¡Anima el ejercicio de baloncesto con personaje, accesorios y cámara!
Bucle de animación con movimiento de cámara

Bucle de animación

Estos son los fotogramas clave.
flujo de trabajo
Esta es la primera vez que creo un clip de animación con Clip Studio. Entonces, para muchos de ustedes, probablemente tendrían mucho más para compartir que yo. Sin embargo, pensé que podría ser beneficioso compartir mi forma de animar y podría ayudar a algunos de ustedes en el camino.
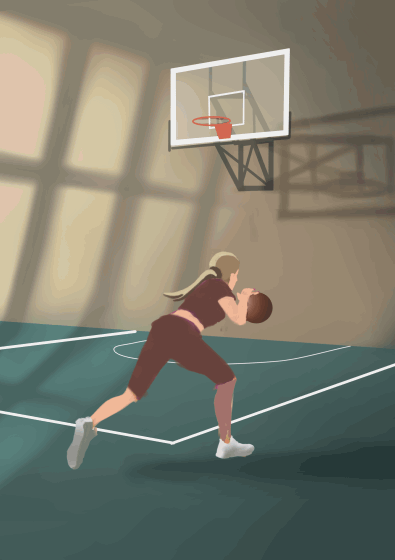
La animación necesita mucho trabajo, así que para comenzar necesito tener una mente clara sobre cómo lograr mi objetivo y cómo se verá. en este tutorial... Me gustaría crear un bucle de tiro con regate de baloncesto en un estilo realista. así que para lograr eso... aquí están los puntos que trato de abordar.
Con eso en mente, también trato de minimizar las capas ya que la animación es lo suficientemente abrumadora, agregar varias capas multiplicaría la complejidad. Un paso importante que omito en este tutorial es el paso de arte lineal. Me pregunté a mí mismo, en mis pinturas recientes, no uso la línea para retratar el realismo, ¿por qué necesito hacer eso en la animación? Definitivamente, hay ventajas en el uso de lineart para crear animaciones, pero también hay ventajas en comenzar con un color plano. .. aún puede usar líneas de construcción para mantener la proporción y definir el personaje, pero una vez que haya terminado... puede pintar su plano en la misma capa.
Lo primero es lo primero, desea crear un nuevo archivo ... luego, debemos especificar el archivo como un archivo de animación (1) como se supone que es una ilustración, cómic, etc. (2) es la dimensión de la animación, ¿cuántos píxeles tiene? quiero que la animación sea
Referencia
Es muy importante obtener referencias. Las 2 cosas para las que uso referencias son 1. Tiempo. Sin referencia, tendría que probar y fallar y, al final, es posible que el resultado no sea tan creíble como la referencia. 2. la pose. .. Sé cómo nos gusta animar desde la imaginación. Pero aún así, si eso es algo personalizado, lo representaría y obtendría una grabación de eso. En este tutorial, baso el mío en un clip de regate de mi colección de referencia. puede importar el clip directamente desde Clip Studio Paint o capturar los fotogramas y luego importarlos a Clip Studio. Prefiero el primero, ya que tiene menos archivos con los que lidiar, puede capturar fotogramas desde allí.
Después de haber encontrado su referencia. No lo copiaré ni lo calcaré. Haría algo llamado análisis de movimiento. Trato de entender cómo se mueve el personaje y le doy sentido al movimiento. En el ejemplo del regate. Ella conduce la pelota y las flechas representan cómo balancea su brazo, cómo gira su cuerpo y cuándo planta sus pies, y cuándo se levanta y despega. A continuación, diseñaría / decidiría qué detalles mantendría y qué filtraría.
Cronología
La línea de tiempo es con lo que más necesitas trabajar en una animación. Por lo tanto, es una buena idea solucionarlo tan pronto como desee comenzar a animar. Entonces, en esta animación, sé bastante bien el momento del fotograma clave (1, 9, 11, 14...). Estos representan en qué fotograma se reproducirían estas poses. Deslizaría hasta el marco de la referencia y aproximaría el movimiento del personaje, luego especificaría la celda (vea la captura a continuación), luego deslizé hasta el marco que quiero, inserte. (3) Número (1) representa el fotograma clave . en este caso son las teclas de la cámara. Los números (2) y (4) representan los fotogramas clave para el Baloncesto.
Crear fotogramas clave
Cuando tienes un videoclip, quieres identificar el fotograma clave. Los fotogramas clave son la pose clave de las acciones. Otra forma de verlo es el extremo de la pose. en el regate por ejemplo. donde las manos van más lejos. y dónde fue más bajo. Dónde se plantan los pies y adónde se fue en el aire. Si el cuerpo sube, ¿dónde está el punto más alto y dónde está el más bajo? Mantenga un registro de esos y es muy probable que sean fotogramas clave. Una vez que identifiques dónde están los fotogramas clave. puedes crear el tuyo propio... ¡cambia el atuendo, el estilo o incluso la proporción!
En este caso, cambiaría su atuendo.
No estaba seguro de cómo quiero crear la animación de la pelota. Por un lado, para mantenerlo simple, mantener la misma capa puede estar bien. Pero después de que analicé toda la pose, descubrí que va en contra del flujo de trabajo. Mantenerlo en una capa separada me da mucho más poder para modificarlo y ajustarlo. Esto me ahorra tiempo de dibujar la misma forma muchas veces y no obtener el resultado que quiero. Animar la pelota por sí sola me permite 1. colorearla una vez y puedes tener toda la animación, 2. puedes usar fotogramas clave para definir cómo se mueve y qué tamaño quieres que tenga. en este caso es súper útil y la pelota entra y sale en perspectiva así como su tamaño
Para cambiar el tiempo de la animación después de especificar las celdas, primero seleccione la celda en la que desea cambiar el tiempo, luego debería ver una línea roja delgada. Véase (1) a continuación. Mueve la línea en lugar del marco. De lo contrario, no podrá.
Aquí está la versión wip. de los fotogramas clave. En esta animación, trato de omitir la etapa de arte lineal y pasar a colorear y cualquier línea de construcción que tenga estaría usando el color base. Esto permite aprovechar la función de capa de recorte.

Consistencia (color y tamaño)
Una de las características más avanzadas de la pintura de Clip Studio es la función de piel de cebolla. Esto le permite al animador seguir el movimiento del personaje, ya sea el hombro, el cuerpo, los pies o la mano. De esta forma, puede ver si el espacio entre cada tecla o entre ellas funciona. Para hacer eso, vaya a Animación> Mostrar celdas de animación> Habilitar papel de cebolla (1)
1. El color del cuadro anterior, puede especificar más cuadros y cada cuadro continuará desvaneciéndose a un azul más claro. 2. es el siguiente cuadro 3. es habilitar la piel de cebolla en la línea de tiempo.
Fondo
Me gustaría mantener esto en el interior y que la luz exterior principal entre por la izquierda. La pared y el suelo es una capa. La luz de la izquierda está en otra capa para que pueda hacer los ajustes necesarios. el aro y el tablero de baloncesto están en otra capa. La luz de la izquierda creó algunas sombras fuertes en el personaje. Mantendré las sombras en una capa diferente ... una fácil de crear que es duplicar> transformar> transformar libremente, luego le pondré un color gris plano como superposición. Luego lo combinaría.
Movimiento de cámara
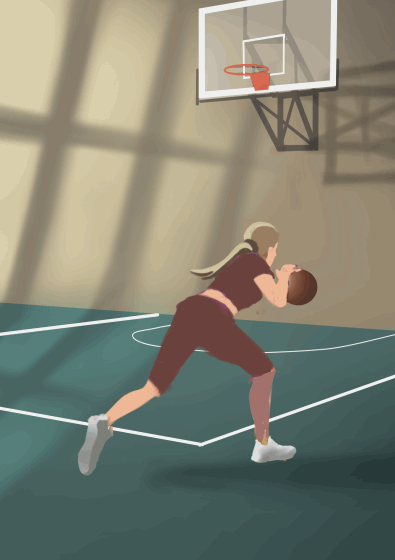
¡Hecho! ¡El cuadro clave de animación está listo! (bueno... en este tutorial, solo cubriría los fotogramas clave, en el medio se haría en otro paso). Encontré que toda la acción está ahí y es un bucle.
Espere, podemos ajustar, animar la cámara para que, como espectadores, podamos ver la acción más clara y podamos tener una mejor sensación de acción. Para crear una cámara, consulte Animación>Nueva capa de animación>carpeta de cámara 2D (1)
Hold frames, este tipo de teclas son especialmente útiles cuando estamos en etapa de bloqueo o incluso en etapa de keyframes. Esto evitaría mezclas innecesarias/movimientos no deseados entre teclas.
A continuación se muestra el editor de gráficos, se observa que todas las teclas se ven como pasos que tienen un ángulo de 90 grados con respecto a la siguiente tecla. Es por eso que algunos programas de animación también llaman a este modo de paso, ya que parece un paso.
Otra cosa a tener en cuenta es para que la cámara sea funcional... TODAS las capas deben estar en la carpeta. por lo que todas las celdas de animación, el fondo, el baloncesto y la sombra estarían en la carpeta. Como se puede ver en la imagen de abajo
Entonces, para la animación, tengo 2 bolas creadas... Una es cuando está detrás del personaje... otra está frente al personaje... Luego uso el fotograma clave para animar la bola cuando debería estar. Además, para que coincida con el personaje, el tipo de teclas que uso es mantener el marco... por lo que el color de la tecla aparecería en amarillo. como puede ver en la imagen a continuación (1) Entonces, ¿qué pasó con la otra bola cuando no está en uso o no debería aparecer? ¡Escóndala! Hay un botón (2) debajo, opacidad de la capa, lo configuro en 0 cuando la pelota no está en uso.
Pensamientos finales
Espero que en esta breve sesión de consejos, pueda obtener algunos consejos para crear su propia animación. Esta es una animación de 10 segundos de duración y las teclas están listas. A continuación, comenzaría a hacer lo intermedio y espero que cuando esté haciendo eso, descubra más consejos para ahorrar tiempo y formas de hacer las cosas. Estaría más que feliz de compartir el proceso. Hasta entonces, nos vemos en la próxima























Comentario