キャラクターアニメーションのための10のヒント
ナレーション付きの視覚的なヒントをもっと知りたい場合は、ビデオ バージョンをご覧ください。
導入
私が日常的に使っているキャラクターアニメーションのヒントとコツを 10 個まとめました。私は現在日本の業界で働いている 2D アニメーターで、仕事で使用しているソフトウェアは Clip です。
初心者の方は、これらのヒントを知っておくと作業が楽になり、アニメーションがもっと楽しくなります。以前にアニメーションを作ったことがある方は、何か新しい発見があるかもしれません。
#1 別々の静止画
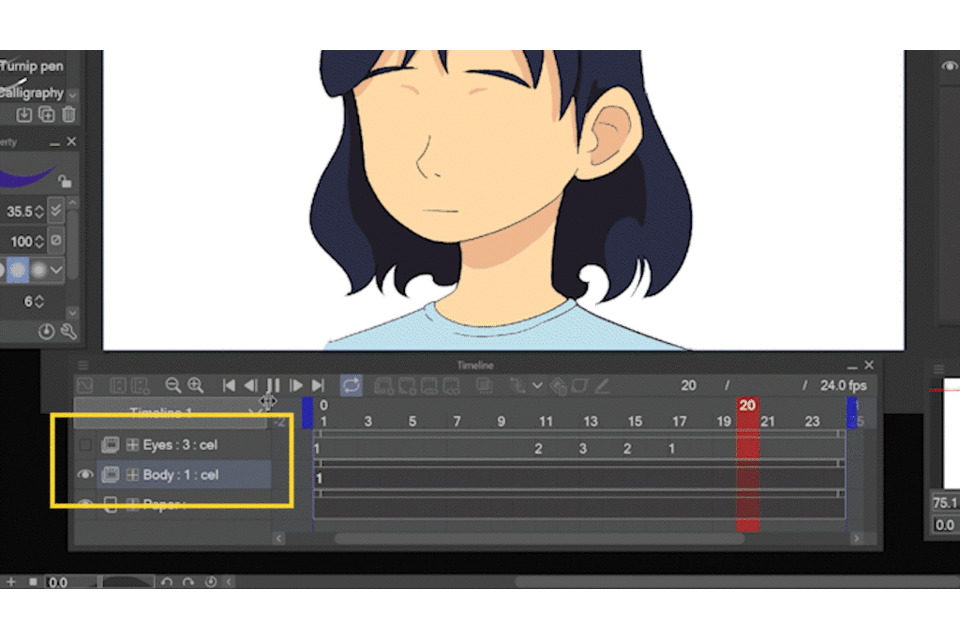
キャラクターの静止部分と動く部分を分離します。

たとえば、瞬きアニメーションでは、静止画は体で、アニメーションは目だけです。 2 つのアニメーション フォルダー (1 つは体用、もう 1 つはその上の目用) を用意することで、それらを分離できます。

静止画は通常のレイヤーを含む通常のフォルダーでもかまいません。ただし、1 つのセルを含むアニメーション フォルダーにすると便利な場合があります。たとえば、タイムラインに沿って簡単に移動できますが、通常のフォルダーでは移動が困難です。セルとレイヤー間の移動も直感的に行えます。
この分離は、キャラクターが動いておらず、風が髪や服を揺らす場合にも一般的です。または、口や顎だけが動く会話でもそうです。ただし、都合の良い方法でキャラクターを分離できます。

#2 タイミングによって分ける
静止画と動いている部分を分離するだけでなく、描画のタイミングが異なる場合も分離します。次の例では、アクションの勢いにより、体の動きが止まり、髪の毛がさらに跳ねています。

再び、体は最初のアニメーション フォルダーに分離されていますが、今回は動きのあるセルがあります。髪は上の別のフォルダーにあります。この分離は、髪が体に従って動きます ため、アニメーション化するときにも便利なので、最初に体のアニメーションを解決し、それを使用して髪をアニメーション化する方法を把握しました。

ここから、より複雑なシーンにスケールすることができます。経験則を覚えておいてください: タイミングが異なる要素を分離する。
#3 フォルダーをセルとして使う
タイムラインのボタンをクリックして新しいアニメーションセルを作成する代わりに、レイヤーパネル上に新しいフォルダーを作成します。
タイムライン内のアニメーション セルはフォルダーにすることもできます。これにより、同じセル内に複数のレイヤーを含めたり、レイヤーをさらに含む複数のフォルダーを含めたりして、必要な混乱をすべて作成できますが、タイムラインでは、きれいに見えるセルは 1 つだけになります。
この方法により、アニメーションのすべての段階を同じアニメーション フォルダー内で作業 できます。または、複数のレイヤーを使用してキャラクターを描画 して、通常のイラストのようにさまざまなポーズを試すこともできます。フォルダーを使用しないと、セルごとに 1 つのレイヤーに制限され、レイヤー パネルの利点が無駄になります。
もう 1 つの素晴らしい機能は、レイヤーを含むフォルダーを作成した後、新しいセルがすべてのレイヤーとともに、以前のセルと同じ配置で、同じ名前で表示されることです。
最初のフォルダーはレイヤー パネルで作成されたため、タイムラインに割り当てる ことを忘れないでください。最初のフレームを右クリックし、メニューに表示される対応する番号を選択します。
#4 セルの再割り当て
セルはタイムライン上でいつでも再割り当てできます。こうすることで、描画を再利用できます。たとえば、まばたきのアニメーションには描画が 3 つしかありませんが、そのうち 2 つを再利用して目を再び開きます。これはブーメラン タイプのループの例です。
タイムライン内のセルを再割り当てして、定期的なループを作成します。

毎回タイムラインを右クリックしてメニューを開く必要はありません。セルをクリックし、Alt キーを押して複製 して、タイムラインの別のフレームにドロップすることができます。または、複数のセルを選択し、Alt キーを押して、他のフレームにドロップして再割り当てすることもできます。

セルを移動する際には、誤って上書き する可能性があるため、注意してください。心配しないでください。セルはレイヤー パネルに残っていますが、タイムラインでの位置がわからなくなる可能性があります。
これはループに役立つだけでなく、アニメーションでは描画を再利用したい状況が数多くあります。同じ番号のセルはすべて同じであるため、セルの 1 つに変更を加えると、残りのセルにも影響が及ぶ ことに注意してください。
では、描画を再利用して、その特定のセルに変更を加えられるようにしたい場合はどうでしょうか。
#5 セルのコピー&ペースト
昔ながらのコピー アンド ペーストを使用して、図面を再利用して変更を加えることができます。
必要なセルを選択し、ショートカット Ctrl + C でコピーし、Ctrl + V で貼り付けることができます。

コピーはタイムラインには表示されません が、レイヤー パネルには表示されるので、割り当てるだけです。

これで独立したコピーができたので、どのような変更を加えてもオリジナルには影響しません。
ちなみに、連続した番号の間にセルを追加すると、セル名は一意である必要があるため、奇妙な名前(1a やレイヤー 1 など)が作成されます。アニメーション フォルダーを右クリック > トラックを編集 > タイムライン順に名前を変更 することで、名前を変更できます。
ヒント 1 と 2 に戻ります。キャラクターを一緒に描き始める方が簡単な場合もあれば、後でキャラクターをパーツごとに分けた方がよいことに気付く場合もあります...
描画の一部を選択して、別のセルにコピーして貼り付けることもできます。
このヒントは、描画を再利用するためだけでなく、描画を再編成するためにも役立ちますが、アニメーションに最適です。
#6 オニオンスキンの可視性を高めるハック
オニオンスキンは、アニメーションで非常によく使われるツールです。設定(アニメーション > アニメーションセルの表示 > オニオンスキン設定)で、表示される前のセルと次のセルの数を変更できます。
ほとんどの場合、セルは 1 つしか表示されません。いずれにしても、表示される描画の数を減らしたい場合があります。また、集中してアニメーションを高速で作成している場合、設定に移動して数を変更するのが面倒です。特に、元に戻すにはメニューに戻らなければならないためです。
そこで、レイヤー パネルで表示をオフにする ことをおすすめします。これにより、オニオン スキンの表示も影響を受けます。これは、設定メニューまで移動しなくても、表示するセルと数を簡単に変更できる方法です。

#7 ショートカットで図面を「反転」する
オニオンスキンはかっこいいですが、邪魔になることもあります。アニメーションの流れを視覚化する最良の方法は、ページを 「めくる」 ことです。
デジタルでそれを行うために、タイムラインをスクラブして、再生ヘッドを前後に動かす こともあります。

しかし、ペンを使っているので、同時に描画することはできません。そのため、ショートカットも用意しています。テンキーの 1 と 3 を使って、前のセルと次のセルの間を移動します。こうすることで、1 つの セル から次のセルに「切り替えながら」描画することができます。

また、4 と 6 は前の フレーム と次の フレーム への移動に、7 は 新しいセルの作成 に、9 は 再生と停止 に使用します。テンキーのないキーボードでは、使用しないショートカットを書き換えます。
#8 ライトテーブル
オニオンスキンとページめくりは便利ですが、もっと強力なもの、つまりライトテーブルが必要になることもあります。
簡単に言うと、これはより強力なオニオンスキンのようなものです。任意のレイヤーを参照として使用でき、元のレイヤーに影響を与えることなく、移動、回転、拡大縮小を行うことができます。
ウィンドウ メニューには、アニメーション セル というパネルがあります。このパネルでは、このボタンでライト テーブルを有効にし、セル固有のライト テーブルと一般的なライト テーブルもオンに切り替えます。
セクションは 3 つ必要です。折りたたまれている可能性がありますので、上に移動してください。
最初のセクションは、描画と編集を行う実際のレイヤー です。レイヤー パネルに新しいレイヤーを追加すると、このセクションにも表示されます。つまり、レイヤー パネルが反映されます。
2 番目のセクションはセルのライト テーブルです。これを使用するには、レイヤー パネルから任意のレイヤーをつかんでドロップします。

色を変更 できます。同じカラー モードが利用できます。移動したり回転したりできます。必要に応じて レイヤーを追加 することもできます。
3 番目のセクションは一般的なライト テーブルです。名前が示すように、ここに配置したものはすべて すべてのセルで利用可能になります。キャラクター シートや常に表示したい参照を追加できます。
一般的なライト テーブルを使用してレイヤーを移動することもできます。たとえば、セル固有のレイヤーを別のセルに使用したい場合は、レイヤーを一般的なライト テーブルにドロップし、目的のセルに移動してから、セルの個別のライト テーブルにドロップし直すことができます。
これのもう 1 つの非常に便利な使い方は、レイヤー パネルにフォルダーやレイヤーがたくさんあり、名前が同じ場合もあり、必要なものを探すのが難しいことです。
そこで、タイムラインを使用して参照したいセルに移動し、編集セクションから取得 (レイヤー パネルのようなものだということを覚えておいてください)、それを一般的なライト テーブルにドロップし、作業中のセルに移動して個別のライト テーブルにドロップします。
#9 カラーラフパス
一般的に、特に全身アニメーションの場合は、棒人間から始める、またはもっとおしゃれな言葉で言えばジェスチャー ドローイング が推奨されます。これにより、アイデアやエネルギーに集中でき、キャラクター デザインを気にせずに最初に動きを解決できます。
ジェスチャー ドローイングは、計画段階としても役立ちます。ここでは、キャラクターを分割するかどうか、必要なレイヤーの数、レイヤーの配置方法などを決定できます。
キック アニメーションのジェスチャー パスは次のようになります。

ジェスチャーの描画には、「レイヤーの色を変更」フィルターを適用するのが好きです。特にデフォルトの青色が気に入っています。この最初のアニメーション パスを「青色のパス」と呼んでいます。
特に複数のラウンドに分かれる場合は、「レイヤーの色を変更」を使用して、ラフ アニメーション パスを区別できます。
各レイヤー、セルのフォルダ、アニメーションフォルダ全体に適用できます。
不透明度を下げると効果がありますが、特にタイダウン パスやクリーン パスを実行するときは、コントラストを大きくする と便利な場合があります。
#10 ベクターレイヤーで固定する
締めくくりといえば、チームで作業する場合でも、すべてのプロセスを 1 人で作業する場合でも、図面を整理してクリーンアップする段階があります。最終的な線画ではないかもしれませんが (特にプロジェクトにクリーンアップ アーティストがいる場合)、ベクター レイヤーを使用してアニメーションを締めくくる ことをお勧めします。
アニメーションはすでに完成しているので、このプロセスでは、速く自由に描く必要はありません。代わりに、正確さと細心の注意が必要です。フリーハンドで描くと腕に負担がかかる可能性があります。線を描いて無限に元に戻す代わりに、ベクター レイヤーが提供するのは、線を編集する可能性です。
図形ツール を使用して線を描くことができますが、私のお気に入りはベジェ曲線サブツールです。また、ベクター レイヤーなので、線修正ツール で使用できるサブツールを使用して線を変更および修正できます。ポイントを移動するには、コントロール ポイント サブツールを使用するか、ピンチ ライン サブツールを使用するとよいでしょう。
お好みのブラシを使用してフリーハンドで描くこともできます。また、これはベクター レイヤーなので、ピンチ サブツールを使用して移動できます。ただし、フリーハンド ラインには多数のポイントがあるため、コントロール ポイント サブツールでは問題が発生する可能性があります。
ただし、ベクター ラインを簡略化する サブツールを使用して、ラインを 1 回実行すると、ポイントが必要なものだけに削減され、ラインを移動できるようになります。
素晴らしいベクター消しゴムもあります。ベクターでは、ソフトウェアが 2 つのポイントが交差する場所を検出し、ベクター消しゴムで軽くストロークするだけで、残りの線が自動的に削除されるため、どこで終わるかを気にすることなく、直感的に線を描くことができます。

ぜひその可能性を探ってみてください。ベクター レイヤーはゲーム チェンジャーです!
最後に
以上が私が用意した 10 のヒントです。何か役に立つものは見つかりましたか?
キャラクター アニメーションは難しそうに思えるかもしれませんが、ソフトウェアを知っていれば簡単になります。利用できるツールはたくさんあるので、ぜひ活用してください!

























コメント