3 magische animierte Effekte – Blitze, Feuer und Funkeln
Einführung und Tutorial im Videoformat
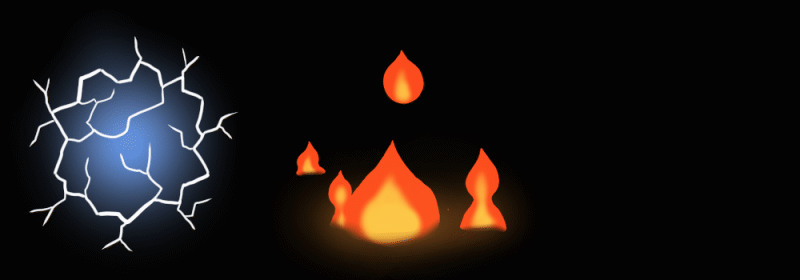
In diesem Tutorial zeige ich Ihnen drei Möglichkeiten, lustige animierte Effekte zu erstellen, um Ihrer Kunst in Clip Studio Paint ein wenig Magie zu verleihen.
Ich werde die Erstellung dieser Blitz-, Feuer- und Glitzereffekte durchgehen, die jeweils eine andere Art von Animation verwenden.

Hier ist das Tutorial im Videoformat. Es gibt auch eine Volltextversion unten!
Wenn Sie eine Einführung in die Animation in CLIP STUDIO PAINT benötigen, sehen Sie sich mein Animationsübersicht-Tutorial an. Wenn Sie sich nicht sicher sind, wie Sie Animationen für ein vorhandenes Kunstwerk einrichten, habe ich auch dafür ein Tutorial!
Strom: Frame-by-Frame-Animation
Beginnen wir damit, einige Blitze Frame für Frame zu animieren.
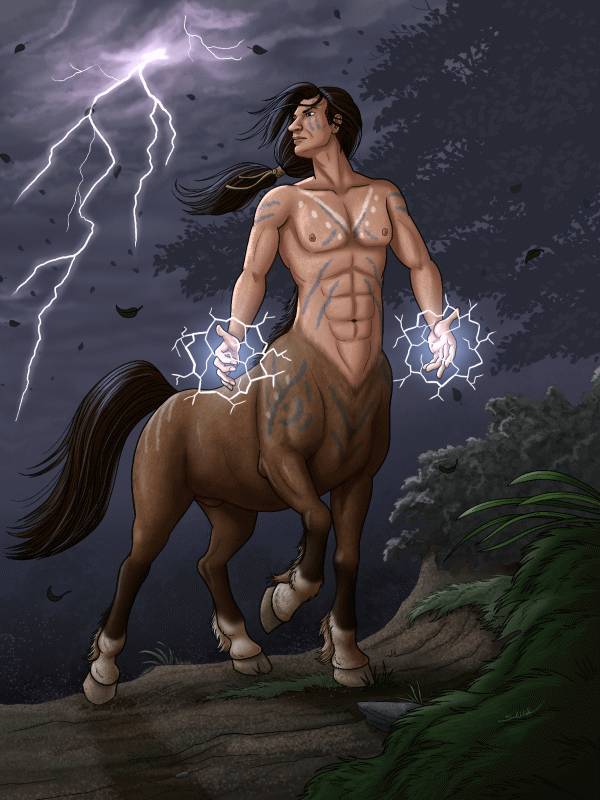
Dies ist eine meiner Illustrationen mit einem Zentauren, der die Kraft des Blitzes ausübt!
„Storm Warrior“ (2013) von Sarrah Wilkinson, auch bekannt als MsRedNebula
Hier habe ich die Effektebene entfernt und den Rest abgeflacht.
Ich erstelle eine neue Timeline mit einer Bildrate von 6 und einer Wiedergabezeit von 6 Bildern.
TIPP: Wenn Sie das Zeitleistenfenster nicht sehen, gehen Sie zum Menü „Fenster“ und klicken Sie auf „Zeitleiste“.
Zuerst erstelle ich eine Ebene über meiner Grafik, auf der ich einige Hilfslinien zeichne.
Wenn Sie eine Ebene als Entwurfsebene festlegen, erhalten Sie einen schönen visuellen Hinweis darauf, dass es sich um eine Arbeitsebene handelt, mit einem Bleistiftsymbol auf der rechten Seite und einem hellblauen Balken auf der linken Seite. Es bedeutet auch, dass es nicht mit der Animation exportiert wird, selbst wenn ich vergesse, diese Ebene später auszublenden.
Unter dem Figurwerkzeug wähle ich das Unterwerkzeug Ellipse und ändere diese Einstellungen:
Linie/Füllen: Linie erstellen
Aspekttyp: ☑ Angehakt, mit Option Festgelegtes Verhältnis – Dadurch entsteht immer ein perfekter Kreis.
— Möglicherweise müssen Sie auf das Pluszeichen klicken und W: 1 und H: 1 angeben
Mitte beginnen: ☑ Angehakt
— Wenn Sie diese Option nicht sehen, öffnen Sie die Subtool-Detail-Palette, indem Sie auf den Schraubenschlüssel in der Ecke klicken. Die Option Start from center finden Sie unter Shape Operation. Klicken Sie auf den Augapfel daneben, damit er in Ihren Werkzeugeigenschaften angezeigt wird.
Winkel nach Fixierung anpassen: ☐ Deaktiviert
Mit den obigen Optionen können Sie schnell und einfach einen Kreis von der Mitte aus zeichnen. Die anderen Optionen, wie die Pinselgröße, hängen von der Größe Ihrer Grafik ab.
HINWEIS: Das Figurenwerkzeug zeigt möglicherweise ein anderes Symbol anstelle eines Kreises an, je nachdem, welches Werkzeug Sie zuletzt verwendet haben. Es kann stattdessen wie ein Quadrat, eine Linie oder ein Polygon aussehen. Es ändert sich in einen Kreis, wenn Sie das Unterwerkzeug Ellipse auswählen.
Wählen Sie Weiß auf dem Farbkreis.

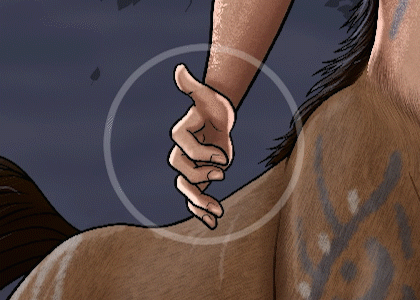
Zeichne einen Kreis als Orientierungshilfe, wo die Blitzkugeln erscheinen werden.
Ich senke auch die Deckkraft der Hilfslinienebene auf 25 %, damit sie nicht im Weg ist.

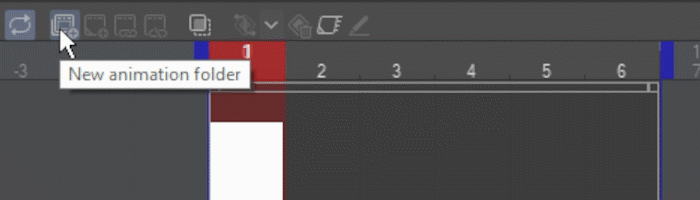
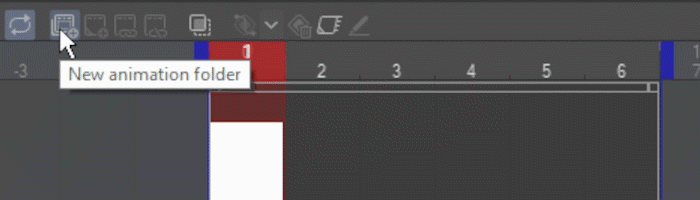
Fügen Sie auf der Timeline einen neuen Animationsordner hinzu und fügen Sie dann eine erste Animations-Cel hinzu.
Jetzt bin ich bereit, meinen Strom zu beziehen. Unter dem Stiftwerkzeug wähle ich das G-Stift-Unterwerkzeug aus.
Ich verwende eine kleine Pinselgröße - in diesem Fall 10 Pixel - und behalte die Farbe auf Weiß. Ich verwende zum Zeichnen auch ein Grafiktablett, mit dem sich das Stiftwerkzeug je nach Stiftdruck verjüngen kann.

Am liebsten zeichne ich Strom mit geraden Linien und zufälligen Winkeln, die in und aus meiner Kreisführung herausragen. Kleinere Gabeln verzweigen sich und verjüngen sich allmählich, bis sie verschwinden.
Dann erstelle ich einen zweiten Frame und mache alles noch einmal! Weil Blitze so chaotisch sind, möchte ich nicht auf den vorherigen Frame schauen - zeichne einfach jedes Mal ein neues Muster, indem du meiner Kreisrichtlinie folgst.
Ich werde fortfahren und dies für jede Hand in den verbleibenden Frames wiederholen.

Um den Effekt abzuschließen, erstelle ich einen zweiten Animationsordner, um ein paar Lichter hinzuzufügen. In Frame 1 füge ich diesem neuen Ordner meine Animations-Cel hinzu.
Wechseln Sie mit ausgewähltem Weich-Unterwerkzeug zum Airbrush-Werkzeug und machen Sie den Pinsel groß genug, um die Hand zu bedecken.
Wählen Sie eine sehr helle blaue Farbe.
Malen Sie einen sanften Leuchteffekt um jede Hand.
Ebenenüberblendungsmodi mit Animationsordnern
Ich möchte, dass meine Glühen den Mischmodus Hinzufügen (Glühen) verwenden.
Wenn Sie jedoch nur versuchen, den Mischmodus der Ebene auf Hinzufügen (Glühen) einzustellen, passiert nichts!
Dies liegt daran, dass der Mischmodus von Animationsordnern standardmäßig auf Normal eingestellt ist. Wenn der Mischmodus eines ORDNERS Normal ist, wirken sich die Mischmodi der einzelnen darin enthaltenen Ebenen nur auf andere Ebenen im selben Ordner aus. Wenn Sie den Mischmodus des Ordners auf „Durchgehend“ einstellen, können die Mischmodi durchgehen und die darunter liegenden Ebenen beeinflussen.
Sie haben zwei Möglichkeiten:
Sie können entweder den Mischmodus des Ordners auf „Durchgehend“ ändern, um den Effekt anzuzeigen – oder einfach jede Ebene auf „Normal“ belassen und stattdessen den gesamten Ordner auf „Hinzufügen (Glühen)“ ändern.
So oder so funktioniert es, aber in diesem Fall ist es einfacher, den Ordner selbst auf „Hinzufügen (Glühen)“ einzustellen, da ich weiß, dass alle Ebenen im Ordner den Mischmodus „Hinzufügen (Glühen)“ verwenden sollen.

Ich habe jeden Rahmen mit der Airbrush in einem etwas anderen Glanz gemalt. Wie der Blitz habe ich ihn für chaotische Variationen in jedem Frame sehr locker und zufällig gehalten. Ich fügte auch einige subtile reflektierte Schimmer auf dem Körper des Zentauren hinzu.
Beachten Sie, dass die Hilfslinien, die ich auf meiner Entwurfsebene erstellt habe, nicht mit der Animation exportiert wurden – eine nützliche Funktion.
Damit ist diese Animation fertig!
Flamme: Sequentielle Animation mit Zwiebelschalen
Das Animieren von Bewegungen in einer Sequenz ist etwas komplexer, aber die Zwiebelschalenfunktion hilft dabei. Jetzt lass uns mit dem Feuer spielen!
„Why Baby Dragons Can’t Have Nice Toys“ (Wiederholung 2023) von Sarrah Wilkinson, AKA MsRedNebula.
In dieser Illustration zeige ich, warum junge Drachen möglicherweise nicht brennbares Spielzeug brauchen. :)
Hier habe ich die Feuereffekte entfernt, damit ich sie animieren kann, und alle verbleibenden Ebenen abgeflacht, um sie aus dem Weg zu räumen.
Wie ich es mit dem Blitz getan habe, erstelle ich zunächst eine Ebene zum Skizzieren in meiner Anleitung. Ich ändere die Deckkraft auf 25 % und lege sie als Entwurfsebene fest, da sie nur für diese Arbeitsskizze bestimmt ist.
Auf dieser Ebene skizziere ich die Basis und die allgemeine, konische Form meiner Flamme. Ich verwende diesmal Schwarz, da es auf diesem Stück leichter zu sehen ist.
Als Nächstes richte ich die Animation ein, indem ich eine Zeitachse erstelle. In diesem Fall hat die Zeitachse 12 Bilder pro Sekunde und ist 12 Bilder lang.

Ich füge dann einen Animationsordner und eine erste Cel hinzu.
Sie können ganze Ordner als Entwurf festlegen, sodass alle darin enthaltenen Ebenen ebenfalls als Entwurfsebenen gelten. Ich werde diesen gesamten Animationsordner auf Entwurf setzen, damit ich ihn verwenden kann, um Frame-für-Frame-Hilfslinien für die Feueranimation zu erstellen.
Auch dies verhindert, dass diese Ebenen mit Ihrer Animation exportiert werden, wenn Sie vergessen, sie zu deaktivieren. Es ist auch nur ein schöner visueller Hinweis darauf, dass es sich um Arbeitsebenen handelt und nicht um Ihre endgültige Grafik.
Hier ist ein großartiger Trick, um Feuer zu animieren!
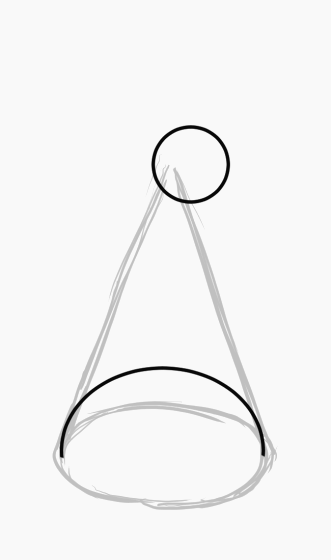
Stellen wir uns vor, aus dem Kopf des Teddybären steigt eine Blase auf. Zeichnen Sie eine Halbkugel auf die erste Zelle.
Ich gehe dann zu Frame 7 und füge dort eine Cel hinzu und zeichne dann oben einen kleinen Kreis, der das Ende des Pfades dieser Blase darstellt.
Hinweis: Ich verwende wieder das Unterwerkzeug Ellipse, um die Kreise einfach zu zeichnen.
Bei Frame 3 füge ich eine neue Cel hinzu, um die Blase dazwischen zu zeichnen.
Aktivieren Sie dazu die Zwiebelschalenfunktion, indem Sie auf der Zeitachse auf Zwiebelschalen aktivieren klicken.
Ich werde die Grafik für den Moment ausschalten, damit Sie sie besser sehen können.
Durch Aktivieren der Zwiebelschale können Sie das vorherige Cel in Blau und das nächste Cel in Grün sehen.
Ich zeichne die mittlere Blase etwas unterhalb der Mitte zwischen den beiden, weil ich möchte, dass sie sich beim Aufsteigen etwas beschleunigt.
Mit der Zwiebelschalenfunktion füge ich den Rest der Blasen für diese erste Sequenz hinzu.
Ich wiederhole dieses Muster, indem ich eine neue Blase auf den Bildern 5 und 9 beginne, wobei die erste auf Bild 11 endet und die zweite zum Anfang zurückkehrt, um auf Bild 3 zu enden.
Zur Abwechslung habe ich auch den Weg der Blasen ab den Bildern 5 und 9 leicht gekrümmten Pfaden folgen lassen. Das ist völlig optional!

Siehst du schon das Feuer? Wenn nicht, ertrage es mit mir – kein Wortspiel beabsichtigt! Es wird in einer Minute mehr Sinn machen.

Als Nächstes erstelle ich einen neuen Animationsordner über den Hilfslinien und füge die erste Cel hinzu.
Ich schalte auch die Grafik wieder ein, damit das Feuer im Kontext sichtbar ist.
Als Grundfarbe wähle ich ein sattes Rot-Orange.
Als Grundfarbe wähle ich ein sattes Rot-Orange. Ich zeichne die Flamme mit dem G-Stift-Unterwerkzeug mit einer großen Pinselgröße, in diesem Fall 80.
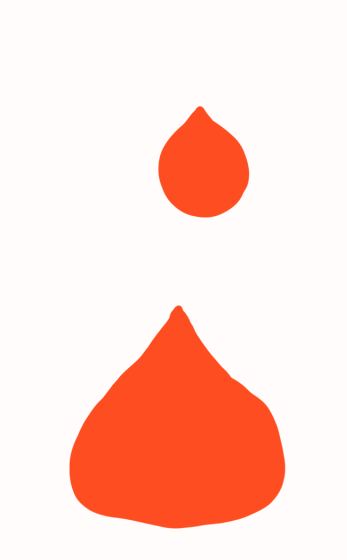
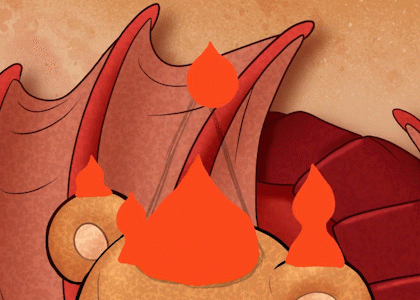
Bilden Sie auf der ersten Zelle einen Kegel um die Basis und verwenden Sie die Blase als Führung. Feuer verjüngt sich, wenn es sich weiter von seiner Brennstoffquelle entfernt. Ignorieren Sie die andere Blase oben, ich komme gleich darauf zurück.
Tipp: Halten Sie die Form locker und unregelmäßig. Vermeiden Sie perfekte Symmetrie. Wie Elektrizität ist Feuer chaotisch!
Fügen Sie eine zweite Zelle hinzu. Dieses Mal zeichne ich immer noch die Basis, aber kneife sie ein wenig zusammen, bevor ich mich ausbreite, um der Form meiner Blasenführung zu folgen.
Dasselbe gilt für die dritte Zelle, kneifen Sie sie etwas mehr ein und machen Sie die Flamme kleiner, um sie an die Blase anzupassen.
Hinweis: Ich habe Onion Skin immer noch aktiviert. Es ist an dieser Stelle nicht unbedingt erforderlich, kann aber hilfreich sein.
Ab der vierten Cel wird die Prise ziemlich extrem.
Dann, auf Cel 5, bricht die obere Flamme ab und ich beginne mit einer ähnlichen Form wie beim ersten Frame.
Die kleine abgeklemmte Flamme schrumpft für ein paar Frames, bevor sie vollständig verschwindet, während ich den Zyklus wiederhole.
Ich mache weiter, bis alle Frames gefüllt sind, und vergesse nicht, eine Schleife zurückzugehen und die oberen Flammen zu den ersten paar Cels hinzuzufügen.

Wenn ich die Animation abspiele, können Sie sehen, wie das Feuer Gestalt annimmt!

An dieser Stelle verbringe ich gerne ein wenig Zeit damit, meine Flammenformen zu verfeinern und ein paar kleinere Sekundärflammen mit derselben Technik hinzuzufügen.
Für den helleren inneren Teil der Flamme wähle ich eine gelbe Farbe.
Dieses Mal bevorzuge ich das weiche Airbrush-Subtool.
Ich werde auch Zwiebelschalen deaktivieren und die Hilfslinien ausschalten; sie werden nicht mehr benötigt.
Ich gehe durch und male ein Inneres mit einer ähnlichen Form wie der Umriss der Flamme auf jeder Ebene. Sie können dafür einen separaten Animationsordner erstellen, aber ich male nur direkt auf die vorhandenen Flammen-Cels. Es liegt an Ihnen.
Als nächstes wechsle ich mit dem Unterwerkzeug Weicher Radiergummi zum Radiergummi-Werkzeug.
Ich werde es verwenden, um den Boden der Flamme ein wenig zu verwischen, um es einzublenden.

Schließlich füge ich oben einen neuen Animationsordner hinzu und füge eine Cel hinzu.
Dieser wird für einige Leuchteffekte sein, wie ich es mit dem Blitz gemacht habe. Ich ändere den Mischmodus des Ordners in „Hinzufügen (Glühen)“.
Hinweis: Vergessen Sie nicht, dass Sie jeden Animationsordner benennen können. Es ist in Ordnung, wenn Sie nur ein paar Ordner wie diesen haben, aber stellen Sie sich vor, Sie hätten ein Dutzend oder mehr!
Mit der gleichen weichen Airbrush und Farbe, die ich für den inneren hellen Teil der Flamme verwendet habe, male ich einige subtile Schimmer und Glanzlichter auf jede Zelle.
Verwenden Sie eine sehr leichte Berührung mit Ihrem Tablet, oder Sie können die Deckkraft des gesamten Ordners verringern, wenn Ihr Leuchten zu intensiv ist.

Und da haben Sie es - ein armer, unschuldiger Teddybär in Flammen!
Sparkles: Keyframes, Tweening und Dateiobjekte
Bei einigen Bewegungen ist es einfacher, den Computer die Zwischenbilder handhaben zu lassen. Mit Keyframes können Sie ganz einfach Bewegung, Rotation und sogar Deckkraft animieren.
Die Keyframe-Animation kann sehr komplex werden, daher plane ich, ihr später ein ganzes Tutorial zu widmen.
Zunächst einmal benötigen Sie eine funkelnde Grafik. Wenn Sie bereits eine haben, die Sie verwenden möchten, großartig! Wenn nicht, habe ich hier einen kostenlosen Download von Clip Studio Assets zur Verfügung gestellt:
Oder, wenn Sie sehen möchten, wie ich es gemacht habe, können Sie meinem hier verlinkten kurzen Tutorial folgen:
Beginnen Sie mit der funkelnden Grafik auf einer eigenen quadratischen Leinwand. Fügen Sie einen temporären schwarzen Hintergrund auf einer eigenen Ebene hinzu (oder verwenden Sie einfach die Papierebene von Clip Studio Paint in Schwarz). Dadurch wird es einfacher zu sehen.
Ich verwende eine 1200 x 1200 Pixel große Leinwand, aber es spielt keine Rolle, solange sie quadratisch ist und das Funkeln so ziemlich die gesamte Leinwand ausfüllt.
Erstellen Sie eine Zeitleiste mit einer Framerate von 12. Ich möchte, dass meine Animation 12 Frames lang ist, aber ich mache die Wiedergabezeit tatsächlich auf 13. Sie werden gleich sehen, warum.
Keyframe-Animationen erfordern keinen Animationsordner und können auf jeder Ebene oder in jedem Ordner erstellt werden.
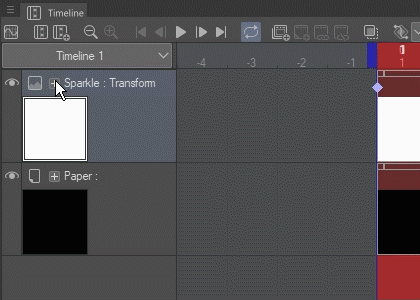
Stellen Sie sicher, dass die Sparkle-Ebene aktiv ist und sich der Abspielkopf auf dem ersten Frame befindet, und klicken Sie dann auf Keyframes auf dieser Ebene aktivieren.
Wenn Sie Keyframes aktivieren, werden Sie feststellen, dass Sie die Ebene nicht mehr normal bearbeiten können. Es wird jetzt als Objekt behandelt. Um es also zu animieren, gehen Sie zu Operation und wählen Sie das Objektwerkzeug aus.
Tipp: Sie können Keyframes deaktivieren, um die Ebene bei Bedarf zu bearbeiten. Sie sind immer noch da, wenn Sie Keyframes wieder aktivieren.
Zuerst füge ich Rotation hinzu. Wenn sich die Abspielposition auf dem ersten Frame befindet, klicken Sie hier, um einen Keyframe hinzuzufügen.

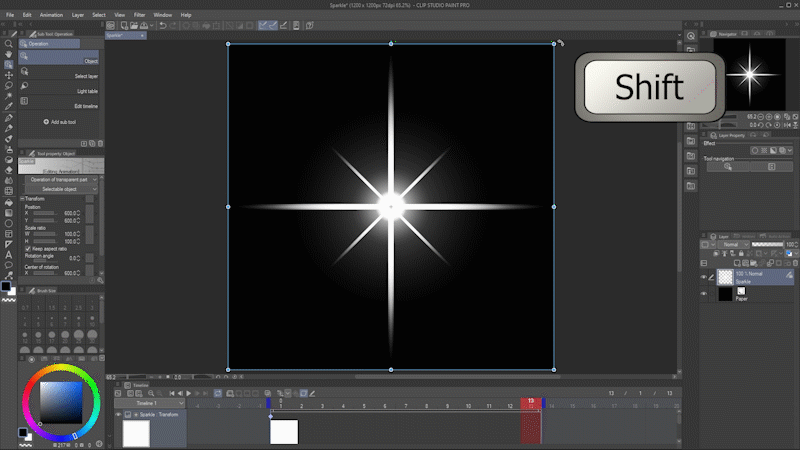
Bewegen Sie den Abspielkopf zum letzten Bild. Verwenden Sie dann das Objektwerkzeug, um das Bild um 90 Grad zu drehen. Halten Sie die Umschalttaste gedrückt, um die Drehung in 45-Grad-Schritten zu fixieren.
Zwei Dinge zu beachten. Wir haben eine Änderung vorgenommen, die dazu führte, dass Clip Studio Paint automatisch einen neuen Keyframe hinzufügt. Außerdem wird vor der Abspielposition immer ein Keyframe hinzugefügt, weshalb ich diese Timeline 13 Frames lang gemacht habe.

Wenn ich auf Play drücke, wechselt das Programm zwischen der Rotation am Start-Keyframe und der Rotation am Ende.

Als Nächstes ändere ich die Größe meines Funkelns.
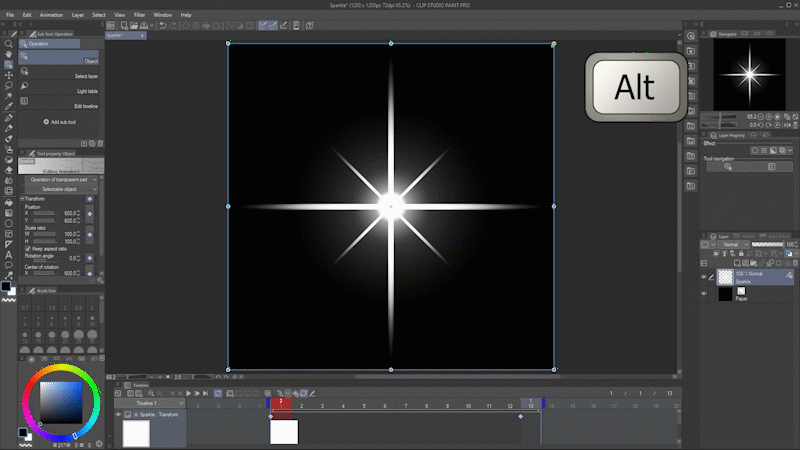
Kehren Sie zu Frame 1 zurück. Klicken Sie auf einen Eckanker und halten Sie die Maustaste gedrückt. Halten Sie vor dem Verschieben die Alt-Taste gedrückt, um die Größe um den zentralen Drehpunkt herum zu ändern.

Wenn ich jetzt durch die Animation schrubbe, werden Sie sehen, dass sie mit der Zeit größer wird, da die Skala bereits im letzten Bild mit Keyframes versehen ist.
Ich möchte jedoch, dass es mit der gleichen Größe beginnt und endet.

Klicken Sie auf der Zeitleiste neben dem Ebenennamen auf die kleine Plus-Schaltfläche, um weitere Optionen anzuzeigen, und klicken Sie dann auf den daneben angezeigten Pfeil, um jeden Transformations-Keyframe separat anzuzeigen.

Bewegen Sie den Abspielkopf zu Frame 13. Wählen Sie den letzten Keyframe in der Zeile „Skalierungsverhältnis“ aus und löschen Sie ihn, indem Sie auf „Keyframe löschen“ klicken.
Die Größenänderung ist jetzt weg.
Klicken Sie nun auf Keyframe hinzufügen, um dies als neue endgültige Größe zu sperren, während die zuvor hinzugefügte Drehung beibehalten wird.

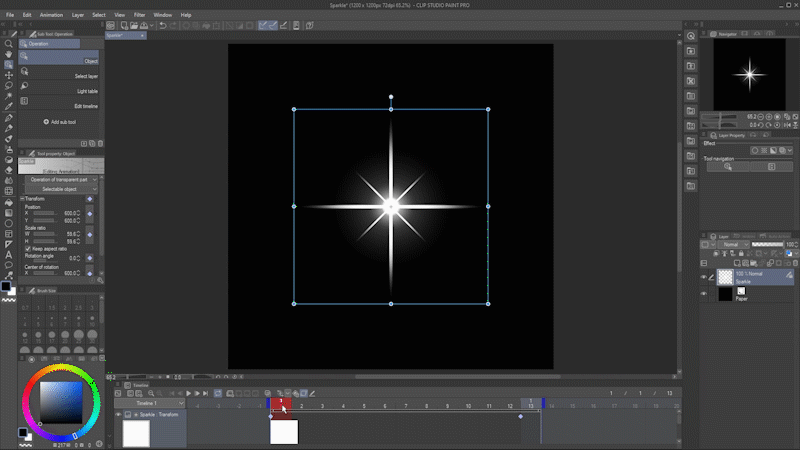
Gehen Sie jetzt zu Bild 7 und vergrößern Sie das Funkeln. Die Transformations-Keyframes werden automatisch hinzugefügt.
So sieht die Animation jetzt aus:

Schließlich ändere ich die Deckkraft des Funkelns im Laufe der Zeit.
Gehen Sie zu Frame 1 und stellen Sie die Deckkraft der Ebene auf 0 ein.
Sie werden feststellen, dass ein neuer Deckkraft-Keyframe angezeigt wird.

Gehen Sie zu Bild 7 und ändern Sie es auf 100 %, dann zu Bild 13 und ändern Sie es zurück auf 0.

Und voila! Wir haben Glanz!
Lassen Sie mich Ihnen jetzt etwas wirklich Cooles zeigen, das Sie damit machen können.
Zuerst müssen wir die Datei vorbereiten, die als Dateiobjekt verwendet werden soll.
Löschen Sie den schwarzen Hintergrund. (Das Ausblenden reicht nicht aus, Sie müssen es an dieser Stelle löschen.)
Stellen Sie sicher, dass Sie die Datei im .clip-Format von Clip Studio speichern.
Sie können diese Datei jetzt schließen und ein Bild öffnen, dem Sie Funkeln hinzufügen möchten.
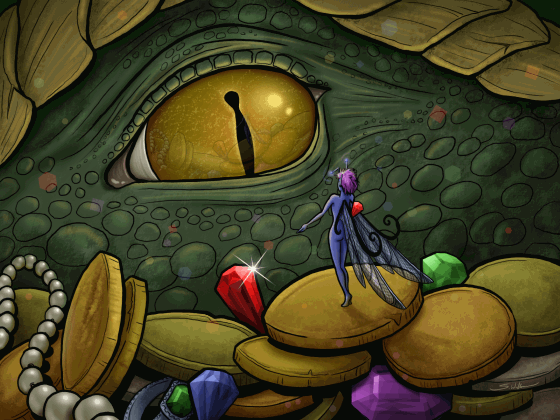
„Tiny Thief“ (2010) von Sarrah Wilkinson, auch bekannt als MsRedNebula
Hier ist eine meiner Illustrationen mit einem Haufen Schätze. Lass es funkeln!
Hier ist das Bild mit entfernten Glitzereffekten, damit sie animiert werden können, und wie zuvor habe ich das Bildmaterial reduziert, damit es nicht viel Platz auf der Zeitleiste einnimmt.
Ich erstelle eine Zeitachse mit einer Bildrate von 12 und einer Wiedergabezeit von 24.
Gehen Sie zu Datei - Importieren und wählen Sie Dateiobjekt erstellen.
Navigieren Sie zu dem Ort, an dem Sie Ihren Glanz gespeichert haben, wählen Sie ihn aus und wählen Sie Öffnen.
Diese Benachrichtigung wird möglicherweise angezeigt, wenn Sie in der Vergangenheit nicht auf „Nicht mehr anzeigen“ geklickt haben. Es enthält nützliche Informationen zur Verwendung von Dateiobjekten in CLIP STUDIO PAINT.
OK klicken.
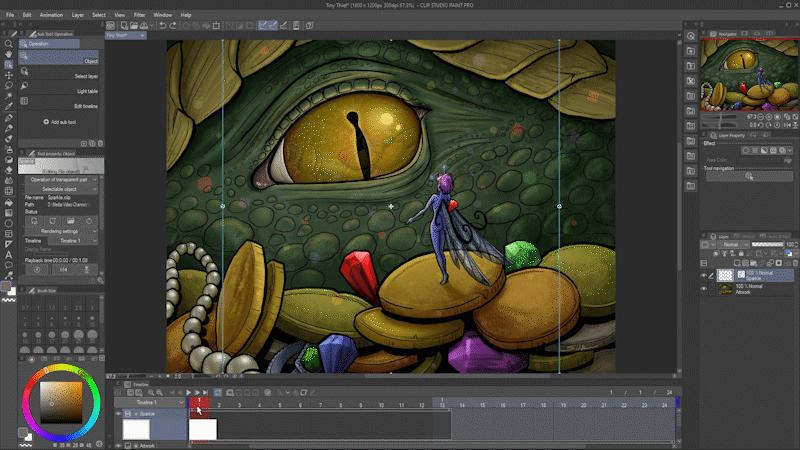
Normalerweise können Sie die Datei sehen, die Sie gerade geladen haben, aber sehen Sie sich das an.

Da die Datei eine Animation enthält, kommt sie automatisch mit all ihren Frames!
Gehen Sie mit ausgewähltem Objekt-Subtool zum Operations-Tool.

Verschieben Sie das Funkeln mit dem Objektwerkzeug und ändern Sie dessen Größe.
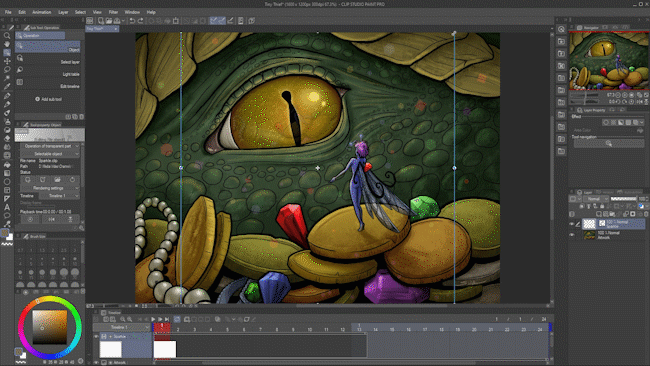
Klicken Sie mit der rechten Maustaste auf die Sparkle-Ebene und wählen Sie Ebene duplizieren.
Sie haben dann ein zweites Funkeln, das Sie an eine andere Stelle verschieben und in der Größe ändern können, und sich auf der Zeitleiste bewegen, damit es zu einer anderen Zeit abgespielt wird.

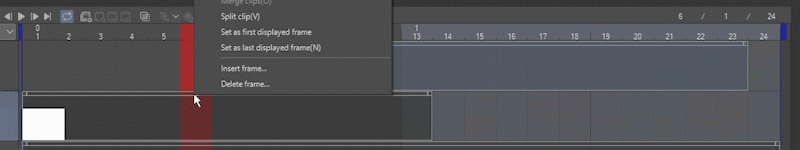
Um eines der Funkeln zurück zum Anfang der Timeline zu schleifen, klicken Sie mit der rechten Maustaste darauf und wählen Sie Clip teilen. Verschieben Sie dann die erste Hälfte an das Ende Ihrer Animation und die zweite Hälfte an den Anfang.

Mit ein paar weiteren Glitzern hinzugefügt, hier ist mein Endergebnis.
Ein kurzer Hinweis zum Exportieren Ihrer Animationen
Alle Optionen zum Exportieren Ihrer Animation finden Sie im Menü Datei unter Animation exportieren.
Sie können als Bildsequenz, animiertes GIF, animiertes PNG oder eine Filmdatei im AVI- oder MP4-Format exportieren.
Ich gehe in meinem Tutorial Animationsübersicht ausführlicher auf das Exportieren von Animationen ein:
Abschluss
Das ist es!
Hoffentlich hat Ihnen dieses Tutorial dabei geholfen, einige lustige animierte Effekte in CLIP STUDIO PAINT zu erstellen. Markieren Sie mich auf Twitter oder Instagram mit @MsRedNebula und zeigen Sie mir Ihre Animationen.
Animation ist ein großes Thema und es gibt noch viel mehr, worüber ich sprechen kann. Folgen Sie mir hier auf den Clip Studio-Tipps, um mehr zu erfahren, oder abonnieren Sie meinen YouTube-Kanal. Lassen Sie mich wissen, wenn Sie etwas von mir sehen möchten.
Viel Spaß und viel Spaß beim Animieren!























Kommentar