CSPでアニメーション化する方法(簡単な方法)+その他の役立つヒント!
こんにちは!私は不機嫌です。今日は、CSPでアニメーションを作成するときに時間を節約するための便利なトリックをいくつか紹介します。
チュートリアルは、アニメーションの基本、キャンバスのセットアップ、便利な機能などで構成されています。
さぁ、始めよう!

今日作るアニメーションはシンプル!大きな目が点滅して笑っているバニーだけ!
アニメーションのキャンバス設定
キャンバスの設定は、最初はイラストのモードと同じです。
💡[ファイル]> [新規]> [アニメーション]をクリックします(アイコンはリストの最後です)
ここで、キャンバスのサイズを好みに合わせて変更できます。
CSPが提供するアニメーションのサイズプリセットがありますが、好みのサイズを念頭に置いている場合は、「カスタム」を使用できます。
タイムラインの設定-FPSと再生時間
今、タイムラインの設定を変更しています
💡FPSは1秒あたりのフレーム数を意味します。
💡キャンバスを12FPSに設定すると、1秒(理想的には)でビデオの動きを構成する12の画像(静止画像)があります。
💡CSPでは、「フレームレート」セクションでFPSを変更できます。
💡再生時間は、アニメーションの長さを延長するために使用するフレーム数です。
12FPSで再生速度を12に設定すると、計算は12 / 12FPS = 1になるため、アニメーションの長さは1秒になります。
💡より長いアニメーションが必要な場合は、再生速度を上げるだけです。
たとえば、再生時間を30に設定すると、30 / 12FPS = 2.5秒になります。アニメーションの長さは2.5秒になります。
キャンバスとタイムラインの内側
基本的に、アニメーションキャンバスの外観はイラストと同じです。
キャンバス内のフレームがアニメーションの出力を示していることを知っておく必要があります。したがって、フレームの外側に描画した場合、アニメーションをレンダリングした後は表示されません。
たとえば、山、道路、太陽などの風景を描いています。
次に、アニメーションシーナリーの最終出力は、小さい方の長方形の内側に描画されたものです。
アニメーションパネルを表示するには、[ウィンドウ]> [タイムライン]をクリックします(タイムラインを確認してください)
タイムラインが表示された後、この外観が見つかります。
パネルは2つの重要なセクションを表しており、水平はフレーム、垂直はトラック、または単に「レイヤー」と呼ぶことができます。CSPでは、名前は「アニメーションセル」で、「アニメーション」の内側にあります。フォルダ"。アニメーションフォルダ内に描画します:)!
スケッチ:最初のキーフレーム
💡キーフレームは、アニメーションに描かれるメイン(キー)の動きです。
キーフレーム間の動きはその間に呼び出されます。その機能は、動きが硬くならず、動きがより意味のあるものになるように、動きの詳細を作成することです。
描画を開始するには、通常どおりlayerプロパティに移動します。
すべてのアニメーションセルが「アニメーションフォルダ」内にあります。
次に、通常どおりに描画を開始します。私にとっては、1番目のキーフレームとして点滅して笑っているかわいいウサギを作ります。
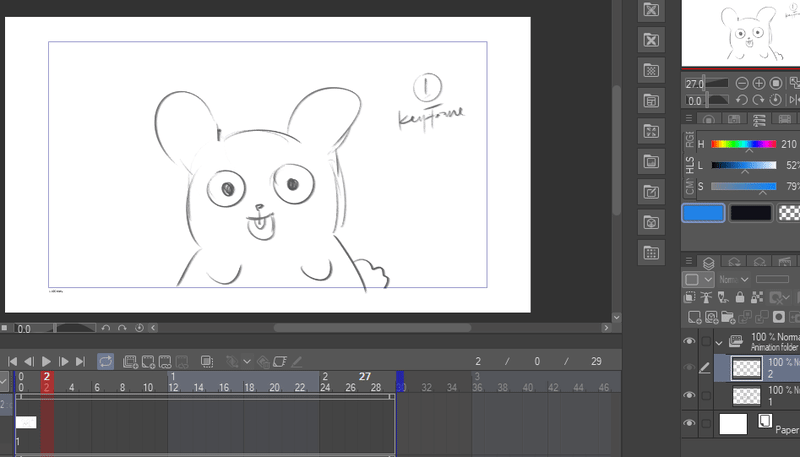
「0」(ゼロ)フレームから開始し、タイムラインパネルで「1」として表されているレイヤー1の内側から始めます。
スケッチ:2番目のキーフレーム-新しいレイヤーを追加してタイムラインに表示する
次に、2番目のキーフレームに移りましょう。
新しいレイヤーを追加するには、タイムラインパネルに移動し、プラス記号が付いたボックスのアイコンとして表示される[アニメーションセルを追加]を選択します。
ああ、ところで、私は2番目のフレームを使用して、バニーの2番目のキーフレームをスケッチしています。
レイヤーのプロパティを使用して新しいレイヤーを追加することもできます。レイヤーのプロパティに移動し、[新しいラスターレイヤー]または任意のタイプのレイヤーをクリックしてください。
レイヤー2と名付けます。
しかし、驚いたことに、レイヤー2はタイムラインに表示されません。したがって、描画を続行することはできません:( ..では、どうすればよいですか?

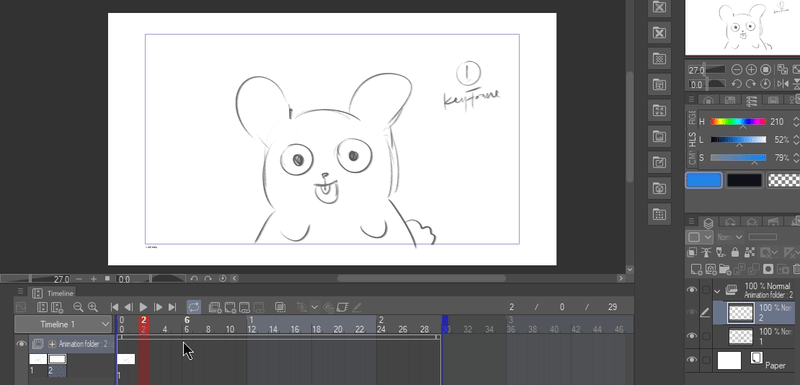
心配しないでください。解決策は簡単です。必要なのは、タイムラインを右クリックして、レイヤー2を表示する場所まで移動し、[レイヤー2]を選択することだけです。

これで、レイヤー2での描画を続行できます。
スケッチ:2番目のキーフレーム-タマネギの皮
しかし、あなたはここで別の問題に直面しました、あなたはバニーがどのように見えたか、そしてそれが前の層で何をするかを忘れました!
それは大丈夫です、場合によっては、前の画像を覚えるのが面倒だと思うかもしれません。
心配しないでください、オニオンスキンのようなものがあります:D !!!!!!!
💡オニオンスキンは、不透明度の低い前後の図面をプレビューするために使用されるため、以前の図面を簡単にトレースできます。
タマネギの皮を有効にすると、バニーの最初のキーフレームが表示されます。そして、それをトレースして2番目のキーフレームを作成します。
スケッチ:2番目のキーフレーム-コピーして貼り付け
あなたは急いでいますか?または、怠惰すぎてもう一度追跡できないと感じていますか?
心配しないでください。代わりにコピーして貼り付けることができます:))))
まず、レイヤー1をコピーして貼り付ける場合は、以前のレイヤー2はもう必要ありません。それで、それを削除します。
レイヤー2のフレームを右クリックし、「削除」を選択します。
削除はタイムライン上で選択したアクティブなフレームを削除する機能であり、「フレームの削除」はタイムラインから1フレームを完全に削除する機能です。
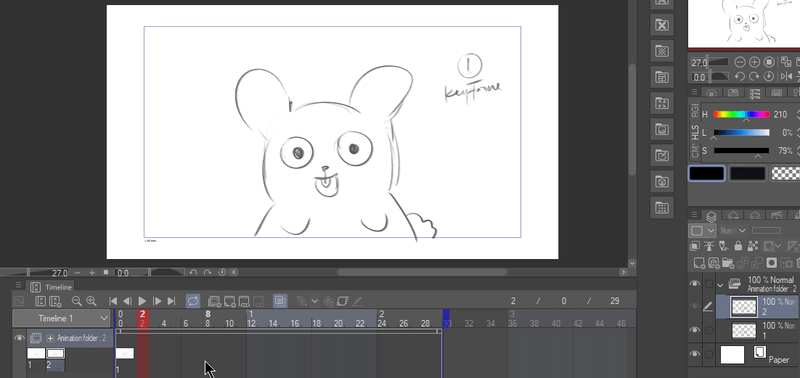
コピーして貼り付けるには、[レイヤーのプロパティ]で目的のレイヤーをコピーして複製し、貼り付けます(Ctrl + CおよびCtrl + V)。

次に、アクティブにするには、前と同じ手順を実行し、タイムラインパネルを右クリックして、目的のレイヤーを選択します。

スケッチを続けましょう。
2つ目のキーフレームを作成すると、バニーは両目を閉じて口を大きく開きます。私が変える必要があるのは目と口だけでした。
スケッチ:3番目のキーフレーム-プレビューアニメーションの再生
すべての機能を学習したので、3番目のキーフレームの作成は非常に簡単です:)
3番目のキーフレームでは、バニーはスマイリーフェイスを維持しながら、側面を見ながら両目を開いています。前のレイヤーをコピーしているので、変更する必要があるのは目だけです。本当に時間の節約になります: "D
これでキーフレームは完成です。
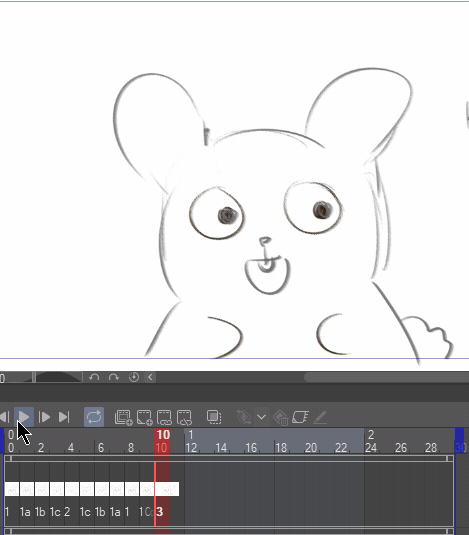
それがどのようにうまくいくかを見たいですか?再生ボタンをクリックするだけです

または、2番目のオプションは、次のように、フレーム番号間でポインタをドラッグすることです。

タイミングが遅すぎたり速すぎたりする場合は、満足するまで動かしてペースを調整できます。
例のようにフレームをクリックしてドラッグするだけです:)(ポインタがフレームを正確にクリックするようにしてください)

中間またはトゥイーン
💡トゥイーンは、キーフレーム間にトランジショナルフレームを作成し、それらをよりスムーズにし、あるオブジェクトと別のオブジェクトの間の進化を示す手法です。
私が作成する中間は、レイヤー1からレイヤー2の間、およびレイヤー2からレイヤー3の間です。
したがって、レイヤー1のキーフレームが、まっすぐ見上げながら口を閉じるバニーである場合、レイヤー2のキーフレームと一致するように、口が徐々に開いている間、中間の目は徐々に閉じます。
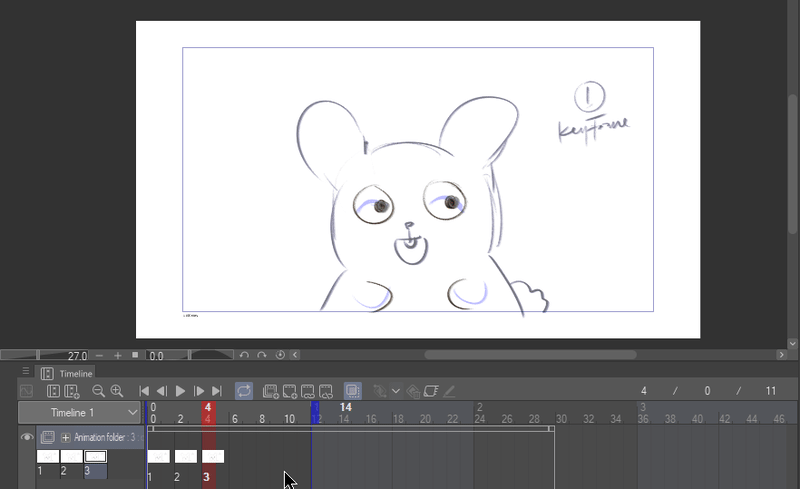
中間のスペースを作るために、レイヤー2とレイヤー3を遠くに移動しました〜
次に、レイヤー1をコピーして、フレーム「0」のすぐ横のフレーム「1」に配置しました。名前はレイヤー1aです。
目を消して「まぶたを閉じる」ことで、レイヤー1aの作業を開始します。
1aの場合、これは最初の中間であるため、ウサギは目を閉じすぎないようにする必要があります。進化が2番目のキーフレームと一致するまで、レイヤー1b、1cなどで作業します。

このチュートリアルはすでに長すぎるので、次の中間を描画するプロセスをスキップします。
完全なプロセスを見たい場合は、YouTubeビデオをご覧ください^^!
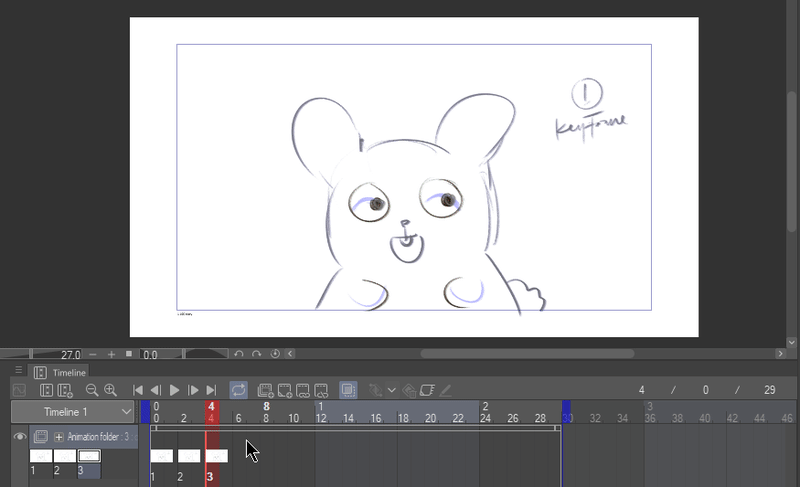
これが、レイヤー2からレイヤー3までの中間の要約です。
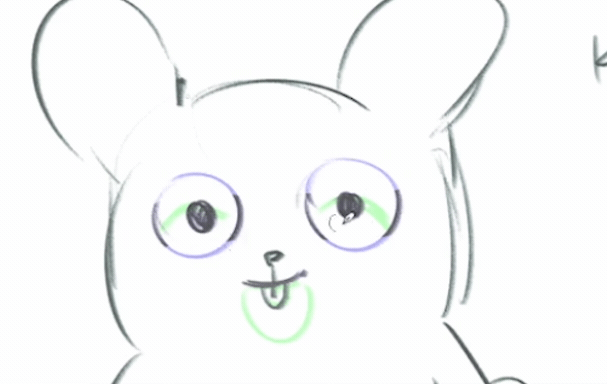
最終プレビュー
最後に、完了です。これが私たちのバニーのプレビューです!

より便利なヒント
アニメーションを再生すると、再生が再びループするのに時間がかかりすぎることがありましたね。このような:

ルートを短くするには、次のことができます。
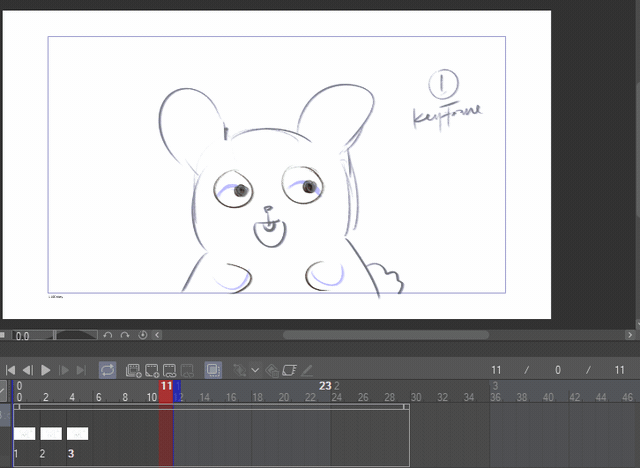
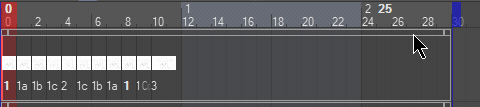
1.未使用のフレームをカットします
白いグリッドの上端をクリックして目的の位置にドラッグします

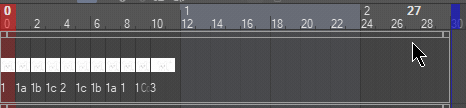
2.再生タイミングをカットします
白い線の上にある青いマークをクリックして、目的の位置にドラッグします。これにより、フレームの合計は同じままになり、再生ルートが切り取られます。

閉鎖
この終わりに到達していただきありがとうございます! : "D
私のチュートリアルがお役に立てば幸いです。私の英語は本当に申し訳ありません。言いたいことがたくさんありますが、語彙は非常に限られています:(
ご不明な点がございましたら、下のコメント欄にてお問い合わせください。すべてに回答できるよう最善を尽くします。良い一日を過ごしてください!
























コメント