CSP初心者のためのカラーリング
はじめに
みなさんこんにちは!
私はイラストレーター兼 3D アーティストの Lennybunny です。2014 年頃から Clip Studio Paint (CSP) を使っていて、2017 年からは CSP エキスパートです。
CSP ブラシ/アセットは Graphixly.com で購入できます。チュートリアルで使用されているブラシはすべて CSP Ultimate アーティスト ブラシ バンドルに含まれています。私のプリントを購入したい場合は、私のストアで購入できます。
長年にわたり、私はインク塗りに関するいくつかのコツを学びました。このイラストをどのように着色したかをお見せします。
______________________________! 重要 !
使用する用語の一部がわからない場合でも、心配しないでください。CSP でのレイヤーの仕組みを説明するチュートリアルを作成しました。チュートリアル全体へのリンクをここに貼っておきます。
____________________________私はコミック/マンガ アーティストなので、この最初のセクションは、それらのアーティスト向けになります。したがって、絵画的なアーティストの場合は、パレットの選択セクションに進んでください。
スマートな方法でインクを塗る
____________________________ベクター/参照レイヤー:
____________________________
この 2 つのオプションは、コミック/マンガのイラストを作成するための基本的なものです。
ベクター レイヤーを使用すると、使用するブラシを気にすることなく、正確に塗りつぶされた線画を作成できます。
この例のすべての線の幅は 15 ピクセルで、画像は 300dpi で A4 の画面サイズの 100% になるようにエクスポートされています。つまり、エクスポートすると、この画像が表示されます。
[参照レイヤーとして設定] は魔法のオプションで、これを使うといつでも完璧に塗りつぶされた線を描くことができます。レイヤー パレットのボタン番号 5 で見つけることができます。レイヤー チュートリアルの画像を再利用しています。より詳しい説明については、上のリンクをクリックしてください。
____________________________
これにより、塗りつぶしツール [他のレイヤーを参照] を使用できるようになります。[ツール] パレットの [塗りつぶし] サブツール グループを選択すると見つかります。
この [ 塗りつぶし ] サブツールを使用すると、レイヤー スタック内のどこにでも配置でき、常にベクター レイヤーを参照できます。すべてが正しく機能するには、[ 他のレイヤーを参照 ] サブツールでこれらの設定をチェックする必要があります。
____________________________
機能に関して同じ技術レベルになったので、レイヤースタックをどのように構成したかを見てみましょう。
ベクター レイヤーが 3 つあります。
• メイン インク
• 詳細
• クロージング ライン
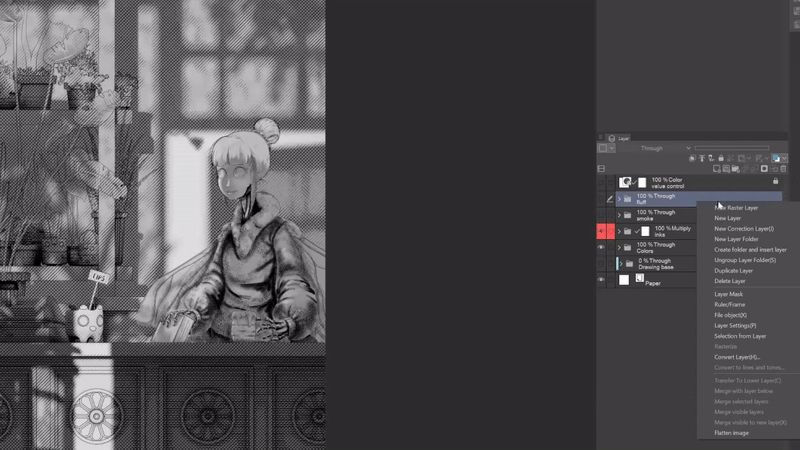
メイン インクとクロージング ラインのみが [ 参照レイヤー ] に設定されています。なぜでしょうか。この方法では、イラストに色を塗るときに、インクの余分な詳細をすべて気にする必要があるためです。
「非表示インク レイヤー」を非表示解除すると、視覚化がより良くなるでしょう。
_____________________________プロのヒント:
白色でインクを塗り、レイヤーの [ ブレンドモード ] を [ 乗算 ] に設定すると、線画は見えなくなりますが、[ 他のレイヤーを塗りつぶす ] サブツールでは認識されます。つまり、「目に見えないインク レイヤー」になります。
ぼやけた形状の閉じ線を作成したり、キャラクターの「途切れた」線画を残しておきたいときに便利なトリックです。
_____________________________つまり、塗りつぶしツールを使用すると、この現象が発生します

では、まとめます。コミック/マンガ アーティストの場合、次のことをお勧めします。
• ベクター レイヤーを使用する
• インク レイヤーをメイン インク、詳細、必要に応じて終了ライン レイヤーに分割する
括弧のインク付けが終わったので、トピックの核心である色の付け方に進むことができます。ただし、色付けの前に、使用する色を決定する必要があります。
どの色を選べばいいですか?
パレットの選択は、特に CSP では簡単です。また、非常に簡単なトリックもあります。しかし、始める前に、ちょっとした質問があります。
「作品にどんな雰囲気を与えたいですか?」
なぜなら、与えたい雰囲気に応じて、ライトが変化するためです。ライトが変化すると、色は明るい色にシフトします。つまり、雰囲気を選ぶ前にカラー パレットを選択するのは逆効果です。
幸いなことに、カラー パレットを選択する非常に簡単な方法があり、これは作品のシェーディング部分でも役立ちます。一石二鳥です。グレースケールでペイントする...簡単ですよね?
- 色彩理論を簡素化
グレースケールで描くのは、不思議なほど簡単ですが、やりがいはあまりありません。白黒の絵が好きなら別ですが、その場合は本当にやりがいがあります!
最終的なインクからわかるように、私は非常に濃いインクスタイルを使用しています。つまり、グレースケールで描くのは私にとって非常に簡単で、柔らかい影を付けるだけでいいのです。
___________________________プロのヒント
シェーディングの簡単なコツは、次のルールを覚えておくことです。
「角度が鋭いほど、影は強くなります」
____________________________
次は「色」の部分です。レイヤー スタックの一番上に [ グラデーション マップ ] を追加します。これを行うには、[ レイヤー ] パレットを右クリックし、[ 新しい補正レイヤー ] > [ グラデーション マップ ] を選択します。[OK] を押せば完了です。

[グラデーション マップ] は、選択したグラデーションに基づいてグレースケールをカラー グラデーションに変換する補正レイヤーです。
編集するには、レイヤーをダブルクリックするだけです。テキストではなく、左側の四角い部分をダブルクリックします。

グラデーションをダブルクリックして適用するだけです。
この段階では、テストしたいムードごとに新しいグラデーション マップを作成し、すべてのバリエーションをエクスポートして 1 つのページにまとめることをお勧めします。こうすることで、作品で目指す方向性をよりよく理解でき、実質的にムードボードを作成できます。これが私の例です。
______________
皮肉なことに、私は色彩心理学に関する概念を一切使用せず、より「論理的」なアプローチを使用しました。
色彩心理学、つまり色に基づいて私たちがどのように感じるかは、あなたが住んでいる場所とその色に関する経験に依存するため、非常に深く複雑な人類学的および社会的トピックです。
そのため、それに圧倒されてしまうのは簡単ですが、幸いなことに、実際にはそれは必要ありません。作品の雰囲気を設定するために知っておく必要があるのは、次のことです。
「私が示しているのは、一日のどの瞬間ですか?」
簡単に言えば、
• 夜明けであれば、黄色がかった光と青みがかった影になります。
• 正午には、かなりニュートラルな光/影になります。
• 夕方には、赤みがかった光と青みがかった影になります。
• 夜には、人工光または自然光 (月/星) がメインライトになります。人工光の場合、その強さに応じて、影は光の色に染まります。自然光の場合、一般的には、白色光に緑色の影が付きます
次のステップは、色の彩度を選択することです。原則として、色が彩度が高いほど、よりエネルギッシュに感じられます。
たとえば、青はデフォルトで「悲しい」色ではありません。非常に彩度の高い明るい青を選ぶとエネルギッシュな感じがしますが、非常に彩度が低く暗い青を選ぶと、エネルギッシュさの低い色、つまり「悲しい」色として認識されます。念のため言っておきますが、青は冷たく、赤は熱いといった色温度の話をしているのではなく、色がどれだけのエネルギー感を与えることができるかという話です。
G バリアントを選択するにあたって、私は次のような考え方をしました
◦ 一日のどの瞬間ですか?午後遅く、つまり黄色の光と青/緑の影になります
これにより、デフォルトで A と G 以外のすべてのバリエーションが削除されました。次の質問が来ます:
◦ どのくらいのエネルギーを与えたいですか? B バリエーションのように、まったく落ち着いていない感じにしたくありませんでしたが、バリエーション A のように、キャラクターがエナジー ドリンクで淹れたエスプレッソを 3 杯一気に飲んだような感じにしたくありませんでした (心臓発作を防ぐために病院に行くのでなければ、これは本当にお勧めしません)。
そこで、このバリエーションをベースとして、影の色と明るい色を選択します。影の色には濃いが彩度の高い青、明るい色には彩度の低い落ち着いた黄色を選択します。こうすることで、この 2 つの色の間にかなり良いコントラストを得ることができます。
私が特にこの 2 色を選んだ理由は他にもあり、それは色の価値に関係しています。これは、残りの色を選択する際に非常に重要なことです。
- カラーパレットの完成
残りの色を選択するには、色に関する値の概念を導入する必要があります。
私が言及しているのは、「グレースケールに変換すると、色はどのくらいの明度になりますか?」ということです。
前の 2 つの色をグレースケールに変換すると、次のようになります。
つまり、値に大きな差があり、コントラストがはっきりしています。
おそらく、色の 1 つは黒寄りなので、明らかに暗いと言うでしょう。これはまったく正当な指摘なので、純粋な黄色と青を使用し、彩度と明度を 100 にしましょう。
ご覧のとおり、色の「純粋な」彩度を使用しても、青は黄色よりも暗い値になります。つまり、これら 2 つの色は良好なコントラストになりやすいということです。
では、純粋な黄色と純粋な赤を使用して何が起こるか見てみましょう。
____________
レイヤー チュートリアル [ 塗りつぶし ] レイヤーの説明
_________
これにより、すべてが非破壊的にグレースケールで自動的に変換されます。次に、レイヤーをブロックして、誤って選択できないようにします。次に、このレイヤーを非表示/表示にして、簡単な色チェックを行う必要があります。この白い塗りつぶしレイヤーを「値チェック」レイヤーと呼びます。

これは、配色を選択する際に非常に役立つガイドラインになります。
すでに 2 色、明るい色と影の色が存在します。通常、私はメインカラーとアクセントカラーの 2 色のみで作業しますが、作品に使用できる色の数に厳格なルールはありません。
ただし、最大 4 色に抑えることをお勧めします。理由は 2 つあります。
1. 無制限に色を使うよりも 4 色の方が扱いやすいです。明るい色、影の色、メインカラー、ディテール用の色です。
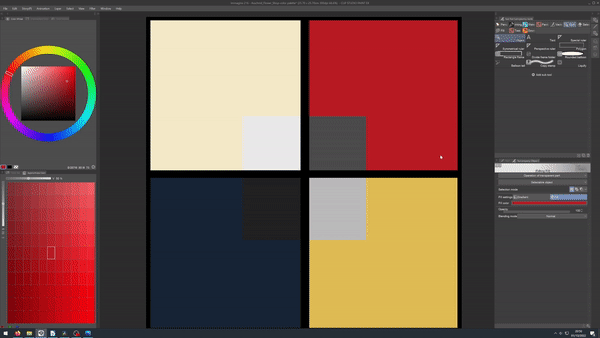
2. このパレットは、あまり愛されていません。[中間色] は、4 色を入れることができるパレットで、4 色の間に自動的にグラデーションが作成されます。
色を選択して、コーナー内の 4 つの四角形の 1 つをクリックするだけで、その角度がその色で塗りつぶされます。簡単ですか?
これは完全に塗りつぶされた [ 中間色 ] パレットの例です。
これにより、同じ色の範囲でありながら、多くの中間色が得られます。これで明るい色と影の色ができました。あと 2 つの色が必要です。
これを行うのは非常に簡単です。[ 塗りつぶし ] レイヤーを覚えていますか? これにはかなりクールな機能があり、[ オブジェクト ] サブツールを使用して [ 塗りつぶし ] レイヤーの色を自動的に変更できます。[ オブジェクト ] サブツールは [ 操作 ] サブツール グループの下にあり、デフォルトのショートカットは文字 O です。
そのためには、オブジェクト ツールを使用しながらメイン カラーを選択し、カラーを直接選択するだけです。

____________________________
プロのヒント:
塗りつぶしレイヤーをマスクして、塗りつぶし色レイヤーと値チェックされた色を同時に表示することができます。
マスキングの仕組みについてさらに詳しく知りたい場合は
___________________________________
さて、他の 2 つの色については、だいたい私の判断です。
メイン カラーは、画像で最も目立つ色にする必要があります。イラストの舞台は植物店なので、メイン カラーは緑色になります。簡単ですよね?
サブ カラーには、メイン キャラクターを際立たせるものが必要です。選択肢は 2 つあります。
1. 明るい青または緑を使用します。この方法では、値のコントラストが良好になります。
2. 赤または紫色を使用する。赤と紫は純粋な色としてグレーに変換すると中間のグレー値になり、黄色と青の間にちょうど良い位置になります。
つまり、赤と紫で青よりも暗い色、黄色よりも明るい色を作成するのは難しいということです。
この決定は個人的な好みに基づいています。私は赤が好きなので赤を選びましたが、紫が好きなら紫を使用してください。
私はポイント 2 を選択し、[おおよその色] パレット内に適用すると、この最終的なカラー パレットが得られました。
これにより、特定の色の範囲にとどまりながらも、自由度と多様性に富んだフルカラーパレットが得られます。
これらはルールではなく、色を決める際に私が使用するより実用的なガイドラインであることを忘れないでください。正しい答えは必要ありません。間違った答えを避けるだけでよいのです。
これで色ができたので、あとはそれを適用するだけです
- カラーパレットの作成 - 代替案
次の章に進む前に、完全を期すために少し回り道をしたいと思います。なぜなら、今では、素敵なカラー パレットを作成する別の方法として、[カラー ミキサー] パレットがあるからです。
__________________
[ カラーミキサー ] のすべての機能を説明することは、このチュートリアルの範囲から少し外れますが、幸いなことに、Celsys が [ カラーミキサー ] の使用方法に関する公式チュートリアルを作成しました。
では、カラーパレットを作成するにはどうすればよいでしょうか。実際のパレットと同じように、少なくともパレットで混ぜる方法について私が教わったように...
1 - パレットの隅にメインカラーを追加することから始めます
2 - 次に、上、右、下、左の隅にあるメインカラーを混ぜます
3 - 次に、中央の色と角度にある色を混ぜます
4 - 完了
_______________________
これは、ベース カラー パレットを使用する別の方法であり、前に述べたように、考えられる使用シナリオでツールを示しているだけです。
ただし、カラー パレットを使用するための 2 つのシステムがあっても、必要な色が見つからないとしましょう。より明るい/暗い/彩度が低い/彩度が高い/炭酸化された色が必要ですか?そのためには、[近似色] パレットを使用します。
- カラーパレットの拡張
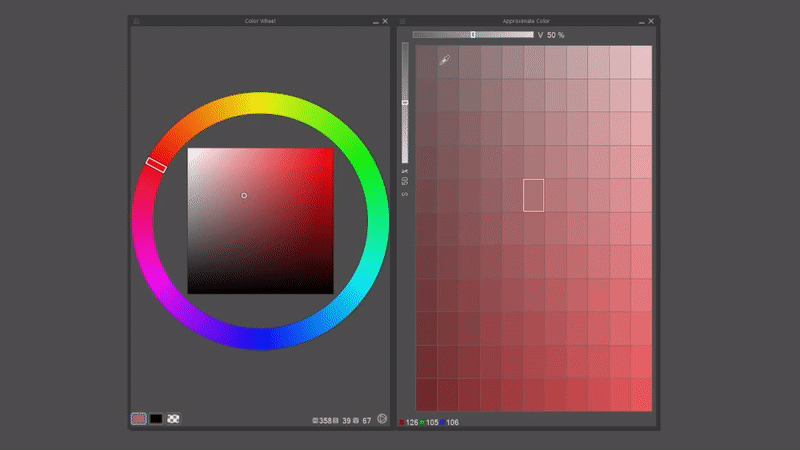
一貫性のあるパレットを維持しながら色数を増やすために、[近似色] パレットがあります。
[近似色] パレットでは、元の色相値から動かすことなく、色の明度と彩度のシフトを選択できます。

言い換えると、カーマイン レッドを使いながら、カーマイン レッドにさらに顔料を追加できるようなものです。
たとえば、モス ガールのセーターは赤と青の中間の色でしたが、暗さが足りず、全体の明度コントラストが最適ではありませんでした。そこで、[近似色] パレットを使用して色を少し暗くし、セーターが少し目立つようにしました。
おそらく今、あなたはこう考えているでしょう。
「待って、カラー ホイールを直接使用できますか」
その通りです。カラー ホイールを直接使用して、これらの変更を加えることができます。しかし、[近似色] を使用すると、変更をより微妙に行うことができることがわかりました。元の色と近似色の間でカラー ホイールがどれだけ変化したかを比較してみましょう。
おそらく気づかないかもしれませんが、それでも色はまったく違う感じがします。私はそのような精密さに耐えられません…それで、彼らはこのツールを導入しましたか?私はそれを使います、それだけです。
[中間色]または[カラーミキサー]は大きな決定のためのもので、[近似色]は必要に応じて選択を微調整するためのものです。
それでは、信頼できる[塗りつぶし]と[ブラシ]サブツールを使用して、色を適用してみましょう
- 色を塗る
インクセクションに従っている場合は、[塗りつぶし] [他のレイヤーを参照]サブツールを使用すると、フラットカラーを簡単に適用できます。インクセクションに移動するだけで、必要な情報がすべて得られます。
絵画アーティストの場合… 信頼できるブラシを取り、色を選択して、フラットカラーをペイントし始めるだけです… 残念ながら、少なくとも私の知る限り、純粋な絵画アーティストの場合、ショートカットはありません。
ただし、レイヤー管理を少し行うだけで、役立つ小さなトリックがあります。ここでは、レイヤーを整理した方法を紹介します。
セットアップはとても簡単で、透明なアクリル板を積み重ねるように、いくつかの「平面」を決めます。必要な数を決めたら、似たものをグループ化します。一番下に「カメラ」から最も遠い平面を置き、一番上に最も近い平面を置きます。
____________________________
2. [ 透明ピクセルをロック ] オプション。より詳細な情報が必要な場合は、レイヤーチュートリアルで説明しているセクションへのリンクがあります。
ちなみに、[透明ピクセルをロック] はボタン 7 です。
簡単に言うと、レイヤーの透明度をブロックします。つまり、すでにペイントした部分の外側にペイントすることはできませんが、消去することはできます。これは、顔などの大きな形状の内側にある目などの形状をブロックするのに最適です。
_____________________プロのヒント:
技術的には、[編集メニュー] の [カラー化 (テクノロジ プレビュー)] を使用して、色の選択 > 色の適用のプロセスを自動化する方法があります。ただし、いくつか注意点があります:
1. 参照レイヤーが必要です。つまり、ある程度はきれいな線画が必要です
2. 参照レイヤーは 1 つだけで機能します
3. 線で完全に囲まれていない部分はすべて純白に変換されます
次のルールに従います:
1. 内部に色があるレイヤーを選択した場合、それらの色を参照として使用します
2. [詳細設定を使用] オプションを使用しながら [色を分析してカラー化] オプションを使用する場合。基本色を分離し、各色をどのようにぼかすかを選択できます。
結果は次のようになります
_________________________これで、何らかの方法ですべての色を適用しました。
覚えておいてください、実際には 3 つの方法があります
1. 塗りつぶしツールを使用する
2. ブラシを使用してペイントする
3. [カラー化 (テクノロジー プレビュー)] オプションを使用する
作業方法のオプションが豊富に用意されています。これで、ペイントの最後の段階であるシェーディングに進みます
シェーディング
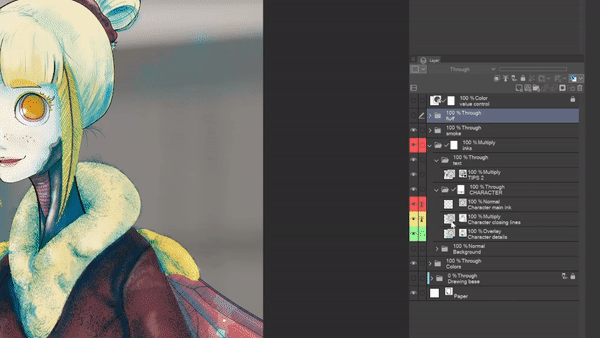
作成したグレースケールを覚えていますか? それをフラットカラーのフォルダーの上に置いて、[ブレンドモード] をオーバーレイに設定するだけです。
__________________
残りの 8% については、雰囲気を選択するために作成した [ グラデーションマップ ] レイヤーを複製するだけです。削除していないことを願います... グレースケールの上に配置し、[ 下のレイヤーにクリップ ] 設定をオンにします。画像で強調表示されているボタンを使用できます
または、[レイヤー]パレット内を右クリックして[レイヤー設定]に移動し、[下のレイヤーにクリップ]をクリックすることもできます。その後は、満足するまで不透明度を調整してください。私は25%の不透明度にしました。
これが漫画のページだったら、これで完成と呼ぶでしょう。
では、残りの 2% をやります。
やり方はとても簡単で、新しいレイヤーを作成して、影と光を少し強調するだけです。 追加の詳細を描くために、明るい飽和度の緑と明るい色を選択しました。
私は通常、次のようにします:
• 明るい色、この場合は蛾の少女の髪と肌については、通常のレイヤーを使用して、選択した色でペイントします。
選択した緑は暗い色ではありませんが、肌と髪の値よりも暗い値であるため、影の色のような印象を与えます
__________________________
プロのヒント
唇や頬、キャラクターのその他の赤い部分に素敵な色をつけるには、新しいレイヤーを作成し、暗めの赤色で必要な部分をペイントします。次に、[ブレンド モード] を [ハード ライト] に設定します。もう 1 つの方法は、純粋な赤色を取り、[ブレンド モード] を [乗算] に設定し、不透明度を 50% に設定することです。使いやすいものを使用してください。
________________
• セーターのような暗い色の場合は、[ブレンドモード] をオーバーレイに設定した新しいレイヤーを使用します。
これでイラストは技術的には完成です。しかし、イラストを際立たせるために、さらにいくつかの手順を実行することができます。
通常、これらの手順は「Extra」というフォルダ内にあります。通常、これらの手順には 5 ~ 10 分かかります。これらは、レイヤー調整、グラデーション マップ、ビネットなどの手順です。
最後の仕上げ
では、レイヤー スタックの最上部にある「Extra」フォルダー内に何を整理したか、簡単に説明します。
• すべての上部に小さな境界線を追加しました。他のすべての上に新しいレイヤーを作成してペイントを開始し、作品全体を少し縁取ります。
• 上部と下部に 2 つの [Gradient] レイヤーを作成し、シャドウ カラーのより明るい彩度バージョンを使用し、[Blending mode] を [Multiply] に設定します。
これにより、中央領域に焦点が集中します。顔は値ゾーンのコントラストが高いため、通常は最初にそれが表示されます。
• ムードを決定するために使用する [Gradient map] を複製し、[Blending mode] を [Soft Light] に設定します。これにより、均一な明るいムードが作成されます。絶対に必要というわけではありませんが、この効果は気に入っています。
次に、これらすべての一番下にある「Extra」フォルダーに、ソフト ライトに設定された紙のテクスチャを配置して、少しカリカリ感を出すのが好きです。
ええ、かっこいいです…でも、もっと良くできると思います。今のところ、テクスチャが作品と調和しておらず、人工的な感じがします。
では、どうすれば解決できるでしょうか? 簡単です。ペイントや描画をするときに、ある部分にペイントや描画を多くすると、紙が見えにくくなります。
つまり、中間トーンの内側にテクスチャが多くなります。ペイントや顔料が少なくなるからです。
1 - レイヤー パレットで右クリックして、最後から 2 番目のボタン [ 表示を新しいレイヤーに結合 ] をクリックすると、レイヤー スタックをすべて維持したまま、イラストが 1 つのレイヤーにフラット化されます。このレイヤーを「フラット化されたイラスト」と呼びます。
2 - 次に、「フラット化されたイラスト」の上に [ グラデーション マップ ] レイヤーを作成します。左から右に白 > 黒 > 白の順序になります。
黒い部分がテクスチャが配置される部分になります。
水彩画のような感じにしたい場合は、左から右に白>黒の順で塗る必要があります。光を作るには紙を覆わないためです。
中間トーン内で適切な範囲を選択する必要があります。黒が真ん中にあるのはそのためです。
3. 次に、この [ グラデーション マップ ] レイヤーを「フラット化されたイラスト」レイヤーと結合します。
4. 上部のメニューに移動して [ 編集 ] をクリックし、[ 明るさを不透明度に変換 ] をクリックするだけで、白のすべてが透明に自動的に変換されます。この新しく作成したレイヤーを「 中間トーン マスク 」と呼びます。
今度は、お気に入りの紙のテクスチャを選択しますが、それを結果の「中間トーンマスク」の上に置き、[下のレイヤーにクリップオプション]を有効にして、テクスチャを「中間トーンマスク」レイヤーと結合します。[ブレンドモード]を[ソフトライト]に設定するだけで完了です。
これはかなり複雑に感じると思いますが、信じてください、私は実際にやるよりも説明に時間を費やしています。
これで作品は 100% 完成しました。おめでとうございます。これで、作品に色を付けるために必要なことはすべてわかりました!
エピローグ
これで、次のプロセス全体を理解できました。
複数のベクター レイヤーと参照レイヤーを使用してインクを設定する方法。
[グラデーション マップ] レイヤーを使用してムードを選択する方法 (色彩理論を少し使用)
CSP のカラー管理の三位一体である [近似色]、[中間色]、[カラー ミキシング パレット] を使用してカラー パレットを設定および拡張する方法
グレースケールから始めて、イラストに簡単にシェーディングする方法
最後に、作品にふわふわ感を追加する方法
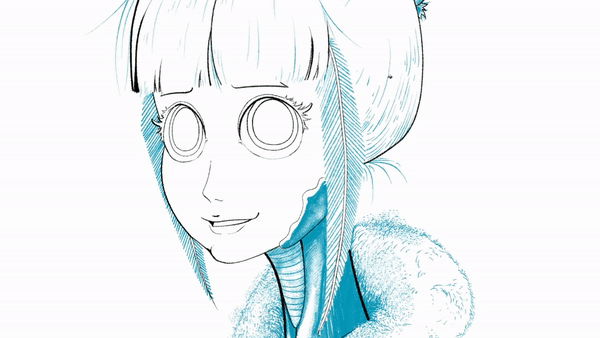
>ふわふわ感の画像を挿入
このチュートリアルを楽しんでいただき、素晴らしいアートをたくさん作成していただければ幸いです。
恥知らずな広告
こんにちは…ええと…えーっと…私はこういうのが苦手なので…
このイラストのような私の作品のプリントは私のウェブサイトで購入できます
さらに、私が使用したようなClip Studio Paint用のブラシをここで販売しています。
さらに、ここでシャツを販売しています:
ということで…これがそれです…私をサポートしたいなら何かを買ってください…さようなら!!!
























コメント