テキストツール - 基本から高度な機能まで
このチュートリアルでは、CLIP STUDIO PAINTのテキストツールについて説明します。基本から始めて、後でいくつかの高度な機能まで説明します。
非常に大きなテーマなので、3 つのビデオに分けました。または、テキスト形式でチュートリアルを読みたい場合は、YouTube ビデオの下にあります。必要に応じて、ページ上部のインデックスを使用して特定のセクションにジャンプしてください。
パート 1: テキストの基本
テキストの追加
まず、テキストツールアイコンを選択するだけです。アート キャンバス上の任意の場所をクリックしてカーソルとテキスト ランチャー メニューを表示し、入力を開始します。
ヒント: デフォルトでは、選択した色がテキストの色になります。
設定とキャンバスのサイズによっては、テキストが予想より大きくなったり小さくなったりする場合があります。
ツールのプロパティ パネルでテキスト サイズを変更したくなるかもしれませんが、最初は何も起こっていないように見えます。
ただし、ここで入力すると、追加されたテキストは新しいサイズになります。
したがって、最初に認識すべきことは、同じテキスト ブロック内にサイズ、スタイル、色などの異なるテキスト プロパティを含めることができるということです。
テキスト編集モードである限り、特定のテキストを強調表示して変更を加えることができます。
Ctrl-A (Mac の場合は ⌘-A) を押して、このオブジェクト内のすべてのテキストを一度にハイライト表示することもできます。
ヒント: CLIP STUDIO PAINT 2.0より前のバージョンを使用している場合、テキストのサイズとスタイルを編集するにはこれが唯一の方法です。
編集中にテキストの下に表示される小さなメニューは、テキスト ランチャー メニューと呼ばれます。次の 3 つのボタンが含まれています。
サブツール詳細パレットへのショートカット (これについては後ほど説明します)
編集を完了するためのチェックボックス
X ボタンで編集をキャンセルします
ヒント: テキスト オブジェクトの外側をクリックしても、編集が完了します。
テキストオブジェクトの移動とサイズ変更
テキストを追加すると、固有のアイコンを持つ新しいテキスト レイヤーが作成されることに注目してください。
重要: このレイヤーには描画できません。
テキスト ツールとこのレイヤーが選択されている間は、テキストの周囲に選択ボックスが表示されます。別のレイヤーまたは別のツールを選択することで非表示にできます。
選択ボックスを使用すると、テキストを移動、サイズ変更、回転できます。カーソルの形に細心の注意を払ってください。
カーソルの回転 - テキスト ボックスの外側にカーソルを置くと、この曲線矢印が表示されます。これにより、クリックしてドラッグしてテキスト オブジェクトを回転できます。
カーソルの移動 - 境界線の上に (いずれかのハンドルから離れたところに) カーソルを置きます。カーソルがこの矢印のようになっている場合、クリックしてドラッグしてテキスト オブジェクトを移動できます。
カーソルのサイズ変更 - いずれかのハンドル (ボックスの両側と隅にある点) の上にマウスを置くと、この直線矢印が表示され、テキストのサイズを変更できます。
ヒント: テキスト オブジェクトのサイズを変更すると、フォントのサイズ プロパティも変更されます。

サイズを変更すると、テキストが高くなったり幅が広くなったりする場合があります。

アスペクト比を維持するには、テキスト ツールのプロパティで [アスペクト比を維持] オプションをオンにするか、Shift キーを押したままサイズ変更します。
私は「縦横比を維持」のチェックを外したままにしておくので、テキストを自由に引き伸ばすことができます。

Alt キーを押したままテキスト ブロックのサイズを変更すると、中心点を中心に拡大または縮小します。
既存のテキストを編集する
編集モードに戻るには、テキストの上にカーソルを置き、テキストが I ビームに変わってから 1 回クリックします。入力カーソルとテキスト ランチャー メニューが再び表示されます。これで、新しいテキストを編集または追加できるようになります。
テキストのプロパティの変更
このセクションでは、いくつかの基本的なテキスト プロパティについて説明します。何かをスキップしても心配しないでください。それについては、後ほどチュートリアルの上級セクションで説明します。
CLIP STUDIO PAINT 2.0以降の場合、最初に「適用先」が表示されます。 [新規のみ] オプションを選択すると、テキスト プロパティに加えた変更は、新しいテキスト オブジェクトにのみ影響します。編集モードの場合は、強調表示したテキストにのみ影響します。
注意: 2.0 より前のバージョンには「適用先」は表示されず、テキスト編集は「新規のみ」オプションを使用した場合と同じように機能します。
2 番目のオプション「選択されたテキスト」はバージョン 2.0 で追加されましたが、私はこれをとても気に入っています。これは、Text プロパティで行った変更が、選択したテキスト オブジェクト全体に影響することを意味します。
はい、つまり、バージョン 2.0 では複数のテキスト オブジェクトを一度に選択して変更できるようになりました。それについては後で説明します。
テキストを調整する最も一般的な方法は次のとおりです。
フォント: テキストの全体的な外観。フォントは、慎重に作成された一致する文字 (「グリフ」とも呼ばれます) のセットです。あなたのコンピュータにはおそらく数十のフォントがすでにインストールされており、インターネットからさらにフォントをダウンロードできます。
サイズ: 文字通り、サイズはテキストの大きさを制御します。
スタイル: ここでは、テキストを太字、斜体、下線、または中に線 (取り消し線と呼ばれます) を付けることができます。
色: 繰り返しますが、そのとおりです。テキストを別の色に変更します。
両端揃え: 「配置」または「両端揃え」とも呼ばれ、複数行のテキストを左、中央、右のいずれに配置するかを制御します。
[フォント] ドロップダウンには、コンピュータにインストールされているすべてのフォントのリストが表示されます。さらに、このチュートリアルの高度なセクションで詳しく説明するその他の優れた機能もいくつか表示されます。あなたのフォントのリストは私のものとは異なって見えるでしょう。
コンピュータにさらに追加したい場合は、Google Fonts が無料のフォントをオンラインで安全にダウンロードできる優れたリソースです。
サブツール詳細パレット
さらに多くのテキスト オプションを見つけるには、テキスト ツール プロパティのレンチ ボタンをクリックして、サブツール詳細パレットに移動します。
たとえば、[フォント] セクションでは、水平方向と垂直方向の比率を変更できます。これは、テキストを伸縮させるもう 1 つの方法です。
文字間隔とテキストの圧縮は、文字間のスペースを制御する 2 つの方法です。文字間隔を使用すると、グリフ間のスペースを拡張したり、グリフを完全に重ねたりするなど、より多用途が可能になります。一方、テキストの圧縮では、単にグリフ間のスペースが削除されます。
注意: アウトライン、合字、縦中横などのその他の設定については、チュートリアルの後半で説明します。
「行間隔/配置」セクションでは、複数行テキストの行間の幅を調整できます。
もう 1 つすぐに指摘したいのは、テキスト セクションにあるアンチエイリアスと呼ばれるものです。キャンバスが大きい場合は、効果を確認するためにズームインする必要がある場合があります。
これをオンにすると、フォントの端が少しぼやけて滑らかに見えます。オフにするとエッジがギザギザになります。
折り返しのある複数行のテキストボックス
各行の間に Enter キーを押すと、テキストに複数の行を含めることができますが、自動行折り返し機能を備えたテキスト ボックスを追加することもできます。この機能は以前のバージョンにも存在していましたが、CLIP STUDIO PAINT バージョン2.0で改良されました。
ドラッグ オプションを「テキスト ボックスの作成」に設定します。

キャンバス上のどこかにボックスをドラッグします。入力するとテキストが折り返されます。
折り返しテキストボックスを通常のテキストオブジェクトに変換するには、[サブツール詳細]パレットを開き、[テキスト]セクションに移動して、[フレームでテキストを折り返す]のチェックを外します。
通常のテキスト オブジェクトでこのボックスをオンにして、折り返しテキスト ボックスに変換することもできます。これは 2.0 より前の CSP バージョンでも機能します。テキストを希望どおりに折り返すには、ボックスのサイズを操作する必要がある場合があります。
ヒント: テキスト ボックスが小さすぎると、一部のテキストが隠れてしまう可能性があります。

「フレームを整列」オプションは、折り返されたテキストでのみ使用できます。これにより、テキストがボックスの上部、中央、または下部に配置されるだけです。
単一レイヤー上の複数のテキスト オブジェクト
CLIP STUDIO PAINTでは、1つのレイヤーに複数のテキストオブジェクトを配置することができます。これを有効にするには、[設定の編集] に移動し、[追加方法] ドロップダウンの設定を確認します。
常にレイヤーを作成: このオプションは、テキスト オブジェクトごとに新しいテキスト レイヤーを作成します。
選択したテキストに追加: このオプションを使用すると、既にテキスト レイヤーが選択されている場合、同じレイヤーにテキスト オブジェクトを追加します。
位置の検出: これにより、既存のテキストへの近接性に基づいてレイヤーが追加されます。 (精度を高めるため、必要に応じて他の 2 つのオプションのいずれかを使用することを好みます。)
ドロップダウンを「選択したテキストに追加」に変更します。
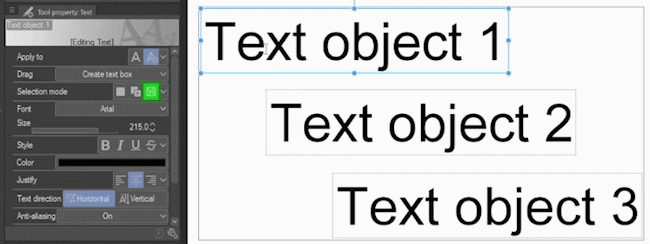
新しいテキスト オブジェクトを追加すると、すべてのテキスト オブジェクトの周囲にボックスが表示され、それらがすべて同じレイヤーの一部であることがわかります。
また、レイヤー パレットにはテキスト レイヤーが 1 つだけ表示され、最初のテキスト オブジェクトの内容に基づいて自動的に名前が付けられます。もちろん、これを任意の名前に変更できます。
複数のテキストオブジェクトの選択
複数のテキスト オブジェクトを選択するには、いくつかの方法があります。

選択モード (緑色でマーク) のデフォルトは「新規選択」で、一度に 1 つだけ選択されます。クリックするたびに、前の選択内容が置き換えられます。

2 番目のオプションは「選択に追加」です。名前が示すように、クリックした各オブジェクトが現在の選択に追加されます。すでに選択されているオブジェクトをクリックすると、他のすべての選択が解除され、そのオブジェクトだけが残ります。

3 番目のオプションは「選択の切り替え」で、最後のオプションと似ています。クリックした各オブジェクトが現在の選択に追加されます。
違いは、すでに選択されているテキスト オブジェクトをクリックすると、そのオブジェクトは選択解除に戻りますが、他のすべては選択されたままになることです。

もう 1 つの方法は、ドラッグ オプションを「テキストの選択」に変更することです。次に、キャンバス上でクリックしてドラッグすると、タッチしたすべてのテキスト オブジェクトが選択されます。
重要な注意: これにより、キャンバス上の空白スペースをクリックしてドラッグしたときの動作が変わります。先ほど示したように、自動的に改行されるテキスト ボックスをドラッグするには、[テキスト ボックスの作成] に切り替える必要があります。

これらをすべて同時に移動、回転、サイズ変更できるようになりました。

CLIP STUDIO PAINT 2.0以降の場合は、すべてのテキストプロパティを一度に変更することもできます。
パート 2: 10 の高度なヒントとコツ
ヒント 1: フォント リストを使用してフォントを整理する
まずは私のお気に入りの1つから始めましょう!テキストツールをクリックし、フォントリストを開き、下部にある歯車アイコンをクリックします。
表示される新しいウィンドウで、まず「新しいフォント リストの作成」をクリックし、リストに名前を付けます。
フォント名をクリックしてフォントを必要な数だけ選択すると、フォントの横にチェックマークが表示されます。完了したら、「OK」をクリックします。
ヒント: オプションをクリックして、そのフォントでフォント名を表示すると、見た目を視覚的に思い出すことができるので、非常に便利です。

ここで、フォント リストを開き、このドロップダウンからカスタム グループを選択して、選択したもののみを表示します。
フォントを整理するのに最適な方法です。
ヒント 2: CSP にのみフォントを追加する
フォントと言えば、システムにはインストールしたくないが、CSP の 1 つのプロジェクトでのみ使用したいフォントはありませんか?
[フォント] ドロップダウンを開き、[ファイルからフォントを追加] をクリックします。
TTF または OTF 形式のフォント ファイルを選択します。
(上で述べたように、新しいフォントはオンラインでダウンロードできます。Google Fonts は素晴らしい無料リソースです。)
このメッセージが表示される場合がありますが、クラウド設定をオフにする必要があるかもしれないので、必ず読んでください。ただし、ここでは [閉じる] をクリックするだけです。
これで、フォントがフォント リストに表示され、このプログラム内でのみ使用できるようになります。
削除したい場合は、「ファイル」メニューから「フォントの管理」を選択し、フォントを選択して、ゴミ箱アイコンをクリックします。
ヒント: これは、Clip Studio Paint にフォントを追加できる別の場所でもあります。
削除されたフォントを使用しているテキストは残りますが、名前は赤で表示されます。編集すると、代わりにデフォルトのフォントに切り替わります。
ヒント 3: リガチャー
CLIP STUDIO PAINT バージョン2.0でフォント合字のサポートが追加されました。
合字は、文字の特定の組み合わせを置き換える複合グリフであり、主に文字の見栄えを良くする目的で使用されます。すべてのフォントにあるわけではありません。
ほとんどの合字は 2 文字ですが、フォントによっては 3 文字以上の合字がある場合もあります。
以下はフォント Calibri の一般的なものの例です。左側では合字が無効になっており、右側では合字が有効になっています。合字はデフォルトで有効になっています。
オン/オフを切り替えるには、[サブツール詳細]パレットを開き、[フォント]に移動します。 「合字」設定は下部にあるチェックボックスです。
注意: フォントの間隔を確保するために、合字は 1 つの文字として扱われます。
特定の文字セットに対してのみ合字をオフにしたい場合は、編集モードに切り替え、そのグリフを選択し、合字を無効にします。
ヒント 4: テキストの傾斜、回転、ミラーリング (クイック シャドウを追加!)
[サブツール詳細]パレットで[変形設定]をクリックします。ここには、テキストを回転したり、水平方向または垂直方向に傾けたり、ミラーリングしたりするためのオプションがあります。
(わかりにくい場合に備えて、最後の 2 つは「水平方向のミラー」と「垂直方向のミラー」と言っています 😁 )
これらの機能を使用して実行できるトリックの簡単な例を次に示します。独自のレイヤー上のテキストから始めます。

まず、レイヤーをクリックして [新しいラスター レイヤー] ボタンにドラッグして、レイヤーをコピーします。 (レイヤーを右クリックして「レイヤーの複製」を選択することもできます)
次に、レイヤーの不透明度を 30% に下げます。
この例では、一度にレイヤー全体の不透明度しか制御できないため、シャドウが独自のレイヤーであることが重要です。

次に、垂直方向に反転し、水平方向の歪みを加えて、所定の位置に移動します。シャドウ効果を簡単に得ることができます。
ヒント 5: アウトライン化されたテキスト
サブツール詳細パレットのフォントの下に「アウトライン」というオプションがあることに気づいたかもしれません。
小さなキャンバスではこれで問題ありませんが、大きなアートではより大胆なオプションでもかなり薄くなります。幸いなことに、それが唯一の選択肢ではありません。
[サブツール詳細]パレットで、[テキスト]に移動し、[エッジ]を有効にします。このアウトラインのサイズと色を調整できます。
ヒント: エッジ設定のすぐ下で、テキスト オブジェクト全体の背景色を選択することもできます。
レイヤー全体にアウトライン効果を一度に追加することもできます。これはテキストだけでなく、どのレイヤーでも機能します。
[レイヤー プロパティ]パレット (ヒント: 表示されていない場合は、[ウィンドウ] -> [レイヤー プロパティ] に移動します)で、境界線効果を有効にして、レイヤー上のすべての輪郭を描きます。この場合も、太さや色を調整できます。
ヒント 6: クリップレイヤーを使用した派手なテキスト
この文章はもっと刺激的なものになるのではないでしょうか?クリップレイヤーを使用してテキストに色、グラデーション、パターンを追加する方法を説明します。
「新規ラスターレイヤー」ボタンをクリックして新しいレイヤーを作成し、「下のレイヤーにクリップ」ボタンをクリックしてそれをテキストレイヤーにクリップしました。
ヒント: レイヤーの横に表示される赤いバーに注目してください。これは、レイヤーが現在クリップレイヤーであることを示しています。
クリップ レイヤ上のすべてのものは、そのすぐ下の レイヤが表示される場所のみを表示します。
たとえば、グラデーションツールに移動し、Clip Studio Paint に付属するデフォルトのグラデーションの 1 つであるサンセットを選択します。
クリップ レイヤーにグラデーションを適用します。すると、テキストの位置のみが表示されます。

このレイヤーには何でも配置でき、テキスト上に表示されます。
そして最も良い点は、テキストは引き続き編集できることです。テキストをどのように編集、移動、サイズ変更しても、クリップ レイヤー上にあるものはすべて表示されます。
おまけのトリック: レイヤーをコピーし、数ピクセル下と右に移動します。レイヤーの 1 つがクリップ レイヤーの直下にないため、元のテキストと同じように黒くなり、素晴らしい影が作成されます。
パターン化されたテキストの混沌とした印象を和らげる簡単な方法です。
ヒント 7: レイヤーマスクによる不透明度
同様に、レイヤーマスクを使用してテキストの一部を透明にすることができます。
テキストレイヤーを選択し、「レイヤーマスクを作成」をクリックします。

各サムネイルをクリックすると、選択内容がどのように変化するかわかりますか?レイヤーマスクが選択されていることを確認し、右側にある空白のレイヤーマスクを選択します。
任意のブラシを選択します。ここでは、CLIP STUDIO PAINT に付属しているブラシ ツールの水彩セクションにある水彩スプラッシュ サブ ツールを使用していますが、お好みのブラシを使用できます。
上のスクリーンショットに示すように、カラーでペイントする代わりに、メイン カラーとサブ カラーの下にあるチェックボックスをクリックして、ブラシを透明度でペイントするように切り替えます。
透明度を使用したペイントは消去と同じですが、どのブラシでも実行できる点が異なります。
ヒント: 完了したら、メインカラーに戻すことを忘れないでください。ショートカット (C キー) を使用して、カラーまたは透明度によるペイントを切り替えることもできます。

レイヤーマスクに透明度をペイントして、テキストの一部が消えていくのを観察してください。
ヒント: クリップ レイヤーと同様に、マスクされたテキストも編集できます。
ヒント 8: カスタム テキスト サブツール
同じテキスト設定を何度も再利用していることに気づきましたか?ブラシと同じように、テキストサブツールも独自のカスタム設定で作成できます。
テキストサブツールを選択した状態で、「現在選択されているサブツールのコピーを作成」をクリックします。
新しいサブツールに名前を付けて、「OK」を押します。
必要に応じて設定をカスタマイズします。
ヒント: 変更が完了したら、サブツールをロックして、後の変更が記憶されないようにすることができます。常にロック時の状態にリセットされます。
カスタム サブツールの設定が完了したら、レンチをクリックして [サブツール詳細] パレットを開きます。
[サブツール詳細]パレットの下部にある[すべての設定をデフォルトとして保存]をクリックし、[OK]をクリックして確定します。
保存したら、いつでも「すべての設定をデフォルトにリセット」をクリックして、保存した設定に戻すことができます。
重要な注意事項: 既存のテキストをクリックしてサブツールの設定を適用しようとしても機能しません。ただし、このサブツールを選択して作成した新しいテキスト オブジェクトに対しては機能します。
ヒント 9: テキストのラスタライズとワーピング
先ほどテキストの傾きについて説明しましたが、実際にテキストを歪ませたい場合は、ラスタライズする必要があります。

テキストレイヤーを右クリックし、「ラスタライズ」を選択します。
ラスタライズすると、レイヤーが図面のようなピクセル データに変更されます。 テキストとして編集することはできなくなります。
テキストをワープする 3 つの楽しい方法を次に示します。
方法 1: メッシュ変換
[編集] -> [変換] -> [メッシュ変換] に移動します。

これらのハンドルを自由に移動し、「OK」を押します。
方法 2: フィルターを歪ませる
[フィルター] メニューで、いくつかの [歪み] オプションを試してください。
たとえば、これはジグザグです。
方法 3: 液化ツール
Liquefy ツールを選択し、さまざまなモードを試してください。

このアニメーションは、Liquefy ツールのプッシュ、回転、ピンチ モードを示しています。これはほんの一部です。
ヒント 10: 吹き出し (吹き出しツール)
CLIP STUDIO PAINTには、テキストに漫画の吹き出しを簡単に作成できる機能がいくつかあります。
バルーンツールに移動します。この例では、デフォルトのサブツール「Rounded Balloon」を使用します。

テキストの周囲にバルーンをドラッグします。テキストの後ろにバルーンが表示されていることに注目してください。
テキストを含むレイヤーがバルーンレイヤーに変換されました。バルーン レイヤーには、テキストと吹き出しの両方が含まれます。
[操作]ツールに移動し、[オブジェクト]サブツールを選択します。このツールを使用すると、吹き出しとテキストの両方を選択して調整できます。

バルーンを選択すると、テキストがリンクされ、バルーンと一緒に移動します。テキストを単独で選択して移動することもできます。
吹き出しの尾を作成するには、[バルーン] ツールに戻り、[バルーン テール] サブツールを選択します。

デフォルト設定では、クリックしてドラッグして素早く真っ直ぐな尾を作成できます。
バルーン ツールには他にもたくさんの機能がありますが、それは別のチュートリアルとして保存しておきます。
パート 3: 日本語テキストなど
この 3 番目のセクションは、Clip Studio Paint の追加のテキスト機能について説明するための補足です。このプログラムは日本の製品であるため、その多くは非ラテン文字、特に日本語に最も役立ちます。
ただし、使用している言語に関係なく、知っておくと良いでしょう。
ご了承ください - 日本語をあまり話せません。(私は日本語をあまり話せません。) 😅
テキストリスト(フォント文字マップ)
まず、テキストリストについて説明します。これは、現在選択されているフォントのすべての文字 (グリフ) のマップです。
テキスト リストは、テキスト編集モードのときに使用可能になり、テキスト ツールのプロパティ パネルと、テキスト サブツール詳細パレットの独自のセクションに表示されます。
最初は空白に見えるかもしれませんが、スクロールするとグリフが表示されます。最初のドロップダウンを使用して、興味のあるセクションにジャンプできます。基本的なラテン語グリフはリストの先頭にありますが、フォントには記号や任意の数のアルファベットの文字が含まれる場合があります。

文字を 1 回クリックするだけで追加できます。これにより、キーボードにない文字を簡単に追加できるようになります。
フォントには使用可能な文字スロットのすべてまたはほとんどが含まれていないため、多くの空白が表示されます。デフォルトでは、コンピュータには、オペレーティング システムが設定されているのと同じ言語でフォントがインストールされます。別のアルファベットの文字が必要な場合は、別のフォントをダウンロードする必要がある場合があります。
たとえば、ひらがな文字セットに移動すると、フォント Tacoma にはこれらのグリフが含まれませんが、別のフォントである游明朝に切り替えると表示されます。
フォントの混合
ここにはきれいなスクリプト スタイルのテキストがいくつかありますが、このフォントでは使用できない日本語の文字をいくつか含めたいと思います。フォントを手動で変更することもできますが、もっと簡単な方法があります。それは、フォントを混合することです。
[サブツール詳細]パレットの[フォント]に移動します。現在テキストが選択されていないことを確認すると、[フォントの混合] オプションが利用できることがわかります。
「新規」をクリックします。
現在のフォント (この場合はスクリプト フォント Allura) がデフォルトとして設定されていますが、リストから任意のフォントを選択することもできます。
「ひらがな/カタカナ」と「漢字」の横にあるチェックボックスをオンにすると、漢字を含むすべての日本語文字のフォントが追加されます。これらの文字を含むそれぞれのフォントを選択します。
それらの横のボックスは、デフォルトのフォントと比較したサイズです。これら 2 つのフォントを使用すると、90% が最適に機能することがわかりました。
混合フォントに名前を付けて、「OK」をクリックします。
混合フォントはフォント リストの下部に表示されます。選択すると、変更または削除するオプションが表示されます。
ヒント: 「変更」および「削除」オプションを表示するには、他のすべてのテキストの選択が解除されていることを確認してください。
入力すると、ラテン語の記号がスクリプト フォントで表示されますが、日本語の文字を追加すると、その記号をサポートするフォントに自動的に変更されます。
(翻訳注:こんにちはは「こんにちは」と発音され、「こんにちは」を意味します。)
読み(ふりがな・ルビ)
発音ガイドとして、日本の漢字 (場合によっては中国語や韓国語の文字) の横に小さな文字が表示されることがあります。
これらはルビ文字と呼ばれ、CLIP STUDIO PAINTの「読み上げ」オプションを使用して簡単に追加できます。
注: 日本語では、これをふりがなと呼びます。読み仮名やルビと呼ばれることもあります。
(翻訳注:日本語は「にほんご」と発音され、日本語を表す言葉です。)
テキスト編集モードに入ります。
[サブツール詳細]パレットの[読み取り]に移動します。
ふりがなは、各文字に個別に追加することも、単語全体に一度に追加することもできます。読みを追加したい文字を選択し、「読み設定」をクリックします。
読みを入力し、Enter キーを押します。
このパネルの残りの設定は、読み取り値のフォント、サイズ、位置、間隔を制御します。
ヒント: 読みを削除するには、テキストを選択し、「読みの設定」をクリックし、削除ボタンをクリックします。
読みは横書きテキストの上、縦書きテキストの右側に表示されます。
縦書きテキスト
縦書きテキストについて言えば、「テキストの方向」オプションは、テキストを横書きにするか縦書きにするかを制御します。お気づきかもしれませんが、ラテン文字では文字を 90 度横に回転させるだけでは期待どおりに機能しません。
CLIP STUDIO PAINTの縦書きテキストは、日本語の全角グリフと上から下、右から左に書くように非常にセットアップされています。
簡単に言うと、ラテン文字で使用される標準グリフは半角文字であり、日本語の標準グリフは全角文字です。
半角: 通常は長方形になりますが、常にそうとは限りません。
全幅: より正方形の形状。
注意: 実際には、文字を保存するのに必要なバイト数に関係しますが、それはこのチュートリアルで説明するよりも詳細です。 😁
CLIP STUDIO PAINTでは、縦向きに設定された全角文字は期待どおりに動作しますが、ほとんどの半角文字は横向きになってしまいます。そうでないものは、後で説明する縦中横設定によるものです。
悪いニュースは、標準のラテン語グリフを簡単に縦書きにするように実際には設定されていないことです。

ただし、回避策がいくつかあります。現時点では、テキストを横のままにし、Enterキーを使用して各文字の間に新しい行を追加するのが最も簡単で簡単です。
別の方法については、次の縦中横のセクションで説明します。
縦中横 - 縦の中の横
もう 1 つの興味深い設定は「縦中横」と呼ばれます。つまり、テキストが縦書きであっても、連続する半角文字は横書きになる可能性があります。
上の画像の右側にある日付のように、日本語の数字が付いているのをよく見かけます。
実際には、TateChuYoko 設定には自動と手動の 2 つがあります。多くの場合、どちらの設定もグレー表示になります。それぞれをアクティブにする方法は次のとおりです。
Auto TateChuYoko は Text セクションにあり、次の場合にアクティブになります。
テキストの方向が垂直に設定されており、
テキスト編集モードになっています
手動のTateChuYoko設定は「フォント」セクションにあり、次の場合にアクティブになります。
テキストの方向が垂直に設定されており、
自動縦中横が「なし」に設定されており、
テキスト編集モードになっていて、何かが選択されています
自動縦中横はデフォルトで 2 文字に設定されています。
ヒント: これが、テキストを縦書きに設定しても、ラテン文字の短い単語 (上記の「こんにちは」の例の「Hi」など) が横長のままである理由です。

ドロップダウンで、影響を受ける連続する半角文字の数を変更できます。アニメーションでわかるように、これを 4 に変更すると、4 桁の日付が横長になります。
すべての横書きテキストを削除する「なし」に変更することもできますが、これは手動の縦中横設定を有効にするためにも必要です。

テキストの一部を選択します。 「フォント」セクションに移動し、「TateChuYoko」オプションを有効にします。
長さに関係なく、選択したすべて**が縦書きテキスト内で横向きに表示されます。

これは、ラテン文字 (およびその他の半角文字) を縦書きにすることについて述べたもう 1 つの方法でもあります。それらを 1 つずつ選択して、TateChuYoko を有効にすることができます。
結論
わー、それは多かったです!チュートリアル全体を最後までお付き合いいただけたなら、おめでとうございます。 CLIP STUDIO PAINTのテキストツールの使い方について、たくさんの役立つことを学んでいただければ幸いです。
私のチュートリアルをさらにご覧になりたい場合は、お気軽に こちらをフォローしてください または YouTube チャンネルに登録。見逃した点や思いついたことがあれば、Twitter または Instagram で @MsRedNebula をタグ付けしてください。アート内のテキストの創造的な使用法。
またね!























コメント