Cómo dibujar ilustraciones en movimiento
Introducción
Hola, en este tutorial quiero repasar una variedad de métodos sobre cómo agregar movimiento a una ilustración y hacerla más dinámica. Usaré una ilustración de un jardín como ejemplo, pero estas técnicas se pueden aplicar a cualquier tema y estilo artístico.
He utilizado Clip Studio EX para la ilustración, aunque los mismos principios se pueden aplicar en PRO, a líneas de tiempo más cortas.
Además, este tutorial requiere un poco de conocimiento sobre la forma en que funcionan las carpetas de animación en Clip Studio. Intentaré repasar la mayoría de los detalles sobre cómo empezar a animar, pero este tutorial se centra principalmente en la técnica, más que en herramientas individuales.
Paso 1: planifica la ilustración
Primero, tienes que dibujar la ilustración. Pero en lugar de empezar a dibujarlo de inmediato, durante la etapa de dibujo hay que establecer dónde estarán las partes estáticas y móviles.
Al colocar las piezas móviles, asegúrese de que no estén demasiado cerca unas de otras. de una manera que choca. Si bien la superposición puede crear una sensación de profundidad, muchas partes móviles pueden distraer al espectador del punto focal de la ilustración.
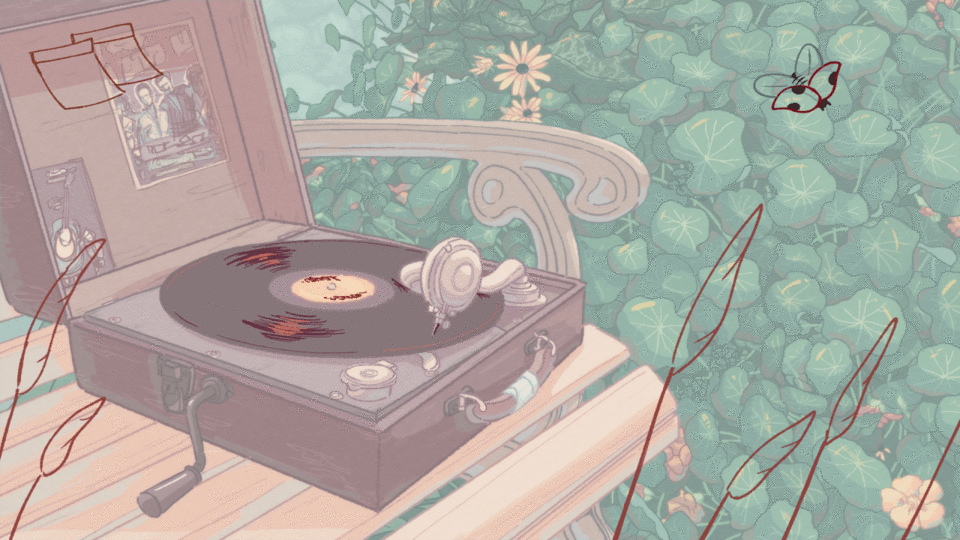
Para mi ilustración de un tocadiscos en un banco del parque, decidí agregar un poco de pasto balanceándose en primer plano, así como algunas notas publicadas, el movimiento del disco y una mariquita pasando.
También añadiré algunos cambios en la iluminación, pero los explicaré en el momento oportuno.
Para diseñar la composición de la ilustración, puede resultar útil esbozar el rango máximo de movimiento de las partes que estarán en movimiento. Puedes dibujarlos tan esquemáticamente como quieras, lo que es más importante en esta etapa es cómo se ve toda la composición.
Paso 2- Termina el fondo estático
Antes de animar las partes móviles, debes terminar el fondo estático detrás de ellas. Asegúrese de que no reste valor a las partes móviles al ser demasiado brillante, ya que podría confundir al espectador.
Paso 3- Animatico
El siguiente paso consiste en dibujar una animación aproximada de los movimientos planificados. Para ilustraciones animadas, es mejor hacer una animación en bucle, ya que permitirá que la animación se repita sin problemas. Para hacer un bucle, el primer y último fotograma del ciclo deben ser idénticos, para permitir que la animación se repita sin interrupciones.
Para comenzar a animar, es mejor crear un nuevo archivo de animación, en lugar de agregar una línea de tiempo a una ilustración, ya que el primero le permitirá especificar todas las configuraciones del archivo. Prefiero hacer que mis animaciones en bucle sean bastante largas, ya que puedo variar los efectos aplicados (en este ejemplo hice la animación de 33 segundos de duración), sin embargo, cualquier duración con la que te sientas cómodo puede funcionar.
Al animar el boceto es mejor disminuir la opacidad del fondo, en la pestaña de capa, para que los dibujos se vean más visibles. Durante la creación de un archivo animado, Clip Studio ofrece crear espacio adicional. Esto es muy útil si tienes elementos que puedan salirse del borde de la ilustración.
Aunque no te asustes si vas a invertir en grandes cantidades. Como la animación se realizará con bucles, solo animarás una pequeña parte. Para el boceto, he decidido convertirlo en un bucle de cuadros "10" donde hay 9 cuadros individuales, y el cuadro "décimo" es en realidad el primer cuadro repetido del ciclo.
Para facilitar el proceso de animación, recomiendo activar el diseño de cebolla, que es el ícono superpuesto ubicado en la parte superior de la línea de tiempo. La función Onion Skinning permite mostrar el fotograma anterior y el siguiente, mostrando el primero en azul y el segundo en verde.

Dibujar la animación en lugar de iniciarla de inmediato le permitirá observar posibles errores. Como en mi prueba de 36 segundos de un bucle potencial, me di cuenta de que era demasiado brusco al animar las notas adhesivas. Además, la mariquita pasa por el lugar con demasiada frecuencia y la hierba se mueve demasiado rápido. Cometer estos errores durante el boceto animático le permitirá corregirlos fácilmente durante la etapa de animación.
Paso 4: Dibujar líneas y decisiones correspondientes.

La siguiente etapa es dibujar el lineart de la animación basada en la animática. Esta es otra etapa que requiere muchas decisiones, ya que durante esta etapa tendrás que implementar las correcciones en la animación, así como decidir el ritmo de la animación (es decir, cómo se espacian los fotogramas en la línea de tiempo).
La carpeta de animación lineal se puede colocar encima de la capa animática, en la línea de tiempo, lo que le permite comparar el arte lineal con la animación. No es necesario seguir la animación exactamente, sino dibujar las mejores partes del boceto y arreglar las peores.
Es mejor variar el espacio entre fotogramas en la línea de tiempo según la naturaleza del movimiento. Incluso el espaciado funciona para objetos mecánicos, como el disco de mi ilustración.
En cuanto a las plantas y otras cosas que se mecen con el viento, jugué con el espaciado de los marcos, para imitar la naturaleza de empujar y tirar de las corrientes de viento. Después de terminar de dibujar el lineart, recomiendo probar diferentes espacios entre cuadros, para ver cuál funciona mejor.
Paso 4.5- Animar usando fotogramas clave
Es posible que hayas notado que los ejemplos de animación anteriores no mostraban la mariquita. La razón detrás de esto es que, como objeto en movimiento, es mejor moverlo usando fotogramas clave, mientras usa animación dibujada a mano para animar los movimientos del cuerpo.

Al animar dicho objeto, es mejor animar primero el movimiento en bucle, antes de activar los fotogramas clave (ya que es difícil editar fotogramas clave en cip studio).
Después de terminar de dibujar los cuadros en una carpeta animada, colóquelos en una carpeta normal.
Haga clic en este icono para habilitar fotogramas clave.
Luego puede hacer clic en el icono a la izquierda para colocar el primer fotograma clave.
Hay tres modos de interpolación de fotogramas clave en Clip Studio: retención, lineal y suave. Están marcados con diamantes amarillos, verdes y azules respectivamente. El método Hold es mejor para imitar animaciones dibujadas a mano, lineal para movimientos rectos y lineales, mientras que Smooth es mejor para movimientos orgánicos o movimientos que implican aceleración y desaceleración, como girar o detenerse.
En el primer fotograma clave, asegúrate de colocar el centro de rotación en el medio de la mariquita, para facilitar la animación del giro. También facilitará el seguimiento del objeto mientras esté fuera del marco.
Mueve la mariquita fuera del marco.
Avanza en la línea de tiempo y mueve el objeto en el punto de salida diferente fuera del marco.

Vista previa de la animación. Si bien la velocidad de movimiento es buena, se mueve demasiado linealmente. Por lo tanto, es mejor darle al movimiento una ligera curva en el medio.
Le di un poco más de tiempo al movimiento, moviendo el último punto e insertando un fotograma clave entre los dos. En ese fotograma clave, agregué una ligera rotación, dando así a la trayectoria de vuelo una sensación más natural.

Ahora después de probar la animación nuevamente, puedo ver que se mueve mucho mejor.
Ahora puedo aislar los movimientos como una sección en la línea de tiempo (lo que me ha resultado mucho más fácil al colocar la carpeta de animación en una carpeta normal), y copiar las secciones, colocando movimientos repetidos alrededor de la línea de tiempo.
Paso 5- Colorear la animación

Después de terminar el arte lineal, los siguientes pasos son mucho más fáciles, ya que casi todo el pensamiento ya está hecho.
Ahora necesitas colorear la animación.
En Clip Studio, la animación se colorea colocando la carpeta de animación, donde los colores planos estarán debajo de la carpeta de animación que contiene el arte lineal.
Asegúrese de que los marcos de color correspondan debajo de los marcos de los dibujos lineales.
Paso 6- Sombrear la animación

El paso de sombreado es exactamente el mismo que el de colorear. De manera similar a la carpeta de animación con los colores, la de sombreado se coloca debajo del lineart, pero encima de la carpeta de colores en la línea de tiempo.
Un consejo adicional para este paso es que, de manera similar a las capas ráster normales, puede recortar carpetas de animación en la siguiente. En este caso, puede acelerar el proceso de sombreado recortando la carpeta de animación de sombreado a la de color.
Paso 7: usar el mapa de gradiente para cambiar la hora
El último paso es prácticamente todo. Ahora continúa y crea impresionantes ilustraciones en movimiento con los nuevos conocimientos de este tutorial. Sin embargo, también quiero compartir un consejo que puede darle a tus ilustraciones un atractivo estético adicional.
Este truco implica mapas de gradiente.
Primero, cree una capa de mapa de degradado; si está comenzando con la luz del día, esto será solo una ligera mejora de su combinación de colores normal. Puedes usar los gradientes predeterminados de Clip Studio en la sección del cielo o usar los tuyos propios.
Luego active los fotogramas clave y vaya al comienzo de la línea de tiempo. Cambia el modo de capa a Superponer y la opacidad al 12%. Puedes notar que el programa ha creado otra etiqueta en la línea de tiempo, titulada "Opacidad". Todos los fotogramas clave que regulan la opacidad irán allí.
Puedes avanzar más en la línea de tiempo e intentar agregar otro fotograma clave, con el mismo nivel de opacidad.
Ahora puedes agregar otro mapa de degradado. El cambio del mediodía al atardecer me parece bastante llamativo, así que mostraré cómo funciona este método, basándome en ello.
Ahora agregue un segundo fotograma clave de opacidad a la capa de degradado "mediodía". Cambia su opacidad a cero.
Agrega fotogramas clave al degradado del atardecer un poco después de los de la capa del mediodía y cambia la opacidad a cero. Mantenga el modo de fusión del mapa de gradiente del atardecer en normal
Ahora avanza un par de minutos a lo largo de la línea de tiempo y agrega un segundo fotograma clave a la capa del atardecer. Establece su opacidad al 50%.
Elegí un período de tiempo prolongado para este paso ya que mi objetivo es lograr un estilo lofi chill. Si estás intentando crear un efecto diferente, como la imitación de un timelapse, te recomendaría acercar el segundo fotograma clave, en el tiempo, al primero.

El resultado debería verse así.
(Nota: el ruido no es parte del resultado final, sino más bien un efecto secundario de la compresión, aunque personalmente creo que puede encajar bastante bien si buscas una atmósfera nostálgica).
Este truco se puede utilizar con una variedad de mapas de degradado para lograr diferentes cambios de iluminación. He incluido algunos de mis experimentos de cambiar del atardecer a la noche y de la noche al amanecer abajo.


Conclusión
Los sitios web y las redes sociales actuales admiten una variedad de formatos como gifs, mp4 o webm que permiten publicar ilustraciones animadas. Se pueden agregar elementos móviles a prácticamente cualquier cosa, brindando detalles interesantes adicionales para que el espectador los observe.
Espero que te haya gustado el tutorial y haya podido ayudarte a agregar movimiento a tus increíbles ilustraciones.
Clip Studio tiene muchas funciones que pueden ayudarte en este proceso y espero que te diviertas experimentando con ellas y probando cosas nuevas.























Comentario