マンガの爆発を[Liquify tool(ゆがみツール)]で描く
はじめに
最近クリップスタジオにアップデートで、[Liquify tool(ゆがみツール)]が追加されました

このツールはモノクロレイヤーでも使えるようなので、漫画にも使えないかと思い、試しに爆発を描いてみました。
今回は講座というより、日記に近いのですが、その過程を紹介してみます。
1.設定と爆発のラフスケッチ
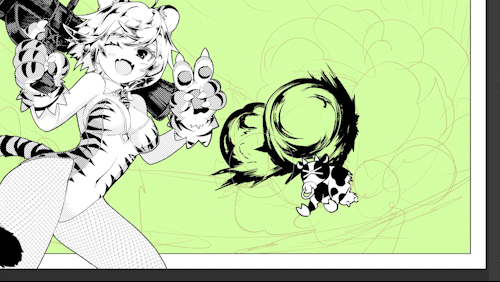
手前の虎ガールが奥の牛を爆撃する感じのラフスケッチです。これに爆発を描いていきます。
大爆発の様子は、小さな爆発がたくさん集まっているものと考えるとわかりやすいです。
小さな爆発をシュークリームに例えると、大爆発は、小さいシュークリームがたくさん中心から湧き出ているような感じに置き換えて考える事が出来ます。
ラフスケッチはそのようなイメージで描きました。
クロカンブッシュのような感じです。

真横から見ると、こんな感じにドーム状に広がっていくイメージです。

2.爆発をひとつ描いてみる
それでは爆発をひとつ描いてみます。
ベタの形とペンのタッチで、ドーム状に弾ける感じに、爆炎を描いていきます。

爆発を描くコツは、電球の表面に煤を描くイメージで描くことです。

煤が薄い所はペンタッチで煙の動きが出る感じで描き、全部鋭い動きじゃなくて、もくもくした所も描くと良い感じになります。
何も描かないところは、内側から光が漏れているようなイメージです。
光ってるところは白く残すと考えても良いです。
これはほんの一例で、爆発の描き方は人それぞれです。自分の絵柄に合う描き方を見つけていきましょう。
3.[Liquify tool]の場所と設定
[Liquify tool]は[指先]とか[ぼかし]がある[色混ぜ]の隣にあります。
[ゆがませ方]を、[膨張]にすると、膨らむ感じに変形できるようになります。
一番下のチェックは動作が重くなるので、外しておきます。
それでも動作が重い時は、ブラシサイズを小さくするか、あるいは筆圧感知するペンタブレットで無く、マウスクリックで使うと良いです。
4.[Liquify tool]で爆発を立体的にする。
[Liquify tool]をさっきの爆発に使ってみるとこうなります!

爆炎を3次元的な感じに膨らませることが出来るから、お手軽に爆発が立体的に広がっていくように、爆炎を調整できます。
何もしないままより、爆発の固さが抜けて、動いてる感じが出せます。
5.爆発をどんどん描いていく
残りの爆発も何枚かにレイヤーを分けて全部描いていきます。
爆発をひとつ描いて、歪ませます。

また、爆発をひとつ描いて、歪ませます。

これを何度も繰り返して爆発全体が出来ました。
ホワイトを入れて、ベタとホワイトの中間にトーン貼って、
爆発全体のバランスを見て大きさを少し小さくして、勢いのとげを少し足しました。

少し黒が強いので、ホワイトトーンで勢いの線を描いて黒を弱めつつ、爆発の勢いを強めます。

最後に塵を飛沫ブラシで描き足して、爆発がだいたい完成です!

6.瓦礫を描き足して[Liquify tool(ゆがみツール)]で画面に馴染ませる
この爆発にさらに瓦礫などを飾り付けてそれらしくしていきます。
瓦礫ブラシで、瓦礫を散らします。

これを[Liquify tool]で歪ませませると、瓦礫が爆発で立体的に吹き飛んでる感じにすることが出来ます。

ちょっと全体の大きさと瓦礫の位置を調整して、瓦礫に影をつけたり、歪みすぎた所を描き足して調整します。
仕上げに瓦礫に爆発の発光で出来る影にトーンを貼って、瓦礫が描けました。
7.地面と集中線を描く
地面は一度手描きで描いてから、[Liquify tool]で、魚眼風に画面に馴染ませてみました。
このツールは背景を描くのにも便利そうです。

次は集中線を、爆発の中心に向かって入れまして、
背景に爆発で明るくなってる感じに、グラデーションをいれました。
8.フチ付きの煙を[Liquify tool]で調整する。
[境界効果]の[フチ]をオンにしたレイヤーでも、[Liquify tool]は使えるようです。
次は爆風と空間が感じられるように、白い煙のエフェクトを、フチ付きのシルエットで描いてみました。

[Liquify tool]を使えば、こんな感じに煙の形を微調整できます。

フチに関するテクニックは以前のTIPSをご覧ください。[Liquify tool]の登場で、より応用が利きそうです。
9.[色収差]フィルターでモーションブラーを描く
最近プラグインストアに、新しく[色収差]フィルターが追加されました。
このフィルターは、本来は色ずれを作る為のフィルターですが、振動のブレのような線を得られるので、モーションブラーの代わりに使ってみたいと思います。
試しに瓦礫のレイヤーをコピーして、トーン化を解除し結合して1枚のカラーレイヤーにしてから、[色収差]フィルターをかけます。フィルターの中心[赤いバツ印]は爆発の中心に合わせておきます。

さらに[ぼかし]フィルターの[放射ぼかし]でぼかして、トーン化します。
モーションブラーみたいな感じに出来ました。これは衝撃の表現に便利そうです!

10.ゆがみツールで爆発全体を調整する
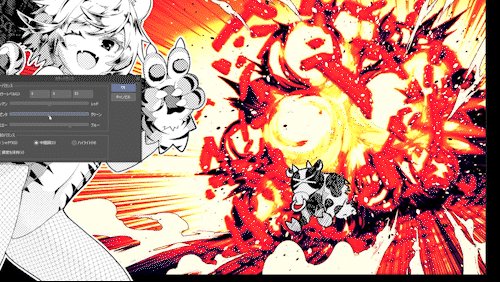
爆発全体が少し硬い感じがしたので、[Liquify tool]で全体を膨らませました。
細部を描くのに囚われて、全体の動きや形のバランスを見失ってしまう事はよくあるのですが、このツールならエフェクト全体を後から手軽に調整できるので、細部を描くのに集中することが出来ます。

11.爆発の発光を加筆する
最後に、発光してる感じが足りないので、ホワイトトーンで光を描きます。
フィルターの放射ぼかしで、発光してる感じにして、爆発が完成です!

12.爆発のカラー化
最後のオマケに、爆発に色を付けてみましょう。
前準備としてトーンを解除してグレーの乗算にして、レイヤーを全部結合して一枚にしておきます。さらに、ガウスぼかしと放射ぼかしで馴染ませておきます。
[レイヤー]メニューの[新規色調補正レイヤー]から[グラデーションマップ]を作って、グラデーションセットから、好きな夕焼けのセットを選択して、ハイライトだけ少し白く調整しました。
[グラデーションマップ]は明るさに応じて色を割り当てる色調補正レイヤーで、モノクロの絵に色をつける方法のひとつです。

仕上げに色調補正レイヤーのカラーバランスで色味を調整して、

さらに、色収差フィルターで、全体にモーションブラーのような効果をかけます。

[コントラスト]フィルターで明暗を強くして、

瓦礫の色を少し変えて、完成です!
以上、新機能ゆがみツールで描く爆発の描き方でした。
爆発を手描きするのが面倒くさい人は、爆発用のブラシとかを探して、[Liquify tool](ゆがみツール)を試してみて下さい!
オマケ キャラクターでの使い方
[Liquify tool]はエフェクトだけでなく、他にもキャラクターを描く時にも便利でした。
ラフスケッチの調整する時にも便利でしたし、

選択範囲で囲うことで、部分的に使うことも出来ました。

しっぽの虎の柄を調整したり、

網タイツに調整にも使っても便利でした。
他にもきっと色んな使い方が出来ると思います。

ただ、こういった網タイツや服の柄のトーンは、実際のマンガでは、立体に沿って変形させずそのままの状態の方にしておく方が多いです。柄やテクスチャのトーンは見せ場のシーンや、被写体の柄がよほどカメラに近い場合以外は、変形させず平坦のままにしておいた方が、漫画の画面全体が不思議と見やすいのです。これはマンガの画面が、線と平面で立体感を構成するデフォルメアートであり、実際の3次元形状にあわせるような変形はこの性質に対して相反するものだからと考えられます。
このツールは便利ですが、画面の見やすさの為に使わない選択肢もあることを頭の片隅にいれておくと良いです。
終わりに
取り合えず思いついた使い方を一通りやってみました。
まだ追加されたばかりのツールなので、まだまだたくさんの使い道が隠れていると思います。皆さんも良い使い方を探すつもりで色々試してみてくれると嬉しいです。























コメント