Affiche Vintage Texture & Restro
Bonjour à tous! C'est Grace et bienvenue dans mon dernier tutoriel! Cela fait un moment que je n'ai plus de temps libre pour utiliser mon Clip Studio Paint et faire partie du formidable défi mensuel!
Je pense que beaucoup de gens ont déjà pris le dessin du ciel, alors me voilà en train de me cosplayer et de devenir une nana rétro puis de me visualiser si je vivais à cette époque. De plus, j'ai fait de mon mieux depuis la dernière fois que je pop-up '' moi-même avec mon précédent tutoriel sur Vintage Selfie & Pop-Art Style (bien qu'il y ait eu un hoquet '' à l'époque, j'ai fait quelque chose de mal, j'ai eu mon tutoriel supprimé et je me sens un peu découragé de publier après cet incident).
Je vais me dépeindre (encore une fois haha!) Comme une jeune femme qui vivait dans le passé et le présent, je pense que je voudrais partager une leçon ou deux sur les filtres Clip Studio Paint, également dans ce tutoriel, je vais partager comment pour transformer ma photo en une ambiance rétro avec une carte dégradée et ajouter une touche personnelle avec mes propres textures.
Avec cette opportunité, j'expliquerai mes techniques d'art traditionnelles en utilisant plusieurs outils traditionnels tels que l'aquarelle et l'acrylique pour créer des textures impressionnantes et même j'ai pris des photos par moi-même pour créer et combiner des packs de textures traditionnelles et numériques!
Commençons-!
<Introduction de la classe de texturation traditionnelle>
Les éléments suivants sont des matériaux que j'utilise pour concevoir mon affiche rétro (ou toute affiche à l'aquarelle).
Utilisez cette liste comme une suggestion pour vous guider lors de l'achat du vôtre. En CINQ MOTS:
ACHETEZ SELON VOTRE BUDGET! ! !
Mes fournitures artistiques:
1. Peintures à l'aquarelle (peut être peinture tube ou peinture pan)
2. Pinceaux (avec taille de variante)
3. Brosse à rouleau (taille moyenne à grande)
4. Éponge de mer (taille moyenne)
5. Papier aquarelle (A5 et A4 environ 230 - 300 g / m2) pressé à froid le plus souvent
Divers: Papier recyclé avec un peu de surface enduite `` huileuse '', également mini-éponge si disponible (matériau synthétique, différence par rapport à l'éponge de mer)
Je ne vous recommanderais pas d'acheter des choses selon mes préférences, car cela variera en fonction du niveau de confort de moi à vous lors du choix de vos propres outils et fournitures. Mais le papier est une offre sur laquelle je ne lésine pas! Utilisez du papier de qualité supérieure - cela fait une différence dans le travail fini.
<Texturation des supports traditionnels - Partie 1> Techniques humides sur sec

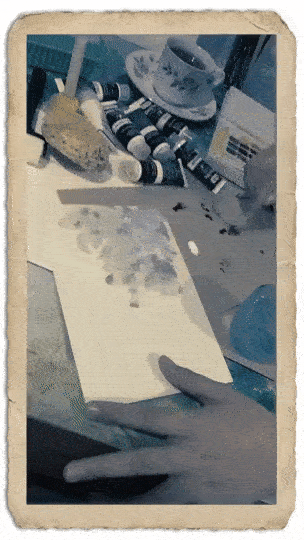
Avec une feuille vierge de papier aquarelle A5 d'environ 230 g / m2, je choisis une couleur marron foncé dans mon aquarelle et une petite combinaison avec de l'acrylique que je place sur un morceau de papier huileux (recyclé) pour retenir l'eau (c'est un papier `` huileux '' revêtu d'une sorte de composition fluide qui résiste également à l'eau en échange d'une palette de peinture standard).
Je place mes couleurs sur du papier aquarelle A5 puis avec une mini éponge (vous pouvez également utiliser n'importe quel pinceau) avec cette technique - honnêtement, je ne sais pas quel est le meilleur nom pour cela: je l'ai appelé `` pointillé '' mais vous pouvez comprendre mieux du gif animé ci-dessus.

Continuez à utiliser l'éponge avec un peu d'eau et peignez avec les couleurs choisies que vous souhaitez: ma suggestion ne choisissez que des couleurs `` en sourdine '' telles que le marron, le gris, l'ocre jaune ainsi que le sépia. Ces couleurs typiques peuvent être trouvées facilement dans toutes les 12 à 24 peintures à l'aquarelle.
Astuces: si vous ne savez pas comment mélanger certaines couleurs comme l'ocre jaune ou le sépia: je vous suggère de commencer par une combinaison ou de mélanger le marron et le jaune pour créer de l'ocre jaune puis de combiner l'ocre jaune avec du rouge pour obtenir la couleur sépia. L'expérimentation est la clé ici.

La texture créée par une éponge de mer est merveilleuse pour représenter des feuilles, des rochers et des falaises (si vous souhaitez faire ces textures pour d'autres dessins). Trempez simplement l'éponge humide dans la peinture et appuyez dessus sur votre papier. Testez-le d'abord sur du papier brouillon avant de le mettre sur votre conception finale.
Astuce: une éponge de mer a une meilleure texture qu'une éponge artificielle, vous pouvez les acheter dans les magasins de fournitures d'art ou via des services en ligne.

Une fois que vous pensez que c'est suffisant avec l'éponge de mer, il est préférable d'utiliser un rouleau sec que vous avez hd ou peut-être un mouchoir en papier pour étaler des couleurs ou de l'eau trop concentrée sur un endroit.

Pour rendre la bordure un peu intéressante et entièrement colorée, j'ajoute des couleurs combinées à la mini-éponge artificielle que j'ai utilisée pour la première fois. J'utilise un peu de technique humide surtout pour la bordure et je la laisse sécher toute seule.

Enfin, avant de passer à la technique des éclaboussures pour donner un peu de textures sableuses, je dois m'assurer que certaines zones sont déjà sèches en utilisant une éponge synthétique moyenne.
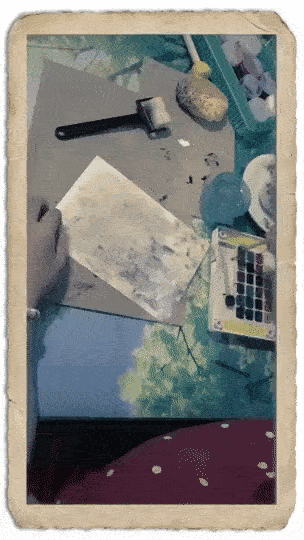
Astuces pour la technique des éclaboussures: vous pouvez utiliser une vieille brosse à dents et d'autres outils pour tenir votre brosse comme le gif animé ci-dessus, frottez les peintures pour la faire sécher plus rapidement. La quantité de peinture et son degré d'humidité déterminent la façon dont la peinture éclabousse le papier.
L'humidité du papier fait également une différence dans les résultats. Quand j'utilise cette technique, je fais quelques tests "éclaboussures" sur du papier brouillon ou du papier journal jusqu'à ce que j'obtienne la consistance que je souhaite.
Heureux d'essayer-!
<Texturation des supports traditionnels - Partie 2> Techniques humide sur humide

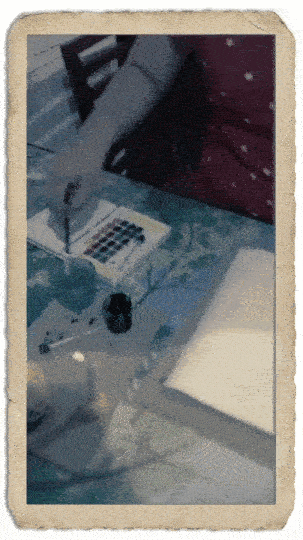
Avec un morceau vierge de papier aquarelle A4 230 gr, je le place sur du papier recyclé puis avec un mini rouleau à peinture qui a plongé dans le gobelet à eau, je le roule sur la surface du papier; aller et retour. Selon ce que vous essayez de réaliser, il s'agit de la technique humide sur humide - vous devez donc vous assurer que l'humidité du papier sera suffisante pour l'étape suivante.
Astuces: essayez de ne pas ajouter autant d'eau, mais le rouleau peut être utile pour répandre l'eau sur la surface du papier. Si vous n'avez pas de rouleau, vous pouvez utiliser des brosses grandes et plates.
Ne le laissez PAS complètement sec, car la technique sera vaine. Essayez d'attendre un peu, environ 1 à 2 minutes avant de passer à l'étape suivante: éclaboussures aléatoires au pinceau traditionnel!
Maintenant, avec l'un de vos petits pinceaux choisis (le mien est une série de taille "1-2"). Essayez de faire la technique illustrée à partir du gif animé ci-dessous en trempant un peu votre pinceau avec n'importe quelle aquarelle ou acrylique de couleur foncée ou profonde choisie (le mien est Payne's Grey) mais je suggère de mélanger les couleurs que vous pensez convenir à votre goût.

Et voici les résultats finaux de ces deux types de techniques! J'espère que vous pourrez essayer d'expérimenter par vous-même. C'est facile, rappelez-vous juste comme Bob Ross l'a dit ... (je ne me souviens pas exactement mais ...) "J'adore les petits accidents" heureux "en faisant le graphisme - pour mon cas: la création de texture-! C'est une activité satisfaisante et consciente que j'aime chaque fois que je me sens bleu.
J'inclurai également la version numérisée (non filtrée ou non modifiée) de ma texturation traditionnelle.
N'hésitez pas à utiliser toutes ces textures fournies par moi-même (et d'autres photos que j'ai prises), elles augmenteront la qualité de votre design rétro ou vintage à un autre niveau.
Simplement en faisant votre propre créativité et en `` heureux petits accidents '', vous pouvez créer vous-même une infinité de possibilités avec ce type de techniques - avec du papier combiné avec de l'aquarelle, de l'acrylique, même de la peinture à l'huile et de la toile!
<Nom de la texture: A4 de GraceGit - Texture grunge humide>
<Nom de la texture: A5 de GraceGit - Texture grunge sèche>
Oui, voici la preuve après avoir créé ces deux textures - et bien sûr, j'ai attendu environ une heure pour sécher complètement, je les scanne à l'aide de mon scanner. Cela va de soi, le fonctionnement de votre scanner et son résultat doivent être A4, 300 voire 600 ppp (pixel par pouce).
TEXTURES GRATUITES EN BONUS INCLUS- !!
Vous pouvez (enregistrer l'image sous ...) en utilisant votre navigateur Web (clic droit) toutes ces textures suivantes que j'ai fournies GRATUITEMENT - Parce que je pense que vous pourriez être nécessaire pour un tutoriel ultérieur tout en faisant la partie de composition et de texturation finale pour l'affiche vintage Conception.
<Nom de la texture: Texture de grain brun de GraceGit>
Aussi, voici une autre prise: la texture du mur corrodée et aussi le toit presque cassé ... Hahaha ... Je sais que cela ressemble à une maison hantée pour être honnête - mais bon, je suppose que ces textures pourraient être intéressantes pour une utilisation ultérieure - peut-être ajoutez une sorte de «vieux» sentiment dans l'une de vos œuvres d'art ou affiches vintage.
<Nom de la texture: l'ancienne texture du mur de GraceGit>
<Nom de la texture: Old Wall Texture II de GraceGit>
<Nom de la texture: Old Wall Texture III de GraceGit>
<Nom de la texture: Old Wall Texture IV de GraceGit>
<Nom de la texture: les anciennes textures murales de GraceGit combinées>
<Nom de la texture: l'ancienne texture de toit de GraceGit>
Enfin, c'est la fin de la classe de texturation traditionnelle-
J'espère que vous pourrez créer vous-même ces textures grunge expérimentales ou que vous pourriez essayer de trouver des murs sales, des toits `` cassés '' ou autre chose pour souligner le vieux sentiment sur votre affiche vintage et rétro.
Vous pouvez également utiliser mes textures, bien sûr, cela pourrait être utile pour tous les projets pertinents. Dans ce tutoriel, j'expliquerai également comment l'utiliser plus efficacement avec les photos que je fournirai ici dans la section suivante.
Ensuite, apprenons comment transformer des photos en photos vintage!
<Classe de filtre photo à vintage>
Dans cette section, laissez-moi vous présenter comment la couche de correction et le filtre fonctionnent pour transformer l'une de vos photos choisies en une ambiance rétro!
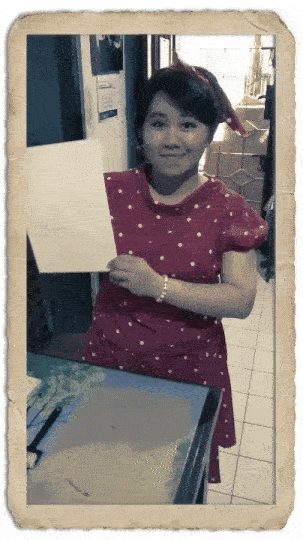
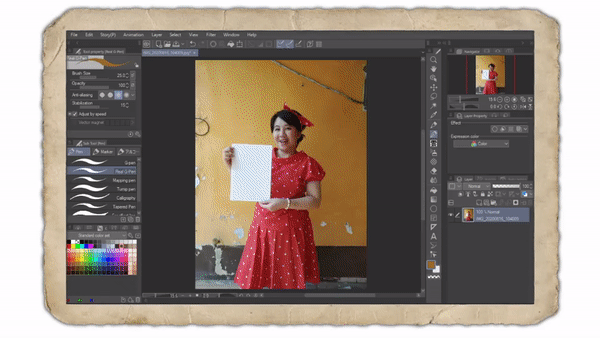
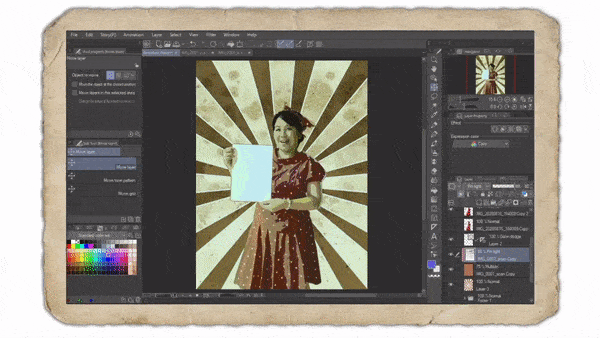
Vous pouvez également vous entraîner à utiliser ma photo personnelle ci-dessous pour suivre mon tutoriel étape par étape. Cela va être facile, car tous les matériaux que j'ai fournis ici, ainsi que l'utilisation des outils, sous-outils et fonctionnalités Clip Studio Paint standard et par défaut.
<Info: Ma photo personnelle, prise par mon fiancé>
<La puissance de la carte de dégradé>

Allez dans Layer ---> New Correction Layer ---> Gradient Map
Ici, vous pouvez jouer autour du Gradient Set [Somber Shade] et pour moi, je choisis Somber Shade (jaune) en double-cliquant dessus pour commencer par une couleur chaleureuse de style rétro.
Ensuite, comme vous pouvez le voir, vous pouvez même changer la façon dont sa couleur est affectée en faisant glisser le curseur, j'essaie également de changer la couleur blanche en un peu de bleuâtre à partir de la couleur spécifiée.
Il suffit de jouer un peu avec le curseur et peut-être de changer en une autre couleur rétro que vous souhaitez voir comment il se révèle être `` mis à jour ''. N'oubliez pas de réduire l'opacité du calque à 50%, car il est parfois préférable d'avoir 50% du jeu de couleurs de la photo d'origine et de le combiner avec un autre 50% du filtre Gradient Map.
Conseil: vous pouvez également essayer de changer le mode de fusion du calque de Normal à Superposition ou Lumière douce, selon ce qui vous convient. Je vais m'en tenir à Normal puis en faire 50% de son opacité.
<Ajout de filtre supplémentaire>

Ma suggestion pour cette étape sera de copier ou de dupliquer la carte de dégradé et de double-cliquer sur la petite icône à côté des (yeux) pour masquer ou afficher le calque. Cela ouvrira le même filtre (Somber Shade Yellow) mais vous pouvez maintenant essayer une autre colorisation comme (Somber Shade Blue).
Cependant, si vous souhaitez changer l'ensemble de dégradés de Somber Shade à Sky, Effect, ou autre; allez juste expérimenter dessus. Vous aimeriez peut-être utiliser un «filtre» plutôt que le mien.
Astuce: peu importe ce que vous pensez que c'est bon pour votre image, je continue d'ajouter des couleurs froides à mon filtre de chaleur. Je choisis donc le Somber Shade Blue, puis je change le mode de fusion de son calque de Normal à Darken pour rendre l'équilibre des couleurs bien silencieux et agréable à regarder.
Et voici mon résultat:
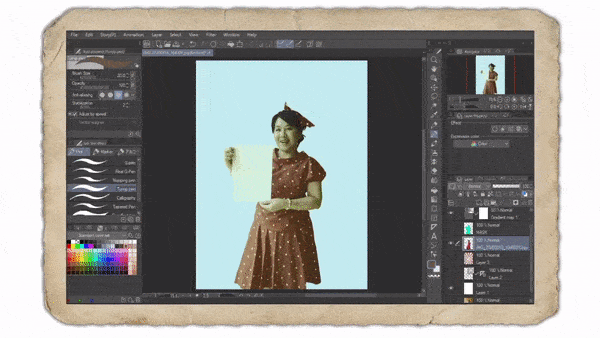
Après avoir fait le réglage des couleurs, nous allons maintenant recadrer le personnage (évidemment, c'est moi - si prudent lors du recadrage! Haha) pour le séparer de l'arrière-plan.
<Crop the Character: Retro Chick>

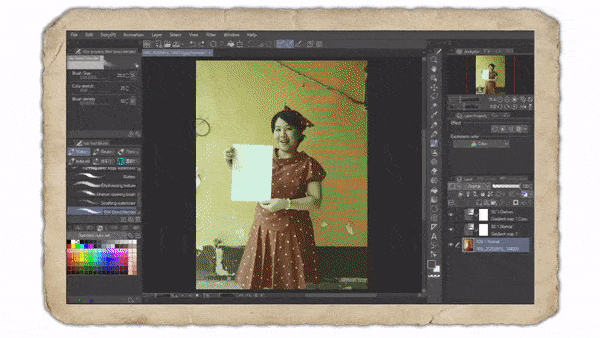
Commencez avec un nouveau calque, puis je choisis (Turnip Pen) pour commencer à «dessiner» ma photo.
Comme vous pouvez le voir, j'utilise d'abord la couleur de surbrillance avec rouge écarlate pour mon stylo. Ensuite, j'ai réalisé que je devais désactiver ces 2 cartes de dégradé pour qu'elles n'affectent pas les couleurs choisies, mais après un certain temps, mon écarlate rouge sera moins visible autour de la jupe rouge que je porte.
Alors je l'inverse avec (Ctrl + I) maintenant ma couleur devient cyan-! Continuez ensuite jusqu'à ce que tout soit décrit sans un seul espace. Sinon, l'outil (Remplir) sera inutile et les couleurs se répandront partout.
Étape suivante, remplissez-le simplement de la même couleur cyan, en utilisant l'outil (Remplir). C'est un moyen assez rapide de «masquer» sans même créer la zone de masquage sur la photo d'origine. Faites un clic gauche sur le calque que vous avez utilisé pour ce contour (cyan) pour charger la zone de sélection -> après cela, accédez à votre photo d'origine -> (Ctrl + C) puis (Ctrl + V) pour créer ' la version recadrée de votre photo originale et le tour est joué! Vous aurez votre photo originale intacte mais vous aurez également la «version recadrée».
<Ces lignes rétro / lignes Sunburst>

Vous êtes-vous déjà demandé comment créer ces rafales de rayons solaires avec ses lignes à l'intérieur de Clip Studio Paint? J'ai essayé une fois de nombreuses techniques et celle-ci sera la meilleure que j'ai trouvée, en utilisant les outils et fonctionnalités standard et par défaut de Clip Studio Paint sans jamais rien trouver en ligne (texture, images, etc.).
Pour commencer, créez un nouveau calque de couleur blanche puis laissez-le en place.
Ensuite, créez (New Vector Layer) au-dessus de ce calque blanc, j'utilise Vector Layer juste au cas où je devrais ajuster ou supprimer certaines lignes sans utiliser de gomme, c'est sans tracas.
Après cela, allez dans (Règle symétrique) et faites Nombre de lignes: 16 et n'oubliez pas de vérifier [v] Symétrie des lignes, laissez tout le reste tel quel.
En fait, vous devez expérimenter par vous-même, en regardant mon gif animé, j'éteins ma photo avant d'utiliser (Turnip Pen) et je crée ces lignes.
Conseils: gardez à l'esprit que si vous en avez besoin pour être meilleur et facile à colorier, le point de départ doit être du milieu mais pas trop près du centre (vous pouvez le voir sur l'image ci-dessus.
Et réduisez également votre toile en maintenant le bouton [Shift] enfoncé pour faire glisser le (Turnip Pen) en dehors de la toile, cela fait aller vos lignes plus loin et plus loin et remplissez la toile entière avec des lignes droites parfaites plutôt que de faire tomber certaines d'entre elles.
Vous trouverez ci-dessous ce qui va se passer si vous n'éloignez pas davantage vos lignes droites ou en dehors de la toile. Cela affectera les lignes `` symétriques '' qui tombent à l'intérieur de la toile et créera des espaces que nous n'aimons pas.
Après avoir traité ces lignes courtes et créé ces lignes sans un seul espace, vous pouvez les remplir avec n'importe quelle couleur rétro à l'aide de l'outil (Remplir) - mais s'il vous plaît pas, puisque je travaille avec Vector Layer, je ne peux pas le remplir tout de suite , mais ne vous inquiétez pas; créez simplement un nouveau calque, sélectionnez la ligne avec l'outil (Sélection automatique) et appuyez simplement sur ces touches de raccourci: [Alt + Retour arrière] pour remplir automatiquement la couleur que vous avez choisie.
Puisque nous avons déjà configuré la carte de dégradé, vous pouvez toujours supprimer les couleurs de votre choix et ces deux cartes de dégradé lui donneront un aspect rétro en un rien de temps.
<Modifier la photo pour acquérir des looks vintage>
Maintenant, c'est le moyen le plus simple de transformer votre photo en une affiche au look `` à l'ancienne ''. En fait, Clip Studio Paint a le soi-disant filtre artistique pour que votre image ressemble à une affiche.
Après avoir sélectionné ma photo recadrée, je la duplique d'abord, donc chaque fois que je gâche les filtres, j'ai toujours une pièce de rechange à utiliser. Vous devez avoir la même habitude lors du filtrage ou faire quoi que ce soit avec la photo originale, une sauvegarde des images serait tellement importante car vous pouvez toujours revenir à son état d'origine et créer une autre expérience!

Allez dans Filtre -> Effet -> Artistique.
Il y a 3 choix, je vais à la couleur uniquement. Pour être honnête, il n'y aura AUCUNE règle stricte à suivre, le curseur de paramètre variera en fonction des photos que vous utilisez. Mais assurez-vous de ne modifier que les éléments nécessaires tels que: Mélange de couleurs, Flou de couleur et également Nombre de couleurs.
La chose la plus importante que vous devez comprendre; L'affiche rétro a des choix de couleurs limités, alors faites-en environ 4-5 sera mieux que d'en faire trop.
<Bordures / contours rétro supplémentaires>
Maintenant, comme vous pouvez le voir sur l'image ci-dessus, l'image de gauche est sans contour, mais l'image de droite est avec le contour. Vous pouvez voir la différence même si elle est subtile mais il est nécessaire de séparer le papier de l'arrière-plan.
Vous pouvez trouver la propriété du calque et activer l '(Effet de bordure) et rendre l' (Épaisseur des bords) autour de 7. Et c'est fait. C'est une méthode pour créer un contour pour votre personnage, mais pas seulement cela, cela peut être utile pour le texte que vous souhaitez placer dans l'affiche.
Astuce: j'utilise le même contour ou la même couleur de bord avec un peu de brun doré, choisissez parmi les lignes sunburst de l'arrière-plan.
Si vous souhaitez en savoir plus sur la création de motifs en demi-teintes et créer les différentes illustrations sans avoir l'air d'un filtre plat, voici le lien pour vous:
<Texturation des supports numériques> Images numérisées en art numérique
Nous avons presque terminé la création de notre affiche, il ne vous reste plus qu'à jouer avec des images numérisées (ou des images enregistrées à partir de photos que j'ai fournies là-haut) pour créer votre propre affiche rétro!

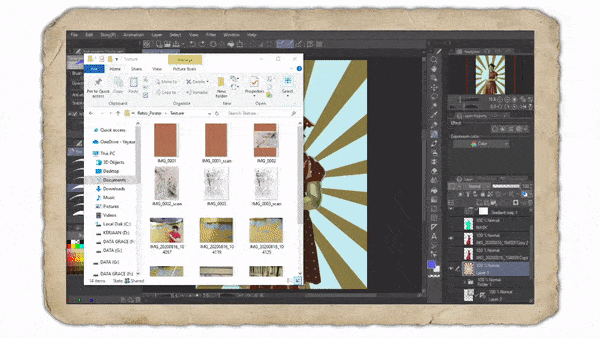
Cette étape ne fait évidemment que glisser-déposer votre texture.
Je vous ai déjà donné la <Texture de grain brun de GraceGit> pour commencer à jouer. Diminuez simplement l'opacité d'environ 75% et changez également le mode de fusion sur Multiplier.
Remarque: vous pouvez placer la texture au-dessus du calque sunburst, mais elle doit être en dessous du caractère. Cela affecte le sunburst ainsi que le reste du calque mais ne montrera aucune texture inutile à l'objet principal (qui est ma photo).

Vous pouvez également essayer d'ajouter une autre texture, <GraceGit's A4 - Wet Grunge Texture> et jouer avec son effet de média humide pour créer une texture grunge en changeant son mode de fusion en Hard mix avec 30% d'opacité. Ceci est important car cela donnera à un vintage un aspect réel sur toute la photo.
Astuce: vous pouvez également faire pivoter, mettre à l'échelle la texture en fonction de vos besoins. Il n'y aura aucune limitation, même si vous pouvez essayer d'appuyer sur (Ctrl + U) puis afficher la boîte de dialogue (Teinte / Saturation / Luminosité) et changer sa couleur de base, sa luminosité aussi.
Et voici le résultat:
Ce n'est pas encore terminé, mais j'espère que vous pourrez comprendre ce que j'essayais de faire: combiner un travail personnel (traditionnel) avec des médias numériques a sa propre particularité.
Ensuite, je vais vous montrer comment les outils Clip Studio Paint Text m'aident à concevoir des affiches rétro et vintage.J'essaie de viser une approche de minimalisme bien que les vraies affiches rétro aient tendance à avoir des polices de caractères encombrées partout et me donnent parfois le vertige de le lire.
<Typographie des médias numériques - Rétro moderne et vintage>
Enfin, il est essentiel d'ajouter les éléments de l'outil Typographie (Texte) dans la création de notre affiche. De plus, ce qu'il faut choisir car il sera également important, ne choisissez aucun texte avec un look moderne ou de science-fiction - cela ira à l'encontre du but de la création d'affiche ancienne et vintage!
J'aimerais vous montrer certains des éléments de typographie ou des polices que j'ai choisis, mais puisque ce sera contre Clip Studio Tips; Je ne peux pas publier les polices que j'ai choisies - mais permettez-moi de vous donner un indice sur les looks vintage modernes et rétro:
Lors de la conception d'une affiche rétro, essayez de vous en tenir à ces règles simples (que vous pouvez rechercher en ligne pour une meilleure inspiration):
1. Utilisez 2 polices différentes avec le maximum de 3 familles de polices que vous souhaitez insérer dans l'affiche.
2. Veuillez utiliser des polices Serif au lieu de Sans Serif lors de la conception d'affiche vintage ou rétro. Et voici pourquoi (j'ai mis un lien ici pour que vous puissiez avoir l'idée de créer un meilleur design):
Important: vérifiez toujours votre orthographe!
Et faites-vous aussi une faveur pour vérifier la grammaire ... Je ne suis pas un locuteur natif de l'anglais, ma première langue est l'Indonésie, donc si vous trouvez quelque chose que je ne peux pas vraiment expliquer ou bizarre ou typo ... avec moi et vous avez mes sincères excuses.

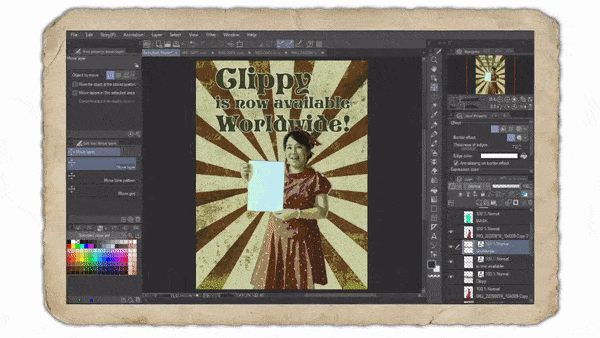
Vous devez aller avec votre moteur de recherche sur votre navigateur et taper: Police rétro gratuite, à partir de là, vous pouvez choisir tout ce que vous souhaitez mettre en œuvre sur la conception. Le gif animé ci-dessus vous montre comment j'ai mis la police sous ma propre photo.
Ensuite, je donne à la bordure, le même principe et la même technique avec Retro Borders / Outlines, avec un peu de couleur de surbrillance - parce que je choisis mon texte `` Clippy '' avec du brun foncé, donc j'ai besoin d'avoir un visuel clair de sa bordure avec un peu de bleu clair.
Note: J'ai eu cette idée de créer Clippy Poster parce que, honnêtement, je n'ai aucune idée du type d'affiche que je créerais pour concevoir le contenu et s'adapter au thème: `` Comme une affiche ''. Donc je suppose que l'e-mail de Celcys a apporté cette inspiration ce soir-là avec cette annonce! Haha! Je vous remercie!

En fait, c'est un peu difficile pour moi d'expliquer en détail la création de texte avec Clip Studio Paint. Mais laissez-moi faire de mon mieux; d'abord après avoir créé le titre (pour moi c'est: Clippy est maintenant disponible dans le monde entier!) ma suggestion seulement; vous devez séparer ces textes.
1. Clippy <--- le premier devrait être plus grand que le reste.
2. est maintenant disponible <--- parce que celui-ci est plus long, il devrait être un peu plus petit.
3. Dans le monde entier! <--- pour donner un impact, je crée le '!' et équilibrer la taille.
Afin de rendre la composition bonne, en utilisant (Ctrl + T) sur ma photo (moi tenant le papier), je la fais un peu plus petite et un bot à droite pour que le mot: «dans le monde» soit plus clair à voir.
<Utilisation des textures de photographie>

Ajouter des textures photographiques peut être un peu délicat, j'utilise mes photos personnelles pour ajouter plus de textures au titre. Vous pouvez essayer toutes les textures à l'aide de [Clip to Layer ci-dessous], en particulier sur le texte. J'utilise le mode de fusion (Superposition), mais il sera parfois préférable d'utiliser (Multiplier) en fonction des couleurs de texture.

Maintenant, pour créer des éléments visuels de l'affiche, non seulement le `` personnage principal '' et la typographie, mais aussi jouer avec des formes rétro pour souligner le sentiment d'anciens éléments dans la conception - la bannière sera le bon choix pour cela, ainsi qu'une bordure Polaroid effet.
<Bannière pour les textes supplémentaires>

Premièrement: Bannière, afin de créer la bannière. Il y aura plusieurs façons, vous pouvez commencer avec un nouveau calque et créer Figure: Rectangle ou simplement en utilisant l'outil Marquee avec Zone de sélection: Polyligne. Après avoir choisi la méthode que je veux (Polyline), je sélectionne le rouge écarlate comme base de couleur, c'est un peu comme le rouge violet, donc c'est bon.
Pour l'effet de bordure Polaroid, je crée un nouveau calque, le place au-dessus des calques principaux à l'exception des cartes de dégradé, car je dois avoir le même jeu de couleurs avec des sensations rétro, puis en choisissant ces deux pinceaux par défaut: (Real Pencil) et (Design Pencil ), Je viens de le brosser en utilisant [Shift] pour tout le côté de la toile-! Avec leur texture par défaut tout en donnant les traits: ces deux pinceaux apporteront une meilleure visualisation pour la sensation rétro.
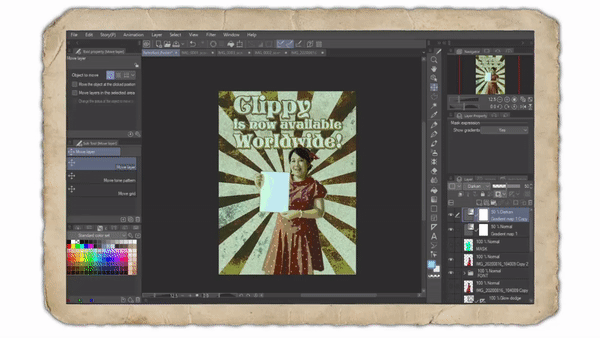
Après quelques ajustements ici et là environ 30 minutes, voici le résultat final:
<Remerciements & Tea Time-! >
Lorsque j'ai décidé d'écrire ce tutoriel, je ne m'attendais pas à ce que je passe autant de temps à trébucher dans ma maison, à m'habiller en poussin rétro et à penser à quel point ce thème pourrait être simple.
Au départ, j'ai sous-estimé la complexité du sujet: le design rétro, qui a interpellé des esprits bien plus vifs que le mien. Comprendre le design vintage et l'affiche rétro signifie s'attaquer au passé, doit avoir une forte perception visuelle et une solide histoire des couleurs choisies, ainsi que les vocabulaires spéciaux, les éléments de typographie à mettre dans une approche créative et artistique globale avec les médias modernes et numériques.

Je tiens à exprimer ma gratitude à mon fiancé, Futopia pour son soutien à la création de ce tutoriel du début à la fin, ses idées, ses compétences en photographie, ses connaissances OBS Studio pour créer ces merveilleuses images gif animées et apporter mon idée dans une forme tangible.
Mes plus sincères remerciements vont à ma famille, qui a cru en moi en ce moment; parce que nous vivons séparés et actuellement je vis près de mon fiancé et de sa famille, m'a encouragé à des étapes importantes. Je remercie surtout Clip Studio Paint - Celcys, en particulier l'éditeur (juges?) Qui verra nos tutoriels soumis, donnant leur temps et leurs réflexions, ainsi qu'à tous les téléspectateurs, y compris les autres artistes qui se battent pendant le semestre 2020 à travers la pandémie.
J'espère que tout le monde restera fidèle, en bonne santé et en sécurité!
Salutations, Grace Tjahyadi
Jakarta, août 2020.
























Commentaire