0부터 100까지 클립 스튜디오 페인트로 비네트를 만드는 법을 배워보세요!
만화나 웹툰을 만들어보고 싶지만 비네팅 도구가 두려우신가요? 더 이상 두려워하지 마세요. 이 튜토리얼이 여러분에게 딱 맞습니다!
제 이름은 Stefani입니다. 이 튜토리얼에서는 클립 스튜디오 비네팅 도구를 사용하여 만화에 사용할 수 있는 요령을 가르쳐 드리겠습니다~
기초101
비네팅 도구 소개
글머리 기호는 해당 폴더에 포함된 항목만 표시하도록 제한하는 일종의 창 또는 프레임으로 작동합니다.
그들은 어디에 있나요?
클립 스튜디오 비네팅 도구는 다음과 같이 분류됩니다.
●창작 도구
●분할 도구
우리의 동맹이 될 또 다른 도구는 "개체"입니다.
창조 삽화
● 직사각형 비네트
이와 같은 비네팅을 만들기 위해 비네팅을 시작하고 드래그할 캔버스에 클립을 만들 것입니다. 이 클립을 놓으면 준비가 완료됩니다!

"하위 도구 세부 정보" 창을 열고 "그림" 탭으로 이동하면 비네트의 그림을 타원, 다각형으로 변경하거나 직사각형으로 둘 수 있음을 알 수 있습니다.
이 상자를 눈으로 활성화하는 것이 좋습니다. 그러면 도구 속성에 즉시 표시됩니다.
"도구 속성"에 있는 것이 더 편리하다고 생각되면 "하위 도구 세부 정보" 메뉴 내의 거의 모든 옵션을 사용하여 이 작업을 수행할 수 있습니다.
그림 탭으로 돌아가기…
직사각형을 선택한 경우 동일한 메뉴에서 둥근 모서리를 원하는지 여부를 수정할 수 있는 옵션이 있음을 알 수 있습니다.

다각형에서는 가장자리를 둥글게 만들 수도 있습니다.
그러나 가장 흥미로운 옵션은 다각형의 꼭지점 수를 선택할 수 있다는 것입니다.

마지막으로 이전의 모든 수치에서 볼 수 있는 "비율 조정" 옵션이 있습니다.
참고: 원하는 경우 비네팅을 만들 때 "shift" 키를 사용할 수 있으며 이렇게 하면 그림의 너비와 길이가 동일하게 비례하게 됩니다.
또한 비율 조정에서는 너비와 길이를 조정할 수 있으며 동일할 필요는 없습니다.
● 폴리라인 비네트
이와 같은 비네트를 만들려면 시작하려는 위치를 클릭하고 클릭한 후 비네트 모양을 만들고 닫으려면 시작점으로 돌아갑니다.

글머리 기호를 닫는 또 다른 방법은 "Enter" 키를 누르는 것입니다. 커서가 있는 곳에 제어점이 생성된다는 점을 명심하세요.

좋은 소식! 직선 선 외에도 더 많은 옵션이 있습니다. 연속 곡선(스플라인) 또는 2차 및 3차 베지어 곡선을 사용하도록 선택할 수 있습니다. 이를 위해 "도구 속성"으로 이동한 다음 "곡선"으로 이동하여 선택할 수 있습니다. 우리가 원하는 것.
개인적으로 제가 가장 많이 사용하는 것은 큐빅 베지어입니다. 직선에서 곡선으로 쉽게 전환할 수 있기 때문에 두 가지 모두에서 가장 좋다고 생각합니다.

"Shift" 키를 사용하면 선이 직선이 되고 "Ctrl" 키를 사용하면 제어점의 곡선과 위치를 수정할 수 있습니다.
비네트가 이미 닫혀 있을 때 수정하려면 “Ctrl” 키를 누른 상태에서 비네트 라인을 클릭하기만 하면 편집할 수 있습니다. 이 기능은 "Polyline Bullet"으로 생성된 총알뿐만 아니라 모든 총알에 적용됩니다.
참고: 편집하는 동안 "Ctrl" 키를 누른 상태로 두어야 하며, 변경이 끝나면 컨트롤을 놓으면 됩니다.

●비네트 보더 펜슬
이 도구를 사용하면 브러시를 사용하는 것처럼 손으로 그릴 수 있으므로 더욱 창의적이고 불규칙한 비네팅에 이상적입니다. 그러나 연속된 선이어야 합니다. 그렇지 않으면 비네트가 닫힙니다.

연속 라인:

라인을 더욱 깔끔하게 만들고 싶다면 '사후 수정' 옵션과 '안정화'도 조정하는 것이 좋습니다. "도구 속성"에서 찾을 수 있습니다.
안정화는 기본적으로 "도구 속성"에 나타나지 않으며 활성화해야 합니다. "하위 도구 세부 정보" 메뉴를 열고 "수정"으로 이동하면 "안정화"가 작은 눈을 활성화한다는 것을 나타냅니다.
비네트 생성 도구의 기본 사항
비네트 생성 도구는 많은 속성/옵션을 공통적으로 공유합니다. 어떤 것이 가장 유용하다고 생각하는지 알려드리겠습니다.
1. 다양한 폴더
글머리 기호를 만들 때 기본적으로 클리핑 마스크(글머리 기호 모양)가 있는 폴더가 생성됩니다. 이 폴더 안에는 래스터와 배경이라는 두 개의 레이어가 있습니다.
참고: 두 번 클릭하면 배경 레이어의 색상을 변경할 수 있습니다.
가장 편안한 느낌이나 글머리 기호의 상호 작용 유형에 따라 글머리 기호마다 폴더를 만들어 서로 독립적으로 작동하도록 하거나 단일 폴더 내에 여러 글머리 기호를 만들 수 있습니다.
폴더별로 구분된 글머리 기호의 예:

동일한 폴더에 있는 글머리 기호의 예:

이러한 방식으로 패널을 관리하는 것은 그리는 내용이 여러 패널에 걸쳐 연속성이 필요한 경우 특히 유용합니다.
이전에 언급했듯이 기본적으로 "새 폴더 만들기" 옵션이 할당되어 있습니다. 인도에서는 이름이 생성된 각 글머리 기호에 대해 새 폴더를 생성하지만 "선택 폴더에 추가"로 변경할 수 있습니다. 단일 폴더에 더 많은 비네팅을 추가할 수 있도록 하려면 비네팅 생성 도구(직사각형/폴리라인 및 연필 테두리 비네팅) 내의 "도구 속성"에서 찾을 수 있습니다.
비네팅을 만들 때 배경을 채우는 것은 선택 사항입니다. 그리고 싶은 스케치가 있는 경우에는 해당 옵션을 비활성화해 두는 것이 문제 없이 스케치를 볼 수 있도록 하는 것이 더 실용적입니다. "내부 채우기" 상자에서 "체크"를 제거하기만 하면 됩니다. "도구 속성"에서 "총알"을 찾을 수 있습니다.
2. 가장자리의 세계
시계
비네팅을 만들 때 테두리의 가시성을 활성화하거나 비활성화할 수 있습니다. "테두리 그리기" 상자를 사용하여 필요에 따라 활성화하거나 비활성화할 수 있습니다. 이는 "도구 속성"에 있습니다.
글머리 기호의 테두리가 보이지 않더라도 글머리 기호 내의 내용을 제한하면 올바르게 작동합니다.

테두리 크기
"브러시 크기" 막대("도구 속성" 내) 또는 "브러시 크기" 창을 수정하여 테두리의 두께를 변경할 수 있습니다.

테두리의 부드러운 수준을 선택할 수도 있습니다.
"스무딩" 아래에는 "브러시 모양" 섹션이 있습니다. 패널을 표시하면 테두리에 할당할 모양이 많이 있음을 알 수 있습니다.
테두리를 더욱 흥미롭고 역동적으로 보이게 만들 수 있습니다. "브러시 크기" 표시줄로 돌아가 마지막에 있는 아이콘을 클릭하면 작은 창이 표시됩니다. 여기서 "Random"이라는 상자를 활성화하고 최소값을 지정할 수도 있습니다. 이 옵션은 중복성을 위해 무작위로 할당된 모양의 크기를 변경합니다. 비네트 테두리.

다음은 여러 형태를 비교한 것입니다.
비네팅 테두리 디자인(????????????????=
비네팅의 테두리를 보이지 않게 만들 때("테두리 그리기" 상자를 선택 취소하여) 창의력을 발휘하여 수동으로 테두리를 그립니다.
3. 비네트 수정
3.1. 객체의 힘
이 도구가 우리의 가장 친한 친구가 될 것이라고 제가 어떻게 언급했는지 기억하십니까? 자, 여기서 그 이유를 말씀드리겠습니다.
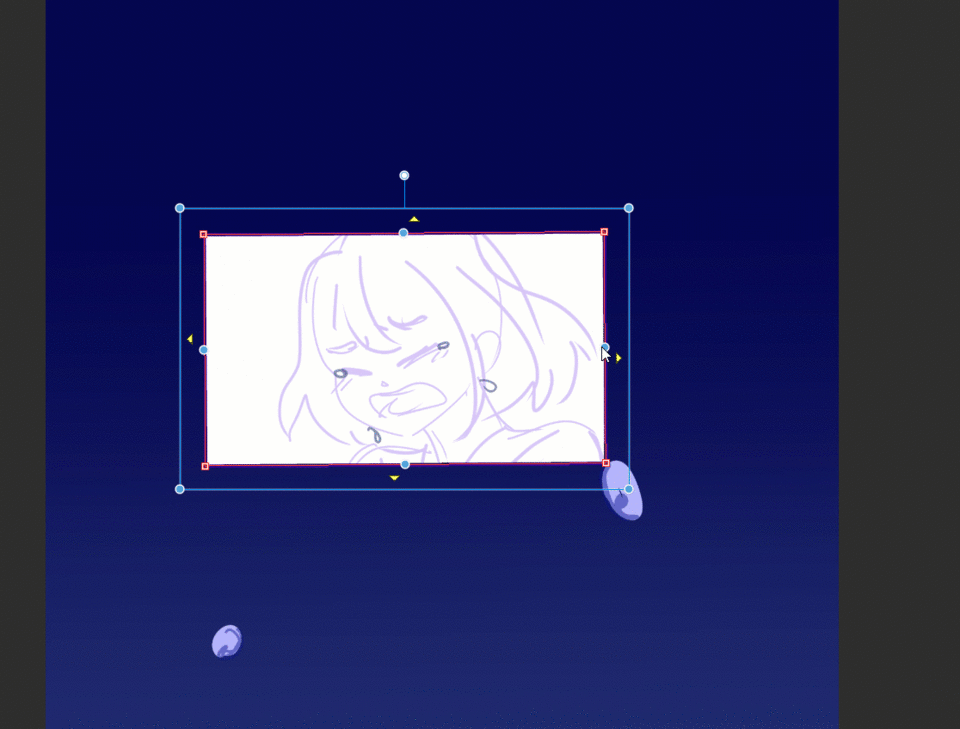
이 도구를 사용하면 비네트를 수정할 수 있다는 것이 밝혀졌습니다. 비네트를 이동하고, 크기를 조정하고, 회전하고, 테두리를 변경하는 등의 작업을 할 수 있지만 단계별로 진행하겠습니다.
가장 먼저 해야 할 일은 개체 도구를 사용하여 캔버스의 비네팅 폴더 또는 비네팅 테두리를 터치하는 것입니다. 이렇게 하면 테두리를 수정할 수 있는 옵션이 표시됩니다.
상단 가장자리에 있는 흰색 점을 사용하면 회전할 수 있습니다.

파란색 선 안의 파란색 점을 사용하면 비네트의 크기를 원하는 대로 변경할 수 있습니다.

파란색 선에 도달하면 비네팅을 캔버스의 원하는 부분으로 이동할 수 있습니다.

빨간색 글머리 기호 선의 파란색 점을 사용하면 글머리 기호의 가장자리를 이동할 수 있으며 더 제어된 방식으로 배율을 변경할 수 있습니다.

또한 주변에 다른 총알이 있는 경우 총알은 그들 사이의 공간을 존중하여 겹칠 가능성을 방지합니다.

원하는 경우 이를 비활성화할 수 있습니다. 도구 속성 (개체)를 참조하세요. "간격 유지"가 표시된 곳에 옵션이 표시되며 비활성화할 수 있습니다. 기본적으로 제공되는 방식을 변경하지 않은 경우 "수평으로만" 모드에서 ".

"모두 유지" 옵션도 있으므로 수평과 수직 모두에서 간격을 유지하도록 주의를 기울여야 합니다.

팁의 빨간색 사각형을 사용하면 비네팅 테두리의 제어점을 변경할 수 있습니다. 다시 한 번 "수평만" 또는 "모두 유지"로 유지 공간이 있는 경우 변경 사항을 조정합니다. 주변 환경을 비네팅합니다.

기본적으로 "다른 비네팅과 정렬" 상자가 활성화되어 있습니다. 이름에서 알 수 있듯이 가장자리와 제어점을 인접한 비네팅에 정렬하는 데 도움이 됩니다. 나는 당신이 그것들을 정렬하고 싶지 않다면 당신을 제한하지 않는다는 것을 좋아합니다.

개체에서는 다음 작업도 수행할 수 있습니다. 테두리 색상, 테두리 크기 및 모양을 변경하고 원하는 경우 테두리를 제거할 수도 있습니다!

패널 가장자리에 있는 노란색 삼각형을 사용하면 주변 패널과 겹칠 때까지 패널 가장자리를 이동할 수 있습니다. 다른 비네트가 없으면 비네트가 캔버스 가장자리에 달라붙습니다.

단일 폴더에 여러 글머리 기호가 있는 경우 "개체"를 사용하면 각 글머리 기호에 대해 동일한 옵션이 표시되지만 파란색 선과 파란색 점이 모든 글머리 기호에 영향을 미친다는 차이점이 있습니다.

테두리를 터치하는 위치에 따라 테두리를 독립적으로 또는 그룹으로 수정할 수 있습니다. 파란색 선 내부의 공간을 터치하면 여러 비네팅을 동시에 수정할 수 있습니다.

특정 비네팅을 선택하려면 빨간색 선을 터치하고 불필요한 이동을 피하기 위해 항상 "간격 유지"를 비활성화합니다.
이제 원하는 대로 비네팅을 개별적으로 수정할 수 있습니다.

"폴리라인 비네팅" 및 "비네팅 테두리 연필" 도구를 사용하여 생성된 비네팅의 경우 이전에 설명한 내용이 동일하게 적용됩니다. 반면에 복잡성에 따라 "를 사용하는 것이 더 나을 수도 있다고 생각합니다. 도구”선 수정” 거기에서 특정 조정을 하는 것이 더 편안하다고 느낍니다.


제가 가장 많이 사용하는 것은 제어점 이동, 제어점 추가, 제어점 삭제 및 정점 변환입니다.
제가 자주 사용하는 다른 두 가지 도구는 "선 단순화"와 "너비 다시 그리기"입니다.

글머리 기호 분할 도구
두 도구는 비네팅을 분할하지만 접근 방식은 약간 다릅니다.
1) 글머리 기호 폴더 분할
2) 비네트의 테두리를 분할합니다
둘 다에서 분할은 세 가지 다른 상태로 이루어질 수 있습니다.
직선으로 나누기
분할을 시작하려는 비네트 부분을 터치합니다. 기본적으로 수평이 됩니다. 수직이나 대각선으로 만들고 싶다면 클릭한 상태로 선에 방향을 지정합니다. "shift"키를 완벽하게 똑바로 누르십시오.”
누르고 있는 클릭을 놓으면 분할이 준비됩니다.

폴리라인으로 분할
먼저 분할을 시작하려는 지점을 터치합니다(클릭을 누른 상태로 둘 필요가 없음). 클릭할 때마다 분할선을 회전할 수 있는 지점이 만들어집니다. 완료하려면 Enter 키를 누르면 분할이 완료됩니다.
스플라인으로 나누기
이 분할 상태는 이전 상태와 유사합니다. 시작하려는 위치를 클릭한 다음 곡선을 만들고 싶은 위치를 클릭하고 만족스러우면 "Enter" 키를 눌러 분할을 완료합니다.

두 도구 모두 분할 공간을 수직 및 수평으로 변경할 수 있습니다.
직선으로 나누어 공간을 수직, 수평으로 바꿀 수 있습니다. 폴리라인이나 스플라인으로 분할하는 경우 모든 방향에 대해 단일 간격입니다.
두 도구 모두 분할 공간을 수직 및 수평으로 변경할 수 있습니다.
앞서 언급했듯이 두 도구의 가장 큰 차이점은 분할된다는 것입니다. "글머리 기호 폴더 분할" 도구에는 세 가지 분할 방법이 있습니다.
1- 폴더를 나누고 콘텐츠를 복제합니다.
2- 폴더를 분할했지만 이 새 폴더는 비어 있습니다.
3 - 폴더가 분할되지 않고 오히려 불릿 엣지 부분이 폴더 안에 남아있습니다.
하루를 절약하는 템플릿
시간이 조금 부족하다면 언제든지 템플릿을 사용할 수 있습니다! Clip Studio에는 선택할 수 있는 미리 만들어진 만화/만화 템플릿이 많이 있습니다.
다음으로 이동하면 됩니다: 파일 > 새로 만들기 > 만화 캔버스 중 하나 선택(웹툰 캔버스 제외) > 템플릿 상자 활성화, 활성화하면 옵션이 있는 창이 나타나 가장 적합한 것을 선택할 수 있습니다. 당신을 위해 “ 수락하면 그게 다입니다.
상자가 나타나지 않는 경우 상자 옆에 있는 버튼을 클릭하면 메뉴가 나타납니다.

저는 주로 프레임의 기본 템플릿을 사용하고 거기에서 작업을 시작합니다.
만화를 만들려면 캔버스의 크기와 여백이 동일해야 조화가 잘 되기 때문에 캔버스 구성을 깔끔하게 정리하는 것이 좋습니다. 저는 만화를 만들 때 웹용으로 작업하기 때문에 이상적인 해상도는 72dpi이고 만화와 내용의 세부 정도에 따라 보통 A4~A6 크기와 기본 템플릿 중에서 선택합니다.
배운 것을 실천해 보세요!
이제 비네트를 만드는 데 필요한 모든 것을 알았으니, 이를 실천해 보시기 바랍니다! 아티스트마다 자신만의 창작 과정과 작업 방식이 있다는 점을 기억하세요. 연습하고 자신만의 방식을 발견해 보시기 바랍니다.
어디서부터 시작해야 할지 모르겠다면 저는 보통 다음 단계에 따라 만화 패널을 만듭니다.
1- 캔버스를 생성하거나(프레임 템플릿을 사용할 수 있음) 기본 템플릿을 배치합니다. 시작하려면 스케치를 참고하세요.
페이지 섹션을 2개로 나눕니다.
먼저 가장 큰 부분, 그다음에 가장 작은 부분입니다.
그게 다입니다. 이제 문제 없이 만화를 그릴 수 있습니다!

여러분의 취향과 만화의 패널 구성 유형에 따라 원하는 만큼 패널을 분할하는 도구를 사용하지 않고도 패널을 만들 수 있습니다.

비네팅을 사용하여 스토리를 전달하는 방법을 개선하세요.
이제 전문가처럼 비네트를 만드는 방법을 알았으니, 배운 내용을 최대한 활용하고 최대한 명확하게 스토리를 전달할 수 있도록 몇 가지 팁을 남겨드리겠습니다!
읽기 흐름
스토리가 전개되는 속도는 각 패널의 크기, 레이아웃, 세부 정보의 양을 통해 제어할 수 있습니다. 이러한 요소를 다양하게 변경하면 스토리텔링을 향상시키는 리듬감과 리듬감을 조성할 수 있습니다.
만화를 오른쪽에서 왼쪽으로 읽을지 또는 그 반대로 읽을지 정의하는 것을 기억하십시오, 하나 이상의 페이지를 읽는 방향을 변경하면 독자에게 혼란을 줄 수 있으므로 이야기 전반에 걸쳐 항상 그 방향을 유지하십시오. 독자는 페이지를 인식하고 가능한 한 쉽게 페이지를 작성하면 페이지가 눈에 즐겁고 읽기 쉬워집니다.
빠른 작업을 위해 작은 패널을 사용하세요
작은 패널은 더 빨리 읽는 경향이 있으며, 눈이 패널에 소비하는 시간은 더 적습니다. 빠른 작업과 패널 삽입에 가장 적합합니다. 이러한 작은 패널 중 다수를 함께 사용하면 작은 작업이 짧게 연속되는 듯한 인상을 줄 수 있습니다.
큰 패널을 사용하여 속도를 강조하고 늦추세요
더 큰 패널을 추가하면 이 큰 패널에 시선이 더 오랫동안 머물게 되므로 이를 사용하여 풍경을 표시하거나 더 느린 속도를 원하는 작업/이벤트를 강조할 수 있습니다.
페이지가 읽기 쉬운지 아닌지 의심되는 경우 신뢰할 수 있는 사람에게 만화 페이지를 그림 없이 보여주고, 대화 없이 말풍선만 원하는 경우 해당 사람에게 물어보세요. 해당 읽기 방향으로 읽어보고 글머리 기호 레이아웃을 따르는 것이 얼마나 쉬운지 확인하세요.
대화의 힘
말풍선을 전략적으로 사용하여 독자에게 만화 전체를 안내하여 유동적이고 읽기 쉬운 경험을 만들어 보세요.
이를 위해 우리는 읽기 순서를 어떻게 원하는지 고려하고 이를 기반으로 작업합니다. 말풍선을 사용하여 다음 상자가 무엇인지 나타낼 수 있습니다.
대화 배치는 읽기 흐름을 개선하는 데 도움이 될 수 있습니다.
비네트를 어떻게 읽을지 선을 그린 다음 같은 선을 따라 거품과 대화를 배치하세요. 항상 이런 식으로 흐름을 안내할 수는 없지만 적용할 수 있으면 주저하지 마세요. 그렇게 하려면, 그렇게 하세요. 이렇게 하면 읽기 흐름에 기여할 수 있습니다.
대화를 읽기 어렵게 만들지 않고 논리적인 순서를 따르도록 했던 기억이 납니다.
결정적인
튜토리얼을 여기까지 진행해주셔서 감사합니다! 도움이 되었기를 바랍니다. 할 수 있어서 정말 좋았어요! 다음 튜토리얼에서 뵙겠습니다!























댓글