パーソナライズされた絵文字、スタンプ、またはステッカー
こんにちは!私のオンラインクラスへようこそ!今月の4月は、自分だけのステッカーパックを作成する方法をお見せします。私の意見では、Clip Studio Paintは「絵文字またはスタンプ」という用語を使用しています。なぜなら、剥がして表面に貼り付けることができる実際のステッカーと混同しないようにしようとしているからです。
しかし、アーティストにとって、私たちのようなソーシャルメディアの人々でさえ、チャット中に日常生活で使用されている「ステッカー」という用語を理解しているかもしれません。
WhatsAppステッカーは2018年の後半に到着した可能性がありますが、すぐにプラットフォームで最も人気のある機能になりました。インスタントメッセージングアプリでは、いくつかのプリロードされたステッカーを使用して、アプリストアから新しいステッカーをダウンロードできます。 WhatsAppでは、ユーザーと開発者がカスタムステッカーを作成することもできます。
WhatsAppにはすでに独自のステッカーが付属しており、今後さらにミックスに追加される予定です。ただし、デザイナーやアーティストを好きで、自分でステッカーを作成してもかまわない場合は、多用途のClip Studio Paintを使用して自分でステッカーを作成する方法をいくつか紹介します。
このチュートリアルでは、ステッカーメーカーとPhotoshopの2つの異なるアプリについても説明します。それぞれに独自の機能があり、パーソナライズされたステッカーパックの作成に役立ちます。
[Celcyのチームの重要な免責事項]
Clip Studio Tipsでこれらのアプリを推奨することは決してありません。 Clip Studio Paintを使用してこれらのステッカーを一から作成していたとき、私は自分の経験と観点からそれらを使用して共有しています。その後、Photoshopにアクセスして効率を高め、最後にステッカーをチャットアプリのWhatsAppにリリースします。
理解してください、私は全力を尽くして、アプリを育成し、自分でテストしました。ウイルスやその他のマルウェアは含まれていません。アイデア、探索、スクリーンショット、さらには私の個人的な写真からのこれらのチュートリアルの作成はすべて、純粋に自分だけの絵文字とスタンプを作成する必要があるのと同じ楽しい経験と知識を誰もが持つことができるように作成されました。
ご清聴ありがとうございました。
推奨される絵文字、スタンプ、ステッカー
チャットに「汚いジョーク」やミームでさえ、何でも作成したいかもしれません。ただし、聴衆は友達だけでなく、(私の個人的な経験にもとづいて)自分の作品を保存して、おそらく子供で構成されている家族や子供が誤って見た家族にも共有している大人も同じように注意してください。
最初はかっこいいと思うかもしれませんが、罪のない子供たちに「中指の意味は何ですか」というステッカーを伝えるのはかっこいいでしょうか。
したがって、プラットフォームごとに独自の絵文字、スタンプ、またはステッカーを作成する場合の、(一般的な)ガイドラインを以下に示します。
【おすすめ】
・日常の会話やコミュニケーションに使いやすいステッカー。
・わかりやすい表現、メッセージ、イラストで構成されたステッカー。
[非推奨]
・オブジェや風景など日常の会話では使いにくいシール。
・長すぎる写真や、背の高いキャラクターのフルレングスのイラストなど、視認性の低いステッカー。
・純粋に薄い色や数字列で構成されたステッカーなど、多様性が大幅に不足しているセット。
・公序良俗に反するコンテンツ、未成年者の飲酒または喫煙を示唆するコンテンツ、性的または暴力的な画像が含まれているコンテンツ、ナショナリズムを煽るコンテンツ。
私は、あなたはすでに楽しくて前向きな結果を得るためのステッカーの作成に心を向けていると思います。次に、次のステップに進みます。ただし、描画機能を使用して最初から何かを作成する前に、Clip Studioアセットの3Dマテリアルを使用してステッカーキャラクターを作成するためのオプションの概要を以下に示します。
3Dフィギュアから2Dイラストレーションへの変換
絵文字やスタンプの作成に知識と価値を追加するために、過去のチュートリアルの重要な部分をここに置くことにしました。これはオプションですが、3Dモデルを使用して優れた画像を作成し、それを操作して、携帯電話のチャットアプリ用の素晴らしい絵文字、スタンプ、ステッカーに色を付けることができると思います。
[Clip Studioアセットの概要]
Clip Studio Assetsサービスは、ブラシ、パターン、3Dフィギュアなど、さまざまな無料のダウンロード可能な素材を提供します。一部は公式にCSPからですが、他のユーザーからは、この[ミニキャラ女の子]黄鼠の資料など
以下は、このチュートリアルプロジェクトに役立つ貴重なアセットをダウンロードして、後で使用するためにマテリアルフォルダーに保存する「方法」です。
注:また、チュートリアルの最後までに、私の(.clip)ファイルを3Dフィギュアと一緒に無料でダウンロードできます。さらに、ポストレンダリングされたキャラクターの位置を持つポーズをとった3Dフィギュアなど、その他のボーナス特典。
(1)Clip Studio Assetsに移動します。検索列に次のように入力します:ミニキャラ女の子
したがって、上記の資料に直接アクセスできます。
(2)このセクションはタグ(通常は関連キーワード用)用で、3Dキャラクター、Clip Studio Paint Pro / EXなどが表示されます。提供されたタグをクリックすることで、他の作品を確認できます。
(3)ダウンロードボタンをクリックするだけで準備完了です。
[省略可]:ご覧のとおり、私はこの素材の所有者を尊重しているので、私の好きなものをあげ、お気に入りにマークを付けます。そうすることで、クリエイターの作品を共有し、ランクを上げるというクリエイターの取り組みをサポートします。ご自由にどうぞ。
以下のリンクは、Clip Studio Paintの公式ヘルプであり、ダウンロードした資料が無料であるか、Goldが購入したものであるかを確認する方法について説明しています。それはすでにそこでカバーされているので:
【3Dフィギュアのドラッグ&ドロップ】
以下では、ダウンロード可能なコンテンツをClip Studioアセットから作品に簡単にドラッグアンドドロップして、3Dレイヤーを作成できます。
(1)素材パレットの[ダウンロード]フォルダにある【ミニキャラガール】素材をキャンバスにドラッグします。
(2)ドラッグ&ドロップしたマテリアルの結果(デフォルトの位置)。
(3)レイヤーに3Dフィギュアが含まれるこれで操作する準備が整いました。
[3Dフィギュアコントロールについて]
(1)3D図形レイヤーの[操作]ツールを左クリックします。
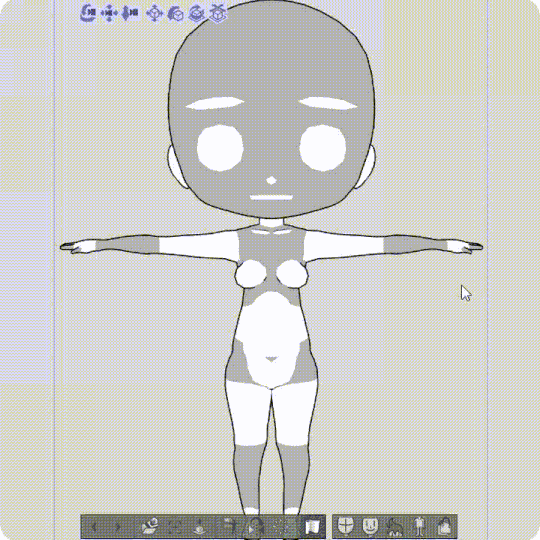
(2)これらのアイコンは、3Dフィギュアレイヤーで[操作]ツールを左クリック/使用するたびに表示されます。これらのアイコンとその機能は、以下のアニメーションGIFで表示されます。

ここで自分で自由に試してみてください。ポーズが正しくないと思うときはいつでも、もう一度操作する前に元に戻す(CTRL + Z)を使用します。そうすることで、3Dモデルを中央に配置することができます。

3Dフィギュアのボディパーツのいずれかを左クリックすると、移動することができます。ただし、上に示したGIFのように、頭、手、足など、パーツの移動には制限があることに気づくでしょう。
このチュートリアルでは、ちびキャラクターの位置をデフォルト(中央)にすることに焦点を当て、その後複製してトレースします。
【3Dフィギュアターンアラウンドの準備】
(1)3Dフィギュアレイヤーの[操作]ツールを左クリックし、右腕(または希望どおりに左腕)をわずか45度下に移動します。
(2)アイコンを使用して、3Dフィギュアを前の位置から後ろに回転します。
(3)これは3Dフィギュアの後ろの位置です。
以下のGIFは、[レイヤーの複製]のみで単純なキャラクターの向きを変えるプロセスをガイドし、[カメラ角度の指定]を使用してオブジェクトの位置を側面図と背面図に変更し、少し調整して背面図の位置を修正します。画像の中心に合わせます。

3Dフィギュアの基本が適用されました。スケッチを行う時が来ました!
【3Dフィギュアでスケッチ】
これで、3Dフィギュアレイヤーの3つの異なるビューが表示されました。次は、ちびキャラクターのターンアラウンドをトレースして作成します。
(1)スケッチする前に、通常は3Dフィギュアレイヤーの不透明度を約30%減らします
(2)3Dフィギュアレイヤーの上に新しいレイヤーを作成します。
鉛筆-> [太い鉛筆]ブラシを使ってスケッチしています。
[ターンアラウンド構成のためのトリック]
正面図の最初のスケッチを終えたら、[直接描画]-> [直線] 2.0の[ブラシサイズ]を使用して、図のようにキャラクターの特徴に特定のマークを追加します。
サイドビューでは、通常、フロントビュースケッチレイヤーをオフにしてから描画します。しかし、先ほど作成した青いガイドラインのおかげで、あまり時間をかけずに効率的に描くことができます。
別の時間節約の秘訣は、正面図のスケッチを複製します。元のフロントビューレイヤーをオフにします。透明度(上の画像の赤いボックス)を使用して、不要な部分を削除し、残りを描画して背面ビューを完成させます。
【キャラクターシート作成】
この最後のステップでは、ちびキャラクターシートを準備しましょう!
新しいドキュメントの作成、ファイル->新規->キャンバス:幅1500 x高さ1000、解像度300。
[ターンアラウンド]のレイヤーフォルダーを作成していない場合は、下記のGIFをご覧ください。

これで[レイヤーフォルダー]➞[方向転換]ができたので、そのフォルダーを新しいドキュメント(1500 x 1000ピクセル)に直接コピーします。[レイヤー移動]を使用して、前面、側面、背面を下の画像のように注意深く分離できます。
Whatsappステッカー-CSPエッセンシャルガイド
【ご注意】
WhatsAppだけでなく、他のアプリケーションのその他のカスタム絵文字、スタンプ、ステッカーにも、ここで提供する設定を使用する場合があることに注意してください。作成したものをLine、Telegramなどに適用できます。たとえば、特別な注意を払う必要がある寸法のみ。ラインは最大370 x 370ピクセルのみを受け入れます。つまり、画像を縮小または縮小する必要があります。しかし、より大きな次元から始める必要があると言っても安全です。だから、ここに行きます:
カスタムステッカー(WhatsApp用)は、次の要件を満たしている必要があります。
1.各ステッカーの背景は透明です。
2.ステッカーは正確に512 x 512ピクセルでなければなりません。
3.各ステッカーは100 KB未満である必要があります。
追加情報:
WhatsAppステッカーピッカーまたはトレイでステッカーパックを表すために使用されるアイコンも提供する必要があります。この画像は96 x 96ピクセルで、50 KB未満である必要があります。
[ステップ1:キャンバスの準備]
はい、おそらくご想像のとおり、次の設定でキャンバスを起動する必要があります。
(1)幅と高さ:512の解像度で512。
(2)紙の色を20%グレーまたは#CCCCCCから始めて、後で白い輪郭に簡単に気付くようにお勧めします。
[ステップ2:ワークスペースのセットアップ]
(1)もちろん、常にこのサブツールセットのパネルが必要です。
(2)もちろん、これはデジタルキャンバスになります(デフォルト)。
(3)エッセンシャル[ナビゲーター]ウィンドウ:本当にこれが必要です!より大きいキャンバスで作業するので(デフォルトでズームインされるため)、小さなスペースで画像がどのように見えるかを確認する必要があります。不必要な細部に気を取られないように非常に注意する必要があります。
(4)最後に大事なことを言いますが、この[レイヤープロパティ]ウィンドウが必要です。このウィンドウは後で詳しく説明することができます。残りを私のワークスペースで見られるように保つ方が良いでしょう(私の婚約者は私のスペースを最大化するのに役立ちますので、彼のワークスペースガイドに従います)。これは必須ではありません。作業スペースを自由に配置してください。
[隠し機能のロックを解除]
最新のClip Studio Paintには、メインメニューバーの下に選択したアイコンを「固定」できる独自の機能があることをご存知ですか。まあ、私は数ヶ月前に「新着情報」を読んだ後にそれを知っています。
(1)その隠された機能のロックを解除するには、マウスで左クリックします。すると、[描画色の追加]等のメニューが表示されます。もちろん、そこに簡単な色をショートカットとして追加することもできますが、それについては触れないので、優先する関数に焦点を当てましょう。
(2)[コマンドバーの設定]をクリックするだけで、設定が表示されます。
(3)[[表示]を検索し、右クリックしてドロップダウンリストを開きます。
(4)[グリッド]を見つけ、[追加]をクリックして選択し、個人用メニューに表示します。
[グリッドとマージン]
さて、[グリッド]はこのチュートリアルで見逃せないものです。一般的な要件に従って、ステッカーのデザインをこのような良い形と構成にすることも重要な役割を果たします。ステッカー画像と512 x 512ピクセルのキャンバスの端の間に16ピクセルのマージンが必要です。内訳は次のとおりです。
(1)非表示機能を有効にすると、[グリッド]アイコンが表示されます。ステッカーの作成中にオンとオフを切り替えるのと同じくらい簡単です。
(2)サブツールから[選択エリア]に移動します。次に、ステッカーの適切な要件に合わせて独自のマージンを作成し始めます。
(3)[ツールプロパティ]ウィンドウで、2番目のアイコンを選択する必要があることに注意してください。ここで詳細を説明します。
(4)[選択モード]の2番目のアイコンを選択した後、[アスペクトタイプ]の横に[+]の記号が付いたドロップダウンリストを開き、「px」が付いた2番目のアイコンを選択して、ピクセル寸法Wを入力します。 :16およびH:16。
[キャンバスのマージンとミドルの設定]
キャンバスの真ん中を見つける方法は他にもありますが、これは私たちにとって非常に重要です。残念ながら、このチュートリアルまでは、Clip Studio Paintチュートリアルで最初に行った「トリック」からほぼ1年です。神の愛のために;なぜCelcysはスマートガイドを実装してキャンバスの真ん中を簡単に取得しないのですか?
(1)これは、長方形の選択が完了した後に必要な16ピクセルのマージンです。 [Alt + backspace]を使用して、たとえばシアンや赤などのコントラストカラーで塗りつぶします。その後、四隅に散らしました。
(2)別のレイヤーを作成し、別の256 x 256 pxの長方形を選択して、黄色で塗りつぶします。 Instagramの投稿に関する@futopiaレッスンのおかげで、私はこのロジックを理解できました。したがって、基本的にはキャンバスの真ん中を見つけるための数学です。
(3)簡単な計算を行います。512x 512ピクセルを2で割ると、正確に256ピクセルになります。次に、それを(ズームインしてナッジ/移動を使用して)コーナーに配置します。これは完全な正方形であるため、キャンバスの中央をかなり簡単に取得できます。
[描画時間-パート1]
私にとっては、スケッチ中に独自のサブツールを選択できます(鉛筆ツールでもかまいません)。コンセプトを理解するために[Design Pencil]でスケッチすることを好みます。その後...
(1)重要なのは、[カブペン]がブロックし、輪郭をかなりしっかりと見せるための最良のツールになることです。後で、「自動ステッカー」プロセスを実行するためです。
(2)余白の外側に描画されないように、キャンバス全体に長方形の境界線を作成するため、これは静かな重要事項です。キャンバスイメージの作成に集中して均一にするための便利な方法。
(3)スケッチ、インク、ブロッキング、ベースカラー、シェーディング、ハイライトからプロセスを識別して区別するために、色付きの組織化されたレイヤーを配置すると、このレイヤーパネルはきれいになります。ステッカーを作成したので、効率的な作業パイプラインのためにレイヤーを配置する方法を簡単に示すことができます。
[描画時間-パート2:ブロッキング]
インクの下に新しいレイヤーを使用して、「ブロッキング」レイヤーを作成します。白一色のみ使用。インクのアウトラインの内側にある[カブペン]を使用して画像をブロックする方法には、十分注意してください。後で画像出力、特に「ステッカーの境界線」の調整に影響を与えるため。
[描画時間-パート3:ベースカラー]
次に、別の新しいレイヤーを[Multiply]に設定してから、名前をBase Colorに変更します。上の画像を見て、描画モードのすぐ下にある[レイヤーにクリップ]アイコンをクリックします:[乗算]は、画像に表示されているレイヤーの横にある赤い線を表しています。
それはあなたの色がブロッキング層の外側になることを心配することなくすべてをきれいに着色できるようにする便利な機能です。はい、確かに...だから私が前にあなたに言った理由は、最初にブロック層を注意深く着色し、単純な白で塗りつぶすことです。その後、残りは簡単になります。
注:ブロッキングレイヤーで白を使用すると、乗算またはオーバーレイブレンドモードと常に互換性があります。白い色は他の色ではなくニュートラルに見えます(薄い灰色でも)。
[描画時間-パート4:影]
影を付けるのはちょっと楽しいです。 [下のレイヤーにクリップ]をベースカラーに入れ、[カブペン]と[水彩ブラシ]の組み合わせでペイントして、ハードエッジを少しぼかします。私が使用する色は、基本色から単純に選択したものであり、[乗算]ブレンドモードですべてです。暗い領域を取得し、他のすべてのものを残すのはかなり明白で迅速です。
[描画時間-パート5:ハイライト]
上の画像からわかるように、シャドウレイヤーとの唯一の違いはレイヤーモードです。レイヤーモードを[オーバーレイ]に変更し、髪、肌、ユニフォームの明るい色をペイントし始めます。
緑の矢印を使って、[カラーミックス]の[フィンガーチップ]ブレンダーだけで髪を「ブレンド」してみて、上下にスマッジして結果を取得してください。かなりシンプルです。髪の細部に時間をかける必要はありません。最後には...アートワークは、携帯電話の画面が表示できるほど小さく見えるだけです。
そして最後にそれを作りました。うん!しかし、待ってください、何かが欠けています、それは何ですか?次の章です!はい、あなたが正しい!アウトライン。それは単なる提案ですが、それはなぜですか?以下の説明をさらに読んでください。
ステッカー概要(推奨)
ステッカーは、白、黒、色、パターンなど、さまざまな背景にレンダリングされます。あなたはすでにあなた自身のイメージを作成しているので、マイナーですが重要な部分をあなたの美しい作品に追加する時が来ました!また、前述したように、これは追加の要件であるため、以下を強くお勧めします。
各ステッカーの外側に8ピクセルの#FFFFFFストロークを追加します。上記のすべての手順を実行した後、これを可能にする最も簡単なガイドは次のとおりです。
実際には、一部のステッカーはアウトラインなし(白または黒)で問題ないように見えますが、上記で説明しようとするように、アウトラインステッカーに慣れていない場合は、この部分はスキップできます。
しかし、そうした場合、Clip Studio Paintユーザーのほとんどがすでに知っているか、見逃しているかもしれない簡単なトリックを以下に示します。[Layer Property]ウィンドウ。上の画像で、[Effect]をクリックして、丸いアイコンを選択します。そして、[エッジの太さ]を試してみます。必要なアウトラインを表すのに十分なので、8ピクセルを選択します。
ヒント:[Blocking]レイヤーを使用して、ステッカーの[Effect]を配置してみてください。いつも実験しているところだからです。どういうわけか結果がちょっと変な場合は、ブロッキングレイヤーの周りの「断片化されたピクセル」を修正または修正する必要があります。
[グレースステッカーパック-プレビュー]
上のステッカーパックプレビュー(白いアウトラインのPNGです)を右クリックして[名前を付けて画像を保存...]で自由にダウンロードしてから、実際にそれらをトリミングしたり、個人的な使用や参照用にアートワークを使用して何でも実行したりできます。 。
ステッカーメーカーガイド
必要なステッカーを自分で選んだ後の簡単なガイドを次に示します。ここでは、iOSのように、自分をAndroidユーザーとして位置づけています。アプリを通じて自分の体験を記録または共有するデバイスがないことをお詫びします。
手順を続行する前に、まずPlayストアから検索してダウンロードする必要があります。
(1)USBをコンピューターまたはラップトップ(私はWindows 10を使用しています)に接続し、電話を見て、[Androidシステム]が見つかるまで下にスライドし、タップしてその他のオプションを表示します。
(2)複数の選択肢を持つUSBが表示されます。 [ファイル転送]を選択すると、PC /ラップトップでウィンドウが開きます。 [画像]を見つけて、任意のフォルダを作成し、そのフォルダに画像(PNG)をドロップします。念のため、[データ転送なし]をタップしてUSBを取り外し、デバイスを安全に切断することができます。
【ステッカーメーカー内】
画像を準備したら、次の手順を実行します。
(1)この簡単なメインページから、「まだステッカーがありません」に関する新しい画面が表示されます。 [新しいステッカーパックを作成]をタップして、ステッカーの最初のセットを作成できます。
(2)別のウィンドウが表示されたら、ステッカーパックの名前と作成者の名前を入力する必要があります。次に、[Create]を押すだけで作成が始まります。
[ステッカーメーカーの作成-パート1]
(1)タイトルと作成者が入った最初のステッカーパックが、上の画像のようにメインページに表示されます。新しいステッカーを作成するか、既存のステッカーを編集する場合は、メインメニューから簡単に見つけることができます。
(2)ステッカーパックをタップすると、このページが表示されます。 1つ目は、作成するWhatsAppステッカーパックのサムネイル(プレビュー)画像として配置する[トレイアイコン]になります。このステッカーメーカーで気に入っているのは、すでに準備中です。あなたが作るサイズがどんなに大きくても。この機能により、画像が収まります。
[ステッカーメーカーの作成-パート2]
(1)[トレイアイコン]またはその他のアイコンをタップすると、ウィンドウが開き、3つの場所のうちどれを開きたいかを尋ねられます。 [写真を撮る]でステッカーを作成することもできますが、PNGの準備が整っているため、指定はしません。
(2)[ギャラリーを開く]を選択し、電話で自分のフォルダを見つけて、WhatsAppステッカーパックのサムネイル(トレイアイコン)にしたいPNGを選択します。
[ステッカーメーカーの作成-パート3]
(1)デフォルトでは、これが表示されます。説明に時間がかかる可能性のある機能があり、回転やカットなど、一部の機能は明らかに自明です。すでにPNGバージョンを作成しているので、[Select All]アイコンに焦点を当てて、必要な唯一のアイコンを示します。
(2)[ステッカーを保存]を押すだけで完了です。画面右上に「テキスト追加」と「アウトライン」があります。これらの関数は、急いで何かを追加する場合に役立ちますが、テキスト自体についても、すべてをClip Studio Paint内で実行する必要があることをお勧めします。
[ステッカーメーカーの作成-パート4-最終]
(1)よし! WhatsAppステッカーパックのアイコンまたはサムネイルを作成しました。もう一度思い出させてください。アイコンやその他のステッカーを編集、変更、削除して、何度でも再配置することができます。
(2)ステッカーのすべてのアイコンに対して繰り返し処理を実行します。これは少し繰り返しが多いことを知っていますが、他に方法はありません。完了したら、そこにある[WhatsAppに追加]ボタンをタップします。
(3)最後に、WhatsAppステッカーを作成するためのすべての労力は、すぐに[追加]ボタンがあります。 WhatsAppにアクセスして、ステッカータブに表示されることを確認してください!
ステッカー作成のための個人化された表現
ほぼ最後の章で、一連のすばらしい絵文字に感情を持たせるためのベストプラクティスを紹介します。
他に方法はありませんが、自分の顔の表情を使って最初にそれを見せ、次にその表情をアートに取り込む唯一の人物でなければなりません。それが私が本当の顔文字(感情アイコン)と呼んだものです。ええ、それは私の婚約者が撮った写真です。 (^ ___ ^)v
【フェイシャルコンストラクションのガイドライン】
ご覧のとおり、目、耳、口の位置を決定するためのガイドラインとして、単純な形状を使用しています。時には、絵文字にもっと感情を表すために、目を少し誇張する必要があります。
私が最初のスケッチで主に使用する鉛筆スケッチスタイルに興味がある人は、[デザインペンシル]を赤または青で使用しますが、実際には黒を使用することもできます。これは、アーティストまたはデザイナーとしての個人的な好みにすぎません。建築家にとっては主に青。
【カブペンでラインアート作成】
この部分では、[カブペン]でスケッチをたどって、きれいな線を描きます。もちろんラインアートの場合、[ベクターレイヤー]で作成して後で編集できるようにしたい場合は、先に進んでください。私はラスターの方法を選択しました。シンプルで高速なので、編集にかかる時間も少なくて済み、[透明]色で不要な部分を削除するだけです。
[テーパー水彩の最終色]
ステッカーパックの最終ステップです。これは、3つまたは4つのレイヤーのみが必要な上記で述べたのと同じテクニックです。[Sketch]から[Design Pencil]を開始し、その上のレイヤーが[Blocking]になり、ベースカラーに白い色を配置し、ステッカーエフェクトの場合は、[シャドウ]用に別のレイヤーを作成し、別の最終レイヤーを[ハイライト]として作成し、[下のレイヤーにクリップ]で[シャドウ]および[ハイライト]レイヤーを作成して、効率的な作業方法を作成します。
[Photoshop CC Art-board Techniques-Optional Tricks]
これはオプションのトリックですが、静かにしてください。512のClip Studio Paintでキャンバスを1つだけ使用するのではなく、A4サイズの用紙に12枚の画像を用意し、Photoshop [Slice]ツールを使用して最終的なプロセスと効率を実際に示したいのでx 512ピクセル。
しかし、最初にあなたは何があなたにとってより良いかを知る必要があります。ここで私がやっていることは、アートワーク用のClip Studio PaintとPhotoshopの間で時間を節約するためにのみ機能する代替の役立つトリックです。
方法は次のとおりです。
(1)png画像をPhotoshopにドラッグします。
(2)[CTRL + R]を押して[Ruler]をオンにしてから、上の画像のようにガイドをドラッグしてキャンバスに合わせ、青い細い線で12の画像に分割されているようにします。 Photoshopには、非常にきれいに配置を見つけるためのスナップガイドとスマートアルゴリズムがあります。
[切り抜き->スライスツール]
画像から見えるようになったら、上のアイコンを右クリックして「切り抜きツール」を「切り抜きツール」に変更し、「切り抜きツール」を選択します。次に、ツールに従って画像を注意深く「スライス」します。青いガイドラインにもスナップできます。
すべてのスライスされた画像の左上に01-12の番号があることに気づくでしょう。
[エクスポート-> Web用に保存(レガシー)...]
長い間Photoshop CC 2018を静かに使用していますが、このエクスポートは、私が学校にいたときに私のWebデザインプロジェクト用であることがわかりました。また、手動で1つずつトリミングするよりも簡単かつ高速にこれらのpng画像を取得するための完璧なツールにもなります。
[ファイル]-> [エクスポート]に移動し、[Web用に保存(レガシー)]を選択して、PNG画像のファイナライズという別のステップを実行します。
[Web(レガシー)ウィンドウのメニューに保存]
[Web用に保存]をクリックすると別のウィンドウが開き、デフォルトでプリセットがGIFに設定されます。これを[PNG-24]に変更し、[透明度]と[インターレース]にチェックマークを付け、[保存...]をクリックして別のウィンドウを開きます。これは、選択した保存フォルダーにシステムを置く必要があるためです。
そして出来上がり。下の私の画像からわかるように、Photoshopで12枚の「カットステッカー」を数秒で準備しました。次に、上記のステッカーメーカーガイドに従ってください。
自分だけのパーソナライズされたステッカーパックを携帯電話やチャットアプリに入れて楽しんでください!私にとっては、これは私のWhatsAppステッカータブに表示されるプレビューです。
読んでいただきありがとうございます。チュートリアル全体を通して私が伝えようとしてきたすべての創造的なプロセスを楽しんでいただければ幸いです。他にご不明な点がありましたら、コメント欄にご記入ください。ご自身のステッカーを作成してください。
幸運を祈り、健康を維持し、安全を守ってください。仲間のアーティストと素晴らしいClip StudioまたはCelcysチーム!自宅で仕事をしている場合でも、Covid-19のパンデミックを通じて食料品などを購入するために外にいる必要がある場合でも。
私について
いいねありがとう!これが私の写真、グレイスです。 :)
変更ログ:
I.アップロードされている写真とチュートリアルの一部について、娘の同意を得ることを検討しているエリの母親と連絡が取れなかったため。残念ながら、彼女のかわいい写真を使用してかわいい絵文字を作成する手順を削除する必要があります。
II。 Clip Studio Paint Teamからのリクエストに応じて、私の紹介写真(私の写真、私の婚約者の写真、エリちゃんの父親を含む)を削除しました。ガイドラインに従うため、ご不便をおかけして申し訳ございません。今後のチュートリアルでは、このような写真は追加しません。ご理解のほどよろしくお願いいたします。
ボーナス:以下は私の婚約者の写真です。皆様のためにこのチュートリアルを作成するために最善を尽くしました!以下のソーシャルメディアで、私たちの作品をもっとご覧ください。
あなたは私たちのInstagramを見つけ、Clip Studio Paintを使って私たちの作品を見ることができます:
@dreamslandiaと@gracetjahyadi_
じゃあ! (^ 3 ^)v























コメント