Mejora tu flujo de trabajo con estos 8 consejos
Uno de los beneficios de trabajar en digital es optimizar el tiempo con el que creamos una ilustración. Con estos 8 consejos que te compartiré ahora, seguramente optimizas tu tiempo al ilustrar en Clip Studio Paint.
1. Personaliza tu espacio de trabajo
Este consejo parece muy básico, pero el tener abiertas las ventanas que se acomodan mejor a nuestro flujo de trabajo y poder elegir el idioma y color de la interfaz nos puede ayudar un montón a sentirnos más cómodos y confiados al momento de trabajar.

El color de la interfaz también es importante, a algunas personas se les hace más cómodo tener el color de la interfaz con colores oscuros y otros con colores claros. Esto lo podemos modificar desde la pestaña File > preferences aquí nos abrirá una ventana en la que podremos hacer varios ajustes, pero en este momento la parte importante es la sección interface, aquí encontramos la sección de color y podremos seleccionar entre las opciones light color y dark color, también podremos ajustar la intensidad del color seleccionado utilizando esta barra.
En la ventana de preferencias podemos encontrar un montón de opciones que nos pueden ayudar optimizar el área de trabajo, puedes conocer más sobre estás opciones visitando el manual de clip studio paint.

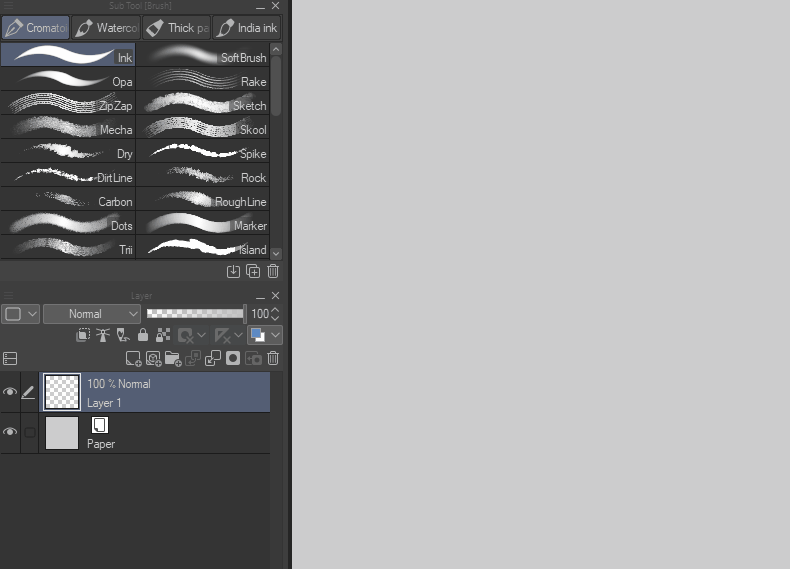
Creo que lo más importante para personalizar tu espacio de trabajo es colocar los palette más útiles donde te sea más cómodo simplemente arrastrándolos. Los palette son estas ventanas que podemos activar desde la pestaña "Window" cada uno de estos palette tiene diferentes herramientas muy útiles para dibujar, pero no todos utilizamos todas estas opciones, por esto lo mejor es seleccionar las herramientas que más utilizamos y cerrar el resto para tener un espacio de trabajo optimizado.
2. Atajos de teclado
La mejor forma para acelerar nuestro proceso de ilustración es usando los atajos de teclado.
Con estos podemos activar rápidamente una herramienta con tan solo presionar una tecla en lugar de seleccionarla dando clic en su icono.
Con estos podemos activar rápidamente una herramienta con tan solo presionar una tecla en lugar de seleccionarla dando clic en su icono.
Para conocer que tecla está asignada a cada herramienta debemos colocar nuestro cursor sobre el icono de la herramienta que queramos y este nos mostrará el nombre de la herramienta y su atajo de teclado, si la herramienta no tiene ningún atajo asignado nos mostrará únicamente su nombre.
Podemos personalizar los atajos de teclado desde la pestaña File > Shortcut settings… Aquí encontraremos un menú con estas categorías:

Menu command: aquí podemos asignar el atajo que queramos a cualquiera de las opciones de estas pestañas, como por ejemplo guardar, el cual se activa con la combinación de teclas CTRL + S
Pop-up palette: Aquí podemos asignar una acceso rápido a cualquiera de los palettes disponibles. En este caso le asignaré está short cut al palette de color, al activarlo este aparecera en donde tenga localizado el cursor y al presionar la tecla volverá a su sitio.
Options: Aquí podemos modificar varias opciones de herramientas, como la tecla con la cual intercalamos los colores, la tecla para utilizar el asombroso color transparente, y las teclas para aumentar o reducir el tamaño de los pinceles entre muchas más opciones.
Tools: Aquí podemos modificar el atajo para activar cualquiera de las herramientas que tenemos disponible en el palette de herramientas, como los pinceles y las herramientas de selección.
auto actions: Aquí asignaremos el atajo de teclado a las acciones automáticas que creemos, estaremos viendo que son las acciones automáticas más adelante en este vídeo.
3. Tecla modificadora
Las teclas modificadoras son similares a los atajos de teclado, la diferencia entre estos es que la tecla modificadora nos deja activar otra herramienta temporalmente mientras tenemos presionada la tecla asignada.
Por ejemplo: cuando estamos dibujando con el pincel y queremos seleccionar un color podemos activar el cuentagotas utilizando la tecla ALT y este se activará mientras mantenemos presionada la tecla. En este caso la tecla modificadora está relacionada con la herramienta y sólo será activada al momento de tener el pincel activo.
Luego tenemos los modificadores generales, estos se activarán sin importar que herramienta tengamos activa. por ejemplo: podemos activar la opción hand en cualquier momento presionando la barra espaciadora y ahora podremos desplazar el canvas.
Otra opción genial es poder seleccionar una capa mientras presionamos CTRL + SHIFT y damos clic en cualquier área del canvas, este nos colocará automáticamente en la capa en la que se encuentran los píxeles seleccionados, muy útil para desplazarnos entre capas al trabajar con una gran cantidad de estas.

Para modificar estas teclas debemos ir a la pestaña File > Modifier key settings… Desde aquí podremos los atajos generales y los atajos para herramientas específicas, dale un vistazo a todas las opciones que vienen por defecto para conocer las atajos disponibles.
4. Conoce las propiedades de herramientas
En clip studio paint tenemos un palette que nos permite ver todas las propiedades de cada una de las herramientas.
Este lo activamos como todos los palette desde la pestaña de Window, recomiendo mucho tener este palette activo ya que nos puede ayudar mucho modificando nuestras herramientas y así evitarnos un montón de dolores de cabeza. Desde aquí podemos modificar todos los parámetros disponibles de la herramienta seleccionada.

veamos las propiedades del pincel, desde aquí se puede ajustar parámetros como el tamaño de pincel, opacidad y el estabilizador. Pero estos no son los únicos parámetros que podemos modificar, si damos clic en el icono de llave inglesa abriremos todas las opciones disponible y al dar clic sobre la caja de selección de la primer columna haremos que el parámetro sea visible en el palette de propiedades de herramientas. Explorar estos parámetros nos ayuda a ahorrar tiempo en determinadas tareas.
Por ejemplo: al utilizar la barita de selección, esta selecciona automáticamente el borde, lo cual puede afectar al momento de rellenar de color ya que quedan espacios sin pintar, para evitar esto tenemos que expander la selección y de esta manera evitar que queden espacios sin pintar. Podemos hacer que esta tarea se aplique automáticamente al modificar el parámetro área scaling este hará que el la selección se expanda automáticamente sin necesidad de hacer esta tarea de forma manual.
Explora los parámetros de las herramientas que más utilices, posiblemente encuentres un parámetro que te ahorre algunos pasos en tu proceso de dibujo.
5. Usa la herramientas de vectores
Muchas veces los trazos no salen a la primera y tenemos que hacerla una y otra vez hasta tener el trazo deseado, pero hay una forma de corregir un trazo después de hacerlo.
Todo esto es posible gracias a las capas de vectores, para empezar a trabajar con ellas basta con crear una capa de vectores en el icono new vector layer, al activarla esta se verá identificada con el icono de un cubo. Ahora cada trazo que dibujemos en esta capa estará compuesto por nodos el cual nos permitirá modificar varios aspectos de la línea, como su grosor, su trayectoria.

Con la capa de vectores también podemos utilizar el borrador de vectores, el cual nos permite borrar las líneas que se intersectan de una forma sencilla.
El utilizar las herramientas de vectores nos ayuda un pontón al momento de trabajar con lineart.
6. Usa los file objects

Muchas veces necesitamos utilizar el mismo dibujo varias veces, y cuando quieres hacer un cambio tendríamos que modificar uno por uno cada dibujo para que todos sean iguales.
Para evitar todos estos pasos podemos usar de los file objects, los cuales son básicamente un documento dentro de otro documento el cual se actualiza automáticamente al guardar el documento.
Hay dos formas de implementar los objetos inteligentes, una es importando un archivo existente desde la pestaña File > import > create file object… el cual creará una nueva capa con el file object.
La otro forma es tomar una capa existente con contenido, luego damos clic derecho sobre el nombre de la capa y seleccionamos file object > convert layer to file object Luego tendremos una ventana emergente en la que colocaremos el nombre y la localización del file object.
Ahora podemos duplicar la capa las veces que queramos y estas también se actualizarán al momento de guardar los cambios en el archivo original.
Ten en cuenta que puedes usar el menú de file objects para reemplazar, actualizar y abrir la ubicación de los archivos en cualquier momento.
7. Usa acciones automáticas
Llegó el momento de hablar de las acciones automáticas, con esta herramienta podremos automatizar tareas que son repetitivas.
Para empezar a trabajar con estas acciones debemos abrir el palette de acciones rápidas, desde aquí podremos crear y eliminar las tareas que necesitemos, también podremos importarlas y exportarlas.
Para crear una nueva tarea solo necesitamos dar clic en el tercer icono que se encuentra en la esquina inferior derecha del palette, esto nos creará una nueva acción en la cual crearemos nuestra serie de pasos, para ello presionaremos el botón de grabar y desde este momento clip studio empezará a grabar todos los pasos que hagamos hasta presionar nuevamente el botón, ahora con las instrucciones dadas solo queda presionar el botón de play y clip studio recreará todas las instrucciones que le dimos al momento de grabar.

Con las acciones automáticas podremos hacer todo tipo de tareas desde cambiar el nombre de las capas automáticamente hasta seleccionar todo el contenido de una capa, recortarla y exportarla.
Con esta herramienta podemos ahorrar un montón de tiempo automatizando tareas repetitivas.
8. Usa tu smartphone para accesos rápidos.

Muchas veces el espacio físico en el que trabajamos es demasiado reducido y no podemos trabajar con un teclado a la par de nuestra tableta para usar los accesos directos.
Para ello podemos utilizar nuestro smartphone con la aplicación de Clip studio paint y vincularla con nuestra aplicación de escritorio para usar nuestro smartphone como extension, de este modo tener acceso al palette de accesos rápidos junto a otras herramientas como el selector de color y el mezclador de color.
Para lograr esto solo tenemos que descargar e instalar la aplicación de Clip studio paint en nuestro smartphone o tableta. Al abrir la aplicación nos mostrará 3 opciones para activar la licencia de móviles, podemos adquirir una licencia y activarla o podemos la usar versión gratis que nos da una hora gratis para usar la app (Si tenemos una licencia activas en la versión de escritorio podremos utilizar la aplicación sin el limite de tiempo).
Dentro de la aplicación móvil seleccionamos el icono del companion mode y seleccionamos la opción para escanear código QR, esto activará la cámara y deberemos escanear el código de nuestro dispositivo principal, el cual se abre dando clic en el icono de companion mode.
Ahora con los dispositivos vinculados podremos acceder a 8 secciones en la app las cuales son:
1. Quick Access: Aquí tendremos acceso a todos los comandos que tengamos configurados en el palette de quick access.
2. Color Wheel: Desde aquí podremos acceder al selector de colores en formato HSV y HLS, también podremos cambiar la opacidad y el tamaño del pincel que tengamos activo.
3. Gesture pad: En esta sección podremos navegar por el canvas utilizando los gestos más utilizados con pantallas táctiles, al usarlo por primera vez nos mostrara una lista con el listado de gestos que podemos utilizar. En la parte inferior encontraremos una serie de botones que nos permitirán reiniciar la posición del canvas y voltearlo de forma horizontal o vertical.
4. Sub view palette: Esta es una extensión del palette sub view, en el cual podremos encontrar navegar por las imágenes de referencia que tengamos abierta en nuestro dispositivo principal y agregar nuevas desde nuestro smartphone cargando imágenes existente o tomando nuevas con ayuda de la cámara.
5. Color Mixing: Con este palette podremos mezclar colores utilizando las herramientas disponibles y seleccionar los colores para crear nuevas paletas y utilizarlas en nuestras ilustraciones.
6. Webtoon Preview: Útil para las personas que hacen comics para la plataforma de webtoon, aquí podrás previsualizar como se verían las viñetas el smartphone.
7. Mode Switch: Aquí encontraremos el acceso a tres teclas que nos permiten activar las teclas modifcadoras y algunos atajos de teclados, estas teclas son SHIFT, CTRL y ALT.
8. Settings: Y por ultimo tenemos las configuraciones en las cuales podremos ajustar la alineación de los botones al colocar el smatphone de forma horizontal, como mostrar la lista de quick access, desactivar y activar la vibración y habilitar y deshabilitar el sleep mode.
Estos son 8 consejos que considero pueden ayudarte a mejorar la forma en la que trabajas con Clip Studio Paint.
Comparte en los comentarios si no conocías algunos de estos tips, y si conoces alguna forma de mejorar el flujo de trabajo utilizando este maravilloso programa.






















Commentaire