90年代アニメ☆CLIPTUDIOPAINTのLO-FIアニメーション
こんにちは!この記事では、90年代のアニメスタイルでCLIPTUDIOPAINTでLOFIアニメーションを作成する方法を説明します。
レトロな色を使ったシンプルなアニメーションを作成し、90年代のアニメのように見せるためにいくつかの効果を適用します。
Clip StudioPaintPROまたはClipStudioPaint EXのどちらを使用していても、以下に示すアニメーションを作成できます。
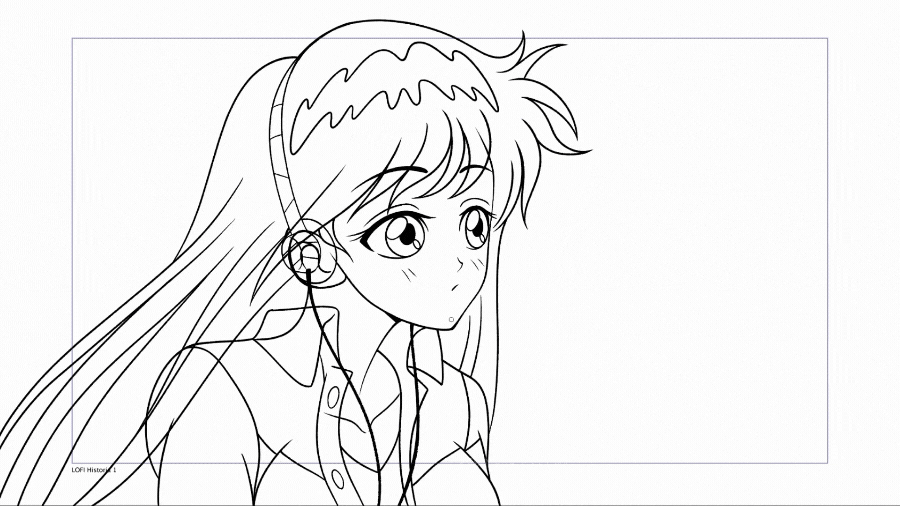
これが私たちが作るアニメーションです
私たちが達成できる2つのバージョンを共有します。


ビデオチュートリアル:CLIPTUDIOPAINTでLOFIアニメーションを作成する方法
ビデオはスペイン語ですが、あなたはあなたの言語で字幕をアクティブにすることができます、私はあなたがそれを見つけることを保証します。
ビデオについてどう思いますか?表示するコンテンツが多かったので、なるべく短くしてみました。
90年代のアニメスタイルのLOFIアニメーションのステップバイステップ
ここで、このアニメーションの段階的なプロセスを進めていくので、さらによく理解できます。
1.アニメーションプロジェクトの作成
Clip Studio Paintを開き、File-Newに移動して、次の特性を持つアニメーションプロジェクトを作成します。
ウィンドウ-タイムラインでタイムラインをアクティブ化することを忘れないでください。
また、デフォルトで作成されているアニメーションフォルダを削除することをお勧めします。
そして、新しいラスターレイヤーを作成し、名前をLAYOUTに変更します。
また、プロジェクトを次の場所に保存することを忘れないでください:ファイル-保存
プロジェクトは常にファイルタイプで保存してください:CLIP STUDIO FORMAT
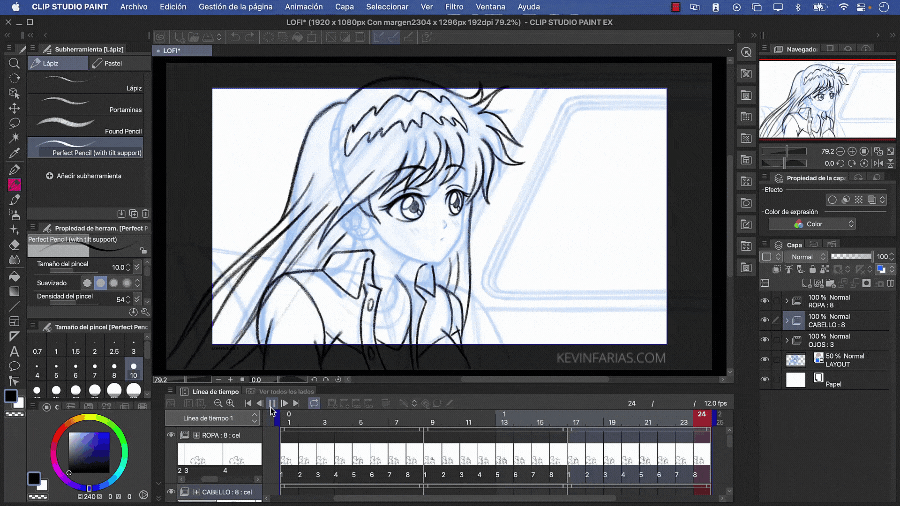
2.アニメーションレイアウト
これは私たちがアニメーション化しようとしている図面であり、私たちのアニメーションを実現するためのベースになります。
レイアウトレイヤーでアクティブにします:レイヤーカラーをアクティブにします。
最後に、不透明度を50%に下げます
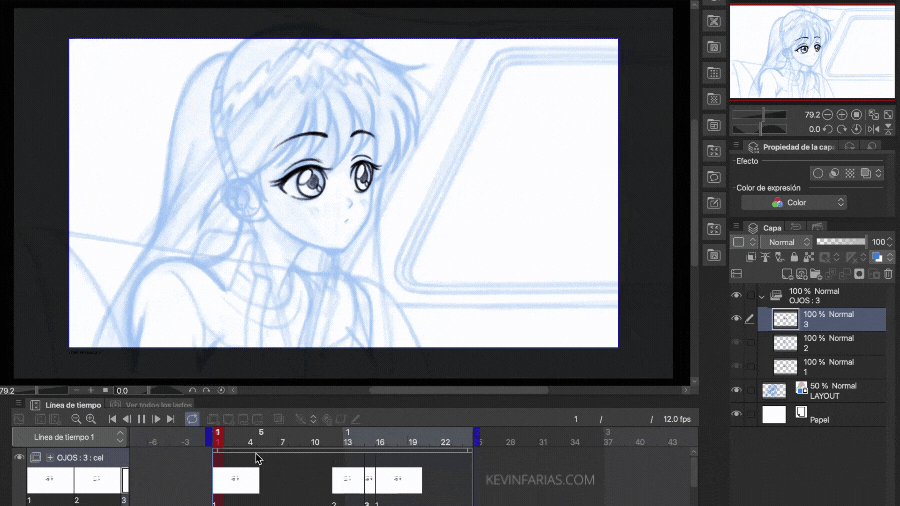
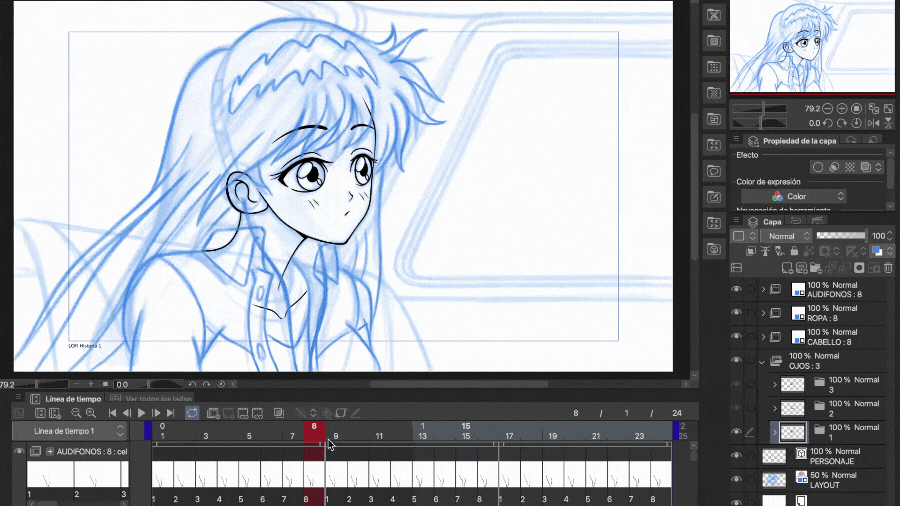
3.目のアニメーション
最も単純なアニメーションである瞬きから始めます。このために、タイムラインに移動して、レイアウトレイヤーの上に新しいアニメーションフォルダーを作成します。
名前:EYESを選択し、フレーム1に新しいアニメーションセルを作成します。
そして、図面は次のようになります。フレーム1の開いた目、フレーム12の閉じた目、フレーム15の半分開いた目、フレーム16で再び開いた目と呼びます。
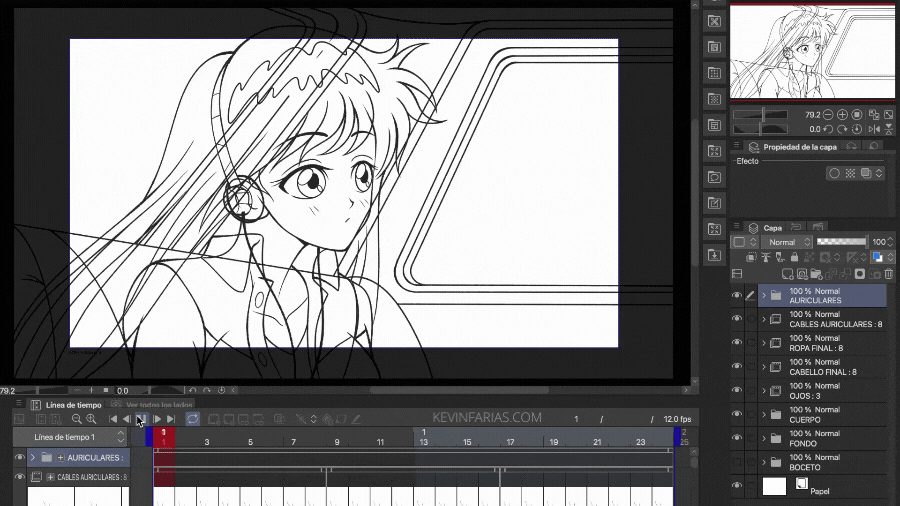
次の結果を達成します。

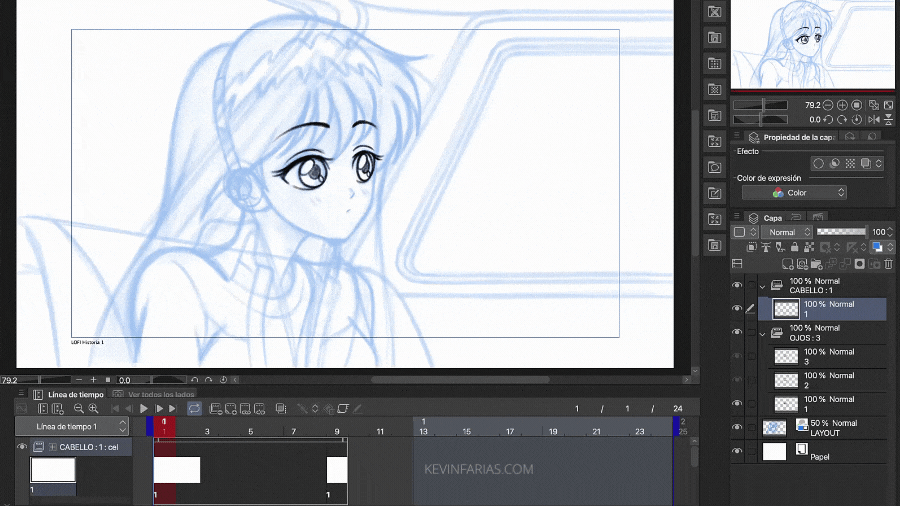
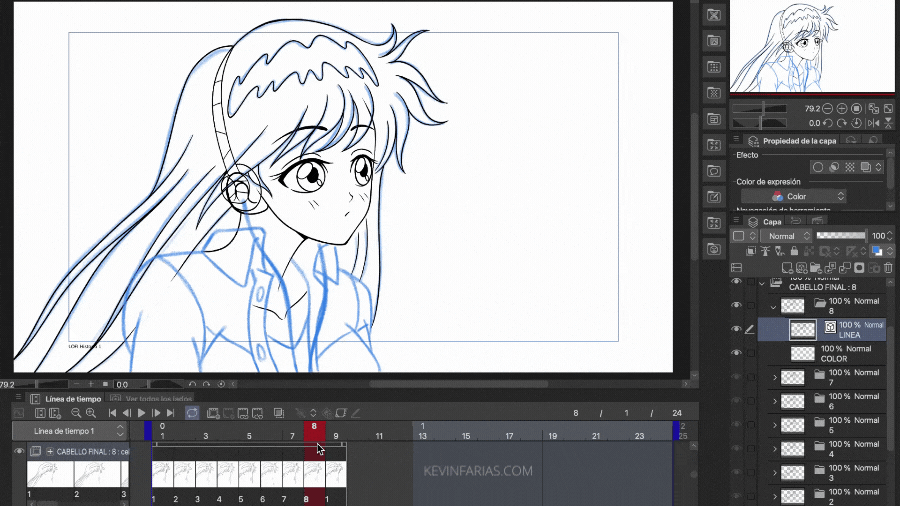
4.ヘアアニメーション
次に、少し複雑になる可能性のあるアニメーションの別の部分を実行します。最初に、Hairという名前の新しいアニメーションフォルダを作成します。
フレーム1に新しいアニメーションセルを追加します。
フレーム9までの期間を編集します。
フレーム9で、オプションをアクティブにします:セルを指定します
髪のアニメーションの描画1をアクティブにするには、髪の動きのアニメーションサイクルを最適な方法で実行できるため、この描画をガイドとして使用すると非常に便利です。
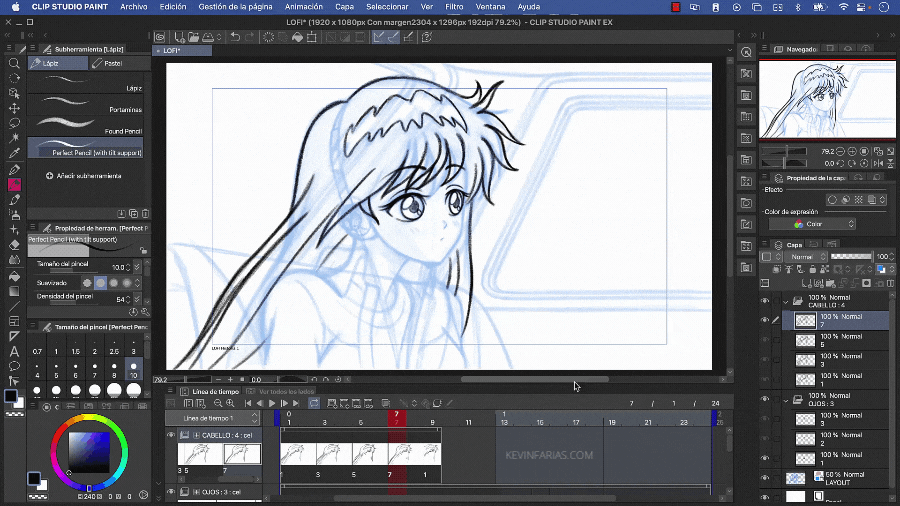
そして、フレーム1でヘアアニメーションの最初の描画を作成すると、次の形式になります。

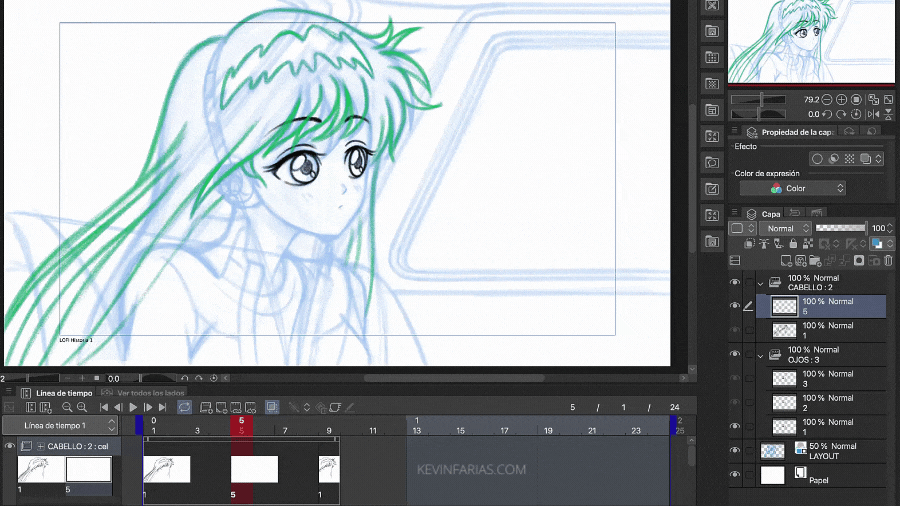
次に、フレーム5に新しいアニメーションセルを作成します。これは、アクティブ化することを忘れずに内訳になります。オニオンスキンを有効にします。
そして、ドローイングはこの形になります、それは風の中の髪の動きになります。

そして、フレーム3と7に描画を追加して、アニメーションを完成させます。
終了したら、フレーム8までのアニメーションの長さを編集します。

そして、Playをアクティブにして、ヘアアニメーションを表示します。

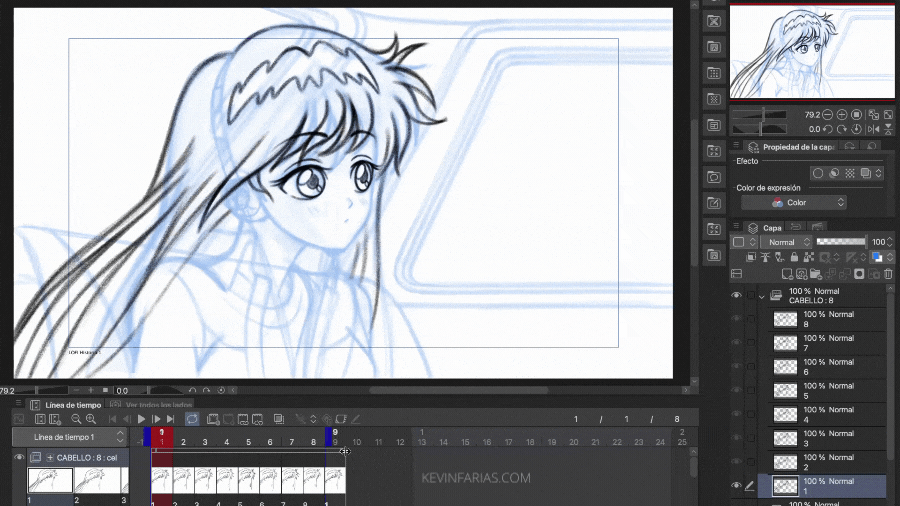
それは機能しますが、さらに改善することができます。このため、フレーム2、4、6、および8に新しい図面を追加します。アニメーションでは、それらはInbetweensと呼ばれます。また、すべてを整理するために、タイムライン上の位置に基づいて図面の名前を変更してください。
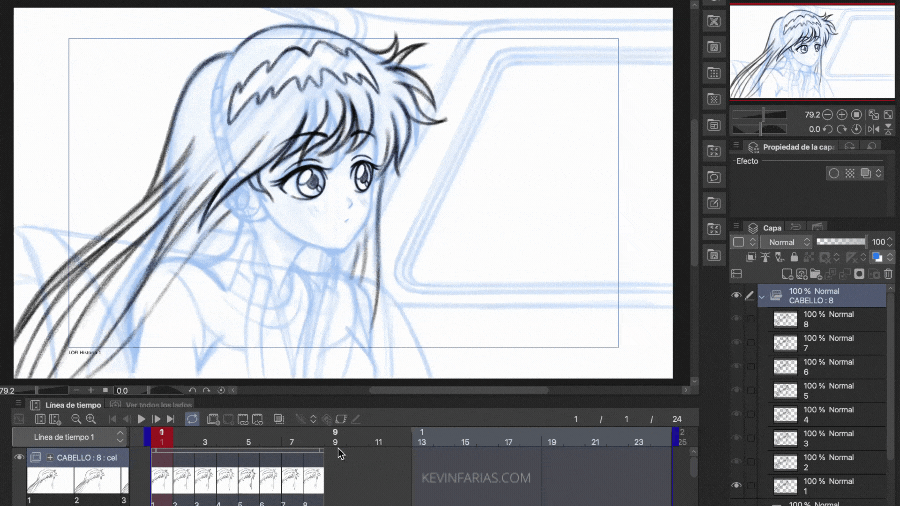
次に、ヘアアニメーションを編集します。このために、右上隅からフレーム9を取得し、元の長さであるフレーム8に減らしてから、アニメーションの元の長さをフレーム24に戻します。

次に、このアニメーションを次のように2回複製します。

5.服のアニメーション
服については、髪のアニメーションで行ったのと同じプロセスを同じ順序で同じ数の描画で実行して、次の結果を達成します。

6.ヘッドフォンアニメーション
ヘッドホンケーブルについては、髪の毛と服のアニメーションで行ったのと同じプロセスを同じ順序で同じ数の図面で実行して、次の結果を達成します。

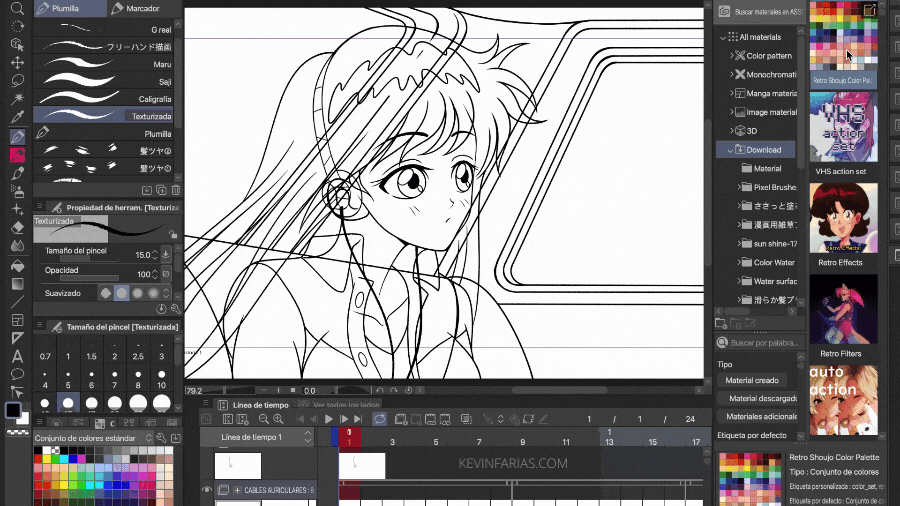
7.アニメーション要素のライン
アニメーションラインでは、ベクターレイヤーを使用します。このため、最初に、レイアウトレイヤーの上のレイヤーパネルに新しいベクターレイヤーを作成します。
名前を「キャラクター」または「女の子」に変更します。このレイヤーは、女の子の固定されたボディ、この場合は顔と首のみをカバーするためです。
線画を作成するには、テクスチャサブツールのペンツールを使用します。なんで? 90年代のアニメと同じように、自然なストロークを作成する必要があるためです。
そして、なんとか女の子の固定体のラインを作ることができました。
同じことを行う背景については、レイアウトレイヤーの上とキャラクターレイヤーの下に、BGまたは背景という名前の新しいベクトルレイヤーを作成します。ペンツールを使用して線を作成します。直線を作成する場合は、Shiftキーを使用して線を作成できます。
また、ヘッドフォンについても同じプロセスを実行し、すべてのレイヤーの上にヘッドフォンと呼ばれる新しいベクトルレイヤーを作成し、このオブジェクトの線を作成します。
8.目のアニメーションのクリーンアップ
目のクリーニングから始めます。このために、目のアニメーションフォルダに移動し、最初の図面を選択して、フレームと同じ名前(この場合は1)の新しいレイヤーフォルダを作成します。開いた目の描画とこの新しいフォルダ内に配置し、Lineという名前のベクトルの新しいレイヤーを追加して、開いた目の線画を作成します。
目のすべての描画で同じ手順を繰り返します。終了したら、目の描画のスケッチのレイヤーを非アクティブ化して、点滅するアニメーションの線だけを表示することを忘れないでください。

9.髪と服のアニメーションのクリーニング
髪の毛をきれいにするために、タイムラインに移動して、最初に髪のスケッチのアニメーションの名前を変更せずに、新しいアニメーションフォルダを作成し、それらを識別する方法を確認します。
名前は次のようになります。FinalHairと前と同じように、このアニメーションフォルダの期間をフレーム9まで編集し、同じフレームで[セルの指定]をアクティブにして、図面1を再度呼び出します。
レイヤーパネルで、レイヤー1を選択し、新しいレイヤーフォルダーを作成します。
名前をフレームと同じ名前、つまり1に変更します。
レイヤー1を取得し、この新しいフォルダー内に配置して、名前をcolorに変更します。
最後に、Colorレイヤーの上に新しいVectorLayerを作成します。
そして、このベクトルの層はラインと呼ばれます。
この手順は、時間を大幅に節約できるため、非常に重要です。
クリーンアップを実行する前に、ヘアスケッチのアニメーションフォルダの不透明度を下げることをお勧めします。必要に応じて、背景をオフにして、ヘアに焦点を合わせることができます。
最初の髪の毛の描画のクリーンアップは次のようになります。
次に、フレーム5に移動して、新しいアニメーションセルを作成します。
タイムラインでの位置と同じように、名前を5に変更しました。
レイヤーパネルには、名前を含むすべてのレイヤーを含むフォルダーとしてフレーム5があります。これは私のお気に入りのClipStudioPaintツールの1つです。
図面5は次のようになります。オニオンペーパーツールを使用できることを常に忘れないでください。
そして最後に、髪のきれいな絵がすべて完成しました。
すべてのアニメーションと同様に、アニメーションフォルダの期間をフレーム8まで編集し、アニメーションの期間全体が続くようにアニメーションを複製します。

そして、ヘッドフォンケーブルでも同じことを行い、次の結果になります。

10.アニメーションカラーパレット
Clip Studio Paint Assetsから次の資料をダウンロードしました。これは90年代のレトロなカラーパレットで、無料です。以下で共有します。
この美しいカラーパレットを作成してくれたアーティストにとても感謝しています。
カラーウィンドウの3番目のタブを選択します。
パレットを取得して、カラーパネルにドラッグします。

11.アニメーションラインの編集
ツールをアクティブにしましょう:ライン補正
サブツールで[線幅の変更]を選択し、[ツールプロパティ]で[増加]を選択します。
このツール管理を適用して、ストロークを細く太くします。

12.アニメーションの線の色
Line Colorという新しいレイヤーを作成し、レトロパレットの色の1つでペイントします。
そして、アクティブにします。下のレイヤーに調整して、下のレイヤーにのみ色が適用されるようにします。
次の結果を達成します。

13.アニメーションカラー
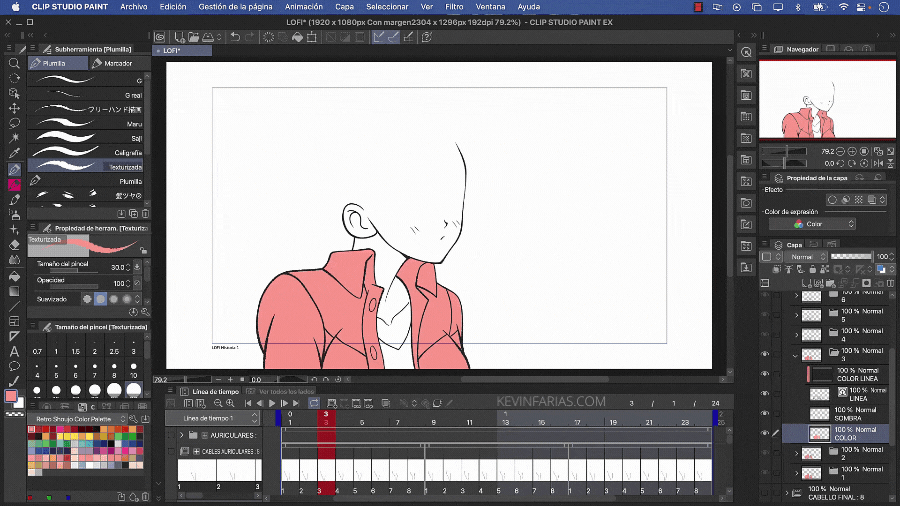
塗りつぶしツールを選択し、サブツールで次を選択します。他のレイヤーを参照します。
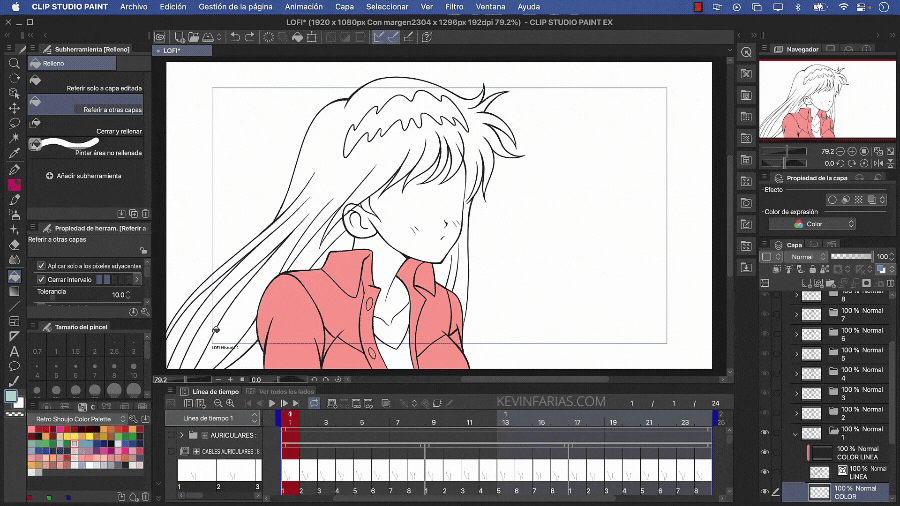
そして、衣服、髪の毛、体、目、ヘッドフォンなど、アニメーションの各部分のペイントを開始します。


そして、私たちはなんとか女の子のすべてのアニメーションを描くことができました。
14.背景色
背景をペイントするには、キャラクターのすべてのレイヤーを非アクティブにして、自由に色を追加できるようにすることをお勧めします。
終了したら、キャラクターのすべてのレイヤーを再び表示します。
15.アニメーションの影
女の子の固定された体、髪の毛、目の両方に影を付けることができます。
16.背景アニメーション
アニメーションサイクルであるため、時間の経過とともに常に繰り返される背景が必要です。このために、Clip Studio Paint Materialsに移動して、使用可能な背景の1つを選択します。これは、都市の夜の背景です。
それを取得して作業領域にドラッグします。この背景はアニメーションのすべてのレイヤーの下にある必要があり、必要に応じて名前を変更できます。
背景をアニメーション化するには、最初に背景レイヤーを選択し、タイムラインに移動してアクティブ化する必要があります。このレイヤーのキーを有効にします。
次に、フレーム1でアクティブにします。InsertKey、キーフレームが作成されます。
そして、オプションでオプションを選択する必要があります:線形。
フレーム24に移動し、背景を左に移動すると、キーフレームが自動的に作成されます。
ここで、アニメーションの期間を25フレームに延長し、背景レイヤーの期間も25フレームに延長し、キーフレームをフレーム24からフレーム25に移動します。

背景アニメーションサイクルを完璧にします。

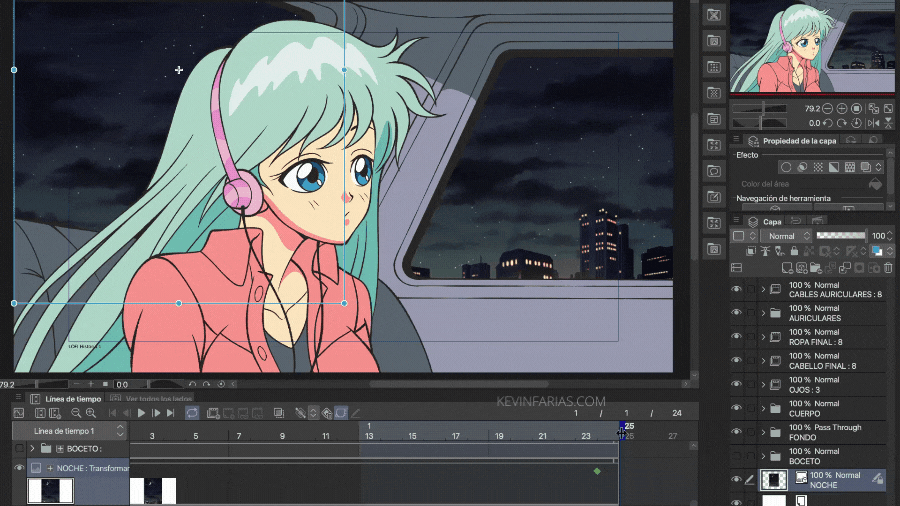
17.アニメーションの詳細
次の効果を追加するNoiseという新しいラスターレイヤーを作成します。このレイヤーは、プロジェクトのすべてのレイヤーを通過する必要があります。
次に、フィルター-パーリンノイズに移動します
そして、この新しいウィンドウで、オプションを編集します。スケール、5、3、2、または私の場合のように1にすることができます。
次に、レイヤーパネル、ブレンディングモードに移動し、[オーバーレイ]を選択します。
次の結果を達成し、アニメーションと非常によく統合されたテクスチャです。
次に、「夜」という新しいレイヤーを作成します。ここで、ブレンドモードでは「オーバーレイ」を選択します。
次に、ノイズレイヤーを複製してぼかしを適用します。このために、[フィルター]-[ぼかし]-[ガウスぼかし...]に移動します。
そして、数量では、5または10を試すことができます。
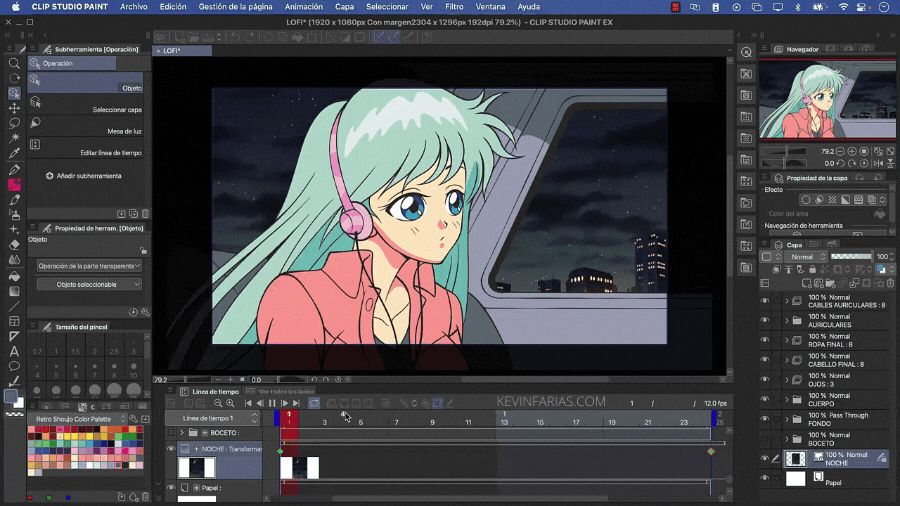
18.アニメーションのエクスポート
[ファイル]-[アニメーションのエクスポート]-[ムービー]に移動します。
FPSを12のままにしておくことを忘れないでください。これが、最初にプロジェクトを作成した方法です。
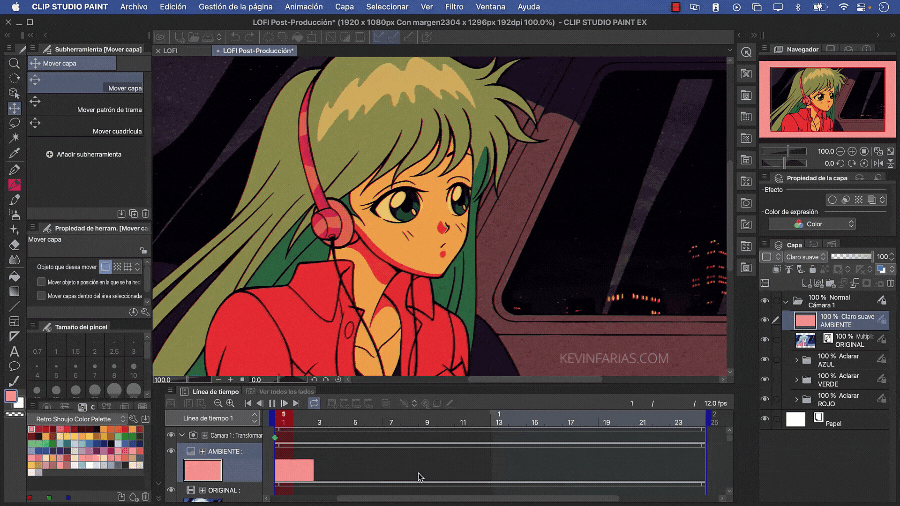
19.アニメーションのポストプロダクション
新しいプロジェクトを次の場所に作成します:ファイル-新しい、作業していた元のファイルと同じ特性を持ちます。
次に、[ファイル]-[インポート]-[ムービー]に移動します。
以前にエクスポートしたアニメーションを選択します。
アニメーションをビデオとしてClipStudioPaintにインポートします。必要に応じて、私の場合のように、アニメーションレイヤーの名前を変更できます:オリジナル。
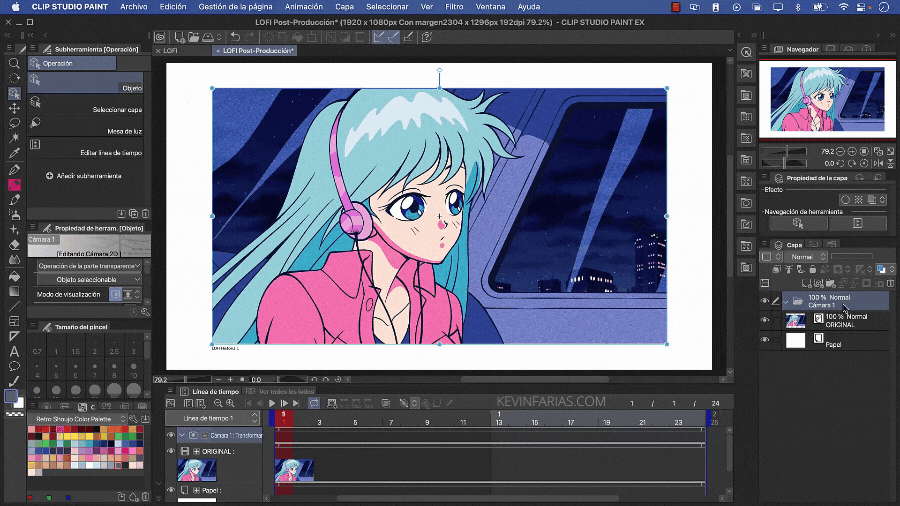
次に、カメラを追加します。このために、メニューに移動します。アニメーション-新しいアニメーションレイヤー-2Dカメラフォルダー
レイヤーパネルで、アニメーションレイヤーを取得し、新しく作成した2Dカメラフォルダー内に配置します。

操作ツールであるオブジェクトサブツールを使用すると、カメラの新しいリフレームを作成できます。これは、フレーム1で実行できます。
次に、レイヤーパネルでアニメーションレイヤーを複製し、名前を青、緑、赤に変更します。
青、緑、赤の3つの新しい名前のラスターレイヤーを作成し、同じ名前のアニメーションレイヤーの上に配置します。
そして今、同じ名前の3つの新しいレイヤーフォルダーを作成します:青、緑、赤、
そして、ラスターレイヤーとアニメーションレイヤーをレイヤーフォルダーに結合します。それぞれが同じ名前に対応しています。
次に、青いレイヤーを選択し、レトロなカラーパレットから青い色を選択し、ペイントしてアクティブにします。下のレイヤーに調整し、最後に、ブレンドモードで乗算を適用します。
同じ調整を緑色に適用します。
そして色は赤。
そして、各レイヤーフォルダにブレンディングモードを適用します。明るくすると、次の結果が得られます。
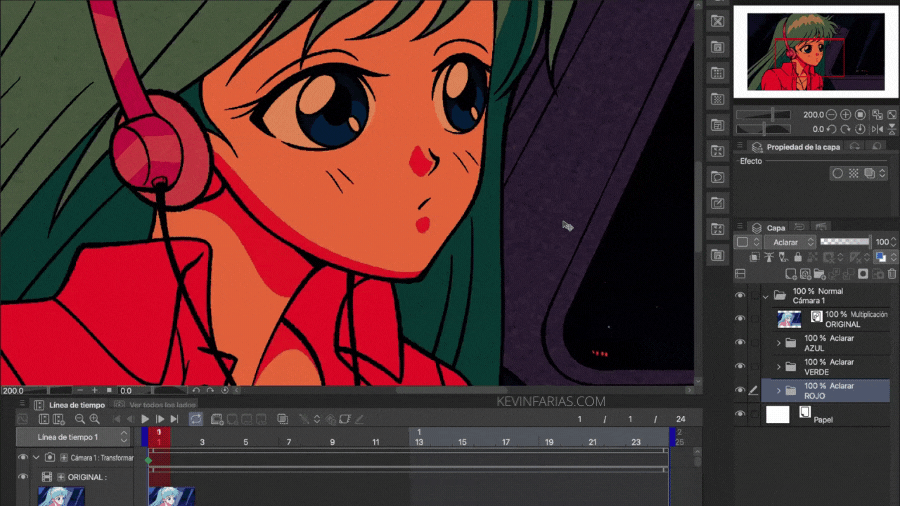
20.90年代のアニメ効果
元のアニメーションレイヤーを取得し、それをすべてのレイヤーの上に残して、ブレンドモードを適用します。乗算。
レイヤーの移動ツールを使用して、各フォルダーを選択します。
キーボードの矢印を使用して、矢印を左、右、下、または上に少し移動します。赤から始めます。

次に、緑色:
そして最後に青の色:
最後に、「環境」という新しいラスターレイヤーを作成し、色を追加して、ブレンドモードで「ライトソフト」を適用します。
そして、私たちのアニメーションが表示されます。綺麗ですね。 :)

21.LO-FIアニメーションのエクスポート
[ファイル]-[アニメーションのエクスポート]-[ムービー]に移動します。
アニメーションをエクスポートするフォルダーを選択します。形式に加えて、.mp4または.movにすることができます。
また、[ムービーのエクスポート設定]ウィンドウで、次の設定をお勧めします。
22.90年代のアニメLO-FIアニメーション
これは私たちが作ることができたアニメーションです:

そして、アクティブ化した場合:環境レイヤーの下のレイヤーに適用すると、次の結果が得られます。

私は両方のアニメーションが好きです、それで私はあなたとそれらを共有する理由です:)
この記事がお役に立てば幸いです。また、90年代の懐かしさを再現して、独自のローファイアニメーションを作成することをお勧めします。
次のヒントでお会いしましょう!























コメント