Comment dessiner des dessins animés à partir d'une photo
Introduction
Hé-hé ! ^-^ Je m'appelle Oleksii, plus connu sous le nom d'AloneFlaver. Je suis un artiste ukrainien qui crée des TIPS pour la communauté Clip Studio Paint depuis des années, et je suis de retour avec un autre guide après une pause de près de deux ans. Cette fois, je vous souhaite la bienvenue avec un article du concours CONSEILS du mois sur le thème « L'art avec photos ». Veuillez profiter de ce guide sous forme de texte ou dans la version vidéo ci-jointe avec ma narration (les sous-titres sont inclus — veuillez les activer dans les paramètres de la vidéo pour plus de commodité).
La photo
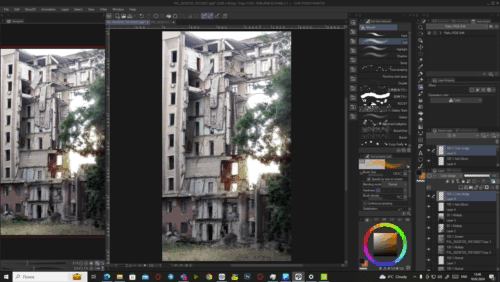
Aujourd’hui, nous créons une œuvre d’art avec une photo que j’ai réalisée moi-même. Au début, je ne savais pas lequel choisir. Mais ensuite j'ai fait défiler jusqu'à cette image que j'ai prise à l'été 2023… Il s'agit d'un bâtiment gouvernemental au centre de ma ville. Mykolaïv, Ukraine. Il a été détruit à la suite d'une attaque de missile un an auparavant. Une nuit horrible avec de nombreuses âmes perdues. Je suis désolé, c'est un choix si maussade. Je comprends que ma décision pourrait influencer mes chances dans le concours de manière très négative. Mais j’ai juste senti que c’était la photo que je voulais vraiment choisir et diffuser. Quelque chose sur lequel je voulais vraiment travailler.
Et donc j’ai transformé cette photo en cet art. C'était quelque peu pénible à travailler, avec de nombreuses pensées qui me traversaient constamment l'esprit. Mais je l'ai fini. Et aujourd’hui, vous apprendrez comment et comment vous pouvez créer vous-mêmes quelque chose de similaire. Je visais un style d’arrière-plan quelque peu semblable à celui d’un anime.
À propos, mon tout premier guide TIPS comprenait également quelques techniques d'utilisation de photos et de matte painting. Ils n’ont pas été utilisés au cours du processus actuel, mais vous pourriez les trouver utiles en combinaison avec ceux que nous allons étudier aujourd’hui.
Et aujourd’hui, nous utilisons la photo elle-même comme sous-sol, et nous appliquerons les détails et les modifications nécessaires pour la transformer de quelque chose de réel en quelque chose d’artistique. Alors commençons !
NB : J'utiliserai la version EX de Clip Studio Paint car elle possède une fonctionnalité spécifique qui nous aidera grandement dans le processus. Le guide est cependant toujours valable pour tous les utilisateurs.
Effets initiaux
IMPORTANT : Je ne vais pas déplacer, modifier ou supprimer des éléments importants ou significatifs de la photo. Il y aura des changements notables, mais la géométrie et la composition principales seront les mêmes. Alors s'il vous plaît, si vous devez déplacer, couper ou déformer quelque chose sur votre photo, faites-le AVANT cette étape. Merci! ^-^
Je poursuivais l'idée d'un « arrière-plan de type anime », j'ai donc immédiatement commencé par des actions qui donneraient à la photo l'aspect que je souhaitais. Voyons maintenant comment procéder en pratique ! Importez la photo que vous avez dans Clip Studio Paint.
Base de l'œuvre
Faites trois copies de votre calque initial avec la photo, vous auriez donc 4 calques au total. Cachez le plus bas. Le calque caché est une sauvegarde au cas où vous souhaiteriez recommencer quelque chose ou si vous avez commis une erreur que seule l'image originale pourrait résoudre.
Masquez maintenant les deux calques visibles supérieurs afin que seul le troisième reste visible.
Nous avons besoin de cela pour voir l’effet que nous devons appliquer au calque. Ouvrez l'onglet Modifier et recherchez la fonctionnalité Smart Smoothing.
La fonctionnalité elle-même est destinée à lisser les artefacts et les imperfections des images basse résolution mises à l’échelle. Mais j’ai découvert que, s’il est utilisé correctement, il peut produire un effet de peinture distinct, similaire aux filtres artistiques. Depuis, je l’utilise dans certaines de mes œuvres.
Dans la fenêtre qui apparaît, vous devrez cocher l'option Supprimer le bruit (cela procédera à un nettoyage supplémentaire de votre image du bruit et des moindres détails) et définir la force de l'effet sur Fort. Avec de telles préférences, les textures et les éléments de l’image s’éloigneront davantage de la réalité et ressembleront davantage à une peinture. Découvrez cette comparaison « avant et après » :
Dessin au trait réalisé en une minute
Vous pouvez maintenant afficher le deuxième calque, celui qui se trouve juste au-dessus de celui que nous venons de lisser. Comme je l'ai mentionné au début du guide, nous utilisons la version EX de Clip Studio Paint, et nous allons maintenant utiliser sa fonctionnalité unique. Même si vous utilisez une présentation par défaut de l'interface, vous la trouverez au-dessus de la liste des calques, dans la fenêtre Propriété du calque. Cliquez sur l'icône Extraire la ligne pendant que le calque récemment affiché est choisi.
Cette fonctionnalité analyse le calque et le transforme en une image monochrome avec toutes les lignes de contour extraites. Pour faire simple, il transforme n’importe quelle image et même calque d’objet en versions de dessin au trait.
Mais il est très peu probable que vous obteniez un résultat parfait immédiatement. Une fois que vous avez activé la fonctionnalité, de nouveaux curseurs et boutons apparaîtront en dessous. Revenez-y et définissez le préréglage Précision sur le plus élevé. Ensuite, vous devez jouer avec les curseurs Remplissage noir, Largeur de ligne et Seuil de bord. Leurs paramètres dépendent vraiment de votre photo : sa résolution, son contraste, sa luminosité, la quantité d'éléments complexes et petits, etc. Pour des images comme la mienne (la résolution est de 2268 x 4032), vous pouvez mettre le remplissage noir à 20. , Largeur de ligne sur 0 et Seuil de bord sur 100, ou similaires. Ces chiffres me semblaient optimaux pour mes besoins dans ce travail particulier.
Le curseur Remplissage noir régule la quantité et l'échelle des zones remplies de noir (les zones qui étaient sombres sur la photo originale deviendront noires en premier). La Largeur de ligne contrôle l'épaisseur de toutes les lignes. Et le curseur Seuil de bord régule essentiellement la « propreté » de votre image à partir des plus petites lignes et textures.
Extract line possède également plusieurs autres fonctionnalités, mais elles ne sont pas pertinentes pour nous dans ce type de travail.
Et maintenant que notre calque semble beaucoup plus propre et ressemble même un peu à une page de manga, laissez-moi répondre à votre question : "Pourquoi faisons-nous cela ?"
Puisque nous visons un style similaire aux arrière-plans d’anime, j’ai déterminé plusieurs facteurs clés qui mettraient l’accent sur le sentiment nécessaire de la pièce. Le lissage intelligent nous a aidé à réaliser l’un d’entre eux. Et ces lignes créeront l’effet d’une œuvre d’art créée de manière plus traditionnelle, avec un dessin au trait qui a ensuite été coloré. De plus, ces lignes nous éloigneront encore plus de l’aspect réaliste de l’image.
Pour voir l'effet dont je parle, définissez la préférence de calque sur Multiplier pour supprimer le solide blanc.
Nous avons utilisé la photo originale pour l'extraction des lignes et non celle lissée pour obtenir les lignes les plus précises possibles. Les lignes de la photo lissée ne seraient pas assez précises pour conserver l’effet recherché. Cependant, s'ils semblent trop durs et stricts à vos yeux (ou s'il reste trop de « points » noirs sur la toile), vous pouvez également utiliser le Lissage intelligent sur le calque de ligne avec une intensité réglée sur Faible. , ce que j'ai fait pour celui-ci.
Brume atmosphérique
Et maintenant le troisième des effets de base. Tout le monde trouverait l’aspect actuel de l’image trop brouillon et contrasté, nous devons donc compenser cela.
Si vous avez déjà prêté attention aux arrière-plans d'anime, la plupart d'entre eux présentent ce léger flou, qui est particulièrement visible dans les bords entre les objets contrastés (comme les bâtiments et le ciel). Ce petit détail est crucial car il unit tous les objets du cadre sous un seul accent atmosphérique de composition, il aide le créateur à montrer l'interconnexion de tout et la présence de tous les éléments dans un seul monde.
Pour ajouter ce flou atmosphérique, affichez le calque supérieur et changez sa préférence de calque sur Écran (cela permettra aux deux autres calques que nous venons de terminer d'être visibles à travers celui du haut et compensera les niveaux de l'image). Ensuite, allez dans Filtre → Flou → Flou gaussien… L'intensité du flou que vous devez définir dépend maintenant de la résolution de votre toile. Le mien, encore une fois, était de 2268 x 4032. Et l’intensité de 12 me convenait parfaitement.
Et maintenant nous avons ce résultat avec une comparaison directe sur un exemple de feuilles :
Modification manuelle
Et voilà, les préparatifs de base sont terminés ! Nous sommes maintenant prêts à passer au travail manuel avec l'image ! Le travail manuel est différent dans chaque cas distinct. Parfois, vous devez faire des choses que vous n'avez pas faites dans le projet précédent, et vice versa. Vous ne devriez pas avoir peur s'il manque quelque chose sur votre photo qui est présent sur la mienne. N'hésitez pas à modifier ces éléments de la même manière que je modifie ceux présents dans le mien.
Herbe
L’herbe près du bâtiment dégageait encore cette « vraie ambiance photo », j’ai donc dû la modifier. Aucune technique compliquée ni connaissance approfondie de Clip Studio Paint n’est requise. Désactivez les deux calques de correction (ceux Écran et Multiply) et créez un nouveau calque au-dessus de celui qui reste visible.
Dans ce nouveau calque, vous devez peindre sur une nouvelle herbe. Choisissez simplement n'importe quel pinceau à herbe que vous avez en votre possession, qu'il s'agisse d'un pinceau par défaut, d'un pinceau que vous avez trouvé dans Clip Studio ASSETS ou de celui que vous avez fabriqué vous-même. Ma préférence va généralement au pinceau Grassland par défaut disponible pour tous les utilisateurs CSP. C'est un simple carreau de brins d'herbe qui donne un effet agréable.
Il ne vous reste plus qu'à sélectionner constamment les nuances de l'herbe d'origine et à en dessiner la nouvelle dans le nouveau calque vide.

Vous n’avez pas besoin de changer constamment de couche pour obtenir une nouvelle nuance d’herbe. Assurez-vous simplement que votre Pittette est définie sur la préférence Obtenir la couleur d'affichage et elle saisira n'importe quelle nuance sur la toile, même si vous êtes actuellement sur un calque vide.

Continuez à répandre la nouvelle herbe jusqu'à ce qu'elle recouvre plus ou moins toute l'herbe d'origine. Lorsque vous sentez que vous en avez ajouté suffisamment, vous pouvez également utiliser le lissage intelligent sur la nouvelle herbe afin qu'elle soit plus conforme au reste de l'image. Mais cela dépend de la brosse à gazon que vous avez choisie. Si vous continuez avec celui que j'ai utilisé, je vous recommande d'utiliser le Lissage intelligent avec une forte intensité, car la texture de ce pinceau est plutôt rugueuse et comporte de nombreux petits traits en son cœur. Lorsqu’il y en a beaucoup au même endroit, ils peuvent paraître beaucoup trop nets s’ils ne sont pas lissés.
Ce sera la base de notre gazon. Nous y appliquerons quelques modifications supplémentaires plus tard, mais il peut rester tel quel pour le moment.
Textures retravaillées
Ensuite, nous devons examiner les textures des objets dans le cadre. Rappelez-vous : nous devons passer du réalisme et atteindre un effet semi-réaliste qui nous permettrait d'utiliser l'art final en animation ou comme couverture, par exemple. La façon dont les textures de vos photos sont présentées peut révéler beaucoup de choses inutiles.
Affichez tous les calques que nous avons modifiés et réglez la Pittette sur Récupérer la couleur du calque afin qu'elle ne récupère que les nuances du calque sur lequel vous vous trouvez actuellement.
Choisissez le calque Normal avec la photo que nous avons lissée au début. Vous devriez examiner attentivement l’ensemble de l’image et voir où les textures semblent encore trop réalistes. Choisissez un pinceau texturé que vous aimez le plus – de préférence celui qui peut imiter les coups de pinceau à l’huile, mais suffisamment complexe pour voir les « imperfections du pinceau ». Voici ceux que j'ai choisis (remerciements à leurs auteurs, respectivement たま ★ にゃん et gyuukotu) :
Comme vous pouvez le constater, ils sont un peu inhabituels.
Le but est de peindre sur l’image existante si nécessaire. Vous pouvez littéralement vous déchaîner ici et choisir le pinceau que vous aimez. Dessinez avec de grands et de petits traits. N'ayez pas peur. Choisissez simplement une teinte à l’endroit que vous êtes sur le point de peindre et faites votre travail. Votre objectif est d’ajouter une légère imitation de la peinture réelle à l’image. Votre cible est des textures qui semblent trop réalistes.

Pendant que vous faites cela, vous pouvez également accentuer les ombres de contact entre les objets. Le style anime a tendance à être plus dramatique et plus contrasté, alors n’hésitez pas à ajouter ces aspects à votre travail. Vous pouvez même choisir des nuances différentes de celles présentes sur la toile et prendre des couleurs pour les ombres plus sombres que l'ombre réelle de la photo.

Ce sont les principaux conseils pour cette étape. Si vous souhaitez voir chaque coup que j'ai effectué pendant cette étape, veuillez regarder la version vidéo du guide, elle présente une partie speedpaint de cette étape. Et pour mes lecteurs, jetez un œil aux captures d’écran avant et après l’étape de peinture.
Je n’ai pas appliqué de gros traits car la composition comporte beaucoup trop de petits détails comme des fils, des débris, des fissures, des blocs de pierre, etc. Je me suis donc principalement concentré sur la texture et les ombres de contact de chaque objet.
Quelques conseils supplémentaires à ce stade :
1. S'il y a un objet long comme des piliers, des murs, etc., ajoutez-y un dégradé de clair-obscur. Pour faire simple, ajoutez un dégradé avec une ombre qui passe très doucement à une teinte plus claire. Cela ajoutera du volume à l’objet.
2. La personnalisation des feuilles dépend de vous. Je n'ai modifié en rien les arbres ici, leur base restera la même jusqu'à la toute fin. Vous pouvez toujours utiliser des pinceaux de texture comme avec l'herbe à l'étape précédente, mais c'est à vous de décider.
Ombres géométriques
Nous arrivons enfin aux étapes qui sont peut-être les plus marquantes en termes de changements visuels. Les étapes qui sont essentielles à l'ambiance d'arrière-plan de l'anime, à la stylisation et à la création d'une ambiance de composition globale. Ombre et lumière. Nous commençons par le premier.
Cette étape est relativement simple. Le plus difficile est de décider de la position et de l’angle de la ou des sources lumineuses. Une fois cela fait, vous créez un nouveau calque avec la préférence Multiplier et le placez au-dessus de tout.
Vous avez désormais deux options : la première consiste à choisir une teinte relativement lumineuse pour vos ombres. Plus la teinte que vous choisissez est proche du blanc pur, moins elle est visible dans un calque Multiplier. Même si le noir pur agirait simplement comme une peinture normale et chevaucherait votre image, cela ne fera pas l’affaire – vous avez donc besoin de quelque chose entre les deux.
L'autre option consiste à réduire l'opacité de votre calque et à appliquer la nuance de votre choix : du noir pur à quelque chose de très proche du blanc. Je préfère cela car cela me donne la possibilité de réguler facilement l’intensité de l’ombre si nécessaire et me laisse une plus grande partie de la palette de couleurs pour mon utilisation.
J'utilisais donc une teinte bleue foncée et désaturée avec une couche d'opacité de 60%.
Désormais, vos amis sont l'aérographe doux habituel et l'instrument Polyline Selection. Si vous souhaitez ajouter une ombre géante qui couvre la majeure partie de votre composition, augmentez simplement la taille du pinceau et ajoutez-le. Et si vous devez couvrir des éléments séparés plus petits dans la même ombre, vous pouvez soit augmenter la Dureté de l'aérographe dans ses paramètres, soit choisir un pinceau plus net.
Mais parfois, la géométrie des éléments de votre composition peut se chevaucher ou se chevaucher sur d'autres éléments. Dans de tels cas, utilisez la Sélection. Je préfère la sélection de polylignes mentionnée, mais, honnêtement, n'hésitez pas à utiliser l'une des sélections disponibles. Assurez-vous simplement de définir correctement la géométrie, puis d'ajouter des ombres dans la zone sélectionnée afin qu'elles paraissent naturelles dans le cadre.

Maintenant, commencez à répandre l'ombre partout jusqu'à ce que vous soyez satisfait~


Avant de montrer les progrès réalisés jusqu'à présent, je souhaite préciser une chose. Dans la prochaine étape, je vais appliquer quelque chose qui améliorera un peu la sensation de profondeur et de volume de la composition. Cependant, Je recommande fortement d'envisager de découper le ciel en un calque séparé avant de continuer. Je ne vais PAS faire cela pour cette image, car les feuilles au premier plan sont trop complexes pour un travail manuel ici, et la sélection de chaque pixel du ciel entre elles n'est pas efficace. Je vais donc contourner cela avec une astuce. Mais si votre image a réellement un ciel « découpable », veuillez le faire pour votre propre convenance. Ne le cachez pas, laissez-le simplement sur un calque séparé.
Et maintenant, à cette astuce que j'ai mentionnée. Créons un autre calque Multiplier par-dessus, mettons-le à environ 30 % d'opacité et remplissons avec un dégradé. Le dégradé doit être composé de la même nuance bleu foncé en bas et devenir progressivement transparent en montant. Pour trouver le dégradé nécessaire, accédez à l'onglet Dégradé et choisissez la variante Premier plan vers transparent. Il ne vous reste plus qu'à changer votre couleur principale pour que le dégradé change également.
Ajoutez ce dégradé à toute l'image, sans exception.

Maintenant, si vous découpez le ciel en un calque séparé, placez simplement le dégradé en dessous. Mais si, comme dans mon cas, vous avez trop d’éléments qui ne vous permettent pas de couper le ciel, vous devrez nettoyer manuellement la zone du ciel avec une gomme ou un pinceau transparent.

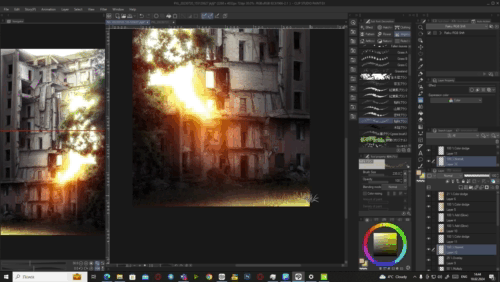
Source de lumière et effets
Et maintenant il est temps de passer à la lumière ! Puisque nous regardons une lumière passant à travers le trou du bâtiment, j’ai décidé qu’en faire une composition au coucher du soleil serait le bon choix. Et si vous faites du coucher de soleil une source de lumière clé de votre composition, il devrait normalement constituer une partie très lumineuse et vibrante de l’image. Regarder le coucher du soleil (ou toute lumière forte) vous fait voir les objets plus sombres moins clairement et oblige les objectifs de l'appareil photo à modifier leur exposition afin que la lumière ne remplisse pas tout le cadre (l'appareil photo rend la scène beaucoup plus sombre pour que tout reste plus ou moins visible) . Mon exemple ci-dessous le montre dans la pratique. J'ai pris deux photos, dans l'une j'ai focalisé l'appareil photo sur le soleil dans la version finale de mon œuvre, et dans l'autre je l'ai focalisé sur la partie la plus sombre du cadre, le pied du moniteur qui n'était pas éclairé. L'effet à droite est ce que je visais lors de la création de la pièce.
Créez un nouveau calque en haut de votre liste et donnez-lui la préférence Ajouter (Glow). Ensuite, vous devez choisir une teinte vive semblable à celle de votre ciel. Le mien était d’une couleur vive et proche du blanc, donc le blanc est la couleur que j’ai choisie. Si votre ciel est bleu, orange ou toute autre teinte, vous devez vous en tenir à sa palette. N'oubliez pas que dans cette composition, lorsque nous sommes face au soleil et que le reste du ciel est principalement fermé par des objets et de la végétation, vous n'avez pas vraiment besoin de beaucoup de détails comme les nuages. Vous pouvez même changer la couleur de votre ciel en blanc comme le mien, car avec l'exposition centrée sur les éléments les plus sombres, l'appareil photo essaie d'amplifier les informations qu'il reçoit et, ainsi, d'améliorer les détails vus dans les zones les plus sombres. Ce qui a pour conséquence que les zones plus lumineuses comme le ciel sont éclaircies à un point tel qu'elles pourraient devenir d'un blanc aveuglant.
Maintenant, faites le tour de votre zone du ciel et commencez à la remplir avec un aérographe doux. Concrètement, dépassez légèrement les limites des objets qu'il touche pour imiter la fuite de lumière. Cela reliera les objets avec un volume atmosphérique supplémentaire. Laissez également quelques points lumineux en pointillés entre les feuilles, pour souligner les rayons lumineux qui traversent les parties vides entre elles.


Maintenant que la base de notre lumière est là, allumons-la. Littéralement. Créez un nouveau calque Color Dodge et choisissez une nuance qui représentera la couleur principale de votre source de lumière. J'en ai choisi un orange.
Commencez maintenant à diffuser des dégradés de lumière géants avec le même aérographe sur la même zone où votre ciel est visible. Mais cette fois, laissez-les pénétrer profondément dans les objets entourant la zone. Faites en sorte que le pinceau soit suffisamment grand pour couvrir la zone en quelques coups seulement. Utilisez des touches légères, ne rendez pas la lumière trop intense. Il doit s'agir d'un dégradé agréable et léger depuis le centre du ciel et un peu vers les éléments qu'il entoure.

Créez maintenant un autre calque Color Dodge et répétez le processus, mais augmentez encore plus le pinceau et laissez la lumière couvrir encore plus les objets environnants. Mais cette fois, mettez l'Opacité du calque à des valeurs inférieures, comme si j'avais réglé la mienne sur 21 %. Il s’agit d’une couche de support qui met en valeur la lumière dont nous disposons déjà et améliore sa connexion avec tous les autres éléments.
Retour à l'ombre
Nous devons maintenant ajuster le contraste des ombres à la force de la lumière. Créez un nouveau calque Multiplier et placez-le sous les trois calques liés à la lumière dont nous disposons. Choisissez la même nuance de bleu foncé (ou la vôtre) que nous avons utilisée pour les ombres précédentes. Mettez l'Opacité du calque à 50 % et, avec un aérographe suffisamment grand, commencez à couvrir les zones d'ombres douces mais vastes en fonction de leur géométrie.
Le plus important maintenant est de mettre en valeur les zones qui, logiquement, devraient être les plus sombres. Et pour améliorer également le contraste avec la source lumineuse.

Vous pouvez utiliser plus d'un nouveau calque Multiplier ici, car j'en ai également créé un autre avec les mêmes paramètres et je l'ai utilisé sur les zones les plus éloignées ou les plus cachées du soleil.

N'oubliez pas les arbres cette fois. Ajoutez de légères touches d’ombres à leurs grappes de feuilles. Cela amplifiera l'effet du travail artistique et rapprochera l'impression de celui-ci des exemples de type anime.
La partie de l'herbe la plus proche du bâtiment a également été couverte d'ombre par moi, car c'est l'angle où elle doit être projetée.
Mais la lumière est toujours là… En nous
Mais il y a ensuite ce trou tragique… Cela m’a rappelé que toute l’herbe ne doit pas être recouverte d’ombre, car toutes les parties du bâtiment ne sont pas présentes. J'ai donc supprimé l'ombre du coin opposé à la source de lumière. Ensuite, j'ai créé un calque avec la préférence Superposition, et avec la même teinte orange, j'ai ajouté des traits doux entre les zones claires et sombres de l'herbe. Un effet connu sous le nom de frange chromatique – la ligne colorée saturée à la frontière entre la lumière et l’ombre.
C’est vraiment subtil, car l’opacité du calque doit être réglée sur des nombres inférieurs, mais cela a son effet. Cependant, c’est complètement facultatif et il s’agit plutôt d’un choix stylistique.
Revenons maintenant au soleil. Nous avons besoin d’une chose supplémentaire pour compléter son noyau. Créez un autre calque Ajouter (Glow) et choisissez un gros aérographe. D'environ le même rayon que le rayon de la lumière actuelle autour de votre soleil. Et faites un trait qui commence au centre de la position de votre soleil et se dirige vers le sol selon un angle que vous souhaitez définir (j'ai choisi quelque chose proche de 45°). Utilisez une couleur plus proche du rouge ou de l'orange si vous utilisez une gamme similaire à la mienne.

Réduisez maintenant la taille du pinceau d'environ 30 à 50 % et choisissez une teinte plus proche du jaune. Répétez ensuite le trait dans la même position et dans le même angle, mais avec le pinceau plus petit et la couleur modifiée (rendez-le légèrement plus court). Une fois cela fait, diminuez la taille encore plus et rendez la couleur plus brillante, environ à mi-chemin du blanc, et ajoutez un autre trait également un peu plus court. Et enfin, diminuez encore une fois le pinceau et prenez la couleur blanc pur. Ajoutez le dernier petit trait blanc au cœur du soleil. Cela créera un rayon volumétrique et le soleil lui-même. Nous devions commencer par des nuances de rouge à plus grande échelle et passer à des couleurs jaunes et blanches plus vives, car c'est ainsi que fonctionne la diminution des couleurs dans la vie réelle : plus on s'éloigne de la source de lumière, plus la nuance de la lumière se déplacera autour de la source de lumière. palette jusqu'à ce qu'elle se dissolve. Un bon conseil sur la théorie des couleurs que vous devriez noter.

De la même manière, vous pouvez ajouter de petits rayons rayonnant à travers les feuilles. Mais c’est facultatif et je ne recommande pas de les rendre trop visibles.
La nouvelle herbe
En regardant l’ensemble de la pièce, j’ai remarqué qu’elle semblait encore un peu plate. Alors pour améliorer cet aspect je me suis tourné vers une technique assez simple mais efficace. J'ai ajouté une herbe en couches dans le coin opposé à la source de lumière. C’est une technique de composition populaire et facile à utiliser.
Pour les préparatifs, j'ai créé un calque Color Dodge et, oui, avec le même aérographe, j'ai recouvert de lumière l'herbe qui est au soleil. Ce n'est pas LA technique dont j'ai parlé, mais cette action à elle seule rend déjà l'ensemble plus riche et rend l'herbe éclaircie plus en adéquation avec le reste de la composition.
Ensuite, créez un nouveau calque Normal et placez-le sous celui de Color Dodge avec lequel nous venons de travailler. La technique du gazon en couches est honnêtement très simple. Tout ce dont vous avez besoin est de choisir une brosse à gazon texturé (une, deux ou plusieurs, peu importe) et de commencer à ajouter des couches d'herbe les unes sur les autres. Commencez par la teinte la plus claire. Assurez-vous de choisir les couleurs qui correspondent à la gamme de l’œuvre d’art. N'oubliez pas que nous créons un « premier plan » de l'herbe, la texture doit donc être plus grande que l'herbe que vous avez déjà sur la photo (le cas échéant). Lorsque vous avez ajouté la première partie de l’herbe brillante, choisissez une teinte plus foncée suffisamment proche de la couleur précédente et agrandissez un peu la texture du pinceau. Répétez le processus. Encore et encore, en augmentant constamment la texture et la couleur plus foncée. Quatre à cinq couches devraient suffire. La couche d'herbe la plus proche de la caméra doit être la plus sombre et contenir la plus grande texture d'herbe.
La brosse à gazon que j'ai utilisée s'appelle 稲科ブラシ et a été fabriquée par 彁. C'est une partie de leur set que vous pouvez consulter ici :
Veuillez consulter le processus dans les GIF ci-joints ou dans la version vidéo du guide si vous avez besoin d'un support visuel pour la description.


Dernières touches
Le travail est presque terminé, il ne reste plus qu'à apporter un peu plus de détails pour terminer la stylisation. Comme je réfléchissais auparavant aux objectifs et à l'exposition, j'ai également décidé d'ajouter le moindre effet bokeh autour des zones lumineuses. J'ai utilisé un pinceau Bokeh (Far) du Bokeh Brush Set (Bokehブラシセット) de chudyshoujo :
Tout ce que j'ai fait, c'est de mettre de grosses particules de bokeh sur un calque Ajouter (Glow) séparé. J'ai utilisé le blanc comme couleur principale, mais vous pouvez également choisir la même teinte que celle que vous avez utilisée pour la lumière et les rayons. Vous êtes libre de régler l’opacité de ce calque.

Ensuite, j'ai créé un autre calque Ajouter (Glow) et choisi le pinceau Running color spray par défaut avec des particules, vous pouvez le trouver dans l'ensemble de pinceaux Airbrush, il est également préinstallé pour chaque utilisateur de Clip Studio Paint. J'ai contourné les points de fuites de lumière et ajouté les particules. Il s’agit d’un pur choix artistique, pas d’imitation d’objectif ou quelque chose comme ça. En parlant d’eux physiquement, il pourrait s’agir de particules de poussière ou d’insectes volants. Mais, honnêtement, tout ce que je peux moi-même ressentir en eux, c'est… des âmes.
Mais, quoi qu'il en soit, même en termes de composition, ils ajoutent du volume et de la profondeur à l'espace de votre travail, alors pensez à les ajouter ou à d'autres petits éléments chaotiques comme des feuilles qui tombent ou des gouttes de pluie. Il est préférable de modifier la taille des particules plusieurs fois tout en les ajoutant pour une sensation plus naturelle de la présence de cet élément dans le cadre — pour souligner la différence de taille et de distance par rapport à la « caméra ».
OPTIONNEL : mise en œuvre du bruit
Ajouter du bruit n'est pas indispensable. C'est indispensable dans certains cas précis comme lorsque vous essayez d'atteindre un effet ou un style très concret, mais à moins que ce ne soit votre objectif dès le départ, c'est à vous de le faire ou non. ajoutez-le. Je préfère mes œuvres avec un léger bruit, alors je l'ai ajouté. Habituellement, j'utilise un ensemble d'images prédéfinies contenant une texture de bruit, j'ai des variantes monochromes et couleur, mais en les appliquant, je n'ai pas aimé le look qu'elles ont apporté dans ce cas. Je suis donc allé créer une autre version du bruit avec l'instrument intégré de Clip Studio Paint. Et je vais vous apprendre à créer tout type de bruit dont vous pourriez avoir besoin !
Créez un nouveau calque au-dessus de tous les autres. Ensuite, allez dans Filtre → Rendu → Bruit Perlin.
Le calque sera rempli d'un motif de bruit, mais nous devons l'ajuster. Avec la fenêtre apparue devant vous, vous pouvez créer toutes sortes de bruits. Je n’examinerai pas toutes les variantes d’utilisation possibles et me concentrerai uniquement sur ce qui est actuellement nécessaire. Mais vous êtes libre de jouer avec les curseurs à votre guise pour obtenir l'effet nécessaire à vos cas uniques.
Le motif initial ne représentera pas un bruit de caméra.
Nous devons l'ajuster. Les trois premiers curseurs (Échelle, Amplitude et Atténuation) suffiront pour l'instant. Le premier régule la taille des clusters de bruit. Pour une résolution proche de la mienne (2268 x 4032) je recommande de régler ce paramètre sur 2.0. En fonction de votre résolution, vous pouvez choisir des nombres de 1,0 à 3,0, c'est mon échelle recommandée.
L'amplitude et l'atténuation concernent davantage la gamme de nuances représentées dans le bruit et le contraste entre elles. Il s'agit d'une partie plus subjective, mais j'aime l'apparence du bruit avec Amplitude à 2,0 et Atténuation à 0,03. Un ensemble de paramètres pour un bruit de contraste.
Après cela, changez simplement la préférence du calque sur Superposition et réduisez l'Opacité. Le niveau d'opacité que j'ai défini pour le calque de bruit varie de 10 à 25 en fonction de son comportement dans chaque œuvre. Pour celui-ci, je me suis arrêté à 15. Vous pouvez revenir en arrière et recréer le modèle de bruit autant de fois que vous le souhaitez. Vous pouvez même le rendre coloré si vous lui appliquez une carte de dégradé arc-en-ciel/coloré (Édition → Correction tonale → Carte de dégradé), mais je ne l'ai pas fait cette fois, donc seulement des conseils verbaux pour l'instant.
Après cela… reposez-vous pendant environ une heure. Laissez vos yeux se détendre et « oublier » la toile. Vous pouvez donc y revenir et critiquer avec un regard neuf. Jetez un œil à l'ensemble de la pièce et assurez-vous d'apporter les corrections finales : nettoyez quelques traits désordonnés, ajustez certains calques de correction, etc. Nettoyez-le, pour ainsi dire.
L'espoir
Ce fut une expérience… compliquée de travailler avec cette photo. Mais j’ai essayé de rendre ce guide aussi léger que possible en termes d’ambiance. Oui, cette photo… Son âme, son noyau, c'est ce à quoi ma famille doit faire face chaque jour ici, et nous ne sommes pas dans la pire situation possible pour le moment.
Mais, vous savez, lorsque j'ai montré cette œuvre à mon père qui nous protège tous actuellement en première ligne, il m'a dit que ce qu'il voyait dans cette œuvre, c'était de l'espoir. Ses paroles sont vraiment tombées dans mon cœur. Et je l'ai ressenti aussi, grâce à lui. Alors, pour honorer mon père, j’ai appelé cette œuvre « L’Espoir ».
Fais attention s'il te plaît. Sois créatif. Et restent des gens. J'espère que mes œuvres d'art et mon guide vous inspireront pour créer quelque chose de beau et de paisible.
Merci pour votre temps et je vous souhaite une grande inspiration !























Commentaire