キャラクターとシーンの構成をレベルアップする方法
こんにちは、ダニー。ここでは、新しいClip Studio Paintユーザー、略して初心者に向けて、キャラクターの構図をレベルアップし、シーン。**
———————
まず最初にお聞きします。
———————
▪️登場人物の構成から何が分かるのか?
フリーランスでステップバイステップのチュートリアルを行うときに OC (オリジナル キャラクター) として使用したいと思っていたメイン キャラクターのデザインを最初に開始したとき、私はメイン キャラクターを「手当たり次第」デザインし始めました。他の偉大なアーティストの作品を参照したり模倣したりすることは自分をアーティストではない、そしてそれが私の作品をユニークなものにすることはできないと当時の自分に言い聞かせましたが、やがて、そのような考え方を持つことは難しいことを学ぶことになりますset は非常に間違っています。今日のチュートリアルを例に挙げると、「文字の構成」は単に次のことを意味します。
キャラクターのユニークな特徴や個性を強調するために使用される構図。
———————
新しいキャラクター構成を作成する場合、作成中またはイラスト デザイン中に複数の個別のフォームやアイデアに基づいて作成することもできます。
したがって、その考えでは、キャラクターのデザインは、常に頭の中だけでコンセプトキャラクターやOC(オリジナルキャラクター)を作成する必要があるという意味ではありません。デジタルアートワークを長期間行っている場合は、それは非常に問題ありませんただし、最近(初心者)のデジタル描画を始めたばかりの人にはあまり適していません。
———————
指摘:
もしあなたがアーティストとして、私と同じように、何も参考にせずにそのキャラクターの絵を想像するだけでユニークなキャラクターが得られるという考えを持っているなら、そのような考えを頭から削除することをお勧めします。それは、既存の画像を操作し、私たちの周りで利用可能なものから創造的なスキルを養うことができる人から簡単に得られます。
———————
したがって、構成は 2 つの部分、環境の構成要素と強調点 (焦点とも呼ばれる)の要素で存在します。 、
以下の 風景シーン画像 は、岩、木、鳥、-一軒家などのさまざまなオブジェクトで構成されています。
———————
次に、下の キャラクターを上の シーンに追加します。
———————

したがって、シーン内のオブジェクトの前にキャラクターを配置すると、何もしなくてもデフォルトでそのキャラクターが強調点 (フォーカス ポイント) になり、それを見ている人の目を気にする傾向があることがわかります。まず家を覆う人物が何なのかが気になるでしょうが、
———————
これは 初心者には抽象的に聞こえるかもしれません; そうですね、特定のシーンにキャラクターがいる場合、キャラクターとシーンの両方には、それらが合成または構成されているものがあります (これは相互に補完的であるかどうかのどちらかです) しかし、重要なことは、キャラクターとシーンを構成するものは「構成」として知られているということです。
たとえば、シーンにある -character -object と -landscape で構成される以下の画像を例に挙げます。
したがって、シーン内のオブジェクトの前にキャラクターを配置すると、何もしなくてもデフォルトでそのキャラクターが強調点 (フォーカス ポイント) になり、それを見ている人の目を気にする傾向があることがわかります。まず家を覆う人物が何なのかが気になるでしょうが、
さて、上記のことを簡単に達成できるようにするには、まず、この概念構成を支配していると私が信じているいくつかの単純な原則またはルールを理解する必要があります。
- キャンバス サイズを適切に選択する
- 構成要素
- 対象人物の構造化 (キャラクター/オブジェクト/焦点)。
- 残高
- 最後の仕上げ: コントラストの単純化
1- キャンバスのサイズを適切に選択する
新しいデジタル ペイントを開始するたびに、基本的にキャンバスのサイズを推測していました。うまくいくこともありましたが、将来的に絵に関してイライラするような問題が発生することもありました。
その後、「キャンバスを正しく選択するにはどうすればよいですか?」と「横向きのキャンバスと縦向きのキャンバスをいつ使用するかをより適切に決定するにはどうすればよいですか?」と自問するようになります。
———————
このすべての疑問を頭の中で調べれば調べるほど、初心者のうちにやるべき最善のことは、まず 完全な正方形 または長方形サイズ (私の場合、キャンバス サイズを 長方形サイズ に設定しました)
• ポートレート サイズ - 幅 ~ 1080px × 高さ ~ 820px、および
• 横向き サイズ 幅 820px × 高さ
1080px)。
———————
キャンバス サイズを選択するときは、どのような種類の絵を描くか、画像内のオブジェクトが表示されるか、自分の中で単純に考えます * *上方- 下方 または左-右、上方- 下方の場合は、縦サイズにこだわります。ただし、左と右の場合は、横サイズ** にこだわります。
キャンバスを選択したら、今日のチュートリアルの次の側面に進むことができます。
2- 構成要素(風景環境シーン)
環境シーンに関する上記のサムネイル画像では、シーン内のさまざまな物体または被写体がシーンにどのようにユニークな外観を与えているか、構成であることが分かりました。しかし、アーティストが観客に視線をどこに向けさせたいかによって、シーンが変わる傾向があることを指摘したいと思います。
それが私たちに学びをもたらします...
———————
構成はどのように変化しますか?
これは素晴らしい質問です。なぜなら、私たちがカメラを使って周囲のさまざまな環境の写真を撮るとき、撮影した画像をよく見ると、それぞれの組成が異なるフォーマットで表示されていることに気づくからです。一般に構成の要素、ルール、または法則として知られる、シーン上/シーン内で関連、組み合わせ、または配置された画像内のオブジェクト。
アーティストは、アートワークの構成を選択する際に完全な自由を持っています。 要素はすべてキャンバスや写真の中心に集まったり、作品の隅に広がったりする場合があり、シーン内のオブジェクトやキャラクターを含む表現の一般名は「」として知られています。リズム"。
———————
▪️リズム、
ここで指摘しておきたいのは、要素を配置することにより、作品に「リズム」が与えられ、作品に生命感を生み出すのに役立つということです。 リズムは、構成内の要素を繰り返したり、線や形を使用して鑑賞者の目をアートワークに誘導することによって作成できます。
構成を決定する次の要素の規則を考えてください。
(i) 三分割法
三分割法は、被写体を画像の左または右 3 分の 1 に配置し、残りの 3 分の 2 を広く残す構図のガイドラインです。
———————

他の 構図の形式もありますが、三分割法は通常、魅力的でよく構成されたショットにつながります。
(ii) 「三角形」または「ピラミッド」ルール
三角形の合成 には、画像内で三角形を形成または使用することが含まれます。 直角三角形は底面が広いため、安定性を生み出すのに適しています。小さな花の房によって形成される正三角形は、バランスの取れた構図を作成するのに役立ちます。
三角形について話すとき、2 つのことを意味します。
• フレーム内に三角形を作成する 3 つの要素があります。
•三角形の線ができるようにフレーム内に要素を配置します。
それは非常に簡単です。 3 つのもの = 三角形。簡単ですよね?
———————

(iii) 「L」ルール
画像の水平軸と垂直軸が中心からずれている場合、L 字形を認識できます。これはLコンポジションです。画像内の 要素 は、これら 2 つの軸上に配置されています。

(iv) 「S」ルール
要素は線や図形だけではなく、文字Sのように文字も使用できます。これは、ある種のジグザグ表現です。たとえば、道路を見ている視聴者がいるとします。 曲線。

(v) 「対角」ルール
対角構図では、画像内の要素が対角線に基づいて編成されます。このような構図は遠近感を強調し、画像に奥行きの感覚を与え、ダイナミズムも加えることができます。

(vi) 「サークル」ルール
円形構成は、熟練した芸術家が図面や絵画内の特定の要素を円形で結び付けるために使用するテクニックです。このデザイン アプローチは、芸術作品で使用される最も容易に認識できるテクニックの 1 つです。
最初のサムネイル画像を右上隅で見ると、雲が集まって円を形成しています。その下のサムネイル画像からも分かるように、それは湖です。周囲に陸地があるため、湖は円形になり、下の サムネイル画像では強調点になっています。

上記で挙げたものは、構成要素のいくつかです。
次、
———————
3- 対象人物の構造化(キャラクター/オブジェクト/焦点)
キャラクターの構成を操作して有利にする方法の一部は、最初にキャラクターに与える構造的ブロックの種類を決定することです。 *OC**(オリジナルキャラクター)。
———————
▪️ キャラクターの構造的ブロック (形状の利点)、
キャラクターの構造的ブロックは基本的な基盤であり、規則的な形状を使用して、各キャラクターに望む役割を念頭に置きながら、各キャラクターに独自の外観を与えることが含まれます。などのシーンに挑戦する
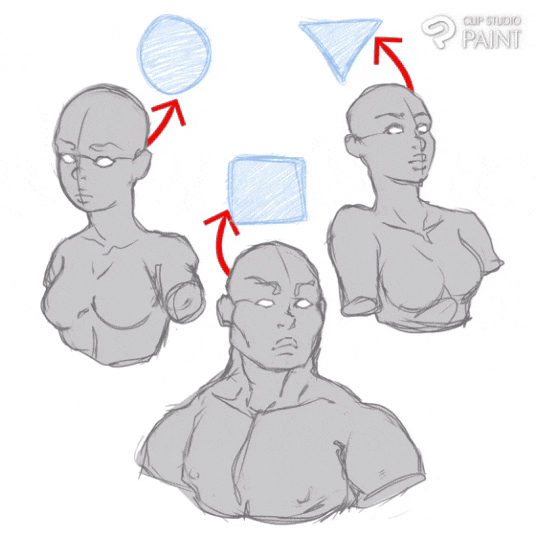
(i) キャラクターを丸くブロックしてかわいらしく見せる、または、
(ii) キャラクターを四角くブロックして強い印象を与える、または、
(iii) キャラクターを三角形の形でブロックして、悪または悪い種類の外観を与える。
———————

シェイプを使用した合成のこの部分では、アーティストが視聴者 (視聴者) を退屈させないよう、簡単な方法や形式でキャラクターをレイアウトすることができます。
共通の形状を使用すると、個々のキャラクターの特徴を表現するのにも役立ちます。

注意: 上の画像の左側にある女性キャラクターですが、私は円の形を表現的に使って彼女を表現しており、どのように彼女がより可愛く見えるか、 無料とようこそ、これらの特徴は、私が彼女を構築する際に円の形を使用する方法の原因となっています。
次に、上の画像の右側にある女性キャラクターですが、恐ろしく可愛い、戦略的、悪役のような表情をしています。これは次のとおりです。三角形の形状の特徴を利用して。
上の画像の中央の男性キャラクターは、その特徴により力強く、大胆で硬い表情に見えますが、 正方形**で、私はそれをフレームに使用しました。
▪️ キャラクターの解剖学 (ストレートアップボディブロック)
キャラクターの解剖学は非常に*複雑な側面であり、初心者にとっては難しいと感じる傾向があり、何度も何度も取り上げられてきましたが、ここでは簡単に説明します。 一般的な形状を使用すると、初心者でもキャラクターの構築や描画**が簡単になります。
初心者の場合は、「これはキャラクターのボディの描画やフレームの完璧なスタイルではない」ことに注意してください。そのため、難しいプロセスを以下に示します。 強制するのではなく、自分の描画スタイルに合わせて操作してみてください**OK。アドバイスしてください。
a) 胴体
男性キャラクターのブロック、胴体は感嘆符のように見える傾向があります(小さな箱の上に大きな箱が重なっています) *)。
女性キャラクターのブロックである一方で、胴体は砂時計のように見える傾向があります(上部と下部の両方の部分があります) 外側を指す、中央は内側を指す**)。
b) 下肢(脚)
下肢は、骨盤から下に向かって脚にある3つの関節を表す円の形を使用して描画されます。 脚の大きな骨の部分に使用される正方形ですが、構造またはフレームはダミーの手足のように見える傾向があります。以下に示すように、ガイドライン**として使用されます。
c) 上肢(手)
上肢は、胸 から始まる手にある3つの関節用の円 形状を使用して描画されます。 腰まで下向きの骨、手の大きな骨 パーツに使用される正方形 形状ですが、のように見える傾向があります以下に示すように、ガイドラインとして使用されるダミーの手足のような構造またはフレーム**
d) 身体全体の構造
この時点で、構造化した身体全体のパーツをまとめると、性別キャラクターの作成したキャラクターができるようになります(* *男性と女性キャラクター**)。
キャラクターの全身を作成する際に構造、*ブロックインし、キャラクターに独自のさまざまな種類**の表現を与える方法を理解したので、次のことができます。次に、次の側面に進みます。
———————
また、体をさまざまなサイズで描く方法、またはさまざまなダイナミックなポーズで描く方法を学びたい場合は、次のコースを確認してください。リンク**は以下にあります。
上記のいずれかは、さらに改善するのに役立ちます。
▪️ 視点の有用性
異なる視点を受け入れることは、人々に自分の芸術スタイルに対抗する機会も与えます。これにより、個人は、先入観のある意見や概念に疑問を投げかけることができる新しい情報にさらされます。これは、自分の偏見を認識し、キャラクターのグループやアイデアについての現在の考え方を再考するのに役立ち、キャラクターのポーズに「自発的な表現」を追加することもできます。

- 画像内で、左側の人はただ垂直または直線的な位置で、正面から見るとまっすぐ**退屈で面白くなく見えますが、右側の方を取っていますことに注意してください* *斜めに立っているし、キャンバスの端に配置され、下から見るとキャラクターに自発的で興味深いダイナミックな**表現を与えています。
異なる視点を理解するのは難しい場合があります。 アーティストは、自分が最も快適だと感じる精神状態や考え方から抜け出す必要がある場合があります。それには、本当の努力が必要です。
ただし、プロセスを容易にするための 重要な戦略 は、まず次のとおりです。
• キャラクターに視点を与える前に、どのような表情をしてもらいたいかを決定します。
例として、以下の2つ 視点 ポーズを考えます。したがって、左側のは、それに基づいた視点で深刻なものを表現しています。 とフォーカスは一種のキャラクターポーズであり、右によるものは一種の自由で自発的な種類のキャラクターポーズ**を表現しています。

• 上の画像でわかるように、左のキャラクターは上半身が小さく下半身が大きく描かれていますが、これはカメラの位置が下から上にあるためです。 。
• 右のキャラクターは上半身が大きく下半身が小さく描かれていますが、これはカメラの位置が上から下にあるためです。
創造性、理解、好奇心、*学習の育成にも役立つ方法で、さまざまな視点を使用して視聴者を魅了または魅了できる次の方法を検討してください。 * デジタルアートの世界で進歩するにつれて、視聴者と私たちアーティストの中に。
———————
▪️ポーズの操作、
この「ポーズの操作」という側面を含めたのは、上で述べたように、操作が不正行為ではないことを明確にしたいためです。 「この世界のあらゆる面で何が新しくて何が違うのかを見せてください。そして、それが新しくありえない条件と理由を教えます。」
注: この側面は、キャラクターの構成作成に 2 つの重要な点をもたらします。
最初の (i) は、他の キャラクター ポーズを再作成することによって、キャラクター ポーズの作成に操作 スキルを使用できることです。または、それを使用します。 参考画像のポーズは、以下に示すように、作業を簡単かつ迅速に行うためのものです。
———————
キャラクター B と C の両方の下半身で A を使用していることに注目してください。これは 操作 とみなされます。
2 番目 (ii) は、操作スキルの助けにより、OC (オリジナル キャラクター) のデザインがより簡単になるということです。そのプロセスでは、すでに作成されたサムネイル画像を基準点または画像として使用するため、 参照画像のさまざまな設定を使用し、偉大なアーティストによってすでに作成されたサムネイル画像から学び、彼らのアート スタイルを規定するアート スタイルまたは教訓に注目し、それを実装またはルール化します。独自のタイプのキャラクターを作成する際に役立つように、顔の表情、体のブロック、習慣などの形式で独自の外観を与えます。
———————

注: 上に示したように、私が使用している参照画像 1 ~ 9 の アイデア または アート スタイル のほとんどは、他の偉大なアーティストや自分の周囲のものを研究して得たものです。のために;
1\。私は髪のフレームにブロック形状を使用しています (これは マーク バーネット を研究して得たものです)。
2\。 アニメスタイルの目を描画します。
3\。私はただ自分の好みに合わせて鼻を描いて、創造的なスキルを構築したり定着させたりしようとしています。
4\。口の描き方は「スティーブン・ユニバース」風で、リアリズムに従わないところが大好きです。
5\。キャラクターのあごに丸い形の影響を与えると、キャラクターのかわいさがよりよく表現されると思います。
次に、カスタムウェアである 6、7、8、9 については、周りの人が着ているのを見て、それを基準点として使用しています。
一方、このさまざまな理想イメージ 1 ~ 9 は、上記のキャラクターの 構成要素 と呼ぶこともでき、キャラクターの作成をより迅速かつ簡単にしました。
上記のさまざまな参考画像 1 ~ 9 を使用すると、 のさまざまな助けを借りて、上記のいずれかを 切り替え、変更、操作することで、さまざまなキャラクターを作成できます。すでに 既存の参照画像を使用してさまざまなキャラクターを簡単に作成できます。
▪️動きを生み出す
一般に、すぐに 1 つの場所に注目したり、特定の場所に注目したりするよりも、画像が画像内を動き回るように促した方が、見る人にとってより楽しいと考えられています。 アーティストは、画像に動きを組み込むことで「静的」または「フラット」と感じられる構図の作成を避けるよう努めることがよくあります。
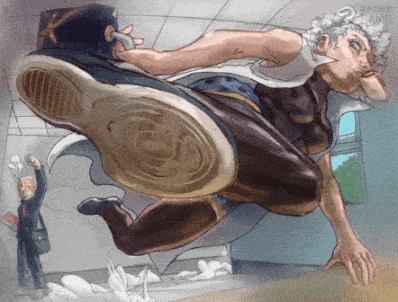
サムネイル 画像 A を例に挙げると、[キャラクターは学校の廊下の通路を走りながら何かを飛び跳ねており、走っているキャラクターに対して標準的に怒りの叫び声を上げています]、
画像にエネルギーと緊張感を与え、見る人にとって興味深いものにします。
一方、サムネイル画像 B では、[3 人のキャラクターが静止または静止した位置に座っており、前の 2 人が会話し、3 人目がいくつかのボックスをストーキングしています]。
キャラクターが定位置で静止しているため、画像にはエネルギーが欠けています。
———————
4- バランス
構成のバランスをとるには、ポジティブな要素とネガティブなスペースの両方を、デザインの特定の領域が他の領域を圧倒しないように配置することが含まれますが、それらがユーザーの目を導く必要がある場合は、 視聴者を焦点に向けます。すべてが連携して機能し、シームレスな全体に収まります。個々の部分はそれらの合計に貢献しますが、合計になろうとはしません。
以下に示す (1.) 対称バランス と同様に、中心点全体の要素に等しい 重みを与えることで達成されます。組成物。 中心点は水平、垂直、または対角線にすることができます。
その結果、完全に 均等 にバランスが取れているように見える、反復または鏡像化された (完全に 対称と呼ばれる) 画像が得られます。 形式的なバランスの例、対称性は、高度に組織化されたバランスの取れた構成を促進します。
上記の (2.) でわかるように、レイアウト上の 要素が異なる場合、非対称 バランスが発生します。しかし、同じ重さでもバランスが取れているように感じます。同じような重さを持つ 2 つの要素があり、形状が異なる場合や、1 つのより大きくて重い要素が、いくつかの小さな焦点によってバランスが取られている場合があります。
対称と比較して、非対称バランスはさまざまなレベルの魅力を持つ画像を生成できますが、一般的にはより興味深い、ダイナミックな画像になります。 非公式バランスの一種である非対称は、正しく理解するのに少し練習が必要ですが、以下に示すように、その価値のある結果が得られます。
ご覧のとおり、視点に近い最初のキャラクターはダイナミックの優れた形式を示していますが、それだけではありません。キャラクターが合成ルールに従っていることに基づいています。 キャラクターを回転させると、以下に示すような劇的なポーズをとる傾向があります。
さて、上で述べたものを邪魔にならないように、
キャラクターの絵に戻ります。
キャラクターを位置、適切にレイアウトする方法のサムネイル画像を使用して、フラットな色とシェーディングを追加できます。 キャラクター と シーン ** に。
このキャラクターのすべてが、表情や視点ポーズとして表現される傾向があることに注意してください。それが画像 を作ります面白いけど退屈ではない。
2 種類の 合成ルール を使用したことを指摘しておきます。
[トンネリング ルール]。背景 シーンに使用したものです。
[三角形 または ピラミッド ルール] は、前景キャラクターのポーズに使用した 構図の要素**です。
2 セットの 三角形合成を使用したことに注意してください。赤い三角形は頭、手、右脚の間の延長部分をマークし、青い三角形は* キャラクターのバッグ、左脚、口の中のパンの間の延長部分をマークします。
注意: 画像内で合成要素を使用することは、それを妨げるルールがないため許可されていますが、使用しない合成要素の使用も避けてください。お互いにうまく関係します。
例: 今日のチュートリアルの要素は、2 つの三角形、「L」ルール、および トンネリング要素 です。
5- 最後の仕上げ: コントラストの単純化
乱雑なのある画像は、画像内の主要な要素から気を散らし、被写体を特定するのを難しくする可能性があります。 無関係なコンテンツを減らすことで、視聴者は主要なオブジェクトに集中する可能性が高くなります。 画像の明るい部分、線、四角形、色が目を引く傾向があるため、乱雑さは照明を使用することで軽減することもできます。絵画では、アーティストは、絵の端に向かってあまり詳細で明確でないブラシワークを使用する場合があります。 オブジェクトのフォーカスから要素を削除し、必要なコンポーネントのみを取り出します。
▪️被写界深度が浅い
簡素化を実現する 1 つのアプローチは、撮影時に 広い絞りを使用して 被写界深度を制限することです。 正しい 設定でこのテクニックを適切に使用すると、写真の被写体以外のものをすべてフォーカスから外すことができます。
このチュートリアル用に 作成したキャラクター を例に挙げます。これは以下の 画像 です。
次に、被写界深度を追加する原則を上の画像に適用します。
まず、上に示すように 新しいレイヤーを作成し、ブレンド モードを [乗算] に設定してから、エアブラシを使用して暗い色を追加します。 キャラクター画像の四隅まで。
これが完了すると、画像に小さな変更が加えられた変更の性質が確認できるようになりました。

次のステップに進みます。これは単純、小さい、または無関係に見えるかもしれませんが、画像を向上させる上で有用な役割を果たす傾向があります。そしてその側面は、
▪️ノイズモノクロ効果の追加
まず初心者として、[マテリアル]をパレットバーに追加する必要があります。
次に、パレット バー で [material: Basic] (1) がある場所まで スクロールし、クリックして ミニダッシュボードにさまざまな マテリアル (ドット、ノイズ、その他など) が表示されます。次に、このチュートリアルで使用するマテリアルをクリックします。 ノイズ素材の。 (2) に示すように、マテリアルを選択し、ノイズ マテリアルをキャンバスにドラッグします。
マテリアルは、(1)で示されるレイヤー選択上の(2)で示されるレイヤー上に作成されます。
ノイズ レイヤーを作成したら、ブレンド モードを 3 つのモード (不透明度、ソフト ライトニング、ハード ライトニング) のいずれかに設定し、ノイズ レイヤーを軽減できるようになります。上に示すように、不透明度を50%**に設定します。
これでノイズモノクロ効果を追加するプロセスは完了です。
次に、、、
▪️ガウスぼかし効果の追加
最初にする必要があるのは、前述の被写界深度で行ったように、[オート アクション] サブツールをパレット バーに追加することです。
ミニ ダッシュボードが表示され、上部 右隅にはボックスと内側を指す矢印のあるアイコンが表示されます** * 上でクリックしてください。
新しいダッシュボードが「add オート アクション セット」という名前で表示されます。そこには、ダウンロードした(1)として示されるマテリアルがあります。このチュートリアル専用の アセット ストア から、選択し、(2) として示されている [パレットの追加] を**押します。
赤いボックスで示されているように (自動アクション) 選択に追加されます。(1) として表示するタイプを 選択し、クリックします再生アイコンを使用してキャンバスに追加します。
ガウスぼかしを追加すると、元の画像レイヤーの上に独自のレイヤーが作成され、元の画像レイヤーが非表示になるため、表示しますまた。
次に、ガウスぼかし効果レイヤーを選択し、消しゴムサブツールを使用して、画像の望ましくない部分を消去します。 *ぼかし**、
ガウスぼかしを別の方法で消去して、視聴者に表情を与えたり、視聴者にもっと見てもらいたい部分に焦点を当てることができます。
これで今日のチュートリアルは終了です。以下は 最終的なキャラクター画像 です。

まとめ
チュートリアルで学んだことを簡単に要約して、もう一度すべてを見てみましょう。構成は要素 (オブジェクトや主題など) であり、流れ込むことができます。シーン上のリズムの形式。
要素の構成のさまざまな形式には、三分割法、三角法、L 法、S 法などがあります。
次の手順で注意する必要があるのは、適切な合成要素を含む画像を作成するには、次のことについてさらに知る必要があるということです。
- キャンバス サイズを適切に選択する
- 構成要素
- 対象人物の構造化 (キャラクター/オブジェクト/焦点)。
- バランス
- 最後の仕上げ: コントラストの単純化
次のことを頻繁に実行すれば、準備は完了です。次のチュートリアルを参照してください。さようなら。























コメント