3D for 2D animation
The 3D character tool in Clip Studio Paint besides serving as reference for illustration can also be used for 2d animation, in this small tutorial we will see the process.

The first thing we must do is create a new document of animation, in my case I create a file without margins but everything depends on the preferences of each person.
We remove the layer that has the name "1" in the Layers window
Then we select in the menu Window - Material - Material Body Type.
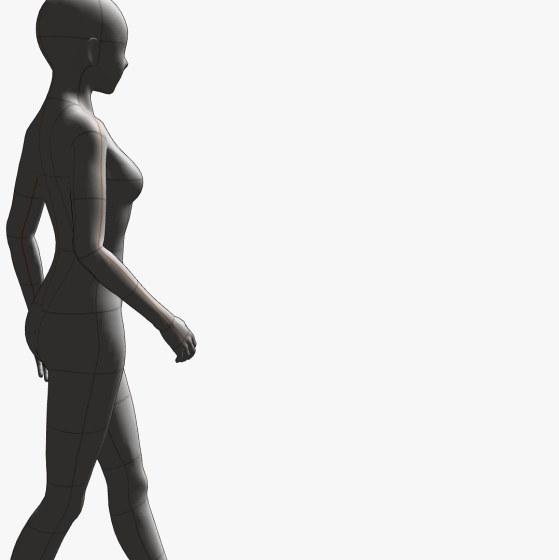
We drag the body we want to use to our canvas.
In the layer window we will create a 3D folder but we do not see anything in the canvas.
To make the 3D figure appear on the canvas we must change the name of that layer to "1"
We place the character in the first position where the animation will start,
We move 1 frame forward and select "New animation cell". This will create a new box with the same position of the character in the previous frame, now what we will do is move in this new frame to our character to what would be the second keyframe.
Then we will do the same with all the positions in which we want our character, in my case they are 7 keyframes.
Press Play / Stop to see the animation of the 3D character.

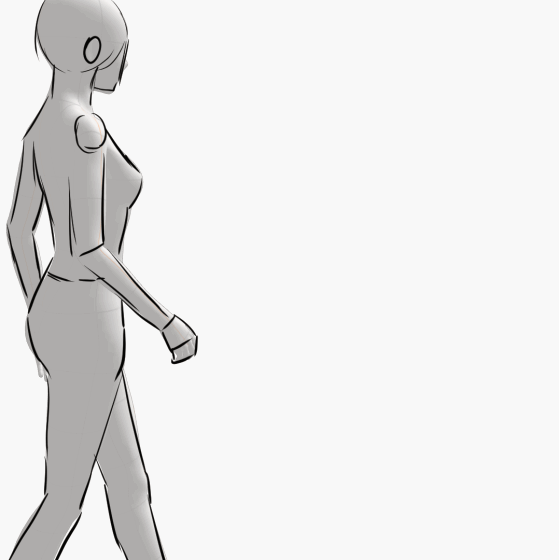
We decreased the opacity of the animation folder of the 3D character and created a new animation folder.
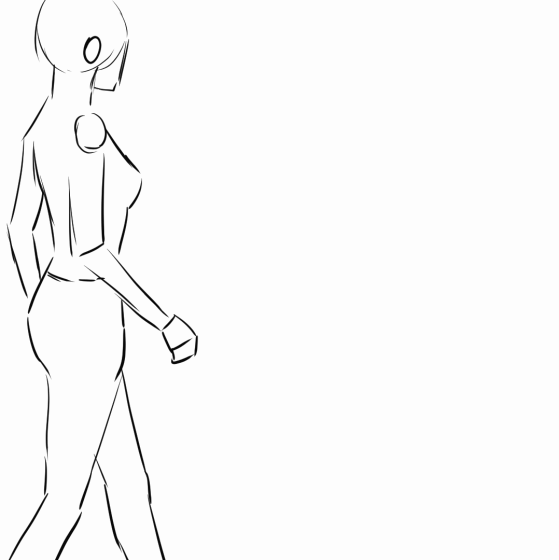
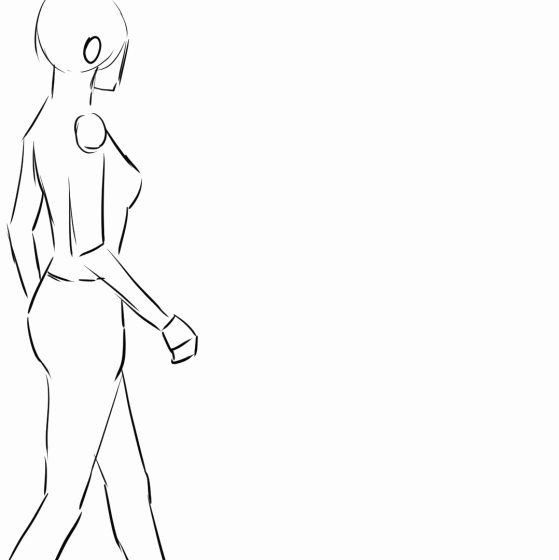
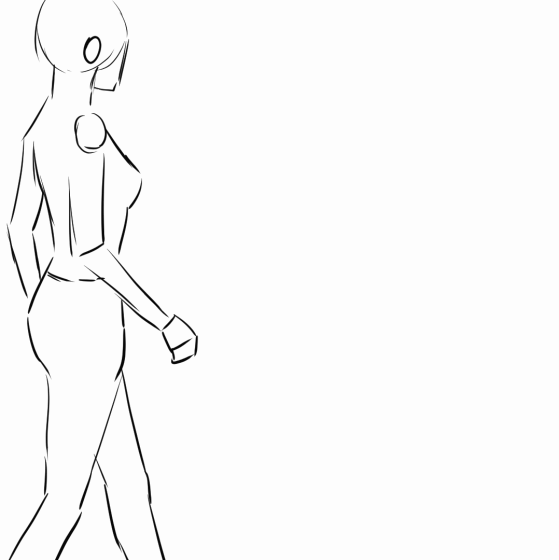
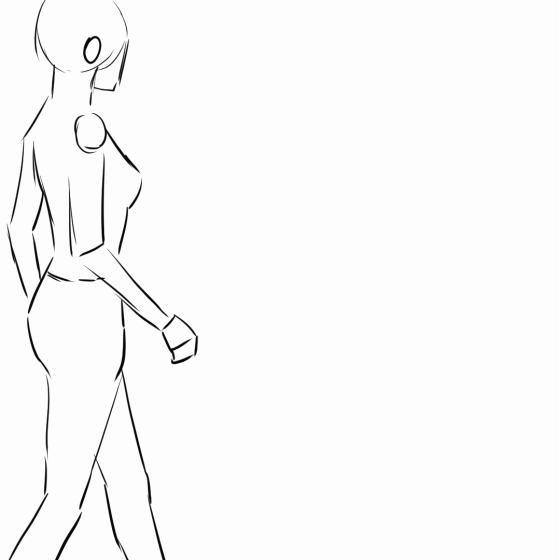
In this new animation folder we create 7 frames and draw the 3d figure shape with few lines, as simple as possible.

We hide the animation folder with the 3D figure.

We adjust the timing of each animation frame, for that we select the number of the frame, we press and drag to the right and left depending on if we want to increase the frame's time or decrease it.

From here we must create the Intermediates to give more fluidity to the animation, we go to the timeline, we enable the onion paper. we create a new animated cel in the middle of two squares and draw the position that should go in between.
Depending on the number of pictures we make we will have more or less fluency in our animation, then we can use this as a basis for a character.

END
























Comment