Von 0 bis 100: Lernen Sie, in Clip Studio Paint Vignetten zu erstellen!
Du möchtest versuchen, einen Comic oder Webtoon zu erstellen, hast aber Angst vor dem Vignetten-Tool? Keine Angst, dieses Tutorial ist perfekt für dich!
Mein Name ist Stefani und in diesem Tutorial werde ich dir Tricks beibringen, die du mit dem Vignetten-Tool von Clip Studio für deine Comics verwenden kannst~
Grundkenntnisse 101
Einführung in die Vignetten-Tools
Der Aufzählungspunkt fungiert als eine Art Fenster oder Rahmen, der die Sichtbarkeit ausschließlich auf den Inhalt seines Ordners beschränkt.
Wo sind sie?
Clip Studio-Vignetten-Tools werden wie folgt unterteilt:
●Erstellungstools
●Unterteilungstools
Ein weiteres Tool, das uns zur Seite steht, ist „Object“
Erstellungsvignetten
● Rechteckige Vignette
Um eine Vignette wie diese zu erstellen, machen wir an der Stelle auf der Leinwand einen Clip, an der die Vignette beginnen soll, und ziehen ihn. Wenn wir ihn loslassen, ist er fertig!

Wenn wir das Fenster „Details des Untertools“ öffnen und zur Registerkarte „Figur“ gehen, sehen wir, dass wir die Figur der Vignette in eine Ellipse oder ein Polygon ändern oder sie als Rechteck belassen können.
Ich empfehle, dieses Kästchen mit dem Auge zu aktivieren, dann wird es sofort in den Werkzeugeigenschaften angezeigt.
Sie können dies mit fast jeder Option im Menü „Unterwerkzeugdetails“ tun, wenn Sie es bequemer finden, es in den „Werkzeugeigenschaften“ zu haben.
Zurück zur Registerkarte „Abbildung“…
Wenn wir ein Rechteck ausgewählt haben, sehen wir im selben Menü, dass wir die Option haben, zu ändern, ob wir abgerundete Ecken haben möchten oder nicht.

Bei Polygonen können wir die Kanten auch abrunden.
Die interessanteste Option ist jedoch, dass wir die Anzahl der Eckpunkte des Polygons wählen können.

Und schließlich gibt es die Option „Proportionsanpassungen“, die in allen vorherigen Abbildungen zu finden ist.
Hinweis: Wenn Sie möchten, können Sie beim Erstellen der Vignette die Umschalttaste verwenden, wodurch die Abbildung proportional gleiche Breite und Länge erhält.
Denken Sie auch daran, dass Sie bei den Proportionsanpassungen mit der Breite und Länge spielen können, sie müssen nicht gleich sein.
● Polylinienvignette
Um eine Vignette wie diese zu erstellen, klicken wir auf die Stelle, an der wir beginnen möchten. Nach dem Klicken erstellen wir die Form der Vignette. Um sie zu schließen, kehren wir zum Ausgangspunkt zurück.

Eine andere Möglichkeit, das Aufzählungszeichen zu schließen, besteht darin, die Eingabetaste zu drücken. Denken Sie daran, dass an der Stelle, an der sich der Cursor befindet, ein Kontrollpunkt erstellt wird.

Gute Neuigkeiten! Wir haben neben gerade Linien noch mehr Optionen. Wir können zwischen kontinuierlichen gekrümmten Linien (Spline) oder quadratischen und kubischen Bézierkurven wählen. Dazu gehen wir zu „Werkzeugeigenschaften“ und dann zu „Kurve“. Dort können wir die gewünschte auswählen.
Persönlich verwende ich am häufigsten das kubische Bézier-Verfahren. Ich finde, es vereint das Beste aus beiden Welten, da ich damit problemlos von geraden Linien zu Kurven wechseln kann.

Denken Sie daran, dass die Linien gerade sind, wenn wir die „Umschalt“-Taste verwenden, und dass Sie mit der „Strg“-Taste die Kurve und Position der Kontrollpunkte ändern können.
Wenn Sie die Vignette ändern möchten, wenn sie bereits geschlossen ist, müssen Sie nur mit gedrückter „Strg“-Taste auf die Vignettenlinie klicken und wir können sie bearbeiten. Dies funktioniert mit jedem Aufzählungszeichen, nicht nur mit denen, die mit „Polyline Bullet“ erstellt wurden.
Hinweis: Sie müssen die „Strg“-Taste während der Bearbeitung gedrückt halten. Wenn Sie mit den Änderungen fertig sind, lassen Sie die Steuerung los und das war’s.

●Vignettenrand-Bleistift
Dieses Werkzeug ist ideal für diese kreativeren und unregelmäßigeren Vignetten, da wir sie damit von Hand zeichnen können, als würden wir einen Pinsel verwenden. Es muss jedoch eine durchgehende Linie sein, sonst ist die Vignette geschlossen.

Durchgehende Linie:

Wenn du den Linienreiniger möchtest, empfehle ich dir, die Option „Nachkorrektur“ und auch die „Stabilisierung“ anzupassen. Wir finden sie unter „Werkzeugeigenschaften“.
Die Stabilisierung erscheint standardmäßig nicht in den „Werkzeugeigenschaften“, wir müssen sie aktivieren. Dazu müssen Sie das Menü „Details des Unterwerkzeugs“ öffnen, dort zu „Korrektur“ gehen und dort „Stabilisierung“ anzeigen. Aktivieren Sie das kleine Auge.
Grundlagen der Tools zur Vignettenerstellung
Die Tools zur Vignettenerstellung haben viele gemeinsame Eigenschaften/Optionen. Ich erzähle Ihnen, welche ich für die nützlichsten halte.
1. Das Multiversum der Ordner
Beim Erstellen eines Aufzählungszeichens wird standardmäßig ein Ordner mit einer Schnittmaske (in der Form des Aufzählungszeichens) generiert. In diesem Ordner befinden sich zwei Ebenen: eine Rasterebene und eine Hintergrundebene.
Hinweis: Wir können die Farbe der Hintergrundebene mit einem Doppelklick ändern.
Je nachdem, was Ihnen am angenehmsten ist oder welche Art von Interaktion die Aufzählungszeichen haben, können Sie für jedes Aufzählungszeichen einen Ordner haben, sodass sie unabhängig voneinander agieren, oder Sie können mehrere Aufzählungszeichen in einem einzigen Ordner erstellen.
Beispiel für nach Ordnern getrennte Aufzählungszeichen:

Beispiel für Aufzählungszeichen im selben Ordner:

Diese Art der Verwaltung der Bedienfelder ist insbesondere dann nützlich, wenn unsere Zeichnung Kontinuität über mehrere Bedienfelder hinweg erfordert.
Wie ich bereits erwähnt habe, ist standardmäßig die Option „Neuen Ordner erstellen“ zugewiesen. Dadurch wird, wie der Name schon sagt, für jeden erstellten Aufzählungspunkt ein neuer Ordner erstellt. Sie können dies jedoch in „Zum ausgewählten Ordner hinzufügen“ ändern. Dadurch können Sie in einem einzigen Ordner weitere Vignetten hinzufügen. Sie finden dies in den „Werkzeugeigenschaften“ in jedem beliebigen Werkzeug zur Vignettenerstellung (rechteckige/Polylinien- und Bleistiftrandvignette).
Das Füllen des Hintergrunds beim Erstellen der Vignette ist optional. Wenn Sie eine Skizze haben, auf der Sie zeichnen möchten, ist es praktischer, diese Option zu deaktivieren, damit Sie die Skizze problemlos sehen können. Sie müssen lediglich das Häkchen aus dem Kontrollkästchen „Innen ausfüllen“ entfernen. Aufzählungszeichen“ befindet sich in den „Werkzeugeigenschaften“.
2. Die Welt der Kanten
Sichtbarkeit
Die Sichtbarkeit der Ränder kann beim Erstellen einer Vignette aktiviert oder deaktiviert werden. Aktivieren oder deaktivieren Sie sie je nach Bedarf über das Feld „Rand zeichnen“. Dieses befindet sich unter „Werkzeugeigenschaften“.
Auch wenn der Rand des Aufzählungszeichens nicht sichtbar ist, funktioniert es ordnungsgemäß, indem der Inhalt innerhalb des Aufzählungszeichens eingeschränkt wird.

Rahmengröße
Sie können die Dicke der Rahmen ändern, indem Sie die Leiste „Pinselgröße“ (unter „Werkzeugeigenschaften“) oder das Fenster „Pinselgröße“ bearbeiten.

Wir können auch den Glättungsgrad des Rahmens wählen:
Unter „Glättung“ befindet sich der Abschnitt „Pinselform“. Wenn wir dort das Bedienfeld anzeigen, können wir sehen, dass unserem Rand viele Formen zugewiesen werden können.
Wir können den Rahmen interessanter und dynamischer gestalten. Gehen wir zurück zur Leiste „Pinselgröße“ und klicken auf das Symbol am Ende. Daraufhin wird ein kleines Fenster angezeigt, in dem Sie ein Feld mit der Bezeichnung „Zufällig“ aktivieren und einen Mindestwert zuweisen können. Diese Option bewirkt aus Redundanzgründen, dass die Größe der dem Vignettenrahmen zugewiesenen Form zufällig geändert wird.

Hier ist ein Vergleich mehrerer Formen:
Rahmen für Vignetten entwerfen (???????????????=
Wenn wir den Rahmen der Vignetten unsichtbar machen (indem wir das Kontrollkästchen „Rahmen zeichnen“ deaktivieren), werden Sie kreativ und zeichnen Sie den Rahmen manuell
3. Ändern Sie Ihre Vignette
3.1. Die Macht des Objekts
Erinnern Sie sich, dass ich erwähnt habe, dass dieses Tool unser bester Freund sein würde? Nun, hier erkläre ich Ihnen, warum.
Es stellt sich heraus, dass wir mit diesem Tool Vignetten ändern können: Wir können sie verschieben, ihre Skalierung anpassen, drehen, Ränder ändern usw., aber wir gehen Schritt für Schritt vor.
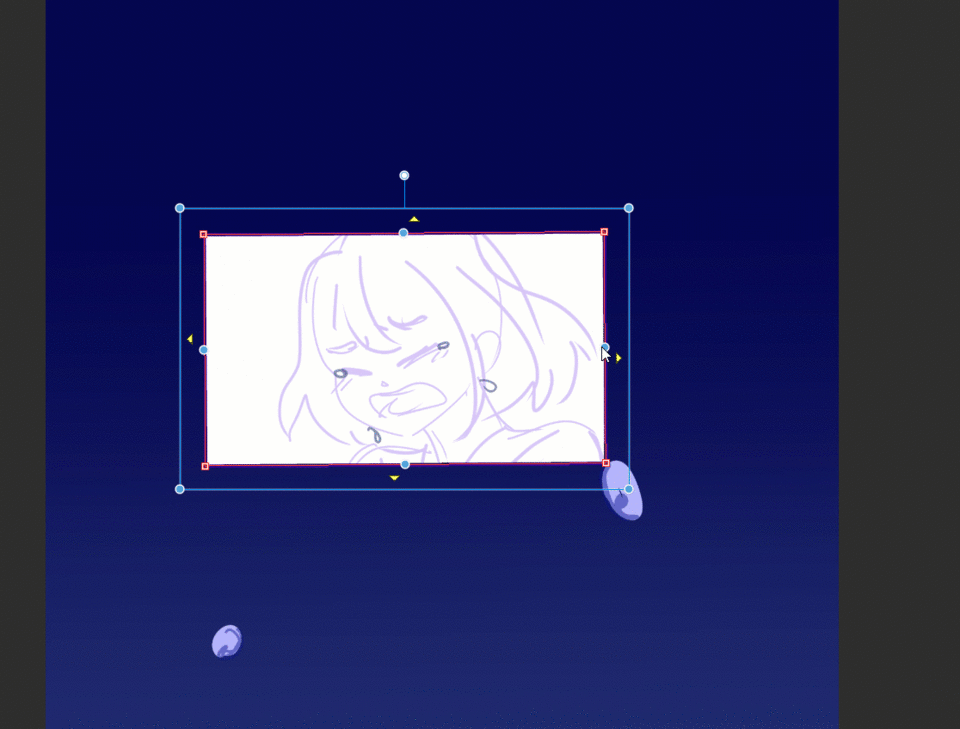
Als Erstes müssen wir mit dem Objekttool den Vignettenordner oder den Vignettenrand auf der Leinwand berühren. Dadurch werden uns Optionen angezeigt, mit denen wir den Rand ändern können.
Der weiße Punkt am oberen Rand ermöglicht uns das Drehen

Die blauen Punkte innerhalb der blauen Linie ermöglichen es uns, den Maßstab der Vignette nach Belieben zu ändern.

Wenn wir auf der blauen Linie landen, können wir die Vignette an jede beliebige Stelle der Leinwand verschieben.

Mit den blauen Punkten auf der roten Aufzählungslinie können Sie die Ränder der Aufzählung verschieben und so den Maßstab kontrollierter ändern.

Wenn sich außerdem andere Aufzählungszeichen in der Umgebung befinden, beachtet das Aufzählungszeichen den Abstand zwischen ihnen und vermeidet so eine mögliche Überlappung.

Sie können dies bei Bedarf deaktivieren: Siehe die Werkzeugeigenschaften (Objekt), und dort, wo „Abstand beibehalten“ angegeben ist, werden die Optionen angezeigt und Sie können es deaktivieren. Wenn Sie die Standardeinstellung nicht geändert haben, wird es im Modus „Nur horizontal“ angezeigt.

Es gibt auch die Option „Alles behalten“, sodass Sie darauf achten, den Abstand sowohl horizontal als auch vertikal beizubehalten.

Mit den roten Quadraten an den Spitzen können wir die Kontrollpunkte des Vignettenrands ändern. Auch hier gilt: Wenn wir den Abstand mit „Nur horizontal“ oder „Alles behalten“ beibehalten haben, passen Sie die Änderungen, die Sie in den Vignetten vornehmen, an Ihre Umgebung an.

Standardmäßig ist das Feld „An anderen Vignetten ausrichten“ aktiviert. Wie der Name schon sagt, hilft es uns, die Kanten und Kontrollpunkte an den angrenzenden Vignetten auszurichten. Mir gefällt, dass es Sie nicht einschränkt, wenn Sie sie nicht ausrichten möchten.

Auf dem Objekt können Sie außerdem: Die Rahmenfarbe, die Rahmengröße und die Form ändern, Sie können den Rahmen sogar entfernen, wenn Sie möchten!

Die gelben Dreiecke an den Rändern des Panels ermöglichen es Ihnen, die Ränder des Panels zu verschieben, bis sie die der umgebenden Panels überlappen. Wenn keine anderen Vignetten vorhanden sind, bleibt die Vignette am Rand der Leinwand haften.

Wenn Sie in einem Ordner mehrere Aufzählungszeichen haben, werden bei Verwendung von „Objekt“ für jedes der Aufzählungszeichen dieselben Optionen angezeigt, mit dem Unterschied, dass die blaue Linie und die blauen Punkte sich auf alle Aufzählungszeichen auswirken.

Wir können die Ränder einzeln oder als Gruppe ändern, je nachdem, wo wir den Rand berühren. Wenn wir den Bereich innerhalb der blauen Linie berühren, können wir mehrere Vignetten gleichzeitig ändern.

Wenn wir eine bestimmte Vignette auswählen möchten, berühren wir die rote Linie. Um nichts Unnötiges zu verschieben, deaktiviere ich immer die Option „Abstände beibehalten“.
Nun können wir beginnen, unsere Vignetten individuell nach Wunsch zu verändern.

Bei Vignetten, die mit den Werkzeugen „Polylinien-Vignette“ und „Vignettenrand-Bleistift“ erstellt wurden, gilt das zuvor Erklärte in gleicher Weise, ich bin jedoch der Meinung, dass es je nach Komplexität besser sein kann, das Werkzeug „Linienkorrektur“ zu verwenden. Dort lassen sich meiner Ansicht nach bestimmte Anpassungen bequemer vornehmen.


Die Tools, die ich am häufigsten verwende, sind: Kontrollpunkte verschieben, Kontrollpunkte hinzufügen, Kontrollpunkt löschen und Scheitelpunkt konvertieren.
Zwei weitere Tools, die ich häufig verwende, sind „Linie vereinfachen“ und „Breite neu zeichnen“.

Bullet-Split-Werkzeuge
Die beiden Tools teilen die Vignette, aber die Vorgehensweise ist etwas unterschiedlich:
1) Den Aufzählungsordner teilen
2) Den Rand der Vignette teilen
Bei beiden kann die Unterteilung in drei verschiedene Zustände erfolgen:
Teilen mit einer Geraden
Wir berühren den Teil der Vignette, an dem wir mit der Teilung beginnen möchten. Standardmäßig ist sie horizontal. Wenn wir sie vertikal oder diagonal machen möchten, klicken und halten wir und geben der Linie eine Richtung. Wenn sie perfekt gerade sein soll, drücken Sie die „Umschalt“-Taste.
Wenn Sie den gedrückten Klick loslassen, ist die Teilung abgeschlossen.

Mit Polylinie teilen
Zuerst berühren wir den Punkt, an dem wir mit der Division beginnen möchten (wir müssen die Maustaste nicht gedrückt halten). Mit jedem Klick wird ein Punkt gesetzt, von dem aus wir die Divisionslinie drehen können. Zum Abschluss drücken wir die Eingabetaste und die Division ist abgeschlossen.
Teilen mit Spline
Dieser Teilungszustand ähnelt dem vorherigen. Wir klicken dort, wo wir beginnen möchten, und dann dort, wo wir eine Kurve erstellen möchten. Wenn wir zufrieden sind, beenden wir die Teilung mit der Eingabetaste.

Beide Werkzeuge ermöglichen es uns, den Abstand in den Unterteilungen sowohl vertikal als auch horizontal zu ändern.
Bei der Unterteilung mit einer geraden Linie können Sie den Abstand vertikal und horizontal ändern. Bei der Unterteilung durch Polylinie oder mit Spline handelt es sich um ein einzelnes Intervall für jede Richtung.
Beide Tools ermöglichen es uns, den Platz in den Unterteilungen sowohl vertikal als auch horizontal zu ändern.
Wie bereits erwähnt, besteht der größte Unterschied zwischen beiden Tools darin, dass sie geteilt sind. Beim Tool „Split Bullet Folder“ haben Sie drei Möglichkeiten, sie zu teilen:
1- Den Ordner teilen und den Inhalt duplizieren.
2- Den Ordner teilen, aber dieser neue Ordner ist leer.
3- Der Ordner wird nicht geteilt, sondern der Rand des Bullets, und die Teile verbleiben im Ordner.
Vorlagen, die den Tag retten
Wenn Sie etwas wenig Zeit haben, können Sie immer eine Vorlage verwenden! Clip Studio bietet viele vorgefertigte Comic-/Manga-Vorlagen zur Auswahl.
Sie müssen nur zu Datei > Neu gehen > eine der Comic-Leinwände auswählen (außer der Webtoon-Leinwand) > das Vorlagenfeld aktivieren. Wenn Sie es aktivieren, wird ein Fenster mit den Optionen angezeigt, sodass Sie die für Sie am besten geeignete auswählen können. Klicken Sie auf „Akzeptieren“ und das war’s.
Wenn das Feld nicht angezeigt wird, klicken Sie auf die Schaltfläche neben dem Feld und das Menü wird dort angezeigt.

Normalerweise verwende ich die Grundvorlage eines Rahmens und beginne dort mit der Arbeit.
Ich empfehle, die Konfiguration Ihrer Leinwand klar zu definieren, denn wenn Sie einen Comic erstellen, müssen die Größe der Leinwand und die Ränder für eine bessere Harmonie gleich sein. Wenn ich Comics erstelle, mache ich das für das Web, daher ist meine ideale Auflösung 72 dpi und je nachdem, wie detailliert ich den Comic und seinen Inhalt haben möchte, wähle ich normalerweise zwischen der Größe A4-A6 und der Grundvorlage.
Setzen Sie das Gelernte in die Praxis um!
Jetzt wissen Sie alles, was Sie zum Erstellen von Vignetten benötigen. Ich lade Sie ein, es in die Praxis umzusetzen! Denken Sie daran, dass jeder Künstler seinen eigenen kreativen Prozess und seine eigene Vorgehensweise hat. Ich lade Sie ein, zu üben und Ihre eigene zu entdecken.
Wenn Sie nicht wissen, wo Sie anfangen sollen, folge ich normalerweise den folgenden Schritten, um Comic-Panels zu erstellen:
1 – Erstellen Sie Ihre Leinwand (Sie können eine Rahmenvorlage verwenden) oder platzieren Sie Ihre Basisvorlage. Orientieren Sie sich beim Einstieg an Ihrer Skizze.
2. Teile die Abschnitte deiner Seite auf:
zuerst die größten Abschnitte und dann die kleinsten.
und das war’s, jetzt kannst du deinen Comic problemlos zeichnen!

Abhängig von Ihrem Geschmack und der Art der Komposition der Panels Ihres Comics können Sie Ihre Panels erstellen, ohne die Tools zum Unterteilen der Panels zu verwenden, soweit dies von Ihnen gewünscht wird.

Verbessern Sie mit Ihren Vignetten die Art und Weise, wie Sie Geschichten erzählen.
Nachdem Sie nun wissen, wie Sie Vignetten wie ein Experte erstellen, gebe ich Ihnen einige Tipps, damit Sie das Gelernte optimal nutzen und Ihre Geschichte so klar wie möglich erzählen können!
Lesefluss
Die Geschwindigkeit, mit der sich Ihre Geschichte entfaltet, lässt sich durch die Größe, das Layout und die Detailfülle jedes Panels steuern. Durch Variation dieser Elemente können Sie ein Gefühl von Rhythmus und Kadenz erzeugen, das Ihre Erzählung verbessert.
Denken Sie daran, festzulegen, ob Ihr Comic von rechts nach links oder umgekehrt gelesen werden soll und behalten Sie diese Richtung während der gesamten Geschichte bei, da eine Änderung der Leserichtung einer oder mehrerer Seiten für die Leser verwirrend sein kann. Wenn Sie verstehen, wie der Leser die Seite wahrnimmt, und es ihm so einfach wie möglich machen, sind Ihre Seiten optisch ansprechend und leicht lesbar.
Verwenden Sie kleine Panels für schnelle Aktionen
Kleine Panels werden tendenziell schneller gelesen, die Augen verbringen weniger Zeit auf ihnen. Sie werden am besten für schnelle Aktionen und eingefügte Panels verwendet. Viele dieser kleinen Panels zusammen können den Eindruck einer kurzen Abfolge kleiner Aktionen erwecken.
Verwenden Sie große Panels, um das Tempo hervorzuheben und zu verlangsamen
Das Hinzufügen eines größeren Panels würde dazu führen, dass das Auge länger auf diesem größeren Panel verweilt, also können wir dies verwenden, um Landschaften zu zeigen oder eine Aktion/ein Ereignis hervorzuheben, das langsamer ablaufen soll.
Wenn Sie Zweifel haben, ob eine Seite gut lesbar ist oder nicht, zeigen Sie sie einer Person Ihres Vertrauens. Ihre Comicseite ohne Zeichnungen. Wenn Sie nur die Sprechblasen ohne Dialog möchten, fragen Sie die Person. Lassen Sie sie in der entsprechenden Leserichtung lesen und prüfen Sie, wie gut Ihr Aufzählungszeichen zu befolgen ist.
Die Macht des Dialogs
Setzen Sie Sprechblasen strategisch ein, um den Leser durch Ihren Comic zu führen und ein flüssiges, lesbares Erlebnis zu schaffen.
Dazu berücksichtigen wir die gewünschte Lesereihenfolge und arbeiten darauf basierend. Sie können die Sprechblasen verwenden, um anzuzeigen, welches Kästchen als nächstes kommt.
Die Platzierung von Dialogen kann den Lesefluss verbessern.
Zeichnen Sie eine Linie, wie Ihre Vignetten gelesen werden sollen, und platzieren Sie dann die Sprechblasen und Dialoge entlang dieser Linie. Sie werden den Lesefluss nicht immer auf diese Weise steuern können, aber es ist etwas, das Sie tun können. Wenn Sie es anwenden können, zögern Sie nicht, es auf diese Weise zu tun. Auf diese Weise können Sie zum Lesefluss beitragen.
Ich denke daran, den Dialog nicht kompliziert zu gestalten und einer logischen Reihenfolge zu folgen.
Finale
Danke, dass Sie es bis hierhin im Tutorial geschafft haben! Ich hoffe, es hilft Ihnen, es war toll, es zu machen! Wir sehen uns im nächsten Tutorial!























Kommentar