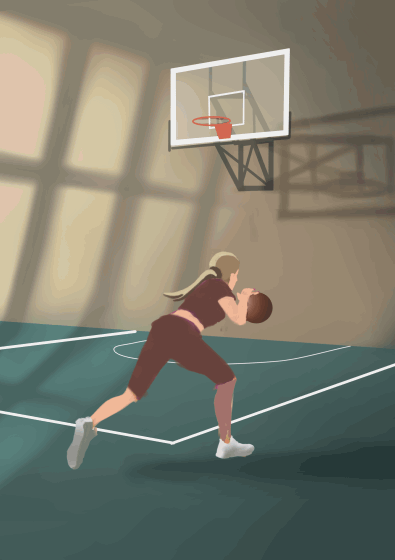
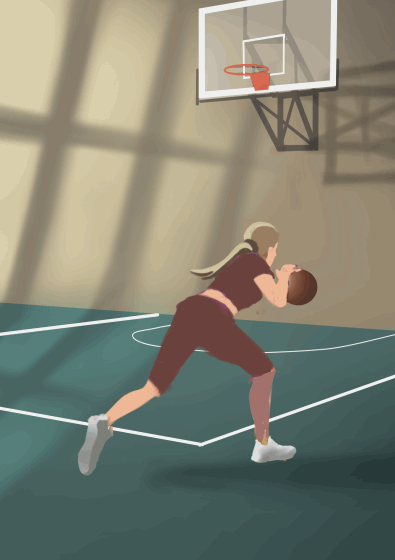
Animez un exercice de basket-ball avec un personnage, un accessoire et une caméra !
Boucle d'animation avec mouvement de caméra

Boucle d'animation

Ce sont les images clés.
Flux de travail
C'est la première fois que je crée un clip d'animation avec clip studio. Donc, pour beaucoup d'entre vous, vous auriez probablement beaucoup plus à partager que moi. Cependant, j'ai juste pensé qu'il pourrait être bénéfique de partager ma façon d'animer et d'aider certains d'entre vous en cours de route.
L'animation a besoin de beaucoup de travail, donc pour commencer, je dois avoir un esprit clair sur la façon d'atteindre mon objectif et à quoi cela va ressembler. dans ce tutoriel.. Je voudrais créer une boucle de tir de dribble de basket-ball dans un style réaliste. donc pour y parvenir .. voici les points que j'essaie d'aborder.
Dans cet esprit, j'essaie également de minimiser les calques car l'animation est suffisamment écrasante, l'ajout de plusieurs calques multiplierait la complexité. Une étape majeure que je saute pour ce didacticiel est l'étape du dessin au trait. Je me suis demandé, dans mes peintures récentes, je n'utilise pas le réalisme de la ligne pour le portrait, pourquoi ai-je besoin de faire cela dans l'animation ? Il y a certainement des avantages à utiliser lineart pour créer une animation, mais il y a aussi des avantages à commencer avec une couleur plate. .. vous pouvez toujours utiliser des lignes de construction pour conserver la proportion et définir le caractère, mais une fois cela fait .. vous pouvez peindre votre plat sur le même calque.
Tout d'abord, vous voulez créer un nouveau fichier .. ensuite, nous devons spécifier le fichier en tant que fichier d'animation (1) comme supposé illustration, bande dessinée, etc. (2) est la dimension de l'animation, combien de pixels avez-vous voulez que l'animation soit
Référence
Il est très important d'obtenir des références. Les 2 choses pour lesquelles j'utilise des références sont 1. Le timing. Sans référence, vous auriez besoin d'essayer et d'erreur et à la fin le résultat peut ne pas être aussi crédible que la référence. 2. la posture. .. Je sais combien nous aimons animer de l'imagination. Mais quand même, si c'est quelque chose de personnalisé, je le jouerais et j'en ferais un enregistrement. Dans ce tutoriel, je base le mien sur un clip de dribble de ma collection de référence. vous pouvez soit importer le clip directement à partir de Clip studio paint, soit capturer les images puis les importer dans Clip studio. Je préfère le premier, car vous avez moins de fichiers à traiter, vous pouvez capturer des images à partir de là.
Après avoir trouvé votre référence. Je ne me contenterai pas de copier ou de tracer dessus. Je ferais quelque chose qui s'appelle l'analyse de mouvement. J'essaie de comprendre comment le personnage se déplace et donne un sens au mouvement. Dans l'exemple du dribble. Elle conduit le ballon et les flèches représentent comment son bras se balance, comment son corps se tord et quand ses pieds sont plantés, et quand il se soulève et décolle. Ensuite, vous concevriez / décideriez des détails que vous conserveriez et de ce qui serait filtré .
Chronologie
La chronologie est ce dont vous avez le plus besoin pour travailler dans une animation. C'est donc une bonne idée de s'y retrouver dès que vous voulez commencer à animer. Donc, dans cette animation, je connais à peu près le timing de l'image clé (1, 9, 11, 14 ....) Celles-ci représentent à quelle image ces poses seraient jouées. Je frotterais jusqu'au cadre de la référence et rugueux dans le mouvement du personnage puis, je spécifierais la cellule (veuillez voir la capture ci-dessous), puis frotteriez jusqu'au cadre que je veux, insérez-le. (3) Le nombre (1) représente l'image clé . dans ce cas, ce sont les touches de l'appareil photo. Les numéros (2) et (4) représentent les images clés du BasketBall.
Créer des images clés
Lorsque vous avez un clip vidéo, vous souhaitez identifier l'image clé. Les images clés sont la pose clé des actions. Une autre façon de voir les choses est l'extrême de la pose. dans le dribble par exemple. où les mains vont-elles le plus loin. et où est-il descendu le plus bas. Où les pieds ont-ils planté et où sont-ils allés dans les airs. Si le corps monte, où est le point le plus élevé et où est le plus bas. Gardez une trace de ceux-ci et ceux-ci sont très probablement des images clés. Une fois que vous identifiez où sont les images clés. vous pouvez créer le vôtre... changer la tenue, le style ou même la proportion !
Dans ce cas, je changerais sa tenue.
Je ne savais pas comment je voulais créer l'animation de la balle. D'une part, pour faire simple, rester sur la même couche peut être très bien. Mais après avoir travaillé dur dans toutes les poses, j'ai trouvé que cela allait à l'encontre du flux de travail. Comme le garder sur un calque séparé me donne beaucoup plus de pouvoir pour le modifier et l'ajuster. Cela me fait gagner du temps en dessinant plusieurs fois la même forme et en n'obtenant pas le résultat souhaité. L'animation de la balle par elle-même me permet 1. de la colorer une fois et vous pouvez l'avoir pour toute l'animation, 2. vous pouvez l'encadrer pour définir comment elle se déplace et quelle taille vous voulez qu'elle soit. dans ce cas c'est super utile et la balle entre et sort en perspective donc selon sa taille
Pour modifier la synchronisation de l'animation après avoir spécifié les cellules, sélectionnez d'abord la cellule dont vous souhaitez modifier la synchronisation, puis vous devriez voir une fine ligne rouge. Voir (1) ci-dessous. Déplace la ligne au lieu du cadre. Sinon, vous ne pourrez pas.
Voici la version wip. des images clés. Dans cette animation, j'essaie de sauter l'étape du dessin au trait et de passer à la coloration et toute ligne de construction que j'ai utiliserait la couleur de base. Cela permet de profiter de la fonction de calque de clip.

Cohérence (couleur et taille)
L'une des fonctionnalités les plus avancées de Clip Studio Paint est la fonctionnalité de peau d'oignon. Cela permet à l'animateur de suivre le mouvement du personnage, que ce soit l'épaule, le corps, les pieds ou la main. De cette façon, vous pouvez voir si l'espacement entre chaque touche ou entre les deux fonctionne. Pour ce faire, allez dans Animation> Afficher les cellules d'animation> Activer la pelure d'oignon (1)
1. La couleur de l'image précédente, vous pouvez spécifier plus d'images et chaque image continuera à s'estomper en un bleu plus clair. 2. est l'image suivante 3. active la pelure d'oignon dans la chronologie.
Arrière plan
Je voudrais garder cela à l'intérieur et avoir la lumière extérieure principale venant de la gauche. Le mur et le sol forment une seule couche. La lumière de gauche est sur un autre calque afin que je puisse faire les ajustements nécessaires. la jante et le panneau de basket-ball sont sur une autre couche. La lumière à gauche a créé de fortes ombres sur le personnage. Je vais garder les ombres sur un calque différent .. une création facile qui consiste à dupliquer> transformer> transformation libre, puis je mettrai une couleur grise plate dessus en superposition. Ensuite, je la mélangerai.
Déplacement de la caméra
Fait! l'image clé de l'animation est terminée ! (Eh bien. .dans ce tutoriel, je ne couvrirais que les images clés, entre les deux serait fait sur un autre passage). J'ai trouvé que l'action est là et c'est une boucle
Attendez, nous pouvons ajuster, animer la caméra afin que les téléspectateurs puissent voir l'action plus clairement et avoir une meilleure sensation d'action. Pour créer une caméra, veuillez consulter Animation>Nouveau calque d'animation>Dossier de caméra 2D (1)
Hold frames, Ce type de clés est particulièrement utile lorsque nous sommes en phase de blocage ou même en phase d'images clés. Cela éviterait un mélange inutile / un mouvement involontaire entre les touches.
Ci-dessous se trouve l'éditeur de graphiques, noté que toutes les touches ressemblent à des étapes à un angle de 90 degrés par rapport à la touche suivante. C'est pourquoi certains logiciels d'animation appellent également ce mode pas à pas car il ressemble à un pas.
Une autre chose à garder à l'esprit est que la caméra soit fonctionnelle. TOUS les calques doivent être dans le dossier. donc toutes les cellules d'animation, l'arrière-plan, le basket-ball et l'ombre seraient dans le dossier. Comme vous pouvez le voir sur l'image ci-dessous
Donc, pour l'animation, j'ai créé 2 balles.. Une est quand elle est derrière le personnage.. une autre est devant le personnage.. Ensuite, j'utilise une image clé pour animer la balle quand elle devrait l'être. De plus, pour correspondre au personnage, le type de touches que j'utilise est le cadre de maintien .. donc la couleur de la touche apparaîtra en jaune. comme vous pouvez le voir sur l'image ci-dessous(1) Alors qu'est-il arrivé à l'autre balle quand elle n'est pas utilisée ou ne devrait pas apparaître, cachez-la ! Il y a le bouton (2) ci-dessous, l'opacité du calque, je le mets à 0 lorsque la balle n'est pas utilisée.
Dernières pensées
J'espère que dans cette courte session de conseils, vous pourrez trouver quelques conseils pour créer votre propre animation. Il s'agit d'une animation de 10 secondes et les touches sont faites. Ensuite, je commencerais à faire l'entre-deux et j'espère que lorsque je le ferai, je découvrirai plus de conseils et de façons de faire les choses pour gagner du temps. Je serais plus qu'heureux de participer au processus. D'ici là, à la prochaine fois























Commentaire