Personalized Emoticons, Stamps, or Stickers
Hello there! Welcome to my online class! This month of April, I'd like to show you how to create your own, personalized sticker pack! In my opinion, Clip Studio Paint using the term 'emoticons or stamps' because they're trying not to confuse you with the real stickers that can be peeled of and stick into any surfaces.
But for an artist, even social media people like us, we might've understand with the term 'stickers' that being used in our daily life while chatting-!
WhatsApp Stickers may have arrived late into 2018 but it has quickly become the most popular feature on the platform. The instant messaging app lets you use a few pre-loaded stickers and download new ones from the app stores. WhatsApp also allows users and developers to create custom stickers.
WhatsApp already comes with stickers of its own and we expect that there will be more added to the mix in the future. However, if you fancy yourself a designer or an artist and wouldn't mind making your own stickers, here are some ways you can go about making them yourself with the help of our versatile Clip Studio Paint.
This tutorial will also explore two different apps – Sticker Maker and Photoshop – that each has their own usabilities in addition to help you create your personalized sticker packs-!
[ Important disclaimer for Celcy's Team ]
I'm not in any way endorsing those apps here on Clip Studio Tips. I'm just using and sharing them from my personal experience and perspective when I was making those stickers from scratch using Clip Studio Paint then go to Photoshop for some efficiency and finally, release the stickers into my chatting app: WhatsApp.
Please do understand, I've done all my best, cultivating the apps, tested by myself, it's free of virus or other malware. All these tutorial creation from ideas, exploration, screenshots, even my personal photos were purely made to let everyone have the same fun experiences and knowledge that I had to create their own personalized emoticons and stamps.
Thank you for your attention.
Recommended Emoticons, Stamps, and Stickers
You might want to create anything, even those 'dirty jokes' or memes into your chat. But be mindful, your audience might not only your friends, but adults alike who (sometimes based on my personal experience) saved and share your creation even to their family members which probably consist of their kids or accidentally seen by the kids.
Cool at first you might think, but will it be cool to tell the innocent kids 'what's the meaning of middle finger' stickers?
So, here's some (general) guidelines for you whenever you wish to create your own Emoticons, Stamps, or Stickers to any platform:
[ Recommended ]
· Stickers that are easy to use in daily conversation and communication.
· Stickers that consist of easily understandable expressions, messages, and illustrations.
[ Non-Recommended ]
· Stickers that are difficult to use in daily conversation, such as objects and scenery.
· Stickers that have poor visibility, such as pictures that are too long or full-length illustrations of tall characters.
· Sets that significantly lack variety, such as stickers made up purely of pale colors or strings of numbers.
· Content that offends public order and morality, is suggestive of under-age drinking or smoking, contain sexual or violent imagery, or may fuel nationalism.
I believe, you already set your mind into the creation of stickers for fun and positive outcome. Then here we go to the next step. But before we create something from scratch with the drawing ability, here's an optional introduction to create your sticker characters with the help of 3D material from Clip Studio Assets:
Using 3D Figure to 2D Illustration
I decided to put crucial parts of my past tutorial here, to add knowledge and value into the creation of emoticons or stamps. Although this is just an optional, but I think it's possible to make a good images with the help of 3D models, manipulate it and finally color it into those amazing emoticons, stamps or stickers for our mobile phone chatting app.
[ Introduction for Clip Studio Assets ]
Clip Studio Assets service offers you a wide variety of FREE downloadable materials such as brushes, patterns, 3D figures, and many more! Some of them officially from CSP, but others from users such as this 【ミニキャラ 女の子】 material from 黄鼠
Below is my 'how to' download the valuable asset to help us on this tutorial project and saved to your Material folder for later use.
Note: Also by the end of tutorial, you could download my (.clip) file for FREE along with 3D figure inside of it. Plus other bonus perks such as posed 3D Figure with post-rendered character positions.
( 1 ) Go to Clip Studio Assets. On the search column, type this: ミニキャラ 女の子
So you can go directly to material shown above.
( 2 ) This section is for the tags (usually for related keywords), it shows 3D character, Clip Studio Paint Pro/EX and so on. By clicking on the tags provided, you can check other's creations.
( 3 ) Simply click the Download button and you're all set!
[ Optional ]: as you can see, I respect the owner of this material so I give her/him my like and star to mark it as my favorite! By doing so, we support the creator's effort to share their creations and boost their rank too. Feel free to do as you wish.
Link below is the official help from Clip Studio Paint on how to locate your downloaded materials whether it's Free or purchased by Gold; as it's already been covered there:
[ Drag & Drop 3D Figure ]
Below, you can easily drag and drop your downloadable contents from Clip Studio asset into your work and it will create a 3D layer.
( 1 ) Drag the 【ミニキャラ 女の子】 material in the [Download] folder of the material palette onto your canvas.
( 2 ) The result of your drag & dropped material (default position).
( 3 ) Layer contains 3D Figure is now ready to be manipulated.
[ Understanding 3D Figure Controls ]
( 1 ) Left click on [Operation] tool on your 3D Figure layer.
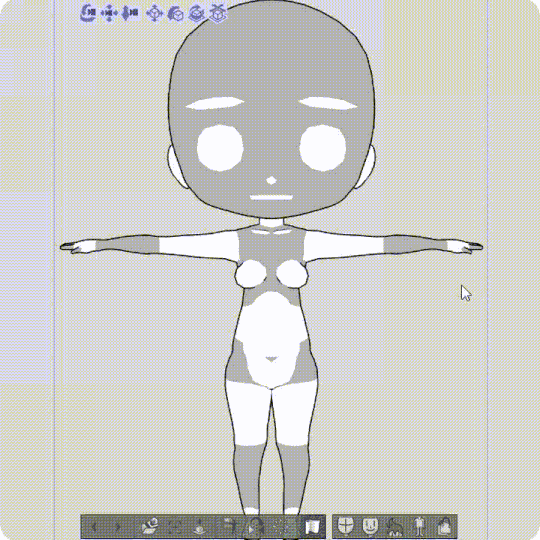
( 2 ) Notice those icons will show whenever you Left click/use [Operation] tool on your 3D Figure layer. Those icons along with their functions will be shown to you with animated GIF below:

Now feel free to try it by yourself, whenever I think the pose is not correct, I use undo (CTRL + Z) before manipulating it again. By doing so, you'll be able to have the centered 3D model.

If you Left click on any of 3D Figure body parts, it will gives you the ability to move it around. But you'll notice there are limitations for any of the parts to move around such as head, hands, legs as GIF shown above.
For this tutorial, we will focus on making our Chibi Character position as default (center) then we will duplicate and trace it afterwards.
[ Preparing 3D Figure Turnaround ]
( 1 ) Left click on [Operation] tool on your 3D Figure layer and move down the right arm (or left arm as you wish) slightly 45 degree with RED LINE as image above.
( 2 ) Use the icon to rotate the 3D Figure from front position to back.
( 3 ) This is the back position of 3D Figure.
Below is a GIF to guide you through the process of making a simple character turnaround only with [ Duplicate Layer ] then use [ Specify camera angle ] to change object positions to side view and back view, a little adjustment to correct the back view position to fit the center of image.

Basic of 3D Figure has been applied, it's time to do the sketch!
[ Sketching with 3D Figure ]
Now we're having 3 different views of 3D Figure layers, it's time to trace & create our Chibi character turnaround!
( 1 ) Before sketching, usually I decrease the opacity of 3D Figure layer around 30%
( 2 ) Create new layer on top of my 3D Figure layer.
I use Pencil -> [ Thick pencil ] brush to sketch.
[ TRICK for Turnaround Composition ]
After done with first sketching of Front view, I use [ Direct drawing ] -> [ Straight line ] with 2.0 [ Brush Size ] to add specific marks for character's features as image shown.
For Side view, I usually draw by turning off and on my Front view sketch layer. But thanks to the blue guideline I made earlier, now I can draw efficiently without too much time consuming.
As for another time saving trick; I duplicate my Front view sketch. Turn off the original Front view layer. Using transparency (red box on image above), I remove some unwanted parts then draw the rest to finish my back view.
[ Making a Character Sheet ]
For this final step, let's prepare our Chibi Character Sheet!
Create New Document, File -> New -> Canvas: 1500 Width x 1000 Height with 300 Resolution.
If you haven't make a Layer Folder of [ Turnaround ], please see GIF below.

Now that you have a [ Layer Folder ] ➞ [ Turnaround ], copy that folder into your new document (1500 x 1000 pixels) directly and you can use [ Layer Move ] to carefully separate front, side, and back view as image below:
Whatsapp Stickers - CSP Essential Guide
[ Attention ]
Please note that you might even use settings I provide here to any other custom emoticons, stamps, stickers on other application not only WhatsApp. You can apply your creation to Line, Telegram, and others. Only the dimensions you need to pay extra attention, for example; Line only accept up to 370 x 370 pixels. It means you need to reduce or make your image smaller. But it's safe to say that we need to start with bigger dimensions. So, here you go:
Custom stickers (for WhatsApp) must meet the following requirements:
1. Each sticker has a transparent background.
2. Stickers must be exactly 512 x 512 pixels.
3. Each sticker must be less than 100 KB.
Additional info:
You must also provide an icon that'll be used to represent your sticker pack in the WhatsApp sticker picker or tray. This image should be 96 x 96 pixels and must be less than 50 KB.
[ Step 1: Canvas Preparation ]
Yes, as you probably guess, we will need to start our canvas with the following settings:
( 1 ) Width and Height: 512 with 300 Resolution.
( 2 ) I suggest for you to start the Paper color with 20% gray or #CCCCCC to easily notice our white outline later.
[ Step 2: Workspace Setup ]
( 1 ) Obviously you always need this panel of Sub Tool set.
( 2 ) This is of course, your digital canvas going to be (by default).
( 3 ) Essential [ Navigator ] window: definitely you really need this! As we'll be working with bigger canvas (because it's zoomed in by default) then you need to see how the image looks like in a small space. You will need to be very cautious not to consumed to unnecessary details.
( 4 ) Last but not least, you need this [ Layer Property ] window that can be explained in details for later. It will be better to keep the rest as seen on my workspace (my fiance help me to maximize my space so I follow his workspace guide), but this isn't mandatory; feel free to arrange your working space the way you like.
[ Unlock Hidden Feature ]
Did you know the newest Clip Studio Paint had its own unique feature that can 'pin' your chosen icons below the main menu bar? Well, I know it after reading 'what's new' months ago.
( 1 ) To unlock that hidden feature, left click with your mouse. Then you'll have the menu that appears with [ Add drawing color ] and others. Obviously, you can add simple colors as a shortcut over there - but since we're not talking about that, let's focus on our preferred function:
( 2 ) Let's just click [ Command Bar Settings ] and it will show you the settings.
( 3 ) Find [ View ] then right click to open the drop-down list.
( 4 ) Find [ Grid ] and click [ Add ] to select and make it appears onto your personal menu.
[ Grid & Margin ]
Now [ Grid ] is something you can't miss with this tutorial. It has an important role to make your stickers design in such a good shape and composition also following the general requirement. There should be a 16-pixel margin between the sticker image and the edge of the 512 x 512 pixel canvas. Here's the breakdown:
( 1 ) Now that you activate the hidden feature, you can see the [ Grid ] icon appears there. It's as easy as toggle on and off during the creation of your stickers.
( 2 ) Now go to [ Selected area ] from Sub Tool. Now we begin to create our own margin to align with the appropriate requirement for the stickers.
( 3 ) On the [ Tool Property ] window, please be mindful that you need to choose the second icon, will be explained in details here:
( 4 ) After choose the second icon of [ Selection mode ] than open the drop-down list with a symbol of [+] beside [ Aspect type ] and choose the second icon with 'px' on it then put the pixel dimension of W: 16 and H: 16.
[ Setting the Margin & Middle of Canvas ]
I have my other method to find the middle of canvas, which is fairly important for us to have. Unfortunately up until this tutorial, it's almost 1 year from the first 'trick' I have on Clip Studio Paint tutorial; for the love of God; why don't Celcys implement the smart guide to get the middle of canvas easily?
( 1 ) This is the 16 px margin that we need, after done with the rectangle selection; I fill with contrast color using [ Alt + backspace ] for example cyan or red. Then scattered them into 4 corners.
( 2 ) Now create another layer and make another 256 x 256 px rectangle selection and I fill it with yellow. You know I got this logic behind thanks to @futopia lesson about Instagram post. So basically the math to find the mid of canvas:
( 3 ) Do the easy math: 512 x 512 pixels divided by 2 will get exactly 256 pixel. Then place it into the corner (by zooming in and using nudge/move) since it's a perfect square, then we can get the middle of canvas pretty easily.
[ Drawing Time - Part 1 ]
You are free to choose your own Sub Tool while sketching (could be any Pencil tool), as for me: I prefer to sketch with [ Design Pencil ] to get the concept. After that...
( 1 ) Important to note that [ Turnip Pen ] will be the best tool for blocking and make your outline seem pretty solid. Because later on, we would do the 'auto sticker' process.
( 2 ) This is quiet important, because I create a border with rectangle for the entire canvas to prevent drawing outside the margin. Convenient way to make you focus at the center and uniform on the canvas image creation.
( 3 ) This Layers panel will be neat if you put organized layers with their colors to identify and differentiate the process from sketch, ink, blocking, base color, shading, and highlight. I've done my sticker so I can easily show you the way I put my layers for efficient working pipeline.
[ Drawing Time - Part 2 : Blocking ]
With a new layer below the Ink, I create 'blocking' layer. Using only one color, white. Be very cautious on how you block your image with [ Turnip Pen ] inside the ink outline. As it will have an impact for your image output later, especially for the 'border of sticker' adjustment.
[ Drawing Time - Part 3 : Base Color ]
Now with another new layer at set it to [ Multiply ] then I rename it to Base Color. See the image above, and click the icon [ Clip to layer ] just below the blending mode: [ Multiply ] that represents those red lines beside the layers you see on the image.
It's a handy feature that allows you to neatly color everything without worry that your colors going to be outside from the blocking layer. Yes, indeed... That's why I told you before, carefully color and fill your blocking layer first with simple white. Then the rest will be easy.
Note: using white on blocking layer always compatible with your multiply or overlay blending mode. White color will appear neutral instead of other colors (even light grey).
[ Drawing Time - Part 4 : Shadow ]
Adding shadow is kind of fun. With the [ Clip to layer below ] into the Base Color, I paint with a combination of [ Turnip Pen ] and [ Watercolor Brush ] to slightly smudge the hard edges. The colors that I use simply picked from the Base Color and that's all, with [ Multiply ] blending mode: you can see it's pretty obvious and quick to get darker areas and leave everything else behind.
[ Drawing Time - Part 5 : Highlight ]
The only difference from Shadow layer is the layer mode, as you can see from image above: I change the layer mode to [ Overlay ] and start to paint the lighter color of the hair, the skin, the uniform.
With the green arrow, I'd like you to try the hair 'blending' with only [ Finger tip ] blender from [ Color mix ] and smudge it up and down to get the result. Pretty simple, no need to spend too much time into the details of the hairs because at the end... You'll only see your artwork as small as your cellphone screen can show.
And finally we made it. Yeah-! But wait, something is missing, what is it? It's on the next chapter! Yes, you're right! The outline. Although it's just a suggestion and why's that? Read the explanation furthermore below.
Stickers Outline ( Suggested )
Stickers will render on a variety of backgrounds, including white, black, colored, and patterned. Now that you're already create your own images, it's time to add minor but crucial part into your beautiful creation-! Also it's an additional requirements as I mentioned before, so I strongly recommend the following:
Adding an 8-pixel #FFFFFF stroke to the outside of each sticker. Here's the simplest guide how to make it possible after you've done all the steps above:
Actually, some sticker seems to be good without the outline (whether white or black) but as I try to explain above, if you're not into the outline stickers; you can just skip this part.
But if you do, here's the simple trick that most of Clip Studio Paint users might've already know or even miss: [ Layer Property ] window. On the image above, simply click into the [ Effect ] and choose the circle icon. And play with [ Thickness of edges ] and I choose 8 pixel because it's good enough to represent the needed outline.
Tips: try to use your [ Blocking ] layer to put the [ Effect ] of sticker. Because it's the place I usually experiment with. If somehow the result kinda weird, you need to correct or fix 'fragmented pixels' around the blocking layer.
[ Grace Sticker Pack - Preview ]
Feel free to download the sticker pack preview above (it's an PNG with white outline) by right click and [ Save Image As... ] then you can actually try to crop them or do anything you wish with the artwork for personal use or reference.
Sticker Maker Guide
Here's a simple guide for you to follow after you had yourself the selection of stickers that you need. I'm positioning myself here as an Android user, as for iOS; I apologize that I have no device to record or share my experiences through the app.
Obviously you need to search and download from Play Store first before continue the steps.
( 1 ) Plug your USB into the computer or laptop (I'm using Windows 10) then look at your phone, slide down until you can find the [ Android System ] then tap for more options.
( 2 ) There you can see the USB with multiple choices. Select [ File Transfer ] then it will open a window on your PC/laptop. Find [ Pictures ] then create any folder you wish then drop the images (PNG) into the folder. Just in case, you can unplug your USB after tap to [ No data transfer ] to securely disconnect your device.
[ Inside the Sticker Maker ]
After preparing your images, here's what the next steps:
( 1 ) You'll see the fresh screen about 'You don't have any stickers yet' from this straightforward main page; you can tap on the [ Create a new stickerpack ] to create your first sets of stickers.
( 2 ) Another window will appear then you'll need to give the name of your sticker pack as well as the author's name. Then simply press [ Create ] to start creating one.
[ Sticker Maker Creation - Part 1 ]
( 1 ) Your first sticker pack with the title and the author will be seen on the main page just like the image above. Whenever you decide to create a new one or edit an existing stickers, you can easily find them from the main menu.
( 2 ) After tapping the sticker pack, you'll have this page. The first one will be the [ Tray Icon ] where you put it as the thumbnail (preview) image for your WhatsApp sticker pack that you'll be creating - what I like about this Sticker Maker that it's already preparing for you; no matter how big the size you make; this feature allows your image to fit in.
[ Sticker Maker Creation - Part 2 ]
( 1 ) Tapping the [ Tray Icon ] or any other icons will open the window and ask which one of those three places you'd like to open. Even you can make a sticker with [ Take Photo ] but I will not specify that one, as we had our PNG ready for it.
( 2 ) I chose [ Open Gallery ] then find my folder on my phone and select the PNG that I wish to be the thumbnail (tray icon) for my WhatsApp sticker pack.
[ Sticker Maker Creation - Part 3 ]
( 1 ) By default, this is what you're going to see. It has functions that can be long to explain and some of them obviously self explanatory like rotate and cut. Let me just focus to [ Select All ] icon over there the only icon you'll need since we already make a PNG version.
( 2 ) Simply [ Save Sticker ] then it's done. You see, there are [ Add Text ] and [ Outline ] on top right of the screen. Those functions can be good if you in a hurry to add something, but I suggest everything need to be done inside Clip Studio Paint, even for the Text itself.
[ Sticker Maker Creation - Part 4 - Final ]
( 1 ) There you go! You've just created the icon or thumbnail for your WhatsApp sticker pack! Once again, as a reminder; you can edit, change, remove the icon or any other stickers, re-arrange them as many times as you like.
( 2 ) Do the repeating process for all the icons for your stickers, I know it's a bit repetitive, but there's no other way. After done, simply tap [ Add to WhatsApp ] button over there.
( 3 ) Finally, all the effort of creating your WhatsApp stickers will soon pays off by the [ Add ] button over there! And head into your WhatsApp and see it appears on the sticker tab-!
Personalized Expressions to Sticker Creation
Almost the final chapter and I wish to show you the best practice to make a great set of emoticons should have emotions into it.
There's no other way to put it but you have to be the one, sole person to show it first using your own facial expressions then capture the expressions into the art. That's what I called a true emoticon (emotion icon). And yeah, those are my photos taken by my fiance. ( ^___^ )v
[ Guidelines for Facial Construction ]
As you can see, I'm using simple shapes as my guideline to determine where's the position of eyes, ears and mouth. Sometimes you need to exaggerate a bit for the eyes to make the emoticons show more emotions.
For those who curious about the pencil sketch style which I use mostly for the initial sketch: it's [ Design Pencil ] with the red color or blue, but actually you can even use black - it's just personal taste as an artist or designer. Blue for architect mostly.
[ Line Art Creation with Turnip pen ]
Now for this part, simply retrace the sketch with [ Turnip Pen ] to get clean lines. Of course for the line art, if you prefer to make it with [ Vector Layer ] so that you can edit it for later, go ahead. I choose the raster way because it's simple and faster to do also consume less time to edit, just remove unwanted parts with [ Transparent ] color.
[ Final Color with Tapered Watercolor ]
Here goes, the final step of my sticker pack! It's the same techniques as I mentioned up above where you need only 3 or 4 layers, start from [ Sketch ] with [ Design Pencil ] and a layer on top of it will be [ Blocking ] where you put the white color for base color and for sticker effect then create another layer on top of it for [ Shadow ] with another final layer as [ Highlight ] and make the [ Shadow ] and [ Highlight ] layers with [ Clip to Layer below ] to make an efficient working method.
[ Photoshop CC Art-board Techniques - Optional Tricks ]
This is an optional tricks but quiet necessary because I really want to show you my final process and efficiency using the Photoshop [ Slice ] tool with 12 images that I prepared onto A4 size of paper rather than use only 1 canvas on Clip Studio Paint with 512 x 512 pixel.
But first you need to know what's better for you. As what I'm doing right here just an alternative and helpful trick to work between Clip Studio Paint for the artwork and Photoshop only for the saving the time process.
Here's how to do it:
( 1 ) Drag your png image to Photoshop.
( 2 ) Turn on the [ Ruler ] by pressing [ CTRL + R ] then drag the guide just like the image above to fit the canvas and make it looks like separated into 12 images with thin blue lines. Photoshop has snap guide and smart algorithm to find the align very neatly.
[ Crop -> Slice Tool ]
Now if you can see from the image, I change the [ Crop Tool ] into [ Slice Tool ] by right clicking on the icon above and select the [ Slice Tool ]. Then carefully 'slice' up your images according to the tool, it has the ability to snap into the blue guidelines as well.
You'll notice that it has the numbers of 01 - 12 on the top left of every sliced images.
[ Export -> Save for Web (Legacy)...]
I've been using Photoshop CC 2018 for quiet a long time, but I found this export was for my web design project when I was in the school. Also it can be a perfect tool for us to get those png images easily and faster than doing the manual cropping one by one.
Go to File -> Export -> then choose [ Save for Web (Legacy) ] in order to perform into another step: finalize the png images.
[ Save for Web (Legacy) Window Menu ]
You'll have another window open after you click the [ Save for Web ] and by default it will have the Preset sets into GIF. Change that into [ PNG-24 ] and tick the [ Transparency ] as well as [ Interlaced ] then click [ Save... ] to have another window open because the system needs you to put into the saved folder of your choice.
And voila, as you can see from my image below, I got those 12 'cutting stickers' ready by Photoshop within seconds. Then all you need to do, follow the Sticker Maker Guide above!
Enjoy your very own personalized sticker pack right into your mobile phone and chatting app! As for me, that's a preview of what they look like into my WhatsApp sticker tab.
Thank you very much for reading, hope you can enjoy all the creative process that I've been trying to tell throughout the entire tutorial. If you have any other questions, feel free to write down into the comment and happy creating your own stickers!
Best wishes, stay happy, stay healthy and stay safe, fellow artists and awesome Clip Studio or Celcys Team! Whether you're working from home or need to be out there to buy groceries and etc through the pandemic of Covid-19.
About Me
Thank you very much for the likes! And this is the photo of me, Grace. :)
Change log:
I. Since I couldn't get in touch with Eri's mom considering to had her daughter's consent about her photos being uploaded and part of the tutorial. Unfortunately I have to remove the steps of making a cute emoji using her cute photos.
II. I removed my introduction photo (which includes my pic, my fiance's pic and his dad with Eri-chan's) with my personal photo up there as requested by Clip Studio Paint Team. To follow the guidelines, I apologize for any inconveniences. For the future tutorials, I will no longer add these kind of photos. Thank you for your understanding.
Bonus: below is my photo with my fiance. We've done our best to produce this tutorial for all of you! Feel free to see more of our creation through our social media below:
You can find our Instagram and see our creations using Clip Studio Paint:
@dreamslandia & @gracetjahyadi_
See ya! ( ^3^ )v
























Comment