Anime der 90er ☆ LO-FI-Animation in CLIP STUDIO PAINT
Hallo! In diesem Artikel werde ich Ihnen beibringen, wie Sie in Clip Studio PAINT eine LOFI-Animation im Anime-Stil der 90er Jahre erstellen.
Wir erstellen eine einfache Animation mit Retro-Farben und wenden einige Effekte an, damit sie wie ein Anime aus den 90ern aussieht.
Unabhängig davon, ob Sie Clip Studio Paint PRO oder Clip Studio Paint EX haben, können Sie die Animation erstellen, die ich Ihnen unten zeige:
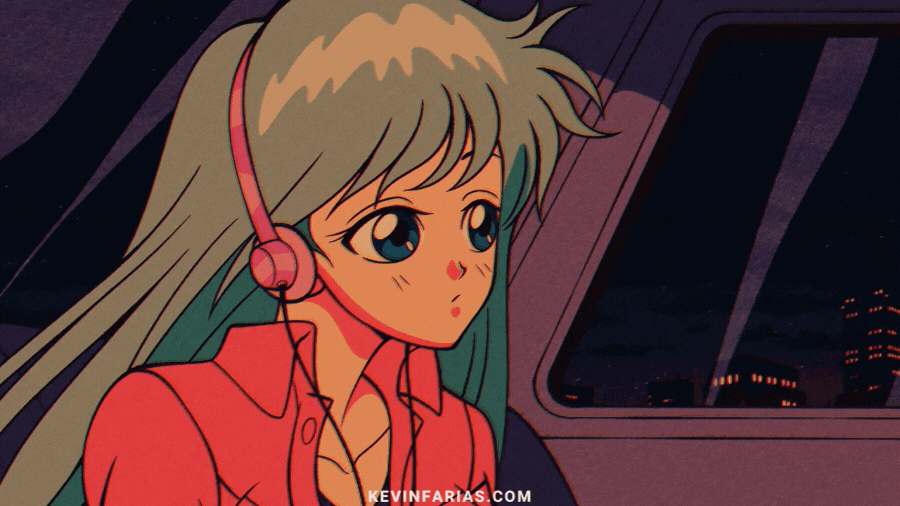
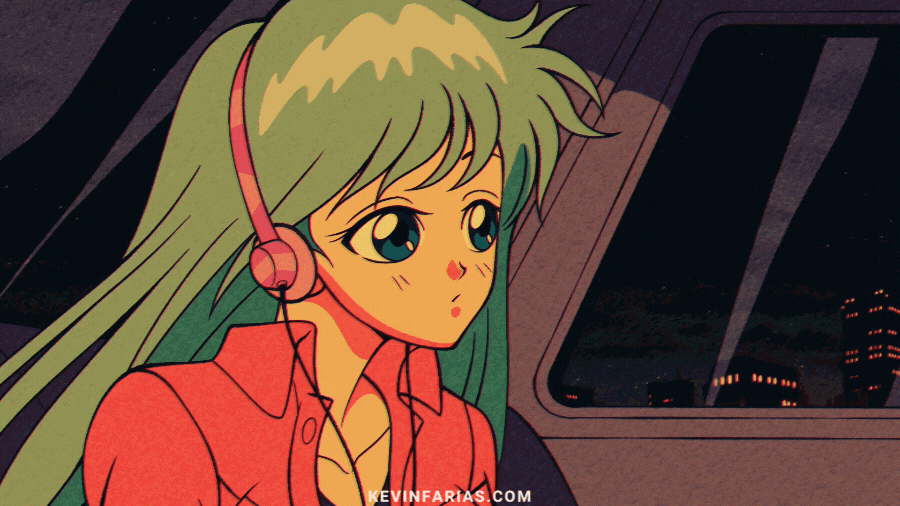
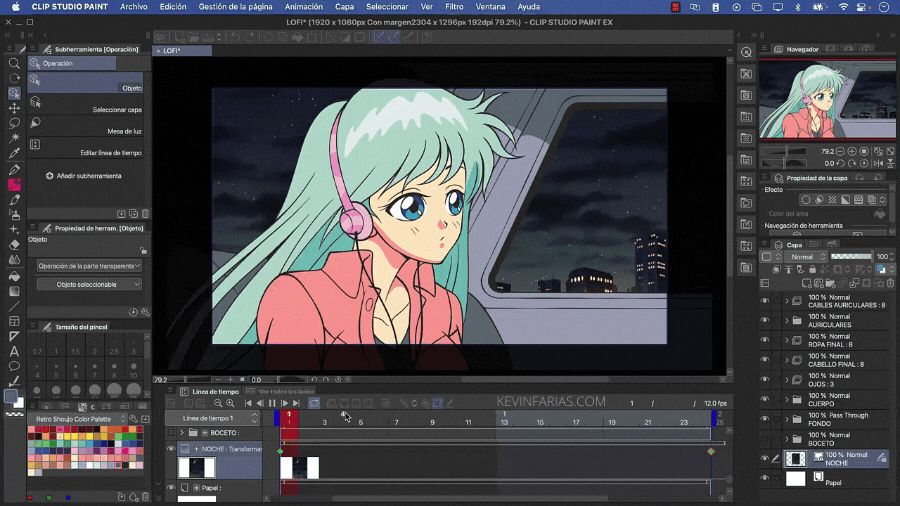
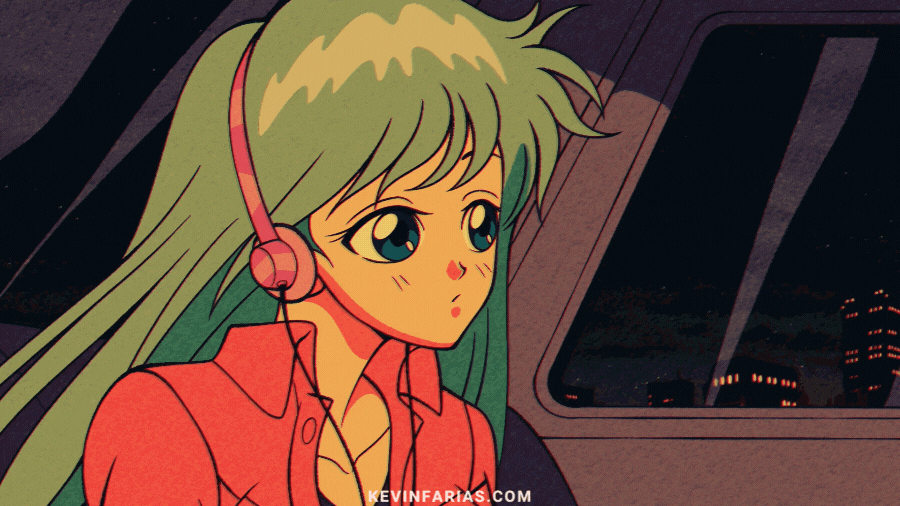
Dies ist die Animation, die wir machen werden
Ich teile die 2 Versionen, die wir erreichen können.


VIDEOTUTORIAL: So erstellen Sie eine LOFI-Animation in CLIP STUDIO PAINT
Das Video ist auf Spanisch, aber Sie können die Untertitel in Ihrer Sprache aktivieren, ich versichere Ihnen, dass Sie es finden werden.
Was haltet ihr von dem Video? Ich habe versucht, es so kurz wie möglich zu machen, da es viele Inhalte zu zeigen gab.
Schritt für Schritt durch die LOFI-Animation im Anime-Stil der 90er Jahre
Jetzt gehen wir Schritt für Schritt mit dieser Animation vor, damit Sie sie noch besser verstehen.
1. Erstellung von Animationsprojekten
Wir öffnen Clip Studio Paint und gehen zu Datei – Neu, um ein Animationsprojekt mit den folgenden Merkmalen zu erstellen.
Vergessen Sie nicht, die Zeitleiste zu aktivieren unter: Fenster - Zeitleiste.
Und ich empfehle Ihnen, den standardmäßig erstellten Animationsordner zu löschen.
Erstellen Sie eine neue Rasterebene und benennen Sie sie um in: LAYOUT
Vergessen Sie auch nicht, Ihr Projekt zu speichern unter: Datei - Speichern
Speichern Sie Ihr Projekt immer im Dateityp: CLIP STUDIO FORMAT
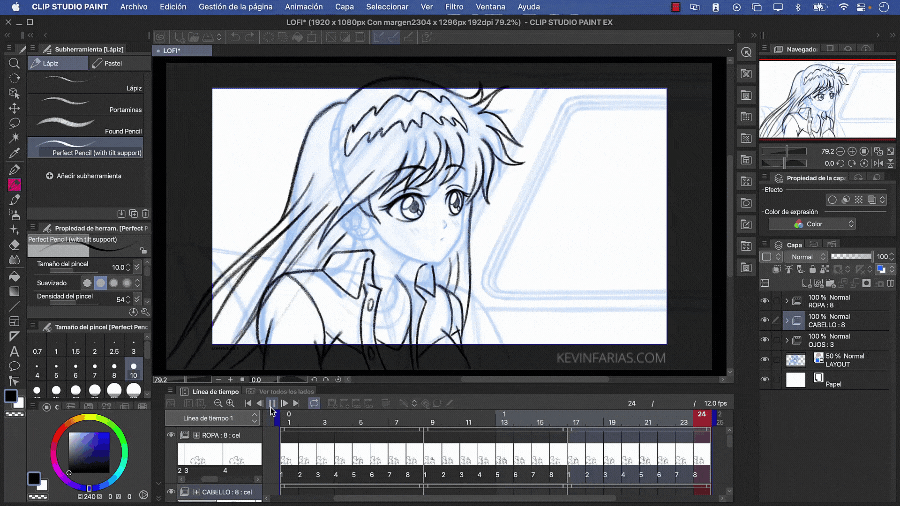
2. Animationslayout
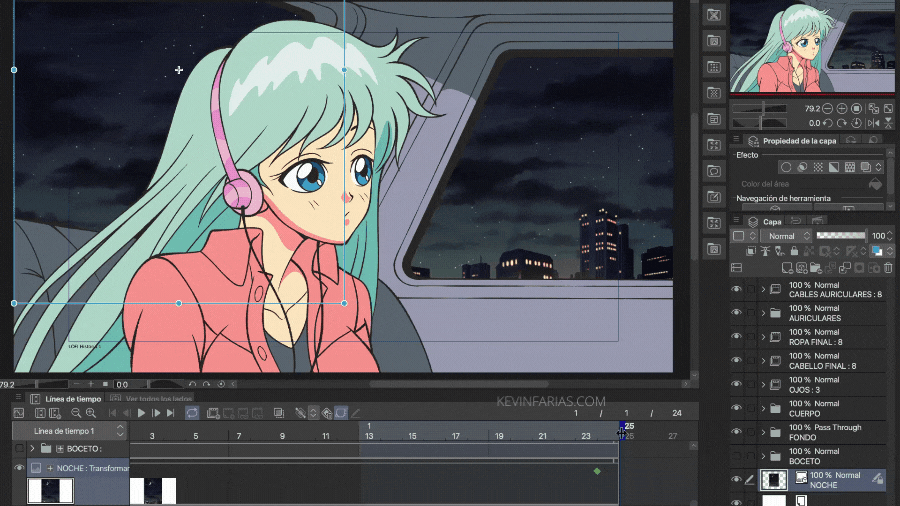
Dies ist die Zeichnung, die wir animieren werden, sie wird unsere Basis sein, um unsere Animation zu erreichen.
Auf der Layoutebene aktivieren wir: Layerfarbe aktivieren.
Schließlich verringern wir die Deckkraft auf 50%
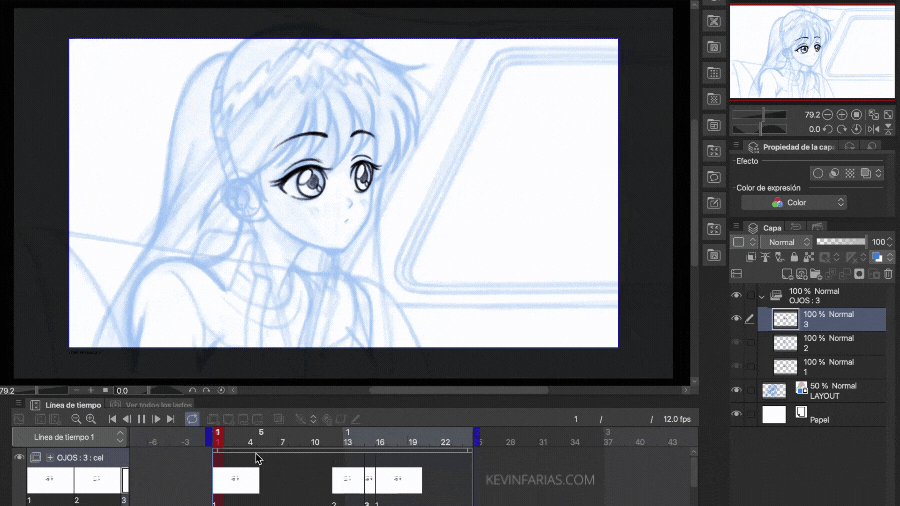
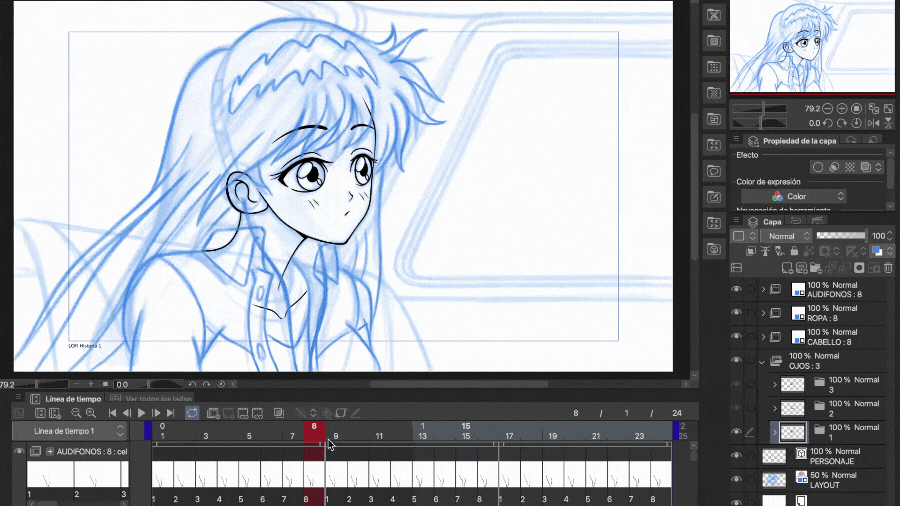
3. Augenanimation
Wir beginnen mit der einfachsten Animation, dem Blinzeln der Augen, dafür gehen wir zur Zeitachse, um eine zu erstellen: Neuer Animationsordner über der Layoutebene.
Name: EYES und erstellen Sie eine neue Animations-Cel in Frame 1.
Und die Zeichnungen werden die folgenden sein: Die offenen Augen in Frame 1, die geschlossenen Augen in Frame 12, die halboffenen Augen in Frame 15 und wir nennen die offenen Augen wieder in Frame 16.
Erzielung des folgenden Ergebnisses:

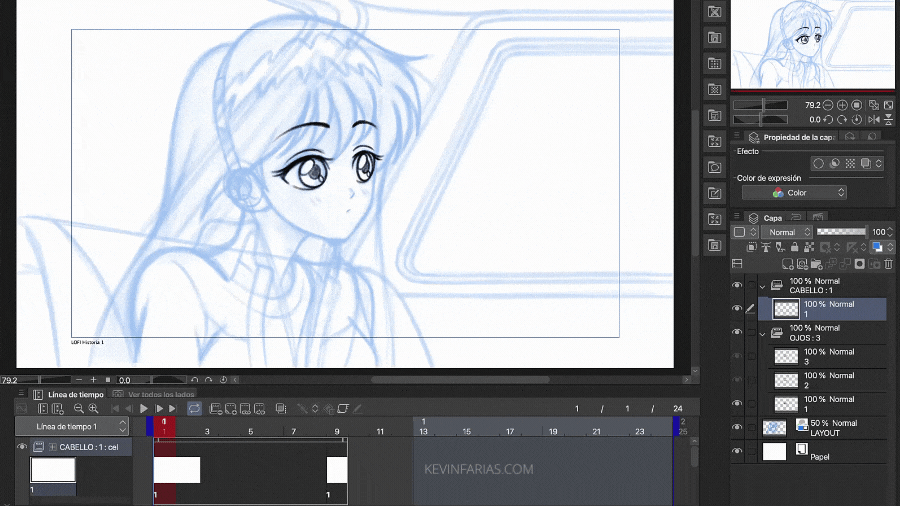
4. Haaranimation
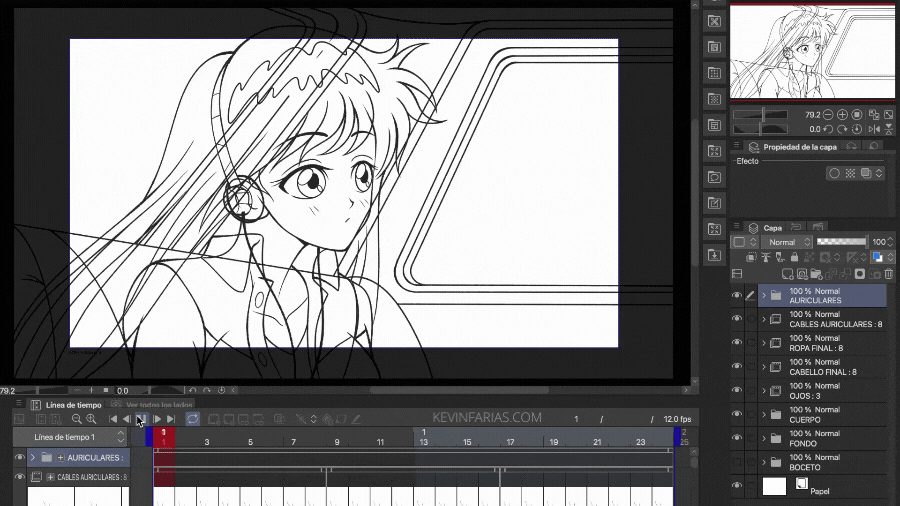
Als nächstes werden wir einen anderen Teil der Animation machen, der etwas kompliziert sein kann. Als erstes erstellen wir einen neuen Animationsordner mit dem Namen: Haar.
Wir fügen eine neue Animations-Cel in Frame 1 hinzu.
Wir bearbeiten seine Dauer bis Frame 9.
Auf Frame 9 aktivieren wir die Option: Cels angeben
Um Zeichnung 1 unserer Haaranimation zu aktivieren, ist diese Zeichnung als Leitfaden sehr nützlich, da wir den Animationszyklus der Haarbewegung am besten ausführen können.
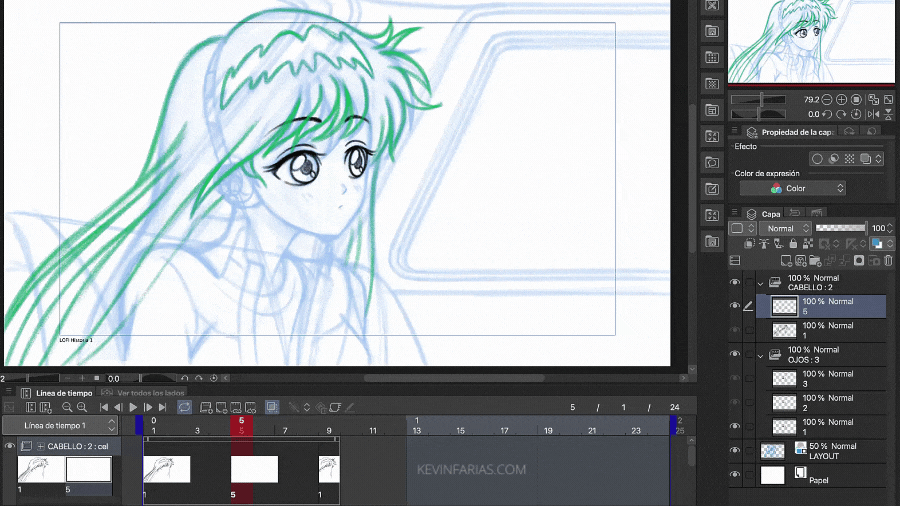
Und wir machen die erste Zeichnung der Haaranimation in Frame 1 und sie wird diese Form haben:

Jetzt erstellen wir eine neue Animations-Cel in Frame 5, die der Zusammenbruch sein wird, ohne zu vergessen, sie zu aktivieren: Onion Skin aktivieren
Und die Zeichnung wird diese Form haben, es wird eine Bewegung der Haare im Wind sein.

Und wir vervollständigen die Animation, indem wir Zeichnungen in Frame 3 und 7 hinzufügen.
Sobald wir fertig sind, bearbeiten wir die Dauer der Animation bis Frame 8.

Und wir aktivieren Play, um unsere Haaranimation zu sehen.

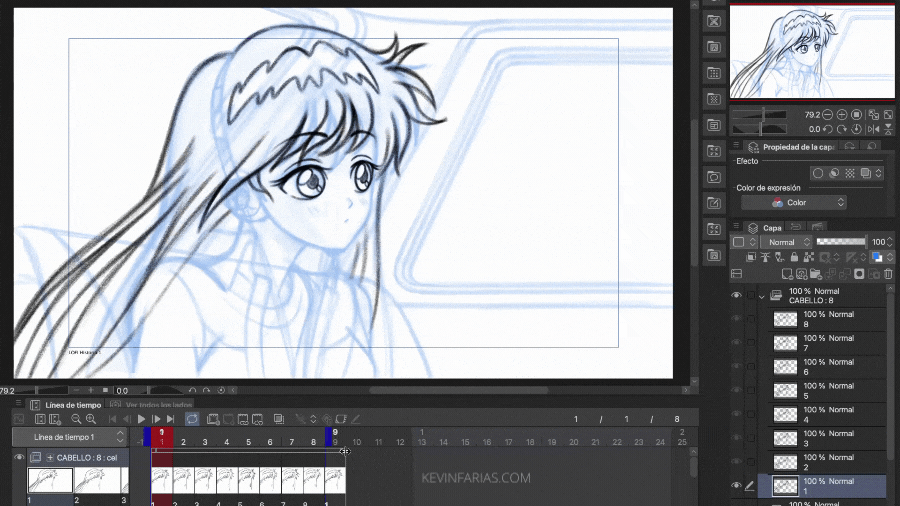
Obwohl es funktioniert, können wir es noch besser machen, dafür werden wir neue Zeichnungen in den Frames 2,4,6 und 8 hinzufügen, in Animation heißen sie Inbetweens. Achten Sie auch darauf, die Zeichnungen basierend auf ihrer Position auf der Zeitleiste umzubenennen, um alles ordentlich zu halten.
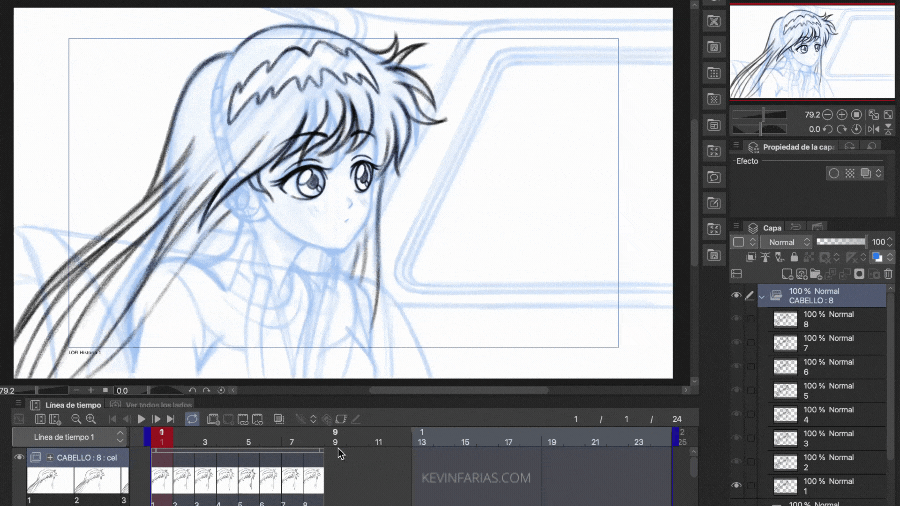
Jetzt werden wir unsere Haaranimation bearbeiten, dafür nehmen wir Bild 9 aus der oberen rechten Ecke, reduzieren es auf Bild 8, was seine ursprüngliche Dauer ist, und verlängern dann die ursprüngliche Dauer der Animation zurück auf Bild 24.

Um diese Animation dann 2 Mal wie folgt zu duplizieren:

5. Kleidungsanimation
Für die Kleidung werden wir den gleichen Prozess wie bei der Animation der Haare durchführen, in der gleichen Reihenfolge und mit der gleichen Anzahl von Zeichnungen, um das folgende Ergebnis zu erzielen:

6. Kopfhöreranimation
Für die Kopfhörerkabel führen wir den gleichen Prozess durch, den wir mit der Animation der Haare und der Kleidung gemacht haben, in der gleichen Reihenfolge und mit der gleichen Anzahl von Zeichnungen, um das folgende Ergebnis zu erzielen:

7. Linie von Animationselementen
Für die Animationslinie verwenden wir die Vektorebenen. Dazu erstellen wir zunächst eine neue Vektorebene im Ebenenbedienfeld über der Layoutebene.
Wir ändern den Namen in: Charakter oder Mädchen, da diese Schicht nur den festen Körper des Mädchens bedeckt, in diesem Fall das Gesicht und den Hals.
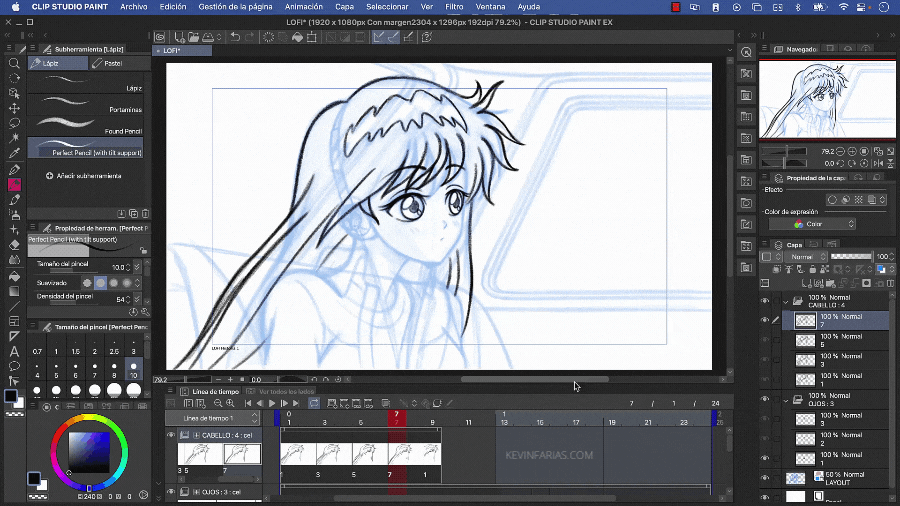
Um das Lineart zu erstellen, verwenden wir das Stiftwerkzeug im strukturierten Unterwerkzeug. Wieso den? Weil wir natürliche Striche machen müssen, so wie sie im Anime der 90er gemacht wurden.
Und so haben wir es geschafft, die Linie des festen Körpers des Mädchens zu machen.
Für den Hintergrund machen wir dasselbe, wir erstellen eine neue Vektorebene über der Layoutebene und unter der Zeichenebene mit dem Namen: BG oder Hintergrund. Wir machen die Linie mit dem Stiftwerkzeug, wenn wir gerade Linien machen wollen, können wir mit der SHIFT-Taste helfen.
Und für die Kopfhörer machen wir den gleichen Vorgang, wir erstellen eine neue Vektorebene über allen Ebenen namens Kopfhörer und erstellen die Linie dieses Objekts.
8. Bereinigung der Augenanimation
Wir beginnen mit der Reinigung der Augen, dazu gehen wir in den Augenanimationsordner, wählen die erste Zeichnung aus und erstellen einen neuen Ebenenordner mit demselben Namen wie der Rahmen, in diesem Fall ist der Name 1. Wir nehmen die Ebene von die Zeichnung der offenen Augen und wir legen sie in diesen neuen Ordner, wir fügen eine neue Vektorebene mit dem Namen Line hinzu und erstellen das Lineart der offenen Augen.
Wir wiederholen die gleichen Schritte mit allen Augenzeichnungen und wenn Sie fertig sind, vergessen Sie nicht, die Ebenen der Skizze der Augenzeichnungen zu deaktivieren, um nur die Linie der blinkenden Animation zu sehen.

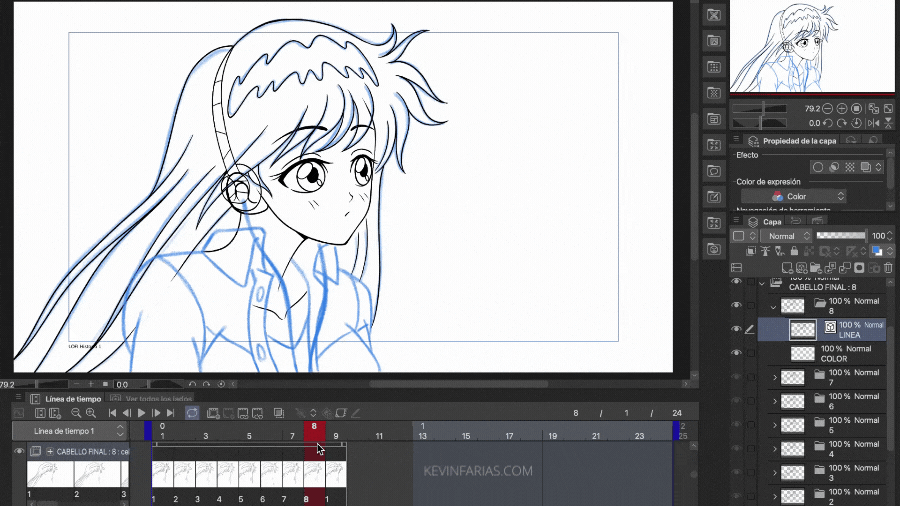
9. Animation von Haaren und Kleidung reinigen
Für die Reinigung der Haare gehen wir zur Zeitleiste, um einen neuen Animationsordner zu erstellen, ohne zuerst den Namen der Animation der Haarskizze zu ändern, um zu wissen, wie man sie identifiziert.
Der Name lautet: Final Hair, und genau wie zuvor bearbeiten wir die Dauer dieses Animationsordners bis zu Frame 9 und aktivieren in demselben Frame Cels angeben, um Zeichnung 1 erneut aufzurufen.
Im Ebenenbedienfeld wählen wir Ebene 1 aus und erstellen einen Ordner „Neue Ebenen“.
Wir ändern den Namen in denselben, den der Frame hatte, also 1.
Wir nehmen Ebene 1 und legen sie in diesen neuen Ordner und benennen sie in Farbe um.
Schließlich erstellen wir eine neue Vektorebene über der Farbebene.
Und diese Ebene von Vektoren wird Linie genannt.
Dieser Schritt ist sehr wichtig, da er uns viel Zeit sparen wird.
Bevor Sie die Bereinigung durchführen, schlage ich vor, dass Sie die Deckkraft des Animationsordners der Haarskizze verringern, und wenn Sie möchten, können Sie den Hintergrund ausschalten, um sich nur auf das Haar zu konzentrieren.
Die Bereinigung der ersten Haarzeichnung würde so aussehen.
Jetzt gehen wir zu Frame 5, um eine neue Animations-Cel zu erstellen.
Wir haben es in 5 umbenannt, genau wie seine Position in der Timeline.
Und im Ebenenbedienfeld haben wir Frame 5 als Ordner mit all seinen jeweiligen Ebenen, einschließlich ihrer Namen. Es ist eines meiner Lieblingstools von Clip Studio Paint.
Zeichnung 5 sieht so aus, denken Sie immer daran, dass wir das Zwiebelpapier-Werkzeug verwenden können.
Und schließlich haben wir alle sauberen Zeichnungen der Haare.
Wir bearbeiten die Dauer des Animationsordners bis Frame 8, wie alle Animationen, und duplizieren die Animation, sodass sie die gesamte Dauer der Animation dauert.

Und wir machen dasselbe mit den Kopfhörerkabeln und enden mit dem folgenden Ergebnis.

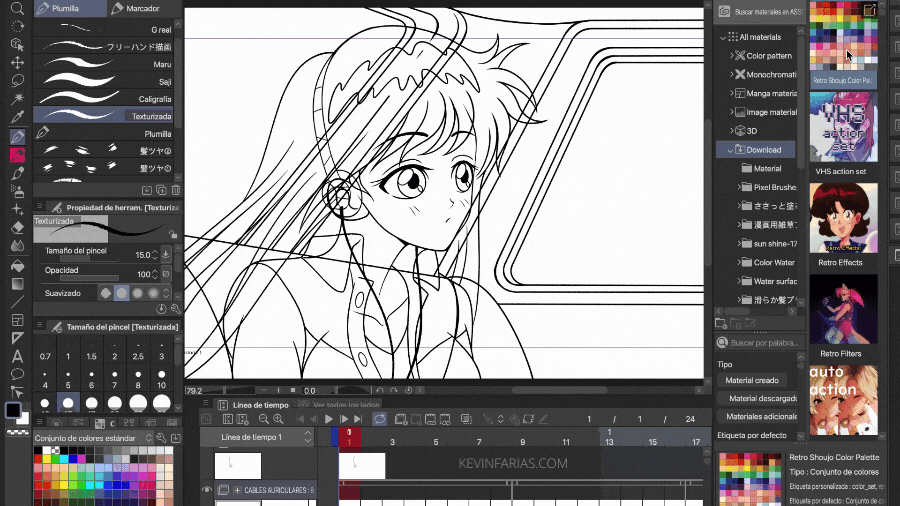
10. Animationsfarbpalette
Ich habe das folgende Material von Clip Studio Paint Assets heruntergeladen, es ist eine Retro-Farbpalette aus den 90ern, die kostenlos ist, und ich teile sie unten:
Ich bin dem Künstler sehr dankbar, der diese wunderschöne Farbpalette geschaffen hat.
Wir wählen den dritten Reiter im Farbfenster:
Wir nehmen die Palette und ziehen sie auf das Farbfeld.

11. Bearbeitung der Animationslinie
Lassen Sie uns das Werkzeug aktivieren: Linienkorrektur
Im Unterwerkzeug wählen wir: Linienbreite ändern und in den Werkzeugeigenschaften wählen wir Erhöhen.
Wir wenden dieses Werkzeug an, um unsere Striche dünn und dick zu machen.

12. Farbe der Animationslinie
Wir erstellen eine neue Ebene namens Linienfarbe und malen mit einer der Farben aus der Retro-Palette.
Und wir aktivieren: An untere Ebene anpassen, damit die Farbe nur auf die darunter liegende Ebene aufgetragen wird.
Erzielung des folgenden Ergebnisses:

13. Animationsfarbe
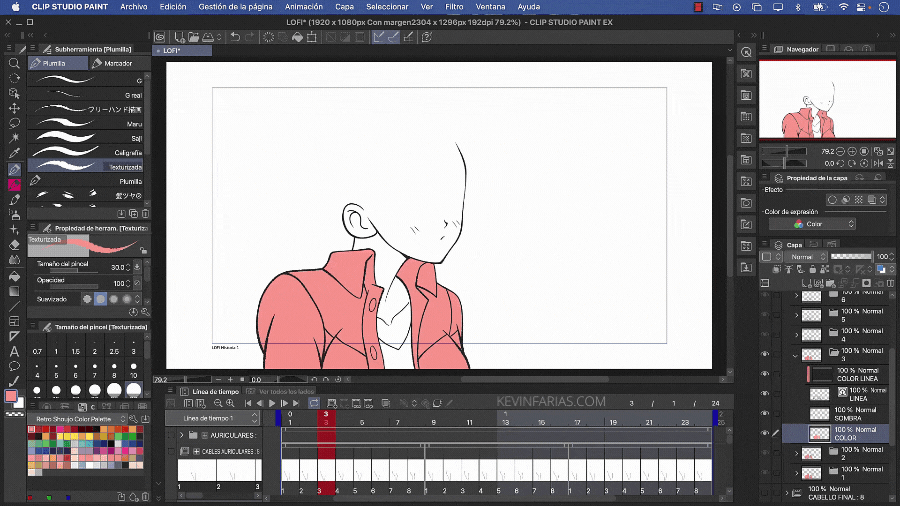
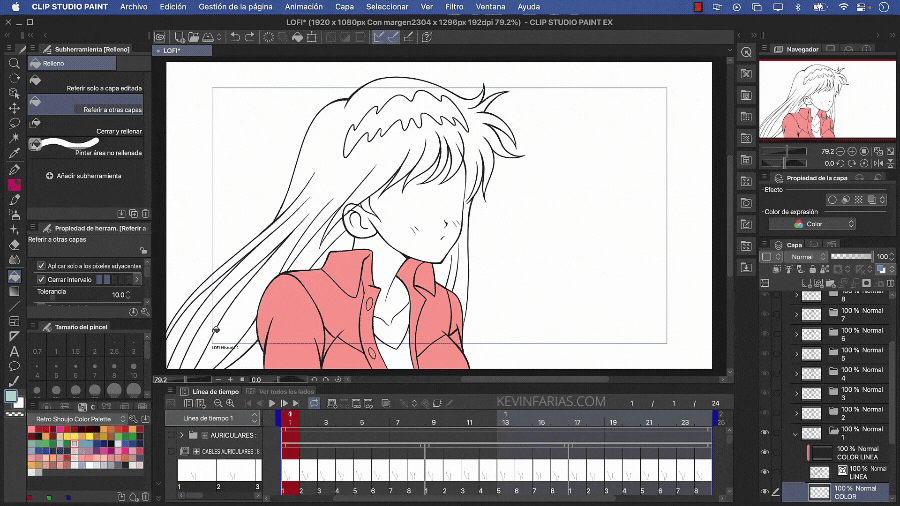
Wir wählen das Füllwerkzeug und im Unterwerkzeug wählen wir: Auf andere Ebenen verweisen.
Und wir fangen an, jeden Teil der Animation zu malen, wie die Kleidung, die Haare, den Körper, die Augen und die Kopfhörer.


Und wir haben es geschafft, die gesamte Animation des Mädchens zu malen.
14. Hintergrundfarbe
Um den Hintergrund zu malen, empfehle ich Ihnen, alle Ebenen des Charakters zu deaktivieren, damit Sie Farbe frei hinzufügen können.
Wenn wir fertig sind, machen wir alle Ebenen des Charakters wieder sichtbar.
15. Schatten der Animation
Wir können sowohl dem festen Körper des Mädchens als auch den Haaren und Augen Schatten hinzufügen.
16. Hintergrundanimation
Da es sich um einen Animationszyklus handelt, benötigen wir einen Hintergrund, der sich im Laufe der Zeit ständig wiederholt. Dazu gehen wir zu Clip Studio Paint Materials, um einen der verfügbaren Hintergründe auszuwählen. Dies ist ein Hintergrund bei Nacht einer Stadt .
Wir nehmen es und ziehen es in den Arbeitsbereich, dieser Hintergrund muss unter allen Ebenen der Animation liegen und wenn Sie möchten, können Sie seinen Namen ändern.
Um den Hintergrund zu animieren, müssen wir zuerst die Hintergrundebene auswählen und zur Zeitleiste gehen und aktivieren: Schlüssel für diese Ebene aktivieren.
Dann aktivieren wir in Frame 1: Insert Key, ein Keyframe wird erstellt.
Und in den Optionen müssen wir die Option auswählen: Linear.
Wir gehen zu Frame 24, wir verschieben den Hintergrund nach links und ein Keyframe wird automatisch erstellt.
Jetzt verlängern wir die Dauer der Animation auf 25 Frames, wir verlängern auch die Dauer der Hintergrundebene auf 25 Frames, wir verschieben den Keyframe von Frame 24 auf Frame 25.

Perfektionierung des Hintergrundanimationszyklus.

17. Animationsdetails
Wir erstellen eine neue Rasterebene namens Noise, wo wir die folgenden Effekte hinzufügen werden, diese Ebene muss über alle Ebenen des Projekts gehen.
Dann gehen wir zu Filter - Perlin Noise
Und in diesem neuen Fenster bearbeiten wir die Option: Scale, es kann 5, 3, 2 oder, wie in meinem Fall, 1 sein.
Und jetzt gehen wir zum Ebenenbedienfeld, zu den Mischmodi und wählen: Überlagern.
Erzielen Sie das folgende Ergebnis, eine Textur, die sich sehr gut in unsere Animation integriert.
Jetzt erstellen wir eine neue Ebene namens: Night, wo wir im Mischmodus wählen: Overlay.
Dann duplizieren wir die Rauschebene, um eine Unschärfe anzuwenden. Dazu gehen wir zu Filter - Unschärfe - Gaußsche Unschärfe ...
Und in Menge können wir 5 oder 10 ausprobieren.
18. Animationsexport
Wir gehen zu Datei - Animation exportieren - Film.
Denken Sie daran, FPS bei 12 zu belassen, so haben wir unser Projekt ursprünglich erstellt.
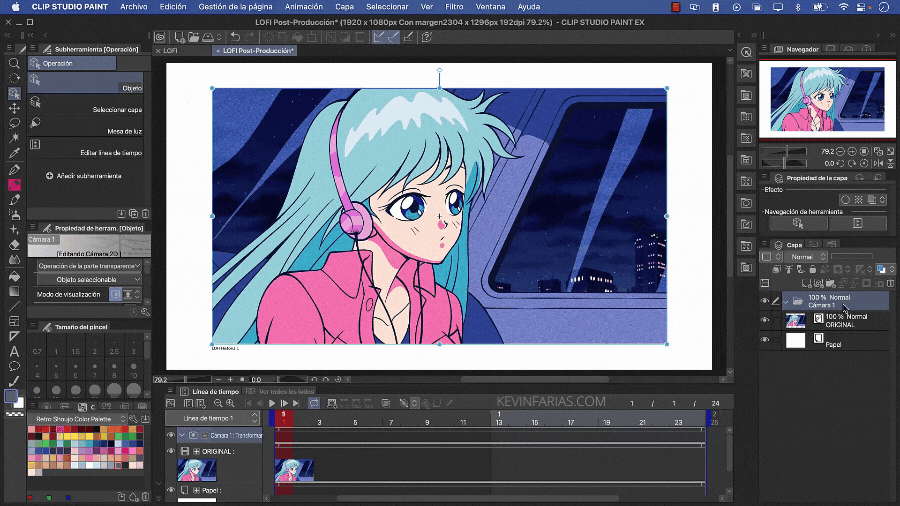
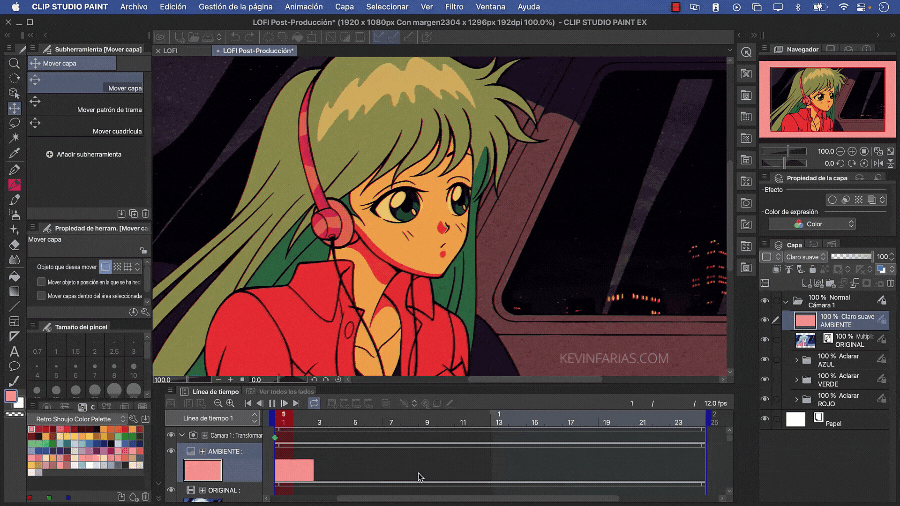
19. Animationspostproduktion
Wir erstellen ein neues Projekt in: Datei - Neu, mit den gleichen Eigenschaften wie die Originaldatei, in der wir gearbeitet haben.
Dann gehen wir zu: Datei - Importieren - Film.
Wir wählen die zuvor exportierte Animation.
Wir haben unsere Animation als Video in Clip Studio Paint importiert, wenn Sie möchten, können Sie den Namen der Animationsebene ändern, wie in meinem Fall: Original.
Jetzt werden wir eine Kamera hinzufügen, dazu gehen wir in das Menü: Animation - Neue Animationsebene - 2D-Kameraordner
Im Ebenenbedienfeld nehmen wir die Animationsebene und legen sie in den neu erstellten 2D-Kameraordner.

Mit dem Operations-Tool, Object Sub Tool, können wir einen neuen Reframe für die Kamera erstellen, wir können dies in Frame 1 tun.
Dann duplizieren wir im Ebenenbedienfeld die Animationsebene und ändern den Namen in: Blau, Grün und Rot.
Wir erstellen 3 neue Rasterebenen mit Namen: Blau, Grün und Rot, wir positionieren sie über den gleichnamigen Animationsebenen.
Und jetzt erstellen wir 3 neue Ebenenordner mit denselben Namen: Blau, Grün und Rot.
Und die Rasterebenen und die Animationsebenen verbinden wir mit den Ebenenordnern, die jeweils denselben Namen haben.
Dann wählen wir die blaue Ebene aus, wir wählen eine blaue Farbe aus der Retro-Farbpalette, wir malen und aktivieren: An untere Ebene anpassen, schließlich wenden wir im Mischmodus Multiplizieren an.
Wir wenden die gleichen Anpassungen auf die grüne Farbe an:
Und die Farbe Rot.
Und auf jeden der Ebenenordner wenden wir den Mischmodus an: Aufhellen, um das folgende Ergebnis zu erzielen.
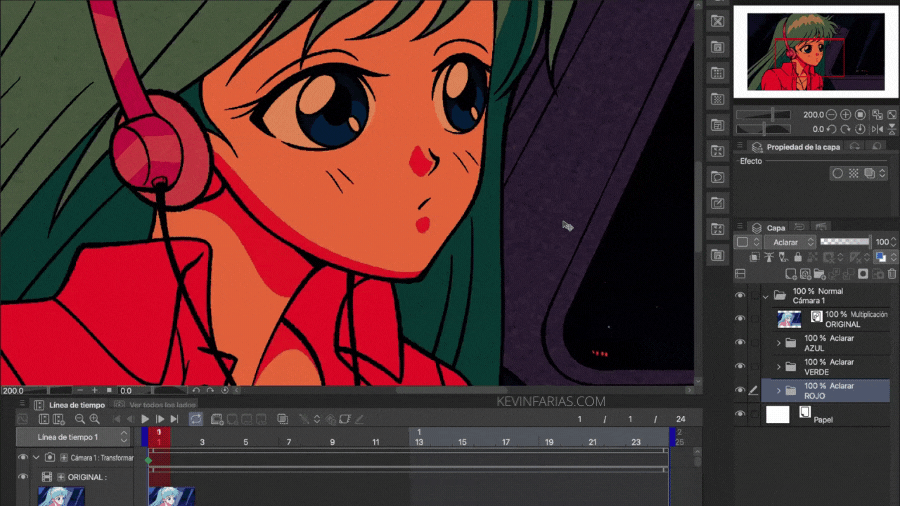
20. 90er Anime-Effekt
Wir nehmen die ursprüngliche Animationsebene und belassen sie über allen Ebenen, um den Mischmodus anzuwenden: Multiplizieren.
Mit dem Werkzeug Ebene verschieben wählen wir jeden der Ordner aus.
Mit den Pfeilen auf unserer Tastatur bewegen wir sie ein wenig, entweder nach links, rechts, unten oder oben. Wir beginnen mit der Farbe Rot.

Dann die Farbe Grün:
Und schließlich die Farbe Blau:
Schließlich erstellen wir eine neue Rasterebene namens: Umgebung, fügen eine Farbe hinzu und wenden im Mischmodus an: Leicht weich.
Und wir sehen unsere Animation. Es ist wunderschön, nicht wahr? :)

21. LO-FI-Animationsexport
Wir gehen zu Datei - Animation exportieren - Film.
Wählen Sie den Ordner, in den Sie Ihre Animation exportieren möchten, zusätzlich zum Format kann es .mp4 oder .mov sein
Und im Fenster „Filmexporteinstellungen“ empfehle ich die folgenden Einstellungen:
22. Anime-LO-FI-Animation der 90er Jahre
Dies ist die Animation, die wir erstellen konnten:

Und wenn Sie aktivieren: Apply to layer below in the Environment layer, erhalten Sie dieses Ergebnis:

Ich mag beide Animationen, deshalb teile ich sie mit euch :)
Ich hoffe, dieser Artikel hilft Ihnen und ermutigt Sie, Ihre eigene Lo-Fi-Animation zu erstellen und die Nostalgie der 90er Jahre nachzubilden.
Wir sehen uns im nächsten TIPP!























Kommentar