클립 스튜디오 페인트로 이모티콘/스티커 만들기
소개
스티커는 감정을 전달할 때 큰 도움이 되며, 스티커에 애니메이션이 있으면 훨씬 더 많은 도움이 됩니다.

이 튜토리얼에서는 Clip Studio Paint를 사용하여 이와 같은 이모티콘/스티커에 애니메이션을 적용하는 기본 사항을 배웁니다. 하지만 이 튜토리얼에서 배운 내용은 감정 표현에만 국한되지 않고 모든 유형의 애니메이션 프로젝트에도 사용할 수 있습니다.
Clip Studio Paint에서 애니메이션을 만들려면 모든 애니메이션 기능이 활성화된 EX 버전을 사용하는 것이 좋습니다. Pro 버전도 사용할 수 있지만 이 버전은 애니메이션 프레임이 24프레임으로 제한됩니다.
이 튜토리얼은 애니메이션을 만드는 데 사용하는 프로세스를 가르치기 위한 것이며 이 애니메이션을 단계별로 구현하는 방법에 대한 튜토리얼이 아니라는 점을 명심하세요.
이 형식을 선호하는 경우 비디오 버전도 있습니다.
기초

생기
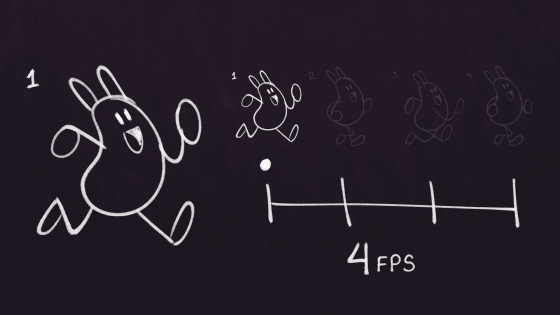
애니메이션은 적절한 속도로 보여질 때 움직이는 느낌을 전달하는 일련의 이미지입니다.
프레임 속도
FPS는 초당 프레임 수에 사용되는 약어로 각 이미지가 1초 동안 표시되는 시간을 나타냅니다. 애니메이션이 4fps라고 하면 4개의 이미지가 각각 1/4초 동안 차례로 표시된다는 의미입니다.
타임라인
타임라인은 각 도면이 애니메이션에 표시되는 시간을 제어하는 그래픽 표현입니다.
이러한 기본 개념을 바탕으로 이제 캐릭터 애니메이션을 진행할 수 있습니다.
스티커 애니메이션
애니메이션화할 스티커 준비하기

이 애니메이션은 캐릭터의 각 부분을 서로 다른 레이어로 분리한 다음 애니메이션화하고 회전, 위치 또는 크기 조정과 같은 변환 특성을 수정하고 애니메이션화하는 컷아웃 기술을 사용하여 만들어졌습니다. 이렇게 하면 애니메이션이 더 쉬워지고 각 프레임을 여러 번 그릴 필요가 없습니다. 약간의 스톱모션 애니메이션도 캐릭터의 깜박임을 만드는 데 사용됩니다.
가장 먼저 할 일은 별도의 레이어나 폴더에 캐릭터의 각 부분을 그리는 것입니다. 이 단계에서는 애니메이션을 적용하려는 각 개체를 고려해야 합니다.
개인적으로 저는 각 신체 부분을 별도의 폴더에서 작업하는 것을 좋아합니다. 한 레이어는 선 전용이고 다른 레이어는 색상 전용입니다. 레이어 수는 일반적으로 필요한 세부 사항의 양에 따라 다릅니다.
폴더를 사용할 때 이러한 각 부분을 개별적으로 애니메이션화하는 것은 각 레이어를 고려해야 하기 때문에 복잡할 수 있습니다. 다행히 파일 개체를 사용하여 이 문제를 해결할 수 있습니다.
폴더를 파일 객체로 변환
파일 객체는 기본적으로 다른 문서 내의 Clip studio Paint 문서입니다. 이를 사용하여 타임라인의 레이어 수를 줄이고 필요한 경우 편집할 수 있는 옵션을 유지합니다.
파일 개체를 만들려면 해당 파일 개체에 원하는 레이어나 폴더를 마우스 오른쪽 버튼으로 클릭하고 파일 개체(X) > 레이어를 파일 개체로 변환… 옵션을 선택하세요.
그러면 파일 객체에 대해 원하는 영역이 무엇인지 묻게 됩니다. 그리기 영역을 사용하는 것이 좋습니다. 이는 픽셀이 그려진 영역에 맞게 조정되기 때문입니다. 또한 원본 레이어 유지 옵션을 비활성화하여 제거하는 것이 좋습니다. 레이어가 있고 문서가 가장 깨끗합니다. 확인을 누르면 파일 개체를 저장할 위치를 묻는 메시지가 표시됩니다. 이 단계에서는 원본 문서와 새 파일 개체를 동일한 위치에 저장하는 것이 좋습니다. 이는 나중에 파일 위치를 변경하려는 경우 폴더만 이동하면 되며 이렇게 하면 파일 객체가 잘못 구성되는 것을 방지합니다.
레이어를 파일 개체로 가져올 때 레이어 이름 위에 해당 아이콘이 파일 개체임을 나타내는 아이콘이 표시됩니다.
각 폴더를 변환하면 다음과 같은 결과를 얻을 수 있으며 각각의 개별 부분에 애니메이션을 적용할 수 있습니다.
그러나 애니메이션을 시작하기 전에 파일 개체 내에 프레임별 애니메이션이 있으므로 눈에 대한 추가 단계를 수행해야 하며, 이러한 애니메이션이 기본 파일의 타임라인에 반영되려면 다시 가져와야 합니다. "영화"파일로.
파일 객체를 동영상으로 가져오기
이 작업은 몇 번의 클릭만으로 수행할 수 있는 쉬운 작업입니다. 파일을 동영상으로 가져오려면 파일> 가져오기> 동영상으로 이동하여 동영상으로 가져올 파일을 선택하기만 하면 됩니다. 이 경우 각 눈의 파일 개체 파일이 되며 파일 개체로 별도의 레이어로 파일에 가져올 수 있습니다. 각 눈을 원하는 위치에 배치하고 계속 작업할 수 있습니다.
이제 파일 객체로 분리된 각 조각을 사용하여 타임라인을 사용하여 캐릭터 애니메이션을 시작할 수 있습니다.
타임라인
이 창에서 애니메이션에 표시할 레이어와 각 레이어가 표시되는 시간을 제어합니다.
이 창을 열려면 창 > 타임라인을 클릭해야 합니다.
애니메이션에 필요한 모든 컨트롤을 보여주는 창이 열립니다.
이제 새 타임라인을 생성해야 합니다. 이를 위해 새 타임라인 아이콘을 클릭하고 여기에서 다음과 같은 매개변수를 구성할 수 있습니다.
타임라인 이름: 각 타임라인을 식별하기 위한 이름입니다.
프레임 속도: 여기에서는 애니메이션의 프레임 속도가 정의됩니다(애니메이션이 재생되는 초당 프레임 수).
재생 시간: 타임라인에서 활성화된 프레임 수입니다. 나중에 동일한 타임라인에서 수정할 수 있습니다.
장면 번호: 애니메이션의 장면 번호로, 대규모 제작 작업 시 작업을 구성하는 데 유용합니다. 이는 라벨로만 사용되며 타임라인에는 어떤 방식으로도 영향을 미치지 않습니다.
샷 번호: 장면에서 작업 중인 시퀀스 번호입니다. 이는 라벨로만 사용되며 타임라인에는 어떤 방식으로도 영향을 미치지 않습니다.
분할선: 각 그룹의 시각화를 개선하기 위해 선이 표시되는 프레임 수를 모든 프레임에서 지정하는 데 사용됩니다.
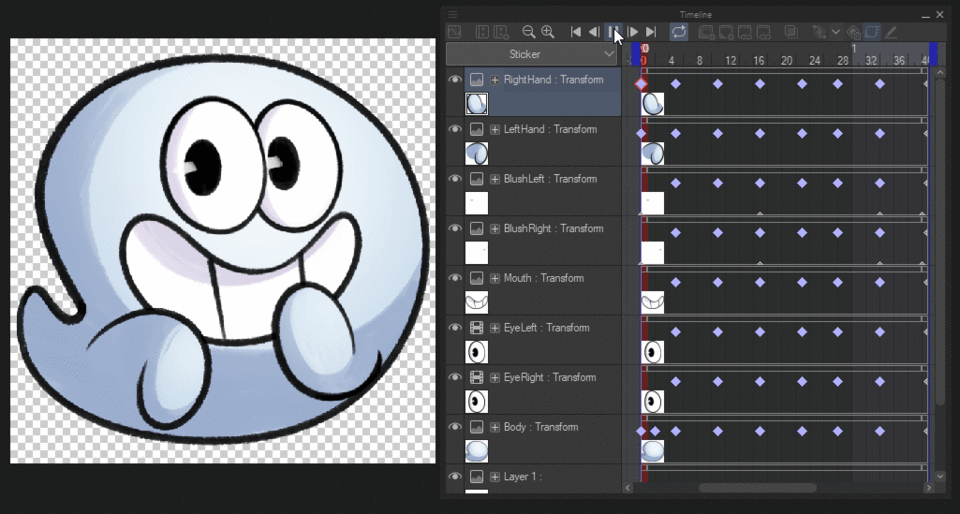
이렇게 하면 각 레이어에 대한 타임라인이 자동으로 생성되며, 키프레임을 사용하거나 애니메이션 폴더를 사용하여 프레임별 애니메이션을 만들 때 변형 속성을 수정할 수 있습니다.
보시다시피 눈 레이어에는 동영상 아이콘이 있습니다. 이는 해당 파일 개체에 있는 애니메이션을 보는 데 사용되는 동영상 파일로 가져왔기 때문입니다. 이렇게 하는 이유는 눈 클립 내에서 캐릭터가 깜박이도록 프레임별 애니메이션을 생성하기 때문입니다.
프레임별 애니메이션
프레임별 애니메이션은 기본적으로 서로 다른 그림을 연속적으로 배치하여 움직이는 듯한 느낌을 줍니다. Clip Studio Paint의 각 그림을 셀이라고 합니다.
눈에는 두 가지 서로 다른 그림이 필요하기 때문에 이 유형의 애니메이션을 사용할 것입니다. 하나는 뜬 눈을 위한 그림이고 다른 하나는 감은 눈을 위한 그림입니다. 각 눈의 파일 객체에서 이 애니메이션을 수행하겠습니다.
파일 객체 편집
파일 개체를 편집하려면 레이어를 마우스 오른쪽 버튼으로 클릭하고 파일 개체> 파일 개체의 파일 열기를 클릭해야 합니다. 이렇게 하면 클립 스튜디오 페인트 파일이 다른 창에서 열립니다.
새로운 타임라인

이제 이 문서에서는 기본 문서에서 따랐던 것과 동일한 단계에 따라 새 타임라인을 만들고 애니메이션을 만들기 위해 준비하겠습니다.
애니메이션 폴더
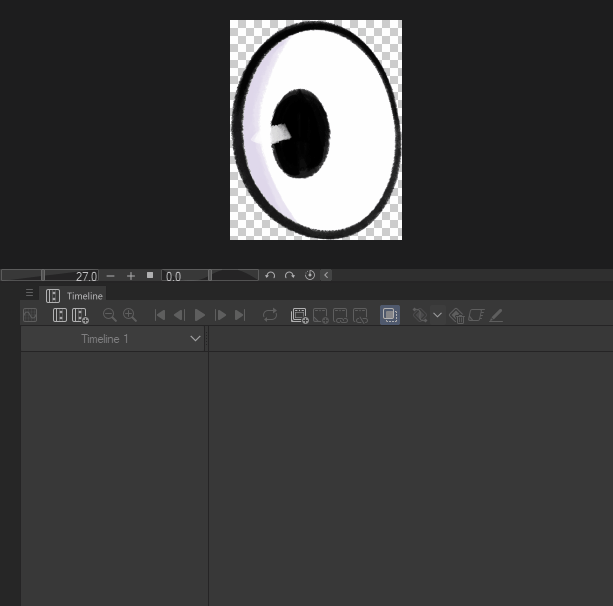
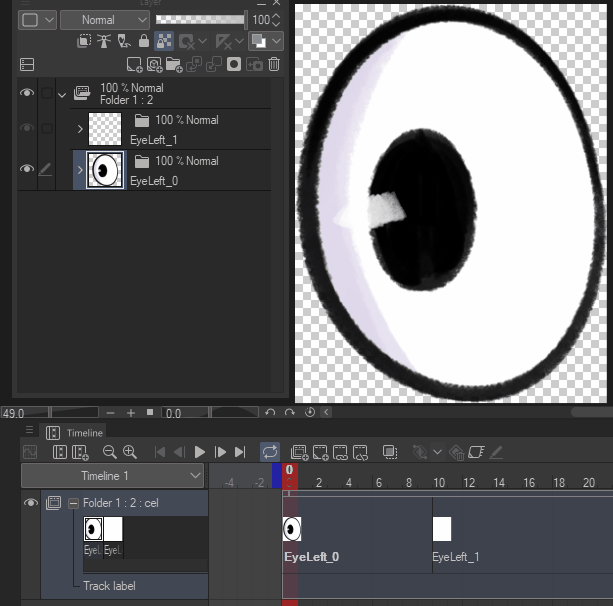
프레임별 애니메이션을 만들려면 애니메이션 폴더를 사용해야 하며, 이를 만들려면 타임라인 창에서 새 애니메이션 폴더 아이콘 (A)를 클릭해야 합니다. 이렇게 하면 이 아이콘 (B)이 있는 새 폴더가 생기고, 이 폴더 안에 애니메이션에 원하는 각 그림을 추가하게 됩니다.
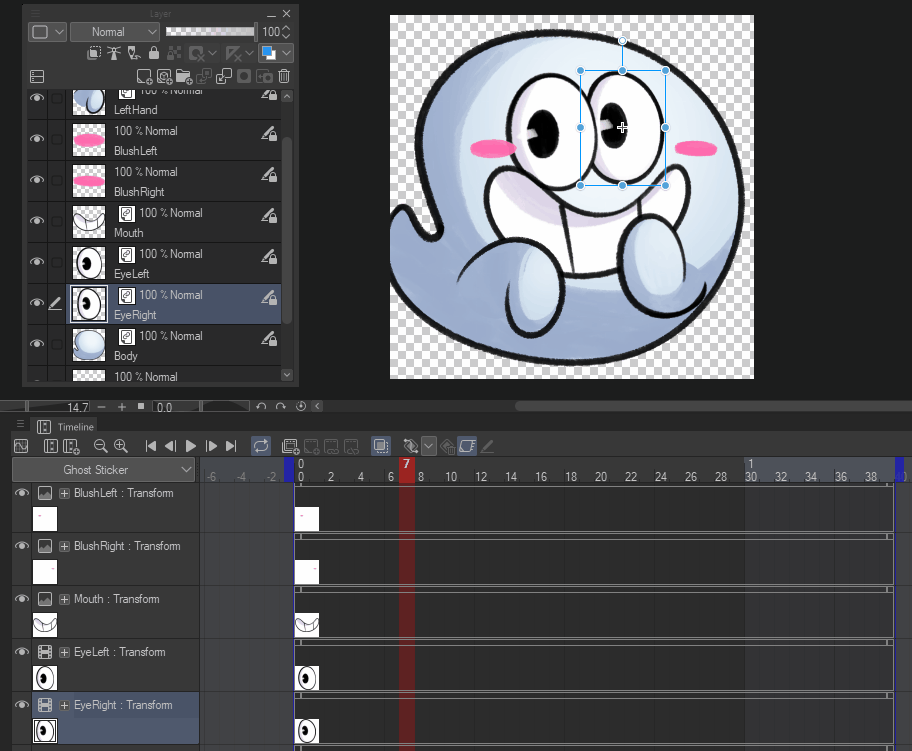
이번에는 이미 그린 눈 모양의 폴더를 애니메이션 폴더로 드래그하겠습니다. 눈이 있는 폴더는 애니메이션 폴더가 타임라인에 따라 표시할 시기를 제어하므로 숨겨진 상태로 유지됩니다.
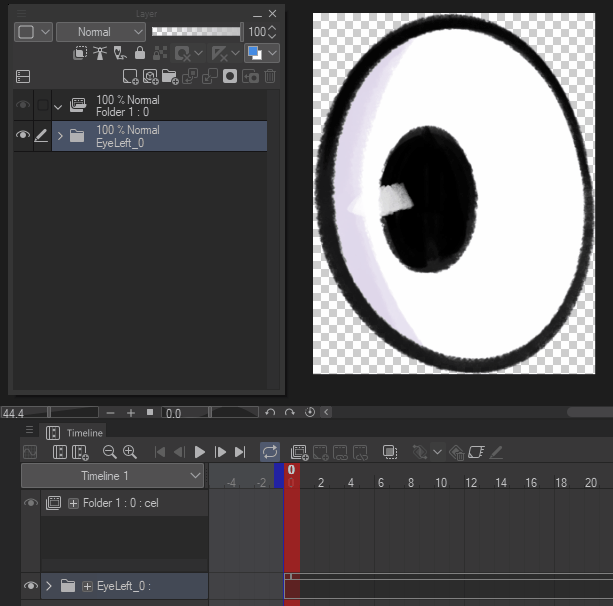
이제 타임라인에 눈 폴더를 할당하겠습니다. 이를 위해 눈 폴더를 연결하려는 프레임에 커서를 놓고 프레임에 셀 할당(A) 아이콘을 클릭합니다. 이 작업을 수행하면 애니메이션 폴더 내에서 할당할 레이어를 묻는 창이 나타납니다. 이 경우 눈으로 폴더를 할당하겠습니다.

새 셀 만들기
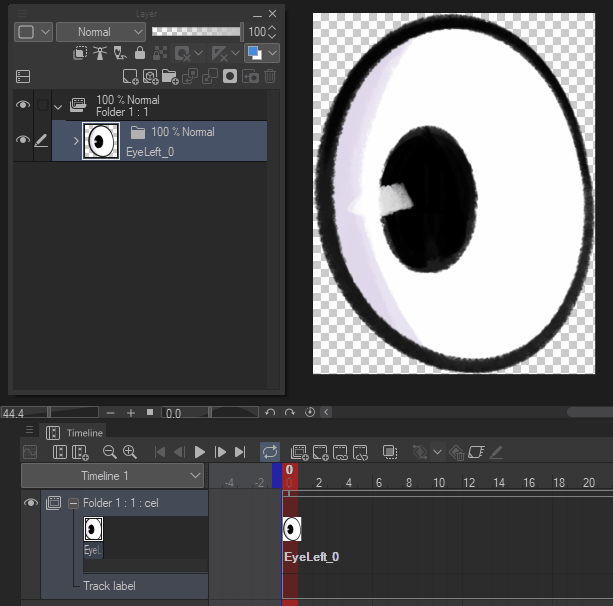
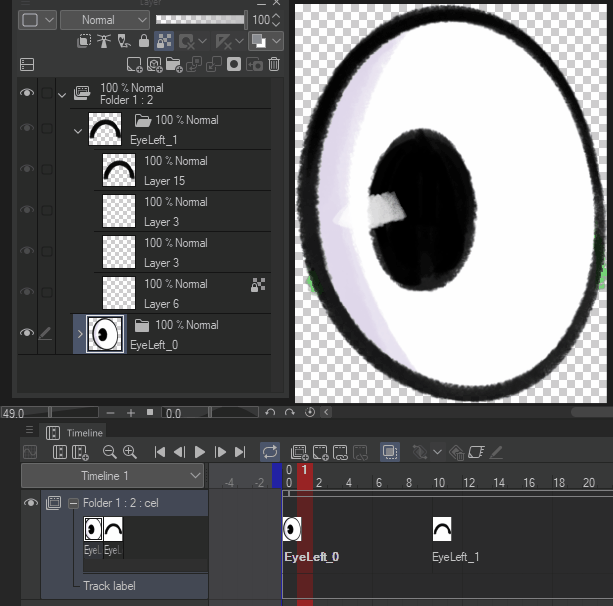
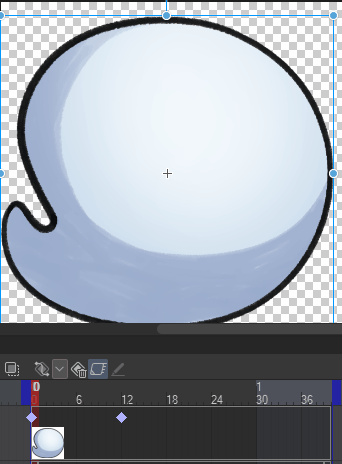
이제 원하는 프레임으로 커서를 이동하고 새 애니메이션 셀(B) 아이콘을 클릭하여 새 셀을 만듭니다. 이렇게 하면 애니메이션 폴더 내에 새 레이어가 생성됩니다. 이것의 가장 좋은 점은 만들 때 새 셀에는 기존 레이어가 포함됩니다. 예를 들어 이 눈의 경우 폴더에는 내부에 5개의 레이어가 있는 폴더가 포함되어 있으며 새 셀을 만들 때 그 안에 5개의 레이어가 포함된 새 폴더가 만들어집니다.

새로운 셀 그리기

이 새 셀에서는 닫힌 눈을 그려 새 셀 위에 커서를 놓고 레이어 창에서 빈 레이어 중 하나를 선택하고 그 안에 새 프레임을 그립니다.
여기서는 어니언 스킨(C) 옵션을 사용하여 이전 그림을 볼 수 있으므로 새 프레임을 더 쉽게 그릴 수 있습니다.
이것이 프레임별 애니메이션이 생성되는 기본 방식입니다. 좀 더 복잡한 애니메이션을 원한다면 새로운 셀과 그림을 추가하기만 하면 됩니다.

각 셀의 지속 시간을 수정하려면 셀의 첫 번째 프레임에 커서를 놓고 원하는 프레임으로 드래그하면 됩니다.
이제 메인 파일로 이동하면 캐릭터가 어떻게 윙크하는지 볼 수 있습니다.

이미 하나의 애니메이션 눈이 있으므로 이제 다른 눈에도 이러한 단계를 복제하면 됩니다.
이제 키프레임 애니메이션을 사용하여 캐릭터 신체의 나머지 부분에 애니메이션을 적용하겠습니다.
키프레임을 사용한 애니메이션
키 프레임 애니메이션은 레이어의 변형 속성을 프레임에 저장하는 것으로 구성되며 서로 다른 데이터를 사용하는 두 개의 프레임을 Clip Studio Paint가 담당하여 각 중간 프레임 간의 전환을 담당하여 애니메이션 프로세스를 촉진합니다.
변형 속성은 위치, 크기 조정 및 회전이며 키 프레임을 사용하여 이 데이터를 저장할 수 있습니다.
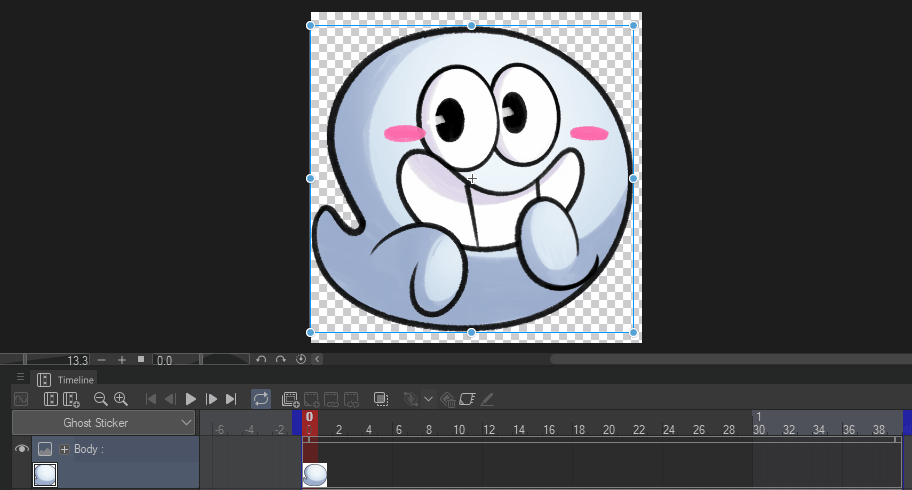
캐릭터 신체의 회전을 수정하는 예를 살펴보겠습니다.
새로운 키프레임
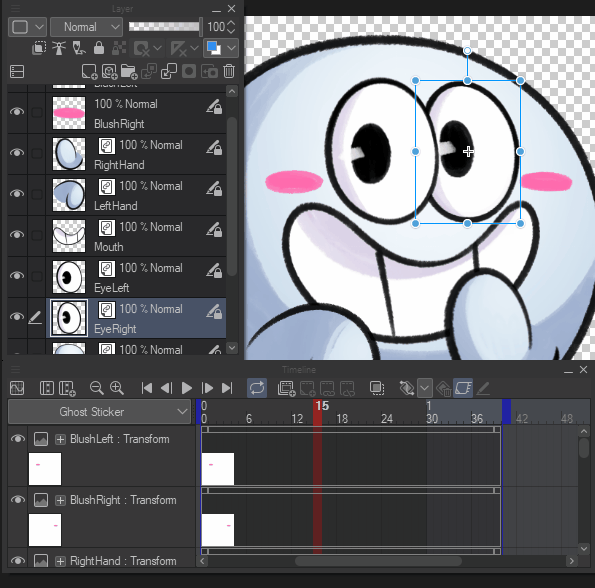
키 프레임을 생성하려면 먼저 이 레이어에서 키 프레임 활성화(A)를 클릭하여 레이어 키프레임을 활성화해야 합니다. 그런 다음 키프레임 추가 **(B)를 클릭하여 키프레임을 생성할 수 있습니다. , 이 아이콘을 클릭하면 커서 위치에 키프레임이 생성됩니다.
이제 전환을 생성하려면 두 번째 키프레임만 필요합니다. 이를 생성하려면 새 키프레임을 배치할 위치로 커서를 드래그하고 개체 도구를 사용하여 레이어의 매개변수를 수정합니다.


애니메이션 지속 시간을 수정하려면 마지막 키프레임을 원하는 프레임으로 드래그하기만 하면 됩니다.
루프 만들기

루프를 만들려면 먼저 애니메이션 시작 부분에 키프레임을 만들고 끝 부분에 이 동일한 키프레임을 복사해야 합니다. 그런 다음 중간에 나머지 키 프레임을 만들 수 있습니다. 프레임에 커서를 놓고 변형 속성을 수정하면 새 키 프레임이 자동으로 생성되므로 애니메이션 작업 속도를 높이는 데 많은 도움이 됩니다.
보시다시피 몸체가 회전할 때 중심에서 회전하므로 피벗 위치를 변경하여 이를 수정할 수 있습니다.
회전을 위한 피벗

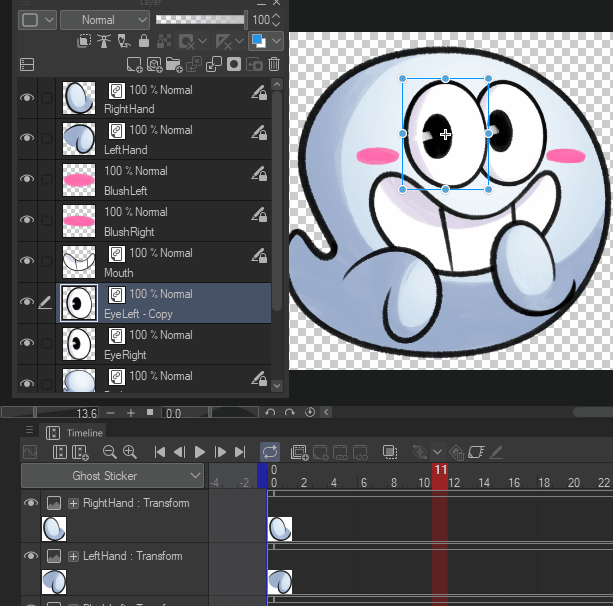
피벗을 수정하려면 개체 도구를 선택하고 개체 레이어에 자신을 배치한 다음 개체를 회전하려는 지점으로 피벗을 드래그하기만 하면 됩니다.
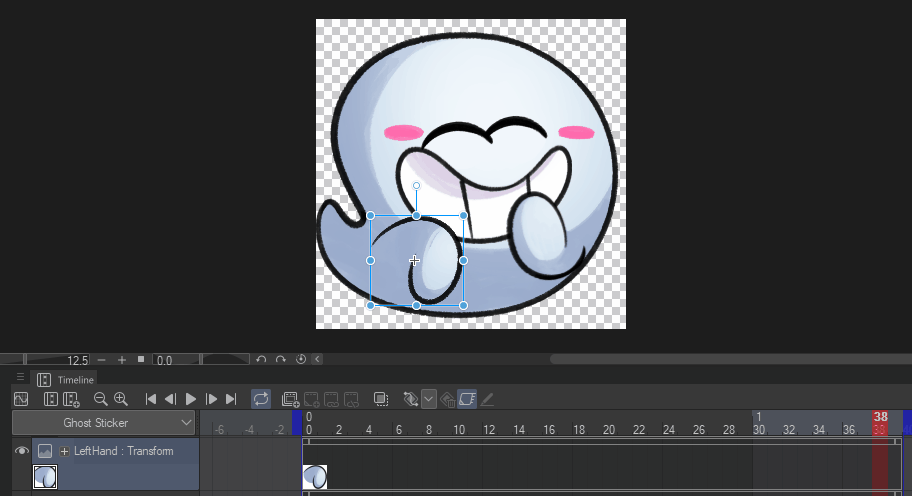
눈, 입, 뺨을 애니메이션화하기 위해 동일한 단계를 따르지만 회전을 수정하는 대신 모든 객체의 위치를 수정합니다.

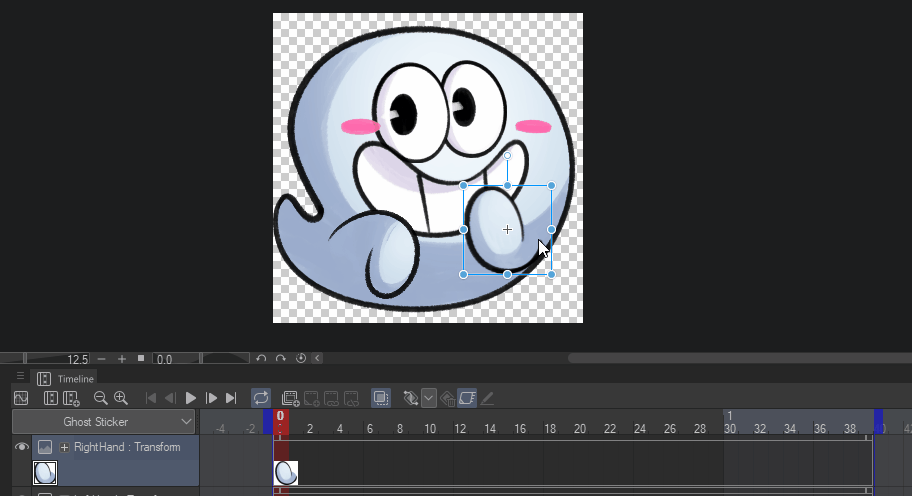
이와 동일한 단계를 따라 다른 손에도 애니메이션을 적용할 수 있습니다.
동시에 여러 레이어 수정
신체의 나머지 부분과 마찬가지로 이제 누락된 부분에 애니메이션을 적용하지만 회전을 수정하는 대신 위치를 수정하겠습니다.
이번에는 모든 레이어를 선택하고 레이어가 선택된 동안 키프레임을 생성하여 동시에 수정하겠습니다.

이러한 간단한 단계를 따르면 원하는 애니메이션을 얻을 때까지 캐릭터 부분을 가지고 놀 수 있습니다.
마지막으로 레이어의 불투명도를 수정하여 뺨의 홍당무를 표시하거나 사라지게 할 것입니다.
키프레임으로 불투명도 수정
불투명도 키프레임은 레이어 타임라인 하단에 작은 삼각형으로 표시됩니다. 변환 키프레임과 마찬가지로 이러한 키프레임을 적용한 후에는 위치를 수정할 수 없다는 점을 고려해야 합니다.

불투명도를 수정하려면 키프레임이 활성화되어 있는지 확인해야 하며, 비슷한 방식으로 위치를 수정하려면 첫 번째 키프레임을 원하는 위치에 커서를 놓아야 합니다. 이 경우에는 볼에 블러셔가 나타나기를 원하므로 레이어 창의 레이어 속성에서 레이어의 불투명도를 0%로 낮추면 자동으로 키프레임이 생성됩니다. 그런 다음 블러셔를 표시할 위치에 커서를 놓고 불투명도를 100%로 설정합니다.
최종 결과

그리고 이것이 우리 애니메이션이 끝난 방식입니다. 신체의 각 부분이 움직임에 어떻게 반응하는지에 더 주의를 기울일수록 애니메이션이 더 좋아 보일 것이라는 점을 고려해야 합니다.
원하는 결과를 얻으려면 각 키프레임을 미세 조정하는 데 필요한 만큼의 시간을 투자하십시오.
튜토리얼이 유용하다고 생각하시면 댓글로 알려주시고 궁금한 점이 있으면 언제든지 문의해 주세요. 기꺼이 답변해 드리겠습니다.
내 작업에 대해 더 자세히 알아보려면 소셜 미디어에서 나를 팔로우하는 것을 고려해 보세요.
읽어주셔서 감사합니다!
























댓글