混乱するアーティストのためのレイヤー
はじめに
これは、CSP のすべてのオプションを含む「完璧な」ガイドではなく、CSP 内でレイヤーがどのように機能するかについての基本的な紹介にすぎません。
これは、10 分で読めるヒントにはなりたくありません。これは、正確な構造を備えたナビゲートしやすいガイドになりたいと考えており、何かが必要な場合は簡単に見つけることができます.クイックリファレンスが必要ですか?必要な部分をクリックしてお読みください。
デジタル アートの世界に足を踏み入れたばかりの場合、特に伝統的なアートの出身である場合は、少し混乱する可能性があります。学ぶこと、やることはたくさんあります。Clip Studio Paint (CSP) を初めて開いたときは、不可能な作業のように思えます。
そして、これはおそらくあなたの顔になります。
しかし、Clip Studio Paint (CSP) を 7 年間使用し、CSP の専門家である私を信頼してください。Blendergur を引用すると、80% の作業を行うには 20% のツールが必要になります。はい、たくさんのトリックとヒントがあります。しかし、作業の 80% はこれらのパレットで行われます。
____________
[レイヤー]パレットが配置されている右側に集中します。左側はツールとツール プロパティ用で、
一番上の [ レイヤー プロパティ ] パレットには、別のチュートリアルが必要です。
しかし、あなたが知る必要があることの短いバージョンはこれです.[表現色]には、カラー、グレースケール、モノクロームの3つのモードがあります。このオプションを使用して、レイヤーの色を自動的に変換できます。カラーがデフォルトです。グレースケールは色を削除して値を保持します。モノクロはすべてを白黒ピクセルに変換します。グレースケール/モノクロ モードでは、すべての黒または白のピクセルを自動的に削除するオプションが追加されます。グレースケール モードでは、透明なグラデーションが作成されます。黒または白の四角形を押すだけで、どちらを選択するかを決定できます。
[ レイヤー ] パレットは、アーティストとして生き、呼吸し、死ぬ場所です。これは簡単な質問につながります。どのように使用できますか?
レイヤーで何ができますか?
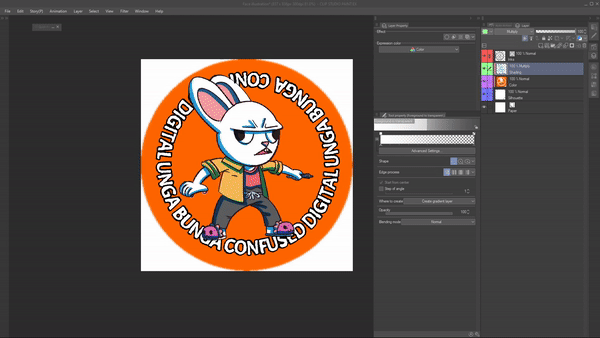
それでは、最初に置いた小さなイラストを見て、レイヤー スタックを見てみましょう。
かなりきれいですよね?レイヤーとは、昔ながらのアニメーションで使用されているような透明なアクリル シートにすぎず、作業中のものとは別のオブジェクトを作成するときに使用します。
昔のアニメーションでは、静的背景用のアクリル シート、アニメーション背景用のアクリル シート、キャラクター用のアクリル シートがありました。
作成できるレイヤーの数、または必要になるレイヤーの数について厳密な規則はありません。作成して使用するレイヤーが多いほど、ファイルが大きくなることを覚えておいてください。
シンプルなウサギの顔に使用したレイヤー スタックには、4 つのレイヤーがあります。
1.インク
2.シェーディング
3. 色
4.シルエット
Paper レイヤーは特別な種類のレイヤーで、事実上デフォルトの背景です。ファイルを作成するたびに自動的に作成されます。
1 つのレイヤーでそのようなことができるのに、なぜ 4 つのレイヤーを使用したのですか?
例として色レイヤーを使用しましょう。シャツの色を変える必要がありますか?色を変更したり、陰影をつけたり、線画をやり直したりする必要はありません。シャツの色を変えるだけで終わりです。つまり、30 分もかからず、ほんの数秒で済みます。

______
これで、さまざまなレイヤーを使用することで非常に柔軟なワークフローが得られることを理解していただければ幸いです。行き過ぎて、すべてのレイヤーを作成しないでください。
レイヤーがどれほど強力であるかを理解したところで、私がまともな仕事をしたとしたら、いくつかのテクニックを見てみましょう.
[ レイヤー ] パレット インターフェイス
まず最初に… 新しいレイヤーを作成する方法は?
2 つのオプションがあります。トップバーのメニューに移動し、[レイヤー]>[新しいレイヤーを作成]> [新しいラスターレイヤーを作成]に移動するか、[レイヤー]パレットのボタン(1)をクリックしてください…
または、[レイヤー]パレット内を右クリックして、必要なレイヤーを選択する方法もあります。
前述のボタンの近くに、(2) [新規ベクターレイヤーを作成] ボタンがあります。ベクターレイヤーは、いくつかの利点を提供する特別な種類のレイヤーです。レイヤープレビューの近くにある小さな立方体のために、それらを認識することができます.
• ベクター ソフトウェアで行うようにストロークを変更できること
• ベクトル消しゴムを使用すると、線全体または別の線との交点まで消去できます。
• 塗りつぶしと自動選択ツールには、[ベクター パスまで塗りつぶす] オプションという、ベクター線の途中まで選択する特別なオプションがあります。
したがって、速度が必要な場合はベクター レイヤーが役立ちます。このレイヤーは、塗りつぶしツールや選択ツールのリファレンスとして頻繁に使用されることがわかっています。
それについて… ボタン ( 5 ) は [ 参照レイヤーとして設定 ] で、選択したレイヤーを参照レイヤーとして設定します。設定で[複数参照]ボックスがチェックされているツールは、描画しているアクティブレイヤーではなく、参照レイヤーを使用することを意味します。
その隣には、別の強力なオプション [ 下のレイヤーにクリップ ] (4) があります。私の記憶が正しければ、Photoshop では、クリップしたいレイヤーで Alt/Option キーを押す方法でしたが、Affinity シリーズではクリック アンド ドラッグの仕組みでした。しかし、Krita と CSP ではレイヤー パレット内のボタンであり、Krita ではレイヤーの近くにある α 記号であり、CSP ではボタン 4 として強調表示された 2 つの四角 (濃い紫色) です。
このオプションは簡単です。表示されているレイヤー スタックでは、シェーディングとカラー レイヤーがシルエット レイヤーにクリップされています。どういう意味ですか?カラーレイヤーでシルエットの外側に色を塗っても出ないということです。
カラーレイヤーのクリップを外すと、シルエットに隠れて、少し人懐っこい猫が現れます。レイヤーがクリッピングされているかどうかを確認するにはどうすればよいですか?左側の小さな赤いバーのそばです。赤いバーがある場合、レイヤーは下のレイヤーにクリッピングされています。そうでない場合は、通常のレイヤーです。
[ 透明ピクセルをロック ] オプション ( 7 ) で同様の動作が示されます。
________画像のように、ILLUSTRATION フォルダーとその上に ADJUSTMENT フォルダーというシンプルなフォルダー スタックです。
________注意:
フォルダーで [ 下のレイヤーにクリップ ] オプションを使用すると、2 つの異なるエラーが発生する可能性があります。 CSPには[スルー]と呼ばれる[ブレンドモード]があり、フォルダー内のレイヤーのブレンドモードを保持するためです。フォルダーをクリップするときの [ スルー ] ブレンド モードでは、2 つのエラーが発生する可能性があります。
____________
これで、次の引数 [描画モード] に移動します。
ご覧のとおり、SHADING レイヤーの右側には [Multiply] と書かれています。なぜそのレイヤーだけ?他のすべてのレイヤーの右側に [ Normal ] と書かれているのはなぜですか?
ブレンド モード ( B ) は、一連の計算に基づく「自動」調整と見なすことができます。乗算の例として、選択した色の明るさに基づいて色を黒にシフトします。つまり、色の色相/彩度を気にしなくても、すべての色が同じように黒にシフトします。
さまざまなブレンド モードから何が期待できるかを知るための参照として使用できる無料のフォルダー スタックを作成しました。ここで見つけることができます。
最後に残っている便利なオプションは、レイヤーの[ブレンドモード]、[不透明度]、つまりレイヤーの透明度の右側にあります。 100% は不透明であることを意味し、0% は完全に透明であることを意味します。
Aオプションは、目のあるレイヤーの左側に色を追加するだけです.ちなみにその目はレイヤーの表示/非表示のボタンです。
レイヤーパレットのどこを見てどのようにナビゲートするかがわかったので、テクニックについて話しましょう…
レイヤリングの「テクニック」が暴かれる
レイヤーに関する実質的にすべてのテクニックに対して、作業の 80% に対して 20% の 4 つのアクションがあります。
• レイヤーを作成する
•下のレイヤーにクリップ/マスキング
• ブレンド モードを変更する
• フォルダー内のレイヤーを整理する
あなたが遭遇できるすべてのテクニックは、これらの 4 つのアクションのバリエーションです。圧倒されるものを始めようとしているのであれば、これらの 4 つのアクションではなく、これらの 4 つの質問に対する答えです。
• どのレイヤーを作成する必要がありますか?
• 何をマスクする必要がありますか?
• どのブレンドモードを使用する必要がありますか?
• フォルダーとレイヤーを整理する方法は?
始めたばかりの場合は、まだ正確なワークフローがないか、(アーティストとして、または CSP で) 十分な経験がないため、これらの質問に答える方法がわかりません。
私にできることは、あなたがそれらの質問に答えるのを手伝うことです.
どのレイヤーを作成する必要がありますか?
レイヤーの種類
CSP では、レイヤーの操作方法に基づいて、次の 3 種類のレイヤーがあります。
• ラスター レイヤー、ミル レイヤーの標準的な実行。
• 3D レイヤー、ここにあるものはすべて 3D オブジェクトです
•「編集可能」レイヤー (私が作成した非公式の用語)
最後のタイプのレイヤーは、より混乱を招くものです。これらのレイヤーは、プレビューをダブルクリックするか、[ オブジェクト ] ツールを使用するか、[ レイヤー プロパティ ] パレットに移動して、後で編集できるレイヤーです。非破壊的な方法で編集できるため、編集可能としてグループ化します。たとえば、ベクター レイヤーは「編集可能」レイヤーです。これは、ベクター レイヤー内のストロークのブラシ サイズ、色、不透明度などをいつでも変更できるためです。
Layer>New Layer の下で、最初のグループを見つけることができます
【ラスターレイヤー】と【ベクターレイヤー】、【3Dレイヤー】は既に説明したとおり、3Dオブジェクトを使うと自動的に作成されるものです。だから、私たちは一緒にいます
•グラデーションレイヤー
•塗りつぶしレイヤー
•トーンレイヤー
・コマ枠フォルダー
最後のものはより精巧です。コミック フレーム用の特別なフォルダーが作成され、ブラシ サイズや境界線の幅/長さなど、境界線をインタラクティブに編集できます。
他の3つは同じものです。いいえ、そうではありません...グラデーション/塗りつぶし/トーンレイヤーは同じタイプのレイヤーであり、オプションが異なるだけです...

グラデーションから塗りつぶしに、またはその逆に変換する場合は、[ オブジェクト ] ツールを使用するだけで、[ ツール プロパティ ] パレットで [ 塗りつぶし設定 ] オプションを使用して必要なタイプを選択できます。
塗りつぶし/グラデーション レイヤーからトーン レイヤーに、またはその逆に変更するには、[レイヤー プロパティ] パレットに移動し、[トーン] エフェクト オプションをオン/オフにするだけです。
______________
初心者にやさしいトーンのヒント
ヒントに進む前に、[頻度] と [密度] という 2 つの用語の意味について理解する必要があります。
• 周波数 = 空間内にトーンのポイントのインスタンスがいくつあるかを示します。つまり、[周波数] の値が高いと、同じ空間内により多くのポイントが存在することになります。
• 密度。簡単に言えば、ポイントの大きさです。つまり、大きな値を設定するほど暗いトーンになるということです。
これは、私が言いたいことをもう少しよく示すための小さな画像です。
同じページにいる必要がある2番目のポイントは、トーンがビットマップレイヤーであることです。つまり、トーンはモノクロレイヤーであり、これらの小さなドットを使用してグレー値を偽装しています.
それでは、最初のヒントから始めましょう。
|編集可能なトーンを作成する
これは簡単なプロセスです。
1.黒の[塗りつぶし]レイヤーを作成します
2.[ツールプロパティ]パレットで[トーン]オプションを有効にします
次に、いくつかのオプションを変更する必要があります。
1.[効果範囲]オプション。トーンレイヤーの[濃度]がどのように適用されるかを決定します。 [ イメージ ] は、濃度がトーン レイヤーにリンクされたマスクに関係しないことを意味します。 [ Mask image ] が必要です。このオプションは、トーンの密度をマスクの不透明度にリンクします。
2. [ Density ] 値の計算方法を変更する必要があります。
なぜこれを行うのですか? [ 画像の色を使用 ] は、使用した色を正確な濃度値にリンクするためです。そのため、値を保持したまま、カラーのイラストをモノクロのイラストに変換する必要がある場合に便利です。 [ 指定した密度を使用 ] オプションを使用すると、[ 密度 ] に正確な値を設定できます。
[画像の明るさを使用]は濃度をレイヤーの明るさに連動させます。黒の場合は濃度値が 100% になり、白の場合は濃度値が 0% になります。ここで、もう少し理解を深めるための小さな画像を示します。
前の黒い塗りつぶしの結果は次のとおりです。
うーん…イマイチ… まずは[下のレイヤーにクリッピング]でシルエットレイヤーにクリッピングしてみましょう。
まだそれほど良くはありません… しかし、ここで魔法が起こります。 [トーン]レイヤーマスク、緑色のマークされた領域を選択するだけです。
今度は友達の [消しゴム ソフト] を使って、魔法を起こしましょう

この方法では、マスクを使用して必要な「ドット」の量を決定でき、[ レイヤー プロパティ ] パレットの [ 頻度 ] 設定を使用して、それらのドットを必要とする大きさを決定できます。
マスクの仕組みについてもう少し詳しく知りたい場合は、[ マスクの仕組み? ] セクション
これは、さまざまな Frequency 値の例です。
この例では、単一の [ 塗りつぶし ] レイヤーを使用しましたが、必要なトーンの量と快適に感じる方法に基づいて、必要な数を使用できます。塗りつぶしレイヤーの明るさによって、ベース トーンの濃度を決定できることに注意してください。例として、50% グレーの結果を次に示します。
次のヒントは、チュートリアルのタイトルにある効果を実際にどのように作成したかです。
|トーングラデーションの作成
前に述べたように、グラデーション/塗りつぶし/トーン レイヤーは同じものですが、設定が異なります。 [グラデーション]レイヤーと[塗りつぶし]レイヤーの主な違いは、この小さなオプションです
では、[ オブジェクト ] ツールの [ グラデーション ] オプションを選択した状態で、[ ツール プロパティ ] パレットで選択するとどうなるでしょうか。
グラデーショントーンレイヤーができます。簡単じゃない?では、この効果を作成するためにどのように使用できるのでしょうか?
何を押すべきかがわかれば、恥知らずに簡単です…
まず、グラデーション トーン レイヤーをテキスト レイヤーにクリップする必要があります。このような:
[ オブジェクト ] ツールを選択した状態で [ ツール プロパティ ] パレットに移動し、[ エッジ プロセス ] オプションを見つけるだけです。
次に、2 番目のオプション [ Repeat ] を選択する必要があります。これにより、毎回同じグラデーションが繰り返されます。このような:
念のため、3 番目のオプションはグラデーションを反転し、最後のオプションはグラデーションを繰り返させません。
あとは、グラデーション ハンドルを使用してテキストに揃えるだけです。小さな十字がグラデーションの位置を変更し、小さな青い球が「グラデーションの長さ」を変更することを思い出してください。

これで、ワークフローに役立つ初心者向けのトーンテクニックがいくつかあります
修正レイヤー
これで、[ New Layer ] セクション内のすべてをカバーしました…これで、修正レイヤーセクションができました。作品の色や値を修正するために使用するレイヤー
修正レイヤーについては…必要なものに基づいています。 2つを除いて、あまり使用したことがないので、あまり正確には言えません.私の推奨事項は、それらを使用して、どれがより便利であるかを確認することです.多かれ少なかれ、これはそれらの使用方法に関する私のフローチャートです。
• 値を変更する必要がありますか?
o 明るさ/コントラスト
o レベル補正
o トーンカーブ
• 色を変える必要がありますか?
o 色相/彩度/明度。
o カラーバランス
• 編集可能なフィルタが必要ですか。
o 逆勾配。すべてをカラーホイールの反対側にシフトし、黒を白に、またはその逆に変換します
o ポスタリゼーション。グラデーションを正確な数の色に変換します。たとえば、3 色 (赤、マゼンタ、紫) のグラデーションがある場合、すべてのピクセルはそれらの 3 色のいずれかになります。それを超単純化したい。
o 二値化。黒または白のピクセルで任意の色を変換します。
o グラデーション マップ。作品をグレースケールに変換し、左側で選択した色をすべての黒ピクセルに適用し、右側で選択した色をすべての白ピクセルに適用します。
初心者の場合、おそらく [ 色相/彩度/明度 ] と [ グラデーション マップ ] だけが必要になるでしょう。これら 2 つは、ほぼすべての作品で使用する補正レイヤーです。色や配色を決める「グラデーションマップ」と、必要に応じてレタッチする「色相・彩度・明度」。
したがって、質問に答えるには:
どのレイヤーを作成する必要がありますか?
これが答え/フローチャートです。
• 通常のレイヤーは必要ですか?ラスターレイヤーを追加します
• ストロークを完全に制御する必要がありますか? このレイヤーを選択および塗りつぶしツールの参照として使用しますか?ベクターレイヤー
• 仕事のかなりの部分を埋める必要がありますか?塗りつぶし/グラデーション/トーンレイヤー
• 3D を使用する必要がありますか? 3Dレイヤー…
• コミック フレームを作成していますか? [コマ枠フォルダーの作成] オプションを使用します。
• 訂正する必要がありますか?値/色/フィルター補正が必要な場合は、ベースの補正レイヤーを使用します。
このリンクで無料の印刷可能な pdf フローチャートを作成しました。これは A4 サイズです。
これは2番目の質問につながります
何をマスクする必要がありますか?
マスクはどのように機能しますか?
簡単です。2 つのオプションがあります。
• [ 下のレイヤーにクリップ ] オプションを使用する
• マスクの作成
最初のオプションについてはすでに説明したので、2 番目のオプションについて説明します。
イラストのシャツにテクスチャを追加したいとしましょう。素材には完全に上品な花飾り™ があります。
ご覧のとおり、花が私の作品に侵入してきました… そこで私は 2 つの解決策を考えました。または、シャツを選択してボタンをクリックします[レイヤーマスクの作成]
これにより、完全に上品な花の装飾™の上にマスクが作成され、[レイヤー]パレットに小さな白黒の正方形として表示されます.白い部分はすべて表示され、黒い部分はすべて隠されます。
______
これが最終結果です。
さて…いつマスキングを使用し、いつクリッピングするか。難しいルールはありません。しかし、多かれ少なかれこれがどのように機能するかです。キャラクターや一連の建物など、大量の作品ですか?クリップします。完成度の高いフラワーデコレーション™?マスクする
マスクの概念が終わったので、次の質問に進みましょう。
どのブレンドモードを使用する必要がありますか?
どのブレンドモードを使用していますか?
TL;DR バージョン
私のツールを使って…そして必要なものを見つけて…そしてそれを使って
___________________
残りについては、実験して好きなものを見てください。
最後の質問があります。
フォルダを整理する方法を教えてください。
仕事を整理する方法は?
フォルダーに何かをまとめる必要があるかどうかわからない場合は、次のように自問してください。
「それらのレイヤーをバッチ編集しますか?」
答えが「はい」の場合は、フォルダーにグループ化します。
例として、このプリントでは、遠くの建物、城/水、手前の建物、キャラクター、雲が別々のフォルダーに入っています。時々バッチ編集する必要があったからです。
フォルダーの順序に関する一般的なルールは単純です。視点の順に配置すると、その図のフォルダー スタックは次のようになります。
1.雲
2.フロントビル
3.キャラクター
4.城
を。橋
b.城
c.水
5.遠くの建物
このようにして、フォルダーをマスキングする時間を無駄にしません。
残りはあなたの経験やクライアントに基づいています.Marvel and DC'sは、例として、あなたが従う必要がある正確なフォルダースタックを提供します.
これで、デジタルの世界で作業するためのベースとして使用できるフレームワークを提供できたと思います.
自己啓発編
ええ…ええ…これはみんなのお気に入りの部分です…スポンサー時間…何だと思いますか?それは私自身です!
まず最初に、このチュートリアルが気に入った場合は、ベータテスターおよびアーティストとしての経験を参考にして、Clip Studio Paintの使用方法に関するマニュアル全体を作成しました.すべてのコンテンツをレビューするために、セルシスによってレビューされました。これは公式のマニュアルではありませんが、すべての情報が 100% 真実であることを確認できます。
混乱したデジタル運河ブンガ ステッカーを購入したい場合は、すべてのマーチャンダイジングと一緒に私の Gumroad で見つけることができます。
これをもって、皆さんを愛して別れを告げ、皆さんがたくさんのアートを生み出してくれることを願っています。






















コメント