Desde la animación 3D hasta la animación 2D terminada: tutorial completo paso a paso

Introducción
¡Hola de nuevo! 😀 Soy LibertyFreedom, un artista conceptual y de manga que ha estado usando Clip Studio Paint como mi principal herramienta de arte digital durante los últimos 7 años.
Solía creer que la única forma de mejorar mis habilidades de animación era buscar referencias continuamente y practicar el dibujo. Sin embargo, con las notables funciones 3D disponibles en Clip Studio Paint, los principiantes ahora pueden mejorar sus habilidades de animación de manera más eficiente, y ese es el enfoque de este tutorial.
—Usar figuras 3D como referencia sólida para facilitar el dibujo de animaciones 2D
En esta guía de animación paso a paso, no solo recorreremos el Flujo de trabajo de animación completo sino que también abordaremos los desafíos comunes que enfrentan los principiantes.
Si bien el tutorial muestra la versión para tableta, tenga la seguridad de que se aplica igualmente a la versión para PC. Aunque la interfaz difiere ligeramente, las funciones y los íconos siguen siendo los mismos tanto para la versión para tableta como para la para PC.
Entonces, ya sea que recién estés comenzando o estés buscando mejorar tus habilidades, este tutorial te cubre de principio a fin. ¡Vamos a sumergirnos y dar rienda suelta a tu creatividad! 😃
Paso 1: configurar el espacio de trabajo de Canvas
Ahora, mire estos dos diagramas simultáneamente para comprender mejor el espacio de trabajo del lienzo de animación.
Los escenarios de B a E son necesarios para los animadores profesionales porque trabajan juntos en un largo proyecto de animación como equipo en un estudio. Puede ajustar la configuración del espacio de trabajo a su gusto. Pero para este tutorial, me gustaría mantener el espacio de trabajo limpio y simple para que los principiantes puedan verlo y seguirlo fácilmente.
Esta es mi configuración para mi nuevo espacio de trabajo del lienzo de animación.
Para este tutorial, quiero que sea sencillo para que los principiantes puedan seguirlo fácilmente. Vamos a crear una animación GIF simple de aproximadamente 1 segundo con una velocidad de 10 fotogramas en este tutorial.
Una vez que haya terminado con la configuración y haga clic en Aceptar, debería tener un panel [Línea de tiempo]. Si falta el panel, vaya a [Windows] desde el comando de menú y abra el panel.
No necesitamos el panel [celdas de animación], así que cierre ese panel.
Paso 2: configurar las teclas de acceso directo importantes para la animación.
Antes de eso, tengo una sugerencia útil si eres zurdo.
La animación de dibujo requiere revisar mucho los fotogramas de un lado a otro para mantener el dibujo consistente. Recomiendo encarecidamente configurar teclas de acceso directo para estas funciones para agilizar el proceso. (Lo sabrás más tarde)
Si está utilizando un teclado con tableta (o PC), configure una tecla de método abreviado para el teclado.
Si está utilizando sólo una tableta, saque el teclado lateral y asigne las funciones a las teclas especiales. En este tutorial solo estoy usando una tableta y un lápiz óptico.
Necesitaremos usar esta función mucho más adelante para colorear, así que configuremos una tecla de acceso directo para ello.
Recuerde usar ambas manos para dibujar y tocar la tecla de método abreviado, para eso está el teclado Edge.
Paso 3: usar una figura 3D para crear fotogramas clave
En lugar de dibujar fotogramas clave, los principiantes pueden utilizar figuras en 3D para posar. Esto proporciona un fuerte punto de referencia, particularmente para aquellos que no están familiarizados con el dibujo de poses secuenciales naturales.
El flujo de trabajo 3D puede parecer complicado para los principiantes al principio, pero créame, una vez que conozca el truco, en realidad es simple. 😎
Puedes simplemente usar la pose descargada para el último fotograma clave o modificar la pose según sea necesario. Modifico la pose en este caso.
Al principio puede que te resulte difícil ajustar la pose del modelo 3D, pero créeme, con práctica rápidamente te convertirás en un experto en posar la figura. La clave es rotar la figura 3D desde diferentes ángulos para lograr la pose deseada, en lugar de ceñirse a un solo ángulo.
Estoy familiarizado con las poses en 3D, por lo que solo me tomó alrededor de 1 minuto terminar de modificar la pose. 😎¡Tú también puedes hacerlo! 😁

Coloque primero la figura 3D antes de ajustar la cámara para que pueda ver la diferencia entre los fotogramas clave. (Active Piel de cebolla)


Esta técnica se conoce como "Método de las Mitades".
Primero comenzamos con el primer cuadro y el último cuadro de una secuencia de acción, luego seguimos reduciendo a la mitad los cuadros intermedios.
Este enfoque es muy recomendable para principiantes porque garantiza que llegarás primero al punto correcto. Si dibujas una secuencia de acción de manera lineal (cuadro a cuadro en secuencia), hay una mayor probabilidad de que al final termines en algo que no deseas.
Necesitará reiniciar todo nuevamente si la pose del cuadro final no es la que desea porque todos los cuadros intermedios están destinados a construir el último cuadro. Es por eso que el primer fotograma, el fotograma medio y el último fotograma son los fotogramas más importantes, a los que se hace referencia como fotogramas clave.
Recuerde, estos tres fotogramas clave son la piedra angular de su animación, al igual que los cimientos de un edificio. Si no se manejan bien desde el principio, todos los fotogramas intermedios no importarán mucho.
Paso 4: Usar figuras 3D para crear fotogramas clave secundarios y fotogramas intermedios.

Cuando haya terminado con el cuadro secundario, repita los mismos pasos para los cuadros intermedios.

Paso 5: Dibuje haciendo referencia a las figuras 3D
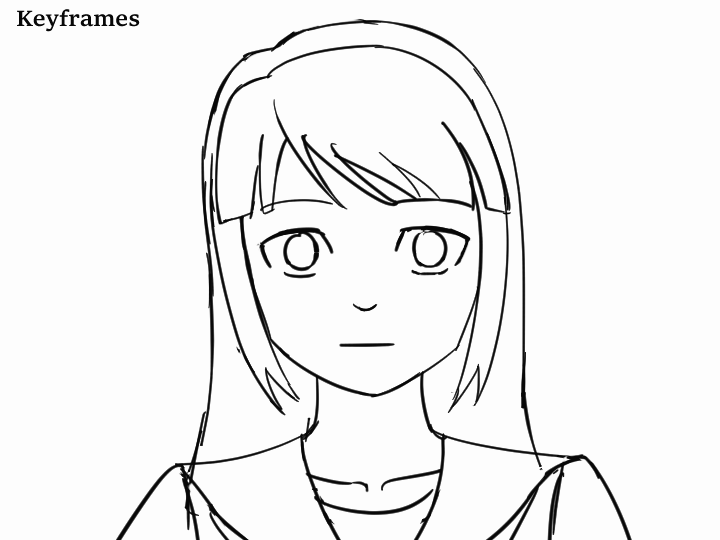
Al igual que usamos figuras 3D en la animación anteriormente (Etapa 4). Comience dibujando primero los fotogramas clave.

Ejecute la reproducción para comprobar la secuencia [keyframes]. Si hay algún problema, regrese para corregir los fotogramas clave. Una vez que esté satisfecho con la secuencia [keyframe], proceda a dibujar los fotogramas clave secundarios.

Ejecute la reproducción para comprobar la secuencia[ fotogramas clave+fotogramas secundarios]. Una vez que esté satisfecho con la secuencia [fotograma clave+fotogramas clave secundarios], proceda a dibujar los fotogramas clave intermedios.

Ejecute la reproducción para comprobar la secuencia de fotogramas [fotogramas clave+fotogramas secundarios+intermedios]. Una vez que esté satisfecho con la secuencia [fotograma clave+fotogramas clave secundarios+fotogramas intermedios], continúe con la siguiente etapa 😄
Paso 6: Boceto de limpieza (arte lineal limpio)
Asegúrese de que Anti-aliasing esté configurado en ninguno. Esto es crucial.
Necesitamos usar líneas de alias (líneas pixeladas y con bordes duros) para el arte lineal en la animación para que podamos colorear fácilmente las líneas pixeladas. No te preocupes, te mostraré cómo revertir estas líneas de alias a líneas suavizadas (líneas con bordes suaves) después de que terminemos de colorear, que es la última etapa.

Para dibujar una simetría perfecta para el primer cuadro, sigue estos pasos.
Active y desactive la regla simétrica cuando dibuje la vista frontal en los cuadros 1, 2 y 3.
Utilice todas las técnicas que mencioné anteriormente para entintar todos los bocetos desde el cuadro 1 al cuadro 10.

Paso 7: línea de separación de colores
¿Cuál es el punto de dibujar una línea de separación de colores?
Así como dibujamos pose por pose para animar los movimientos del personaje, también tenemos que dibujar la línea de separación de colores para animar el movimiento del color.
Cuando menciono "color", me refiero a las formas de tono de sombra y tono de luz.
Estos tonos no son estáticos; cambian a medida que el personaje se mueve o la fuente de luz cambia. Sin embargo, no necesitamos animar el tono local/medio ya que se adhiere al arte lineal todo el tiempo.
Para los principiantes, es posible que no estén familiarizados con el uso de líneas azules y rojas para indicar la región de sombra y tono de luz. Para superar esto, puedes comenzar coloreando primero el arte lineal. Luego, traza sobre el tono de sombra y el tono de luz para comprender cómo funcionan las líneas de separación de colores en la animación.
Repite los mismos pasos para colorear/dibujar todo el tono claro.
De manera similar a lo que hicimos en el (Paso 5), existen dos métodos para hacer referencia al fotograma anterior al dibujar la línea de separación de colores.
Una vez que haya terminado de dibujar la línea de separación de colores para cada cuadro, NO LLENE EL COLOR de inmediato (excepto el cuadro 1 si es principiante). Empiezo coloreando el primer cuadro solo para ayudar a los principiantes a comprender mejor cómo funciona la línea de separación de colores en la animación.
Es mejor completar primero todas las líneas de separación de colores para todos los marcos. Esto nos permite reproducir y revisar la animación de las líneas de separación de colores para detectar cualquier error antes de continuar con la etapa de coloración.

Paso 8: colorear
Pintamos el Cuadro 1 para entender la línea de separación de colores en la etapa anterior. Ahora, procedamos a colorear el resto de cuadros, comenzando por el Cuadro 2.
Aplica todas las técnicas que demostré anteriormente para terminar de colorear todos los marcos.
Paso 9: suavizar la animación
Usamos líneas de alias (líneas pixeladas) para dibujar todas las líneas y poder colorear fácilmente los espacios. Ahora que hemos terminado de colorear, reviertamos las líneas de alias a líneas suavizadas (líneas de bordes suaves).
Paso 10: Exportar la animación
Asegúrese de que la configuración de exportación coincida con la que configuramos originalmente, ya que a veces pueden diferir
Haga clic en Aceptar y listo. ¡Terminamos la animación! 🥰🥰 😍

Conclusión
Esto concluye nuestro completo flujo de trabajo paso a paso para integrar figuras 3D en un GIF de animación 2D terminado.
Aquí está la imagen resumida final de este tutorial cuando puse todo en el panel Línea de tiempo.
Una vez que haya dominado los conceptos básicos cubiertos en este tutorial, podrá mejorar sus habilidades experimentando con velocidades de fotogramas más altas y duraciones de reproducción más largas. Incluso puedes explorar una escena más compleja con múltiples personajes y diferentes ángulos de cámara. ¡Sigue explorando, sigue creando y disfruta del viaje artístico que te espera! 😎 👍
Abordar una preocupación común
¿De verdad tengo que usar figuras 3D para cada fotograma?
Respuesta: Sí y No. Depende de tu nivel de habilidad y comodidad. Los principiantes suelen beneficiarse del uso de figuras 3D para cada cuadro como referencia al dibujar secuencias de poses. Sin embargo, a medida que adquiera experiencia, podrá reducir la dependencia de ellos.
A medida que se familiarice con la animación, puede intentar omitir el uso de figuras 3D para los fotogramas intermedios y tal vez algún día intente omitir tanto los fotogramas clave secundarios como los fotogramas intermedios. Con más y más práctica, un día descubrirás que ni siquiera necesitas ninguna figura 3D.
Simplemente trate la figura 3D como una referencia útil, como usar imágenes en línea como su propia referencia. No es necesario buscar en todo Internet ni utilizar innumerables imágenes como referencia.
Solo necesitas lo que es "suficiente" para ti.
¡Gracias por sintonizarnos! Espero que los consejos que compartí sean útiles en tu viaje artístico.
¡Nos vemos en el próximo consejo! 😀
























Comentario