❖ Magazine non officiel de Clip Studio ❖
Les magazines ne peuvent toujours pas être remplacés car les médias évoluent constamment. Du papier au numérique, les gens sont motivés à acheter des magazines avec des couvertures attrayantes, même s'ils les achètent à partir d'une application qui vend des magazines en ligne. Étant donné que la couverture du magazine compte beaucoup, les designers déploient toute leur énergie pour obtenir des designs de couverture accrocheurs.
Comment créer une couverture de magazine de manière créative est un grand défi, en particulier pour ceux qui ne sont pas qualifiés en conception graphique. Heureusement, ce mois-ci; Je vous aiderai à créer un design délicat même si vous n'êtes qu'un débutant absolu, un artiste ou un amateur utilisant Clip Studio Paint.
Si quelqu'un demande cela; "pourquoi ne pas utiliser Adobe Photoshop ou Adobe Illustrator à la place?" Bien sûr, je peux - bien évidemment, c'est un site Web pour Clip Studio. Mais croyez-moi, il est préférable pour moi de créer des concepts étonnants dans mon esprit en utilisant Clip Studio Paint plutôt que d'utiliser ces applications bien connues pour créer des éléments de conception graphique et voici quelques conseils que vous devez savoir pour créer une couverture de magazine créative:
1. Gardez à l'esprit les publics cibles
Il n'est pas possible de laisser tout le monde intéressé par vos magazines. Un bon designer prend donc toujours en compte les publics cibles. Pensez à qui lira le magazine en particulier (qu'il soit physique ou PDF) et à ce qu'il veut voir, alors vous pouvez proposer des idées qui attireront ces publics cibles.
Par exemple, les magazines Arts ou Arts numériques s'adressent aux personnes qui s'intéressent à l'illustration. Par conséquent, les conceptions de couverture de magazine qui gardent à l'esprit les amateurs d'art devraient être très utiles.
Je vais créer un exemple de magazine d'art et d'illustration numérique Clip Studio «non officiel». Veuillez noter que Celcys, Inc ni Clip Studio Paint sont affiliés à ma création. Ceci est purement un magazine «fait par des fans» que j'avais en tête pour vous montrer mon processus de réflexion sur le design.
/// Mais d'abord, créez votre canevas préféré:
[1] - Je choisis la mise en page Comic pour l'utilisation du travail.
[2] - Je tape le (Clip Studio Magz) pour le nom du fichier et je choisis A4 Couleur (350 dpi) dans le préréglage disponible. Si vous souhaitez avoir un noir et blanc, il vous suffit de choisir le A4 Monochromatique.
[3] - Paramètres de brouillon de manga: par défaut, ce sera au format A4, puisque j'ai choisi le préréglage pour cela.
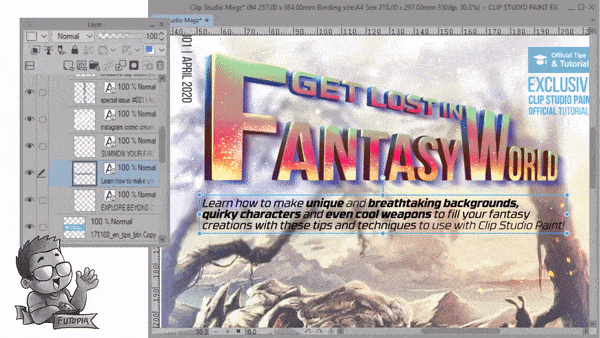
/// Cliquez sur OK et vous obtiendrez le canevas comme vu de l'image ci-dessus:
[4] - C'est la zone avec laquelle vous pouvez travailler, plus tard lors de l'enregistrement au format JPG, TIFF ou PNG ou quoi que ce soit pour l'impression, il sera rogné au format A4.
[5] - Taille de fond perdu pour que votre illustration puisse être coupée en toute sécurité et ne laisser aucune bordure blanche à des fins d'impression uniquement (si disponible par vos lieux d'impression, car en Indonésie; nous imprimons en utilisant PDF et n'utilisons jamais de fichier .clip de Clip Studio Peindre).
[6] - Taille sûre pour rendre vos œuvres d'art encore plus sûres à des fins d'impression. Je m'excuse si je ne suis pas en mesure de discuter de la purge et de la taille sûre, car je ne suis pas moi-même un expert en impression offset. La plupart de mes œuvres sont éditées par l'opérateur de mon support d'impression numérique.
2. Placement et typographie raisonnables
Comme je l'ai mentionné précédemment et ci-dessus, basé sur la newsletter de Clip Studio, ce tutoriel est né.
Celcys, inc & CLIP Studio CONSEILS, site Web et tous les médias sociaux liés à la peinture officielle de Clip Studio qui n'approuve pas ces conseils. J'écris donc le titre «Non officiel» pour que vous le remarquiez tout de suite.
Comme info supplémentaire: les images que j'utiliserai (ou réutiliserai) dans ce tutoriel feront partie de tous mes tutoriels que j'ai créés jusqu'à présent. Tous les éléments tels que le séparateur, le résultat final et les images PNG dispersées dans les didacticiels ont été créés à l'aide de Clip Studio Paint.
Certains logos, éléments graphiques que j'utiliserai ici ont été tirés de clip-studio.com et j'ai lu les directives selon lesquelles je ne peux pas les utiliser à d'autres fins que pour le tutoriel. J'ai créé ce concept en utilisant uniquement l'outil Crayon de conception et Texte pour ébaucher mon idée initiale et ...
/// Voici la disposition de la ventilation de la couverture du magazine:
[0] - Numéro du problème:
C'est un endroit facultatif pour le faire lire de haut en bas (verticalement), mais jouer avec des éléments raisonnables comme celui-ci rendra le design plus dynamique et non plat. Assurez-vous simplement que votre dessin ne traverse pas la ligne rouge en gras là-bas (cercle bleu).
[1] - Le nom du magazine est la marque:
Mettez le nom du magazine à l'endroit le plus évident, la mise en page générale de la couverture du magazine doit être organisée autour du nom de votre magazine. Le nom est ce qui rend votre magazine immédiatement reconnaissable, il doit donc être l'élément le plus important ou la couverture. Tous les designers professionnels suivront cette règle lors de la conception de la couverture.
[2] - "autocollant" numérique:
Certains mots apparaissent généralement dans les titres, car ils attirent les lecteurs: «Nouveau», «Gratuit», «Cadeaux» et «Exclusif». Nous vous recommandons de les mettre en valeur simplement parce qu'elles ont prouvé qu'elles fonctionnent. Plus tard, vous verrez comment nous développons «l'autocollant» avec des éléments de typographie.
[3] - Titre de l'en-tête avec typographie modifiée:
Il n'est pas surprenant que la typographie soit extrêmement importante ainsi que le placement sur les couvertures de magazines. Il s'agit de créer la combinaison la plus visible et la plus harmonieuse d'image, de texte et d'arrière-plan. L'utilisation de la typographie modifiée sera expliquée en détail dans le chapitre suivant pour vous mettre au point en participant méticuleusement à chaque section du didacticiel.
[4] - Sous-titre après l'en-tête:
Et il est important de montrer au lecteur le contenu le plus important que d'autres de manière voyante et de créer une structure lisible à l'aide de la hiérarchie typographique. Par exemple, le titre sera stylé dans une police plus grande que la partie restante, comme le sous-titre et d'autres détails, devront être plus petits mais avec suffisamment d'informations pour que les gens puissent réellement obtenir ce que sera le contenu.
[5] - Illustrations ou photos ou des images époustouflantes ici:
Il est également recommandé que le modèle (ou toute photo / illustration) sur la couverture soit sur un fond transparent ou de couleur unie. Il sera très difficile de faire ressortir les titres s'ils sont placés sur un arrière-plan à motifs ou de couleurs mélangées.
[6 & 7] - Informations supplémentaires avec de petits clips-arts:
Ajouter plus d'informations pour attirer l'attention ou donner au lecteur une idée de ce que le contenu va être est toujours le bienvenu. Vous verrez le processus plus tard quand il sera fait partie par partie, pour le moment, ce ne sont que des concepts que j'ai besoin que vous digériez d'abord.
[8] - Expression accrocheuse ou style statique de «lettre courante»:
C'est juste mon idée pour attirer l'attention du lecteur sur la couverture, c'est ce que les mots marketing ou promotionnels ont pris place sur la couverture. C'est vraiment facultatif, vous pouvez l'avoir ou non.
Maintenant que vous commencez à avoir l'idée, nous allons entrer dans un autre cas en profondeur. N'hésitez pas à faire défiler d'abord, mais si vous souhaitez apprendre étape par étape; Je vous suggère de faire preuve de patience avec moi, car ce tutoriel couvrira intentionnellement les techniques de base avant de passer à des techniques intermédiaires de modification de la typographie même avancée.
3. Soyez prudent avec le texte
La plupart des couvertures de magazines présentent les titres des articles les plus importants de la couverture. Pour pouvoir attirer l'œil du lecteur sur eux, mettez-les en valeur en utilisant des caractères gras, italiques, tailles et couleurs.
L'utilisation de la couleur pour le texte des couvertures est extrêmement importante. Cela affectera le ton et la sensation générale de la couverture. Lorsque vous pensez aux couleurs de texte pour les sous-titres et autres textes plus petits, le noir et blanc sont toujours sélectionnés. Mais pour le plus grand titre, vous pouvez choisir des couleurs vives.
Assurez-vous que votre texte représentatif et attrayant. Prenez quelques conseils des rédacteurs en chef du magazine sur le texte, car ils connaissent mieux le contenu. Ne placez pas de très longues phrases sur la couverture au format simplex. Les lecteurs s'ennuieront si le texte n'a pas un format approprié et attrayant. La numérotation et l'alignement devraient être utilisés de manière à attirer davantage l'attention.
Mais avant de vous lancer dans cette voie, voici les paramètres que vous devez connaître.
[1] - Sous-outil Texte, choisissez ceci (évidemment) pour placer votre typographie.
[2] - La propriété de l'outil [Texte] sera nécessaire, cliquez sur Police. Comme vous pouvez le voir, vous aurez la liste des polices après avoir cliqué sur ce menu déroulant.
[3] - Ce sera votre première liste de polices si vous ne l'avez pas modifiée. Sur l'image, j'encercle le coin de la liste, fais un clic gauche dessus et fais glisser pour l'agrandir.
[4] - Maintenant, vous avez la liste la plus grande, mieux à voir, plus grande. Si vous avez plus de 500 polices (tout comme moi ci-dessus: 588/588), vous aurez du mal à faire défiler. Mais comme vous avez maintenant une liste plus large, il est temps d'utiliser une autre stratégie d'efficacité.
[1] - Cliquez sur l'icône d'engrenage pour ouvrir les paramètres de la liste des polices.
[2] - Cliquez maintenant sur l'icône du cercle là-bas, puis tapez le nom de votre choix. Pour moi; J'utilise (Conception d'affiche) parce que je vais l'utiliser pour concevoir une affiche pour plus tard. Ensuite, vous pouvez vérifier (coche ou clic gauche) les polices que vous souhaitez dans votre liste de polices.
[3] - Une fois que vous avez terminé, vous pouvez accéder à la police choisie. Cliquez sur (Toutes les polices) et changez en polices (Conception d'affiche) que j'ai créées. Bien sûr, vous aurez votre nom de liste personnalisé.
[4] - Vous disposez maintenant de l'ensemble des polices choisies spécialement pour créer vos projets personnels. De la conception d'affiche, de bande dessinée / manga, même tout ce que vous souhaitez séparer vos polices de ces toutes les polices affichées.
[! ! ! ] Attention:
Toutes les polices ne peuvent pas être affichées dans votre liste de polices, c'est parce que certaines d'entre elles ne peuvent pas être rendues dans le système Clip Studio Paint. Il peut s'agir d'un système restreint, corrompu ou tout simplement non pris en charge par le système (pour autant que je sache, car il semble que je ne puisse pas localiser moi-même mes autres polices). Quoi qu'il en soit, passons à autre chose:
/// Organisation des calques:
Je crée un nouveau dossier, le renomme en Content Development. Ensuite, placez tout le texte dans le dossier (cercle rouge) qui sera évidemment un endroit pour éditer du texte ou le sauvegarder chaque fois que je souhaite modifier ou pixelliser la police avant de la modifier.
Cependant, je mets toutes mes idées brutes (qui a plusieurs couches) dans un autre dossier, le renomme en Idée initiale et abaisse l'opacité du groupe à 30%. Ce faisant, je peux facilement voir mon concept initial, puis utiliser l'outil Texte pour «retracer» avec la police que j'ai.
/// Concept de traçage avec texte:

{GIF}
Veuillez prêter une attention particulière bien que je l'accélère jusqu'à 10 fois, j'essaye de donner quelques explications ici (au mieux de mes capacités):
[1] Maintenez [Shift] avec [Alt] sur votre clavier puis faites-le glisser quelque part sur le canevas - vous donnera une autre copie du calque actuel que vous avez; que ce soit une couche de texte ou tout autre type de couches. Mais la couche de texte sera beaucoup plus importante! Voici pourquoi:
(!!!) N'utilisez pas la méthode copier-coller avec [Ctrl + C] et [Ctrl + V]; ce sera une expérience terrible. Vous devrez en faire l'expérience par vous-même, mais vous avez été averti, en particulier lorsque vous souhaitez modifier la police copiée. C'est tellement horrible à la fin.
[2] Vous devez maintenir [Shift] tout en transformant vos polices en plus petites ou plus grandes avec la commande de transformation [Ctrl + T]. La touche Maj est le meilleur moyen d'empêcher toute désorientation de la forme de la police ou de tout autre objet. Si vous n'utilisez pas Shift, vous ferez face à de terribles conséquences de polices étranges et même de rage insatisfaite (ce n'est peut-être que moi).
[3] Après avoir fait quelques expériences lors de la transformation du texte, je change la taille de 'CLIP' pour l'adapter aux 'STUDIO' et 'MAGAZINE'. Cela doit être fait pour équilibrer la composition, honnêtement; Je suis trop perfectionniste pour cela et parfois je déteste ça; c'est pourquoi j'ai fait de mon mieux pour ajuster la taille et la position des mots au même niveau ou l'alignement de son haut et de son bas.
L'image ci-dessus est l'image d'arrière-plan que j'ai faite pour mon ancienne image de couverture du didacticiel Clip Studio (officiellement demandée pour leur première publication de Newsletter sans le texte de couverture du 'Guide essentiel pour les arrière-plans fantastiques'! Quel honneur!) Ainsi qu'une partie de mon travail dans progrès à partir du didacticiel lui-même. Vous pouvez voir le tutoriel complet ci-dessous:

Travaillons maintenant avec l'ajout de l'image sur le magazine pour déterminer le meilleur aspect de celle-ci (la composition entière sera bien meilleure à visualiser avec l'image principale). Vous ne comprenez probablement pas vraiment ce qui se passe avec le GIF; il n'y a pas de glisser-déposer uniquement de copier-coller. Je dois d'abord ouvrir l'image, puis en utilisant [Ctrl + A] puis [Ctrl + C] avant d'entrer dans le magazine puis en appuyant sur [Ctrl + V] pour coller l'image.
Après cela, comme vous pouvez le voir: je dois transformer [Ctrl + T] et agrandir l'image pour l'adapter à la couverture, en utilisant le bouton Maj avant de faire glisser depuis le coin gauche de l'image et l'ajuster au milieu - mais faites-le légèrement au-dessus la zone de purge.
Enfin, j'ouvre le dossier de texte, en changeant la position du sous-titre (texte au milieu) et la couleur de celui-ci du rouge au gris foncé.
/// Techniques de distorsion d'image:

Maintenant, à ce stade, vous aurez besoin de plusieurs images pour travailler avec. La méthode sera la même, copier et coller des images que j'avais d'un document vers le projet principal: couverture de magazine. Maintenant, pour les `` mélanger '' dans la couverture: j'ai défini différents modes de fusion. Pour l'image avec la montagne volcanique, le mode réglé sur [Darken] comme pour l'image de la fée [Normal] et placez-le à l'arrière du caméléon mécanique qui se règle sur [Multiply] et enfin pour l'image de la galaxie: mode [Darken] .
Maintenant, de la fée au caméléon mécanique en passant par les images de galaxies, j'ajuste la position de l'image avec une transformation «perspective». Utilisez [Ctrl + Maj + T] pour accéder au mode [Transformation libre]. Faites ensuite glisser le coin de vos images sans aucune combinaison de clavier pour obtenir des images inclinées '' ou déformées '' - la rotation aidera également à obtenir une composition dynamique.
/// Effets de boîte noire pour améliorer le texte:

Pour rendre votre texte blanc visible, nous devons ajouter les effets de boîte noire derrière. C'est juste ma définition inventée de quelque chose que vous mettez sous le texte. Je crée un nouveau calque, le renomme en 'Boîte noire' et en utilisant d'abord [Sélection de rectangle] pour couvrir le texte en bas, puis maintenez [Alt] et appuyez sur le clavier [Retour arrière] pour le remplir avec n'importe quelle couleur qui vous choisissez (quant à moi c'est noir, d'où le nom boîte noire). Pour le rendre moins sombre, réduisez son opacité autour de 60% -75% en fonction du résultat souhaité.
Vous pouvez également utiliser n'importe quel pinceau pour créer la forme dynamique.
4. Choix de la photo et de l'arrière-plan
Je dois admettre que j'ai mis trop de photos fantaisistes pour accueillir ma couverture. Et je me suis trompé, après avoir discuté avec mon ancien professeur de conception de communication visuelle, il souligne le design «désordonné» que j'ai assemblé avec des photos de distorsion. Il me rappelle également:
Surtout, la photo occupe le plus grand espace de la mise en page et c'est le projecteur de la couverture du magazine. Il faut donc souligner l'importance de choisir une photo accrocheuse et il ajoute, "l'image de la grotte squelette était bonne mais mettre trop d'autres photos au fond de celle-ci distrait tout et pas vraiment nécessaire".
Si vous présentez le portrait d'une personne sur la couverture, laissez-la simplement regarder l'appareil photo. La photo avec contact visuel sera encore meilleure pour attirer l'attention des lecteurs.
Ce seront ses préoccupations, je les mets afin de vous partager mes erreurs ainsi que ce que j'ai été corrigé jusqu'à présent:
[1] - La couleur est trop distrayante pour les yeux par rapport au mot CLIP. Essayez de changer cela avec une couleur normale ou neutre comme un peu gris ou même noir.
[2] - Cette ligne déjà bonne, essayez de ne rien mettre. Mais si vous avez un slogan, vous pouvez le mettre ici. Mais n'oubliez pas de le rendre plus petit mais lisible et la couleur doit également être neutre.
[3] - Améliorer l'image ne nuira jamais à la composition entière. Il est également recommandé de mettre la photo sur un fond transparent ou de couleur unie, ce qui peut aider le texte et la photo à se démarquer. Ce sera un peu gênant de faire reconnaître le titre et les titres à partir d'un arrière-plan de couleurs mélangées.
[4] - Cette série de photos a été perfectionnée. Avec l'équilibre de la composition, vous n'avez pas besoin d'être trop créatif pour le rendre agréable, simple et propre à regarder. J'ajoute la maquette de l'iPhone là-bas en entreprise avec les articles sur la `` création de bandes dessinées Instagram avec Clip Studio Paint '' pour avoir une image différente et lui donner un aspect 3D par rapport à ces images 2D plates.
Dans l'ensemble, c'est aussi mon expérience personnelle de `` concevoir avec des sensations '' et de me mettre en tant qu'acheteur potentiel qui sera irrité par le placement d'images en désordre. Merci, professeur Yang-!
5. Obtenez des idées de couverture de magazine de tout
L'inspiration ne jaillit pas tout le temps. Parfois, les concepteurs sont bloqués par des idées spéciales car ils ne peuvent pas se libérer des chaînes du design qu'ils ont utilisées précédemment. La meilleure solution est de garder l'esprit ouvert et vous constaterez alors que l'inspiration peut provenir de tout. Prenez des notes lorsque vous avez de bonnes idées avant qu'elles ne disparaissent.
Les tutoriels suivants seront basés sur des choses que j'aborde comme des expériences expérimentales ou personnelles, il pourrait y avoir quelque chose que vous ne seriez pas d'accord (par exemple: composition, couleur ou même structures pour la couverture du magazine) cependant, n'hésitez pas à obtenir quelque chose que vous vraiment besoin et laisser le reste. Il n'y a pas de pression ou d'étapes obligatoires, profitez simplement du processus:

Le polissage des images sur la couverture, ainsi que des autres éléments, devrait entrer dans la créativité de vous-même. C'est basé sur votre propre goût, ainsi que sur votre liberté de créer. Gif ci-dessus (je m'excuse pour la qualité du tramage) vous montre comment j'ai fait les choses. Placement et modification de la typographie, création du `` ruban bleu '' pour envelopper les articles en surbrillance ou les séparer avec l'image principale (grotte squelette) et finaliser avec les ombres et les détails étincelants du ruban.
6. Hiérarchie visuelle en typographie
La meilleure façon d'attirer l'attention est d'utiliser les bonnes lettres. Il est difficile de ne reconnaître aucune marque grâce aux lettres de son nom. Nous le voyons dans les groupes de rock, dans les entreprises technologiques et en général, dans tous les types de publicité, d'invitation à des événements, de cartes et bien plus encore.
Ceux-ci évoquent différentes émotions, et, par exemple, si nous utilisons des polices florales, nous ressentirons toute la puissance de la nature des mots qui sont écrits.
Utiliser la bonne police est la première étape de l'écriture. L'Arial traditionnel n'a pas le même sentiment que l'utilisation d'une police plus stylisée. La bonne chose est que grâce aux merveilles d'Internet, obtenir des polices gratuites est très facile, donc cela ne dépendra que de notre imagination. Mais ce chapitre en partagera plus sur la hiérarchie visuelle et comment créer ces sentiments dans la couverture de notre magazine. Voici le processus:
/// Création du titre:

L'ajout de polices avec des alphabets séparés sera également une approche unique. À partir du GIF, vous remarquerez que je tape «Get Lost In» puis que je maintiens [Alt] avant de le faire glisser pour copier le mot / calque automatiquement et le changer en «antasy» alors que le «F» provenait du copiez également la version de «antasy». Le 'W' et 'orld' aussi.
Remarque: les polices que j'utilise entre «Get lost in» et «Fantasy World» sont de type différent mais avec le même style sans empattement. Fantasy World '' a le plus grand et le plus grand par rapport à Get Lost In '' pour que la hiérarchie visuelle soit claire sur celle qui attirera votre attention en premier avant de lire la phrase entière sur `` Get Lost In Fantasy World ''.
/// Typographie de distorsion visuelle:

Je vais être honnête avec vous, après ma tentative (ratée) de déformer les images, je déforme soigneusement le titre: car ce seront les premières personnes qui vont voir ou le titre de toute la typographie de la couverture du magazine. Mais avant de faire la [Transformation libre] - nous devons d'abord:
1. Créez un dossier contenant la sauvegarde de nos polices.
2. Copiez le dossier, désactivez ceux contenant des polices.
3. Cliquez avec le bouton droit sur le dossier copié et choisissez [Rastériser] pour rendre la police pixellisée.
4. Avec [Ctrl + Maj + T] pour accéder à la [Transformation libre] et commencer à jouer avec les coins de la police pixellisée pour que la distorsion ressemble à une perspective.
5. Faites une copie de la police ou du calque déformé en faisant glisser [Alt], réduisez son opacité d'environ 70 à 80% et utilisez [Filtre] -> [Flou gaussien: 30] pour créer une ombre floue.
/// Création d'une typographie d'illusion 3D:

Maintenant, nous avons eu un calque avec une typographie déformée et l'autre calque en dessous sera le calque flou pour créer une illusion d'ombre. J'ajuste la taille de Voici une autre astuce:
1. J'ai désactivé le dossier d'idées initial pour que vous puissiez voir clairement le tout.
2. Avec l'aide de [Airbrush: soft] et [Turnip Pen]; Je crée un nouveau calque entre la police déformée et les polices floues pour brosser une profondeur de phrase entière ou le côté de la typographie pour les faire ressembler à un texte 3D.
3. Mon vieux truc bon marché va être: il suffit de suivre les ombres créées par une police floue. Et ajoutez des lignes fortes pour déterminer le côté et le rendre plus audacieux.
/// Redresser et combler le vide:

Utiliser [Shift] avant de cliquer sur [Clic gauche] créera une ligne droite continue, surtout si vous utilisez des pinceaux gras et solides tels que [Turnip Pen] ou [Mapping Pen], vous pourrez alors remplir le côté de votre typographie facilement en utilisant l'outil [Remplir] une fois que vous êtes sûr de combler les espaces entre les lignes. Soyez patient et vous obtiendrez un excellent résultat en un rien de temps.
/// Système de grille:

Cette partie sera ma première fois à vous parler de [Grid] - je sais que je n'en ai pas parlé depuis le début, depuis tout ce que nous avons été occupé; ajustait la composition avec des «sentiments» et pour rendre votre sens de l'art plus net, vous devez oublier les grilles pendant un moment.
Mais pour une meilleure organisation visuelle et un meilleur équilibre de l'ensemble de la mise en page, vous devez activer le système de grille. Comme vous pouvez le voir sur l'image GIF ci-dessus; spécifiquement côté partie du mot 'F', il est devenu clair que je n'étais pas trop conscient de la distorsion étrange, puis je corrige ces erreurs en créant une autre ligne droite (avec Shift) et ajustez bien mieux la distorsion avec [Free Transform] outil une fois de plus-!
7. A B C Règle à retenir
Essayez de vous en tenir à la règle ABC: tenez-vous-en à un titre (A) (le titre du magazine), un sous-titre ou un titre solide (B) (faites ressortir un article comme l’objet central) et une sélection plus large de ( C) sous-titres. Presque toutes les couvertures de magazines créatifs appliquent la règle A B C pour améliorer l'équilibre de la mise en page.
Combinez ces en-têtes avec une photo claire et simple et beaucoup d'espace blanc (où vous ne mettez aucune image ou texte chargé), et vous obtiendrez une mise en page de couverture de magazine à la fois très audacieuse et agréable à regarder.
/// Colorisation des polices de titre:

Fondamentalement, ces guides suivants ne sont qu'un tas d'astuces pour coloriser les polices. Mais avant tout, vous devez effectuer une sauvegarde à chaque fois. Juste [Alt] en faisant glisser tout le dossier pour en créer une sauvegarde. Ensuite, allez au premier calque pour colorer le «visage» des polices. La couche du milieu sera le côté des polices. L'ajout de divers contrastes de couleurs sera votre jugement personnel ici. La façon dont je colore ce sera super bizarre (c'est pourquoi je vous l'ai déjà dit, vous pourriez ne pas être d'accord avec moi) car cela représentera les éléments «fantaisie».
N'oubliez pas une chose avant de colorier, les calques [Verrouiller transparent].
Pinceaux par défaut que j'utilise:
1. Aérographe: doux.
2. Aérographe: gouttelettes (pour les effets de diffusion).
/// Ajustement de l'ombre portée:

J'ai senti que les ombres sous les polices étaient un peu éteintes, alors j'ajuste la position des ombres portées et leur donne plus de profondeur et un résultat plus long en copiant le calque 2 fois et en les fusionnant. C'était purement involontaire au début, ajouter une ombre comme celle-ci mettra l'accent sur l'ensemble du titre pour le résultat final. Essayez simplement de ne pas donner les ombres avec du noir: même moi, je les rends un peu violacés - ou des couleurs fantaisistes que vous penseriez qu'il serait bon d'afficher.
/// Remodeler l'arrière-plan:

Cette partie, vraiment expérimentale. En essayant de terminer toute la composition du magazine, je l'ai trouvée: l'image était trop lumineuse et trop blanche en haut du magazine, car je ne prends pas la peine d'agrandir l'image (ça va couper les deux personnages assis sur la branche à droite) - donc j'utilise le pinceau par défaut: [Airbrush: soft] pour ajouter des arrière-plans «flous». J'ai eu de la chance d'avoir l'habitude de rendre l'image du haut et du bas un peu floue.
De plus, l'ajout de petites particules de ce que j'appelle: «poussière de lutin» avec [Airbrush: Droplets] m'a beaucoup aidé à améliorer l'image entière pour qu'elle corresponde au résultat souhaité.
/// Ombres portées aux couleurs fantaisie:

Dernier point mais non le moindre, c'est la technique que j'ai trouvée très utile, car [Propriété du calque] ne peut créer que le contour, pas l'ombre portée. Donc, encore une fois, c'est ce que je trouverais le mieux; vous pouvez avoir votre propre façon d'avoir une ombre portée sur votre texte. Veuillez me donner vos commentaires si vous avez d'autres astuces plus rapides.
Tout d'abord, sauvegardez toujours le texte en maintenant [Alt] puis faites glisser, après cela, celui que j'ai glissé doit généralement être pixellisé avant de choisir [Filtre] -> [Flou gaussien: 30] pour obtenir «l'ombre». Je duplique à nouveau pour avoir l'ombre plus profonde puis [Fusionner] les première et deuxième ombres.
Enfin, en utilisant [Verrouiller transparent] et par défaut [Aérographe: Doux] pour brosser toute l'ombre afin d'avoir des couleurs fantaisistes qui font ressortir les sous-titres d'un arrière-plan flou.
Derniers mots à vivre
En un mot, les tutoriels ci-dessus donnent à un designer ou à un artiste comme vous beaucoup d'espace pour trouver des idées créatives de couverture de magazine, mais il reste encore beaucoup d'autres techniques à explorer. Cela peut sembler simple au début, mais la création de couvertures de magazines nécessite beaucoup d'efforts. Il s'agit de continuer à essayer, encore et encore, jusqu'à ce que vous trouviez plus de conseils sur la façon de faire une couverture de magazine et d'obtenir le bon résultat. Techniquement et expérimentalement.
Voici ma conception finale, recadrée en fonction du fond perdu:
Certaines des meilleures idées de couverture de magazines utilisent les couleurs avec plus de parcimonie pour prouver qu'une seule touche de couleur vive peut être plus attrayante que d'utiliser une palette de nombreuses couleurs vives.
La combinaison d'une couleur vive avec de la photographie et du texte en noir et blanc sera fantastique pour les titres technologiques et les magazines de sport, mais pas tant pour un design de couverture de magazine de mode. Les bannières lumineuses, la typographie et les séparateurs confèrent une touche masculine et sportive aux mises en page.
Ceci peut être réalisé d'une manière très simple et c'est un excellent moyen de rassembler toutes les idées de couverture de magazine. Vous pouvez essayer un orange chaud ou un jaune acide pour une couleur éclatante qui aura fière allure dans les magazines de voyage et les titres de sports extrêmes, ou vous pouvez simplement essayer un bleu ciel pour un look plus frais.
En outre, l'utilisation d'un rouge vif aura l'air vraiment puissant et ajoutera une touche moderne à la photographie monochrome à l'ancienne. Pour un design de couverture de magazine scolaire, vous feriez mieux de garder beaucoup d'images et une typographie joyeuse.

















Commentaire