창의적인 마스크 사용 : 팁과 요령
여러분 안녕하세요! 이 튜토리얼에서는 레이어 마스크를 사용할 때의 일반적인 팁과 그림, 애니메이션 또는 마무리 효과에 사용할 수있는 몇 가지 재미 있고 고급 트릭을 살펴 보겠습니다.
도움이 되길 바랍니다!
레이어 마스크에 대한 빠른 소개
레이어 마스크는 마스크를 숨기는 픽셀을 잃지 않고 마스크를 다시 편집 할 수 있기 때문에 비파괴적인 방식으로 작업 할 수있는 강력한 도구입니다.
먼저 작동 방식을 신속하게 검토하겠습니다.
레이어 마스크를 만들면 레이어 옆에 축소판 그림으로 나타납니다.
■ 마스크의 개념은 매우 간단하고, 마스크는 회색조 이미지이며, 검은 색 부분은 원본 픽셀을 숨기고 흰색은 밝힙니다.
▼ [1] 여기에서는 기본 마스크 작업을 검토하기위한 간단한 예제 그림을 준비했습니다. 별도의 레이어에 토마토 그림이 있습니다. 이 레이어에 레이어 마스크를 적용하겠습니다.
▼ [2] 레이어 마스크를 만들 수 있습니다. 이를 위해 아이콘을 클릭하여 [Layer] 팔레트에서 레이어 마스크를 만들거나 [Layer] 메뉴 → [Layer Mask] → [Mask Outside Selection]으로 이동합니다 (선택 항목이 생성되지 않은 경우 마스크는 전체 레이어에 적용됩니다.)
팁 : 레이어 마스크 아이콘을 alt + 클릭하면 검은 색 마스크가 만들어 지므로 모든 레이어가 숨겨집니다. 이것은 모든 이미지 데이터를 숨기고 필요한 부분을 밝힐 때 유용합니다.
▼ [3] 이제 레이어 마스크를 만들었으므로 지우개 도구 (Shortcut E)를 사용하거나 투명성 (바로 가기 C)이있는 브러시와 페인트를 사용할 수 있습니다.
중요 : 먼저 레이어 마스크가 선택되어 있는지 확인하고 레이어 마스크 축소판을 클릭하십시오 (선택한 레이어 주위에 검은 색 테두리가 표시되어 편집).
■ 투명도로 페인팅 할 때 레이어를 숨기지 만 원본 픽셀은 그대로 유지됩니다.
숨겨진 픽셀을 나타내려면 불투명 한 색상으로 페인트하면됩니다.
■ 모든 브러시 도구를 사용하여 레이어 마스크와 채우기 도구에 투명하게 페인트를 칠할 수 있으므로 장식 브러시로 실험하여 다양한 효과를 얻으십시오.
▼ [4] 마스킹 프로세스의 예. 숨기고 공개하는 원래 레이어에 대한 정보를 잃어 버리지 않도록주의하십시오. (비파괴 적 워크 플로우)

참고 : 래스터뿐만 아니라 모든 레이어 유형에 레이어 마스크를 사용할 수 있습니다.
이 기능은 이미지 및 패턴, 보정 레이어뿐만 아니라 톤 및 채우기 레이어로 작업 할 때 특히 유용합니다. 이러한 레이어 유형의 편집 기능을 유지할 수 있기 때문입니다.
레이어 유형에 대한 자세한 내용은이 자습서를 참조하십시오. ▼
기본 조작 | 레이어 마스크 편집
마스크 작업을보다 쉽게하기 위해 레이어 마스크에 대해 수행 할 수있는 기본 작업과 튜토리얼 중에 계속 사용할 몇 가지 용어를 나열하겠습니다.
■ 나중에 고급 마스크를 다룰 때 이러한 기능을 실제로 사용하는 예를 보여 드리겠습니다. 나는 그것이 의미가 있기를 바랍니다.
몇 가지 기본 작업 :
● 삭제 : [레이어] 메뉴> [레이어 마스크]> [마스크 삭제]를 선택하여 선택한 레이어에서 레이어 마스크를 삭제하거나 레이어 마스크를 클릭하여 [레이어] 팔레트의 휴지통 아이콘으로 드래그하십시오.
● 레이어에 마스크 적용 : [레이어] 메뉴> [레이어 마스크]> [레이어에 마스크 적용]을 사용하면 레이어와 레이어 마스크를 결합하여 마스크를 원래 픽셀에서 뺍니다.
■ 참고 : 레이어에 마스크를 적용하면 원래 유형에 관계없이 마스크가 래스터 레이어가됩니다.
● 이동 : [레이어] 팔레트에서 마스크를 클릭하고 드래그하여 마스크를 한 레이어에서 다른 레이어로 옮길 수 있습니다.
● 복사 : [레이어] 팔레트에서 레이어 마스크 축소판을 Alt + 클릭 및 드래그하여 한 레이어에서 다른 레이어로 마스크를 복사 할 수 있습니다.
● 반전 : CTRL + I를 누르면 숨겨진 영역과 공개 영역이 전환됩니다.
● 마스크 활성화 / 비활성화 : SHIFT + [레이어] 팔레트 또는 [레이어] 메뉴> [레이어 마스크]> [마스크 활성화]에서 레이어 마스크를 클릭하십시오.
● 마스크 영역 보이기 / 숨기기 : 마스크 된 영역을 ALT +로 표시 할 수 있습니다. [레이어] 팔레트 또는 [레이어] 메뉴> [레이어 마스크]> [마스크 영역 표시]에서 레이어 마스크를 클릭하십시오.
■ 참고 : 마스크 표시 방식을 변경하려면 [파일] 메뉴> [환경 설정]> [레이어 / 프레임]으로 이동하십시오.
마스크 탭에서 색상과 불투명도를 변경할 수 있습니다. 편집 할 때 마스크 영역을보다 쉽게 볼 수 있도록 100 불투명도 밝은 녹색으로 변경했습니다.
● LINK / UNLINK : 마스크를 레이어에 연결하거나 연결을 해제하려면 축소판 사이를 클릭하거나 [Layer] 메뉴> [Layer Mask]> [Link Mask to Layer]로 이동할 수 있습니다.
■ 참고 : 링크 된 경우 [레이어] 팔레트에서 레이어와 마스크 축소판 사이에 확인 표시가 나타납니다.
■ 중요 : 연결을 해제하면 레이어와 레이어 마스크를 서로 독립적으로 이동하고 변형 할 수 있습니다. 이것은 실제로 유용합니다. 나중에 더 실용적인 예제에서 사용하겠습니다.
▼이 예에서는 레이어와 mak를 연결 해제 한 다음 마스크가 아닌 원래 레이어를 선택하여 마스크 내에서 이동하거나 변형 (CTRL + t)합니다.

■ 참고 : 마스크 데이터를 변경하려면 [편집] 메뉴> [톤 보정] (예 : 톤 곡선 또는 레벨)으로 이동하여 레이어 마스크에서 톤 보정을 사용할 수 있습니다. 또한 Blur와 같은 필터를 사용할 수 있습니다.
클리핑 마스크 이해
클리핑 마스크는 레이어를 기존 레이어 픽셀로 마스크하는 가장 빠른 방법입니다.
■ 참고 : 예를 들어 클립 마스크를 사용하여 별도 레이어의 머리카락에 그림자를 추가하거나 질감을 적용하거나 선을 색칠 할 수 있습니다.
작동 방식을 테스트 할 수 있습니다.
▼ [1]이 예에서는 선을위한 레이어, 단색을위한 레이어 및 클립 할 레이어를 분리했습니다.
▲ [2] 선 레이어 위에 다른 레이어를 만든 다음 큰 부드러운 브러시로 임의의 색상을 그렸습니다. 아래 레이어로 클리핑하면 아래 레이어의 불투명 픽셀 (이 경우 선)에만 표시됩니다.
▼ [3] 컬러 레이어를 선으로자를 수 있습니다. 위의 레이어를 선택하고 [레이어] 팔레트에서 [아래 레이어로 클리핑] 버튼을 클릭하십시오.
보시다시피 색상은 선에만 표시됩니다.
▲ [4] 원 안의 단색에 대해 동일한 단계를 반복했지만 질감 브러시를 사용했습니다.
보시다시피 클리핑 마스크는 마스크를 만들지 않고 이전에 페인트 한 영역에 디테일을 추가 할 수있는 좋은 방법입니다.
■ 참고 : 동일한 레이어에 여러 클리핑 마스크를 쌓을 수 있습니다. 그룹도자를 수 있습니다.
또한 클리핑 마스크를 일반 레이어 마스크와 결합하여 이미지를 계속 구체화 할 수 있습니다.
창의적 사용 : 편집 가능한 텍스트로 이미지 마스킹
방금 배운 기본 개념 몇 가지를 결합하여 편집 가능한 텍스트에 이미지를 적용 해 봅시다.
▼ [1] 여기에서 간단한 편집 가능한 텍스트 레이어와 이미지 텍스처를 준비했습니다. 마스크를 사용하면 원본 데이터를 유지하기 위해 이미지를 래스터 링 할 필요가 없습니다.
▼ [2] 그런 다음 이미지 (골드) 레이어를 편집 가능한 텍스트 레이어로 자릅니다. 먼저 이미지 레이어를 선택한 다음 [레이어] 팔레트에서 [아래 레이어로 클리핑] 버튼을 누르면 골드 텍스처가 텍스트에 적용됩니다.
▼ [3] 이제 클리핑 마스크를 일반 레이어 마스크와 결합하여 이미지 텍스처를 추가로 편집 할 수 있습니다. 텍스처 레이어에 레이어 마스크를 만들고 브러시로 페인트하여 일부 부분을 숨기고 아래 텍스트 레이어를 표시하겠습니다.
■ 참고 : 편집 가능한 레이어 사용의 장점을 보여주기 위해 텍스트 레이어의 색상을 자홍색으로 변경했습니다. 품질을 잃지 않고 언제든지 변경할 수 있습니다.
▲ [4] 이제 금 질감을 편집했습니다. 먼저 축소판 사이의 확인 표시를 클릭하여 레이어 마스크의 연결을 해제했습니다.
그런 다음 객체 도구 (Shortcut O)를 선택하여 레이어 마스크 내에서 이미지를 이동하고 크기를 조정합니다.
■ 참고 : 마스크 나 이미지를 계속 변경할 수 있습니다. 이는 비파괴 워크 플로의 힘이므로 실험을 두려워하지 마십시오.
▼ 연결되지 않은 골드 텍스처 편집 :

▼ 최종 결과 :
마스킹 및 클리핑 차이 : 혼합 모드
클리핑과 마스킹 작업을 할 때 그것들은 매우 비슷한 방식으로 작동하지만 블렌딩 모드를 사용할 때 중요한 차이점이 있습니다.
■ 참고 : 실제 예제에서는 혼합 모드를 사용하지만이 자습서의 범위를 벗어나므로 작동 방식에 대해서는 자세히 설명하지 않겠습니다. 그들에 대해 더 배우고 싶다면이 튜토리얼을 읽으십시오. ▼
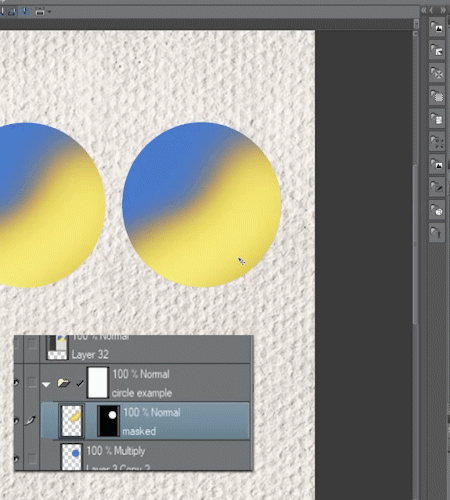
▼ [1] 차이점을 설명하기 위해 노란색 원이있는 파란색 원 두 부를 준비했습니다.
원 중 하나에서는 노란색 레이어가 잘리고 다른 하나에는 마스크가 있습니다.
마스크 된 것을 얻으려면 원을 기반으로 선택을 만들고 레이어 축소판을 CTRL + 클릭하거나 [Layer] 메뉴> [Selection from Layer]로 이동하십시오. 그런 다음이 선택이로드 된 마스크를 만듭니다.
■ 참고 :이 레이어 마스크를 연결 해제하면 잘린 마스크와 매우 유사하게 작동합니다.
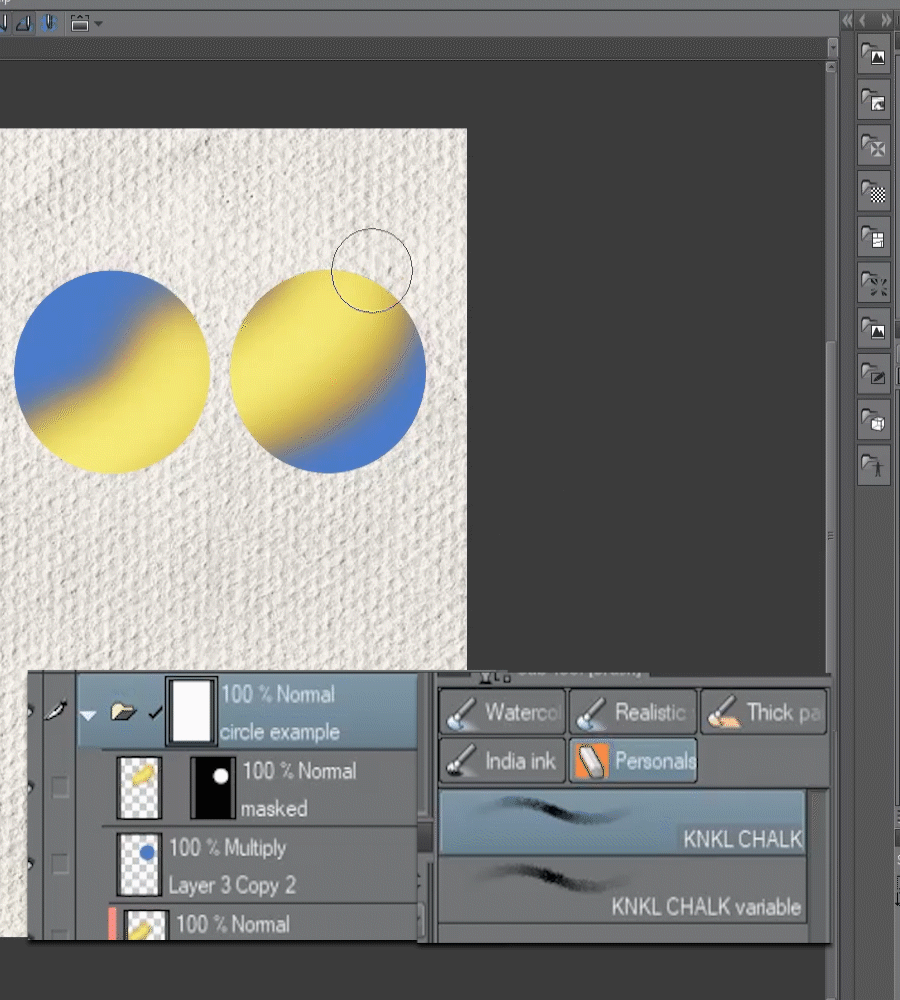
▼ [2] 이제 파란색 원을 곱하기 혼합 모드로 설정할 수 있습니다. 클리핑 마스크로 작업 할 때 상단의 노란색 레이어가 블렌딩 모드에 의해 전달되는 투명도를 따르는 반면 마스크 마스크를 사용하면 모든 노란색 정보가 유지됩니다.
▼ [3] 레이어 폴더 및 마스크 : 폴더를 사용하여 작업을 구성 할 수 있지만 효과 및 제작에 사용할 수도 있습니다. 더 복잡한 마스킹을 만들고 모든 레이어에서 편집 성을 유지하기 위해 서로 다른 레이어 마스크를 쌓을 수 있습니다.
■ 예를 들어, 몇 가지 보정 레이어, 텍스처 등을 그룹화 한 다음 전체 그룹에 레이어 마스크를 적용하여 필요한 부분 만 표시 할 수 있습니다. 또는 레이어에서 레이어 마스크를 사용하여 한 레이어에서 다른 레이어로 레이어 마스크를 복제하는 대신 필요한 경계를 정의하십시오.
레이어 폴더를 만들려면 [레이어] 팔레트에서 아이콘을 클릭하거나 더 편리한 방법으로 원하는 레이어를 선택한 다음 [레이어] 메뉴> [폴더 생성 및 레이어 삽입]으로 이동하여 폴더를 만듭니다 선택한 레이어를 안에 삽입하십시오.
팁 : CTRL + G 단축키를 [폴더 생성 및 레이어 삽입]에 할당하면 그룹화 할 레이어를 선택한 다음 바로 가기를 사용할 수 있습니다.
폴더의 마스크를 마스크와 같은 방식으로 처리하십시오.
여기에 투명감과 질감 브러시로 페인트했습니다 ▼

빠른 마스크 및 선택 레이어
선택은 디지털 아트 작업을위한 필수 도구입니다. 올가미 도구, 선택 윤곽 도구 또는 [자동 선택] 도구와 마찬가지로 다양한 방법과 작성 방법입니다.
선택을 만드는 쉽고 강력한 방법 중 하나는 빠른 마스크 모드를 사용하는 것입니다.
▼ [1] 빠른 마스크를 사용하려면 [선택] 메뉴> [빠른 마스크]로 이동하면 [레이어] 팔레트에 [빠른 마스크]가 생성됩니다 (기본적으로 50 % 불투명도 빨간색으로 나타납니다)
▼ [2] 이제 채우기 또는 페인팅 도구로이 레이어를 채울 수 있습니다. 필 도구를 다른 레이어를 참조하는 옵션과 함께 사용했습니다. 불투명 한 색상으로 페인트하면 기본 빨간색으로 채워지고 투명도로 페인트하여 지울 수 있습니다

▼ [3] 선택하고자하는 영역을 채운 후 다시 [선택] 메뉴> [퀵 마스크]로 이동합니다. 빠른 마스크 레이어가 삭제되고 채워진 영역이 선택 영역으로 바뀝니다.
■ 선택 레이어 : 이제 선택 항목이 있으므로 선택 레이어를 만들어 저장하고 나중에 다시 사용할 수 있습니다.
▼ [4] 선택 레이어를 만들어 봅시다. 선택이 활성화되면 [선택> 선택 레이어로 변환]으로 이동합니다. 기본적으로 녹색 레이어가 만들어 지므로 참조 용으로 만 사용할 수 있습니다.
■ 참고 : [선택> 선택 레이어를 선택 항목으로 변환]으로 이동하거나 CTRL을 클릭하고 축소판을 클릭하여 선택 항목을로드하십시오. 또한 모든 선택 레이어를 구성 할 폴더 안에 보관하는 것이 좋습니다.
창의적 용도 : 편집 가능한 칠 레이어 및 패턴 마스킹
■ 이전 예에서는 선택 레이어를 만들었습니다. 이제이 선택을 사용하여 편집 가능한 채우기를 마스크하여 색상을 실험 해 봅시다.
▼ [1] 먼저 선택을로드합니다. [선택> 선택 레이어를 선택으로 변환].
이 선택이 활성화되면 [Layer] 메뉴> [New layer]> [Fill]로 이동합니다. 선택 사항을 반영하는 마스크로 채우기 레이어를 만듭니다.
■ 참고 : 개체 도구 (바로 가기 O)로 채우기 레이어를 선택하면 색상 슬라이더를 변경하거나 [도구 속성] 팔레트 내에서 색상을 빠르게 편집 할 수 있습니다. 이를 통해 비파괴적이고 쉬운 방법으로 색상을 실험 할 수 있습니다.
필 레이어를 도어 라인 아래와 폴더 안에 넣어 마스크를 쌓았습니다. [레이어] 메뉴> [폴더 생성 및 레이어 삽입]
■ 레이어 폴더에 마스크를 적용하여 텍스처를 추가하면 채우기 레이어의 마스크에 영향을 미치지 않으므로 실수하거나 데이터를 잃을 염려없이 작업 할 수 있습니다.
▼ [2] 먼저 레이어 폴더에 마스크를 추가하고 텍스처 브러시 및 투명도 색상을 사용하여 일부 텍스처를 채우기 레이어에 페인트합니다 (픽셀을 숨 깁니다).

■ 이제 색을 실험 해 보자. 개체 도구를 사용하고 색상 슬라이더를 이동합니다.

마스크의 기본을 사용하여 실험을 계속합시다.
▼ [3] 이제 이미지를 텍스처로 추가했습니다. 채우기 레이어 마스크를 재사용하려면 Alt + 클릭 & 드래그로 마스크를 복제하십시오.

[4] 그런 다음 마스크를 연결 해제하고 이미지에 변형을 적용합니다 (CTRL + T). ▼

■ 다른 예 : 이번에는 패턴 작업을 할 수 있습니다.
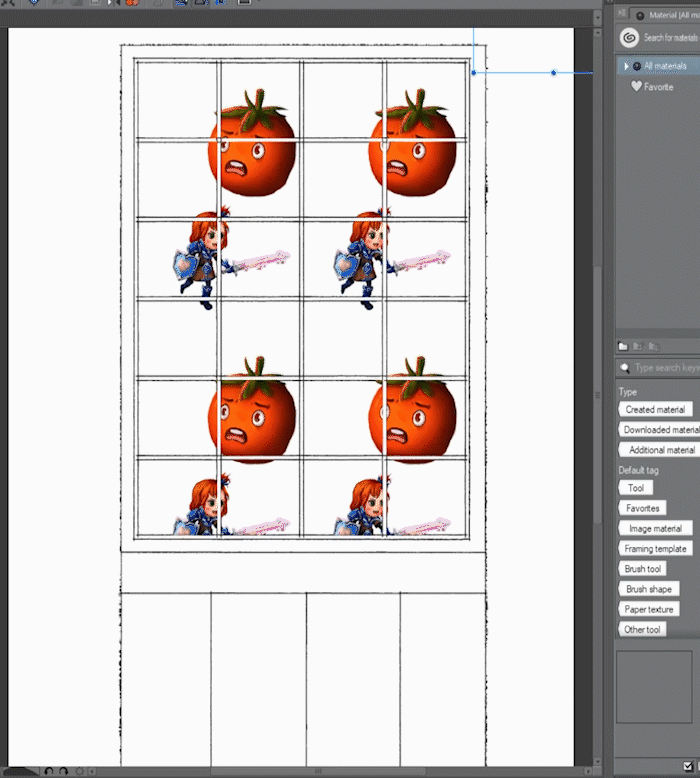
▼ [5] 먼저 이미지에서 패턴을 만들어 봅시다. 여기에 두 개의 문자가 있습니다.
패턴을 만들려면 [파일] 메뉴> [가져 오기]> [이미지에서 패턴]으로 이동합니다.
[Open] 대화 상자가 열리고 패턴을 만들 이미지를 선택할 수 있습니다.
▼ [6] 그런 다음 채우기 레이어에서 마스크를 재사용하고 객체 도구 또는 [도구 속성] 팔레트를 사용하여 패턴을 편집합니다.
■ 참고 : 이것은 단순한 예일 뿐이며 다른 결과를 얻기 위해 패턴을 실험 해보십시오.

마스크로 이미지 : 불투명도에 대한 밝기
레이어의 밝기를 투명하게 변환하여 이미지를 마스크로 전환하는 방법을 살펴 보겠습니다.
■ 참고 : 예를 들어 이미지 그림자를 구체적으로 변경하거나 고민 된 텍스처를 레이어에 적용 할 때 유용합니다.
▼ [1] 여기에서는 이미지 레이어 (keep out)와 텍스처 레이어를 사용하여 마스크를 선택할 수있는 예제를 준비했습니다.
▼ [2] 그런 다음 [편집] 메뉴> [밝기를 불투명도로 변환]으로 이동하여 텍스처 레이어의 밝은 픽셀을 투명하게 만듭니다.
이 기능은 이미지의 흰색을 투명하게 바꾸고 어두운 부분을 유지합니다.
■ 참고 :이 기능을 적용하면 불투명도가 검정 100 % 불투명도와 흰색 0 % 불투명도로 변합니다.
■ 이제 Ctrl + 클릭하거나 레이어 축소판을 클릭하거나 [레이어] 메뉴> [레이어에서 선택]> 선택 만들기를 사용하여 결과를 선택으로로드 할 수 있습니다.
▼ [3] 선택 항목을로드하면 텍스처 레이어를 숨기고 이미지 레이어에 마스크를 만들 수 있습니다. 텍스처로 이미지를 마스킹합니다. 그런 다음 마스크를 연결 해제하여 마스크를 이동하여 원하는 부분을 찾습니다.
■ 참고 : 원하는 디 스트레스 효과를 얻으려면 대비가 더 필요하므로 [편집] 메뉴> [톤 보정]> [레벨 보정]으로 이동하고 슬라이더로 대비를 조정하여 레이어 마스크를 편집합니다.

▼ [4] 여기서 간단한 예를 들어 마스크로 파란색 레이어를 잘라 내고 두 레이어를 폴더 안에 넣음으로써 또 다른 세부 레이어를 추가했습니다.
그런 다음 이전과 동일한 프로세스에 따라 배경의 수채화 용지에서 폴더 마스크로 텍스처를 추가했습니다.
■ 이제 그림을 마무리하거나 더 세밀한 효과를 제어하는 데 사용할 수있는 기술을 보여 드리겠습니다.
▼ [5] 여기 캐릭터의 평평한 그림이 있습니다. [밝기를 불투명도로 변환]을 사용하여 그림자와 하이라이트를 분리하고 각각에 대한 마스크를 만듭니다. 이를 통해 마무리 공정을 효과적으로 제어 할 수 있습니다.
■ 참고 : 마스크를 사용하여 서로 독립적으로 그림자와 조명에 색조 보정, 텍스처 등을 추가 할 수 있습니다.
먼저 원본 레이어의 두 복제본을 만듭니다. 하나는 그림자 용이고 다른 하나는 하이라이트 용입니다.
그런 다음 [편집] 메뉴> [밝기를 불투명도로 변환]으로 이동하십시오.
■ 중요 : 하이라이트를 선택하려면 [밝기를 불투명도로 변환]을 적용하기 전에 Ctrl + I를 눌러 레이어를 반전시킵니다.
▼ [6] 이제 레이어를 선택 항목으로로드 할 수 있습니다. 각 레이어마다 하나씩 두 개의 레이어를 만들고 레이어 마스크를 적용합니다. 정리를 돕기 위해 레이어 이름을 지정했습니다.
■ 참고 : 일단 생성 한 후에는 이전과 같은 방식으로 대비가 더 필요한 경우 마스크를 편집 할 수 있습니다. 마스크 된 영역을 표시하려면 마스크 축소판을 Alt + 클릭하십시오.
▼ [7] 마스크를 만들면 필요한 모든 마무리 작업을 탐색 할 수 있습니다. 항상 비파괴적인 방식으로 작업하고 모든 기본 기술을 결합합니다.
이 예제에서는 LIGHTS 레이어를 변경 (글로우) 블렌딩 모드로 변경하고 그림자에 약간의 색상을 추가하여 약간의 광선을 추가했습니다.
■ 참고 : 계속 반복하면서 기능의 간단한 예일 뿐이며 자신의 작업에 개념을 적용하고 다른 조합을 시도하는 것을 두려워하지 마십시오.
사진에서 객체 선택 및 마스킹
Old Tv를 사용하여 사진에서 개체를 선택하고 마스킹하는 방법을 보여 드리겠습니다.
▼ [1] 먼저, 원본 사진을 복제하고 [레이어 속성] 팔레트에서 [표현 색상]을 회색으로 변경합니다. 마스크와 원래 레이어 사이의 정렬이 잘못되지 않도록 레이어를 이동하거나 크기를 조절하지 마십시오.
■ 참고 : 우리의 목표는 필요하지 않은 이미지 부분을 선택하기 위해 대비가 높고 가장자리가 깨끗한 영역을 만드는 것입니다. 이 경우 배경을 순수한 검정색으로, TV 화면을 흰색으로 바꿉니다.
▼ [2] 대비를 편집하기 위해 레벨 보정 레이어를 추가하여 대부분의 배경을 검은 색으로 만들고 TV 가장자리를 상당히 깨끗하게 유지했습니다. 그것을 만들려면 [Layer] 메뉴> [New Correction Layer]> [Level Correction]으로 이동하십시오.
그런 다음 [레이어] 메뉴> [표시를 새 레이어에 병합]으로 이동하여 보이는 레이어의 병합 된 사본을 만듭니다.
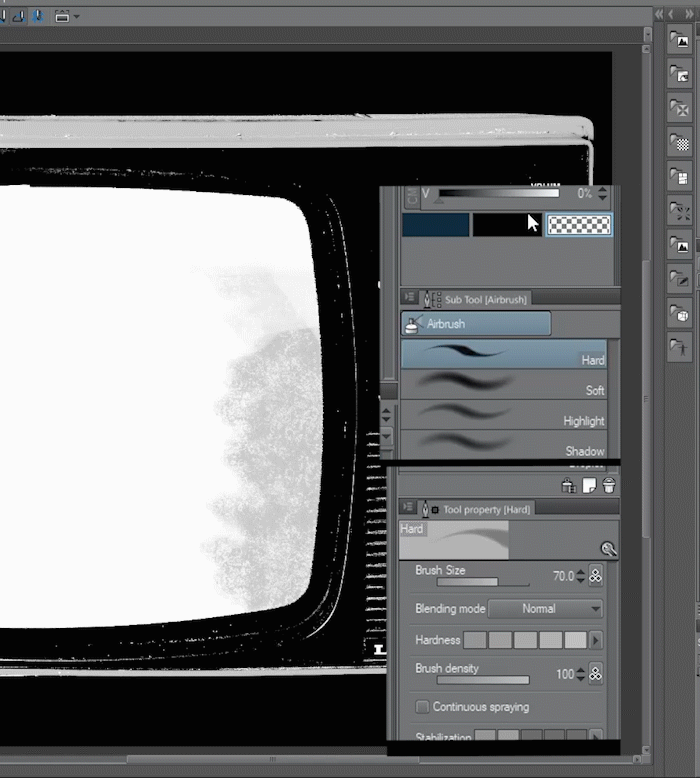
▼ [3] 올가미와 같은 선택 도구와 채움 도구의 조합 사용 및 브러시 도구 가능한 평평한 가장자리와 순수한 색상을 얻기 위해 평평한 레이어를 그렸습니다. 이것은 [자동 선택] 도구로 좋은 선택을하기 위해 필요합니다.
■ 참고 : 가장자리를 잃지 않고 검정 또는 흰색 옆의 회색 영역을 쉽게 조정할 수있는 방법은 오버레이 블렌드 모드의 브러시 도구를 사용하는 것입니다. 그런 다음 불투명 한 검은 색 또는 흰색으로 페인트하면 100이 아닌 영역 만 대상으로합니다.

▼ [4] 이제 명확한 영역과 가장자리가 생겼으므로 원래 레이어에 레이어 마스크를 만들 수 있습니다. [자동 선택] 도구를 사용하여 레이어 마스크를 마스크하고 채울 영역을 선택할 수 있습니다.
■ 참고 : 결과에 만족하면 [레이어] 메뉴> [레이어 마스크]> [마스크를 레이어에 적용]으로 이동하여 레이어 마스크를 적용 할 수 있습니다.
이제 우리는 원하는 모든 프로젝트에서 TV를 사용할 수 있습니다. (투명성을 유지하기 위해 png로 저장할 수도 있습니다)
독창적 인 효과 : 질감 그림자
레이어 마스크의 기본을 사용하여 간단한 효과를 만들 수 있습니다.
▼ [4] 여기 잔디 위에 그림자가있는 토마토 그림이 있습니다.
먼저 레이어를 만들어 불투명도를 높이도록 설정하십시오. 그런 다음 그림자 레이어에 레이어 마스크를 만들고 식물 또는 질감 브러시로 페인트하여 그림자 가장자리를 바닥에 통합합니다.
■ 참고 : 이것은 간단한 효과이지만 기본을 사용하면 훌륭한 결과를 얻고 필요한 경우 편집 할 수 있습니다.

창작 효과 : 편집 가능한 캐릭터 글로우
보다 실용적인 예제와 기술을 계속 결합 해 봅시다 :
이번에는 캐릭터 뒤에 Glow 효과를 만들어 항상 비파괴 적으로 작동하는 시원하고 마법 같은 모양을 만듭니다.
▼ [1] 여기에 칼을 든 소녀가 있습니다. 그림에 마무리 효과를 적용하여 예를 들어 게임 홍보를 만들거나 돋보이게 만들려고합니다.
첫 번째 단계는 마스크를 만들기 위해 원본 레이어를 선택 항목으로로드하는 것입니다.
Ctrl + 클릭 레이어 축소판을 클릭하거나 [레이어] 메뉴> [레이어에서 선택]> 선택 항목 만들기
▼ [2] 선택 항목이 활성화 된 상태에서 [레이어] 메뉴> [새 레이어]> [채우기]로 이동하여 원본 레이어 아래에 채우기 레이어를 만듭니다. 그런 다음 마스크를 연결 해제합니다.
■ 참고 : 개체 도구 또는 [도구 속성] 팔레트에서 채우기 레이어의 색상을 변경할 수 있습니다.
▼ [3] 마스크에 필터를 적용 해 봅시다. 이 경우 모션 블러 필터를 사용하여 캐릭터 뒤에 글로우를 만듭니다.
■ 먼저 축소판을 클릭하여 마스크 레이어를 선택해야합니다. 그런 다음 [Filter] 메뉴> [Blur]> [Motion Blur]로 이동합니다. 필터 설정을 수정하는 대화 상자가 열립니다.
원하는 효과가 나올 때까지 설정으로 플레이하고 OK를 눌러 마스크에 블러를 적용합니다.
그런 다음 위의 원래 레이어를 켜고 기본 광선 효과가 수행됩니다.
■ 참고 : 여전히 다른 결과를 시도하기 위해 채우기 색상을 변경할 수 있습니다.
▼ [4] 지금까지 배운 기본 기술을 혼합하여 실험을 계속할 수 있습니다.
이 예제에서는 채우기 레이어를 복제하고 색상을 변경합니다. 그런 다음 레이어 블렌딩 모드를 추가 (광선)로 설정합니다. 그러면 더 많은 밝기와 색상 이동 효과가 나타납니다.
▼ [5]이 예에서 결과를 추가로 편집하기 위해 상단 채우기 레이어 마스크, 필터] 메뉴> [Blur]> [Gaussian Blur]에 가우시안 블러를 추가했습니다.
그런 다음 Object 툴을 선택한 상태에서 색상 슬라이더를 사용하여 상단 채우기 레이어의 색상을 녹색으로 변경했습니다.
결과적으로 부드러운 흐림 효과가 나타납니다.
▼ [6] 소드에서만 빛을 내도록 효과를 마스킹 할 수 있습니다.
이를 위해 채우기 레이어를 폴더 안에 넣고 마스크를 쌓습니다. 그런 다음 부드러운 브러시로 페인트하여 필요없는 픽셀을 숨 깁니다.
■ 참고 : 기본 기술과 필터를 계속 결합하여 상상할 수있는 모든 결과를 얻을 수 있습니다.
완성 된 결과 ▼
창의적 용도 : 보정 레이어 및 마스크
수정 레이어는 그림 아래에있는 모든 레이어의 색상과 대비를 수정할 수 있고 설정을 수정할 수 있기 때문에 마무리 프로세스에 다른 사용자 정의 레이어를 추가하여 클리핑 및 레이어 마스크를 사용할 수 있기 때문에 일러스트레이션 마무리에 실제로 유용합니다.
■ 참고 : 우리는 이전에 배운 기술을 혼합하여 실험하고 교정 레이어에 대한 몇 가지 용도를 모색 할 것입니다.
▼ [1] 보정 레이어의 기본 용도는 톤 커브 레이어를 사용하여 대비 또는 비네팅 효과를 추가하는 등 최종 이미지를 연마하는 것입니다.
먼저 [Layer] 메뉴> [New Correction Layer]> [Tone Curve]에서 톤 레이어를 만듭니다.
이미지에 대비를 추가하기 위해 설정을 사용합니다.
■ 참고 : 톤 레이어를 만들면 선택한 수정 유형에 대한 설정이 포함 된 대화 상자가 열립니다. 여기에서 설정을 수정하고 완료되면 OK를 누릅니다. 수정 레이어를 편집해야하는 경우 레이어 축소판을 두 번 클릭하여 설정을 열 수 있습니다.
▼ [2] 새 수정 레이어에는 기본적으로 작성된 레이어 마스크가 있습니다. 이 마스크를 사용하여 다른 레이어 유형에서 마스크를 사용하는 것과 같은 방식으로 효과를 숨길 수 있습니다.
■ 팁 : 이미지의 일부만 수정하려는 경우 효과 설정을 사용하여 결과를 얻기 위해 마스크를 투명하게 채워 모든 효과를 숨기는 것이 좋습니다.
그런 다음 불투명 한 색상으로 페인트하여 원하는 부분에만 효과를 나타낼 수 있습니다.
▲ 여기서는 이미지 가장자리에만 톤 레이어를 표시하여 비네팅 효과를 얻습니다.
▼ [3] 단계를 반복하지만 색조 / 채도 / 광도 레이어에서는이 레이어를 사용하여 이미지의 색상을 조정합니다. 여기에서 이미지의 채도를 낮추고 토마토에 적용합니다.
▼ [4] 문자에 밝기를 추가하려면 다른 톤 커브 레이어를 만든 다음 문자 위에 만 표시하십시오.
■ 참고 : 보정 레이어가있는 혼합 모드를 사용하여 레이어 불투명도뿐만 아니라 다른 결과를 얻을 수 있습니다. 이 예제에서는 톤 커브 레이어를 Add (Glow)로 설정하고 불투명도를 낮추어 효과를 덜 명확하게 만듭니다.
마스킹하기 전에 효과를 과장하여 원하는 영역을 페인트하는 데 도움이되는 경우가 종종 있습니다. 그런 다음 올바른 레이어를 편집하여 올바른 결과를 얻습니다.
▼ [5] 이미지 텍스처를 사용하여 보정 레이어를 마스크하여 어떤 종류의 결과를 얻을 수 있는지 실험 해 봅시다.
구름과 비슷한 질감을 배치 한 다음 [편집] 메뉴> [밝기를 불투명도로 변환]> Ctrl + 작은 그림을 클릭하여 어두운 부분을 선택 항목으로로드합니다.
그런 다음이 선택을 사용하여 색조 / 채도 / 광도 레이어를 마스킹합니다.
▼ [6] 여기서는 보정 레이어에서 마스크를 추가 (광선)로 설정 한 채우기 레이어로 복제하여 (ALT + 클릭 & 드래그) 색 구름 광선 효과를 얻습니다.
▼ [7] 다른 유형의 질감을 사용해 봅시다.
먼저 캔버스 또는 고민 픽셀 텍스처를 색조 레이어에 적용합니다. 그 결과 질감이 불포화됩니다. 오래된 효과를줍니다.
다른 하나는 질감이있는 수평선으로, 추가 (광선)로 설정된 채우기 레이어에 적용하고 결과는 약간의 간섭이있는 오래된 화면처럼 보입니다.
■ 참고 : 다른 질감과 조합으로 실험 해보십시오.
창조적 인 사용 : 글리치 효과
필터와 마스크의 조합을 사용하여 왜곡되거나 글리치 모양을 만들어 봅시다. 이 효과는 처음에는 복잡해 보이지만 다른 기본 기술이 적용된 레이어의 스택 일뿐입니다.
▼ [1] 시작하기 적당히 왜곡되고 고민하는 효과를 봅시다.
먼저 기본 일러스트레이션 레이어를 복제해야합니다. 그런 다음 Fish Eye 필터를 사용하여 레이어를 변형하고 왜곡합니다. [Filter] 메뉴> [Distort]> [Fish-eye lens] 설정이있는 대화 상자를 엽니 다. 결과가 마음에 들면 확인을 눌러 변경 사항을 확인합니다.
마지막으로, 마지막 예에서 왜곡 된 수평선 마스크를 복사하고 [편집] 메뉴> [음색 보정]> [레벨 보정]을 사용하여 대비를 조정합니다.
▼ 결과는 이쪽
▼ [2] 좀 더 극단적 인 글리치 효과를 시도해 봅시다. 이번에는 Wave 필터를 사용하여 원하는 왜곡을 얻습니다. [Filter] 메뉴> [Distort]> [Wave] 그리고 원하는 부분 만 보이도록 마스크를 페인트합니다.
▼ [3] 더 세련된 모양을 얻기 위해 몇 개의 레이어를 쌓을 수 있습니다.
이 예제에서는 글리치 레이어를 복제하고 Add (glow)로 설정했습니다. 마스크가 연결되지 않은 상태에서 효과가 좋아 보일 때까지 효과를 이동할 수 있습니다.
그런 다음 색상 혼합 모드로 설정된 레이어를 만들고 청록색으로 채웠습니다.
이 레이어는 복제 된 글로우 레이어로 클리핑되어 색상 글리치 글로우를 얻습니다.
■ 참고 : 텍스처 색상 보정을 위해 다른 레이어도 추가했습니다.
▼ [4] 마지막으로보다 유기적 인 느낌을 얻기 위해 글리치 글로우 마스크를 선택하고 모션 블러 필터를 적용했습니다. [필터] 메뉴> [흐리게]> [모션 블러].
종료 결과가 마음에들 때까지 설정을 사용했습니다.
최종 효과는 다음과 같습니다 ▼
창조적 인 사용 : 열파 | 유리 효과
이전 예제와 비슷한 단계에 따라 열파 또는 왜곡 된 유리 효과를 만듭니다.
▼ [1] 기본 레이어의 복제본에 웨이브 필터를 적용합니다. [필터] 메뉴> [Distort]> [Wave]
이번에는 부드러운 곡선의 곡선을 얻을 때까지 설정으로 연주합니다.
그런 다음 [Filter] 메뉴> [Blur]> [Gaussian Blur]를 적용하여 원하는 효과를 얻습니다.
▼ [2] 유리 효과를 만들려면 마스크를 추가 할 레이어 폴더를 만든 다음 유리를 채색하기 위해 색상 닷지 레이어를 만들었습니다.
퀵 엔드 결과 ▼
애니메이션 효과 : 키 프레임 및 마스크
마무리 효과를 만들기 위해 재미있는 애니메이션 마스크를 사용합시다. 몇 가지 효과를 빠르게 살펴 보겠습니다.
CLIP STUDIO의 애니메이션 기능에 대한 설명은이 튜토리얼의 범위를 넘어서므로 애니메이션에 익숙하지 않다면이 튜토리얼을 읽으십시오. ▼
▼ [1] 애니메이션 마스크의 기본 사항은 활성화 키 프레임입니다.
먼저 마스크하려는 레이어를 그룹화 할 레이어 폴더를 만들고 마스크를 페인트 한 다음 마스크를 연결 해제합니다.
애니메이션 타임 라인에서 버튼을 눌러 레이어의 키 프레임을 활성화합니다.
이 예제에서는 마스크 위치에 프레임을 추가했습니다. 시작과 끝을 위해.
CLIP STUDIO는 키 프레임 간의 보간을 생성하고 애니메이션을 만듭니다.
▼ [2] 여기에서 첫 번째 프레임과 마지막 프레임과 마스크 위치가 어떻게 변하는 지 보여줍니다.
이제 애니메이션으로 볼 수 있습니다 ▼

마스크는 캐릭터를 나타냅니다. 레이어 마스크에서 CTRL + I를 누르면 마스크 된 영역이 반전됩니다. 붕괴 효과 만들기. ▼

비슷한 단계에 따라 톤 커브 레이어의 마스크에 애니메이션을 적용하는이 광택을 만들었습니다. ▼

위치 대신 스케일을 수정하면 맥동 광선을 만들 수 있습니다. ▼

이제 마스킹에 대한 모든 기술을 사용하여 더 복잡한 애니메이션을 만들었습니다. ▼

결산 생각
자, 이것은 튜토리얼의 끝입니다. 나는 그것이 너무 복잡하지 않기를 바랍니다.
나는 모든 기능과 기술에 대한 설명을 철저히 시도했지만 너무 많이 말했을 것입니다. 미안합니다.
애니메이션 부분에서 자세히 설명 할 시간이 없었습니다. 아마도 다른 자습서가 있습니다.
레이어 마스크는 처음에는 혼란 스럽지만 기본 작업을 수행하면 훌륭한 결과를 얻을 수 있습니다. 본인의 작업에 대한 팁을 활용하고 기술을 실험하고 결합하는 것을 잊지 마십시오.
가장 중요한 것은 창의력을 발휘하는 것입니다. 새로운 것을 시도하는 것을 두려워하지 마십시오.
다음에 또 만나요. 시청 해주셔서 감사합니다.























댓글