Clip Studio Paintでシームレスパターンを作成する方法
前書き
こんにちは!私のスティール。今日は、Clip Studio Paintでシームレスパターンを作成する方法についてお話します。このチュートリアルでは、シームレスパターンについて知っていること、別の方法でそれらを作成する方法、およびアートワークでそれらを使用する方法について説明します。
サムネイルスケッチ
新しいイラストを作成するときは常にいくつかのスケッチをしますが、
しかし、新しいパターンを開発するときに特に役立ちます。これは、どのレイアウトが最も成功するかを判断するのに役立つためです。
サムネイルスケッチは、非常に高速で省略された図面を描画しています。通常、それらは非常に迅速に行われ、修正は行われません-サムネイルスケッチにより、作品の全体的な外観とデザインが得られます
サムネイルをスキップして、1つの部分に飛び込むと、途中で多くのことをクリーンアップすることになります。最初のアイデアは本当にすばらしいかもしれませんが、特定の概念を洗練し、他の概念を改良し、明確にするためにいくつかのアイデアを洗練するために余分な時間を費やすことになるでしょう。
アートに適した色を選択することは、アートワークを成功させるための重要な要素です。
サムネイルスケッチは、配色を計画するための優れた方法でもあります。目を惹きつける可能性があるため、小さくても濃い色にも注目できますが、細部に行き詰まることはありません。
時々、たくさんのドットとボックスをペイントして、各色が互いにどのように反応するかを確認します。
中間色は、Clip Studio Paintの私のお気に入りのツールです。このツールは、色を混ぜて色を混ぜるのに役立ちます。色の使い方を知っている場合は、これが非常に便利なツールです。
また、配色ジェネレーターのWebサイトを使用することも大好きです。そこにあるほとんどのカラージェネレータWebサイトは非常に使いやすく、コミュニティからお気に入りのカラーパレットを選択できます。ですから、作品に適した配色が見つからない場合は、テストしてみてください。
シームレスパターンを作成する方法
すでにこのパターンのスケッチを用意していることを知っているので、このサムネイルから、全体的なパターンがどのように見えるかがわかり、イラストを簡単に作成できます。
イラストを作成するには、[図]ツールを使用してパターンのイラストを作成します。ラインをできるだけきれいにしたいからです。しかし、それでも、好みやシナリオにもよりますが、自分の手でイラストを描くことができます。
私のイラストのほとんどは、[コーナーの丸み]をアクティブにした[ポリゴン]で作成されます。それぞれのイラストをやわらかく見せるようにし、シャープなエッジはできるだけ避けます。
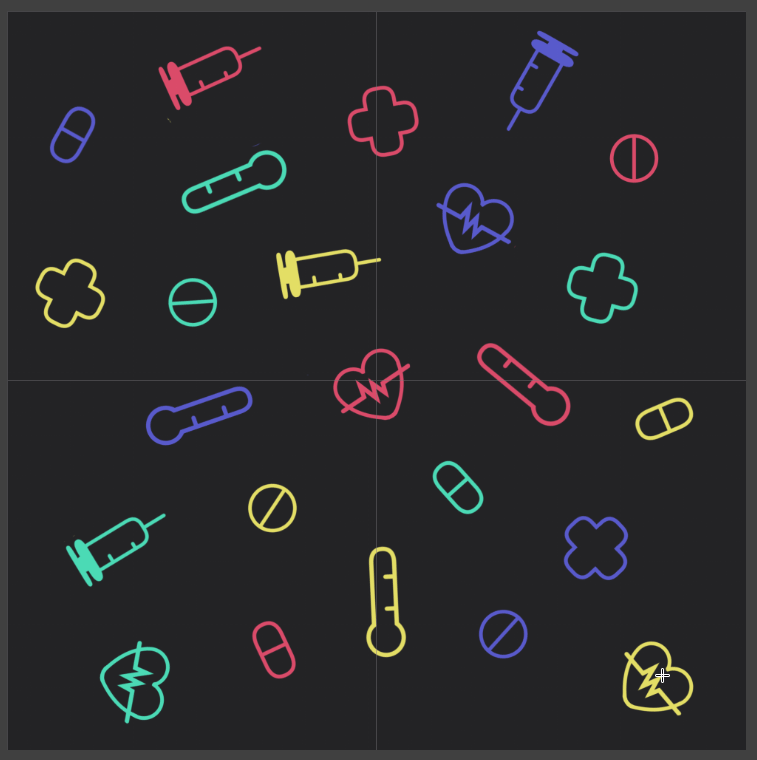
まずは、パターンに使用するイラストを1つずつラインアート化していきます。
古典的な白い線と黒い背景を選択して、多くのコントラストを作成し、イラストをさらに際立たせています。
また、キャンバスの上にカラーパレットを配置して、着色プロセスの準備をします。
すべての線画を終えた後。新しいレイヤーを作成し、各イラストのすべての色を塗りつぶしました。
イラストを用意した後。次に、シームレスなパターンを作成するための新しいキャンバスを作成する必要があります。
まず最初に、[ファイル]> [新規]> [キャンバスの作成]に移動します。キャンバスのサイズは何でも使用できますが、単純な正方形から始めることをお勧めします。キャンバスサイズは2000 x 2000で、解像度は300です。
すでにキャンバスを作成している場合。ただし、イラストを配置する前に、まずガイドラインを作成する必要があります。
このパターンで使用するガイドラインは[グリッド]ルーラーになりますが、通常の[ルーラー]もガイドラインとして使用しますが、このチュートリアルの後半で説明します。
[グリッド]ルーラーを作成するには、[表示]> [グリッド]に移動します。その後、グリッドルーラーがキャンバスに表示されます。
ただし、各グリッド間のギャップが大きすぎるため、設定を少し変更する必要があります。
[表示]> [グリッド/定規設定]に移動すると、小さなウィンドウが表示されます。下のセクションを見下ろし、グリッドギャップを1000ピクセルに変更し、分割数を1に設定し、クリックして確認します。
キャンバス上のグリッドには、4つのギャップしかありません。念のため、各セクションの番号をマークします。
次に、紙の色を黒に変更して、次のステップに備えます。
すべてを設定したら、キャンバスにイラストを配置してみましょう!
まず、キャンバスの中央にイラストをコピーして貼り付けるだけです。そして、私のイラストの残りについていく。
イラストをそれぞれに配置したり、端に近づけたりしたくない場合は注意してください。
今必要なのは、イラストを真ん中に置くだけです。お互いに近すぎたり遠すぎたりしないようにしてください。ネガティブなスペースを管理することは非常に重要です。
同じ形状が並べて表示されることはありません。形状間のスペースを空けることにより、画像全体にバランスをとるのに役立つように戻って細部を描画する柔軟性も提供されます。
真ん中がいっぱいになった後、紙のレイヤーを除くすべてのイラストレイヤーを結合します。
次に、[選択]> [すべて選択]に移動するか、ショートカット[Ctrl + A]を使用してコマンドをアクティブにします。
キャンバスに表示される選択領域。
あなたがする必要があるのは、レイヤーに行きます>結合したばかりのレイヤーを右クリック>レイヤーを変換します
レイヤー変換ウィンドウがポップアップし、[ラスターレイヤー]を[イメージマテリアルレイヤー]に変更して、[OK]をクリックして確認します。
選択したレイヤーにこのロゴが表示された場合。これにより、レイヤーがすでにImage material Layerに変更されていることがわかります。
その後、[操作]> [オブジェクト]に移動します
すると、青いフレームがレイヤーに表示されます。ツールプロパティで設定したモードに応じて、拡大または縮小できます。
そして最も重要な部分は、[Object]ツールを使用するときにToolプロパティを取得することです。次に、少し下にスクロールすると、[Tilling]オプションが表示されます。次に、アクティブな繰り返しパターンに[Tilling]をチェックしました。
それが繰り返しパターンを作成しました!しかし、まだ完了していません。このシームレスパターンを完成させるには、まだやるべきことがたくさんあります。
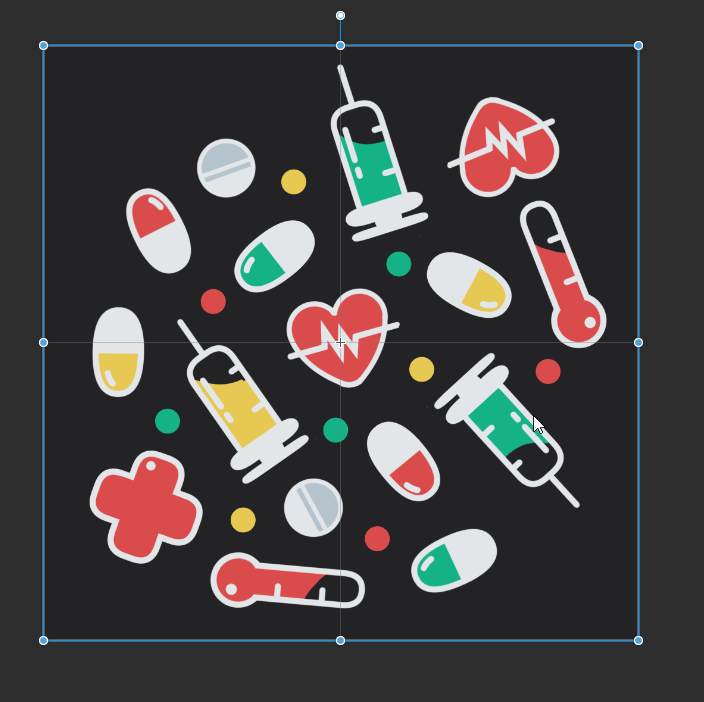
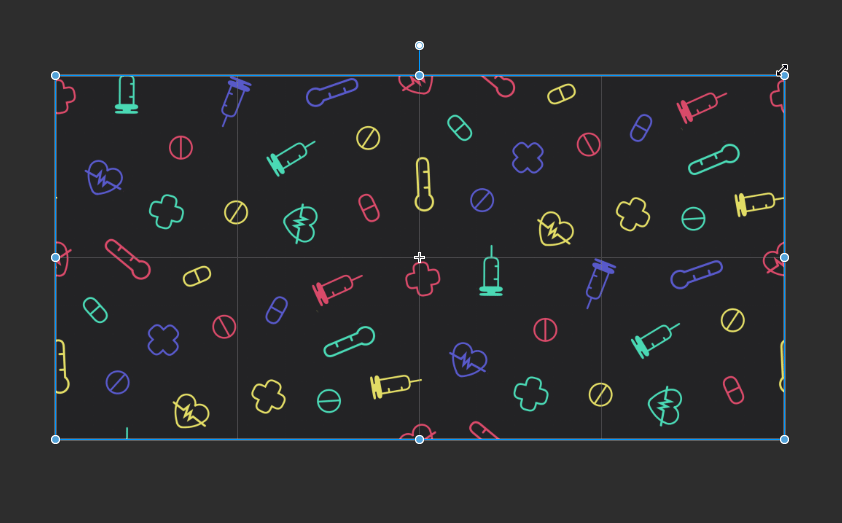
[オブジェクト]ツールを使用してパターンを移動することです。次に、レイヤーの中心をキャンバスのいずれかのコーナーに移動します。下のGIFのように。

キャンバスをズームインすると、中心が完全に固定されていることを確認できます。
ズームインまたはズームアウトすることを恐れないでください!中心をコーナーに完全に配置できない場合、シームレスパターンはそれほどシームレスに見えません。すべてが完璧であることを確認してください!。
すべてを設定したら、[画像素材レイヤー]> [ラスタライズ]を右クリックして、通常のレイヤーに切り替えます。
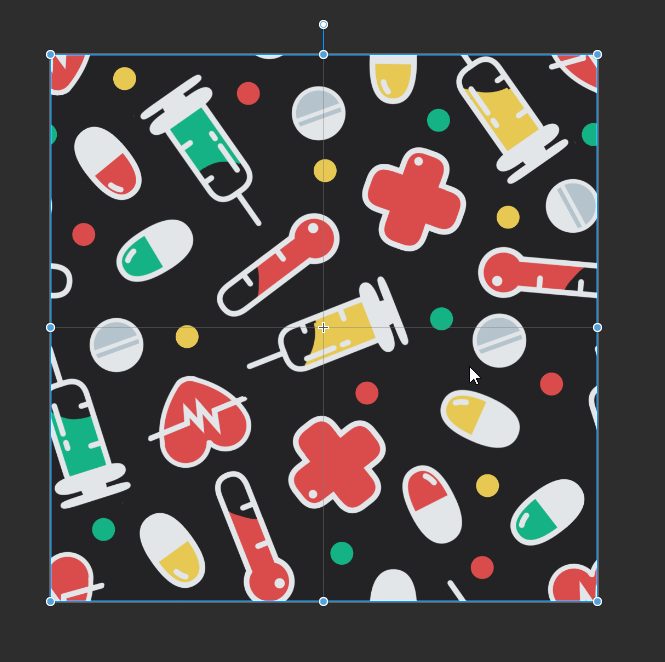
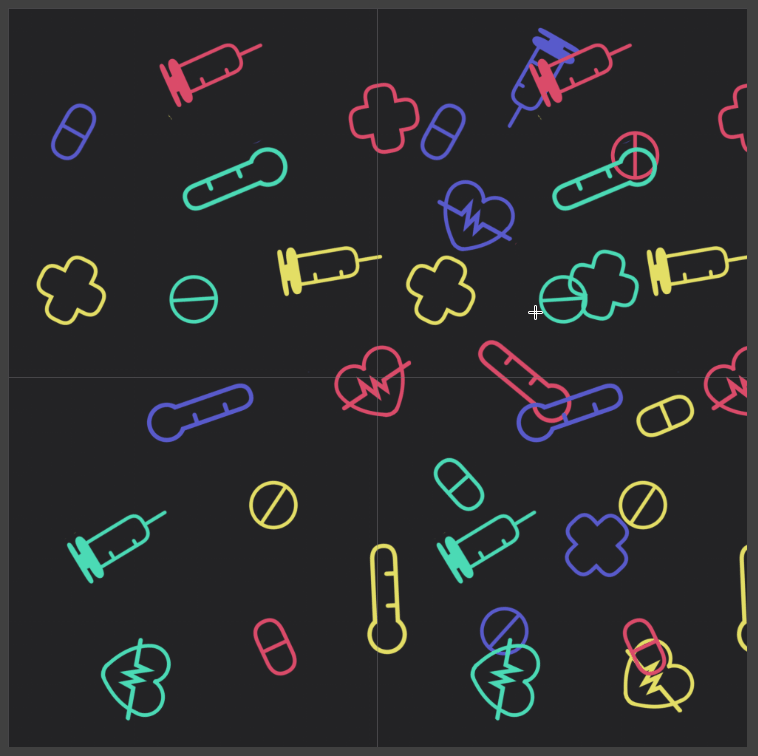
そして、すべてがこのようになります!リピートパターンをアクティブにすると、キャンバスのすべてのエッジが完全に相互に接続され、シームレスパターンまたはリピートパターンと呼ばれるものが作成されます。
ただし、このパターンを完成させるためにまだ少し作業が必要です。キャンバス上のIlusstationで空のスペースを埋め、気に入らない部分を修正してみてください。
また、否定的なスペースを尊重してください。私たちの多くは、すべての最後の部分を埋めるという衝動を感じますが、呼吸の余裕はよいです。行き詰まったときの答えは通常、他の人の芸術を見ることです。
次に、[下のレイヤーに結合]を使用して、パターンレイヤーを紙レイヤーにマージします
次に、以前と同じように、レイヤーをイメージマテリアルレイヤーに変換し、ティリングオプションをアクティブにします。
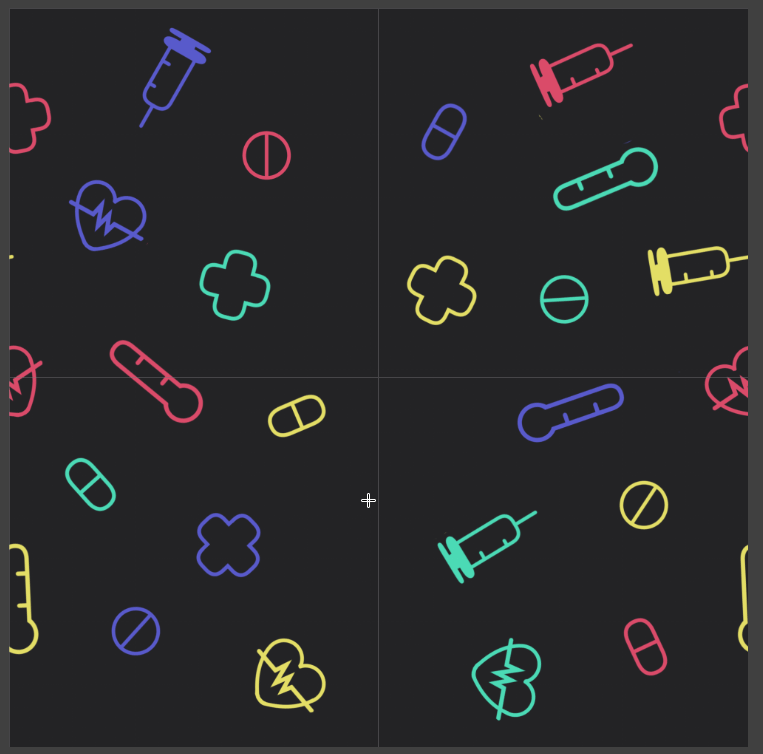
そして今、私たちはシームレスなパターンを持っています!

パターンの周りをパンして、一部が完全に接続されていないなど、よくある間違いを探します。間違いを見つけた場合は、その問題の原因を特定し、[Ctrl + Z]を使用して元に戻し、その間違いを修正してください。
その後、すべてが良いと思い、後でこのパターンを保存したい場合
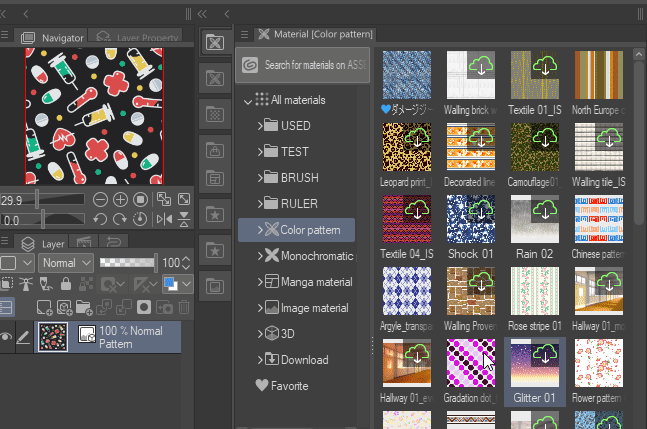
[ウィンドウ]> [マテリアル]> [カラーパターン]に移動します
その後、マテリアルウィンドウがどこかに表示されます。実際にパターンを好きな場所に保存します。しかし、パターンは、Clip Studio Paintに付属しているデフォルトのパターンと同じフォルダーに残したいのですが。また、これらのパターンから優れたパターンを学習することもできます。
パターンを保存するには、パターンレイヤーをマテリアルウィンドウにドラッグして保存するだけです。

これで、Clip Studio Paintでシームレスパターンを作成する方法を学習しました。次に、別の方法を使用してシームレスパターンを作成する方法について、別のアプローチを紹介します。
斜めのシームレスパターンを作成する
シームレスパターンの作成方法を学習した後。今、私はあなたにあなたのシームレスなパターンがより興味深いものに見えるのを助ける異なるアプローチをあなたに教えるつもりです!これは最初のものより少し難しいが少しだけです!
まず最初に、パターンで使用するイラストを準備する必要があります。
私はまったく新しいイラストを作成していません。私が行うのは、各イラストの色を変更することだけです。これは、少し変更された新しいイラストに変更するだけです。
初期のプロセスは、最初のプロセスとほとんど同じです。グリッド、キャンバスサイズですが、この後は少し異なります。
パターンに必要なすべてのイラストを適切に配置したら、[表示]> [グリッドをスナップ]に移動するか、[Ctrl + 3ショートカット]を使用して、すべてのレイヤーを1つのレイヤーにマージすることを忘れないでください!
これで、描画するすべてのものが、キャンバスに表示されるグリッドに自動的にスナップします。グリッドがパターンメーカーで非常に重要である理由を理解できます。
次に、サブツール[選択領域]に移動し、この選択ツールのヘルプグリッドで[長方形]を選択すると、これが非常に簡単になります。
このプロセスは少し混乱しやすいので、すぐに何をするかを説明する簡単な画像を作成しました。
だから私たちがやろうとしていることは、上に説明するキャンバスの位置を切り替えることです。私はすでに各セクションに番号を付けています。
それでも何が起こっているのかわからない場合は、混乱を少なくするために、このチュートリアルにGIF画像も提供します。

1.最初に、左側から始めます。 [長方形の選択]を使用して左側のセクションを選択します。女の子の助けを借りて、各セクションを非常に簡単に選択できます。
2.左側[Ctrl + C]および[Ctrl + V]を選択してレイヤーを複製した場合。
3.新しいレイヤーができたら、[Ctrl + T]を押して[Scale / Rotate]コマンドをアクティブにします。
4.セクション(1)と(3)を右側に移動します。ラインがグリッドと完全に一致していることを確認してください。次に[OK]をクリックして確定します。

5.その後、ベースレイヤーに戻り、右側で同じことを繰り返します。セクション(2)と(4)を左側に移動します。

6.すでに両側の場所を入れ替えた後。次に、左下隅を上隅に切り替えるだけです。
すでにすべてのセクションを切り替えた後、元のレイヤーを非表示にすることを忘れないでください。そして今、あなたはこのテクニックの最も難しい部分をパスします!
次に、キャンバスの空のスペースを埋めます。その後、残っている唯一のことは、繰り返しオプションをアクティブにすることです!
[編集]> [キャンバスサイズの変更]に移動すると、ミニウィンドウがポップアップします。
キャンバスの幅をサイズのx2に増やし、参照点の左中央または右中央を選択することを忘れないでください。次に[OK]をクリックします
これで、キャンバスの左側に空のスペースができました。レイヤーを複製して各セクションに配置し、2つのセクションに分けます。

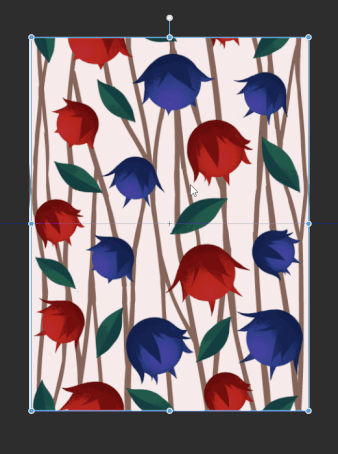
これでパターンが完成しました!そしてまた繰り返す準備ができています!
前と同じように、レイヤーをイメージマテリアルレイヤーに変換し、タイリングオプションをアクティブにします。
そして今、私たちは別のシームレスなパターンを持っています!

このテクニックの特別な点は、最初のテクニックのように縦に繰り返すのではありません。この手法では、下の図のように、オブジェクトを斜線で繰り返します。これにより、最初の手法よりもパターンが独特で見づらくなります。
オブジェクトが対角線上に並んでいることがわかります。
そして、これは同じパターンの例ですが、テクニックは異なります。
片側繰り返しパターンを作成
パターンを作成する方法について2つの異なる方法を学習した後。横からのみ繰り返すパターンを作成できることに注意してください。最初のテクニックと2番目のテクニックと比較すると、これは3つのうち簡単なテクニックだと思います。
それでは始めましょう!
これは私がこの作品のために用意したサムネイルスケッチです。 1つ目と2つ目と同じ配色を使用していることがわかります。赤、青、緑この色の組み合わせは本当に好きなので、何度も使用してもかまいません。
この作品で使用する主なツールは[Gペン]で、スタビライゼーションオプションは '' 15 ''前後になります。これにより、ラインやシェイプを描画するときに多くのコントロールを得ることができます。
私が使用する2番目のツールは[ポンティリズム]です。これを使用して、イラストにテクスチャを作成し、より興味深い外観を作成します。

パターンを作成する前に、パターンで使用するイラストを描く必要があります。これらのイラストを描くとき、どんな花を描くかさえわからないので、これで終わりました。それらの周りにいくつかの花びらを持つ単純な球。
私のイラストの形やルックスでさえ細部までそれほど凝ったものではありませんが、それがポイントです!パターンにつけたいものがシンプルで形がわかりやすいもの。だから、あなたの作品を詳しく説明しないようにそれを心に留めましょう。
次に、私は彼らに私の花のそれぞれにユニークな外観を与えます。彼らはすべて同じ爆笑に見えても
その後、オリジナルの花を複製しました。次のステップに備えます。
ここでしたいことは、花の色を赤に変更するための修正レイヤーを作成することです。
すべてが設定されたら、[レイヤー]パネルを右クリックし、[新しい修正レイヤー]から選択できる選択肢がたくさんあることも確認できます。 [グラデーションマップ]でイラストの色を変更します
グラデーションマップウィンドウが表示されます。私が心がけていることやスケッチに合わせて色を調整しようとしています。
グラデーションマップの使用方法については、https://www.clip-studio.com/site/gd_en/csp/userguide/csp_userguide/500_menu/500_menu_layer_shikichou_guradation.htmを参照してください。
グラデーションマップの色の調整が完了した後。これでは十分ではないことがわかっているので、他の修正レイヤーを作成して、作品の色を引き続き調整します。
だから、自分の思い通りに色を調整したら、次のステップに進みます。
また、今回は長方形のキャンバスにシームレスなパターンを作成してみます。
キャンバスを作成した後。次に、ガイドラインも作成します。
この片側繰り返しパターンで使用するガイドラインは[定規]です。
ルーラーガイドラインを作成するには、> [表示]> [ルーラー]を選択するか、[Ctrl + R]ショートカットを使用するだけです。
ルーラーがキャンバスの右側と上部に表示されます。ルーラーを右クリックして、カーソルをキャンバスにドラッグします。これにより、キャンバスに1つのガイドラインが作成されます

次のステップは[操作]です。作成したルーラーをクリックしてください。
その後、>ツールプロパティ>に移動すると、ツールプロパティでルーラーの位置を調整していることがわかります。キャンバスの幅は '' 2400 ''なので、位置を中央のキャンバスに変更するには、キャンバスの '' 1200 ''または長さの50%を塗りつぶします。
これで、ガイドラインはすでにキャンバスの真ん中にあります!ガイドラインの間に2つのセクションしかありません。これは、これが片側だけで繰り返されていることを説明しています。パターンを上から繰り返す場合は水平線のガイドラインを作成し、パターンを横から繰り返す場合は垂直方向のガイドラインを作成します。
次に、紙の色を変更し、新しいレイヤーにイラストを配置し始めます。他の方法とほとんど変わらず、イラストを中央に配置し、キャンバスの端をいじらないでください。
その後、新しいレイヤーを作成し、[Gペン]を使用してキャンバス全体に小さな木の枝を描きました。
とにかくそれらを削除して再描画する必要があるため、実際にはキャンバスの端に木の枝を描く必要もまったくありません。
木の枝がどのように見えるかに満足したら、新しいレイヤーを作成し、作品に葉を描き始めました。
次に、紙のレイヤーを除くすべてのレイヤーを1つにマージしました。 [Ctrl + A]ショートカットを使用して[すべて選択]を選択すると、選択領域が表示されます。
次に、レイヤーを画像マテリアルレイヤーに変換し、タイリングオプションをアクティブにします。
既にレイヤーを変換してタイルオプションを有効にしている場合は、[オブジェクト]ツールを使用して[Shift]を押しながらレイヤーを下にドラッグし、レイヤーを所定の位置に固定します。青いフレームが下部セクションと完全に並ぶまで下にドラッグし、間違いがないことを再確認することを忘れないでください。

その後、「ラスタライズ」して画像素材レイヤーを通常のレイヤーにします。
だから、今の仕事は私の作品をつなぐことです。
木の枝を修正して接続し、邪魔になるイラストをいくつか削除しました。後で新しいものを配置してもかまいません。
その後、空きスペースを花や葉で埋め始めます。
結果に満足したら、すべてのレイヤーとパターンレイヤーをマージします。
次に、レイヤーとアクティブなタイルオプションを変換して、間違いがないかパターンを確認します。

アートワークにパターンを適用する
次に、シームレスパターンを作成する方法について、さまざまな方法を学びます。このトピックでは、作品にパターンを適用する方法を紹介します。パターンを作成するときに何をしなければならないかを比較することは、非常に高速で非常に簡単です。
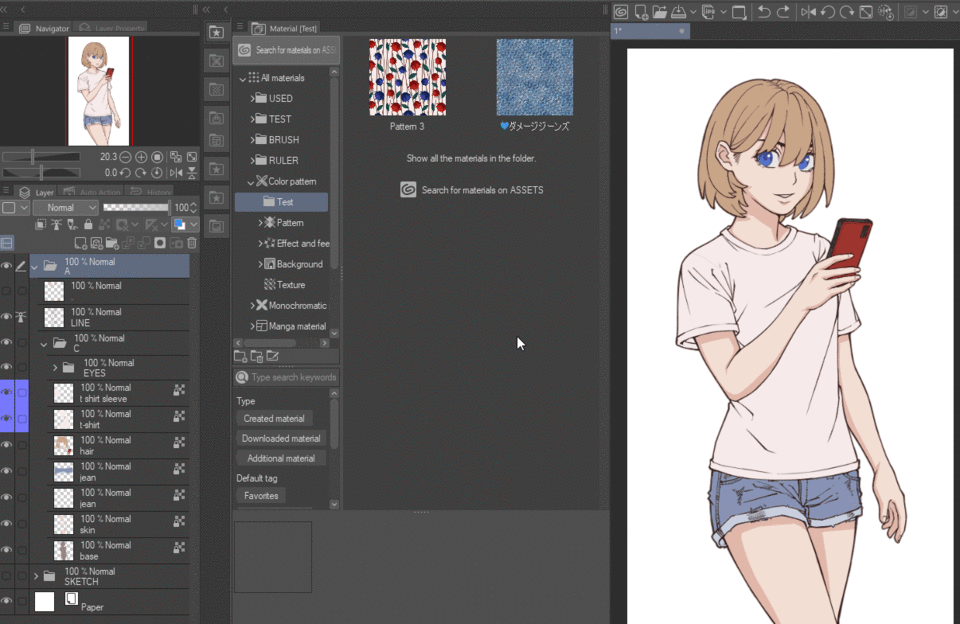
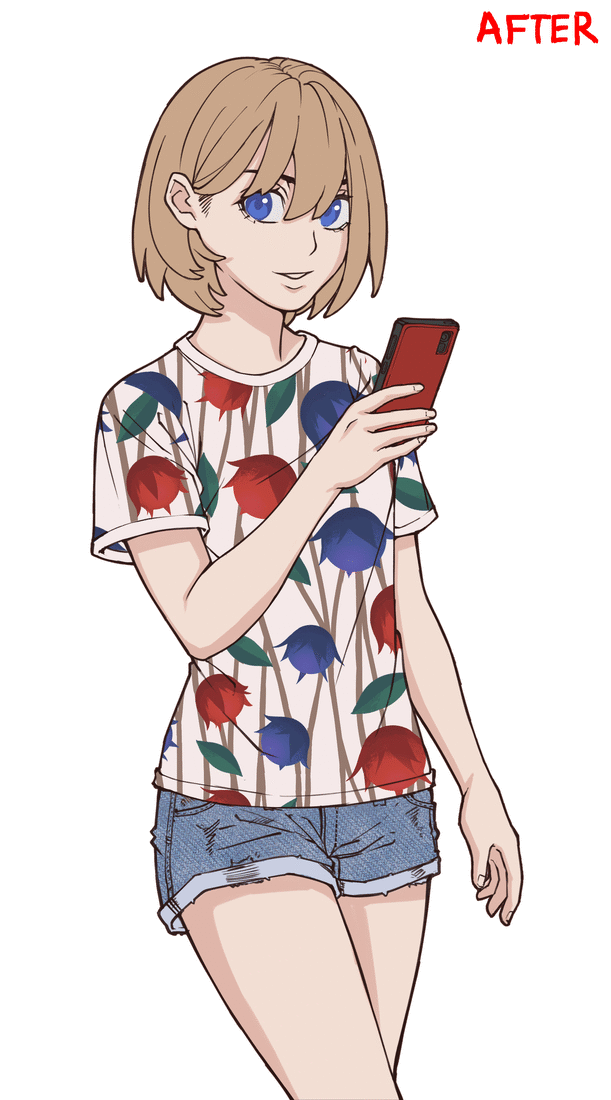
ここで、私は自分のパターンを彼女の服に適用するのを待っている作品を用意しました。
私もグーナの柄を用意しています。 1つ目はこのチュートリアルで作成したパターンで、2つ目はClip Studio Assetからダウンロードしたパターンです。最初のものは私のキャラクターのTシャツに適用され、2番目のものは彼女のショートジーンズに適用されます。
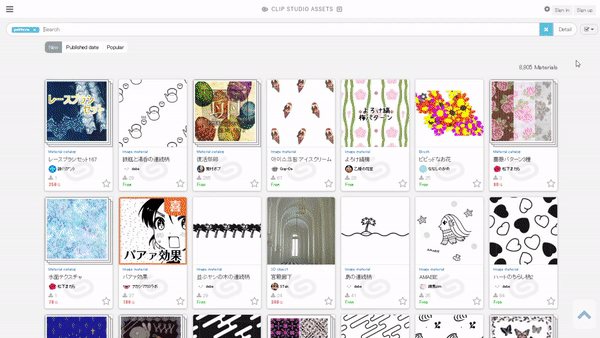
また、Clip Studioアセットには多くのパターンがあり、イメージマテリアルファイル(ほとんど)が付属しているため、学習して学ぶことができるため、これらのパターンが実際にどのように作成されているかを分析することはできません。しかし、Clip Studio Paintからダウンロードするパターンを使用する前に、利用規約について読むことを忘れないでください。

Clip studio paintには、ソフトウェアに付属している多くのパターンもあります。
話すために十分な次のステップに進みましょう。
シームパターンを配置して適用するために各レイヤーを準備しました。また、Tシャツの本体と分離するTシャツの袖のレイヤーも作成します。

1.パターンを作業に適用するには、マテリアルフォルダーからパターンをドラッグし、パターンを適用する各レイヤーの上部にドラッグするだけです。
2.配置したパターンを選択します
3. [レイヤー]パレットの[下のレイヤーにクリップ]ボタンを選択します。
クリップレイヤーは、パターンがその下のレイヤーのみに表示されるようにします。
その後、自分のパターンのサイズに合わせてパターンサイズを縮小しました。
すべてがすでに整っていると思います。次に、[ラスタライズ]してパターンを通常のレイヤーに変換します。
その後、Tシャツの襟など、作品の不要な部分を削除できます。
ご覧のとおり、私が自分の作品に適用したこれらのパターンは、少し密度が高すぎます。
各レイヤーの不透明度を低くして、パターンがあまり目立たないようにします。
あなたは前と後を見ることができます。私にはずっと良く見えます!

この時点で、私はすべてが今終わったと思います。つまり、これらの服のしわ、折り目、折り目を合わせるために、[メッシュ変換]を使用するなど、作業に詳細を追加することを選択できます。
メッシュ変換を使用するには、編集>変換>メッシュ変換に移動します。
多くの境界ボックスが選択したレイヤーに表示されます。境界ボックスまたはハンドルをドラッグすることで変形できます。
ツールプロパティでラティスポイントの数を増やすこともできます。各辺のラティスポイントは、各辺の最大10ポイントまで設定できます。
しかし、私にとっては、実際にはパターンにメッシュ変換をあまり使用していません。パターンをしわに合わせてアートワークで折りたたむ場合は、そのための十分な余裕が必要になります。円錐、球、円柱などの幾何学的形状のようなフォームにパターンを適用する必要がない限り、このツールは確実に必要です。でも個人的には、洋服に陰影をつけて折りたたむだけです。
これが、アートワークにパターンを適用する方法について話したいことだと思います。予想よりも速く簡単に実行できますか?はは、シームレスなパターンを作成するときに比較すると、これははるかに簡単です。
著者の言葉
そして今、このチュートリアルは完全に完了しています!ここまで私のチュートリアルを読んでくれてありがとう。このチュートリアルでさえ、急いで一部の説明が不十分ですが、私のチュートリアルで新しいことを学んでいただければ幸いです。私がそうするのに私の時間の価値があると思います!
質問がある場合や、説明しようとした部分が理解できない場合は、コメントの下に質問を残しておくことをためらわないでください。時間があればすぐに回答します。
また次のチュートリアルでお会いしましょう!























コメント