So animieren Sie Flammen in Clip Studio PAINT
Hallo! In diesem Artikel werde ich Ihnen beibringen, wie Sie Flammen in Clip Studio PAINT auf sehr einfache Weise animieren und ein großartiges Ergebnis erzielen.
Zuvor habe ich ganz einfach erklärt, wie man Feuer in Clip Studio PAINT animiert:
Aber dieses Mal werden wir alle diese Animationen machen, von der Bewegung bis zur Farbe, wir werden sogar einige sehr einfache Effekte hinzufügen.
Was wir tun werden:
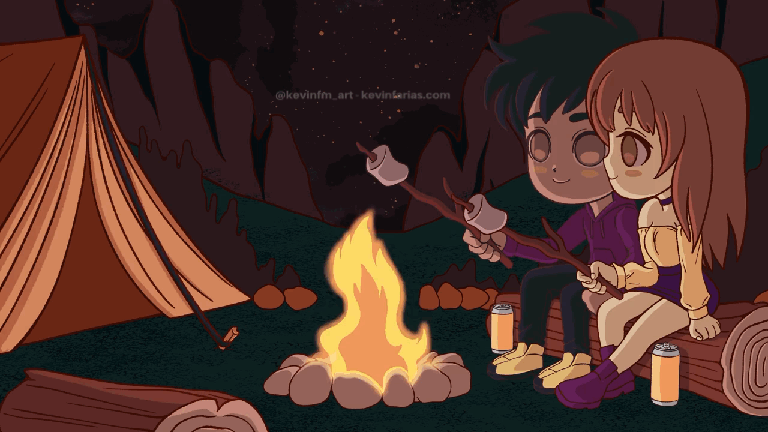
Wir beginnen mit dieser Szene:
Und wir erstellen eine Animation einer Feuerflamme, um sie in diese Szene zu integrieren:

Bevor Sie beginnen, müssen Sie die Bewegung einer Feuerflamme verstehen, die ich unten erkläre.
Erklärung Bewegungszyklus des Feuers
Wir beginnen mit: Aufstieg, dann mit der Schwellung, um mit der Teilung fortzufahren und mit der Reduktion zu enden. Um wieder zum Aufstieg zurückzukehren, denken Sie daran, dass wir den Animationszyklus ausführen werden.
Obwohl wir uns an den folgenden Konzepten orientieren, werden wir in dieser neuen Animation die Flamme etwas realistischer gestalten.
Es ist also an der Zeit, unsere Animation zu erstellen, und dazu lade ich Sie ein, sich das folgende Tutorial mit dem Titel anzusehen:
So animieren Sie Flammen in Clip Studio PAINT (VIDEOTUTORIAL)
Das Video ist auf Spanisch, aber Sie können die Untertitel in Ihrer Sprache aktivieren, Sie werden es sicher finden.
Wie fandest Du das Tutorial? Ich habe es so einfach wie möglich gemacht, damit auch Sie es schaffen, Ihre eigene Animation zu erstellen.
Schritt für Schritt des Animationsprozesses:
Jetzt lade ich Sie ein, den Prozess dieser Animation noch einmal Schritt für Schritt zu verfolgen.
1. Szene, die wir animieren werden
Diese Animation hat nur die Augen der Charaktere animiert, also müssen wir jetzt das Lagerfeuer animieren, und hier kommen wir ins Spiel, indem wir die Animation der Feuerflammen erstellen.
2. Animation Cel to Layers-Ordner
Als Erstes gehen wir zur Timeline und erstellen einen neuen Animationsordner.
Mit Namen Feuer. Oder wie Sie möchten.
Normalerweise würden wir ein neues Animations-Cel erstellen, um mit unserer Animation zu beginnen, aber dieses Mal werden wir etwas anderes machen.
Sobald der Animationsordner erstellt ist, gehen wir zum Ebenenbedienfeld, um einen zu erstellen: einen neuen Ebenenordner.
Es erhält automatisch die Nummer 1 als Namen.
Jetzt werden wir in diesem Ebenenordner verschiedene Ebenen erstellen:
LINIE (Kantenlinie der Feuerflamme)
CENTER (Mitte im Inneren der Flamme, wo das Feuer am heißesten ist)
BASIS (Allgemeine Farbe der Flamme)
GLOW (Blitze der Feuerflamme)
Sobald wir fertig sind, gehen wir zur Timeline mit der Option Cels angeben und wählen Zeichnung 1 in Frame 1 der Timeline aus, damit sie sichtbar ist.
Wie Sie sehen, haben wir einen Ebenenordner in ein Animations-CEL umgewandelt. Dieser Ordner ermöglicht es uns, die gewünschten Ebenen zu erstellen, was meiner Meinung nach großartig und einzigartig in Clip Studio PAINT ist.
3. Stiftwerkzeug
Jetzt können wir mit der Animation beginnen. Dazu zeichnen wir mit dem Stiftwerkzeug im Unterwerkzeug: Texturiert.
4. Pose Clave 1
Wir wählen die LINE-Ebene aus und erstellen die erste Zeichnung unserer Animation, wie ich bereits erklärt habe, bevor wir mit dem Aufstieg der Feuerflamme beginnen, und zwar wie folgt:
5. Bearbeiten Sie den Flame-Animationsordner
Bevor wir fortfahren, belassen wir die Dauer der Flammenanimation bei 12 Bildern, dafür nehmen wir sie ganz rechts und belassen sie bei Bild 13.
Weil? Denn in Bild 13 mit bestimmten Cels wählen wir Zeichnung 1 aus, die als Leitfaden für die korrekte Erstellung des Animationszyklus der Feuerflamme dient.
Und schließlich belassen wir die blaue Klammer bei Frame 12, was der Dauer der Feuerflamme entspricht.
6. Schlüsselposen der Flammenanimation
Jetzt gehen wir in der Zeitleiste zu Bild 3, um eine neue Animationszelle zu erstellen.
Sobald diese neue Animationszelle erstellt ist, ändern wir ihren Namen im Ebenenbedienfeld in 3, um der Reihe nach mit der Arbeit fortzufahren.
Wie Sie sehen können, wurde beim Erstellen dieser neuen Animationszelle im Ebenenbedienfeld ein neuer Ebenenordner mit allen Ebenen erstellt, die wir zuvor erstellt haben, einschließlich derselben Namen.
Dies geschieht mit jeder neuen Animations-Cels, die wir in diesem Animationsordner erstellen werden.
Was ich großartig und lohnenswert finde! Es wird uns viel Zeit sparen.
Um diese neue Zeichnung zu erstellen, aktivieren wir die Zwiebelschale, sodass wir die vorherige und die folgende Zeichnung sehen können:
Und das wäre die Schlüsselzeichnung von Bild 3.
Schlüsselpose 3 (Bild 5)
Wir haben bereits 2 Zeichnungen, jetzt gehen wir zur dritten, die sich auf Bild 5 befindet, wir erstellen eine neue Animationszelle und ändern im Ebenenbedienfeld den Namen in 5. Wir wählen die Linienebene aus, aktivieren die Zwiebelschale und Führen Sie diese Zeichnung aus, die das Konzept darstellt: Schwellung.
Schlüsselpose 4 (Bild 7)
Wir gehen zu Frame 7, um ein neues Animations-Cel zu erstellen. Im Ebenenbedienfeld ändern wir den Namen in 7.
Wir wählen die Linienebene aus und aktivieren die Zwiebelschale in der Zeitleiste, um mit dieser neuen Zeichnung fortzufahren. Diese Zeichnung stellt das Konzept dar: Division.
Schlüsselpose 5 (Bild 9)
Die nächste Zeichnung, die wir machen werden, ist in Bild 9. Wir erstellen ein neues Animations-Cel und ändern den Namen im Ebenenbedienfeld in 9.
Wir wählen die Linienebene aus, aktivieren die Zwiebelschale und erstellen diese neue Zeichnung. Welches wird das Konzept von: Reduktion darstellen.
Schlüsselpose 6 (Bild 11)
Zum Schluss erstellen wir die Zeichnung von Bild 11, erstellen ein neues Animations-Cel und ändern seinen Namen im Ebenenbedienfeld.
Wir wählen die Linienebene aus, aktivieren die Zwiebelschale und erstellen diese neue Zeichnung, die die letzte Schlüsselzeichnung unserer Animation sein wird.
Schlüsselzeichnungen der Feuerflammen-Animation
Dies ist die Animation mit den wichtigsten Zeichnungen, die wir bisher erstellt haben:

7. Dazwischen
Jetzt ist es an der Zeit, die Bewegung der Feuerflamme zu glätten. Dazu erstellen wir neue Animations-Cels in den Frames: 2-4-6-8-10-12. Aktivieren Sie beim Zeichnen immer die Zwiebelschale, um die vorherige und die nächste Zeichnung anzuzeigen.
Zwischen Frame 2
Zwischen Frame 4
Zwischen Frame 6
Zwischen Bild 8
Zwischen Bild 10
Zwischen Bild 12
Feuerflammenanimation mit den Inbetweens

8. Grundfarbe der Animation
Als Erstes blenden wir alle Ebenen der Animationsszene aus und lassen nur den Animationsordner namens FIRE sichtbar, in dem sich die Animation befindet, an der wir gearbeitet haben.
Dann geben wir jede der Zeichnungen ein und wählen die BASE-Ebene aus, auf der wir malen werden.
Und zum Malen wählen wir das Füllwerkzeug im Unterwerkzeug: Auf andere Ebenen verweisen.
Und wir klicken, um den Bereich der Feuerflamme zu malen.
Dafür verwenden wir weiterhin die gleiche Farbe, mit der wir die Flammenlinie erstellt haben.
Und wir machen dasselbe mit jeder der Animationszeichnungen und erzielen das folgende Ergebnis:
Animation der Flamme mit der Grundfarbe

9. Flammenanimationskern
Jetzt zeichnen wir in der Ebene namens CENTER mit dem Stiftwerkzeug die Mitte der Feuerflamme.
Dazu orientieren wir uns an der Form der Flamme, nehmen ein paar kleine Änderungen vor und wählen eine orange Farbe.
Wenn wir mit jeder der Animationszeichnungen dasselbe machen, können wir das folgende Ergebnis erzielen:
Animation der Flamme mit dem Kern

10. Feuerflammen-Glitzer
Jetzt machen wir alle Ebenen des Animationsprojekts wieder sichtbar.
Als nächstes betreten wir den Feueranimationsordner in Zeichnung 1 und wählen die Ebene aus: GLOW.
Dann wählen wir unter Soft Sub Tool das Airbrush-Tool aus.
Den Rand der Feuerflamme mit der gleichen orangen Farbe wie zuvor bemalen.
Wenn wir in allen Zeichnungen dasselbe tun, können wir das folgende Ergebnis erzielen:
Flammenanimation mit Glitzer

11. Postproduktion
Jetzt werden wir einige Anpassungen vornehmen, die unsere Animation weiter verbessern werden.
Der erste Schritt besteht darin, die blaue Klammer auf Frame 24 zu erweitern, was die endgültige Dauer unserer Animation darstellt.
Dann wählen wir mit dem Cursor oben die Animation der Feuerflamme aus.
Rechte Taste, kopieren.
Jetzt gehen wir zu Bild 13 und wählen es aus.
Rechte Taste, Einfügen.
Und voilà, wir haben die Animation dupliziert.
Jetzt werde ich eine sehr einfache Lichtanimation sichtbar machen, die ich erstellt habe.
Was dazu beiträgt, dass es so aussieht:
Flammenanimation mit Umgebungslicht

allgemeine Atmosphäre
Und damit sich unsere Animation der Feuerflamme besser in die Szene einfügt, gehen wir wie folgt vor: Wir erstellen eine neue Rasterebene über allen Elementen im Hintergrund.
Wir nennen es: Umwelt
Und wir malen mit dem Füllwerkzeug im oberen Teil und verwenden dabei die gleiche orange Farbe wie die Mitte der Flamme.
Jetzt wechseln wir in den Kombinationsmodi von „Normal“ zu „Multiplizieren“.
Und jetzt ist unsere Szene viel besser und alle Elemente sind besser integriert.
12. Animation exportieren
Zum Schluss exportieren wir unsere Animation. Das ist etwas Einfaches, das wir alle kennen, aber es lohnt sich, es noch einmal zu machen.
Gehen Sie zu Datei – Animation exportieren – Film (Sie können ihn auch als GIF-Format exportieren, wenn Sie möchten)
Im nächsten Fenster können wir unserer Animation einen Namen geben und das Format auswählen, ich wähle .mp4
Dann erscheint dieses Fenster, in dem wir die Maße des zu exportierenden Videos und auch die Bilder pro Sekunde haben. Wir klicken auf OK und unsere Animation wird exportiert.
Und fertig! Wir haben unsere Animation fertiggestellt und exportiert, jetzt werfen wir einen Blick darauf.
13. Letzte Feuerflammen-Animation
Dies ist die Animation, die wir erstellt haben. Sie ist einfach, aber großartig geworden!

Wie Sie gesehen haben, ist es einfach, eine Feuerflamme zu animieren. Ich hoffe, Sie können es auch! Wir sehen uns im nächsten TIPP!























Kommentar