Transformez votre dessin en art numérique
Introduction
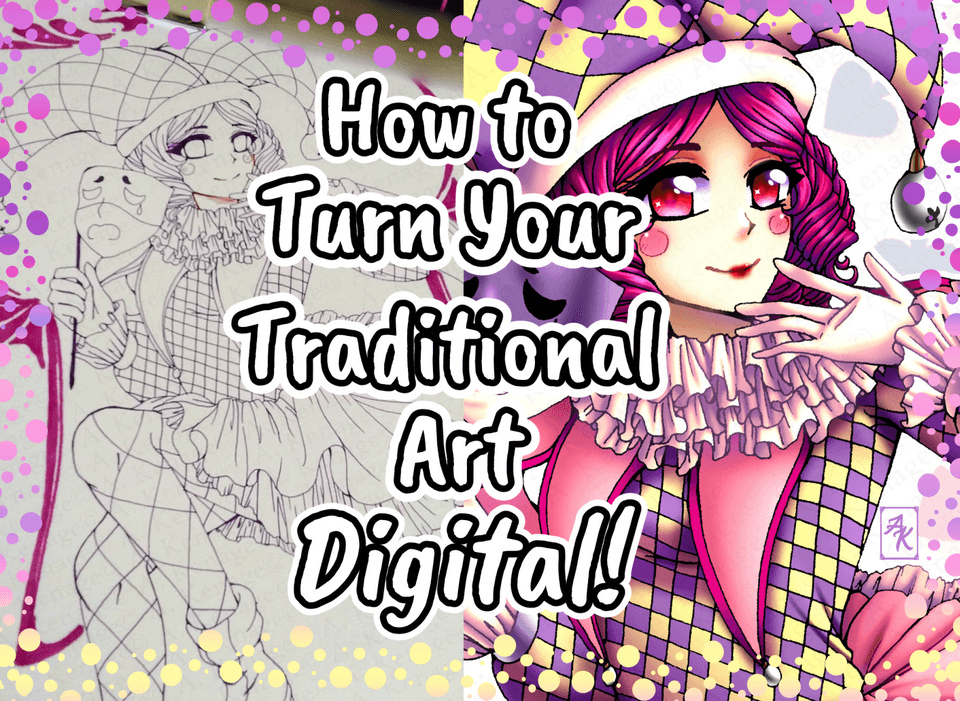
En parcourant certains de mes anciens dessins traditionnels, je suis tombé sur un charmant petit dessin au trait. J'ai décidé qu'il serait le candidat idéal pour une transformation numérique à l'aide de Clip Studio Paint. Rejoignez-moi pendant que je vous explique le processus et donne vie à cette illustration dans le monde numérique !
Partie 1 : Extraction de Lineart
Étant donné que Clip Studio Paint dispose de deux modes sur iPad, je vais vous montrer comment le faire à la fois en mode simple et en mode Studio, qui est également la seule version disponible sur ordinateur.
Mode simple
Importer une image
Sur le côté droit de votre écran, vous remarquerez une grande icône plus dans la palette de calques. Si vous appuyez longuement sur ce bouton, il vous permet d'ajouter des images directement depuis votre appareil en cliquant sur Ajouter à partir d'images. J'ai utilisé une application tierce pour numériser mon illustration, mais de nombreuses options sont disponibles. Idéalement, choisissez une application qui fournit une image nette avec un minimum d'ombres et de reflets lumineux sur le papier.
Extraire les lignes
Lorsque vous ajoutez l'image, corrigez les proportions et cliquez sur OK, une boîte de dialogue apparaît vous demandant si vous souhaitez extraire les lignes, ce que j'ai choisi de faire. Cela ouvrira une palette remplie d'effets, et l'effet par défaut, Extraire les lignes, est celui que nous utiliserons.
À ce stade, vous pouvez passer directement à la phase de peinture si vous souhaitez procéder à partir de là. Assurez-vous simplement de nettoyer votre dessin au trait et vous êtes prêt à partir.
Mode Studio
Pour ceux qui utilisent la version informatique, ou si vous préférez travailler en mode Studio comme moi, le processus est un peu différent.
comment passer en mode studio ?
Tout d’abord, cliquez sur les trois points dans le coin supérieur droit de l’application. Dans le menu, sélectionnez Passer en mode Studio, qui propose une interface plus avancée. Mais ne vous inquiétez pas, l’interface reste intuitive et facile à utiliser.
Importer une image
Pour ajouter une image de ma galerie, allez dans fichier > importer puis sélectionnez votre fichier à partir de son emplacement. Pour moi, c'est dans ma photothèque.
Conversion de couche
Allons dans calque > convertir le calque. Ici, je vais choisir calque raster dans type et dans couleur d’expression, je vais choisir gris. Cela me permettra de modifier le contraste de l’image sans avoir à me soucier des couleurs.
Correction des tons sombres et clairs
Ensuite, je vais dans édition > correction tonale > luminosité et contraste. La luminosité contrôle le degré de clarté ou d’obscurité de l’image, tandis que le contraste accentue la différence entre les tons clairs et foncés. Vous serez le seul juge à ajuster ces paramètres pour que votre dessin au trait se démarque de la meilleure façon possible.
Vous pourriez vous arrêter ici si votre dessin au trait initial était bien défini, mais pour moi, je vais ajouter une autre étape en revenant à Edition > correction tonale > correction de niveau. Ici, vous voyez que j'ai 3 curseurs sous ce graphique. De gauche à droite, nous avons les ombres, les tons moyens et les hautes lumières, vous n'avez pas besoin de comprendre pleinement ces concepts, mais si vous jouez un peu avec eux, vous comprendrez comment ils affectent votre image. Ici, j'ai fait glisser le curseur d'ombre vers la droite pour rendre les tons sombres plus sombres et j'ai fait glisser les tons moyens un peu vers la gauche pour les rendre légèrement plus clairs.
Supprimer l'arrière-plan
Pour supprimer le fond blanc et ne conserver que le dessin au trait, je suis allé dans Edition > Convertir la luminosité en opacité. Cela a parfaitement fonctionné puisque je peux peindre sur le calque situé sous le dessin au trait.
Maintenant, j'ai un dessin au trait décent et tout ce que j'ai à faire est de le nettoyer.
À l'aide de la gomme, j'ai essayé de nettoyer ce dessin autant que possible pour le préparer pour plus tard. Cela peut prendre du temps, mais cela peut être utile pour les personnes qui utilisent des onglets sans stylo ou qui s'habituent encore au dessin numérique
Vectorisation du Lineart
Comme précédemment, nous allons dans calque > convertir le type de calque et nous sélectionnons le calque vectoriel. Cela transformera le dessin en vecteur.
Si vous n’êtes pas familier avec les vecteurs en général, il s’agit essentiellement de graphiques utilisant des mathématiques et non des pixels ; cela aidera mon cas en modifiant le dessin au trait de manière plus précise.
Travailler avec des vecteurs est assez simple et ici, j’utiliserai la gomme à vecteurs que vous pouvez trouver dans la catégorie gommes. Elle vous aidera à effacer un vecteur entier comme je viens de le faire. Vous pouvez bien sûr utiliser une gomme normale qui divisera un vecteur en deux, alors utilisez-les d’une manière qui vous convient. Maintenant, avec ma gomme, je vais aller nettoyer le reste de mes illustrations.
Ici, j'ai trouvé que mon dessin au trait était un peu trop épais, je suis donc allé dans opération > pinceau taille et je l'ai réduit à une épaisseur à mon goût. Avec le même outil d'opération, je peux sélectionner un vecteur et le modifier en déplaçant les points du vecteur.
Pour modifier les points de contrôle de votre vecteur, je suis allé dans point de contrôle que vous pouvez trouver dans la catégorie outil de correction de ligne. Avec cela, vous pouvez déplacer les points de contrôle, en ajouter un autre, en supprimer un autre** et ainsi de suite. Et avec cela, j'ai pu corriger la plupart de mon croquis.
J'ai dû refaire certaines parties de mon croquis car il était vieux et certaines parties comme les cheveux étaient tout simplement trop mauvaises.
Lissage des dessins au trait
Allons dans l'outil d'opération et faisons défiler jusqu'à la forme du pinceau. Et là, j'ai sélectionné crayon. Et voilà, le problème a disparu !
Partie 2 : Couleurs plates
Dessin au trait à colorier
La première étape que j'aime faire est de changer la couleur de mon dessin au trait, vous pouvez simplement aller dans outils d'opération > sélectionner la couleur principale, et comme vous pouvez le voir, vous pouvez changer la couleur en n'importe quelle couleur, comme le bleu, l'orange, etc. Pour ma part, j'ai opté pour un gris froid.
J'ai également déjà un calque attaché à mon calque de dessin au trait où j'ajouterai quelques couleurs pour rendre mon dessin au trait plus amusant, j'ai donc appliqué à l'aérographe du rose, du violet, du bleu clair et plusieurs autres couleurs que j'utiliserai dans mon illustration.
Couleurs unies
Après cela, j'ai ajouté un dossier dans lequel je mettrai toutes mes couleurs grasses car je trouve plus facile de peindre sur des calques différents. Après cela, j'ai cliqué sur mon calque vectoriel et je l'ai défini comme calque de référence et j'ai commencé à ajouter les couleurs à l'aide de l'outil de remplissage.
Pour ma part, j’aime simplement mettre chaque catégorie dans son propre calque, comme la peau, les cheveux ou les vêtements. N’ayez pas peur de créer autant de calques que nécessaire, ne vous inquiétez pas, Clip Studio Paint ne fixera jamais de limite à votre nombre de calques, mais ne vous inquiétez pas, plus vous avez de calques, plus cela nécessitera de ressources, alors soyez intelligent à ce sujet !
Couleurs transparentes
Pour que le tissu sur la zone du ventre soit transparent, j'ai simplement ajouté une couche pour cette partie puis j'ai baissé l'opacité à mon goût.
Partie 3 : Ajouter une ombre
L'ombrage est de loin ma deuxième étape préférée après le dessin au trait, car il donne plus de dimension aux illustrations. Pour ce faire, j'ajoute un calque au-dessus de mon dossier, je le règle sur multiplier et j'ai baissé l'opacité. J'utiliserai cette nuance de violet à cette fin, et après avoir déterminé où devrait se trouver la source de lumière, j'ai déterminé à quoi allaient ressembler les ombres.
Comprendre l'anatomie vous aidera, mais vous pouvez toujours vous appuyer sur une référence. Pour ma part, j'ai encore un long chemin à parcourir, mais je pense avoir fait du bon travail.
Ici, vous pouvez voir que j’ai utilisé l’outil lasso pour mettre la couleur d’ombrage, puis j’ai utilisé le mélangeur de couleurs, en particulier l’outil flou pour flouter les bords, et vous pouvez voir que certaines parties sont beaucoup plus floues que les autres selon qu’il s’agit d’une ombre portée d’un autre élément, ou simplement de l’ombre de cet élément en lui-même.
Notez que j'ai également utilisé une autre couche multiple pour ajouter le blush et le rouge à lèvres.
Partie 4 : Ajouter de la lumière
J'ajoute un calque au-dessus de mes calques d'ombrage et je le règle sur ajouter de l'éclat et je commence à ajouter les reflets sur les lèvres, le nez et les joues. J'ajoute des reflets juste à côté de l'ombre dans le tissu pour lui donner un aspect brillant, de sorte qu'il ressemble à du tissu satiné. J'ai également ajouté des reflets sur le côté de la peau où la lumière doit se refléter.
























Commentaire