꽃을 그리고 애니메이션화하세요! 🌸 CLIP STUDIO PAINT에서 애니메이션!
여보세요! 이 기사에서는 CLIP STUDIO PAINT에서 꽃을 애니메이션으로 만드는 방법을 알려 드리겠습니다!
바람에 날리는 꽃의 간단한 애니메이션을 만들 것입니다. 그리는 방법을 먼저 이해하지 않고.
꽃 디자인
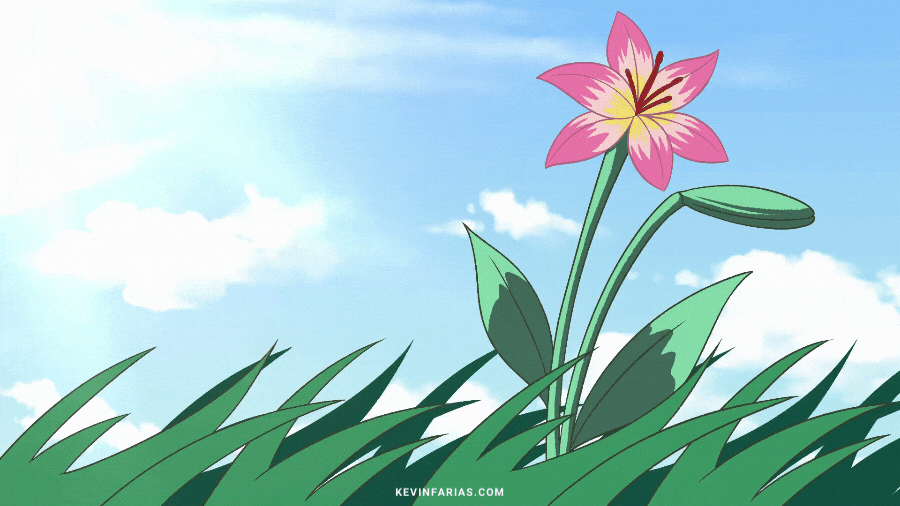
이 애니메이션에서는 Lily라는 아름다운 꽃을 사용하고 디자인은 다음과 같습니다.

꽃잎의 중심선은 매우 중요하며 우리 꽃을 움직이는 열쇠입니다 :)
백합 꽃의 디자인을 이해하면 애니메이션 제작을 시작할 수 있습니다.
이것은 우리가 만들 애니메이션입니다:
Clip Studio PAINT PRO 사용자용과 Clip Studio PAINT EX 사용자용으로 총 2개의 애니메이션을 만들 예정입니다.
그래서 우리 모두는 이 애니메이션을 만들 수 있습니다!
CLIP STUDIO PAINT PRO 버전

CLIP STUDIO PAINT EX 버전

아이디어가 마음에 든다면 다음과 같은 슈퍼 튜토리얼을 보시도록 초대합니다.
CLIP STUDIO PAINT에서 꽃을 움직이는 방법(튜토리얼)
귀하의 언어로 자막을 활성화하는 것을 잊지 마십시오. 분명히 찾을 수 있을 것입니다 :)
영상에 대해 어떻게 생각하세요? 우리는 바람에 날리는 아름다운 꽃을 움직이는 방법을 간단한 방법으로 배웠습니다.
프로세스의 단계별
이제 배운 내용을 검토해 보겠습니다.
1. 프로젝트 생성
파일 - 새로 만들기로 이동하여 다음과 같은 특성을 가진 애니메이션 프로젝트를 만듭니다.
2. 타임라인
창 - 타임라인 메뉴로 이동하여 이 중요한 패널을 표시합니다.
3. 서브비스타
이 패널은 뷰어 옆에 있으며 활성화되면 가져오기라는 폴더를 클릭합니다.
그리고 우리는 백합이 될 꽃의 디자인 파일을 찾습니다.
이제 애니메이션을 적용할 수 있도록 이전에 표시한 참조가 있습니다.
4. 연필 도구
연필 도구로 스케치를 그립니다. 제 경우에는 CLIP STUDIO PAINT Assets에서 다운로드한 브러시가 정말 마음에 듭니다. 이 브러시는 무료입니다.
5. 첫 번째 키 애니메이션 그리기
타임라인의 프레임 1을 선택하고 Subview 패널에서 볼 수 있는 이전에 만든 디자인을 가이드로 사용하여 첫 번째 키 드로잉을 만듭니다.
그리고 잠시 동안 애니메이션 폴더의 지속 시간을 최대 7프레임으로 편집하고 애니메이션 지속 시간을 같은 프레임으로 유지합니다.
이제 이것을 순환 애니메이션으로 만들기 위해 프레임 7을 선택하고 셀 지정을 선택합니다.
그리고 현재 가지고 있는 유일한 그림인 프레임 1을 선택합니다.
6. 두 번째 키 애니메이션 그리기
프레임 5를 선택하고 New Animation 셀을 추가합니다.
왼쪽의 이름을 변경하고 프레임의 위치와 같은 이름을 넣습니다.
그리고 도구를 활성화합니다. 양파 종이 활성화.
그리고 두 번째 키 도면을 그리기 시작합니다.
이 꽃은 섬세하기 때문에 우리는 부드러운 움직임을 만들 것입니다.
7. 애니메이션 분석
프레임 3으로 이동하여 새 애니메이션 셀을 만들고 이름을 3으로 변경하여 순서대로 계속 작업합니다.
그리기 전과 그리기 후를 모두 볼 수 있도록 Enable Onion Skinning 도구를 켜는 것을 잊지 마십시오.
그리고 그림은 다음과 같을 것입니다.
8. 중간 도면 또는 중간
이제 나머지 프레임에 새 그림을 추가할 것입니다. 이렇게 하면 꽃의 움직임을 부드럽게 하는 데 도움이 됩니다.
먼저 프레임 2에서 수행합니다.
그런 다음 프레임 4에서.
그리고 마지막으로 프레임 6에서.
9. 애니메이션 스케치
그리고 지금까지 우리는 다음과 같은 결과를 얻었습니다.

10. 애니메이션 라인
애니메이션 정리를 위해 타임라인에 새 애니메이션 폴더를 만들 것입니다.
그리고 이 새로운 Animation 폴더 안에 프레임 1에 New Animation 셀을 만듭니다.
레이어 패널의 프레임 1에서 새 레이어 폴더를 만들고 이름을 프레임 1과 동일하게 변경합니다.
그리고 우리는 이 새로운 레이어 폴더 안에 다음 레이어를 만듭니다: Color, Shadow, Brightness and Line, 원하는 경우 벡터 레이어로 할 수 있는 라인 레이어. 이것은 내가 가장 좋아하는 Clip Studio PAINT 옵션 중 하나입니다!
Lily라는 Animation 폴더를 선택하고 Layer Color 옵션을 활성화하고 불투명도를 50%로 낮춥니다.
Line 레이어를 선택하고 펜 도구를 사용하여 애니메이션을 청소합니다. 제 경우에는 하위 도구에서 Textured를 사용하여 애니메이션에 예술적 감각을 부여합니다.
첫 번째 그림이 깨끗해지면 다른 프레임으로 이동하여 새 애니메이션 셀을 만듭니다.
그리고 레이어 패널에서 생성된 새 프레임에 동일한 순서와 이름으로 이전에 생성된 모든 레이어가 있음을 알 수 있습니다. Clip Studio의 멋진 것!
그리고 우리는 다음과 같은 결과를 얻습니다.

11. 애니메이션 색상
Color 레이어를 선택하여 꽃 애니메이션의 기본 색상을 칠합니다.
채우기 도구를 선택하고 하위 도구에서 선택합니다. 다른 레이어 참조를 선택하면 다른 레이어에 페인팅할 수 있으며 작업 공간에 표시되는 모든 획을 읽습니다.
초기 디자인에서 색상을 가져옵니다. 이를 위해 Subview 패널로 이동하여 Subview 패널에서 스포이드 도구를 선택하고 페인트할 색상을 선택합니다. 클릭하여 꽃 영역을 칠합니다.
그리고 그림자 레이어에서 꽃의 다른 색상을 칠할 수 있습니다. 원하는 경우 옵션을 활성화할 수 있습니다. 하위 레이어로 조정.
밝기 레이어에서 다른 세부 사항을 추가할 수 있습니다.
그리고 애니메이션의 모든 프레임의 색상으로 마무리합니다.
12. 애니메이션 색상 미리보기
우리는 애니메이션을 재생하고 바람에 흔들리는 꽃을 애니메이션으로 만들었습니다. 하지만 여전히 더 많은 것을 추가할 수 있습니다. :)

13. 애니메이션 지속 시간
원래 있던 대로 애니메이션의 지속 시간을 24프레임으로 연장합니다.

이제 애니메이션을 복제하여 총 지속 시간을 완료합니다. 이를 위해 상단에서 애니메이션을 선택하면 커서가 손 모양으로 변경되는 것을 볼 수 있습니다.
그런 다음 오른쪽 버튼으로 활성화합니다. 복사
그리고 애니메이션 끝의 다음 프레임에서 오른쪽 버튼으로 붙여넣기를 활성화합니다.
그리고 최종 기간을 완료하기 위해 애니메이션을 두 배로 늘렸습니다.
14. 애니메이션 배경
꽃이 혼자가 아니기 때문에 바람에 흩날리는 풀의 애니메이션을 추가했습니다. 아주 잘 통합되었습니다.
우리가 사용할 배경은 CLIP STUDIO PAINT 재료에 있는 하늘이 될 것입니다. 재료 옵션으로 이동하여 하늘을 찾습니다.
우리는 그것을 가져 와서 애니메이션으로 가져옵니다.
우리가 원하면 이 하늘을 애니메이션에 가장 잘 통합할 수 있습니다.

15. 애니메이션 최종판 CLIP STUDIO PAINT PRO
이 애니메이션은 24프레임 동안 지속되며 Clip Studio PAINT PRO를 사용하는 경우 이상적입니다.

16. 최종 애니메이션 버전 CLIP STUDIO PAINT EX
이 애니메이션은 72 또는 120프레임을 지속할 수 있으며, 원하는 경우 하늘을 애니메이션할 수도 있습니다. 간단히 수평으로 이동하고 첫 번째 및 마지막 프레임에 키프레임을 만들어 다음 결과를 얻을 수 있습니다.

17. 애니메이션의 최종 세부 사항
우리가 원한다면 꽃이 애니메이션의 중앙에 있지 않도록 움직일 수 있고 그것이 측면에 있다면 이것은 취향의 문제입니다. 꽃 애니메이션 폴더를 선택하는 레이어 이동 도구로 수행하는 것을 잊지 마십시오.

우리는 애니메이션을 보고 결과가 훨씬 좋아 보입니다.

18. 애니메이션 내보내기
파일로 이동 - 애니메이션 내보내기 - 동영상
애니메이션을 저장할 폴더를 선택합니다.
Movie Export Settings 창에서 1920x1080으로 두고 초당 프레임 수는 8로 둡니다. Clip Studio PAINT PRO 버전과 EX로 이 애니메이션을 만들었는지 여부는 동일합니다.
그리고 애니메이션이 비디오로 내보내기를 기다립니다.
19. 최종 애니메이션
CLIP STUDIO PAINT PRO 버전으로 만든 24프레임 애니메이션을 보겠습니다.

그리고 마지막으로 CLIP STUDIO PAINT EX 버전으로 할 수 있는 애니메이션을 보겠습니다.

우리는 항상 캐릭터에 애니메이션을 적용하는 데 중점을 두지만 다른 요소에 애니메이션을 적용하는 방법을 배우는 것도 중요하기 때문에 이 기사가 도움이 되었기를 바랍니다.
다음 TIP에서 만나요!





















댓글