Cómo dibujar arte anime a partir de una foto.
Introducción
¡Oye, oye! ^-^ Mi nombre es Oleksii, más conocido como AloneFlaver. Soy un artista ucraniano que ha estado creando TIPS para la comunidad de Clip Studio Paint durante años y estoy de regreso con otra guía después de un descanso de casi dos años. Esta vez les doy la bienvenida con un artículo del concurso TIPS del mes sobre el tema “Arte con fotos”. Disfrute de esta guía en texto o en la versión de video adjunta con mi narración (los subtítulos están incluidos; actívelos en la configuración del video para su comodidad).
La foto
Entonces, hoy vamos a crear una obra de arte con una foto que hice yo mismo. Al principio no estaba seguro de cuál elegir. Pero luego me desplacé hacia abajo hasta esta imagen que hice en el verano de 2023... Este es un edificio gubernamental en el centro de mi ciudad. Mykolaiv, Ucrania. Fue destruido debido a un ataque con misiles un año antes. Una noche horrible con muchas almas perdidas. Lamento que esta sea una elección tan malhumorada. Entiendo que mi decisión podría influir de forma muy negativa en mis posibilidades en el concurso. Pero sentí que ésta era la foto que realmente quería elegir y difundir. Algo en lo que realmente quería trabajar.
Y entonces convertí esta foto en este arte. Fue algo doloroso trabajar en ello, con muchos pensamientos corriendo constantemente por mi mente. Pero lo terminé. Y hoy aprenderán cómo y cómo ustedes mismos pueden crear algo similar. Mi objetivo era un estilo de fondo algo parecido al anime.
Por cierto, mi primera guía de TIPS también incluía algunas técnicas de uso de fotografías y pintura mate. No se utilizaron durante el proceso actual, pero pueden resultarle útiles en combinación con los que vamos a estudiar hoy.
Y hoy usaremos la foto misma como sótano, y aplicaremos los detalles y cambios necesarios para convertirla de algo real en algo artístico. ¡Vamos a empezar!
NB: Usaré la versión EX de Clip Studio Paint ya que tiene una característica específica que nos será de gran ayuda en el proceso. Sin embargo, la guía sigue siendo válida para todos los usuarios.
Efectos iniciales
IMPORTANTE: No voy a mover, alterar ni eliminar ningún elemento grande o significativo de la foto. Habrá cambios notables, pero la geometría y composición principales serán las mismas. Así que, por favor, si necesitas mover, cortar o distorsionar algo en tu foto, hazlo ANTES de esta etapa. ¡Gracias! ^-^
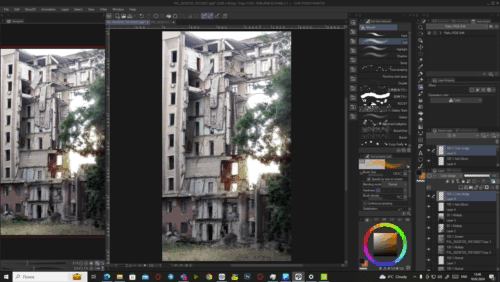
Estaba persiguiendo la idea de un “fondo tipo anime”, así que inmediatamente comencé con acciones que le dieran a la foto el aspecto que buscaba. ¡Ahora aprendamos cómo hacer esto en la práctica! Importa la foto que tienes a Clip Studio Paint.
Base de la obra de arte
Haga tres copias de su capa inicial con la foto, de modo que tenga 4 capas en total. Oculta el más bajo. La capa oculta es una copia de seguridad en caso de que quieras empezar algo de nuevo o si cometiste un error que solo la imagen original podría resolver.
Ahora oculta las dos capas visibles superiores, de modo que solo la tercera permanezca visible.
Necesitamos hacer esto para ver el efecto que vamos a aplicar a la capa. Abra la pestaña Editar y busque la función Suavizado inteligente.
La función en sí está destinada a suavizar los artefactos y las imperfecciones en imágenes mejoradas de baja resolución. Pero descubrí que, si se usa correctamente, puede proporcionar un efecto pictórico distintivo, similar a los filtros artísticos. Por eso lo he estado usando en algunos de mis trabajos desde entonces.
En la ventana que aparece, deberá marcar la opción Eliminar ruido (procesará una limpieza adicional de su imagen del ruido y los detalles más pequeños) y establecer la intensidad del efecto en Fuerte. Con tales preferencias, las texturas y elementos de la imagen se alejarán más de lo real y se parecerán más a una pintura. Mira esta comparación de “antes y después”:
Arte lineal hecho en minutos.
Ahora puedes mostrar la segunda capa, la que está justo encima de la que acabamos de suavizar. Como mencioné al principio de la guía, estamos usando la versión EX de Clip Studio Paint y ahora vamos a usar su característica única. Incluso si está utilizando un diseño predeterminado de la interfaz, lo encontrará encima de la lista de capas, en la ventana Propiedad de capa. Haga clic en el ícono Extraer línea mientras se elige la capa recientemente mostrada.
Esta función analiza la capa y la convierte en una imagen monocromática con todas las líneas de contorno extraídas. En pocas palabras, convierte cualquier imagen e incluso capa de objeto en sus versiones de arte lineal.
Pero es muy poco probable que obtenga un resultado perfecto de inmediato. Una vez que haya activado la función, aparecerán nuevos controles deslizantes y botones debajo de ella. Vuelva a ellos y establezca la Precisión en el ajuste preestablecido más alto. A continuación, debes jugar con los controles deslizantes Relleno negro, Ancho de línea y Umbral de borde. Sus parámetros realmente dependen de tu foto: su resolución, contraste, brillo, cantidad de elementos pequeños y complejos, etc. Para imágenes como la mía (la resolución es 2268 x 4032), puedes poner el relleno Negro en 20 , Ancho de línea a 0 y Umbral de borde a 100, o similares. Estos números me parecieron óptimos para mis necesidades en este trabajo en particular.
El control deslizante Relleno negro regula la cantidad y escala de las zonas rellenas de negro (las zonas que estaban sombreadas en la foto original se volverán negras primero). El Ancho de línea controla el grosor de todas las líneas. Y el control deslizante Umbral de borde básicamente regula qué tan "limpia" será su imagen desde las líneas y texturas más pequeñas.
La línea Extract también tiene otras características, pero no son relevantes para nosotros en este tipo de trabajo.
Y ahora que nuestra capa se ve mucho más limpia e incluso se parece un poco a una página de manga, déjame responder a tu pregunta: “¿Para qué estamos haciendo esto?”
Dado que nuestro objetivo es un estilo similar a los fondos de anime, determiné varios factores clave que enfatizarían el sentimiento necesario de la pieza. El suavizado inteligente nos ayudó a lograr uno de ellos. Y estas líneas crearán el efecto de una obra de arte creada de manera más tradicional, con arte lineal que luego se coloreó. Además, estas líneas nos alejarán aún más del aspecto realista de la imagen.
Para ver el efecto del que estoy hablando, establezca la preferencia de capa en Multiplicar para eliminar el sólido blanco.
Usamos la foto original para la extracción de líneas y no la suavizada para recibir las líneas más precisas posibles. Las líneas de la foto suavizada no serían lo suficientemente precisas para mantener el efecto deseado. Sin embargo, si le parecen demasiado duros y estrictos (o si quedan demasiados “puntos” negros en el lienzo), también puede usar Suavizado inteligente en la capa de líneas con la intensidad establecida en Débil , que hice para este.
Neblina atmosférica
Y ahora el tercero de los efectos básicos. Cualquiera encontraría el aspecto actual de la imagen demasiado desordenado y contrastante, por lo que debemos compensar eso.
Si alguna vez prestaste atención a los fondos del anime, la mayoría de ellos tienen esta ligera neblina, que se nota especialmente en los bordes entre objetos contrastantes (como los edificios y el cielo). Este pequeño detalle es crucial ya que une todos los objetos en el marco bajo un acento atmosférico compositivo, ayuda al creador a mostrar la interconexión de todo y la presencia de todos los elementos en un mundo.
Para agregar esta neblina atmosférica, muestre la capa superior y cambie su preferencia de capa a Pantalla (esto permitirá que las otras dos capas que acabamos de completar sean visibles a través de la superior y compensará los niveles de la imagen). A continuación, vaya a Filtro → Desenfocar → Desenfoque gaussiano… La intensidad del desenfoque que necesita configurar ahora depende de la resolución de su lienzo. El mío, una vez más, fue 2268 x 4032. Y la intensidad de 12 estuvo bien para mí.
Y ahora tenemos este resultado con una comparación directa sobre un ejemplo de las hojas:
edición manual
¡Y con esto, los preparativos básicos están completos! ¡Ya estamos listos para proceder al trabajo manual con la imagen! El trabajo manual es diferente en cada caso. A veces deberías hacer cosas que no hiciste en el proyecto anterior y viceversa. No debes tener miedo si en tu foto falta algo que está presente en la mía. Siéntete libre de editar esas cosas de forma similar a como edito las presentes en las mías.
Césped
El césped cerca del edificio todavía delataba esa “ambiente de fotografía real”, así que tuve que modificarlo. No se requieren técnicas complicadas ni conocimientos profundos de Clip Studio Paint. Desactive las dos capas de corrección (las de Trama y Multiplicar) y cree una nueva capa encima de la que queda visible.
En esta nueva capa, debes pintar sobre un césped nuevo. Simplemente elija cualquier pincel de césped que tenga en su poder, ya sea uno predeterminado, un pincel que encontró en Clip Studio ASSETS o uno que usted mismo creó. Mi preferencia suele ser el pincel Grassland predeterminado disponible para todos los usuarios de CSP. Es un sencillo mosaico de briznas de hierba que da un efecto agradable.
Ahora todo lo que necesitas hacer es elegir constantemente sombras del césped original y dibujar la nueva en la nueva capa vacía.

No es necesario cambiar constantemente de capa para obtener un nuevo tono de césped. Solo asegúrese de que su Cuentagotas esté configurado en la preferencia Obtener color de visualización y capturará cualquier tono en el lienzo, incluso si actualmente se encuentra en una capa vacía.

Continúe esparciendo el césped nuevo hasta que cubra más o menos todo el césped original. Cuando sienta que ha agregado lo suficiente, también puede usar el suavizado inteligente en el césped nuevo para que se vea más en línea con el resto de la imagen. Pero depende del cepillo para césped que hayas elegido. Si continúas con el que usé, te recomiendo usar Suavizado inteligente con intensidad Fuerte, ya que la textura de este pincel es bastante rugosa y tiene muchos trazos pequeños en su núcleo. Cuando hay muchos en un solo lugar, pueden parecer demasiado nítidos si no se suavizan.
Esa será la base de nuestro césped. Le aplicaremos algunos cambios adicionales más adelante, pero puede dejarlo como está por ahora.
Texturas reelaboradas
A continuación, debemos observar las texturas de los objetos en el marco. Recuerda: necesitamos alejarnos del realismo y llegar a un efecto semi-realista que nos permita utilizar el arte final en animación o como portada, por ejemplo. La forma en que se presentan las texturas en tus fotos puede revelar muchas cosas innecesarias.
Mostrar todas las capas que hemos editado y configurar el Cuentagotas para seleccionar color de la capa para que solo capture las sombras de la capa en la que se encuentra actualmente.
Elige la capa Normal con la foto que suavizamos al principio. Deberías observar detenidamente toda la imagen y ver dónde las texturas todavía parecen demasiado realistas. Elige el pincel texturizado que más te guste, preferiblemente uno que pueda imitar las pinceladas al óleo, pero que sea lo suficientemente complejo como para ver las "imperfecciones del pincel". Estos son los que elegí (agradecimiento a sus autores, たま ★ にゃん y gyuukotu respectivamente):
Como puedes ver, son un poco inusuales.
El punto es pintar sobre la imagen existente cuando sea necesario. Literalmente puedes volverte loco aquí y elegir el pincel que más te guste. Dibuja con trazos grandes y pequeños por igual. No tengas miedo. Simplemente elige un tono del lugar sobre el que estás a punto de pintar y haz lo tuyo. Su objetivo es agregar una ligera imitación de la pintura real a la imagen. Tu objetivo son las texturas que parecen demasiado realistas.

Mientras hace esto, también puede enfatizar las sombras de contacto entre objetos. El estilo anime tiende a ser más dramático y contrastante, así que no dudes en añadir estos aspectos a tu trabajo. Incluso puedes elegir tonos diferentes a los presentes en el lienzo y elegir colores para sombras que sean más oscuras que la sombra real de la foto.

Estos son los principales consejos para esta etapa. Si desea ver cada trazo que hice durante la etapa, mire la versión en video de la guía, que incluye una parte de pintura rápida de esta etapa. Y para mis lectores, miren las capturas de pantalla del antes y después de la etapa de pintura.
No apliqué grandes trazos ya que la composición presenta demasiados detalles más pequeños como cables, escombros, grietas, bloques de piedra, etc. Así que me concentré principalmente en la textura de cada objeto y las sombras de contacto.
Un par de consejos más sobre esta etapa:
1. Si hay un objeto largo como pilares, paredes, etc., agréguele un degradado de claroscuro. En pocas palabras, agregue un degradado con sombra que pase muy suavemente a un tono más claro. Agregará volumen al objeto.
2. La personalización de las hojas depende de usted. No cambié los árboles de ninguna manera aquí, su base seguirá siendo la misma hasta el final. Siempre puedes usar pinceles de textura como con el césped en la etapa anterior, pero tú decides.
Sombras de geometría
Ahora finalmente estamos en las etapas que son, quizás, las más llamativas en cuanto a cambios visuales se refiere. Las etapas que son clave para las vibraciones de fondo del anime, la estilización y la creación del estado de ánimo de la composición general. Sombra y luz. Empezamos por el primero.
Esta etapa es relativamente simple. Lo más difícil es decidir la posición y el ángulo de la fuente de luz. Una vez hecho esto, crea una nueva capa con preferencia Multiplicar y la coloca por encima de todo.
Ahora tienes dos opciones: la primera es elegir un tono relativamente brillante para tus sombras. Cuanto más cercano sea el tono que elijas al blanco puro, menos visible será en una capa de Multiplicar. Si bien el negro puro simplemente actuaría como una pintura normal y se superpondría a su imagen, no sirve, por lo que necesita algo intermedio.
La otra opción es reducir la Opacidad de tu capa y proceder con cualquier tono que desees: desde negro puro hasta algo muy cercano al blanco. Prefiero esto porque me da la opción de regular fácilmente la intensidad de la sombra si es necesario y deja una mayor parte de la paleta de colores para mi uso.
Así que estaba usando un tono azul oscuro y desaturado con una capa de 60% de opacidad.
Ahora tus amigos son el Aerógrafo suave normal y el instrumento Polyline Selection. Si deseas agregar una sombra gigante que cubra la mayor parte de tu composición, simplemente aumenta el tamaño del pincel y agrégala. Y si necesitas cubrir elementos separados más pequeños en la misma sombra, puedes aumentar la Dureza del aerógrafo en sus parámetros o elegir un pincel más nítido.
Pero a veces la geometría de los elementos de su composición puede superponerse a sí misma o a otros elementos. En tales casos utilice la Selección. Prefiero la selección de polilínea mencionada, pero, sinceramente, siéntete libre de utilizar cualquiera de las disponibles. Solo asegúrate de delinear correctamente la geometría y luego agrega sombras dentro del área seleccionada para que se sientan naturales en el marco.

Ahora comienza a esparcir sombra por el lugar hasta que estés satisfecho~


Antes de mostrar el progreso hasta ahora, quiero especificar una cosa. En el siguiente paso, voy a aplicar algo que mejorará un poco la sensación de profundidad y volumen de la composición. Sin embargo, recomiendo encarecidamente considerar recortar el cielo en una capa separada antes de continuar. NO voy a hacer esto para esta imagen, ya que las hojas en primer plano son demasiado complejas para el trabajo manual aquí, y seleccionar cada píxel del cielo entre ellas no es competente. Así que voy a evitar esto con un truco. Pero si su imagen realmente tiene un cielo "cortable", hágalo para su propia conveniencia. No lo ocultes, simplemente déjalo en una capa separada.
Y ahora, a este truco que mencioné. Creemos una capa más de Multiplicar en la parte superior, pongámosla a aproximadamente 30% de Opacidad y rellenémosla con un degradado. El degradado debe consistir en el mismo tono azul oscuro en la parte inferior y gradualmente volverse transparente a medida que sube. Para encontrar el degradado necesario, vaya a la pestaña Degradado y elija la variante De primer plano a transparente. Ahora simplemente necesitas cambiar tu color principal para que el degradado también cambie.
Agrega este degradado a toda la imagen, sin excepciones.

Ahora, si cortas el cielo en una capa separada, simplemente coloca el degradado debajo de ella. Pero si, como en mi caso, tienes demasiados elementos que no te permiten recortar el cielo, necesitarás limpiar la zona del cielo con una goma de borrar o un pincel transparente manualmente.

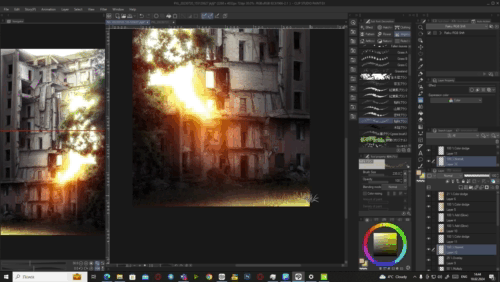
Fuente de luz y efectos.
¡Y ahora es el momento de proceder con la luz! Como estamos viendo una luz que pasa a través del agujero del edificio, decidí que convertirla en una composición de puesta de sol sería la elección correcta. Y si haces del atardecer una fuente de luz clave en tu composición, normalmente debería ser una parte realmente brillante y vibrante de la imagen. Mirar el atardecer (o cualquier luz fuerte) hace que veas los objetos más oscuros con menos claridad y hace que las lentes de la cámara cambien su exposición para que la luz no llene todo el encuadre (la cámara oscurece mucho la escena para mantener todo más o menos visible). . El siguiente ejemplo muestra esto en la práctica. Hice dos fotos, en una enfoqué la cámara al sol en la versión terminada de mi obra de arte, y en la otra la enfoqué en la parte más oscura del encuadre, la pata del monitor que no estaba iluminada. El efecto de la derecha es lo que buscaba al crear la pieza.
Crea una nueva capa en la parte superior de tu lista y dale preferencia Agregar (Resplandor). A continuación, debes elegir un tono brillante similar al de tu cielo. El mío era de un color brillante y conveniente, cercano al blanco, por lo que el color que elegí fue el blanco. Si tu cielo es de color azul, naranja o cualquier otro tono, debes ceñirte a su paleta. Recuerda que en esta composición cuando estamos de cara al sol y el resto del cielo está mayormente cerrado por objetos y vegetación, realmente no necesitas muchos detalles como las nubes. Incluso puedes cambiar el color de tu cielo a blanco como el mío, ya que con la exposición enfocada a elementos más oscuros, la cámara intenta amplificar la información que recibe y, así, mejorar los detalles que se ven en las zonas más oscuras. Lo que da como resultado que áreas más brillantes, como el cielo, se iluminen hasta un estado en el que podrían volverse de un blanco cegador.
Ahora recorre el área del cielo y comienza a llenarlo con un aerógrafo suave. En concreto, traspasa ligeramente los límites de los objetos que toca para imitar la fuga de luz. Esto unirá los objetos con un volumen atmosférico adicional. Deja también algunos puntos de luz punteados entre las hojas, para enfatizar los rayos de luz que atraviesan las partes vacías entre ellas.


Ahora que la base de nuestra luz está aquí, hagámosla brillar. Literalmente. Crea una nueva capa Sobreexposición de color y elige un tono que represente el color principal de tu fuente de luz. Elegí uno naranja.
Ahora comienza a difundir gradientes de luz gigantes con el mismo aerógrafo en la misma área donde tu cielo es visible. Pero esta vez déjelos profundizar en los objetos que rodean el área. Haz que el pincel sea lo suficientemente grande como para cubrir el área con solo unas cuantas pasadas. Usa toques ligeros, no hagas la luz demasiado intensa. Debería ser un gradiente agradable y ligero desde el centro del cielo y un poco hacia los elementos que lo rodean.

Ahora crea otra capa de Esquivar color y repite el proceso, pero escala el pincel aún más y deja que la luz cubra los objetos circundantes aún más. Pero esta vez ponga la Opacidad de la capa en valores más bajos, como configuré la mía en 21%. Se trata de una capa de soporte que enfatiza la luz que ya tenemos y mejora su conexión con todos los demás elementos.
volver a la sombra
Ahora necesitamos ajustar el contraste de las sombras a la intensidad de la luz. Crea una nueva capa Multiplicar y colócala debajo de las tres capas relacionadas con la luz que tenemos. Elige el mismo tono azul oscuro (o el tuyo) que usamos para las sombras anteriores. Pon la Opacidad de la capa al 50% y, con un aerógrafo lo suficientemente grande, comienza a cubrir las áreas con sombras suaves pero amplias de acuerdo con su geometría.
Lo más importante ahora es resaltar las zonas que, lógicamente, deberían ser las más oscuras. Y también para mejorar el contraste con la fuente de luz.

Puedes usar más de una nueva capa Multiplicar aquí, ya que también creé otra con los mismos parámetros y la usé en las zonas más alejadas o más ocultas del sol.

No te olvides de los árboles esta vez. Añade ligeros toques de sombras a sus racimos de hojas. Esto amplificará el efecto del trabajo artístico y acercará su impresión a ejemplos similares al anime.
La parte del césped más cercana al edificio también quedó cubierta de sombra, ya que este es el ángulo donde debería proyectarse.
Pero la luz sigue ahí... dentro de nosotros.
Pero luego está este trágico agujero... Me recordó que no todo el césped debería estar cubierto de sombra, ya que no todas las partes del edificio están presentes. Así que eliminé la sombra de la esquina opuesta a la fuente de luz. Luego creé una capa con preferencia Superposición, y con el mismo tono naranja, agregué trazos suaves entre las áreas claras y oscuras del césped. Un efecto conocido como franja cromática: la línea de color saturado en el borde entre la luz y la sombra.
Es realmente sutil, ya que la Opacidad de la capa debe establecerse en números más bajos, pero tiene su efecto. Sin embargo, es completamente opcional y es más una elección estilística.
Ahora volvamos al sol. Necesitamos una cosa más para completar su núcleo. Crea otra capa Agregar (Resplandor) y elige un aerógrafo grande. De aproximadamente el mismo radio que el radio de la luz actual alrededor de su sol. Y haz un trazo que comience en el centro de la posición del sol y vaya hacia el suelo en el ángulo que quieras establecer (elegí algo cercano a 45°). Utilice un color más cercano al rojo o naranja si va a utilizar una gama similar a la mía.

Ahora disminuya el tamaño del pincel entre un 30 y un 50 % y elija un tono más cercano al amarillo. Luego repite el trazo en la misma posición y ángulo, pero con el pincel más pequeño y cambiado de color (hazlo un poco más corto). Una vez hecho esto, disminuye el tamaño aún más y haz que el color sea más brillante, aproximadamente hasta la mitad del blanco, y agrega otro trazo que también sea un poco más corto. Y finalmente, disminuye el pincel una vez más y toma el color blanco puro. Agrega el pequeño trazo blanco final en el centro del sol. Esto creará un rayo volumétrico y el sol mismo. Necesitábamos comenzar con tonos rojos a mayor escala e ir a colores amarillos y blancos más brillantes, ya que así es como funciona la disminución del color en la vida real: cuanto más lejos de la fuente de luz, más se moverá la sombra de la luz alrededor del paleta hasta que se disuelva. Un buen consejo sobre la teoría del color que debes tener en cuenta.

Del mismo modo puedes añadir pequeños rayos que atraviesen las hojas. Pero es opcional y no recomiendo hacerlos demasiado visibles.
la nueva hierba
Al mirar toda la pieza noté que todavía se siente un poco plana. Entonces, para mejorar este aspecto recurrí a una técnica bastante simple pero efectiva. Agregué una capa de césped en la esquina opuesta a la fuente de luz. Esa es una técnica de composición popular y fácil de usar.
Para los preparativos, creé una capa de Color dodge y, eso sí, con el mismo aerógrafo cubrí de luz el pasto que está al sol. Esta no es LA técnica que mencioné, pero esta acción por sí sola ya hace que todo luzca más rico y hace que el césped iluminado parezca más acorde con el resto de la composición.
A continuación, cree una nueva capa Normal y colóquela debajo de la de Sobreexposición de color con la que acabamos de trabajar. La técnica del césped en capas es sinceramente muy sencilla. Todo lo que necesitas es elegir un cepillo para césped texturizado (uno, dos o varios, no importa) y comenzar a agregar capas de césped una sobre otra. Comienza con el tono más brillante. Asegúrese de elegir los colores que coincidan con la gama de la obra de arte. Recuerda que estamos creando un “primer plano” del césped, por lo que la textura debe ser más grande que el césped que ya tienes en la foto (si corresponde). Cuando hayas agregado la primera porción de hierba brillante, elige un tono más oscuro que sea lo suficientemente cercano al color anterior y agranda un poco la textura del pincel. Repite el proceso. Luego, una y otra vez, haciendo constantemente la textura más grande y el color más oscuro. De cuatro a cinco capas deberían ser suficientes. La capa de césped más cercana a la cámara debe ser la más oscura y contener la textura de césped más grande.
El cepillo para césped que utilicé se llama 稲科ブラシ y fue hecho por 彁. Es parte de su conjunto que puedes consultar aquí:
Consulte el proceso en los GIF adjuntos o en la versión en video de la guía si necesita apoyo visual para la descripción.


Últimos toques
El trabajo ya está casi terminado, solo falta traer un poco más de detalles para terminar la estilización. Como antes estaba considerando lentes y exposición, también decidí agregar el más mínimo efecto bokeh alrededor de las áreas claras. Utilicé un pincel Bokeh (Far) del Bokeh Brush Set (Bokehブラシセット) de chudyshoujo:
Todo lo que hice fue poner algunas partículas grandes de bokeh en una capa separada Agregar (Resplandor). Usé el blanco como color principal para ellos, pero también puedes elegir el mismo tono que usaste para la luz y los rayos. Eres libre de regular la opacidad de esta capa.

Luego creé otra capa Agregar (Resplandor) y seleccioné el pincel predeterminado Running color spray con partículas, puedes encontrarlo en el conjunto de pinceles Aerógrafo, también está preinstalado para cada usuario de Clip Studio Paint. Recorrí los puntos de las fugas de luz y agregué las partículas. Esta es una elección puramente artística, no hay imitación de lentes ni nada por el estilo. Hablando de ellos físicamente, podrían ser partículas de polvo o insectos voladores. Pero, honestamente, todo lo que puedo sentir en ellos es… almas.
Pero, de todos modos, incluso hablando de composición, añaden volumen y profundidad al espacio de tu trabajo, así que considera agregarlos u otros pequeños elementos caóticos como hojas que caen o gotas de lluvia. Es mejor cambiar el tamaño de las partículas un par de veces mientras las agrega para una sensación más natural de la presencia de este elemento en el encuadre, para enfatizar la diferencia en su tamaño y distancia de la "cámara".
OPCIONAL: Implementación de ruido
Agregar ruido no es obligatorio. Es esencial en algunos casos específicos, como cuando intentas lograr un efecto o estilo muy concreto, pero a menos que ese sea tu objetivo desde el principio, depende de ti si hacerlo o no. añádelo. Prefiero mis trabajos con un ligero ruido, así que lo agregué. Por lo general, uso un conjunto de imágenes prediseñadas que contienen textura de ruido, tengo variantes monocromáticas y de color, pero al aplicarlas no me gustó el aspecto que dieron en este caso. Así que fui y creé otra versión de ruido con el instrumento integrado de Clip Studio Paint. ¡Y te enseñaré cómo crear cualquier tipo de ruido que puedas necesitar!
Crea una nueva capa encima de todas las demás. Luego vaya a Filtro → Renderizar → Ruido Perlin.
La capa se llenará con un patrón de ruido, pero debemos ajustarlo. Con la ventana que aparece frente a ti, puedes crear todo tipo de ruidos. No inspeccionaré todas las posibles variantes de uso y solo me concentraré en lo que se necesita actualmente. Pero eres libre de jugar con los controles deslizantes como quieras para alcanzar el efecto necesario para tus casos únicos.
El patrón inicial no representará el ruido de la cámara.
Necesitamos ajustarlo. Los primeros tres controles deslizantes (Escala, Amplitud y Atenuación) serán suficientes por ahora. El primero regula el tamaño de los grupos de ruido. Para una resolución cercana a la mía (2268 x 4032) recomiendo configurar este parámetro en 2.0. Dependiendo de tu resolución, puedes elegir números de 1,0 a 3,0, esta es mi escala recomendada.
La amplitud y la atenuación tienen más que ver con la gama de tonos representados en el ruido y el contraste entre ellos. Esta es una parte más subjetiva, pero me gusta el aspecto que obtiene el ruido con Amplitud en 2,0 y Atenuación en 0,03. Un conjunto de parámetros para un ruido de contraste.
Después de eso, simplemente cambia la preferencia de la capa a Superposición y reduce la Opacidad. El nivel de opacidad que configuré para la capa de ruido varía de 10 a 25 dependiendo de cómo se comporta en cada obra de arte. Para este, me detuve en 15. Puedes volver atrás y recrear el patrón de ruido tantas veces como quieras. Incluso puedes hacerlo colorido si le aplicas un mapa de degradado de color/arco iris (Editar → Corrección tonal → Mapa de degradado), pero no lo hice esta vez, así que por ahora solo es un consejo verbal.
Después de eso… descansa durante aproximadamente una hora. Deja que tus ojos se relajen y “olviden” el lienzo. Para que puedas volver a ello y criticar con una mirada nueva. Echa un vistazo a toda la pieza y asegúrate de realizar las correcciones finales: limpia algunos trazos desordenados, ajusta algunas capas de corrección, etc. Límpialo, por así decirlo.
La esperanza
Fue una… experiencia complicada trabajar con esta foto. Pero traté de hacer que esta guía fuera lo más ligera posible en términos de estado de ánimo. Sí, esta imagen… Su alma, su núcleo es con lo que mi familia tiene que lidiar todos los días aquí, y no estamos en la peor posición posible a partir de ahora.
Pero, ya sabes, cuando le mostré este trabajo a mi padre, que actualmente nos protege a todos en primera línea, dijo que lo que ve en este trabajo es esperanza. Sus palabras realmente llegaron a mi corazón. Y eso también lo sentí gracias a él. Entonces, para honrar a mi padre, llamé a esta obra de arte “La Esperanza”.
Por favor, ten cuidado. Ser creativo. Y seguir siendo personas. Espero que mi obra de arte y mi guía te inspiren a crear algo hermoso y pacífico.
¡Gracias por tu tiempo y te deseo una gran inspiración!























Comentario