Présentation de l'animation : principes de base de l'animation dans Clip Studio Paint
Introduction et tutoriel en format vidéo
Bonjour à tous! Je m'appelle Sarrah et ce didacticiel couvrira les bases de l'animation dans Clip Studio Paint. J'aurai bientôt des tutoriels supplémentaires qui plongeront plus en détail !
Voici le tutoriel de présentation de l'animation au format vidéo. Il y a aussi une version en texte intégral ci-dessous.
Cellules, images et fréquences d'images
Parlons d'abord de quelques définitions.
Une seconde d'animation est divisée en une série d'images, et l'image affichée peut changer chaque image. Le nombre d'images dans une seconde d'animation s'appelle la fréquence d'images.
L'image ci-dessus aurait une fréquence d'images de 4, par exemple, car une seconde est divisée en quatre images. La fréquence d'images est également appelée FPS, ou images par seconde.

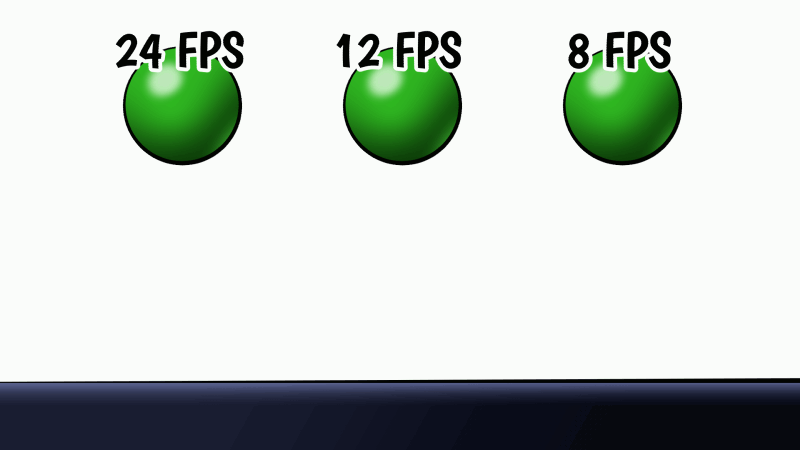
24 FPS, ou images par seconde, sont courants dans les animations dessinées à la main. Un FPS inférieur comme 12 ou 8 est plus haché, mais c'est peut-être le look que vous voulez.

Un cel est une image individuelle dans l'animation. Vous pouvez avoir un cellulo sur chaque image, ou vous pouvez faire durer un cellulo plus d'une image si l'image n'a pas besoin de changer.
Avec cela trié, il est temps de sauter dans Clip Studio Paint!
Créer un fichier d'animation vierge
Pour démarrer un nouveau fichier d'animation, allez dans le menu Fichier et choisissez Nouveau.
À côté de Projet, sélectionnez Animation. (C'est l'icône qui ressemble à un bouton de lecture dans le film.)
La boîte de dialogue Nouvelle animation contient de nombreuses options, dont beaucoup concernent la configuration de guides et d'un espace de travail vide qui ne seront pas exportés avec votre animation.
Pour les besoins de ce didacticiel, je laisse la plupart des paramètres par défaut, en changeant simplement la fréquence d'images à 12 et le temps de lecture à 12 images. Cliquez sur OK pour créer le fichier d'animation.
REMARQUE IMPORTANTE : Clip Studio Paint Pro est limité à 24 images par montage. Clip Studio Paint EX, en revanche, autorise un nombre illimité d'images.
La chronologie
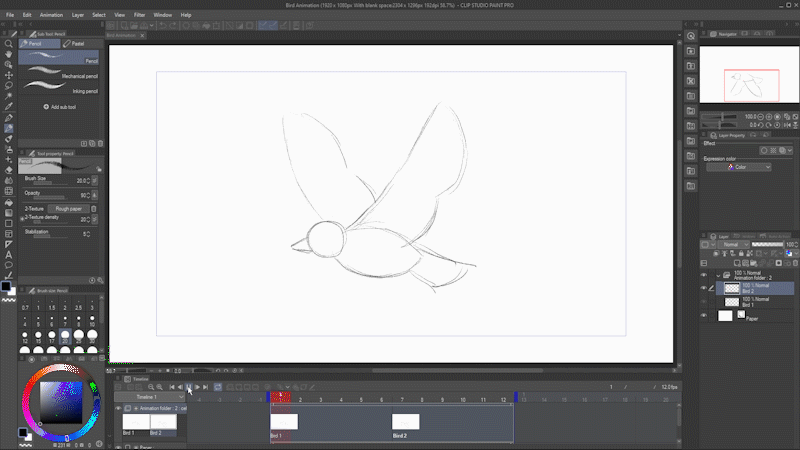
Vous contrôlez votre animation à l'aide de la chronologie.
Il se trouve peut-être déjà en bas de votre écran, mais si vous ne le voyez pas, cliquez sur le menu Fenêtre et choisissez Chronologie.
Vous commencerez avec un seul cellulo d'animation imbriqué dans un clip qui couvre tout votre temps de lecture. Je parlerai plus des clips sous peu. Le temps de lecture est indiqué par des crochets bleus. L'image actuellement active est indiquée par la tête de lecture rouge.
Vous pouvez cliquer et faire glisser les crochets bleus pour modifier le temps de lecture*, et vous pouvez cliquer et faire glisser la tête de lecture rouge pour modifier le cellulo actuellement actif.
- Encore une fois, si vous êtes dans Clip Studio Paint Pro, vous ne pourrez pas faire glisser au-delà de l'image 24.
Pour effectuer un zoom avant, vous pouvez soit utiliser les boutons de la loupe, soit maintenir enfoncées la touche Ctrl (Cmd sur un Mac) et la barre d'espace pendant que vous cliquez et faites glisser. Faites glisser vers la gauche pour effectuer un zoom arrière et vers la droite pour effectuer un zoom avant.
ASTUCE : Si votre animation est longue, vous pouvez également maintenir la barre d'espace enfoncée pour afficher l'outil Main. Vous pouvez ensuite cliquer et faire glisser pour naviguer.
Votre cel est en fait un calque à l'intérieur d'un dossier Animation spécial dans votre panneau Calques.
Les cellulos sont numérotés par défaut, mais vous pouvez le remplacer par ce que vous voulez dans le panneau Calques. Je l'ai renommé "Bird 1". C'est une bonne idée de laisser un numéro à la fin; vous verrez pourquoi dans un instant.
Exemple d'animation et pelure d'oignon
Le clip est un conteneur qui fait deux choses : premièrement, il regroupe un ensemble de cellules, et deuxièmement, il détermine la durée d'affichage de chaque cellule. Avec le clip couvrant toute l'animation, si je dessine quelque chose sur cette première cellule, cela s'affichera tout le temps.

Je vais raccourcir le clip en cliquant et en faisant glisser la poignée.
Maintenant, mon dessin ne montre qu'une partie de l'animation.

Faites glisser la poignée vers l'extérieur pour que le clip couvre à nouveau toute la durée de lecture. Placez la tête de lecture à mi-chemin le long du clip (image 7) et cliquez sur Nouveau cellulo d'animation pour ajouter un second cellulo sur cette image.
Notez qu'un nouveau calque apparaît également, et CSP essaiera de lui donner automatiquement un nom approprié.
Astuce : la dénomination automatique fonctionne mieux si vous laissez un numéro à la fin de vos noms de cel. Nommer avec seulement des lettres peut produire des résultats inattendus !
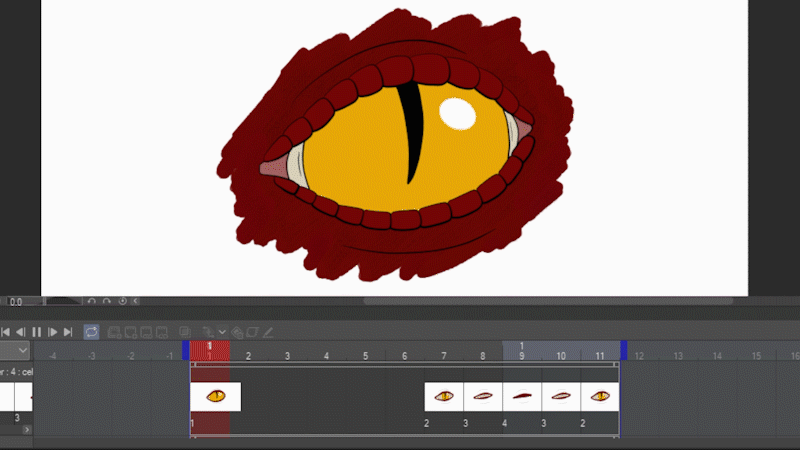
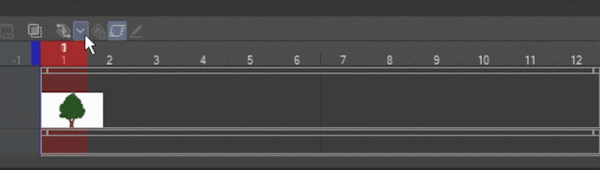
Cliquez sur Activer la pelure d'oignon.
Onion Skin vous permet de voir le cellulo précédent en bleu pâle et le cellulo suivant en vert pâle. Comme nous n'avons qu'un seul cellulo précédent pour le moment, vous pouvez le voir en bleu.
Astuce : allez dans Animation -> Afficher les cellulos d'animation -> Paramètres de pelure d'oignon pour modifier les couleurs et le nombre d'images affichées.
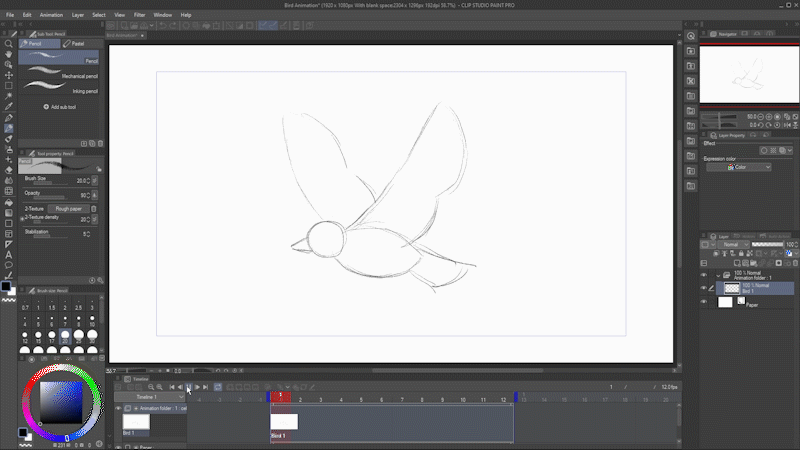
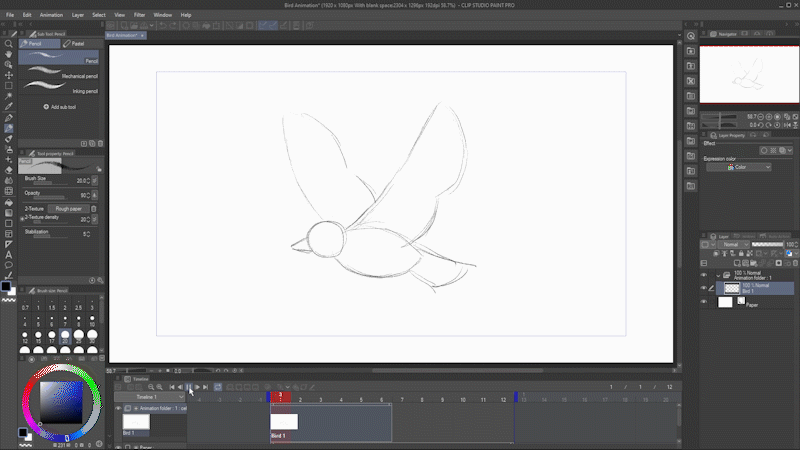
Je vais dessiner un deuxième croquis ici, en utilisant la vue pâle de la peau d'oignon du premier cellulo comme guide.
Maintenant, quand j'appuie sur play, vous pouvez le voir basculer entre les cellulos.

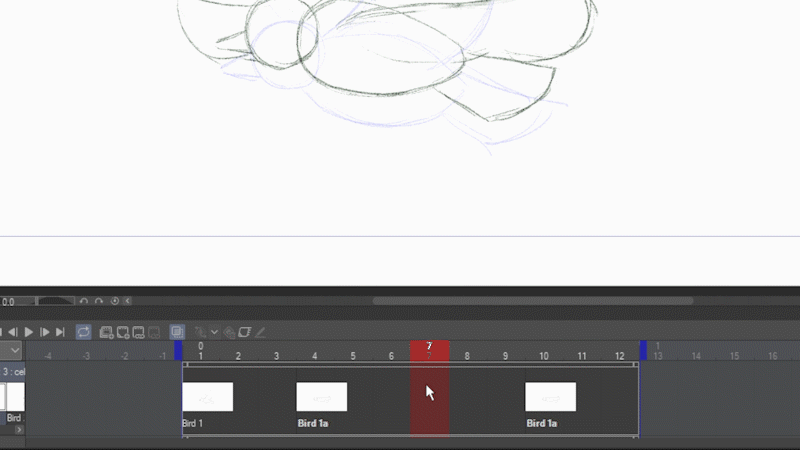
Je vais ajouter un nouveau cellulo à mi-chemin entre ces deux. Maintenant que nous avons un cel de chaque côté, vous pouvez voir Onion Skin montrant à la fois le cel précédent en bleu et le cel suivant en vert. Je vais dessiner le nouveau cel entre les deux en les utilisant tous les deux comme guides.
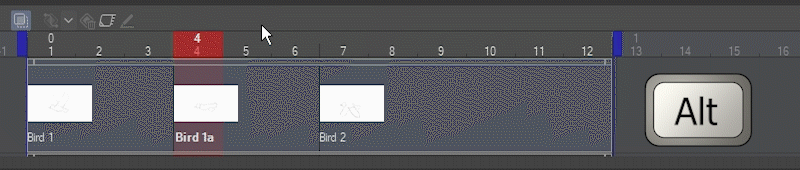
Maintenez la touche Alt enfoncée tout en cliquant et en faisant glisser pour dupliquer une image. Cela réutilise le même cel, comme vous pouvez le voir par son nom.
Astuce : Cela signifie également que si vous apportez une modification à une image qui utilise un cellulo particulier, cela se reflétera dans les deux. N'oubliez pas qu'ils sont tous les deux de la même couche !

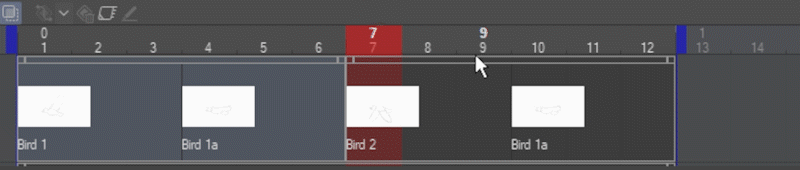
Vous pouvez supprimer une cellule en cliquant dessus pour la sélectionner et en appuyant sur Supprimer Cel. Sachez que le cel existe toujours dans le dossier de l'animation, il n'est tout simplement plus lu sur la timeline !
Si vous cliquez avec le bouton droit sur une image du clip, vous pouvez voir tous les cellulos du dossier d'animation ; cliquer sur l'un d'entre eux l'ajoutera à la chronologie.

Tous ces cellulos se trouvent dans le même clip, ce qui est logique car ils font tous partie de la même séquence animée. Avec plusieurs cels ensemble dans un clip, vous pouvez les déplacer en groupe.

Pour créer un clip séparé, vous pouvez créer un nouveau cellulo d'animation APRÈS les clips en cours sur la timeline. (Si c'est avant un autre clip, il sera ajouté à ce clip à la place.)
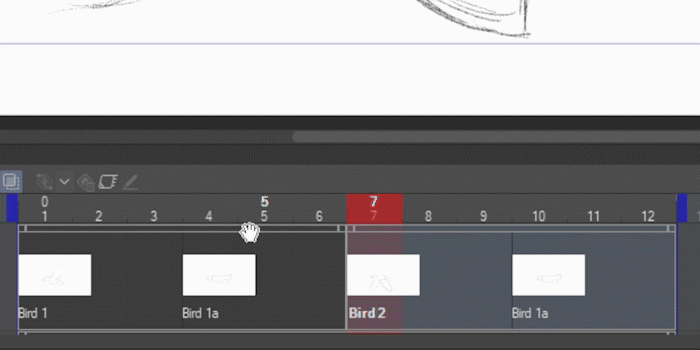
Vous pouvez diviser le clip actuel en deux clips distincts en cliquant avec le bouton droit sur une image et en sélectionnant Diviser le clip.
Désormais, les cellulos de ce clip séparé peuvent être déplacés indépendamment.

Pour fusionner des clips, maintenez la touche Ctrl enfoncée et cliquez pour sélectionner plusieurs clips, puis cliquez avec le bouton droit et choisissez Fusionner les clips.

Un seul élément d'un dossier d'animation peut s'afficher à la fois, mais vous pouvez créer plusieurs dossiers d'animation. Cliquez sur Nouveau dossier d'animation dans la barre d'outils de la chronologie pour en ajouter un second.
Disons que je voulais utiliser mes dessins originaux comme références pour mon animation finale. Je vais activer la couleur du calque sur l'ensemble du dossier pour changer la couleur de tous les dessins en bleu (ou la couleur que vous choisissez). Je vais également baisser l'opacité du dossier.
Rappelez-vous comment j'ai dit qu'une seule chose dans le dossier montre à la fois? Il n'est pas nécessaire qu'il s'agisse d'une seule couche. Les dossiers fonctionnent aussi !
Un sous-dossier dans un dossier d'animation est considéré comme un seul cellulo. C'est très bien si vous souhaitez conserver votre encre et votre couleur sur des calques séparés.
Cliquez avec le bouton droit sur une image dans la chronologie. Vous verrez le nom du dossier sous forme de cellulo que vous pouvez ajouter à la chronologie.
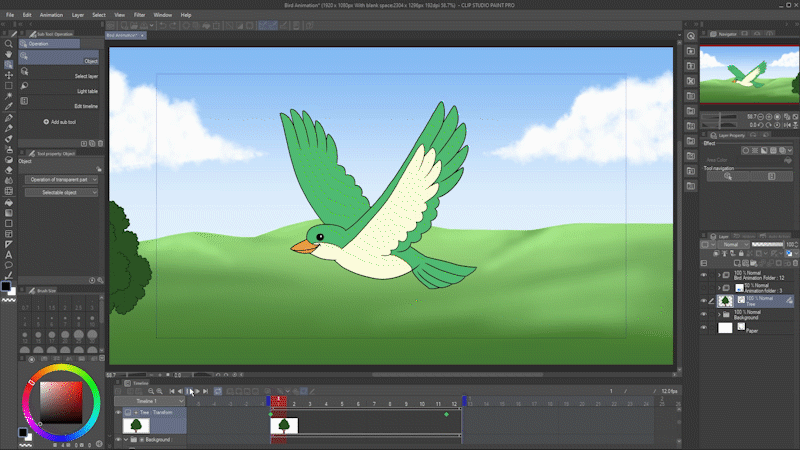
Ici, j'ai dessiné la première image de mon animation d'oiseau en utilisant mon croquis original comme guide, avec l'encre et la couleur sur leurs propres calques séparés.
La meilleure partie est que lorsque vous ajoutez un nouveau cel à ce dossier d'animation, Clip Studio Paint imitera la structure de dossiers du cel précédent.
Astuce : Assurez-vous d'utiliser le bouton Nouvelle animation Cel sur la chronologie. Cela ne fonctionnera pas si vous ajoutez simplement un nouveau calque dans le panneau Calque.
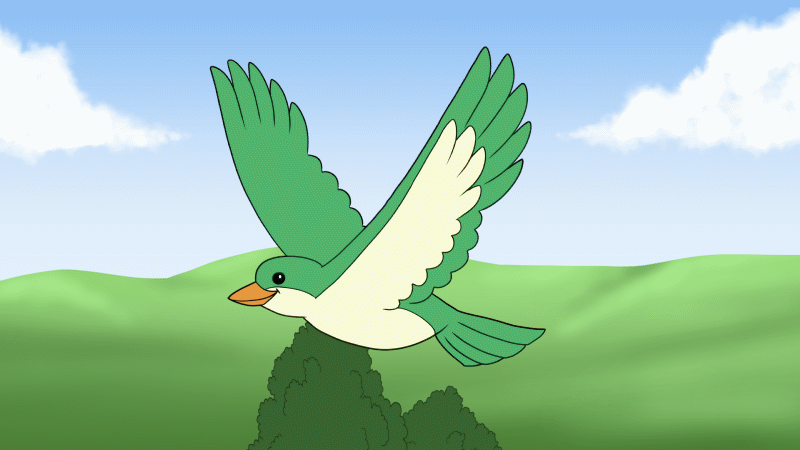
En utilisant une combinaison de la fonction Onion Skin et des croquis que j'ai faits précédemment comme guides, j'ai ajouté les cels restants et terminé mon animation d'oiseau.

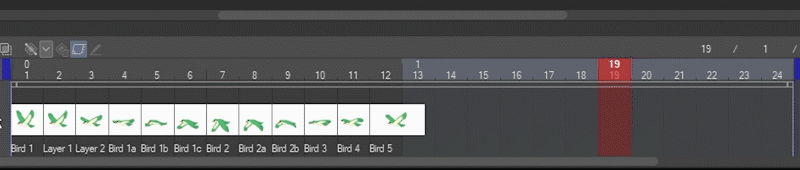
Voici à quoi ressemblent les images individuelles de la séquence.
Arrière-plans non animés
Vous pouvez utiliser le panneau Calques comme d'habitude pour configurer des illustrations non animées, comme votre arrière-plan.
Tous les calques apparaîtront toujours sous forme de clips sur votre timeline, donc si vous modifiez le nombre d'images de votre animation, assurez-vous d'ajuster leur clip en conséquence afin qu'ils ne disparaissent pas.
Je peindrai dans un arrière-plan simple sur ce calque à l'aide des stylos et des pinceaux de Clip Studio Paint.
Images clés, interpolation et objets fichier
Je veux qu'un arbre se déplace au bas de l'écran comme si l'oiseau volait devant lui. Je pourrais copier et coller l'arbre sur différents cellulos, mais il existe un moyen plus simple qui permet au programme de faire l'animation pour vous : les images clés !
L'animation par images clés est un peu différente, car vous n'avez pas besoin de créer un dossier d'animation. Je viens de dessiner mon arbre sur un calque normal.
REMARQUE : Il y a BEAUCOUP à couvrir avec l'animation d'images clés. Je vais juste couvrir les bases ici, et y consacrer un tutoriel entier bientôt.
Sélectionnez le calque arborescent sur la timeline et cliquez sur Activer les images clés sur ce calque.
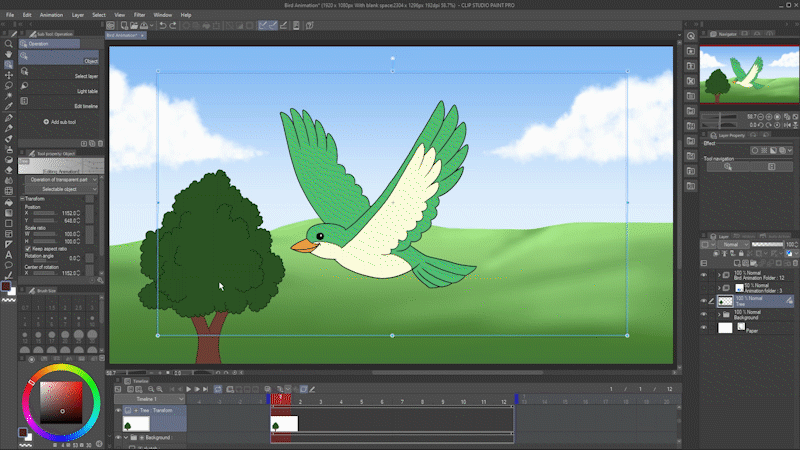
Accédez à l'outil Opération et sélectionnez le sous-outil Objet.
Le calque est maintenant traité comme un objet keyframeable que vous pouvez déplacer, faire pivoter, etc.

Ce serait plus facile si l'objet n'était que l'arbre, cependant. Cliquez avec le bouton droit sur la couche arborescente et choisissez Objet fichier - Convertir la couche en objet fichier.
Assurez-vous que la zone est définie sur la zone de dessin et décochez Conserver le calque d'origine. Appuyez sur OK.
Vous serez invité à indiquer un emplacement de sauvegarde. Enregistrez l'objet fichier dans un endroit pratique. L'arbre sera enregistré en tant que fichier séparé au format .CLIP de Clip Studio, alors assurez-vous de vous rappeler où vous l'avez enregistré !
Vous pouvez voir cette notification avec quelques conseils utiles sur l'utilisation d'objets de fichier dans Clip Studio Paint. Lisez-le et appuyez sur OK.
Maintenant, l'arborescence est un objet fichier séparé et la boîte englobante l'entoure directement !
Étant donné que faire de l'arborescence un objet fichier a techniquement créé un nouveau calque, vous devrez cliquer à nouveau sur Activer les images clés sur ce calque.
Assurez-vous que votre tête de lecture est sur l'image 1. Cliquez sur le menu déroulant Interpolation d'image clé et sélectionnez Créer une image clé : Interpolation linéaire. Ensuite, cliquez sur Ajouter une image clé.

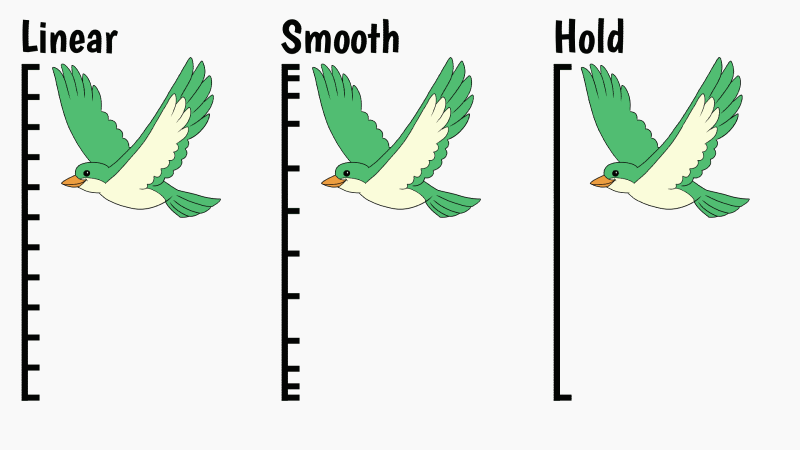
J'en parlerai plus dans un tutoriel dédié, mais le type d'interpolation contrôle la façon dont votre objet se déplace entre les images clés. Linéaire se déplace d'une quantité égale à chaque image, lisse ralentit le début et la fin, et maintient juste les sauts d'un extrême à l'autre.

Dans ce cas, l'arbre va simplement passer d'un côté à l'autre du cadre, aucun ralentissement n'est nécessaire, nous voulons donc une interpolation linéaire.
Sur l'image 1, utilisez l'outil Objet pour déplacer l'arbre en dehors de l'animation.
Ensuite, sur la dernière image, déplacez l'arbre de l'autre côté. Maintenez la touche Maj enfoncée pendant que vous la déplacez pour la maintenir sur le même plan horizontal.
Lorsque les images clés sont activées, le déplacement de l'objet ajoutera automatiquement une nouvelle image clé.
Lorsque vous appuyez sur lecture, le programme détermine où placer l'arbre sur chaque image entre les deux images clés. C'est aussi simple que ça!

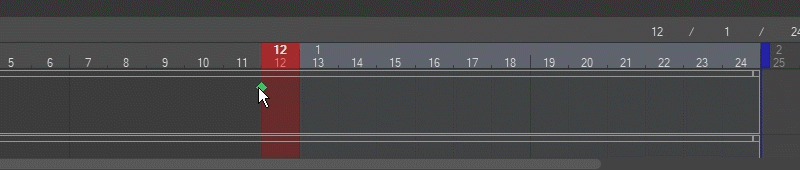
Je veux que l'arbre aille un peu plus lentement, donc je vais doubler la longueur de l'animation à 24 images. Pour ce faire, le moyen le plus simple consiste à cliquer avec le bouton droit sur la dernière image et à sélectionner Insérer une image.
Indiquez le nombre d'images que vous souhaitez ajouter - 12 dans ce cas - et décochez Calques sélectionnés uniquement afin que tous les calques soient affectés.
Faites un clic gauche sur l'image clé pour la sélectionner et faites-la glisser jusqu'à la dernière image pour ralentir l'animation de l'arbre.

J'aime la vitesse de l'arbre maintenant, mais je dois également répéter le mouvement de mon oiseau, car il cesse de s'animer après l'image 12.

Je vais cliquer et faire glisser pour sélectionner tous mes cellulos d'animation d'oiseaux, puis maintenir la touche Alt enfoncée pendant que je clique et fais glisser pour les dupliquer dans la seconde moitié de l'animation.

J'ai ajouté quelques arbres supplémentaires de la même manière. Sur ce, l'animation est terminée !

Exporter une animation
Maintenant que vous avez créé des animations amusantes, il ne vous reste plus qu'une chose : exporter. Heureusement, c'est très facile ! Allez dans Fichier - Exporter l'animation. Vous pouvez choisir une séquence d'images, un GIF animé, un PNG animé - appelé Animated Sticker (APNG) dans le menu - ou un film au format MP4 ou AVI.
Exporter la séquence d'images
Une séquence d'images vous donne chaque image de votre animation sous la forme d'une image fixe numérotée distincte.
Ils sont parfaits pour les longues animations, vous n'avez donc pas à recommencer au début si quelque chose ne va pas pendant l'exportation.
Notez que vous pouvez également exporter une série de fichiers PNG avec transparence. Par exemple, vous pouvez les utiliser dans un programme de montage vidéo pour les superposer sur une autre vidéo.

Lorsque vous sélectionnez Fichier -> Exporter l'animation -> Séquence d'images, vous obtenez la boîte de dialogue suivante.
Choisissez le dossier vers lequel vous souhaitez exporter en haut.
Sous Paramètres de nom de fichier, donnez un nom à votre séquence de fichiers et choisissez comment vous voulez qu'elle soit numérotée.
Dans Paramètres avancés, choisissez le type d'image. Vous pouvez exporter au format PNG, BMP, JPEG, Targa ou TIFF. PNG est idéal car il conserve une taille de fichier relativement petite tout en vous donnant des couleurs complètes, et il prend en charge la transparence.
Dans Paramètres de taille, choisissez la partie de l'image que vous souhaitez exporter (généralement uniquement le cadre de sortie). Choisissez la largeur et la hauteur de votre séquence d'images exportée. Je n'ai pas encore couvert les caméras 2D, mais si votre animation en utilise une, assurez-vous que cette case est cochée. Sinon, vous pouvez l'ignorer.
Dans Frame Export, sélectionnez les images que vous souhaitez exporter. Vous pouvez exporter toutes les images ou choisir une série spécifique. Si vous prévoyez d'utiliser le résultat dans un programme de montage vidéo ou de composition, assurez-vous de définir la fréquence d'images d'exportation pour qu'elle corresponde à votre projet final afin que votre animation soit lue à la bonne vitesse.
Appuyez sur OK et votre séquence d'images sera enregistrée dans le dossier que vous avez choisi.
REMARQUE IMPORTANTE : Mon animation dure 2 secondes. Dans Clip Studio Paint, il s'agit de 24 images à une fréquence d'images de 12 FPS, mais comme j'ai exporté à une fréquence d'images de 30 FPS, j'obtiens un total de 60 fichiers dans ma séquence.
Ceci est important car si j'importe ma séquence d'images dans un programme de montage vidéo comme Premiere et que mon projet est réglé sur 30 FPS, la séquence sera lue à la bonne vitesse. Si j'exportais à 12 FPS (résultant en 24 images dans ma séquence exportée), la lecture serait beaucoup trop rapide dans Premiere.
Exporter un GIF animé ou un autocollant animé (APNG)
Les paramètres des fichiers GIF animés ou PNG sont presque identiques, je vais donc les couvrir ensemble. Lorsque vous sélectionnez l'un ou l'autre, vous serez invité à donner un emplacement et un nom de sauvegarde.
Vous obtiendrez alors la boîte de dialogue suivante avec les paramètres d'enregistrement pour le GIF animé.
Choisissez les dimensions, la plage et la fréquence d'images de votre fichier, ainsi que le nombre de boucles. Vous pouvez simplement faire correspondre la même fréquence d'images que votre animation.
L'option de tramage peut améliorer l'apparence de votre fichier exporté, mais peut augmenter la taille du fichier. Essayez-le si vos couleurs ou dégradés ne sont pas beaux sans lui.
Comme je l'ai mentionné, les options pour le PNG animé sont très similaires, seule la case Options d'exportation en bas changeant.
La case à cocher Supprimer les espaces vides n'est applicable que si votre animation a un arrière-plan transparent et supprimera tout ce qui se trouve en dehors de la zone d'animation. Si vous n'exportez pas avec transparence, peu importe qu'elle soit cochée ou non.
La réduction des couleurs est similaire à l'option de tramage pour les GIF animés - elle réduira votre PNG à 256 couleurs et peut également réduire la taille du fichier.
Alors, quand devriez-vous utiliser GIF plutôt que PNG ?
Les GIF animés sont plus largement utilisés, mais la qualité de l'image n'est pas excellente. Clip Studio Paint n'exporte pas de GIF animés avec transparence.
Les PNG animés n'ont jamais été largement pris en charge, bien que la plupart des navigateurs Web modernes les affichent correctement. La qualité d'image est bonne et ils prennent en charge une transparence totale.
Clip Studio Paint enregistre les APNG avec l'extension de fichier .PNG. Si le programme que vous ouvrez ne les prend pas en charge, vous ne verrez que la première image au lieu de l'animation complète.
Exporter le film - MP4 ou AVI
Lorsque vous exportez un film, vous serez invité à indiquer un emplacement et un nom de sauvegarde, et vous pouvez également choisir parmi deux options - MP4 ou AVI.
Choisir l'un ou l'autre vous donnera des options légèrement différentes. La boîte de dialogue pour les fichiers MP4 ressemble à ceci :
Choisissez simplement la largeur et la hauteur que vous souhaitez exporter, ainsi que la fréquence d'images.
Si vous téléchargez directement sur les réseaux sociaux ou Youtube, vous pouvez simplement faire correspondre votre fréquence d'images à votre animation. Sinon, comme pour la séquence d'images, si vous prévoyez d'utiliser le résultat dans un programme de montage vidéo, faites correspondre votre fréquence d'images aux paramètres de votre projet final.
Et encore une fois, si votre animation utilise une caméra 2D, assurez-vous que cette case est cochée.
Comme l'indique la note, vous êtes limité à un fichier de 1920 pixels sur 1080 pixels lorsque vous exportez au format MP4.
Les paramètres pour AVI sont similaires, avec quelques ajouts.
Vous pouvez exporter au format AVI 1.0 ou AVI 2.0.
AVI 1.0 est plus largement pris en charge mais limité aux vidéos de moins de 2 Go. Vos vidéos peuvent être très volumineuses, jusqu'à 7680 pixels sur 4320 pixels.
AVI 2.0 peut avoir une taille supérieure à 2 Go, mais n'est pas pris en charge par autant de programmes. Les dimensions de votre vidéo peuvent aller jusqu'à 3840 pixels sur 2160 pixels.
AVI prend en charge la transparence dans la plupart des cas, bien qu'il puisse ne pas fonctionner avec certains paramètres. Le moyen le plus fiable d'exporter une vidéo avec transparence consiste à utiliser une séquence d'images comme décrit ci-dessus.
L'enregistrement au format AVI vous donnera également des options de compression. Vous obtiendrez la boîte de dialogue de gauche avec AVI 1.0 et la boîte de dialogue de droite avec AVI 2.0.
AVI est le plus souvent utilisé pour la meilleure qualité possible, et vous souhaiterez donc probablement exporter un fichier non compressé. Par conséquent, je ne vais pas plonger dans les options de compression ici.
Fermeture
C'est la base de l'animation dans Clip Studio Paint ! Comme je l'ai dit, j'ai plus de tutoriels en préparation. N'hésitez pas à me suivre ici sur Clip Studio Tips ou à vous abonner sur YouTube. Faites-moi savoir s'il y a quelque chose que vous aimeriez me voir couvrir, et si vous avez trouvé cela utile, merci de me taguer avec vos animations @MsRedNebula sur Twitter ou Instagram. J'aimerais voir ce que vous proposez.
Bonne animation !























Commentaire