❖ Revista no oficial de Clip Studio ❖
Las revistas aún no pueden ser reemplazadas ya que los medios evolucionan constantemente. Desde papel a digital, las personas están motivadas para comprar revistas con portadas atractivas, incluso si las compran en una aplicación que vende revistas en línea. Dado que la portada de la revista cuenta mucho, los diseñadores ejercen todas sus energías para obtener algunos diseños de portada llamativos.
Cómo hacer una portada de revista de manera creativa es un gran desafío, especialmente para aquellos que no son expertos en diseño gráfico. Afortunadamente, este mes; Te ayudaré a crear un diseño delicado incluso si eres un principiante absoluto, un artista o un aficionado que usa Clip Studio Paint.
Si alguien pregunta esto; "¿Por qué no usar Adobe Photoshop o Adobe Illustrator en su lugar?" Bueno, por supuesto que puedo, aunque obviamente este es un sitio web para Clip Studio. Pero créame, es mejor para mí crear conceptos sorprendentes en mi mente usando Clip Studio Paint en lugar de usar esas aplicaciones conocidas para crear elementos de diseño gráfico y aquí hay algunos consejos que debe conocer para crear una portada de revista creativa:
1. Tenga en mente a las audiencias objetivo
No es posible dejar que todos los interesados en sus revistas. Por lo tanto, un buen diseñador siempre tiene en cuenta el público objetivo. Piense en quién leerá la revista en particular (ya sea física o PDF) y lo que quieren ver, luego puede llegar a algunas ideas que atraerán a ese público objetivo.
Por ejemplo, las revistas Arts o Digital Arts apuntan a personas interesadas en la ilustración. Por lo tanto, los diseños de portadas de revistas que tengan en mente a los amantes del arte deberían ser muy útiles.
Crearé un ejemplo de la revista 'No oficial' Clip Studio Digital Art & Illustration. Tenga en cuenta que Celcys, Inc ni Clip Studio Paint están afiliados a mi creación. Esta es puramente una revista 'hecha por fanáticos' que tenía en mente para mostrarles mi proceso de pensamiento de diseño.
/// Pero primero, crea tu lienzo preferido:
[1] - Elijo el diseño cómico para el uso del trabajo.
[2] - Escribo (Clip Studio Magz) para el nombre del archivo y elijo A4 Color (350 ppp) del valor predeterminado disponible. Si desea tener un blanco y negro, simplemente elija el A4 monocromático.
[3] - Configuración de borrador de manga: por defecto será de tamaño A4, ya que elegí el preajuste para ello.
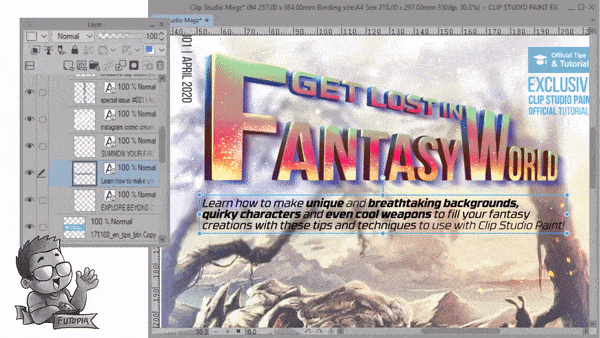
/// Haga clic en Aceptar y obtendrá las demostraciones del lienzo como se ve en la imagen de arriba:
[4] - Esta es el área con la que puede trabajar, más tarde cuando guarde en JPG, TIFF o PNG o cualquier cosa para la impresión, se recortará en tamaño A4.
[5] - Sangra el tamaño para que tu obra de arte se pueda cortar de forma segura y no deje bordes blancos solo para fines de impresión (si está disponible en tus lugares de impresión, porque en Indonesia; imprimimos usando PDF y nunca usamos el archivo .clip de Clip Studio Pintar).
[6] - Tamaño seguro para que tus obras de arte sean aún más seguras para imprimir. Pido disculpas si no puedo discutir sobre el sangrado y el tamaño seguro, ya que no soy un experto en impresión offset. La mayoría de mis obras de arte están siendo editadas por el operador de mis medios impresos digitales.
2. Colocación y tipografía razonables
Como mencioné antes y arriba, basado en el Clip Studio Newsletter, nació este tutorial.
Celcys, inc. Y TIPS de Clip Studio, sitio web y cualquier medio social relacionado con la pintura oficial de Clip Studio Paint no respalda estos consejos. Por lo tanto, escribo el título 'No oficial' para que lo noten de inmediato.
Como información adicional: las imágenes que usaré (o reutilizaré) en este tutorial serán parte de todos mis tutoriales que he estado creando hasta ahora. Cualquier elemento como el divisor, el resultado final y las imágenes PNG dispersas en los tutoriales se crearon con Clip Studio Paint
Algunos logotipos, elementos gráficos que usaré aquí fueron tomados de clip-studio.com y he leído las pautas que no puedo usar para ningún otro propósito, excepto el tutorial. Hice este concepto usando solo la herramienta Design Pencil and Text para desarrollar mi idea inicial y ...
/// Aquí está el diseño del desglose de la portada de la revista:
[0] - Número de problema:
Es un lugar opcional para que se lea de arriba a abajo (verticalmente), pero jugar con elementos razonables como ese hará que el diseño parezca más dinámico y no plano. Solo asegúrese de que su diseño no atraviese la línea roja en negrita (círculo azul).
[1] - El nombre de la revista es la marca:
Ponga el nombre de la revista en el lugar más obvio, el diseño general de la portada de la revista debe organizarse alrededor del nombre de su revista. El nombre es lo que hace que su revista sea reconocible al instante, por lo que debe ser la característica más destacada o la portada. Todos los diseñadores profesionales seguirán esta regla cuando diseñen la portada.
[2] - 'Adhesivo' digital:
Hay algunas palabras que generalmente aparecen en los titulares, porque atraen a los lectores: "Nuevo", "Gratis", "Regalos" y "Exclusivo". Recomendamos enfatizarlos simplemente porque demostraron que funcionan. Más adelante verás cómo desarrollamos la 'pegatina' con elementos tipográficos.
[3] - Título del encabezado con tipografía modificada:
No sorprenderá que la tipografía sea extremadamente importante, así como la ubicación en las portadas de las revistas. Es el caso de crear la combinación más visible y armoniosa de imagen, texto y fondo. El uso de la tipografía modificada se explicará en detalles en el capítulo posterior para enfocarlo al participar meticulosamente cada sección del tutorial.
[4] - Subtítulo después del encabezado:
Y es importante mostrar al lector el contenido más importante que otros de manera llamativa y crear una estructura legible con la ayuda de la jerarquía tipográfica. Por ejemplo, el título se diseñará en una fuente más grande que la parte restante, como los subtítulos y otros detalles tendrán que ser más pequeños pero con suficiente información para que las personas puedan obtener el contenido.
[5] - Ilustraciones o fotos o imágenes impresionantes aquí:
También se recomienda que el modelo (o cualquier foto / ilustración) en la portada sea de fondo transparente o de color sólido. Será realmente difícil hacer que los titulares se destaquen si se colocan sobre un fondo estampado o de colores mezclados.
[6 y 7] - Información adicional con pequeñas imágenes prediseñadas:
Siempre es bienvenido agregar más información para captar la atención o hacer que el lector tenga una idea clara de cuáles serán los contenidos. Verá el proceso más tarde cuando se haga parte por parte, en este momento estos son solo conceptos que necesito que digiera primero.
[8] - Frase pegadiza o estilo estático de 'carta en ejecución':
Esta es solo mi idea para hacer que la atención del lector permanezca en la portada, es lo que las palabras de marketing o promocionales tuvieron lugar en la portada. Es realmente opcional, puedes tenerlo o no.
Ahora que está comenzando a tener la idea, entraremos en otro caso en profundidad. Siéntase libre de desplazarse primero, pero si desea aprender paso a paso; Te sugiero que tengas paciencia conmigo, ya que este tutorial cubrirá intencionalmente las técnicas básicas antes de pasar a las técnicas intermedias de modificación avanzada de la tipografía.
3. Ten cuidado con el texto
La mayoría de las portadas de revistas presentan los titulares de las historias más importantes en la portada. Para poder atraer la atención del lector hacia ellos, enfatícelos usando negrita, cursiva, tamaños y colores.
El uso del color para el texto en las portadas es extremadamente importante. Afectará el tono y la sensación general de la portada. Cuando se piensa en colores de texto para subtítulos y otro texto más pequeño, siempre se selecciona blanco y negro. Pero para el título más grande, puede elegir algunos colores brillantes.
Asegúrese de que su texto sea representativo y atractivo. Siga los consejos de los editores de la revista sobre el texto, ya que están más familiarizados con el contenido. No coloque oraciones muy largas en la portada con formato simplex. Los lectores se aburrirán si el texto no tiene un formato adecuado y atractivo. La numeración y la alineación deben usarse de tal manera que atraigan más atención.
Pero antes de entrar de esa manera, aquí está la configuración que necesita saber.
[1] - Sub herramienta Texto, elija esto (obviamente) para colocar su tipografía.
[2] - Se necesitará la propiedad de herramienta [Texto], haga clic en Fuente. Como puede ver, tendrá la lista de fuentes después de hacer clic en ese menú desplegable.
[3] - Esta será tu primera lista de fuentes si no la has cambiado. En la imagen, hago un círculo alrededor de la esquina de la lista, hago clic izquierdo sobre ella y la arrastro para agrandarla.
[4] - Ahora tienes una lista más grande, mejor ver, más grande. Si tiene más de 500 fuentes (como yo arriba: 588/588) tendrá dificultades para desplazarse. Pero debido a que ahora tiene una lista más grande, es hora de usar otra estrategia para la eficiencia.
[1] - Haz clic en el ícono de ajustes para abrir la configuración de la lista de fuentes.
[2] - Ahora haz clic en el ícono del círculo allí, luego escribe el nombre que desees. Para mi; Estoy usando (Diseño de póster) porque lo usaré para diseñar un póster para más adelante. Luego puede marcar (marcar o hacer clic con el botón izquierdo) en las fuentes que desee de su lista de fuentes.
[3] - Una vez que hayas terminado, puedes acceder a la fuente elegida. Haga clic en (Todas las fuentes) y cambie a las fuentes (Diseño de póster) que hice. Por supuesto, tendrá su nombre de lista personalizado.
[4] - Ahora tienes el conjunto de fuentes elegidas especialmente para crear tus proyectos personales. Desde diseño de carteles, cómic / manga, incluso cualquier cosa que desee separar sus fuentes de las que se muestran todas.
[! ! ! ] Atención:
No todas las fuentes se pueden mostrar en su lista de fuentes, porque algunas de ellas no se pueden representar en el sistema Clip Studio Paint. Podría ser un sistema restringido, dañado o simplemente no compatible con el sistema (que yo sepa, porque parece que no puedo localizar mis otras fuentes yo mismo). De todos modos, sigamos adelante:
/// Organizando capas:
Creo una nueva carpeta, renómbrela en Desarrollo de contenido. Luego, coloque todo el texto en la carpeta (círculo rojo) que obviamente será un lugar para editar texto o hacer una copia de seguridad cada vez que desee modificar o rasterizar la fuente antes de modificarla.
Sin embargo, puse todas mis ideas aproximadas (que tienen varias capas) en otra carpeta, cambié el nombre a Idea inicial y reduzco la opacidad del grupo al 30%. Al hacerlo, puedo ver fácilmente mi concepto inicial, y luego usar la herramienta de texto para 'retroceder' con la fuente que tengo.
/// Concepto de seguimiento con texto:

{GIF}
Por favor, preste atención adicional, aunque lo acelero hasta 10 veces, trato de dar algunas explicaciones aquí (lo mejor que puedo):
[1] Sosteniendo [Shift] con [Alt] en su teclado y luego arrástrelo a algún lugar del lienzo, le dará otra copia de la capa actual que está teniendo; ya sea capa de texto o cualquier otro tipo de capas. ¡Pero la capa de texto será mucho más importante! Este es el por qué:
(!!!) No utilice el método de copiar y pegar con [Ctrl + C] y [Ctrl + V]; Será una experiencia terrible. Tendrá que experimentarlo usted mismo, pero se le advirtió, especialmente cuando desea editar la fuente copiada. Es mucho horrible al final.
[2] Debes mantener presionado [Shift] mientras transformas tus fuentes en pequeñas o grandes con el comando de transformación [Ctrl + T]. La tecla Mayús es la mejor manera de evitar cualquier desorientación de la forma de la fuente o cualquier otro objeto. Si no está usando Shift, enfrentará terribles consecuencias de fuentes de aspecto extraño e incluso rabia insatisfecha (eso podría ser solo yo).
[3] Después de algunos experimentos durante la transformación del texto, cambio el tamaño de 'CLIP' para adaptarlo a 'STUDIO' y 'MAGAZINE'. Esto debe hacerse para equilibrar la composición, honestamente; Soy demasiado perfeccionista para esto y a veces lo odio; Es por eso que he estado haciendo todo lo posible para ajustar el tamaño y la posición de las palabras en el mismo nivel o alineación de su parte superior e inferior.
La imagen de arriba es la imagen de fondo que hice para mi antigua imagen de portada del Tutorial de Clip Studio (solicitada oficialmente para su primera publicación del Boletín sin el texto de portada de 'Guía esencial para los fondos de fantasía' ¡Qué honor!) Además de parte de mi trabajo en progreso del tutorial en sí. Puedes ver el tutorial completo a continuación:

Ahora trabajemos agregando la imagen a la revista para determinar su mejor aspecto (la composición completa será mucho mejor para visualizar con la imagen principal). Probablemente no entiendas realmente lo que está pasando desde el GIF; no hay que arrastrar y soltar, solo copiar y pegar. Primero necesito abrir la imagen, luego usar [Ctrl + A] y luego [Ctrl + C] antes de entrar en la revista y luego presionar [Ctrl + V] para pegar la imagen.
Después de eso, como puede ver: necesito transformar [Ctrl + T] y agrandar la imagen para que se ajuste a la cubierta, usando el botón de desplazamiento antes de arrastrar desde la esquina izquierda de la imagen y colocarla en el medio, pero hacerla ligeramente sobre El área de sangrado.
Por último, pero no menos importante, abro la carpeta de texto, cambiando la posición del subtítulo (texto en el medio) y su color de rojo a gris oscuro.
/// Técnicas de distorsión de imagen:

Ahora, en este punto, necesitará varias imágenes para trabajar. El método será el mismo: copiar y pegar de las imágenes que tenía de un documento al proyecto principal: portada de la revista. Ahora para 'mezclarlos' en la portada: configuré diferentes modos de fusión. Para la imagen con la montaña del volcán, el modo se establece en [Oscurecer] como para la imagen de hada [Normal] y se coloca en la parte posterior del camaleón mecánico que se establece en [Multiplicar] y finalmente para la imagen de la galaxia: modo [Oscurecer] .
Ahora, desde el hada hasta el camaleón mecánico y las imágenes de galaxias, ajusto la posición de la imagen con la transformación 'perspectiva'. Use [Ctrl + Shift + T] para acceder al modo [Transformación libre]. Luego arrastre el punto de la esquina de sus imágenes sin ninguna combinación de teclado para lograr imágenes 'anguladas' o 'distorsionadas'; la rotación también ayudará a obtener una composición dinámica.
/// Efectos de caja negra para mejorar el texto:

Para que su texto blanco sea visible, necesitamos agregar los efectos del cuadro negro detrás de él. Esa es solo mi definición inventada de algo que pones debajo del texto. Creo una nueva capa, renómbrela a 'Black Box' y use [Selección de rectángulo] primero para cubrir el texto en la parte inferior, luego mantenga presionado [Alt] y presione el teclado [Retroceso] para llenarlo con cualquier color que eliges (en cuanto a mí es negro, de ahí el nombre cuadro negro). Para hacerlo menos oscuro, reduzca su opacidad alrededor del 60% -75% dependiendo del resultado deseado.
También puede usar cualquier pincel que desee para crear la forma dinámica.
4. Elección para foto y fondo
Tengo que admitir que puse demasiadas fotos elegantes para acomodar mi portada. Y me equivoqué, después de hablar con mi antiguo profesor de Diseño de Comunicación Visual, él señala sobre el diseño 'desordenado' que armé con las fotos de distorsión. También me recuerda sobre:
Principalmente, la foto ocupa el mayor espacio del diseño y es el centro de atención de la portada de la revista. Por lo tanto, se debe enfatizar la importancia de elegir una foto pegadiza y agrega, "la imagen de la cueva del esqueleto fue buena, pero poner demasiadas otras imágenes en el fondo distrae todo y no es realmente necesario".
Si presenta el retrato de una persona en la portada, simplemente deje que mire a la cámara. La foto con contacto visual será aún mejor para llamar la atención de los lectores.
Estas serán sus preocupaciones, las puse para compartir mis errores y lo que he corregido hasta ahora:
[1] - El color también distrae los ojos en comparación con la palabra CLIP. Intente cambiar eso con un color normal o neutro como un poco gris o incluso negro.
[2] - Esta línea ya es buena, trata de no poner nada. Pero si tienes un eslogan, puedes ponerlo aquí. Pero recuerde hacerlo más pequeño pero legible y el color también debe ser neutral.
[3] - Mejorar la imagen nunca dañará toda la composición. También se recomienda poner la foto en un fondo transparente o de color sólido, lo que puede ayudar a que el texto y la foto se destaquen. Será un poco problemático hacer que las personas reconozcan el titular y los títulos de un fondo de colores mixtos.
[4] - Esta alineación de fotos ha sido perfeccionada. Con el equilibrio de la composición, no tiene que ser demasiado creativo para hacerlo agradable, simple y limpio a la vista. Agregué la maqueta del iPhone allí en empresas con los artículos sobre 'Creación de cómics de Instagram con Clip Studio Paint' para tener una imagen diferente y hacer que se vea en 3D frente a esas imágenes 2D planas.
En general, esta es también mi experiencia personal para "diseñar con sensaciones" y ponerme como un comprador potencial que se irritará con la colocación de imágenes desordenadas. ¡Gracias, profesor Yang!
5. Obtenga ideas de portadas de revistas de todo
La inspiración no surge todo el tiempo. A veces, los diseñadores se atascan de ideas especiales porque no pueden liberarse de los grilletes del diseño que utilizaron anteriormente. La mejor solución es mantener la mente abierta y luego encontrará que la inspiración puede surgir de todo. Tome notas cuando tenga algunas buenas ideas antes de que desaparezcan.
Los siguientes tutoriales se basarán en cosas que considero experiencias experimentales o personales, puede haber algo en lo que no estaría de acuerdo (por ejemplo: composición, color o incluso estructuras para la portada de la revista), sin embargo, siéntase libre de obtener algo que Realmente necesito y dejo el resto. No hay presión ni pasos obligatorios, solo disfrute el proceso:

Pulir las imágenes en la portada, así como los otros elementos, deben ser creativos desde usted mismo. Se basa en su propio gusto, así como en su libertad para crear. El GIF anterior (pido disculpas por la calidad del tramado) te muestra cómo hice las cosas. Colocación y modificación de la tipografía, creando la 'cinta azul' para envolver los artículos destacados o separarlos con la imagen principal (cueva del esqueleto) y finalizar con las sombras y detalles brillantes de la cinta.
6. Jerarquía visual en tipografía.
La mejor manera de llamar la atención es usar las letras correctas. Es difícil no reconocer ninguna marca gracias a las letras de su nombre. Lo vemos en bandas de rock, en compañías de tecnología y, en general, en todo tipo de publicidad, invitaciones a eventos, tarjetas y mucho más.
Estos evocan diferentes emociones y, por ejemplo, si usamos fuentes florales, sentiremos todo el poder de la naturaleza de las palabras que están escritas.
Usar la fuente correcta es el primer paso para escribir. El Arial tradicional no tiene la misma sensación que usar una fuente más estilizada. Lo bueno es que, gracias a las maravillas de Internet, obtener fuentes gratuitas es muy fácil, por lo que solo dependerá de nuestra imaginación. Pero este capítulo compartirá más sobre la jerarquía visual y cómo crear esos sentimientos en la portada de nuestra revista. Aquí está el proceso:
/// Crear el título:

Agregar las fuentes con alfabetos separados también será un enfoque único. Desde el GIF, notará que estoy escribiendo 'Perderse' y luego presionando [Alt] antes de arrastrarlo para copiar la palabra / capa automáticamente y cambiarlo a 'antasy' mientras la 'F' provenía del copia la versión de 'antasy' también. La 'W' y 'orld' también.
Tenga en cuenta: las fuentes que he estado usando entre 'Perderse en' y 'Mundo de fantasía' son de tipo diferente pero con el mismo estilo sans serif. 'Fantasy World' tiene el más grande y más alto en comparación con 'Get Lost In' para aclarar la jerarquía visual cuál llamará tu atención primero antes de leer toda la oración sobre 'Get Lost In Fantasy World'.
/// Tipografía de distorsión visual:

Seré honesto con usted, después de mi (fallido) intento de distorsionar las imágenes, distorsiono cuidadosamente el Título ella: ya que serán las primeras personas que verán o el Titular de toda la tipografía de la portada de la revista. Pero antes de hacer la [Transformación libre], primero debemos:
1. Cree una carpeta que contenga la copia de seguridad de nuestras fuentes.
2. Copie la carpeta, apague las que tienen fuentes dentro.
3. Haga clic derecho en la carpeta copiada y elija [Rasterizar] para rasterizar la fuente.
4. Con [Ctrl + Shift + T] para acceder a [Transformación libre] y comenzar a jugar con las esquinas de la fuente rasterizada para que la distorsión parezca una perspectiva.
5. Haga una copia de la fuente o capa distorsionada con [Alt] arrastrar, baje su opacidad alrededor del 70-80% y use [Filtro] -> [Desenfoque gaussiano: 30] para crear una sombra borrosa.
/// Crear una tipografía de ilusión 3D:

Ahora teníamos una capa con tipografía distorsionada y la otra capa debajo sería la borrosa para crear una ilusión de sombra. Ajuste el tamaño de Aquí hay otro truco:
1. Desactivé la carpeta de ideas iniciales para que pudieras ver todo claramente.
2. Con la ayuda de [Aerógrafo: suave] y [Pluma de nabo]; Creo una nueva capa entre la fuente distorsionada y las borrosas para aplicar una profundidad de oración completa o el lado de la tipografía para que parezca un texto en 3D.
3. Mi viejo y barato truco será: solo sigue las sombras creadas por la fuente borrosa. Y agregue líneas fuertes para determinar el lado y hacerlo más audaz.
/// Enderezar y llenar el espacio:

Si usa [Mayús] antes de hacer clic en [Clic izquierdo], se formará una línea recta sólida, especialmente si está usando pinceles en negrita y sólidos, como [Rotulador de nabo] o [Rotulador de mapeo], entonces podrá llenar el lado de su tipografía fácilmente usando la herramienta [Rellenar] después de estar seguro de cerrar los espacios entre las líneas. Ten paciencia y tendrás un gran resultado en muy poco tiempo.
/// Sistema de red:

Esta parte será la primera vez que le cuente sobre [Grid]. Sé que no he hablado de esto desde el principio, ya que hemos estado ocupados durante todo el proceso; estaba ajustando la composición con 'sentimientos' y para que tu sentido del arte sea más agudo, debes olvidar las rejillas por un tiempo.
Pero cuando se trata de una mejor organización visual y equilibrio del diseño completo, debe activar el sistema de cuadrícula. Como puede ver en la imagen GIF de arriba; específicamente parte lateral de la palabra 'F', queda claro que no era demasiado consciente de la distorsión extraña, luego corrijo esos errores creando otra línea recta (con Shift) y ajusto la distorsión mucho mejor con [Transformación libre] herramienta una vez más-!
7. A B C Regla a recordar
Intente apegarse a la regla ABC: adhiérase a un título (A) (el título de la revista), un subtítulo o título sólido (B) (resalte un artículo como foco central) y una selección más amplia de más cortos ( C) subtítulos. Casi todos los diseños creativos de portadas de revistas practican la regla A B C para mejorar el equilibrio del diseño.
Combine estos encabezados con una foto clara y simple y mucho espacio en blanco (donde no coloque imágenes ni texto ocupado), y tendrá un diseño de portada de revista que es gráficamente muy audaz y agradable de ver.
/// Colorización de fuentes de título:

Básicamente, estas guías siguientes solo un montón de trucos para colorear las fuentes. Pero antes que nada, necesitaría hacer una copia de seguridad cada vez. Simplemente [Alt] arrastrando toda la carpeta para crear una copia de seguridad de la misma. Luego vaya a la primera capa para colorear la 'cara' de las fuentes. La capa intermedia será el lado de las fuentes. Agregar varios contrastes de color serán sus juicios personales aquí. La forma en que coloreo esto será súper extraña (por eso te lo dije antes, es posible que no estés de acuerdo conmigo) porque representará los elementos de 'fantasía'.
Solo recuerde una cosa antes de colorear, [Bloquear transparente] capas.
Pinceles predeterminados que uso:
1. Aerógrafo: suave.
2. Aerógrafo: gotas (para los efectos de dispersión).
/// Ajuste de sombra paralela:

Sentí que las sombras debajo de las fuentes estaban un poco apagadas, así que ajusto la posición de las sombras paralelas y les doy más profundidad y resultados más largos con copiar la capa 2 veces y fusionarlas. Esto fue puramente involuntario al principio, agregar una sombra como esa enfatizará todo el Titular para el resultado final. Solo trata de no dar sombras con negro: incluso las hago un poco violáceas, o cualquier color elegante que creas que podría ser bueno para mostrar.
/// Reformando el fondo:

Esta parte, verdaderamente experimental. Como he estado tratando de terminar la composición de la revista entera, la he encontrado: la imagen era demasiado brillante y demasiado blanca en la parte superior de la revista, ya que no me molesto en agrandarla (eso cortará los dos caracteres se sientan en la rama a la derecha), así que utilizo el pincel predeterminado: [Aerógrafo: suave] para agregar todo el fondo 'borroso'. Tuve la suerte de que solía desenfocar un poco la imagen superior e inferior.
Además, agregar pequeñas partículas de lo que llamo: 'polvo de duendecillo' con [Aerógrafo: gotitas] me ayudó mucho a mejorar toda la imagen para que se ajustara al resultado deseado.
/// Sombras con colores elegantes:

Por último, pero no menos importante, esta es la técnica que encontré bastante útil, ya que [Layer Property] solo puede hacer el contorno, no la sombra paralela. Entonces, una vez más, esto es lo que encontraría mejor; es posible que tenga su propia forma de tener una sombra paralela en su texto. Por favor, dame tus comentarios si tienes otros trucos más rápidos.
Primero, siempre haga una copia de seguridad del texto manteniendo presionada la tecla [Alt] y luego arrastre, después de eso, el que arrastré generalmente debe rasterizarse antes de elegir [Filtro] -> [Desenfoque gaussiano: 30] para obtener la 'sombra'. Duplico nuevamente para tener la sombra más profunda que [Fusionar] la primera y segunda sombra.
Finalmente, usando [Bloquear transparente] y el valor predeterminado [Aerógrafo: Suave] para cepillar toda la sombra para tener colores elegantes que hagan que los subtítulos salgan del fondo brumoso.
Palabras finales para vivir
En una palabra, los tutoriales anteriores brindan a un diseñador o artista como usted mucho espacio para obtener ideas creativas para la portada de la revista, pero aún hay muchas más técnicas que esperan ser exploradas. Puede parecer simple al principio, pero crear portadas de revistas requiere muchos esfuerzos. Es cuestión de seguir intentándolo, una y otra vez, hasta que encuentre más consejos sobre cómo hacer una portada de revista y obtener el resultado correcto. Técnica y experimentalmente.
Aquí está mi diseño final, recortado de acuerdo con el sangrado:
Algunas de las mejores ideas para portadas de revistas usan colores con mayor moderación para demostrar que un solo pop de colores vivos puede ser más atractivo que usar una paleta de muchos colores brillantes.
La combinación de un color vivo con fotografías y texto en blanco y negro se verá fantástico para títulos de tecnología y revistas deportivas, pero no tanto para un diseño de portada de revista de moda. Las pancartas brillantes, la tipografía y los separadores dan un toque masculino y deportivo a los diseños.
Esto se puede lograr de una manera muy fácil y es una excelente manera de reunir todas las ideas de portadas de revistas. Puedes probar un naranja intenso o un amarillo ácido para un pop alegre que se verá increíble en las revistas de viajes y los titulares de deportes extremos, o simplemente puedes probar un cielo azul para una apariencia más fresca.
Además, el uso de un rojo intenso se verá realmente poderoso y agregará un toque moderno a la fotografía monocroma pasada de moda. Para el diseño de la portada de una revista escolar, es mejor que conserve muchas imágenes y una tipografía alegre.
















Comentario