シンプルなホリデーカードの作成
イントロ
このチュートリアルでは、休日用の簡単なグリーティングカードを作成する方法について説明します。使用するブラシ、フォント、色を変更することで、好きなように自分のものを作ることができます。このチュートリアルを長く続けるのに、図面や技術的なスキルは必要ありません。タブレットを使用できますが、必須ではありません。
さあ始めましょう!
キャンバスのセットアップ
通常、標準の印刷サイズで動作するようにキャンバスを設定しようとします。ここでは、完成したカードを写真として簡単に印刷できるように、設定を6x4インチに変更します。
タイプを「illustration」に設定し、「basic expression color」が「color」に設定されていることを確認します。この方法では、RGBドキュメントから始めます。この手順を逃した場合は、ドキュメントを閉じるか、後で変更できます。
単位フィールドの下で、cm、in、pxなどから「単位」を変更できます。使い慣れている測定単位を使用します。
デザインで使用可能なアセットを使用する
Clip Studio Paintには、利用可能な公式アセットとユーザー作成アセットの非常に多くの選択肢があります。これらのほとんどは無料でダウンロードできます。以前にインストールしたアセットを使用しますが、各アセットにリンクするために最善を尽くします。
私のカード設計では、針葉樹林の真ん中にある装飾された単一の木に焦点を当てたいと思います。それぞれの木を描くことはできましたが、既存の芸術作品を使用して、自分のニーズに合わせて修正する方がはるかに高速です。これを行うには、「針葉樹林ブラシAKC」を使用します。
このアセットにリンクするつもりでしたが、これを書いているときに、元のユーザーがそれを削除したことがわかりました。
代わりに、いくつかの異なる無料の針葉樹ツリーブラシにリンクして、代わりにAssetsからダウンロードできるようにします。既にブラシがインストールされているため、引き続き使用できます。残念ながら、これ以上ダウンロードすることはできません。
また、以下のブラシを使用すると、針葉樹を簡単にペイントできます。
ツリーブラシを選択したら、レイヤーを設定して描画します。
新しいユーザーインターフェイスの操作
Clip Studioのバージョン1.9.7の時点で、ユーザーインターフェイスはメジャーアップデートされました。このため、物事の場所のいくつかについて、通常よりも詳細に説明します。
レイヤーウィンドウには、新しいレイヤーを作成するための簡単なアクセスアイコンがあります。このアイコンは上に強調表示されています。
このアイコンをクリックして、新しいレイヤーを作成します。カードの各要素に新しいレイヤーが必要です。これにより、デザインの他の要素を損傷することなく、各パーツを移動、操作、または編集できます。
この新しいレイヤー上に、ツリーを「描画」します。
「ツールプロパティウィンドウ」に、ツリーブラシの設定があります。私の場合、「パーティクルサイズ」は2000まで設定しました。これは、Clip Studio Paintのブラシの最大サイズです。スライダーをドラッグし、いくつかのツリーを配置して、粒子サイズの設定に必要な大きさを確認します。正確なサイズは、キャンバスのサイズと解像度によって異なります。
「粒子サイズ」と「ブラシサイズ」は同じものではないことに注意してください。
「粒子」はブラシで「噴霧される」画像であり、「ブラシサイズ」は噴霧される領域です。このブラシでは、各パーティクルは異なるツリー画像です。
樹木がまだ小さすぎる場合は、キャンバス上でいつでもサイズを調整できます。
ここに、私の配置された木の結果を見ることができます。最大粒子サイズであっても、鉱山はまだ十分に大きくないため、レイヤー全体を少し拡大する必要がありました。スケーリングが多すぎると、ピクセル化された画像になる可能性があることに注意してください。
中央に大きなツリーを作成するには、ツリーブラシを「レイヤー化」し、1つのスポットに複数のツリーを配置して、1つの大きなツリーがあるように見せます。このブラシでは、上下の動きを使用して複数のトランクを非表示にしました。
グラデーションスカイを追加する
木の線がレイアウトされたら、空を追加します。このために単純なグラデーションを使用しましたが、必要に応じていつでもペイントするか、既存の「イメージマテリアル」を使用できます。
アセットで利用できるダウンロードして操作する美しい空もたくさんあります!
グラデーションを選択するには、ツールバーの丸で囲まれた灰色のアイコンをクリックします。これは上記で強調表示されています。
スクリーンショットの上部近くでグラデーション32を使用することにしました。このグラデーションセット全体は、以下からダウンロードできます。
前と同じように、空の新しいレイヤーを作成します。これはツリーレイヤーの下に配置されます。
この特定のグラデーションアセットは、使用時にマスクがアタッチされた新しいレイヤーを作成します。現在選択されているレイヤーの上に常に作成されるため、このアセットを使用する場合は、新しいグラデーションレイヤーをツリーの下に手動でドラッグする必要があります。
これを行うには、目的の場所をクリックしてドラッグします。

通常、空は底部でより明るく、大気のために上部付近でより濃い/濃い色を持ちます。これをシミュレートするには、Shiftキーを押しながら上下にドラッグして、最も明るい色が下に来るようにします。他のタイプのレイヤーと同様に、グラデーションレイヤーで変換ツールを使用して、必要に応じて結果を拡大または縮小できます。また、移動ツールを使用して、レイヤーを移動して、希望する正確な場所に色を取得することもできます。
空が整ったら、環境を磨きましょう!
雪を追加する
シーンを冬のように感じるために、雪を追加することから始めます。
新しいレイヤーを作成し、レイヤーモードを「スクリーン」に変更します。これは、「通常」とラベル付けされたフィールドです。 「画面」が見つかるまでクリックして下にスクロールします。
スクリーン層は、過度に明るくなったり飽和したりすることなく明るくなります。
雪は軽く、色相は彩度の低い色相に沿って低下するため、画面は完璧です。
上記の新しい画面レイヤーを見ることができます。
多数のレイヤーの作成を開始し、作業中にレイヤーをマージしない場合、レイヤーに名前を付けて整理するようにします。新しいスクリーンレイヤーの名前は「snow」で、ツリーのある通常のレイヤーの名前は「trees」です。物事を論理的に保つのに役立ちます。
グラデーションレイヤーはこの時点では唯一のものであるため、グラデーションレイヤーに名前を付ける必要はありませんでした。
別のパーティクルブラシを使用して雪を作成します。
これを行うには、アセットからダウンロードしたブラシを使用します。
前の粒子ブラシと同様に、スプレー半径、粒子サイズ、およびその他のさまざまな設定を調整できます。
使用したスノーブラシは以下からダウンロードできます。
ツリーを照らす
グリーティングカードのお祝いの雰囲気を高めるために、中央の大きな木に輝く飾りを追加します。
環境の視点は複雑ではなく、形をいくらか様式化してほしい。この効果を得るには、いくつかの完全な円を使用します。
楕円シェイプツールを選択すると、上のスクリーンショットで新しいシェイプアイコンが強調表示されます。
円を完全に丸くするには、(チェックマークボックスをクリックして)アスペクトタイプをロックし、「w」と「h」が1対1に設定されていることを確認する必要があります。
新しいレイヤーで、キャンバス上で選択されたシェイプツールでクリックしてドラッグすることにより、円を作成します。私は私の装飾品に3つの同様の暖かい色を使用しています。色を自分でポップしたいが、それでも私が確立した色のテーマに収まるようにしたい。これにより、私の色は緑と黄色の側に少し傾いています。
オーナメントを光らせるには、まず既存の円を複製する必要があります。オーナメントレイヤーを右クリックし、「レイヤーを複製」までマウスを押してクリックします。
これにより、右クリックしたレイヤーの正確なコピーが作成されます。
レイヤーの名前を、上にある複製されたレイヤーの「オーナメントトップ」に変更し、下の元のレイヤーの「オーナメントブラー」に変更します。
「オーナメントブラー」のレイヤーモードを「グローを追加」に変更します。このレイヤーモードは、色を明るくし、飽和させます。明るい照明や特殊効果に使用すると良いでしょう。
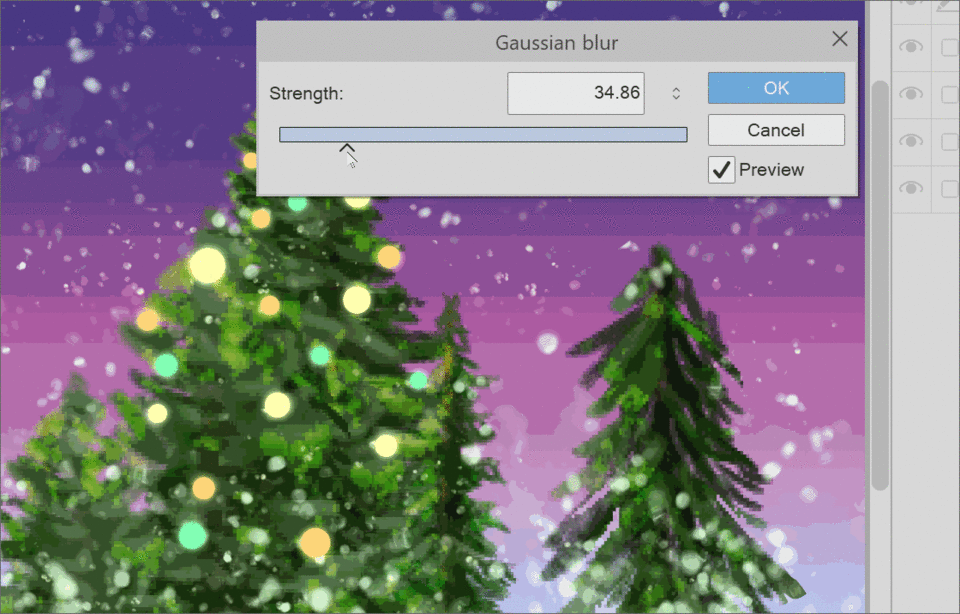
「飾りぼかし」レイヤーを選択した状態で、「フィルター」タブまでマウスを移動します。 [ぼかし]メニューで、[ガウスぼかし]を選択します。

スライダーを使用して、ぼかし強度の強さを変更します。満足のいく外観になるまで、前後に動かします。変更が表示されない場合は、「プレビュー」がチェックされていない可能性があります。
[OK]をクリックしてフィルターを適用します。
この手法を使用するのが好きなのは、2つのステップしか必要とせず、形状の元の鮮明さが維持されるためです。作業中の他の要素を適用してみてください!
柔らかい白い境界線を作成する
冬のシーンは基本的にこの時点で行われます。次に、図を縮小して境界線を追加して、図を準備する必要があります。
現在、すべてが別々のレイヤーにあります。単純に画像を平坦化することはできますが、代わりに平坦化されたコピーを作成して、他のすべてのレイヤーが保持され、引き続き編集できるようにします。
これを行うには、一番上に表示されているレイヤーを右クリックして、「表示を新しいレイヤーに結合」を選択します。
下位レイヤーでこれを行うと、キャンバスに表示されるものはすべてコピーされますが、他のレイヤーの下にあり、それらのレイヤーモードも再度適用されます。代わりにこれを行う場合は、マージされたレイヤーを一番上に移動するだけです。
上に、結合されたレイヤーがあります。また、右クリックして作成したレイヤーの名前をコピーし、名前の最後に「2」を追加しました。もちろん、これを好きなように変更できます。
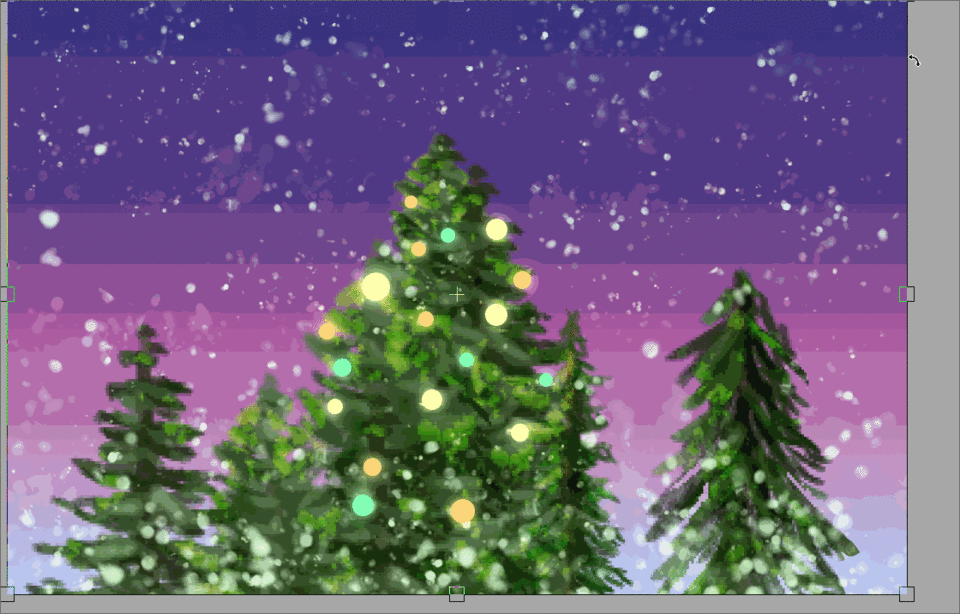
画像を実行可能なレイヤーにマージして、すべてを少し縮小したいと思います。ソフトウェアの上部にある「スケール/回転」ショートカットアイコンを使用します。

Shiftキーを押しながらコーナーハンドラーを少しドラッグして、画像を均一に縮小します。また、シフトを保持する代わりに、ツールパレットの[比率を維持する]ボックスをオンにすることもできます。
「Enter」キーを押すか、満足したら確認アイコンをクリックします。次の数ステップで画像のエッジを柔らかくするためにも、画像を少しだけ縮小します。
結合したレイヤーの下に新しいレイヤーを作成し、白で塗りつぶします。これにより、他のレイヤーが非表示になり、後でカードが印刷される用紙と一致します。
画像のエッジを柔らかくする方法はいくつかあります。前に使用したガウスぼかし手法を使用することもできますが、多くのエアブラシなしではこれに適していません。また、ソフトブラシを使用してレイヤーのエッジを消去することもできますが、できる限り保存するのが好きです。
代わりに、初期選択なしでレイヤーマスクを作成します。マスクアイコンの白い領域は、表示されている領域です。黒い領域が隠されています。現時点ではすべてが見えています。
サイドノート-
上記の新しい「マスク」アイコンを見ることができます。これは、円が切り取られた丸い長方形のように見えます。よくわからないアイコンにカーソルを合わせると、短い説明がテキストで表示されます。
マスク内で何かを隠すには、消去するか、透明度でペイントします。透明でペイントすることを好みます。上記の「透明色」が強調表示されています。これを色として選択します。

柔らかいエアブラシを使用して、画像の端を塗りつぶします。これを手作業で少しずつ行うこともできますし、1つのコーナーをクリックしてリリースし、Shiftキーを押しながら別のコーナーをクリックして、エッジ全体を実行することもできます。これにより、ストロークが直線にロックされます。これにより、選択したブラシのフルサイズが使用されます。
エッジを「シフトクリック」した後、軽く戻り、ストロークのエッジを柔らかくします。
これには任意のソフトブラシを使用できますが、必要に応じてテクスチャ付きブラシを使用することもできます。可能な限り詳しくフォローしたい場合は、このステップで使用した「デジタルスケッチ」ブラシをダウンロードできます。
カードにテキストを追加する
ソフトボーダーが完成したら、次に注目するのは、グリーティングカードの実際のグリーティング部分です。
私の手書きは非常に安定しておらず、私のカードは非常に簡単に読むことが好きです。このため、Clip Studio Paintのテキストツールを使用します。
これは、ツールバーで簡単に見つけることができます。これは、私が使用したすべての描画ソフトウェアと同じで、ほとんどの場合「A」アイコンです。
テキストツールを選択した状態で、キャンバス上の任意の場所をクリックします。これにより、入力するテキストフィールドが表示されます。あいさつを入力します。私は「ハッピーホリデー」でした。
テキストツールの設定には、フォントセレクターがあります。文字と単語の間隔を変更するためのフィールドもあります。
使用するフォントを選択するとき、dafont.comを閲覧し、検索基準を常にパブリックドメイン、100%無料などに変更するのが好きです。したがって、ダウンロードしたフォントで作成した作品を使用することにした場合、商用利用で後日支払いが必要かどうかを心配する。
以下のウェブサイトを見つけることができます!
テキストのスタイル設定
フォントを選択してインストールし、メッセージを書き出したら、テキストをきれいに見せます。
装飾品でやったように、テキストを輝かせたい。フォントは、編集できないレイヤータイプとして始まります。最初にラスタライズする必要がある場合にテキストを編集するため。テキストレイヤーを複製します。下のレイヤーで右クリックし、「ラスタライズ」を選択します。

ここでは、フォントの色をミントグリーンから白に変更しました。これを行うには、テキストツールを選択し、既存のテキストをダブルクリックしてから、テキストをクリックしてドラッグして選択します。選択したら、カラーホイールに移動して新しい色を選択します。完了したら、確認ボタンをクリックします。
テキストにストロークをすばやく追加するには、「レイヤープロパティ」パレットを選択します。レイヤープロパティウィンドウのアイコンが、チェックマークから、図形を含む四角形のスタックに変更されました。識別が困難な場合に備えて、これを上記で強調しました。
「エフェクト」領域の左から一番最初の円のアイコンは、ストロークを追加します。これをクリックすると、色を選択し、ストロークの太さを変更できます。
ここで紺を選びました。
グラデーションやシェーディングなどのさまざまな効果をテキストの色に追加するには、ラスタライズし、透明度をロックして、その内部をペイントするか、ストロークを選択して新しいレイヤーで作業する必要があります。
テキストの形状を選択するには、ctrlまたはcmdを押しながら、レイヤーのサムネイルをクリックします。これにより、選択したレイヤー上のすべてのピクセルが選択されます。
元のテキストの形状を保持するために、「happy holidays」テキストレイヤーを複製してから、コピーを復元します。次に、Ctrlキーを押しながらテキストを選択します。

選択したら、好きなグラデーションを選択し、ラスタライズされたテキストの上にドラッグします。
複製したテキストレイヤーには青いストロークがありましたが、ラスタライズされているため、青いストロークの外側に新しいストロークを追加できます。同じ手順を繰り返しますが、今回はクリーミーな黄色を使用しています。これは、テキストがカードアートからさらに飛び出すのに役立ちます。
見た目が好きになるまで、ストロークの複製と追加を続けることができます。物事をシンプルにするために、私は2で止めました。
また、テキストを選択して新しいレイヤーを作成し、レイヤーモードをオーバーレイに設定して、あらゆる種類の異なるテクスチャとエフェクトを追加することもできます。テキストを定型化するときにやることがたくさんあります!
テキストの外観に満足したら、カードに最後の仕上げをします。
境界線と最終装飾の追加
ほぼ完了です!メッセージが完成したら、実際にこの時点で停止し、デザインをきれいに保つことができます。私は個人的にもう少し追加したいです。
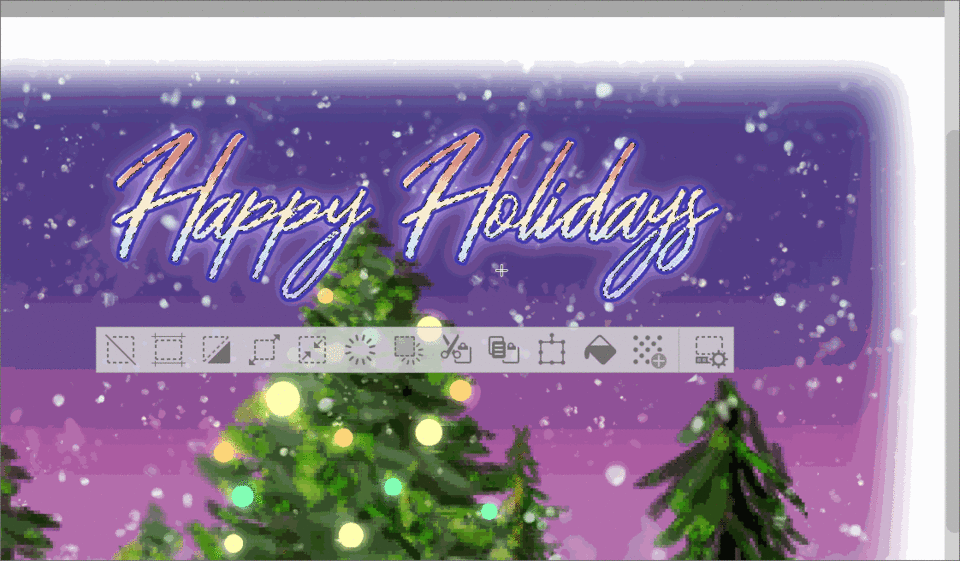
境界線を作成するベクターレイヤーの設定から始めましょう。 「新しいベクターレイヤー」アイコン(上記で強調表示されている)をクリックします。
四角形ツールを選択し、境界線にしたいサイズのボックスをクリックしてドラッグします。ボックスを描画するときに、作成したベクターレイヤーが選択されていることを確認してください。
今度は、境界線を構成するブラシの形にストロークを変更します。私はこのヒイラギのブラシを私の境界線で欲しかった。この以下をダウンロードできます。
デフォルトでは、作成またはダウンロードしたブラシは「ブラシプリセット」として使用するために登録されません。これを変更するには、「ツールプロパティ」パレットの右下隅にある小さなレンチをクリックして、「サブツール詳細パレット」を開きます。
新しいウィンドウが開くはずです。サイドメニューの「ブラシ形状」オプションをクリックします。登録するブラシがツールから選択されていることを確認してください。適切に選択されている場合は、ブラシの形状メニューにプレビューが表示されます。
「プリセットに登録」ボタンをクリックしてください。新しくダウンロードしたブラシは、シェイプツールのストロークとして使用できます。
しかし、私たちはすでに自分の形を描いていたので、今はどうですか?いつでも再び描くことができますが、実際にそれを行う必要はありません。
「オブジェクト」ツールを選択します。これはツールバーの上記で強調表示されています。オブジェクトツールをアクティブにして、以前に描画した長方形をクリックします。選択した線/オブジェクトをスケール、変換、および移動するために使用できる変換ハンドルが表示されます。
ストロークを変更してみましょう。
[ツールプロパティ]パレットで、[ブラシの形]ボックスをクリックします。ほとんどの場合、最初は空に見えます。クリックすると、さまざまな登録済みブラシプリセットのプレビューが読み込まれます。リストで新しく登録したブラシを見つけて選択します。
フラットな「ペンストローク」が選択したブラシに変わります。ブラシが小さすぎてすぐに表示されない場合は、「ブラシサイズ」スライダーを使って、見た目が好きになるまで遊んでください。幸せになる前に9ピクセルから146ピクセルになりました!正確な数は、使用しているブラシのサイズとキャンバスのサイズ/解像度によって異なります。
上記の「長方形」の角が丸くなっていることがわかります。これは、シェイプツールのプロパティで確認および調整できるオプションです。
ブラシを選んだ後、オブジェクトツールを使用してシェイプのサイズを調整します。ヒイラギの葉の端がキャンバスのちょうど内側になるまで拡大しますが、端には触れません。
シェイプの周囲でブラシをスケーリングすると、アートワークがゆがむことがあります。これを回避するのは難しい場合があり、通常は新しいレイヤーを作成して欠陥をカバーすることで修正します。ここでは、ヒイラギが伸びている場所を隠すために少し白を追加しました。
境界に満足したら、テキストの周りに装飾として雪片を追加します。これらを新しいベクターレイヤーに作成します。これにより、各フレークを個別に簡単に移動できます。
以下で使用したスノーフレークブラシへのリンクを見つけることができます!
雪の場合は、さまざまな形を得るためにいくつかを配置しました。次に、オブジェクトツールを使用して個々のフレークを選択し、それらを拡大縮小して、好きなように配置しました。
最後の装飾で、カードは完成です!
閉鎖
このチュートリアルで作成されたアートワークには多くの描画スキルは必要ありませんでしたが、独自のカードを作成したり、通常のアートワークに適用したりするために使用できる幅広いテクニックをカバーしていました。最後まで読んでくれてありがとう。
不明な点がある場合や質問がある場合は、コメントでお知らせください。
ハッピーホリデー!
著者について
私の名前はFalyneVargerです。私は人生のほとんどを描いてきました。私は約10年前に商業的に働き始め、本、ゲーム、コミック、および私が覚えているよりも多くの非営利のコミッションのアートワークを作成しました。
私はほとんどの場所で@falynevargerですが、以下のリンクからオンラインで見つけることができます!













コメント