더 일찍 알았더라면 좋았을 10가지 CSP 기능
저는 몇 년 동안 csp를 사용해 왔으며 csp의 몇 가지 기능을 발견했는데 정말 놀랐습니다. 더 일찍 알았더라면 좋았을 텐데요. 그렇게 하면 많은 시간과 노력을 절약할 수 있었을 것입니다.
특히 만화가로서 만화를 만드는 데는 이러한 기능이 내 프로세스 속도를 높여준다는 사실을 아는 데 많은 시간이 걸리므로 여기에 만화가로서 더 일찍 알았더라면 좋았을 상위 10가지 CSP 기능이 있습니다.
(기능에 대해 언급하고 기능의 작동 방식과 사용 방법을 설명하겠습니다)
자동 액션:
내 최고 '알고 싶었어' 클립 스튜디오 페인트의 기능은 확실히 자동 액션입니다. 특히 만화가로서 이 기능을 진작 알았더라면 정말 좋았을 텐데요. 이 기능이 있으면 시간을 많이 절약할 수 있었을 테니까요.
자동 작업을 사용하면 기본적으로 다음과 같은 특정 작업을 기록하고 실행할 수 있습니다.
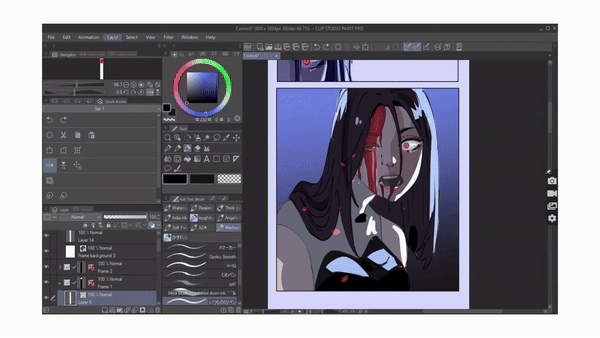
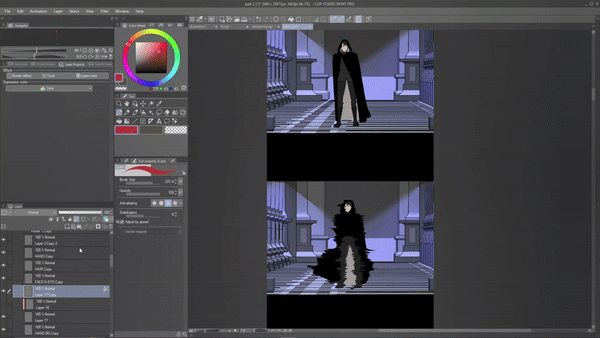
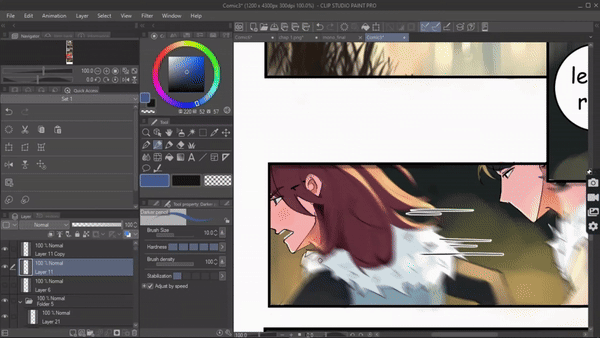
만화를 만들 때 반복되는 특정 작업이 있습니다. 예: 만화 제작 과정의 마지막 단계에서는 톤 곡선 및 오버레이와 같은 특정 필터를 사용하여 웹툰에 마무리 작업을 추가합니다.

이는 모든 단일 패널에서 반복해야 하는 5단계 프로세스와 같으며 매번 필터에 사용하는 정확한 값을 기억하는 것은 매우 어렵습니다.
자동 작업을 사용하여 모든 패널 위에서 이 5단계 프로세스를 반복하는 대신 한 번의 클릭만으로 완료됩니다.
자동 작업을 사용하면 이러한 작업을 기록하고 실행할 수 있습니다. 자동 작업에 작업을 기록하면 클릭 한 번으로 해당 작업을 실행할 수 있습니다.
화면에 자동 액션이 표시되지 않으면 창으로 이동하여 자동 액션을 선택하세요.

자동 작업 팔레트에서 csp는 이미 기본 자동 경매를 제공했습니다.
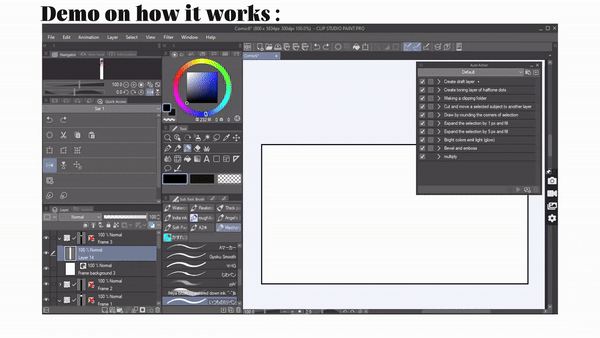
[ 아래쪽 화살표 ]를 클릭하면 자동 작업이 실행되는 단계를 확인할 수 있습니다.
자동 액션 작동 방식에 대한 예를 들자면
에스
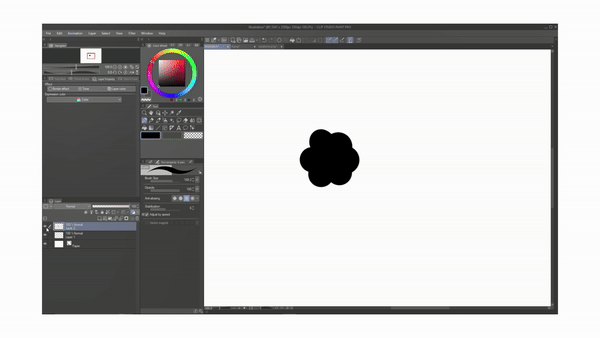
저는 현재 레이어 1에 있고 "초안 레이어 만들기" 자동 작업을 두 번 클릭하여 실행하겠습니다.
아래에서 볼 수 있듯이 단 한 번의 클릭만으로 자동 작업이 3단계 프로세스를 구현했습니다.
새 래스터 레이어가 생성되었습니다. 레이어 색상을 파란색으로 변경합니다. 세트는 초안 레이어입니다.
이것은 자동 행동입니다. 특정 작업을 자주 수행하는 경우 이제 자동 작업 기능을 사용하여 한 번의 클릭으로 손쉽게 캡처하고 자동화할 수 있습니다.

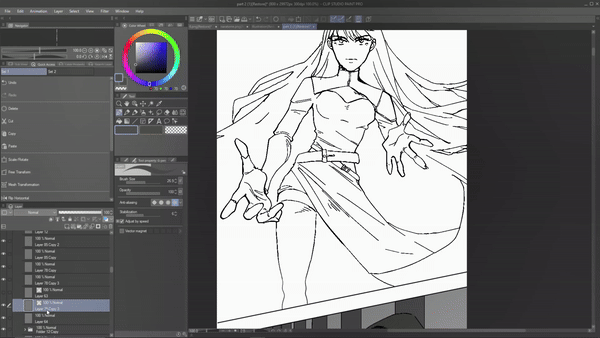
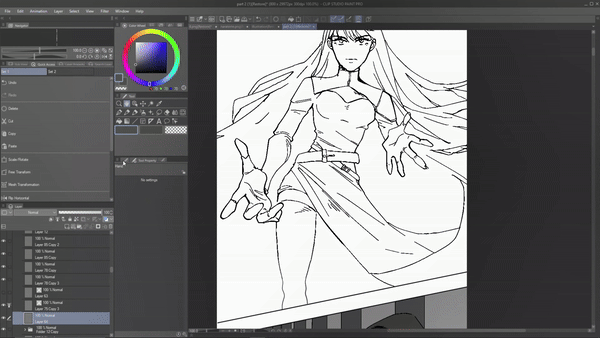
위에서 보여드린 것은 기본적으로 사용 가능한 자동 액션이지만, 원하는 작업을 기록하고 실행할 수 있도록 나만의 자동 액션을 만드는 방법은 다음과 같습니다.
예를 들면 다음과 같습니다. 앞서 말했듯이 저는 모든 패널에서 톤 곡선과 같은 특정 필터를 사용합니다. 예시로 기록하겠습니다.
새 세트 만들기를 클릭하고 이름을 지정한 다음 확인을 클릭하세요. 이제 "새 자동 작업 추가"를 클릭하고 파일 이름을 지정한 다음 "녹화"를 선택하고 프로세스를 시작하세요.
레이어 > 새 보정 레이어 > 톤 커브로 이동하여 원하는 대로 조정하고 확인을 클릭합니다. 그런 다음 다시 레이어 > 새 레이어 > 채우기를 선택하고 파란색을 선택하고 확인을 선택합니다. 그런 다음 레이어 모드를 오버레이로 변경하고 불투명도를 낮춥니다.
녹음이 끝나면 녹음을 중지하세요.
모든 단계가 기록되고 저장됩니다. 확인하려면 아래쪽 화살표를 클릭하세요. 심지어 내 필터의 값도 기록했어요
아르 자형

이제 필요할 때마다 이 자동 작업을 클릭하여 작업을 수행할 수 있습니다. 그러니 시간을 절약하기 위해 나만의 자동 액션을 만들어 보세요.
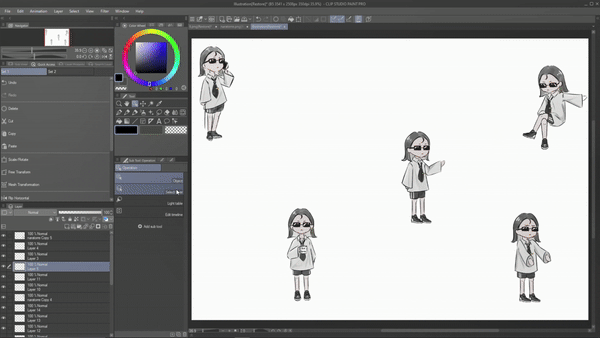
레이어 색상:
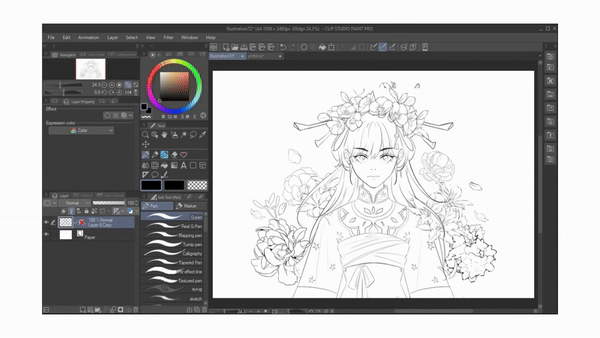
이것은 생명의 은인이기 때문에 더 빨리 알았으면 좋았을 가장 좋아하고 가장 많이 사용되는 기능 중 하나입니다. 레이어 색상은 레이어 속성 팔레트에서 사용할 수 있는 '효과'입니다. 창에 레이어 속성 팔레트가 없으면 [menu] 창으로 이동하여 레이어 속성을 활성화하세요.
기본적으로 레이어 색상을 활성화하면 레이어 색상을 설정할 수 있는 옵션이 아래에 표시됩니다. 해당 옵션을 클릭하고 적용하려는 색상을 선택하면 레이어에 있는 모든 항목이 해당 색상으로 변환됩니다.
이 기능을 사용하면 다시 칠할 필요 없이 전체 레이어의 색상을 변경할 수 있습니다.
그것

이 기능을 사용하는 방법에 대한 예를 들어보겠습니다.
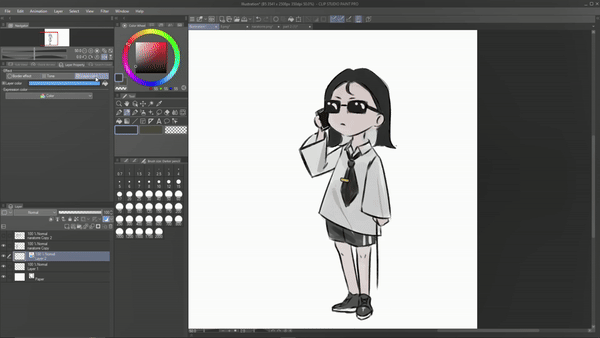
당신이 만화가라면 아마도 이 문제를 다루었을 것입니다. 만화 전체를 완전히 색칠했는데 캐릭터가 입고 있는 셔츠의 색상이 좋지 않아서 바꿔야 한다고 느낀 적이 있나요? 하지만 그러면 모든 단일 패널을 변경해야 합니다.
.
글쎄요, 저와 같은 레이어에서 셔츠를 색칠했다면 레이어 속성 팔레트로 가서 레이어 색상을 클릭한 다음 색상을 클릭하고 적용할 색상을 선택하세요. 그러면 보시다시피 셔츠의 색상이 변경되었습니다. 그렇기 때문에 이 기능을 더 빨리 알았더라면 클릭 한 번으로 큰 변화를 만드는 데 도움이 되었을 것이기 때문입니다.

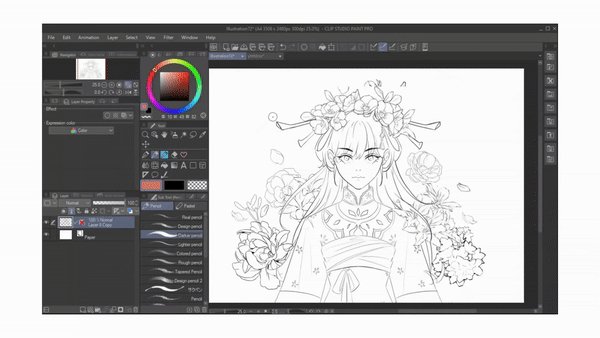
캐릭터의 의상 색상을 바꾸는 것뿐만 아니라 레이어 색상을 사용하여 어떤 색상이 더 잘 보이는지 테스트하기도 합니다. 특히 캐릭터 디자인을 만들 때 많은 색상을 테스트하게 됩니다. 다른 색상을 테스트하고 싶을 때마다 색상을 지정하는 대신 레이어 색상을 사용하세요. 예를 들어, 여기서는 이 캐릭터에 어떤 머리 색깔이 잘 어울리는지 테스트하고 있습니다. 레이어 색상을 사용하면 쉽게 할 수 있습니다.

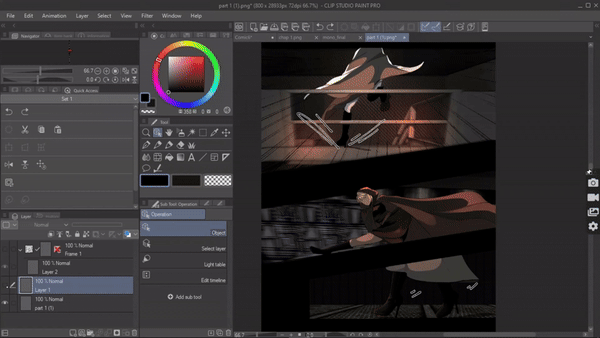
벡터 레이어:
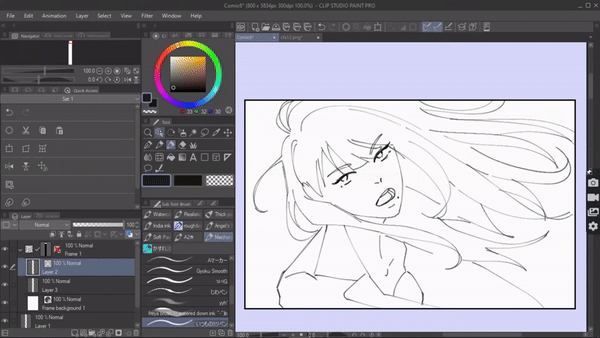
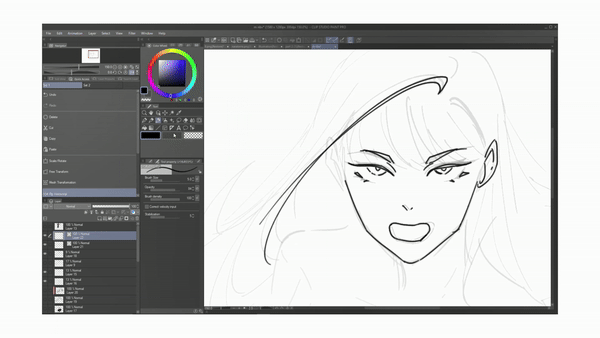
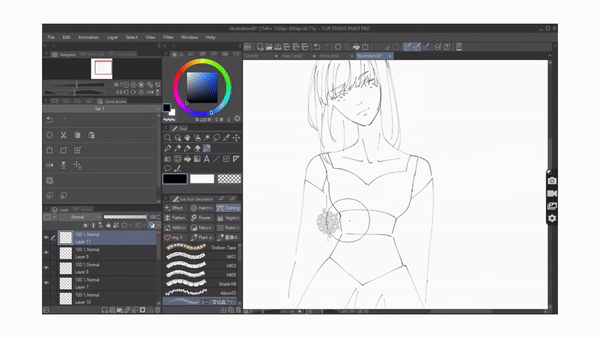
더 일찍 알았더라면 좋았을 또 다른 기능은 벡터 레이어입니다. 초보자로서 나는 좋아 보이는 래스터 레이어에 모든 선화를 그렸습니다. 오해하지 마십시오. 그러나 선화를 확대하는 등 선화를 조정하자마자 선의 품질이 저하됩니다. 곧.
그렇기 때문에 벡터 레이어를 사용하고 싶은 이유는 [경로로 구성된] 벡터 레이어에 선화를 그릴 때 선화의 크기를 늘리거나 줄이는 것과 같은 변경을 할 수 있기 때문에 품질이 떨어지지 않기 때문입니다. 선화에 가장 적합한 레이어입니다.
뿐만 아니라 선화를 그린 후에도 선화의 너비를 변경할 수도 있습니다. 이를 위해 벡터 레이어에 있는지 확인한 다음 도구 속성 아래에서 작업 > 개체를 클릭합니다. 브러시 크기라는 옵션이 있으며 이를 조정하여 선 너비를 변경합니다.
때로는 채색 후 선화가 너무 얇거나 두꺼운 것처럼 느껴질 수 있으며 이제 조정할 수 있기 때문에 이것은 정말 놀랍습니다.

그리고 머리카락이나 배경 등을 그릴 때 매우 편리한 선의 교차점을 지울 수 있는 벡터 지우개도 잊지 마세요.

벡터 지우개 설정을 원하는 지우기 방법으로 변경할 수 있습니다.
1> 터치된 영역은 일반 지우개처럼 작동합니다.
2> 교차선을 지우기 위해 교차점을 지우개로 한다.
3>전체 라인, 전체 라인을 지우려면
네.

이것은 선화에 벡터 레이어를 사용할 때의 몇 가지 주요 이점에 불과합니다. 초보자에게는 실수를 피할 수 없지만 벡터 레이어의 아름다움은 어떤 단계에서도 실수를 수정할 수 있는 능력에 있습니다. 특히 웹툰을 인쇄하려는 경우 미래에는 패널에서 일부 변경을 하고 크기를 확대 및 축소해야 할 수도 있으며, 이동해야 하므로 만화의 품질을 유지하기 위해 벡터 레이어를 사용하는 것이 더 좋습니다. 그렇기 때문에 벡터 레이어를 더 일찍 알고 사용했으면 좋았을 것입니다!
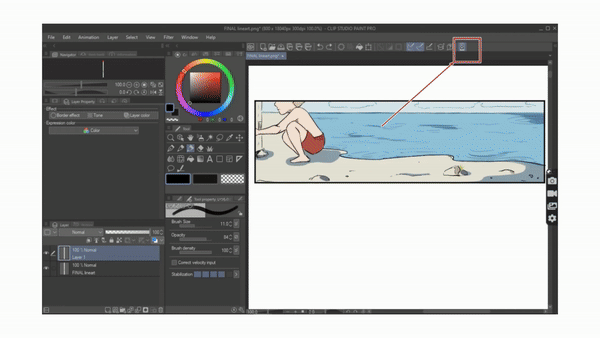
참조 레이어:
참조 레이어에 대해 더 일찍 알았더라면 좋았을 텐데요. 만화가로서 저는 100초의 선화에 대해 색상을 채워야 합니다. 특히 색칠하는 동안 선화에서 나가지 않도록 해야 한다는 사실을 고려하면 어렵습니다. csp에서 참조 레이어를 찾으면 더 이상 번거롭지 않습니다.
레이어를 참조 레이어로 설정하면 특정 레이어만을 참조하면서 다른 레이어를 채우고 색칠할 수 있는 가이드가 됩니다.
이 기능은 미리 알았더라면 기본 색상을 훨씬 쉽게 색칠하는 데 도움이 되었을 것입니다. 선화 레이어를 참조 레이어로 설정하면 선화 외부에서 번지는 걱정 없이 선화의 색상을 채울 수 있기 때문입니다.
레이어, 레이어 또는 폴더를 참조 레이어로 설정할 수 있습니다.

예를 들어 보겠습니다. 이 레이어에 선화가 있습니다. 아래에 새 레이어를 만들고 선화 색칠을 시작하겠습니다. 하지만 보시다시피 색상을 채우는 동안 매우 조심해야 합니다. 그렇지 않으면 외부에 색칠할 것입니다. 내가 원하지 않는 라인. 여기서 참조 레이어가 유용하게 사용됩니다.

선화 레이어에 있는지 확인하고 레이어 팔레트에서 사용할 수 있는 이 '참조 레이어' 아이콘을 클릭하여 선화 레이어를 참조 레이어로 설정하거나 [메뉴] 레이어>로 이동할 수 있습니다. 레이어 설정 > 참조 레이어로 설정합니다. 해당 레이어에 아이콘이 나타나는 것을 볼 수 있습니다. 이는 참조 레이어로 설정되었음을 의미합니다.

이제 브러시를 선택하고 도구 속성으로 이동하여 설정을 클릭합니다. 하위 도구에서 '참조 레이어의 선을 넘지 않음'을 활성화하는 '오버플로 방지'를 선택하는 하위 도구 대화 상자가 나타납니다. 선화 아래에 새 레이어를 만들고 채색을 시작합니다. 이제 선화에서 색상을 지정하더라도 색상이 번지지 않습니다. 색칠 과정을 쉽게 만들어보세요.

브러시뿐만 아니라 '채우기' 도구를 사용하는 동안에도 선화 레이어를 참조할 수 있습니다. 채우기 도구의 도구 속성에서 '다중 참조'를 활성화하고 '참조 레이어'를 선택했는지 확인하세요. 그러면 선화 채우기 프로세스가 더 정확해집니다.
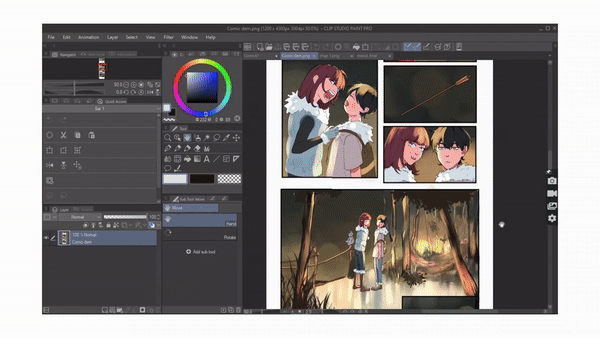
미리보기 모드:
파일을 전송하지 않고도 노트북에 있는 만화를 휴대폰으로 미리 보고 싶다면 정말 놀라운 기능입니다.
처음 만화를 시작할 때 저는 항상 패널의 속도와 모바일 보기에서 텍스트 풍선의 가독성에 대해 걱정하곤 했습니다. 대다수의 관객이 휴대폰으로 웹툰을 보는 것을 선호하기 때문입니다. 하지만 저희는 더 큰 화면에서 만화를 제작하므로 데스크톱 화면에서 읽을 수 있는 텍스트 풍선이 스마트폰 화면에서는 동일하게 보이지 않습니다. 따라서 게시하기 전에 웹툰이 모바일 보기에서 어떻게 보이는지 확인하는 것이 필요합니다. 하지만 웹툰을 폰 형식으로 미리 보려면 먼저 파일을 폰에 저장하고 보내야 했습니다. 그리고 두 개의 패널이 너무 가까이 있는 것과 같은 실수를 발견하면 이를 수정하고 지쳤던 내 휴대폰으로 다시 보내야 했습니다.

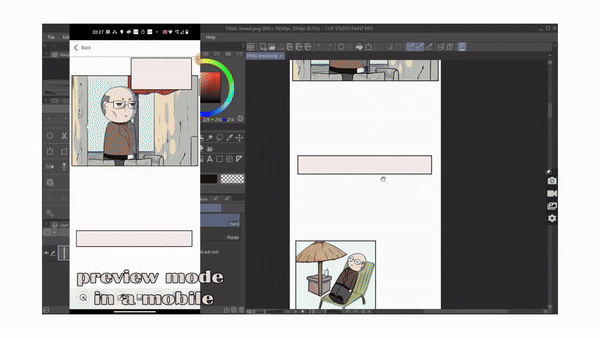
이것은 바쁜 과정이었기 때문에 미리보기 모드에 대해 더 일찍 알았더라면 좋았을 것입니다. 미리보기 창은 컴패니언 모드에서 제공되는 기능 중 하나입니다. 미리보기 창은 기본 CLIP STUDIO PAINT 창에 열려 있는 모든 파일의 모바일 미리보기를 보여주며, 이를 사용하여 웹툰이 스마트폰에서 어떻게 보이는지 확인할 수 있습니다.
기본 장치에서 변경한 사항은 스마트폰에도 반영됩니다. 이제 웹툰이 모바일 형식에서 어떻게 보이는지 쉽게 확인하고 패널 간격과 텍스트 크기를 쉽게 수정할 수 있습니다.
와이

앞서 말했듯이 미리보기 창은 컴패니언 모드로 제공됩니다. 컴패니언 모드를 활성화하고 액세스하는 방법을 이미 알고 있다면 다음을 건너뛰세요.
컴패니언 모드를 사용하려면 먼저 모바일을 컴퓨터/기본 장치와 연결해야 합니다.
그에 대한 ,
>휴대폰에 클립 스튜디오 앱을 다운로드하기만 하면 됩니다. >그런 다음 앱을 열고 시작하기를 선택합니다. >메뉴를 클릭하고 컴패니언 모드를 선택하고 > 스캔을 선택하세요.
qr.

데스크탑/기본 장치에서 동시에 클립 스튜디오 페인트가 열려 있는지 확인하십시오.
[ 참고: 휴대전화와 데스크톱이 모두 동일한 Wi-Fi/인터넷 라우터에 연결되어 있는지 확인하세요. ]
>기본 장치/컴퓨터 창 상단의 명령 모음에 동일한 "컴패니언 모드" 아이콘이 있습니다. > 이를 클릭하면 QR 코드가 생성되며, 휴대폰으로 스캔할 수 있습니다.
>QR 코드를 스캔한 후
전자,

드디어 데스크톱과 휴대폰이 연결되었습니다. >이제 휴대전화에서 아래에서 사용할 수 있는 다양한 모드를 볼 수 있습니다.
여섯번째는 웹툰이 스마트폰에서 어떻게 보이는지 확인할 수 있는 웹툰 미리보기 입니다. 메인 기기를 변경하면 스마트폰에도 반영됩니다.
.
색상화
이는 일찍 알았더라면 좋았을 시간을 절약해 주는 기능입니다. 특히 작품을 색칠하기 위해 서두르거나 길을 잃거나 창의력을 발휘할 수 없을 때 더욱 그렇습니다. Clip studio는 당신을 위해 색상을 지정하는 "colorize"라는 놀라운 기능을 제공합니다. 따라서 색상을 선택할 수 없는 경우 이 기능이 적합합니다.
하기 위해서 ,
라인 아트 레이어를 "참조 레이어"로 설정한 다음 라인 아트 아래에 레이어를 만들고 힌트 색상을 추가하세요.
그런 다음 [메뉴]편집 > 색상화 > 힌트 이미지 사용 및 색상화로 이동합니다.
힌트 색상을 사용하면 AI가 자동으로 이미지에 색상을 지정합니다. 몇 가지 최종 손질만 추가하면 작업이 완료됩니다.
하지만 적절한 색상 팔레트를 선택하는 데 어려움을 겪고 있고 서둘러야 한다고 가정해 보겠습니다.
그 다음에

라인 아트 레이어에 있고 참조 레이어로 설정되어 있는지 확인하십시오.
그런 다음 [menu] 편집 > 색상화 > 색상화로 이동합니다.
이렇게 하면 색상 힌트 없이 아트워크에 색상이 적용됩니다.
나는 이것이 새로운 색상 팔레트를 소개하고 편안함을 제공하기 때문에 정말 멋진 기능이라고 생각합니다. 이것이 바로 이 기능이 기본값으로 제공되는 이유입니다. 일찍 알았으면 좋았을 텐데요.
어.

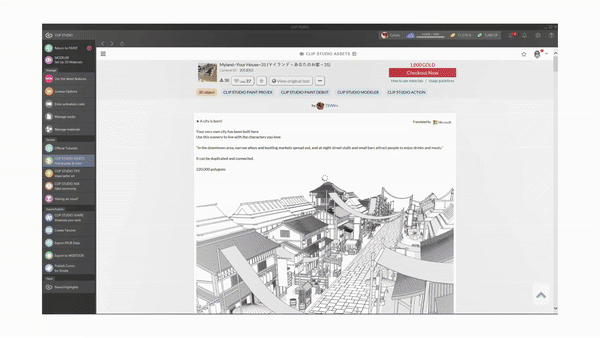
에셋 스토어:
저는 csp 에셋 스토어가 제공하는 항목을 전혀 몰랐습니다. 이전에는 csp 자산 상점이 높은 가격에 제공할 수 있는 품목이 거의 없고 나쁜 품목이 있을 것이라고 생각했습니다.
그리고 나는 틀렸다. 에셋 스토어를 더 빨리 확인했다면 정말 많은 고통을 덜 수 있었을 텐데 싶습니다.
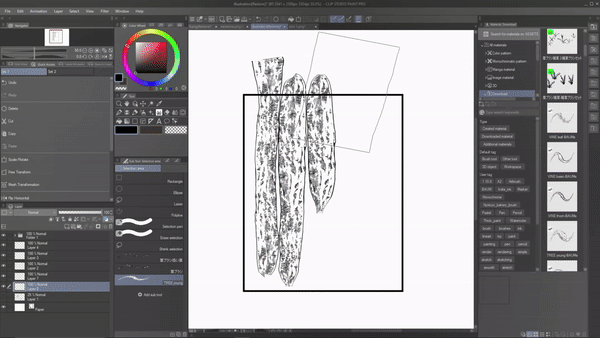
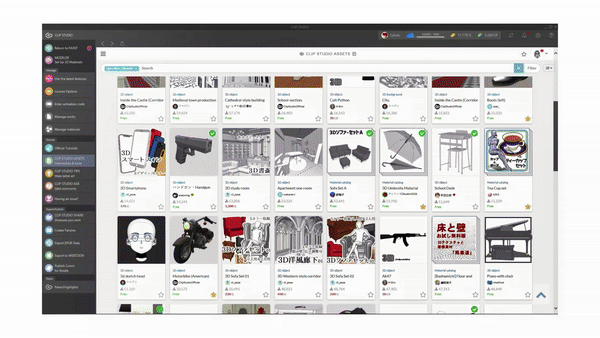
Csp 에셋 스토어는 제공할 것이 너무 많아서 브러시, 배경, 3D 재료, 색상 팔레트 등과 같은 예술과 관련된 모든 디지털 항목을 말 그대로 찾을 수 있는 곳입니다. 브러쉬란 수채화 브러쉬, 아크릴 브러쉬, 목탄 연필과 같은 다양한 브러쉬를 의미합니다. 아, 이 꽃 브러쉬 같은 장식 브러쉬도 있고, 캐릭터 옷을 장식하고 싶다면 레이스 브러쉬, 보석 브러쉬도 있어요

드래그만 하면 사용할 수 있는

나무와 잔디 브러시를 사용하는 것처럼 csp에서 제공하는 브러시를 사용하여 전체 배경을 만들 수 있습니다.
이는 단지 브러시일 뿐이며 csp 자산에서 더 많은 것을 찾을 수 있습니다. 이러한 자료를 찾기 위해 인터넷을 돌아다닐 필요가 없기 때문에 좋습니다.
그리고 대부분이 무료이고 비용을 지불해야 하는 경우 가격이 저렴합니다.

이제 누구에게 다운로드하여 사용해야 할지 모르신다면 . 클립 스튜디오 에셋 스토어에 가서 원하는 브러시/재료 종류를 입력하기만 하면 됩니다. 예를 들어 캐릭터의 옷을 장식하기 위해 레이스를 원해서 레이스를 입력하면 100이 나옵니다. 레이스 디자인 중 대부분은 무료로 사용할 수 있습니다. 다운로드를 클릭하기만 하면 됩니다.
이제 csp 창의 다운로드로 이동하면 다운로드한 브러시를 찾을 수 있습니다. 사용하려면 도구 모음에 드래그 앤 드롭하세요. 재질인 경우 캔버스에 드래그 앤 드롭하면 됩니다.
만화가로서 이 모든 자료는 내가 이 기능에 대해 더 일찍 알았더라면 이전 만화의 생명을 구했을 것입니다.

3d 모델:
클립 스튜디오에 3D 모델 기능이 있다는 것은 알고 있었지만, 정말 놀랐던 점은 그 다양성과 사용자 정의가 가능하다는 점이었습니다. 많은 3D 모델에서는 사용자 정의 권한이 부여되지 않지만 CSP에서는 3D 모델의 모든 신체 부위를 사용자 정의할 수 있습니다.

3D 모델의 신체 비율을 변경하여 oc와 비슷하게 보이도록 만들 수도 있습니다. 정말 놀랍습니다.
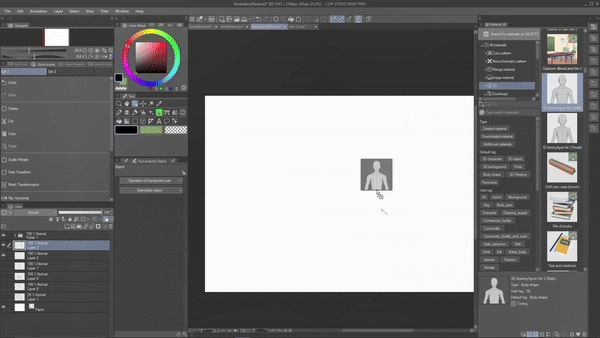
3D 모델을 캔버스에 끌어다 놓은 후 설정을 클릭하면 3D 모델을 사용자 정의할 수 있는 '3D 그림'을 선택할 수 있는 대화 상자가 열립니다. 사용자 정의하려는 신체 부위를 선택하고 오른쪽의 그래프를 사용하여 특정 신체 부위를 조정할 수 있습니다.
이 사용자 정의 기능을 이전에 알았더라면 다른 관점에서 내 OC를 그리는 것이 더 쉬웠을 것이기 때문입니다.
에스.

제가 알고 싶은 또 다른 점은 csp가 3D 본체뿐만 아니라 3D 모자, 3D 부츠, 3D 가구, 3D 안경을 제공해야 하는 다양한 3D 개체이며 csp 자산 스토어에서 다시 한 번 사용할 수 있다는 것입니다. 검색하려면 입력하기만 하면 됩니다.
이제 부츠를 그리려면 에셋 스토어에서 3D 부츠를 다운로드하여 사용하면 됩니다. 3D이기 때문에 캐릭터가 어떤 각도나 관점으로 그려지는지는 중요하지 않습니다. 3D 모델을 그에 맞춰 조정하기만 하면 됩니다.

제가 한 일은 신발을 캔버스 위에 놓고 캐릭터에 맞게 크기를 조정한 다음 래스터화하여 신발이 이상해 보이지 않고 캐릭터 전체와 잘 어울리도록 그림자와 빛을 렌더링하는 것 뿐입니다.

3D 모델에 대해 이전 만화에서 사용하고 싶었던 또 하나의 점은 3D 배경입니다. 첫 만화를 만들면서 모든 배경을 손으로 그리는 결정적인 실수를 저질렀고 원근법에 대한 지식조차 없었습니다.대신에 방금 d 배경을 사용했습니다. 클립 스튜디오 페인트에는 수많은 놀라운 3D 배경이 있습니다. 에셋 스토어를 빠르게 탐색하여 찾아보세요.
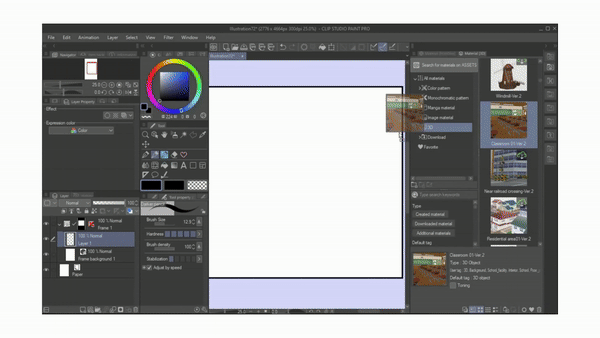
3d bg를 사용하는 것은 3d 모델과 동일합니다. 캔버스에 드래그 앤 드롭하세요. 원하는 대로 조정하세요.
.

검색 레이어:
이 기능은 다른 그리기 앱에서는 볼 수 없는 아주 작은 유용한 기능이기 때문에 확실히 저를 많이 놀라게 했습니다. 그리고 더 일찍 알았더라면 좋았을 텐데요.
그렇다면 이 기능은 무엇일까요? 작업 도구 모음 아래에서 사용할 수 있는 '검색 레이어' 기능입니다. 이 기능을 선택하면 커서가 이 더하기 기호로 바뀌고 이 기능을 사용하여 캔버스를 클릭하면 기본적으로 해당 레이어로 연결됩니다.

예술 작품을 만들 때 이와 같이 지우고 싶지 않은 원치 않는 선이나 점이 있을 수 있으므로 제거하고 싶습니다. 하지만 이 100개의 레이어에서 해당 점이 어느 레이어에 속하는지 어떻게 알 수 있나요? 여기서 선택 레이어가 유용합니다. 검색 레이어는 기본적으로 해당 레이어로 연결됩니다.
검색 레이어에 액세스하려면 "작업 > 검색 레이어"로 이동하여 커서를 사용하여 점을 클릭하세요. 이제 레이어 팔레트를 보면 점이 속한 레이어로 자동 이동되며 쉽게 지울 수 있습니다.
이 기능은 레이어를 탐색하는 데 정말 도움이 됩니다. 어떤 레이어에 기본 색상을 그렸는지 모르시나요? 쉬운. 이 기능을 사용하여 탐색하세요
.

내보내다 :
웹툰을 처음 만들 때 알았더라면 좋았을 내보내기 설정으로 이번 튜토리얼을 마무리하겠습니다. 웹툰 업로드 페이지를 살펴보면 800x1280px 크기의 페이지만 업로드할 수 있습니다. 아니면 그 이하입니다. 그런데 제 웹툰 페이지를 보시면 캔버스 길이가 웹툰에서 설정한 한도를 초과하고 있습니다. 그 전에는 웹툰을 png로 저장하고 웹사이트를 사용하여 페이지를 잘라냈습니다. 클립 스튜디오가 내보내는 동안 동일한 작업을 수행할 수 있다는 것을 깨닫기 전까지는 말이죠.
방법은 다음과 같습니다. 만화 작업을 마치고 내보낼 준비가 되면. 파일 > 웹툰 내보내기로 이동하세요. 파일 형식을 선택하고 .png를 선택한 다음 파일 내보내기 설정에서 "세로 나누기"를 선택하는 곳에 웹툰 내보내기 대화 상자가 나타납니다. 상자에 1280을 입력하고 확인을 클릭합니다. 이제 귀하의 웹툰이 웹툰에 업로드할 수 있는 적절한 픽셀 크기로 잘려서 내보내집니다.
수출하는 방법 중 하나입니다.

다른 방법은 웹툰 업로드 페이지로 이동하는 것입니다.
'클립 스튜디오에서 업로드'를 클릭하면 클립 스튜디오에 저장된 파일로 이동됩니다.
.CSP 파일을 선택하면 해당 파일이 자동으로 분할되어 웹툰 페이지에 업로드됩니다.

























댓글