マスクを使用した基本的な着色
このチュートリアルでは、Clip Studio Paintのレイヤーマスキングの基本機能について説明します。私の例のアートワークは西洋コミックスタイルですが、どのような種類のアートにもこのテクニックを適用できます!
このチュートリアルではマスクの使用に焦点を当てているため、スケッチやインクのテクニックについては詳しく説明しません。
始めましょう!
マスクを作成するフラットを準備する
色を付けたいきれいなラインアートができたら、「フラット」レイヤーを作成します。フラットは、すべてのシェーディングのベースとして使用できるローカルカラーです。私は漫画や多くのイラストのために私の着色のプロセス全体でそれらを使用しています。
これらを使用すると、簡単かつ正確にすばやく選択してマスクを作成できるため、非常に便利です。
フラットをベースとして使用して色を塗る場合は、最終結果を望んでいるよりも少し暗く、彩度の低い色を使用することをお勧めします。これにより、後で物事を調整する時間を節約できます。
インクの下に新しいレイヤーを作成します。
ペイントバケツツールを使用して、最大の領域を塗りつぶします。バケツでは見逃しがちな小さな隙間や細部を描くために、カブのペンを修正しました。
私はいつも、バケツとペンがアンチエイリアシングを完全に下げていることを確認します。これで粗いエッジが得られ、近くで見た目が悪くなりますが、十分に高い解像度で作業している場合、これらを完全に見ることはできません。
これは、きれいな色分解を作成するために重要です。
通常、塗りつぶしバケットを設定してすべてを表示するか、インクを参照レイヤーに設定します。これにより、ラインアートの下に隙間ができるので、「正しいライン幅」と呼ばれる補正ツールを使用して、ピクセルを均等に広げ、空のスペースを埋めます。
インクを非表示にすると、間違いなく変に見えます!
フラットを使用するツールの準備
Flatsレイヤーが完成したので、念のため複製し、元のFlatsレイヤーを非表示にします。
次に、新しいフラットレイヤーを参照として設定します。これを行うには、下のレイヤーウィンドウに表示されている強調表示されたアイコンをクリックします。
次に、魔法の杖/自動選択ツールを「複数の参照」に送信し、レイヤーのウィンドウで行ったように参照アイコンをクリックします。
また、アンチエイリアスがオフになっていることを確認したいと思います。このようにして、分離したい正確なピクセルを取得します。
カラーマージンを4のままにしましたが、フラットにエイリアシングがなければ、実際にゼロまで下げることができます。これは、同様の色合いの分離がたくさんある場合に非常に便利です。
レイヤーの準備とマスクの作成
ツールがセットアップされたので、新しいレイヤーを作成し、乗算するように設定します。
下のウィンドウで強調表示されたアイコンをクリックして、新しいラスターレイヤーを作成できます。
レイヤーモードを「乗算」に変更します。これは、シャドウの追加から始めるためです。ハイライトの前にこれらを行うのが好きですが、好きな順序で作業できます。一部の漫画のカラリストは、影をまったく追加しません。それらは、より暗いフラットレイヤーから始まり、スクリーンでいくつかのパスを作成し、レイヤーを追加することで「ライトをペイント」します!
レイヤーモードを変更するには、「標準」設定(下のウィンドウに表示されているハイライトされたボックス)をクリックします。ドロップダウンメニューにさまざまなオプションがあります。
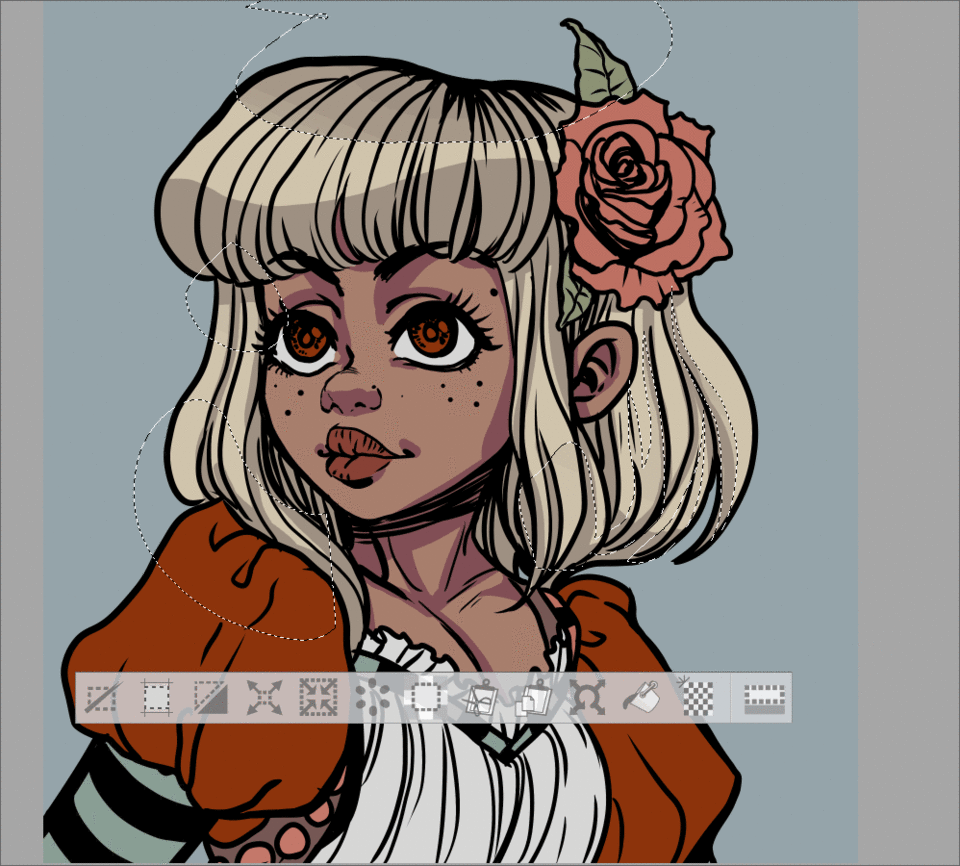
乗算レイヤーの準備が整ったので、マジックワンドツールを使用して、マスクを作成する選択を行う必要があります。
最初に肌に色をつけるのが好きなので、彼女の顔をクリックします。私の選択があります。今、それをマスクに変える方法は?
推奨される方法は、レイヤーウィンドウのマスクアイコンをクリックすることです。これは以下で強調表示されています。
正常に完了すると、レイヤーのサムネイルの横に白黒のサムネイルが作成されます。
これがレイヤーマスクです!
レイヤーマスクは、レイヤー内のピクセルを分離し、黒で部分を非表示にし、白で表される部分を表示するように機能します。
マスク自体は編集可能です。あなたがしなければならないのは、レイヤーのサムネイルの右側にあるサムネイルの代わりにそれをクリックすることです!
描画に戻るには、左のサムネイルをクリックするだけです。
下に強調表示されている「図面のサムネイル」を見ることができます。
マスクを使用して色付けしてください!
レイヤーのサムネイルをもう一度選択します。カブペンを選択し、影の描画を開始します。
上の紫色は、私が彼女の肌に選んだ色合いです。私は、すべてが同じ光源を持っているという印象を得るために、同じ陰影で多くの影をする傾向があります。ただし、半透明性と色相の変化のために、スキンレイヤーのシャドウカラーを変更する必要がある場合があります。 (皮膚の静脈は、微妙な色の変化をたくさん与える可能性があります!)
以下で、マスクを無効にしていることがわかります。これは、制限することなく、マスクが作業中に物事を整然と保つのにどのように役立つかを示しています。
無効なマスクのサムネイルには赤いXが付きます。
光の方向が落ち着き、彼女の肌を日陰にしたので、髪に移りましょう。
スキンの場合と同じように、新しいレイヤーを作成し、乗算するように設定します。次に、魔法の杖で髪の毛を選択し、アイコンをクリックしてマスクを作成します。
髪の毛の影の各部分をペンで描く代わりに、投げ縄ツールを使用すると少し速くなります。
投げ縄を選択に「追加」するように設定し、アンチエイリアスを1つ(ゼロではなく)にします。これからマスクを作成するために選択を行っていないため、アンチエイリアスを完全に下げる必要はありません。
影を追加する領域を選択し、[塗りつぶし]をクリックします。

髪に柔らかい部分を持たせたいので、複数のパスを作成します。時には、選択範囲全体を埋めるのではなく、エッジをぼかすか、エアブラシを使用します。
また、グラデーションを使用して滑らかな遷移を作成します。

既存のマスクを編集して広い領域を着色する
マスクされた単一の領域をシェーディングする方法を説明したので、複数の領域に同じマスクを同時に使用する方法を見てみましょう。
別の乗算レイヤーを作成することから始め、今回はレイヤー全体を1色で塗りつぶします。
選択が行われなくなったので、新しいマスクを作成します。これによりすべてがマスクされます。ここでは、完全な白いマスクサムネイルの追加以外の変更は表示されません。
マスクのサムネイルが選択された状態で、レイヤーをクリアします。これにより、マスクの表示領域が消去され、サムネイルが白ではなく黒になります。
私が元々持っていた紫色の影の色は、今は隠されています。

ここで、レイヤーの透明度を「色付け」する代わりに、マスクに色を付けます。透明または消しゴムでない限り、使用する色は重要ではありません。
描画を元に戻し、マスクのその部分を再度削除する場合は、透明または消しゴムを使用します。
任意のツールでマスクに追加または削除できます。上記では通常のペンツールを使用していますが、選択範囲や塗りつぶし、エアブラシ、グラデーションなどを使用できます...
私はハードブラシを使用しているので、私は常にブラーブレンダーに切り替えてから、柔らかくしたい場所の色を滑らかにします。
ここまでの結果がここにあります!すべてが元の紫色で行われましたが、影をもう少し変化させたいので、レイヤーのサムネイルをクリックして戻り、すべての上にグラデーションをドラッグします。次に、青と紫をいくつかの場所にエアブラシします。
また、マスクレイヤーにいくつかの柔らかいエアブラシシャドウを追加しましたが、これにより物が少し乱雑に見えました。
これを修正するには、フラットレイヤーに戻って、魔法の杖でグレーブルーの背景色を選択します。次に、クリーンアップするレイヤーマスクを選択し、[クリア]ボタンを押します。これですべてがすっきりしたものになり、背景を着色せずにマスクの透明度内で色付けを続けることができます。

上記は、影の色相を変更する例です。
ハイライトを追加
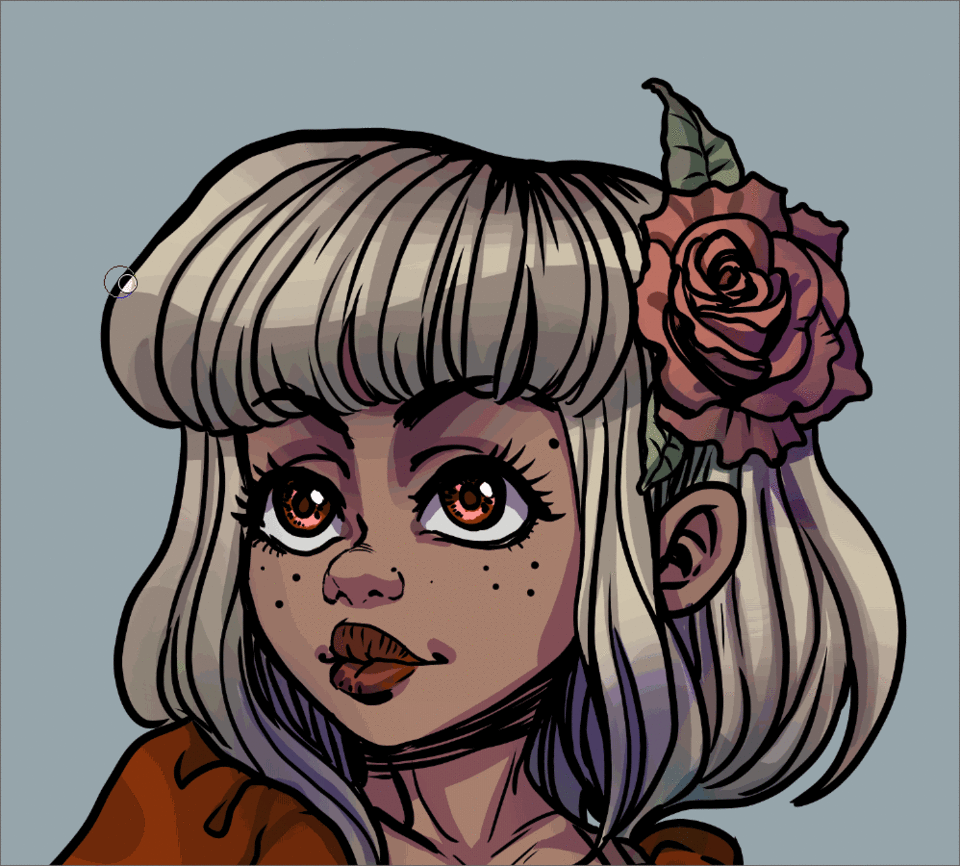
すべての影が配置されたので、ハイライトを追加します。
シャドウの場合と同じように、ハイライト用の新しいレイヤーを作成します。今回は、レイヤーモードを「グローの追加」に設定します。
私は目の白と虹彩の小さな反射から始めます。これはキャラクターを生き返らせるのに役立ちますので、できるだけ早くこのステップを実行したいと思います。
今回は同じレイヤー上に髪と目のためのマスクを作成しました。それらは互いに十分に離れているため、きれいに着色することはそれほど難しくありません。これにより、レイヤーが多くなりすぎないようにできます。
次に、髪にハイライトを追加しますが、まだ影のない領域にのみ追加します。
これを管理するために、髪の影のレイヤーに戻り、透明度のサムネイルで空のピクセルを選択します。

選択を行ったら、グローレイヤーを追加して、光沢のあるバンドを作成したい場所に髪を描きます。
髪がマスクされているレイヤーにいるので、ハイライトは髪の内側にとどまります。これは、選択範囲が髪の外側にあっても当てはまります。
私は反射しているべきだと思う領域に磨きをかけ、ハイライトを追加しています。
すべてのスポットライトを追加した後の外観を次に示します。
最後の仕上げとして、「スクリーン」に設定された新しいレイヤーを作成し、バラと彼女の顔全体にソフトなハイライトを追加します。
マスクを使用して背景を飾る
キャラクターの色に満足したら、背景を装飾して画像を完成させます。
背景色を選択し、それから新しいレイヤー上に新しいマスクを作成します。これをより明るい色で塗りつぶすので、作業を開始する色があります。今は透明なピクセルが欲しくありません。
次に、「レイヤープロパティ」に移動して、「トーン」アイコンをクリックします。これは市松模様のように見えます。 「周波数」を最も低い設定の5まで下げます。「ドット設定」を調整して、円ではなく「菱形」の形状にします。
次に、角度を90度に変更して、素敵なダイヤモンドパターンを取得します。
これは、私がトーンパターンを得ることができるのと同じくらい大きいですが、それでも小さすぎます。さらに大きくするには、緑/トーンレイヤーを右クリックして[ラスタライズ]を選択します。
これにより、レイヤーが編集可能になり、ピクセルが実際に緑でなくなるようにトーン画像が適用されます。
パターンを拡大する準備をしているので、マスクを「チェックなし」にして、変換するピクセルに合わせてマスクが拡大しないようにする必要があります。
サムネイルの間にあるチェックマークをクリックするだけで、必要に応じて2つをリンクおよびリンク解除できます。 (マスクをオフにすると、マスクは通常どおり機能します)

次に、パターンを素敵で大きくしたいと思います。
変換アイコンをクリックし、ハンドルを使用して拡大します。私はすべてを均一に保ち、元の比率を維持するようにシフトを保持します。
パターンを非常に大きくしているため、スケーリングを途中でズームアウトして、再びハンドルに到達する必要があります。上記のGIFでこれを確認できます。
これがスケーリングされた背景です!ここで、色を調整し、パターンを少し調整するだけです。
仕上げ
カラーバランスを調整し、キャラクターの明るさを上げました。背景については、パターンの不透明度を下げ、下の新しいレイヤーに虹色のグラデーションをドラッグしました。また、背景選択へのグラデーションをマスクして、キャラクターが覆われないようにしました。
それでおしまい!コミックスタイルのポートレートが完成しました!
このチュートリアルのプロセスは、レイヤーマスクを初めて使用するユーザーにとってより親しみやすいものにするため、できる限りシンプルに保つように最善を尽くしました。
ご質問がある場合はお知らせください!それが私が見逃した重要な何かであるならば、私はそれをチュートリアルに加えるかもしれません。
読んでくれてありがとう。
著者について
私の名前はFalyneVargerです。私は人生のほとんどを描いてきました。私は約10年前に商業的に働き始め、本、ゲーム、コミック、および私が覚えているよりも多くの非営利のコミッションのアートワークを作成しました。
私はほとんどの場所で@falynevargerですが、以下のリンクからオンラインで見つけることができます!























コメント