アニメーションチュートリアル:ループ、ダンスガール

図のスケッチ
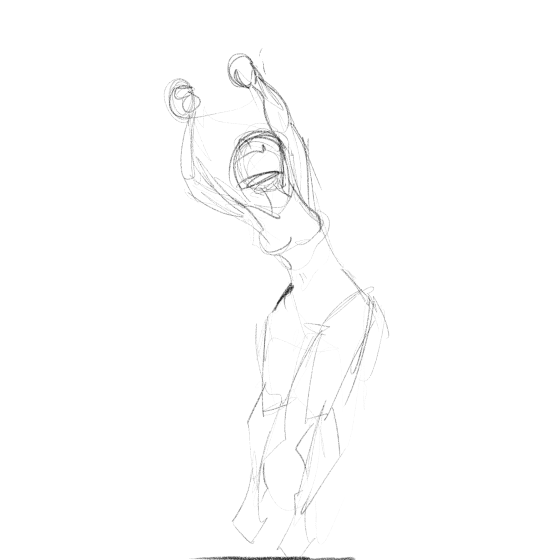
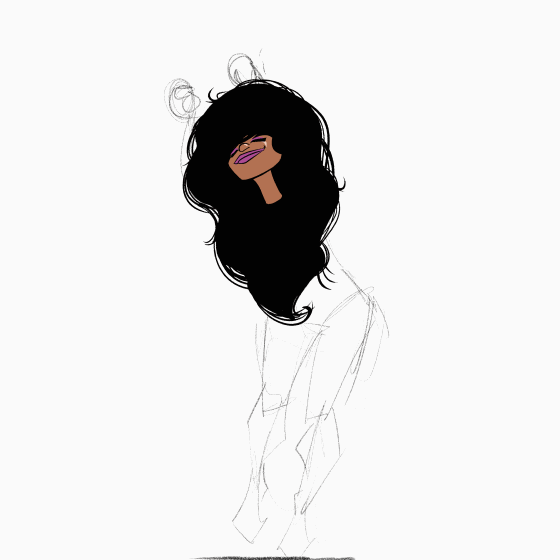
開始する最善の方法は、一連のラフスケッチを使用することです。キャラクターが最も引き伸ばされたり圧縮されたりする極端な場所を描きます。キャラクターの動きや方向に大きな変化がある瞬間を含めます。
ヒント:オニオンスキンが有効になっていることを確認してください。これにより、以前の図面を常に見ることができます。
ヒント:レイヤーパレットの「新しいレイヤー」を使用してシーケンスを作成しないでください。これによりレイヤーが作成されますが、新しいレイヤーはタイムラインに追加されません。タイムラインに追加するまで編集できません。代わりに、タイムラインの「新しいアニメーションセル」をクリックします。
ヒント:高速で頻繁に再描画します。スケッチごとに比率を同じにしてください。この簡単な手順は、今後数時間の最適なガイドになります。
タイムライン上でフレームを前後にドラッグして、タイミングを調整します。必要に応じて再描画します。必要に応じてスケッチを追加または削除します。
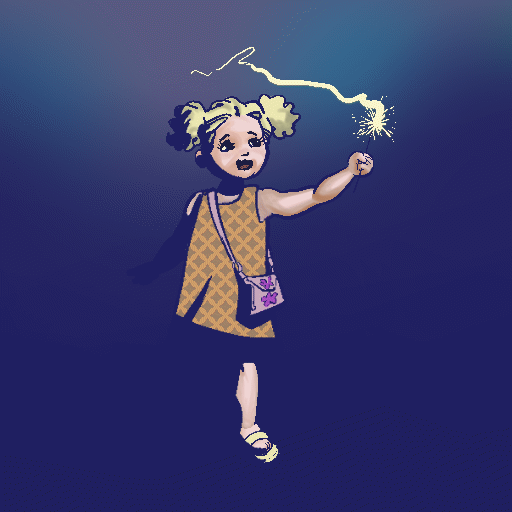
踊っている女の子のために、私はシンプルなリズムを使用したので、6フレームごとに1つの参照スケッチを配置することができました。各ジャンプの頂点と各リバウンドの最低点のみを描きました。

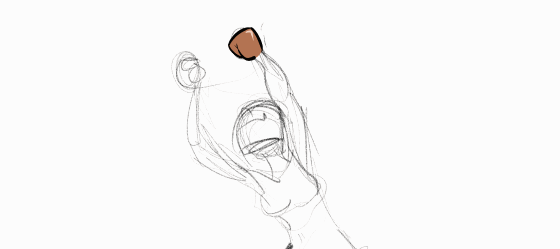
モーションを正しく取得する
タイムラインで、新しいアニメーションフォルダーを作成します。 「右手」などの名前を付けます。
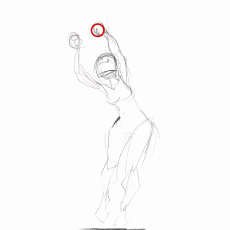
そのフォルダー内で、新しいアニメーションセルを作成します。色を選択して、キャラクターの右手に円を描きます。
タイムラインで、「キーフレームを有効にする」、「キーフレームを追加する」の順にクリックします。
オブジェクトツールが選択されていることを確認してから、回転の中心(キャンバスの中央にある小さな「+」アイコン)を新しい円の中心にドラッグします。
次の参照スケッチに進みます。円を新しい手の位置にドラッグします。新しいキーフレームが自動的に作成されます。すべてのラフスケッチを続行します。
プレイをプッシュすると、おそらく次のようなものが表示されます。

タイムラインを操作し、オブジェクトツールで円を移動し、滑らかで自然な動きになるまでキーフレームを追加または削除します。もっとこのようなもの:

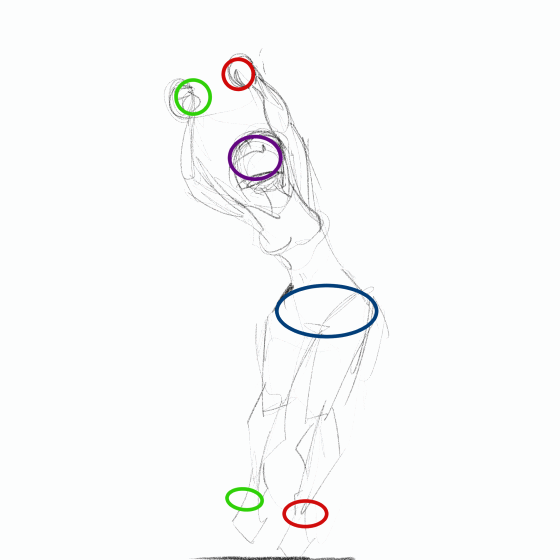
次に、表現力豊かな身体部分ごとに新しいフォルダーを作成します。この踊っている女の子は、彼女の手と腰が最も動くので、私はそれらのそれぞれのためにフォルダーを作りました。足と頭に3つを追加しました。これらの部分は、他の部分とは独立して動くからです。私は彼女の腕、脚、胴体を無視しましたが、参照がなくても動きを適切に視覚化できると思わない場合は、自由に追加してください。
これで、かなり忙しいアニメーションになります。

すべてを描く
(ヒント:キャラクターを1つずつ作成します。使用する色やスタイルがよくわからない場合は、通常のスタイルで別のキャンバスに彼女を描いてください。 )
「右手」フォルダーで、円を描いたレイヤーを選択します。サークルを消去します。
レイヤーを右クリックして、「フォルダーの作成とレイヤーの挿入」を選択します。これで、アニメーションセルとして機能する1つのレイヤーではなく、フォルダーがセルになります。レイヤーと同じように「1」という名前を付け、タイムラインに表示されるようにします。そのフォルダー内で、好きなだけのレイヤーを作成して描画できます。
(ヒント:ここでレイヤーを最小限に抑えるようにしてください。複数のレイヤーをすべてフォルダーにドロップすることで、一度に複数のレイヤーをコピー、ドラッグ、変換できますが、レイヤー。このプロジェクトでは、線と色の2つのレイヤーを使用しました。
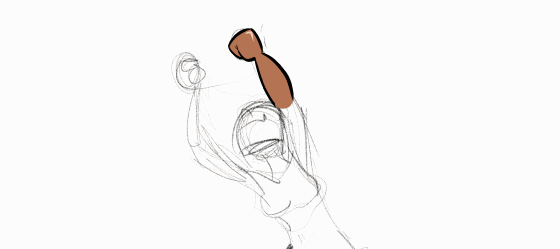
ラフスケッチを参照として使用して、右手を描きます。
タイムラインで、まだ「右手」フォルダーにある状態で、次の参照図面に進みます。手の動きはほぼ正しいはずです...円で行った作業のおかげで、手は新しい位置に移動するはずです。
[新しいアニメーションセル]をクリックします。これにより、前のパートナーセルが作成されます。完成したセルが「1」という名前のフォルダで、「lines」と「colors」という名前の2つのレイヤーが含まれる場合、新しいアニメーションセル「lines」と「colors」という名前の2つのレイヤーを含む「2」という名前のフォルダーになります。
新しい位置に右手を描きます。前のフレームとの比率を確認できるように、オニオンスキンが有効になっていることを確認してください。
すべての参照スケッチを続行します。この作業を終えたとき、24フレームシーケンスに広がる4つのユニークな手描きの絵がありました。再生時には、私にとっては十分に滑らかに見えたので、これ以上描画しませんでした。

「右手」の下に新しいアニメーションフォルダーを作成します。「右前腕」と名前を付けます。手を描画するのと同じレイヤーとフォルダー構造を作成します。
右前腕を描きます。
私は4つのユニークな手を引いたことを覚えていますか?前腕を1つだけ描いた。

前腕の形は、再描画する価値があるほどには変化しません。それは少し短くなりますが、私はちょうど手をさらに下にスライドさせて端を覆うことでそれを偽造しました。
(ヒント:体の部分を結合する際の柔軟性を高めるために、端に開いた線を残してください。)
体に合ったフォルダを作成してください。モーション、回転、および変換ツールを使用します。これらのツールは、多くの不必要な描画からあなたを救います。身体の一部を動かしたり、伸ばしたり、回転させて収まらない場合は、新しいセルを作成して新しい位置を描画します。
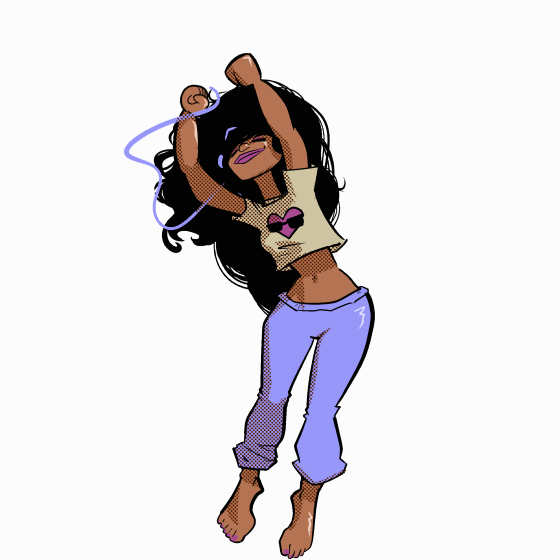
完了したら、シンプルに見えるが実際には非常に多くのレイヤーで構築されている図面が必要です。
これらのパーツを結合する最善の方法を学ぶには、試行錯誤が必要です。ここで彼女は爆発します:
そして、これが私のレイヤーの外観です。 「body」という名前のフォルダーを作成し、その中にすべてをドロップして、物事をシンプルにしています。
以下は、最も単純なレイヤーフォルダーの一部です。私は彼女の右肩と上腕のたった1枚のドローでうまくいくことができましたが、彼女の左に2つを使わなければなりませんでした。
頭と髪の取り扱い
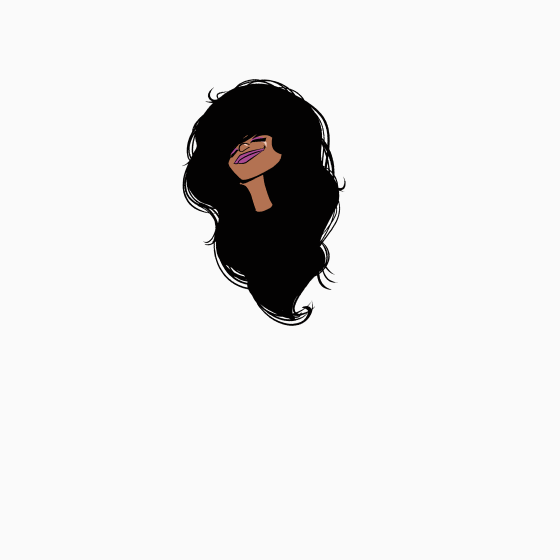
髪をシンプルに保つには、体の後ろに完全にとどまる必要があります。しかし、髪の毛はもちろん頭の前に落ちます。複数のヘアレイヤーの生成を避けるために、次のようにしました。前に頭:
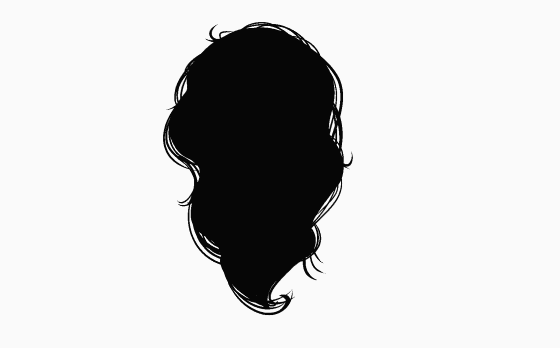
後ろの髪:
私は髪を数回やり直し、最適なものを見つけようとしました。この髪には3フレームのアニメーションがあります。

次のようなフォルダー構造を作成します。
1:「Head」という名前のアニメーションフォルダー。これでキーフレームを有効にします。
2:「Face」という名前のサブフォルダー。顔を描きます。
3:「顔」の下の「ネック」という名前のサブフォルダー
4:「ネック」の下の「ヘア1」という名前のサブフォルダー
5:「Hair 1」の下にある「Hair 2」という名前の別のサブフォルダー
キーフレームを作成して移動するには、多くのフォルダー/レイヤーが必要です。各フォルダーを移動して互いに一致させようとする代わりに、「Head」フォルダーでキーフレームアニメーションの大部分を実行します。そのフォルダには他のすべてが含まれているため、それらはすべて一緒に移動します。

この記事の執筆時点では、Clip Studioでは、参照サークルを描画したレイヤーのキーフレームを、描画情報のないフォルダーにコピーして貼り付けることはできません。それらを再作成する必要があります。
「Head」フォルダーをアニメートした後、他のフォルダーにキーフレームを追加して、より興味深く有機的な動きを作成してください。

そして、彼女の活気と弾みを本当に与えるために、髪の2番目のレイヤーを追加しました。

そしていくつかのヘッドフォン:


最後の仕上げ
ヘッドフォンコードは、キーフレームトリックを使用せずに描画されます。 24フレームではなく12フレームを描き、オニオンスキンを使用し、正しく流れなかったときに再描画しました。速度を落とすと、他のすべてのフレームで、コードが手や耳に合わないことがはっきりとわかります。

影については、他のすべての上に新しいフォルダーを作成します。フォルダが賢い場合は、「下のレイヤーでクリップ」を使用して、背景に描画されないようにすることができます。この場合、レイヤーを「標準」ではなく「ダーク」に設定するだけです。また、スクリーントーン効果を追加するために使用したこのフォルダーのレイヤープロパティを設定することもできます。
影は、この24フレームアニメーションで24回描画しなければならなかった唯一の要素でした。どれだけの動きがあるかによって、より少ないものでうまくいくかもしれません。 Clip Studioは、この点で非常に柔軟性があります。独自の図面を必要とするフレームがいくつかある場合は、それを実行できます。

もっと楽しく
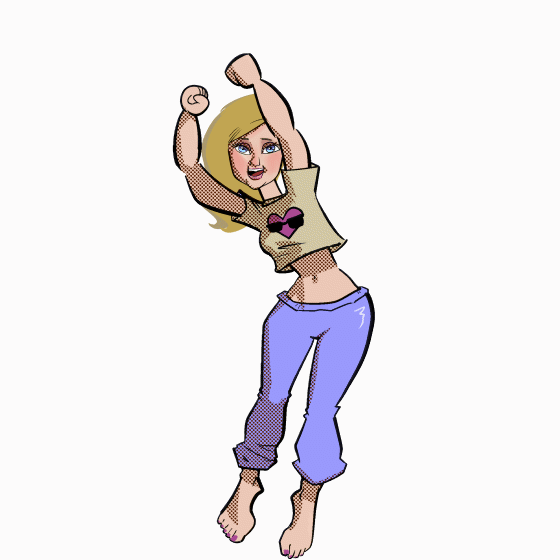
キーフレームと変換ツールを使用してアニメートすることの利点は、非常に迅速に図面を交換できることです!ここで彼女は再び、新しい頭で!

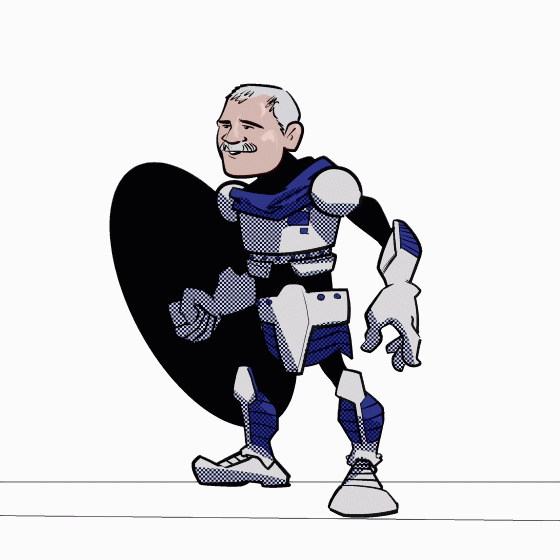
もう少し絵を描くと、男を回すことができます。

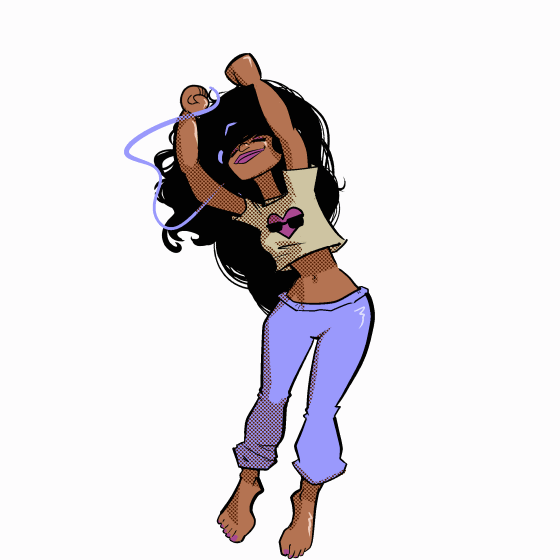
女性に:

また、アニメーションに滑らかでループする背景を簡単に追加できることを忘れないでください。

ダンサーアニメーションの元のファイルを表示する場合は、次のとおりです。
これがお役に立てば幸いです! Clip Studioは月ごとにさらに強力になり、新しいアーティストがそれを採用するのを楽しみにしています。























コメント