Mon processus de création d'un personnage de combat
Présentation et matériel :
Bonjour à tous, bienvenue. J'espère que tout le monde passe un bon moment, je suis Arondoly(nunFalco) et dans ce tutoriel je vais partager mon processus de création d'un personnage que je développe pour une de mes histoires, j'espère que ce tutoriel vous sera utile.
Voici mon ensemble de pinceaux de base que j'ai utilisé pour cette pièce :
A propos du personnage : Qui est-il ?
Elle s'appelle Neffka Loran et c'est un personnage d'une des histoires que j'écris. Quand je nomme un personnage, j'ai l'impression que quelque chose de sa personnalité s'y reflète. Quand j'essaie de créer quelque chose à partir de zéro j'essaie de mettre un titre pour que ce titre encourage mon imagination puisque créer à partir de zéro peut être un monde infini donc on essaie de définir quelques points pour pouvoir façonner notre idée.
Ce personnage est quelqu'un avec beaucoup de "grâce" qui se déplace peut-être comme une ballerine au combat. J'ai créé il y a quelque temps une chanson intitulée "Dancer" avec l'idée d'une de ses scènes de combat essayant de raconter une petite histoire musicalement... peut-être que l'écouter peut vous aider à percevoir un peu plus mon idée.
Neffka est une humaine qui, avec son partenaire, devient une voyageuse interstellaire et avec ses capacités magiques et technologiques, elle protège les autres êtres des invasions. Ceci n'est qu'un bref résumé de qui il est, nous pourrions essayer d'approfondir mais pour cette occasion nous le laisserons ici.
Dessin au trait
Pour commencer, nous allons utiliser un calque vectoriel, la différence entre un "calque raster" et un "calque vectoriel" est que lors du dessin avec le stylo, nous pouvons modifier les lignes comme s'il s'agissait d'un vecteur, cela signifie que nous pouvons modifier tout ce qu'il est-ce que nous allons dessiner sans perdre en qualité et de manière plus simple.
Comme pinceau, j'utilise le Pen: G Real.
Pour modifier la ligne, nous pouvons passer à la correction de ligne, nous pouvons donc modifier l'emplacement de chaque point et nous avons également accès à plusieurs fonctions qui peuvent nous aider à perfectionner notre ligne mais je n'approfondirai pas trop ce sujet car il n'y avait pas besoin pour l'utiliser, mais je pense que c'est une fonction que nous devons connaître. Dans mon cas, je commence juste à m'habituer à son utilisation et donc je l'utilise rarement.
Je dois dire que si vous voulez devenir un véritable créateur de personnage, je vous recommande d'étudier beaucoup l'anatomie humaine, car selon ses principes, la création de fantaisie est régie, déformant notre réalité au point que nous voulons, mais si nous ne savons pas les bases, il est difficile que nous puissions exploiter cette zone. Je recommande également de dessiner en me basant sur de nombreuses références, photos, images de vos artistes préférés, etc. avant d'essayer de le faire à partir de l'imagination car je considère qu'il faut d'abord des références dans notre mémoire pour pouvoir créer une posture à partir de rien.
Pour créer un personnage de combat, je considère qu'il faut créer une posture dynamique qui nous renseigne sur le mouvement et que la capacité qu'aurait un personnage de combat soit notée.
C'était mon processus de réflexion sur cette idée:

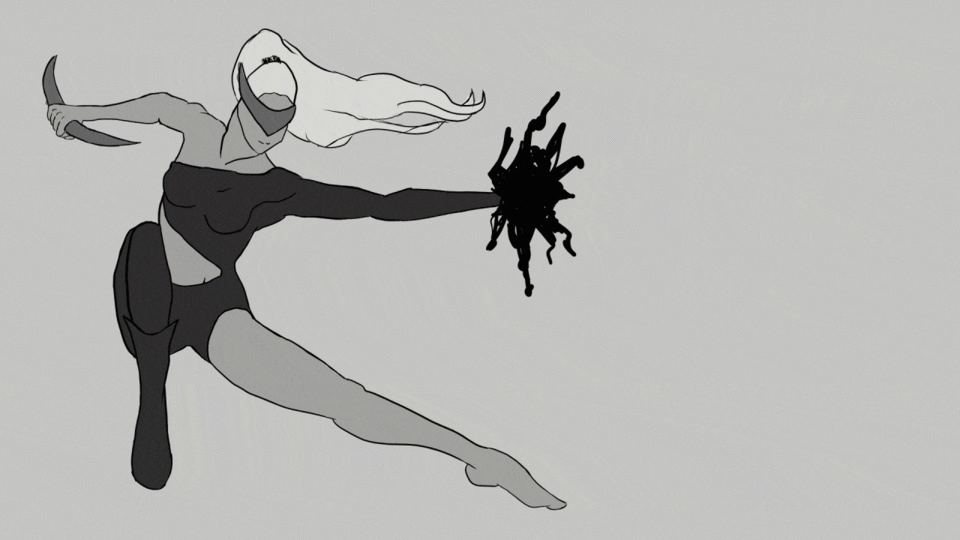
C'était mon premier croquis où je pense que notre pose suit cette direction de mouvement.
En suivant une courbe comme celle-ci, j'ai l'impression que le corps fait percevoir une énergie de mouvement qui n'est peut-être pas tout à fait claire, s'il se déplace dans un saut ou s'il se tient au sol dans cette position mais l'aide avec le bras J'essaie de distinguer un peu de mouvement, mais nous essaierons de rendre cela plus clair en ajoutant quelques détails plus tard.
Mon idée est qu'il saute à notre gauche.
Suite à mon premier croquis, je crée un calque par-dessus et dessine avec une couleur plus intense, rappelez-vous que vous pouvez réduire l'opacité du calque que vous utilisez comme référence pour pouvoir différencier un trait de l'autre.
Dans ce prochain croquis, je vais essayer de lui donner un peu plus de forme, donc cette fois je vais essayer de placer le costume et un peu plus de détails.

J'ai répété ce processus jusqu'à ce que j'aie une base un peu mieux détaillée, je n'étais pas sûr de vouloir avoir un dessin au trait parfait parce que j'avais à l'esprit qu'à la fin de tout cela, je ne voulais pas de dessin au trait, mais juste pour référence.

rembourrage
La prochaine chose était de remplir la couleur avec des calques raster, en créant un calque pour chaque partie qui, selon moi, avait besoin d'une couleur propre. J'ai commencé à le faire en niveaux de gris, puis je l'ai coloré avec l'outil de balance des couleurs.
J'ai utilisé mon pinceau "Hard Round" pour ne pas avoir de changement de couleur à chaque trait et juste remplir.
C'était d'abord la peau
après les vêtements
Et la chose suivante était les cheveux, les objets et la "magie" dans sa main.

Lumière et ombre
La prochaine chose serait d'ajouter des ombres et des lumières pour lui donner une plus grande sensation de volume. Malheureusement je ne maîtrise pas encore ce sujet, donc tout au long du tableau je modifie les détails qui me semblent nécessaires. Je vois beaucoup d'artistes avoir beaucoup de succès lorsqu'il s'agit de faire cela étape par étape mais je pense que c'est une question d'expérience tant de fois les étapes sont combinées... à la fin nous essayons d'éliminer le dessin au trait donc nous créons les détails qui nous semblent les plus importants pour façonner ce que nous recherchons.
Nous allons créer des calques raster un calque au-dessus de nos calques de couleur/remplissage et le définir sur "Clip Layer Below". Ceci afin de ne pas sortir des pixels que nous avons déjà placés, nous pourrions également utiliser le verrouillage des pixels, mais dans ce cas, j'ai préféré l'utiliser de cette façon car je devais encore apporter quelques modifications à notre chemin de base, en plus de que nous pouvons modifier le type de calque et l'opacité de celui-ci, nous donnant plus d'options.
L'étude de la lumière et de l'ombre pour donner du volume peut nous aider beaucoup à comprendre quelle partie ombrer et quoi non, dans ce cas nous n'utilisons que quelques ombres simples pour donner la sensation que notre corps a du volume. Si vous avez des difficultés avec cela, je vous recommande de faire des études avec des figures de base telles que des cubes, des sphères, etc.

Dans l'étape suivante, désactivez le dessin au trait et avec le guide que nous avons, nous nous concentrons sur le fait que tous ces détails ont la forme correcte et voient le volume que nous recherchons, lorsque nous supprimons le dessin au trait, nous réalisons plus de détails afin que nous puissions aller polir à notre goût.

Avant de:
Après:
Par coloration
Nous allons fusionner les calques pour affecter également nos lumières et nos ombres. À partir de là, si nous devons continuer à modifier, nous utiliserons l'outil "Bloquer les pixels" pour tous les détails que nous souhaitons ajouter.
Sectionnez maintenant mon calque "SKIN" pour colorer la peau à l'aide de l'outil de correction tonale "Balance des couleurs". Je recommande d'expérimenter pour trouver le résultat que vous recherchez. Je veux une palette de couleurs quelque part entre les roses et les bleus, alors optez pour un teint légèrement rosé.
J'ai également utilisé l'outil Teinte/Saturation pour ajuster légèrement notre luminosité et notre saturation comme si vous la coloriez directement, la teinte pourrait sembler trop saturée et vous pourriez la vouloir avec un peu plus de blanc (légèreté).
Je l'ai fait avec toutes les couches jusqu'à ce que j'arrive à ce résultat
Comme j'avais besoin que les niveaux que j'utilisais soient très sombres et que je cherchais un peu plus de contraste entre les ombres et les hautes lumières, j'ai utilisé l'outil de correction tonale "Correction des niveaux". Cet outil nous aide à créer plus de contraste entre notre ton plus clair ou plus foncé. Foncé.
Bas
La vérité est qu'un bon arrière-plan peut faire ressortir notre personnage, mais avec l'idée d'utiliser le flou pour notre arrière-plan, je ne voulais pas trop détailler notre arrière-plan. J'ai donc commencé à esquisser quelques idées.
C'est un petit détail qui fait ressortir notre personnage de l'arrière-plan, placez un contour rose autour du costume avec cette idée et pensez également que nous pouvons penser que le costume expulse une sorte de lumière ou d'énergie. Ce costume est une chose de type nano-technologique qui peut être reconstruite et moulée en fonction de ce que nous voulons. J'ai donc pensé que ce petit détail serait utile. Son arme sur son bras droit ressemble à un boomerang du même type de technologie, il peut être modifié en le lançant et peut-être même brûler comme un sabre laser de "starwars". Dans sa main droite il y a quelque chose qui ressemble à une sorte de sortilège qui ouvre quelque chose comme le vide... qui est aussi sombre que l'immensité que l'on voit dans l'espace où l'on ne voit "rien" j'aime à dire qu'il est aussi sombre comme le « rien ou tout ».
Cette bataille se déroule dans une forêt, j'ai donc mis des arbres, des feuilles, de l'herbe et un ciel bleu, mais le ciel s'éclaire d'une teinte différente sur cette planète donc ils ont fini par être de couleur rosée pour avoir une cohésion avec la palette. couleur que nous utilisons jusqu'à présent. Donc plus tard nous le modifierons.

lumière ambiante
La lumière ambiante est toute cette lumière qui vient autour de nous, dans cet exemple, le ciel a fini par être un peu rose donc notre lumière et notre ombre iront un peu dans ces tons, mais nous avons aussi l'herbe autour de nous, alors utilisez un peu un peu de ce ton pour les ombres qui est la petite lumière qui rebondirait de notre environnement. C'est quelque chose que j'ai appris dernièrement donc je cherche un moyen de l'appliquer dans mes pièces mais il reste encore un long chemin à parcourir pour maîtriser le sujet.
Nous créons des calques au-dessus de notre personnage et les ajustons pour créer cette ombre, afin que nous puissions changer le mode de calque que dans ce cas nous utilisons en mode "assombrir" et réduire l'opacité au goût. C'est ainsi que nous atténuons la lumière que nous recevons sur notre caractère. Pour tout cela, nous utilisons le pinceau "Soft Round" pour qu'il paraisse légèrement flou.
Nous avons atténué l'opacité du calque et légèrement modifié la couleur avec l'outil de correction tonale "teinte saturation" et obtenu ce résultat :
Flou en arrière-plan
Pour l'arrière-plan, comme je l'ai mentionné, j'ai décidé dès le début d'utiliser le filtre "Flou gaussien", nous avons donc appliqué ce filtre à notre arrière-plan à environ 86,39. Cela peut varier selon ce que l'on recherche, plus on est flou, plus on se démarquera, mais l'arrière-plan peut aussi être complètement perdu et là on veut quand même entretenir l'idée qu'on est dans une forêt.
Résultat
flou sur le personnage
Nous allons dupliquer nos calques de caractères, puis les combiner en un seul calque et appliquer le même flou mais de manière plus discrète, peut-être qu'à 35-40, vous pouvez également essayer les différents types de filtres pour obtenir d'autres types de résultats intéressants. Nous supprimerons ce calque dans la partie que nous voulons focaliser afin que le calque en dessous montre l'élément complètement normal (focalisé). Dans ce cas, nous verrons Neffka complètement concentrée sur son visage et une partie de son torse.
Complètement flou :
Nous effaçons avec notre pinceau "Soft Round", si vous le souhaitez, vous pouvez utiliser un masque d'écrêtage pour ne rien perdre et vous pouvez éliminer ou ajouter ce dont vous avez besoin. Pour cela, nous sélectionnons uniquement notre calque et appuyons sur le bouton "Créer un masque d'écrêtage" et nous verrons un calque devant notre calque, c'est là que nous devons "peindre" pour supprimer ou ajouter ce que nous voulons.
Nous allons d'abord dupliquer notre calque de caractères que nous utilisons pour flouter ici, nous n'aurons pas besoin du masque d'écrêtage pour que vous puissiez le supprimer. Nous l'avons mis en bas. et nous ajouterons avec le pinceau "Smudge" quelques lumières pour accentuer le mouvement de notre personnage. Ce pinceau fait glisser la peinture de la couleur où nous sommes placés donc avec la duplication je n'ai eu qu'à faire glisser un peu la couleur des bords vers la droite pour que la couleur que nous avons dans chaque partie paraisse un peu déformée et floue, cet effet qui se crée lorsque nos yeux voient quelque chose bouger très rapidement.
Vous pouvez utiliser Paint Amount à 0 pour simplement faire glisser de la peinture ou ajouter de la peinture pour créer un mélange entre la peinture au pinceau que vous avez choisie et la peinture d'arrière-plan sur laquelle vous brossez.
Dans ce cas, j'ai ajouté un peu d'obscurité dans les coins, cet effet que l'on voit parfois dans les films qui nous donne l'impression de voir à travers les yeux de quelqu'un d'autre, comme si c'était nous qui voyions vraiment le personnage, c'est tellement que l'accent est encore plus dirigé vers le personnage.

C'est notre dernier morceau.
J'ai créé une pièce alternative en ajoutant une texture que nous utilisons en mode multiplication et en réduisant l'opacité :
Nous zoomons pour voir notre texture et voici la différence :
Reconnaissance:
C'est un honneur si vous êtes resté jusqu'à ce point, j'espère que cela vous aidera à continuer à apprendre. Je crois que dans cet art il faut voir plusieurs points de vue pour créer son propre processus de création. J'ai encore beaucoup à apprendre mais je suis très heureux de partager tout ce que j'apprends avec vous. Merci à tous les lecteurs de cet article, j'espère vous voir dans le prochain.











Commentaire