Diseño de robot humanoide - Con video de proceso
A. Presentando
¡Hola chicos! Ha pasado un tiempo desde que subí mi último tutorial y extraño mucho a todos. En este tiempo he recibido tantos DM en Instagram que ustedes me encontraron después de leer mi tutorial. Me siento muy honrado de escucharlo de ustedes.
Entonces, para el tutorial de regreso, quiero probar algo que no suelo hacer, y mire el tema de este mes, creo que este es el que siempre anhelo hacer: el de la mecánica.
Así que comencemos.
B. Dibujar
En primer lugar, tengo un video de pintura rápida arriba para el boceto y el progreso de la línea. ¡Echale un vistazo!
Entonces, en esta parte, les mostraré algunos aspectos destacados sobre el dibujo.
Dibujar es un progreso indispensable cuando dibujo. Entonces, en primer lugar, cuando empiezo a pensar en un robot humanoide, lo primero que me viene a la mente es que necesito construirlo con un cuerpo humano.
Así que aquí está el primer boceto.
Como puede ver, parece un boceto de cuerpo completo humano normal. Aquí está la cosa, después de dibujarla, tendré una simplificación para convertir el boceto en la forma más simple: es solo un triángulo, un rectángulo y un círculo (el cuarto).
Ahora se trata de las articulaciones.
Para que sea más fácil dibujar las articulaciones de nuestro cuerpo, me divido en 2 tipos: la articulación de flexión y la articulación de rótula.
La articulación de flexión solo puede moverse hacia arriba y hacia abajo, mientras que la articulación de rótula puede moverse.
Espero que mi descripción sea fácil de entender, pero si no es así, espero que esos gif puedan ayudar sobre esos conjuntos.
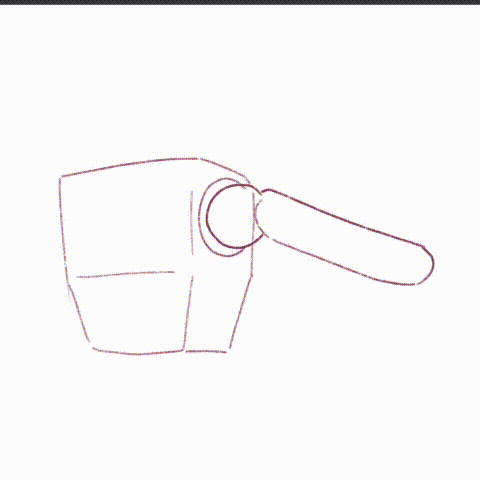
Aquí está la rótula:

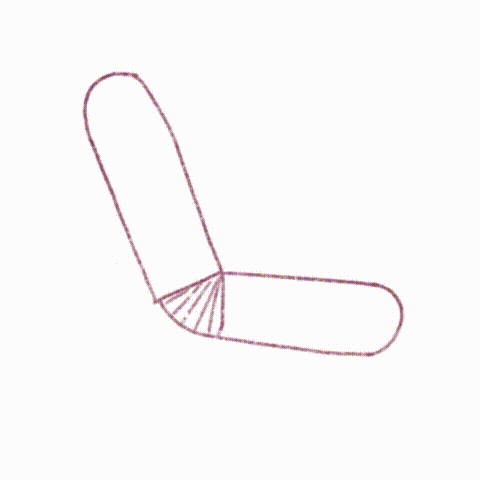
Y la articulación de flexión:

Entonces, la cosa aquí es que, cuando dibuja su cuerpo mecánico, la rótula se puede dibujar con el pivote y la articulación de flexión puede usar algo como una bisagra.
Pase al siguiente paso, cuando haya terminado con el boceto basado. Pasemos a un boceto aproximado del humanoide. Aquí esta el mio.
Cuando esté satisfecho con la idea general, pase a los detalles.
C. Línea y agregar detalles
En el video de arriba, también tenemos el progreso del arte lineal. Pero aquí hay una imagen WIP que tomo una captura de pantalla mientras dibujo:
Como puede ver, al agregar detalles, tengo una ventana para referencias justo al lado del espacio de trabajo. Puede usar cualquier referencia como foto, video, modelo 3D, etc.
Aquí hay una palabra clave que utilizo para encontrar referencias en Internet: mecha, mecánico, humanoide, rótula, bisagra, robot, máscara, ciencia ficción, etc.
Cuando terminé el line art, este es el resultado y te dejé un vistazo más de cerca. Y si te gusta, dale a mi video algo de Me gusta en Youtube.
Internet es útil.
Me gusta bastante su cara con máscara.
Y ella es una versión de ciencia ficción AU de mi personaje original, tiene cuerno en la versión original, por eso en la versión también tiene cuernos.
Puede ver que sus hombros son articulaciones esféricas mientras que su codo es de flexión.
Cuando trabajo con las piernas, de repente pienso que tal vez ella pueda tener 2 piernas diferentes. Como un diseño original de ella, y el otro se perdió en una batalla, así que tuvo que cambiarlo. O simplemente lo transformó.
Idk, pero solo quiero que mi diseño pueda ser un poco más interesante. Vamos, siempre se aburre la simetría.
D. Color y sombreado basados
Chicos! Este es el segundo video. Tiene el proceso de sombreado. ¡Y quiero compartir con ustedes mi nueva línea favorita y pincel para colorear de los talentosos artistas que usé en esta obra de arte! ¡¡¡Echale un vistazo!!!
Bien, volviendo al progreso, siempre creo una capa de color basada debajo de la capa de línea y la relleno con un color sólido.
A continuación, colorearé alguna parte que tenga el color más oscuro.
Bien, entonces, como siempre, usa una capa de multiplicación para darle un sombreado.
Y una superposición: agregue una capa para el brillo también
Estoy feliz con este resultado. Pero, ¿alguien se da cuenta de que esta vez trato de hacer la escala de grises? Porque quiero probar algo que nunca antes había hecho:
La capa de corrección, con Mapa de degradado.
E. Capa de corrección: mapa de degradado
Tengo que decir que esto es maravilloso.
No puedo creer que durante todos esos años no supe cuán milagrosos puede ser el mapa de degradado. Esto es un desperdicio.
Entonces, en la [barra de menú], elija [Capa] => [Nueva capa de corrección] => [Mapa de degradado] para llegar al milagro.
Y después de probar muchos, muchos, muchos mapas de degradado, elijo algunos de ellos, echemos un vistazo:
¡Esto es increíble, chicos!
El color es como un sueño (LoL) ....
También quiero compartir con ustedes un mapa de degradado que encontré en Clip Studio Assets:
Estos artistas son increíbles por crear una paleta de colores tan hermosa.
Por favor, eche un vistazo y déjeles muchos me gusta y favoritos. ¡Realmente amo esos colores!
F. Resultado final
Así que aquí está mi resultado final para diseñar un robot humanoide.
¡Espero disfrutar del video de velocidad y el tutorial de texto! (づ  ̄ ³ ̄) づ ~ ♥
G. Conclusión y gracias
Hola, gracias por tu paciencia por otro largo tutorial mío. ¡Espero haber expresado mi opinión de forma clara y fácil de entender!
¡Espero que mis consejos funcionen para ti! Y si es así, por favor dame un corazón !!!
También puedes seguirme en @tokyolondon (IG, dA, weibo) o visitar mi página de FB @ TokyoLondon.
Gracias uuu <3























Comentario