 Pixel breit und das Bild wurde mit 100 % der Bildschirmgröße eines A4-Blatts bei 300 dpi exportiert, was bedeutet, dass Sie nach dem Export Folgendes sehen werden.
Die magische Option [Als Referenzebene festlegen] sorgt dafür, dass Sie immer perfekt gefüllte Linien haben. Sie finden sie in der Ebenenpalette, genauer gesagt bei Schaltfläche Nummer 5. Ich verwende das Bild aus meinem Ebenen-Tutorial erneut. Klicken Sie auf den Link oben, um eine ausführlichere Erklärung zu erhalten.
____________________________
Dadurch haben Sie die Möglichkeit, das Füllwerkzeug [Auf andere Ebenen verweisen] zu verwenden. Sie finden es, indem Sie die Unterwerkzeuggruppe [Füllen] in der Palette [Werkzeug] auswählen.
Mit diesem Unterwerkzeug [Füllen] können Sie sich ÜBERALL in Ihrem Ebenenstapel befinden und es wird immer auf die Vektorebene verweisen. Damit alles richtig funktioniert, müssen diese Einstellungen im Unterwerkzeug [Auf andere Ebenen verweisen] aktiviert sein.
____________________________
Da wir nun in Bezug auf die Funktionen auf dem gleichen technischen Niveau sind, sehen wir uns an, wie ich meinen Ebenenstapel strukturiert habe.
Ich habe 3 Vektorebenen.
• Haupttinte
• Details
• Schlusslinien
Und nur die Haupttinte und die Schlusslinien sind als [Referenzebene] festgelegt. Warum? Weil ich mir auf diese Weise um all diese zusätzlichen Details meiner Tusche kümmern muss, wenn ich die Illustrationen mit den Farben fülle.
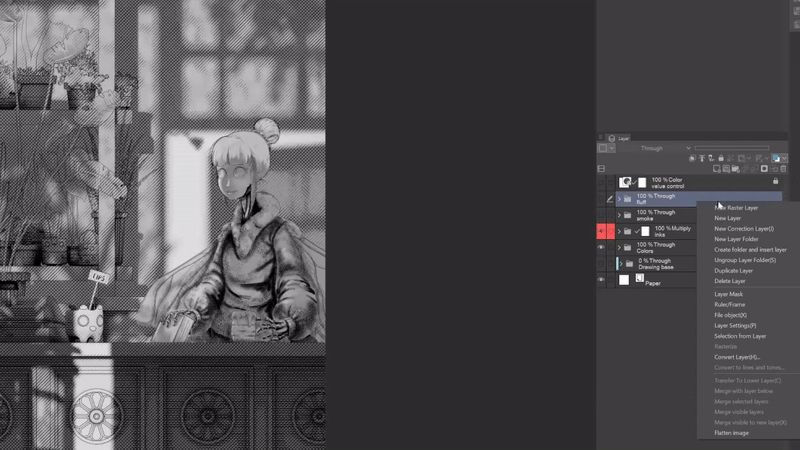
Hier ist wahrscheinlich eine bessere Visualisierung, wenn man die „Unsichtbare Tintenebene“ einblendet.
_____________________________Profi-Tipp:
Wenn Sie mit einer weißen Farbe tuschen und die Ebene [Mischmodus] auf [Multiplizieren] einstellen, ist die Strichzeichnung unsichtbar, wird aber trotzdem vom Unterwerkzeug [Andere Ebenen füllen] erkannt. Das bedeutet, dass Sie eine „unsichtbare Tuscheebene“ haben.
Toller Trick zum Erstellen einer Schlusslinie für unscharfe Formen oder wenn Sie für Ihre Figur eine „gebrochene“ Strichzeichnung beibehalten möchten.
_____________________________Das bedeutet, dass dies bei Verwendung des Füllwerkzeugs geschieht

Also, ich möchte noch einmal zusammenfassen. Wenn Sie Comic-/Manga-Künstler sind, empfehle ich Folgendes:
• Verwenden Sie eine Vektorebene
• Teilen Sie Ihre Tuscheebenen in Haupttinte, Details und, falls erforderlich, eine abschließende Linienebene auf
Nachdem wir nun mit dem Tuschezeichnen fertig sind, können wir uns dem Kern des Themas zuwenden, nämlich dem Kolorieren. Aber bevor wir mit dem Kolorieren beginnen, müssen wir entscheiden, welche Farben wir verwenden werden.
WELCHE FARBEN SOLLTE ICH WÄHLEN?
Die Auswahl einer Palette ist besonders in CSP einfach, und es gibt einen ziemlich einfachen Trick, um dies zu tun. Aber hier ist eine kleine Frage, bevor wir beginnen:
„Welche Stimmung möchten Sie Ihrem Stück verleihen?“
Denn je nach der Stimmung, die Sie erzeugen möchten, ändern sich die Lichter … Wenn sich das Licht ändert, verschieben sich die Farben in Richtung der hellen Farbe … Das bedeutet, dass die Auswahl einer Farbpalette vor der Auswahl der Stimmung kontraproduktiv ist.
Glücklicherweise gibt es eine sehr, SEHR einfache Möglichkeit, eine auszuwählen, und dies wird Ihnen sogar beim Schattieren Ihres Stücks helfen. Zwei Fliegen mit einer Klappe. Eine Graustufe malen … einfach, oder?
- Farbtheorie vereinfacht
Das Malen in Graustufen ist seltsamerweise einfach, aber sehr unbefriedigend. Es sei denn, Sie mögen Schwarz-Weiß-Bilder. In diesem Fall ist es in der Tat sehr lohnend!
Ich verwende einen sehr kräftigen Tuschestil, wie Sie an meinen endgültigen Tuschezeichnungen sehen können. Das bedeutet, dass das Malen in Graustufen für mich sehr einfach ist, ich muss nur ein paar weiche Schatten setzen.
___________________________Profi-Tipps
Ein einfacher Trick für die Schattierung ist, sich einfach an diese Regel zu erinnern:
„Je schärfer der Winkel, desto härter ist der Schatten“
____________________________
Jetzt kommt der „Farb“-Teil, denn wir werden oben in Ihrem Ebenenstapel eine [Verlaufskarte] hinzufügen. Klicken Sie dazu einfach mit der rechten Maustaste auf die [Ebenen]-Palette, [Neue Korrekturebene] > [Verlaufskarte]. Drücken Sie OK, und Sie sind fertig!

Die [Farbverlaufskarte] ist eine Korrekturebene, die Ihre Graustufen in einen Farbverlauf umwandelt, basierend auf dem gewählten Verlauf.
Um sie zu bearbeiten, müssen Sie nur auf die Ebene doppelklicken, nicht auf den Text, sondern auf den quadratischen Teil links.

Jetzt müssen Sie nur noch auf einen Farbverlauf doppelklicken, um ihn anzuwenden.
Eine gute Vorgehensweise in dieser Phase ist, für jede Stimmung, die Sie testen möchten, eine neue Farbverlaufskarte zu erstellen, alle Variationen zu exportieren und sie auf einer einzigen Seite zu kombinieren. Auf diese Weise können Sie besser verstehen, wohin Sie mit Ihrem Stück wollen. Sie erstellen praktisch ein Moodboard. Hier ist meins als Beispiel
______________
Ironischerweise habe ich keinerlei Konzept der Farbpsychologie verwendet, sondern einen eher „logischen“ Ansatz gewählt.
Farbpsychologie, kurz gesagt, wie wir uns aufgrund einer Farbe fühlen, ist ein tiefgründiges und kompliziertes anthropologisches und soziales Thema, denn es hängt davon ab, wo Sie leben und welche Erfahrungen Sie mit dieser Farbe gemacht haben.
Es ist also ziemlich leicht, sich davon überwältigt zu fühlen, aber die gute Nachricht ist, dass Sie das nicht wirklich brauchen. Was Sie wissen müssen, um die Stimmung Ihres Stücks zu erzeugen, ist:
„Welchen Moment des Tages zeige ich?“
Um es etwas zu vereinfachen:
• Im Morgengrauen haben Sie ein gelbliches Licht und einen azurblauen/grünlichen Schatten.
• Während der Mittagszeit haben Sie ein ziemlich neutrales Licht/einen ziemlich neutralen Schatten.
• Am Abend haben Sie ein rötliches Licht und bläuliche Schatten.
• Nachts haben Sie als Hauptlicht ein künstliches Licht oder natürliches Licht (Mond/Sterne). Bei künstlichem Licht erhalten Sie je nach Intensität einen Schatten, der mit der Lichtfarbe getönt ist. Bei natürlichem Licht erhalten Sie im Allgemeinen ein weißes Licht mit einem grün getönten Schatten.
Der nächste Schritt besteht darin, zu wählen, wie stark die Farbe gesättigt sein soll. Als allgemeines Prinzip gilt: Je gesättigter die Farbe, desto energetischer wirkt sie.
Blau ist beispielsweise nicht standardmäßig eine „traurige“ Farbe. Wenn Sie ein sehr gesättigtes und helles Blau nehmen, vermittelt es Ihnen ein energetisches Gefühl. Wenn Sie ein sehr entsättigtes und dunkles Blau nehmen, wird dies als weniger energetische Farbe wahrgenommen, mit anderen Worten als „traurige“ Farbe. Nur um das klarzustellen: Ich spreche nicht von Farbtemperatur, wie Blau kalt und Rot heiß ist, sondern eher davon, wie viel Energie eine Farbe vermitteln kann.
Als ich die G-Variante wählte, hatte ich diesen Gedankengang:
◦ Welcher Zeitpunkt des Tages ist? Später Morgen, was bedeutet, dass ich ein gelbes Licht und einen blau/grünen Schatten haben werde.
Dadurch wurden standardmäßig alle Varianten außer A und G entfernt. Nun kommt die nächste Frage:
◦ Wie viel Energie möchte ich geben? Ich wollte kein totenstilles Gefühl wie bei der B-Variante, aber auch nicht etwas, das sich anfühlt, als hätte die Figur drei mit Energydrinks aufgebrühte Espressos auf einmal getrunken (was ich wirklich nicht empfehle, es sei denn, Sie möchten ins Krankenhaus, um einen Herzinfarkt zu verhindern) wie bei Variante A.
Also verwende ich jetzt diese Variante als Grundlage, um eine Schattenfarbe und eine Lichtfarbe auszuwählen. Ich wähle ein dunkles, aber gesättigtes Blau für die Schattenfarbe und ein entsättigtes, ruhiges Gelb für die Lichtfarbe. Auf diese Weise kann ich einen ziemlich guten Kontrast zwischen diesen beiden erzielen.
Es gibt noch einen weiteren Grund, warum ich diese beiden Farben besonders wähle. Er hängt mit dem Wert der Farbe zusammen. Das ist etwas, das für die Wahl unserer übrigen Farben äußerst wichtig ist.
- Vervollständigung unserer Farbpalette
Um unsere restlichen Farben auszuwählen, müssen wir das Konzept des Farbwerts einführen.
Ich beziehe mich auf:
„Wie viel Leuchtkraft hat die Farbe, wenn sie in Graustufen umgewandelt wird?“
Hier sind die beiden vorherigen Farben, wenn sie in Graustufen umgewandelt werden
Das bedeutet, dass wir einen sehr großen Wertunterschied haben, der mir einen guten Kontrast gibt.
Sie werden wahrscheinlich sagen, dass eine der Farben eher in Richtung Schwarz geht und daher offensichtlich dunkler ist. Das ist ein völlig berechtigter Einwand, also verwenden wir reines Gelb und Blau mit einer Sättigung und Leuchtkraft von 100.
Wie Sie sehen, hat Blau sogar bei Verwendung der „reinen“ Farbsättigung einen dunkleren Wert als Gelb. Das bedeutet, dass es für diese beiden Farben einfacher ist, einen guten Kontrast zu erzielen.
Verwenden wir nun reines Gelb und reines Rot und sehen wir, was passiert
____________
Ebenen-Tutorial Erläuterung der [Füllen]-Ebene
_________
Dadurch wird alles automatisch und zerstörungsfrei in Graustufen umgewandelt. Jetzt blockieren Sie einfach die Ebene, damit Sie sie nicht versehentlich auswählen können. Jetzt müssen Sie diese Ebene nur noch ausblenden/einblenden, um eine schnelle Farbprüfung durchzuführen. Ich werde diese weiße Füllebene als „Wertprüfungsebene“ bezeichnen.

Dies ist jetzt eine ziemlich gute Richtlinie, da wir ein Farbschema auswählen müssen.
Wir haben bereits zwei Farben, eine helle Farbe und eine Schattenfarbe. Normalerweise arbeite ich nur mit zwei anderen Farben, einer Hauptfarbe und einer Akzentfarbe, aber es gibt keine festen Regeln dafür, wie viele Farben Sie für ein Stück verwenden können.
Aber ich empfehle Ihnen wirklich, sich auf maximal 4 zu beschränken. Aus zwei Gründen:
1. Es ist einfacher, 4 Farben zu handhaben als eine unendliche Menge. Eine helle Farbe, eine Schattenfarbe, eine Hauptfarbe und eine Farbe für die Details.
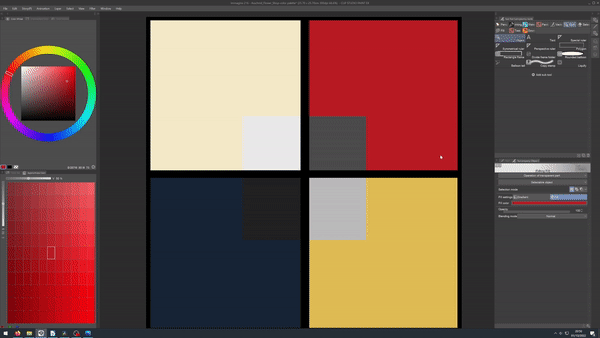
2. Ich schwöre, diese Palette bekommt nicht genug Liebe. Die [Zwischenfarbe] ist eine Palette, in die Sie 4 Farben einfügen können und die automatisch einen Farbverlauf zwischen diesen 4 Farben erstellt.
Wählen Sie einfach die Farbe aus und klicken Sie auf eines der vier Quadrate in den Ecken. Dieser Winkel wird mit dieser Farbe gefüllt. Ist das so einfach?
Hier ist ein Beispiel für eine vollständig gefüllte [Zwischenfarben]-Palette.
Dadurch erhalten Sie viele Zwischenfarben, die sich aber dennoch im gleichen Farbbereich befinden. Jetzt haben wir eine helle Farbe und eine Schattenfarbe, wir brauchen noch zwei weitere Farben.
Das ist ganz einfach. Erinnern Sie sich an die Ebene [Füllen]? Sie hat eine ziemlich coole Funktion: Sie können die Farbe der Ebene [Füllen] automatisch ändern, indem Sie das Unterwerkzeug [Objekt] verwenden. Das Unterwerkzeug [Objekt] befindet sich unter der Unterwerkzeuggruppe [Operation], die Standardverknüpfung ist der Buchstabe O
Wählen Sie hierzu einfach mit dem Objektwerkzeug die Hauptfarbe aus und wählen Sie dann direkt eine Farbe aus.

____________________________
Profi-Tipp:
Sie können die Füllebene maskieren, sodass Sie Ihre Füllfarbebene und die Farbe mit geprüftem Wert gleichzeitig anzeigen können.
Wenn Sie weitere Informationen zur Maskierung wünschen
_____________________________
Hier ist nun mehr oder weniger meine Entscheidung bezüglich der anderen beiden Farben.
Die Hauptfarbe sollte die vorherrschende Farbe im Bild sein, da die Illustration einen Pflanzenladen als Kulisse hat, wird die Hauptfarbe ein Grünton sein. Einfach, oder?
Für die Nebenfarbe brauche ich etwas, das die Hauptfigur hervorstechen lässt, jetzt habe ich zwei Möglichkeiten.
1. Ich verwende ein helleres Blau oder Grün, auf diese Weise erhalte ich immer noch einen guten Wertkontrast.
2. Verwenden Sie eine rote oder violette Farbe. Denn Rot und Violett haben als reine Farben, wenn sie in Grau umgewandelt werden, einen guten mittleren Grauwert, der gut zwischen Gelb und Blau liegt.
Das bedeutet, dass es für mich schwierig sein wird, mit Rot und Violett eine dunklere Farbe als Blau und eine hellere Farbe als Gelb zu erzeugen.
Diese Entscheidung beruht eher auf persönlichen Vorlieben. Ich bevorzuge Rot, also habe ich Rot gewählt. Wenn Sie Violett mögen, verwenden Sie Violett.
Ich habe mich für Punkt 2 entschieden, wodurch ich diese endgültige Farbpalette erhielt, nachdem ich sie innerhalb der Palette [Ungefähre Farbe] angewendet hatte.
Dadurch erhalten wir eine vollständige Farbpalette mit viel Freiheit und Abwechslung, bleiben aber dennoch in einem bestimmten Farbbereich.
Denken Sie daran, dass dies keine Regeln, sondern eher praktische Richtlinien sind, die ich bei Farbentscheidungen verwende. Ich brauche keine richtige Antwort, ich muss nur die falschen vermeiden.
Jetzt, da wir unsere Farbe haben, müssen wir sie nur noch anwenden
- Erstellen einer Farbpalette - Alternative
Bevor ich zum nächsten Kapitel komme, möchte ich der Vollständigkeit halber einen kleinen Umweg machen. Denn jetzt haben wir eine alternative Möglichkeit, eine schöne Farbpalette zu erstellen, die Palette [Farbmixer].
Diese Palette bietet Ihnen die Möglichkeit, Farben wie bei einer echten Palette zu mischen, ohne dass Sie sich Gedanken über das Ändern Ihrer Leinwand machen müssen.
! Wichtig!
[Farbmixer] ist nur ab Clip Studio Paint v.1.12.0 verfügbar. Um Ihre Version zu überprüfen, gehen Sie einfach im oberen Menü zu [Hilfe] und klicken Sie auf [Versionsinformationen]. Zum Aktualisieren müssen Sie die App Clip Studio öffnen, nicht Clip Studio Paint, und auf den kleinen roten Kreis neben Paint in der oberen linken Ecke klicken.
Die Erklärung aller Funktionen des [Farbmixers] geht etwas über den Rahmen dieses Tutorials hinaus. Glücklicherweise hat Celsys ein offizielles Tutorial zur Verwendung des [Farbmixers] erstellt.
Wie können wir es also verwenden, um eine Farbpalette zu erstellen? So wie wir es mit einer echten Palette machen würden, zumindest so, wie es mir beigebracht wurde, wie man Dinge auf einer Palette mischt...
1 – Wir beginnen, indem wir in der Ecke unserer Palette unsere Hauptfarben hinzufügen
2 – Jetzt versuchen wir, eine Mischung aus unseren Hauptfarben in der oberen, rechten, unteren und linken Ecke zu erstellen
3 – Jetzt erstellen wir eine Mischung aus der mittleren Farbe und der Farbe im Winkel
4 – Fertig
_______________________
Dies soll eine alternative Möglichkeit sein, eine Basisfarbpalette zu haben, denn wie ich bereits sagte, zeige ich nur die Werkzeuge mit einem möglichen Anwendungsszenario.
Aber sagen wir einfach, dass wir SELBST mit zwei Systemen für eine Farbpalette immer noch nicht die Farbe finden, die wir brauchen? Wir brauchen eine hellere/dunklere/entgesättigte/gesättigte/kohlensäurehaltige Farbe? Dafür verwenden wir die Palette [Ungefähre Farbe].
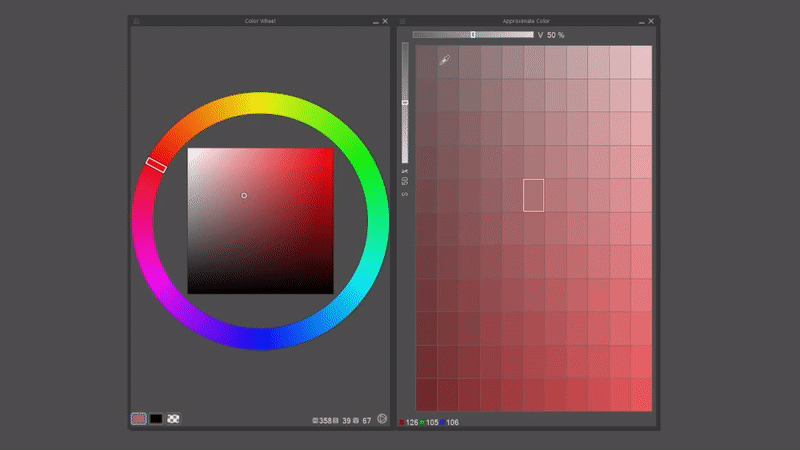
- Erweiterung unserer Farbpalette
Um die Anzahl unserer Farben zu erhöhen und gleichzeitig eine gute, konsistente Palette beizubehalten, haben wir die Palette [Ungefähre Farbe].
Die Palette [Ungefähre Farbe], in der Sie eine Änderung der Helligkeit und Sättigung der Farbe wählen können, ohne vom ursprünglichen Farbtonwert abzuweichen.

Anders ausgedrückt ist es so, als ob Sie Ihrem Karminrot mehr Pigment hinzufügen könnten, während Sie immer noch Karminrot verwenden.
Beispiel: Der Pullover des Mottenmädchens hatte eine Farbe zwischen Rot und Blau, war aber nicht dunkel genug, was bedeutete, dass der gesamte Wertkontrast nicht optimal wäre. Also habe ich die Palette [Ungefähre Farbe] verwendet, um die Farbe ein wenig abzudunkeln und den Pullover ein wenig mehr hervorstechen zu lassen.
Wahrscheinlich denken Sie jetzt:
„Moment mal, ich kann das Farbrad direkt verwenden.“
Sie haben Recht, ja, Sie können das Farbrad direkt verwenden, um diese Änderungen vorzunehmen. Aber ich habe herausgefunden, dass Sie mit der [Ungefähren Farbe] Ihre Änderungen viel subtiler vornehmen können. Hier ist ein Vergleich, wie stark sich das Farbrad zwischen der Originalfarbe und der ungefähren Farbe geändert hat
Wahrscheinlich fällt es Ihnen nicht einmal auf, aber die Farbe vermittelt trotzdem ein völlig anderes Gefühl. Ich habe nicht die Geduld für diese Art von Präzision … Also, sie haben dieses Tool eingebaut? Ich benutze es, so einfach ist das.
[Zwischenfarbe] oder [Farbmischer] ist für die großen Entscheidungen, während [Ungefähre Farbe] dazu dient, Ihre Wahl zu verfeinern, falls Sie sie brauchen.
Nehmen Sie jetzt einfach Ihr bewährtes [Füllen]- und [Pinsel]-Subtool und beginnen Sie mit dem Auftragen von Farben
- Auftragen der Farbe
Wenn Sie den Abschnitt zum Tuschen befolgt haben, ist das Auftragen der Flächenfarben so einfach wie die Verwendung des Unterwerkzeugs [Füllen] [Auf andere Ebenen verweisen]. Gehen Sie einfach zum Abschnitt zum Tuschen und Sie erhalten alle Informationen, die Sie benötigen.
Für den malerischen Künstler… Nehmen Sie einfach Ihren bewährten Pinsel, wählen Sie eine Farbe aus und beginnen Sie, die Flächenfarbe zu malen… Leider gibt es keine Abkürzungen, wenn Sie ein reiner malerischer Künstler sind, zumindest nach meinem Wissen.
Aber es gibt einen kleinen Trick, der Ihnen helfen kann, nur ein wenig Ebenenverwaltung. Hier möchte ich zeigen, wie ich meine Ebenen organisiert habe.
Das ist ganz einfach. Ich entscheide mich für eine Anzahl von „Ebenen“, indem ich beispielsweise transparente Acrylplatten übereinander stapele. Nachdem ich entschieden habe, wie viele ich brauche, gruppiere ich die ähnlichen. Unten platziere ich die Ebene, die am weitesten von der „Kamera“ entfernt ist, und oben die, die am nächsten ist.
____________________________
2. Option [Transparentes Pixel sperren]. Wenn Sie detailliertere Informationen wünschen, finden Sie hier den Link zum Abschnitt meines Ebenen-Tutorials, in dem ich dies erkläre
Übrigens ist [Transparentes Pixel sperren] die Schaltfläche 7.
Kurz gesagt wird damit die Transparenz Ihrer Ebene blockiert. Das bedeutet, dass Sie nicht über das hinaus malen können, was Sie bereits gemalt haben, aber Sie können immer noch löschen. Dies ist ideal, um Formen wie die Augen auszublenden, die sich innerhalb einer größeren Form wie dem Gesicht befinden.
_____________________Profi-Tipp:
Technisch gesehen gibt es eine Möglichkeit, den Prozess der Farbauswahl > Farbanwendung zu automatisieren, indem Sie [Kolorieren (Technologievorschau)] im [Bearbeiten-Menü] verwenden. Es gibt jedoch einige Einschränkungen:
1. Sie benötigen eine Referenzebene, was bedeutet, dass Sie bis zu einem gewissen Grad eine saubere Strichzeichnung benötigen.
2. Es funktioniert mit nur EINER Referenzebene.
3. Jeder Teil, der nicht vollständig von einer Linie umschlossen ist, wird in reines Weiß umgewandelt.
Es gelten folgende Regeln:
1. Wenn Sie eine Ebene mit Farben darin auswählen, werden diese Farben als Referenzen verwendet.
2. Wenn Sie die Option [Farben analysieren und kolorieren] verwenden, während Sie die Option [Erweiterte Einstellungen verwenden] verwenden. Dadurch werden die Grundfarben getrennt und Sie können auswählen, wie die einzelnen Farben verwischt werden sollen.
Die Ergebnisse sind wie folgt
_________________________Jetzt haben wir auf die eine oder andere Weise alle Farben angewendet.
Denken Sie daran, dass Sie im Prinzip drei Möglichkeiten haben, dies zu tun:
1. Füllwerkzeuge verwenden
2. Mit einem Pinsel malen
3. Die Option [Kolorieren (Technologievorschau)] verwenden
Dadurch haben Sie eine große Auswahl an Optionen, wie Sie arbeiten können. Jetzt sind wir bei der letzten Phase unseres Malens, dem Schattieren
SCHATTIERUNG
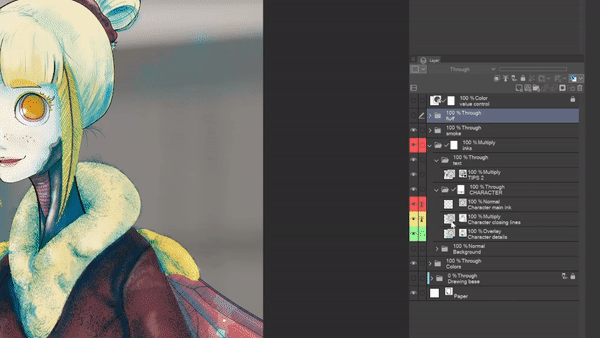
Erinnerst du dich an die Graustufen, die wir erstellt haben? Lege sie einfach über den Ordner mit deinen Grundfarben und stelle den [Mischmodus] auf Überlagerung ein.
__________________
Für die restlichen 8 % müssen Sie nur die Ebene [Farbverlaufskarte] duplizieren, die Sie zur Auswahl der Stimmung erstellt haben. Hoffentlich haben Sie sie nicht gelöscht … Legen Sie sie über die Graustufen und aktivieren Sie die Einstellung [Auf Ebene darunter zuschneiden]. Sie können die im Bild hervorgehobene Schaltfläche verwenden
Oder Sie klicken mit der rechten Maustaste in die [Ebenen]-Palette, gehen zu [Ebeneneinstellungen] und klicken auf [Auf darunterliegende Ebene ausschneiden]. Probieren Sie danach einfach mit der Deckkraft herum, bis Sie zufrieden sind. Ich habe mich für eine Deckkraft von 25 % entschieden.
Wenn dies eine Comicseite wäre, würde ich sie so als fertig bezeichnen.
Also werde ich die restlichen 2 % machen.
Das geht ganz einfach, ich muss nur eine neue Ebene erstellen und Schatten und Licht ein wenig verstärken. Ich habe ein hell gesättigtes Grün und unsere helle Farbe gewählt, um diese zusätzlichen Details zu malen.
Normalerweise mache ich es so:
• Für eine helle Farbe, in diesem Fall die Haare und die Haut des Mottenmädchens, verwende ich eine normale Ebene und male einfach mit den gewählten Farben.
Ja, das gewählte Grün ist keine dunkle Farbe, aber sein Wert ist dunkler als der Wert der Haut und der Haare, was den Eindruck erweckt, es sei eine Schattenfarbe
_____________________
Profi-Tipp
Für eine schöne Farbe für Ihre Lippen/Wangen oder andere rote Zonen Ihres Charakters. Sie können eine neue Ebene erstellen und das, was Sie brauchen, mit einer dunkelroten Farbe ausmalen und nun den [Mischmodus] auf [Hartes Licht] einstellen. Eine andere Möglichkeit ist, eine reine rote Farbe zu nehmen, den [Mischmodus] auf [Multiplizieren] einzustellen und die Deckkraft auf 50 % festzulegen. Verwenden Sie, was Ihnen am angenehmsten ist
________________
• Für dunklere Farben, wie den Pullover, verwende ich eine neue Ebene mit einem [Mischmodus] auf Überlagerung.
Damit ist die Illustration technisch fertig. Aber wir können noch ein paar zusätzliche Schritte unternehmen, um Ihre Illustration noch auffälliger zu machen.
Normalerweise befinden sich diese Schritte in einem Ordner namens „Extra“. Normalerweise dauern diese Schritte 5-10 Minuten. Dazu gehören Ebenenanpassungen, Verlaufskarten, Vignetten usw.
LETZTER SCHLIFF
Ok, sehr kurzer Überblick über das, was ich im Ordner „Extra“ in Ordnung gebracht habe, der oben im Ebenenstapel bleibt.
• Habe oben einen kleinen Rand hinzugefügt, einfach eine neue Ebene über allem anderen erstellt und mit dem Malen begonnen, um das ganze Stück ein wenig einzurahmen
• Habe oben und unten zwei [Farbverlaufs-]Ebenen erstellt, eine hellere, gesättigte Version der Schattenfarbe verwendet und den [Mischmodus] auf [Multiplizieren] eingestellt
Dadurch wird der Fokus auf den mittleren Bereich konzentriert, und da das Gesicht den höheren Kontrast in der Wertezone hat, werden Sie das normalerweise zuerst sehen.
• Habe die [Farbverlaufskarte] dupliziert, die zur Bestimmung der Stimmung verwendet wird, und den [Mischmodus] auf [Weiches Licht] eingestellt. Dadurch entsteht eine schöne, gleichmäßige Lichtstimmung. Bei weitem nicht unbedingt erforderlich, aber ich mag den Effekt.
Jetzt möchte ich ganz unten im Ordner „Extra“ eine Papiertextur mit weichem Licht einfügen, um ihr ein wenig Knusprigkeit zu verleihen.
Ja, es ist cool … aber es könnte besser sein, im Moment steht die Textur nicht im Dialog mit dem Stück, es wirkt künstlich.
Wie können wir das also lösen? Kinderleicht, wenn Sie malen oder zeichnen, ist umso weniger Papier sichtbar, je mehr Sie über einen Abschnitt malen oder zeichnen.
Das bedeutet, dass Sie mehr Textur in den Mitteltönen haben, weil Sie dort weniger Farbe/Pigment haben:
1 - Klicken Sie einfach mit der rechten Maustaste in die Ebenenpalette und dann auf die vorletzte Schaltfläche [Sichtbares mit neuer Ebene zusammenführen], um Ihre Illustration in einer einzigen Ebene zu verflachen, während alle Ihre Ebenenstapel erhalten bleiben. Ich werde diese Ebene als „Verflachte Illustration“ bezeichnen.
2 - Jetzt müssen wir über der „Verflachten Illustration“ eine Ebene [Farbverlaufskarte] erstellen, die diese Reihenfolge von links nach rechts hat: Weiß>Schwarz>Weiß.
Der schwarze Teil ist der Bereich, in dem die Textur platziert wird.
Wenn Sie ein Aquarellgefühl haben möchten, sollte die Reihenfolge von links nach rechts Weiß > Schwarz sein, denn um Lichter zu erzeugen, müssen Sie das Papier nicht einfach bedecken.
Wir müssen einen guten Bereich innerhalb der Mitteltöne auswählen, deshalb ist das Schwarz in der Mitte.
3. Fügen Sie nun einfach diese Ebene [Farbverlaufskarte] mit der Ebene „Abgeflachte Abbildung“ zusammen.
4. Gehen Sie in das obere Menü und klicken Sie auf [Bearbeiten]. Klicken Sie nun einfach auf [Helligkeit in Deckkraft umwandeln]. Dadurch wird alles in Weiß automatisch in transparent umgewandelt. Ich werde diese neu erstellte Ebene als „Mitteltonmaske“ bezeichnen.
Jetzt müssen Sie nur noch Ihre bevorzugte Papiertextur auswählen, diese aber über der resultierenden „Mitteltonmaske“ platzieren, die Option [Auf Ebene darunter ausschneiden] aktivieren und Ihre Textur mit der Ebene „Mitteltonmaske“ zusammenführen. Stellen Sie den [Mischmodus] einfach auf [Weiches Licht] ein und schon sind Sie fertig.
Ich weiß, das fühlt sich ziemlich kompliziert an, aber glauben Sie mir, ich verbringe mehr Zeit damit, es zu erklären, als es zu tun.
Jetzt ist unser Stück zu 100 % fertig, herzlichen Glückwunsch, jetzt wissen Sie alles, was Sie zum Kolorieren Ihres Stücks wissen müssen!
Epilog
Jetzt kennen Sie den gesamten Prozess:
So richten Sie Ihre Tinten ein, indem Sie mehrere Vektorebenen und eine Referenzebene verwenden.
So wählen Sie eine Stimmung mithilfe der Ebene [Farbverlaufskarten] aus, mit ein wenig Farbtheorie
So richten Sie Ihre Farbpalette ein und erweitern sie mithilfe der heiligen Dreifaltigkeit des Farbmanagements in CSP [Ungefähre Farbe], [Zwischenfarbe] und [Farbmischpalette]
So schattieren Sie Ihre Illustration ganz einfach, ausgehend von einer Graustufe
Und schließlich, wie Sie Ihrem Werk etwas Flaum verleihen
>Bild des Flaums einfügen
Ich hoffe, Sie hatten viel Spaß beim Durcharbeiten dieses Tutorials und werden damit viel gute Kunst schaffen!
Schamlose Werbung
Hi… ja… ähm… ich kenne mich mit so was nicht so gut aus, also…
Sie können die Drucke meiner Arbeiten, wie diese Illustration, auf meiner Website kaufen
Außerdem verkaufe ich Pinsel für Clip Studio Paint, wie den, den ich verwendet habe, hier
Außerdem verkaufe ich hier Hemden:
Also… hier ist es… wenn Sie mich unterstützen möchten, kaufen Sie etwas… Tschüß!!!























Kommentar