Conseils et configuration pour créer un cycle de marche - PixelArt
Salut à tous. Dans ce premier tutoriel que j'ai réalisé pour Clip Studio Paint, vous apprendrez à configurer le programme pour pouvoir créer du pixel art et certains types pour créer votre propre cycle de marche. Je laisse la vidéo pour ceux qui préfèrent ce type de contenu, mais je recommande de la voir écrite car je pense qu'elle est mieux structurée comme ça...
Tout d'abord nous choisirons la taille de la toile, nous choisirons une petite taille pour pouvoir faire un personnage pixel art 32x32 px.
Ensuite, nous allons activer la grille dans le menu Affichage> Grille
Nous allons maintenant ajuster la grille à 1 pixel.
Pour les pinceaux, nous pouvons les rechercher dans Clip Studio ASSETS, vous pouvez rechercher mon profil nunFalco ou les rechercher en tant que pinceaux PixelArt.
Ce sont les formes des pinceaux
Pour concevoir notre personnage, nous devons penser en fonction de celui qui sera notre plus petit pixel. Dans Pixel art, nous essayons de synthétiser au minimum toutes les informations que nous voyons et un exemple de cela peut être les yeux ou l'oreille de ce personnage.
Je recommanderais de commencer par là, après cela, nous pouvons définir si nous voulons ajouter plus de caractéristiques / détails au visage, tels que la bouche, le nez, etc. Dans ce cas, j'ai décidé de laisser le personnage sans ces détails, C'est tout un question de goûts ou de besoins, peut-être avez-vous besoin de votre personnage pour exprimer des émotions, et alors il peut être utile d'utiliser votre bouche pour augmenter les expressions, et alors vous aurez peut-être besoin d'un visage plus grand. En fonction de cela, vous pouvez également agrandir votre toile pour ajouter plus de détails.
Par exemple, je peux utiliser un pixel de plus pour ajouter la partie blanche de l'œil.
De cette façon, j'obtiendrais un peu plus de détails, mais je préfère ne pas l'ajouter au résultat final. Après avoir défini la taille de la tête, vous pouvez choisir la taille que vous ferez pour le corps, les proportions le rendront différent, j'utiliserai environ 3 têtes et demie de hauteur pour mon personnage. Vous pouvez en choisir 2 si vous souhaitez plus de détails sur le visage et un corps plus simple. Ou vous pouvez en choisir 7 et le rendre plus réaliste. Tout est une question de goûts et de besoins.
Vous pouvez essayer d'ajouter un peu plus de dynamique dans la pose et de ne pas rendre les bras tous tendus pour que la silhouette du personnage puisse être identifiée plus facilement. les bras légèrement courbés ainsi que les jambes. Vous pouvez faire les mains et les pieds aussi simplement, essayez simplement de différencier les bras et les jambes, pour cela vous pouvez utiliser des vêtements d'une autre couleur. Nous allons ajouter un ton plus sombre pour simuler la profondeur du bras et de la jambe qui sont plus bas. Ainsi, nous simulons une ombre, comme si la lumière n'atteignait pas ce point de la même manière.
Une fois que nous avons notre caractère. Nous passons à l'étape suivante qui est l'animation.
Nous allons activer la barre Timeline dans le menu View> Timeline
Nous allons maintenant créer un nouveau dossier d'animation et une nouvelle chronologie :
Nous ferons également la chronologie de la vitesse 12 et de la durée 12.
Supprimons le calque que nous n'utiliserons pas.
Maintenant, nous allons ajouter les cellules d'animation, nous allons ajouter 1 toutes les 2 images. C'est-à-dire que nous en ajouterons un à chaque numéro Non.
Une chose avant de commencer l'animation est que vous pouvez également ajouter une bordure à votre personnage. Cela peut permettre de savoir plus facilement s'il est utilisé par exemple pour un jeu vidéo ou si la couleur de fond du personnage est très similaire.
Bon, maintenant nous allons commencer par l'animation. La première chose que nous devons savoir est que notre poste "Chômeur" ne fera pas partie de ce "Cycle (Loop)" mais c'est essentiel car ainsi nous savons quelle sera la hauteur maximale de notre personnage.
[Cadre 1]
La première Frame (Frame) de notre animation sera le mouvement de son pied droit vers l'avant et son flexion du pied gauche vers l'arrière, cela détermine que le personnage a commencé à faire un pas, donc les bras bougeront contrairement aux jambes. Le bras GAUCHE sera VERS L'AVANT tandis que la jambe DROITE est vers l'Avant et vice versa. La tête est toujours dans la même position. Mais tout le corps laisse tomber un cadre des genoux car lorsque nous les plions, le corps abaisse légèrement sa position en plus de se pencher légèrement en avant. nous allons donc déplacer tout le corps d'une image vers l'avant également, sans déplacer les jambes.
[Cadre 3]
L'étape suivante est la hauteur la plus basse de cette séquence car le corps s'est un peu plus courbé, ce qui rend le corps plus petit. Cela nous fait 2 pixels de moins que notre hauteur maximale. le corps reste sur l'axe pour l'équilibre, mais les bras sont en train de se balancer à nouveau, donc les deux sont plus proches du corps.
[Cadre 5]
Dans l'image suivante, nous aurons à nouveau la hauteur maximale, les jambes sont étirées et les bras avancent à nouveau dans le sens inverse, jambe DROITE EN ARRIÈRE et BRAS DROIT EN AVANT et vice versa. La tête de notre personnage tourne légèrement en regardant vers sa destination donc nous arrêtons de voir un œil et déplaçons l'œil et l'oreille d'un pixel vers l'avant, les cheveux bougent légèrement aussi donc nous les déplaçons d'un pixel et faisons une légère variation.
[Cadre 7]
Les images suivantes seront répétées : 1 est 7, 3 est 9 et 5 est 11, nous pouvons les copier et simplement éditer, car le bras qui était derrière maintenant est celui devant et vice versa, nous n'avons qu'à changer la couleur donner de la profondeur. Dans ce cadre, j'ai également décidé de garder la tête tournée vers sa destination, mais dans le cadre suivant, nous le ramènerons à sa position d'origine.
[Cadre 9]
Nous éditons et faisons de légères variations de Frame 3
[Cadre 11]
Nous éditons et réalisons également des variantes du cadre 5.
Il ne nous reste plus qu'à exporter. Mais nous devons d'abord changer la résolution de notre image car si nous l'exportons comme ça, elle aura l'air minuscule, nous devons l'agrandir si nous voulons la partager sur un réseau social ou avec nos amis. Allons dans le menu Edition> Modifier la résolution de l'image ...
Nous modifions la mise à l'échelle et cela nous donnera la taille en pixels. On peut l'augmenter autant qu'on veut. Pour moi, 1120 pixels c'est bien, c'est-à-dire une mise à l'échelle de 35 fois.
Pour exporter nous allons dans le menu Fichier> Exporter l'animation> GIF animé ...
Après avoir choisi l'emplacement, nous choisissons la taille que nous avons de notre toile déjà mise à l'échelle et la gamme de cadres que nous avons. dans mon cas c'est de 3 à 14 car dans l'image 12 et j'ai la pose "Debout" et cela ne fait pas partie de la Boucle. Si nous l'ajoutons, notre boucle n'aura pas l'air fluide. Les points bleus peuvent être ajustés la boucle aux positions que nous voulons.
Nous pouvons également exporter image par image, cela répétera 1 image car nous utilisons 2 images par image. Nous allons Exporter l'animation> Séquence d'images.
Nous choisissons la taille et les cadres de la même manière que dans la partie GIF.
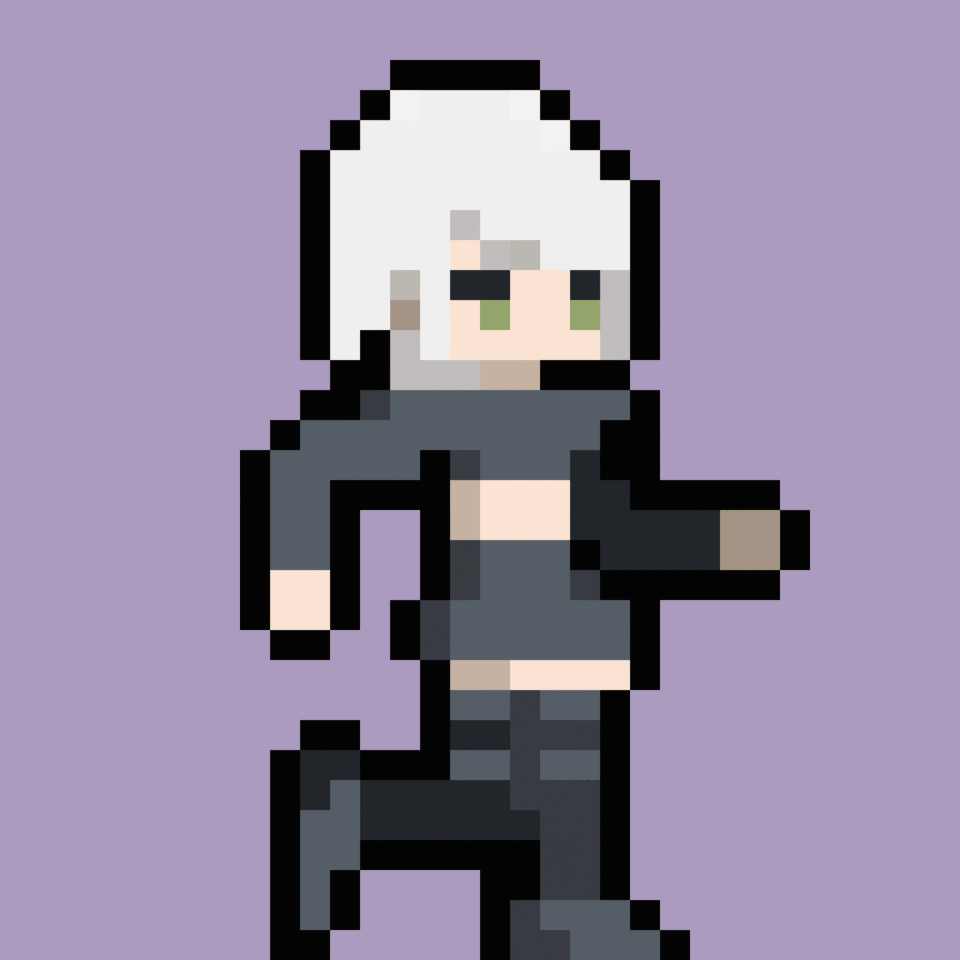
Et ce serait tout de moi, je vous laisse avec le résultat et j'espère que vous pourrez commenter soit ici soit sur youtube, je lirai tous vos retours pour pouvoir m'améliorer dans ces tutos. J'espère de tout mon cœur que cela vous aide et à bientôt dans de futurs tutoriels.

























Commentaire