10 CARACTÉRISTIQUES CSP QUE J'aurais aimé connaître plus tôt
J'utilise csp depuis quelques années maintenant et j'ai découvert certaines fonctionnalités de csp qui m'ont agréablement surpris et j'aurais aimé les connaître plus tôt car cela m'aurait fait gagner beaucoup de temps et de travail.
Surtout en tant qu'artiste de bande dessinée, créer des bandes dessinées prend beaucoup de temps, sachant que ces fonctionnalités ont accéléré mon processus. Voici donc mes 10 principales fonctionnalités CSP que j'aurais aimé connaître plus tôt en tant qu'artiste de bande dessinée.
(Je mentionnerai la fonctionnalité et expliquerai comment elle fonctionne et comment je l'utilise)
Action automatique :
Ma principale fonctionnalité « J’aurais aimé savoir » dans Clip Studio Paint est définitivement l’action automatique. Surtout en tant que dessinateur de bandes dessinées, j'aurais vraiment aimé connaître cette fonctionnalité avant car cela m'aurait fait gagner beaucoup de temps.
L'action automatique vous permet essentiellement d'enregistrer et d'exécuter une opération particulière comme
Lors de la création de bandes dessinées, certaines actions sont répétitives. par exemple : dans les dernières étapes de mon processus de création de bande dessinée, j'utilise certains filtres comme la courbe de tonalité et la superposition pour ajouter la touche finale à mon webtoon,

C'est comme un processus en 5 étapes que je dois répéter dans chaque panneau et il est très difficile de se souvenir des valeurs exactes que j'utilise dans les filtres à chaque fois.
Au lieu de répéter ce processus en 5 étapes au-dessus de chaque panneau en utilisant l'action automatique, cela sera à portée de clic.
L'action automatique nous permet d'enregistrer et d'exécuter ces actions. Une fois que nous enregistrons l'opération en action automatique, nous pouvons exécuter ces opérations en un clic
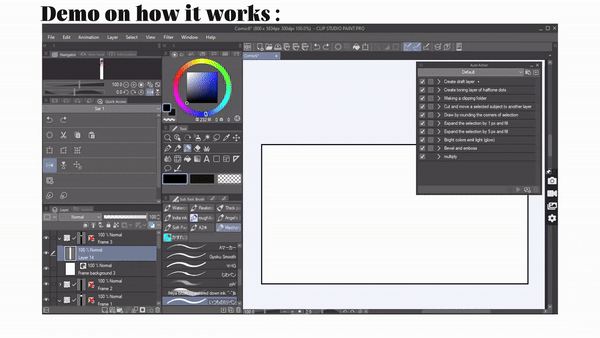
Si l'action automatique ne s'affiche pas sur votre écran, accédez à la fenêtre > sélectionnez l'action automatique.

Dans la palette d'actions automatiques, csp nous a déjà fourni des enchères automatiques par défaut
si vous cliquez sur [flèche vers le bas ], vous pouvez voir quelles étapes l'action automatique exécutera.
Pour donner un exemple du fonctionnement de l'action automatique
s
Je suis actuellement sur le premier calque et je vais double-cliquer sur l'action automatique « créer un brouillon de calque » pour l'exécuter.
Comme vous pouvez le voir ci-dessous, en un seul clic, l'action automatique a mis en œuvre un processus en trois étapes pour moi.
il a créé un nouveau calque raster, changer la couleur du calque en bleu, c'est comme calque brouillon
C'est une action automatique. Si vous effectuez fréquemment des tâches spécifiques, vous pouvez désormais les capturer et les automatiser sans effort en un seul clic à l'aide de la fonction d'action automatique.

Ce que j'ai montré ci-dessus sont les actions automatiques disponibles par défaut, mais voici comment vous pouvez créer votre propre action automatique afin de pouvoir enregistrer et exécuter les opérations de votre choix.
Par exemple : Comme je l'ai dit plus tôt, j'utilise certains filtres comme les courbes de tons sur chaque panneau. Je vais enregistrer cela à titre d'exemple.
cliquez sur créer un nouvel ensemble, nommez-le et cliquez sur ok. Cliquez maintenant sur « ajouter une nouvelle action automatique », nommez le fichier puis sélectionnez « enregistrer » et commencez le processus.
Je vais aller dans calque > nouveau calque de correction > courbe de tonalité et l'ajuster selon mes préférences et cliquer sur ok. Là encore, je vais sélectionner calque > nouveau calque > remplir, choisir une couleur bleue et sélectionner ok. Ensuite, je change le mode calque pour superposer et réduire son opacité.
Une fois que j'ai terminé, arrêtez l'enregistrement.
Toutes les étapes sont enregistrées et sauvegardées, cliquez sur la flèche vers le bas pour le vérifier. il a même enregistré les valeurs de mon filtre
r

alors maintenant, chaque fois que j'en ai besoin, je peux simplement cliquer sur cette action automatique pour effectuer l'opération. Alors essayez de créer votre propre action automatique pour gagner beaucoup de temps
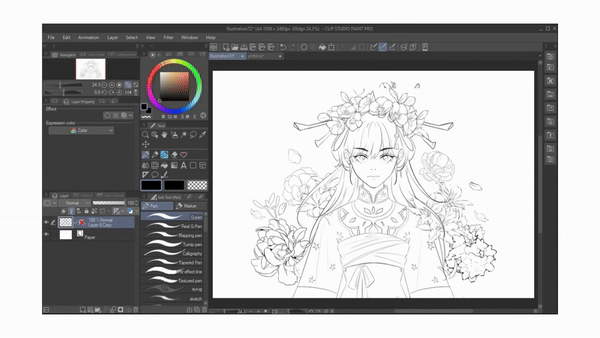
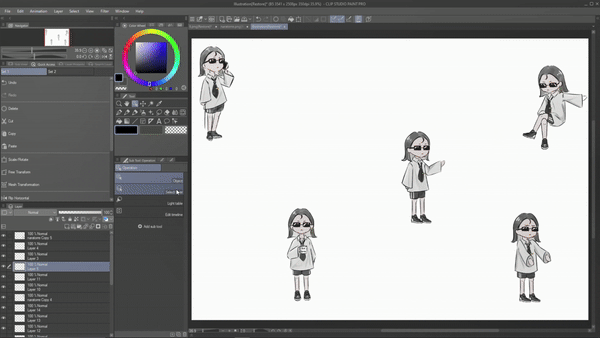
Couleur du calque :
C'est l'une de mes fonctionnalités préférées et les plus utilisées que j'aurais aimé connaître plus tôt, car elle me sauve la vie. La couleur du calque est un « effet » disponible dans la palette de propriétés du calque. Si vous n'avez pas de palette de propriétés de calque dans la fenêtre, allez simplement dans la fenêtre [menu] et activez la propriété de calque.
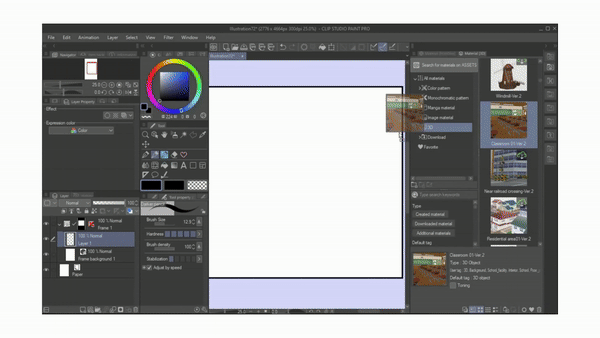
Fondamentalement, lorsque vous activez la couleur du calque, vous verrez une option en bas à partir de laquelle vous pouvez définir la couleur du calque. Vous pouvez cliquer dessus et sélectionner la couleur que vous souhaitez appliquer et tout ce qui se trouve sur le calque sera converti en cette couleur.
Cette fonctionnalité m'a aidé à changer la couleur d'un calque entier sans avoir à recolorer
il

pour vous donner un exemple de la façon dont j'utilise cette fonctionnalité
si vous êtes un dessinateur de bandes dessinées, vous avez probablement déjà été confronté à ce problème. Avez-vous déjà complètement colorié toute la bande dessinée, mais vous avez ensuite l'impression que la couleur de la chemise que porte le personnage n'est tout simplement pas bonne et que je dois la changer. Mais ensuite, vous devez apporter des modifications à chaque panneau.
.
eh bien, si vous avez coloré la chemise dans le même calque que moi, allez simplement dans la palette de propriétés du calque et cliquez sur Couleur du calque, puis cliquez sur la couleur et choisissez la couleur que vous souhaitez appliquer. Ensuite, comme vous pouvez le constater, la couleur de la chemise a été modifiée. C'est pourquoi j'aurais aimé connaître cette fonctionnalité plus tôt, car elle m'aurait aidé à apporter de grands changements en un clic.

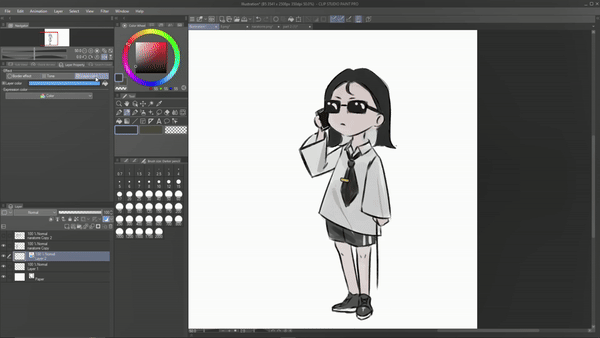
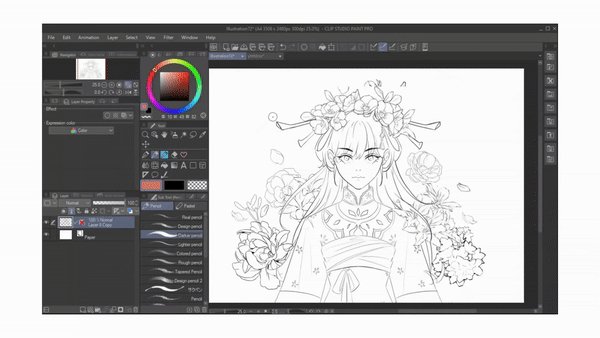
Non seulement pour changer la couleur des vêtements de mon personnage, mais j'utilise également la couleur des calques pour tester quelle couleur est la meilleure. Surtout lorsque vous créez un design de personnage pour votre personnage, vous allez tester beaucoup de couleurs. Au lieu de colorier à chaque fois que vous souhaitez tester une couleur différente, utilisez simplement Layer color . Par exemple : ici, je teste quelle couleur de cheveux conviendra à ce personnage. ce que je peux facilement faire en utilisant la couleur du calque.

Couche vectorielle :
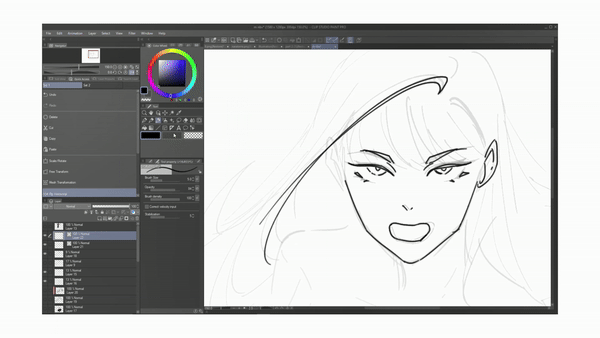
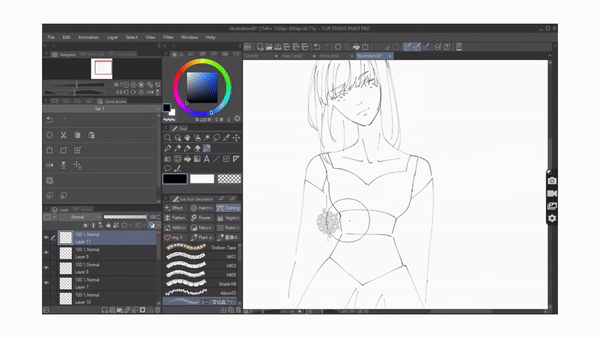
Une autre fonctionnalité que j'aurais aimé connaître plus tôt est la couche vectorielle. En tant que débutant, j'avais l'habitude de dessiner tout mon Lineart dans une couche raster qui avait l'air bien, ne vous méprenez pas, mais dès que j'apporte des ajustements au Lineart, comme le mettre à l'échelle, la qualité de la ligne se détériore. immédiatement.
C'est pourquoi j'aurais aimé utiliser un calque vectoriel, car lorsque nous dessinons un tracé linéaire sur un calque vectoriel [qui est constitué de chemins], nous pouvons apporter des modifications, comme le redimensionner vers le haut ou vers le bas, le dessin au trait ne perd aucune qualité, ce qui rend c'est le meilleur type de couche pour Lineart.
Non seulement cela, mais nous pouvons également modifier la largeur du linéaire même après l'avoir dessiné. Pour cela assurez-vous que vous êtes sur le calque vectoriel puis cliquez sur opération > objet, sous la propriété de l'outil. Nous avons une option appelée taille du pinceau, ajustez-la pour modifier la largeur de la ligne.
C'est vraiment étonnant car parfois, après la coloration, vous pouvez avoir l'impression que le linéaire est trop fin ou trop épais et vous pouvez maintenant simplement l'ajuster.

Et n'oublions pas la gomme vectorielle qui permet d'effacer l'intersection d'une ligne, ce qui est très pratique pour dessiner des cheveux, un arrière-plan, etc.

Vous pouvez modifier les paramètres de la gomme vectorielle selon la manière dont vous souhaitez effacer.
1> la zone touchée fonctionne comme une gomme ordinaire.
2> Intersection avec gomme pour effacer la ligne d'intersection.
3>ligne entière, pour effacer toute la ligne
ne.

Ce ne sont là que quelques-uns des principaux avantages de l'utilisation d'un calque vectoriel pour Lineart. Pour les débutants, les erreurs sont inévitables, mais la beauté du calque vectoriel réside dans sa capacité à les corriger à tout moment. Surtout si vous envisagez d'imprimer votre webtoon dans à l'avenir, vous devrez peut-être apporter quelques modifications aux panneaux et les redimensionner, les déplacer, il est donc préférable d'utiliser un calque vectoriel pour maintenir la qualité de votre bande dessinée. C'est pourquoi j'aurais aimé connaître et utiliser les calques vectoriels plus tôt !
Couche de référence :
J'aurais vraiment aimé connaître le calque de référence plus tôt, encore une fois, en tant qu'artiste de bande dessinée, je dois remplir la couleur pendant 100 s de Lineart, ce qui est difficile, surtout compte tenu du fait que je dois m'assurer de ne pas sortir du Lineart pendant la coloration, mais c'était ce n'est plus un problème une fois que j'ai trouvé la couche de référence dans csp.
Lorsque vous définissez un calque comme calque de référence, il devient un guide qui vous permet de remplir et de colorer d'autres calques tout en faisant uniquement référence à un ou plusieurs calques particuliers.
Cette fonctionnalité aurait pu m'aider à colorer mes couleurs de base beaucoup plus facilement si je l'avais su plus tôt. Parce que lorsque vous définissez votre calque Lineart comme calque de référence, vous pouvez remplir la couleur de votre Lineart sans vous soucier qu'il saigne en dehors du Lineart.
Vous pouvez définir un calque, des calques ou même des dossiers comme calques de référence.

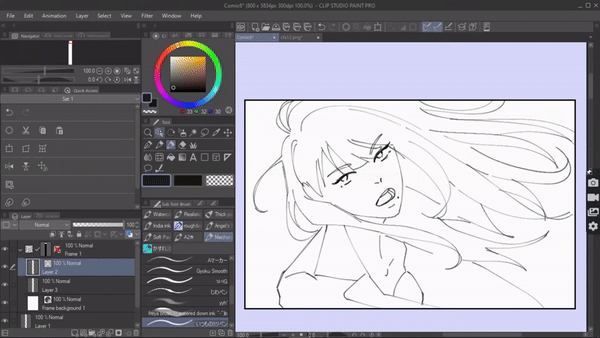
Pour vous donner un exemple : j'ai un Lineart dans ce calque, je vais créer un nouveau calque en dessous et commencer à colorer mon Lineart mais comme vous pouvez le voir je dois être très prudent en remplissant les couleurs sinon je colorierai à l'extérieur la ligne dont je ne veux pas. C'est là que la couche de référence s'avère utile.

Je vais définir mon calque Lineart comme calque de référence simplement en m'assurant que je suis sur le calque Lineart et en cliquant sur cette icône « calque de référence » qui est disponible sur la palette des calques ou je peux simplement aller dans [menu] calque> réglage du calque > définir comme calque de référence. Vous verrez une icône apparaître sur ce calque. Ce qui signifie qu'il a été défini comme couche de référence.

Maintenant, prenez n'importe quel pinceau, accédez à la propriété de son outil et cliquez sur Paramètres. Une boîte de dialogue de sous-outil apparaîtra sous laquelle sélectionner « anti-débordement » sous laquelle activer « ne pas traverser les lignes du calque de référence » pour sortir du sous-outil. créez un nouveau calque sous le Lineart et commencez à colorier. Désormais, même si vous coloriez hors du Lineart, la couleur ne saignera pas. rendant votre processus de coloration facile.

Non seulement au pinceau, mais même en utilisant l'outil « remplissage », nous pouvons référencer le calque Lineart. Assurez-vous simplement que sous la propriété de l'outil de remplissage, vous avez activé « référence multiple » et sélectionné « couche de référence », cela rend simplement le processus de remplissage linéaire plus précis.
Mode aperçu :
C'est une fonctionnalité tellement étonnante si vous souhaitez prévisualiser tout ce que vous dessinez sur votre ordinateur portable sur votre téléphone sans transférer de fichiers.
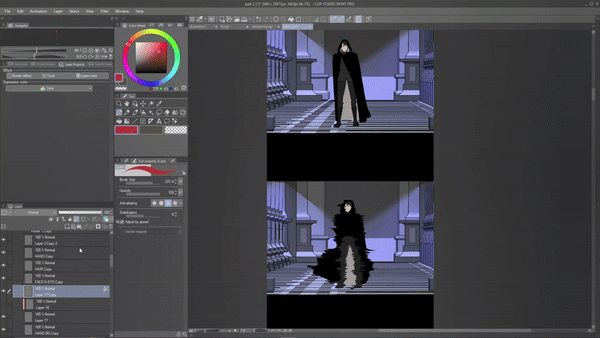
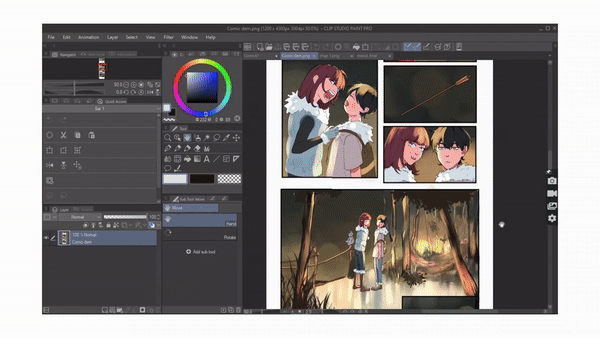
Lorsque j'ai commencé ma bande dessinée, je m'inquiétais toujours du rythme du panneau et de la lisibilité des bulles de texte dans la vue mobile, car la majorité du public préfère lire les webtoons sur leur téléphone. Mais nous créons des bandes dessinées sur un écran plus grand afin que les bulles de texte qui semblent lisibles sur l'écran de votre bureau n'aient pas la même apparence sur l'écran de votre smartphone. Il est donc nécessaire de vérifier à quoi ressemblera votre webtoon en vue mobile avant de le publier. Mais si je devais prévisualiser mon webtoon au format téléphone, je devais d'abord enregistrer et envoyer le fichier sur mon téléphone. et si je trouve une erreur comme deux panneaux trop proches, je devrais la corriger et la renvoyer à mon téléphone, ce qui était épuisant.

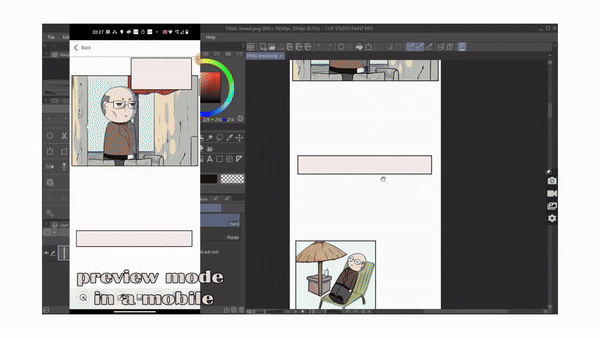
Ce fut un processus mouvementé, c’est pourquoi j’aurais aimé connaître le mode aperçu plus tôt. La fenêtre d'aperçu est l'une des fonctionnalités du mode compagnon. La fenêtre d'aperçu affiche un aperçu de tout fichier ouvert dans votre fenêtre principale de Clip Studio Paint sur votre mobile, à l'aide duquel vous pouvez voir à quoi ressemblera votre webtoon sur un smartphone.
Toute modification effectuée sur l'appareil principal sera également reflétée sur votre smartphone. Vous pouvez désormais facilement voir à quoi ressemblera votre webtoon au format mobile et corriger facilement le rythme des panneaux et la taille du texte.
oui

Comme je l'ai dit, la fenêtre d'aperçu est en mode compagnon. Si vous savez déjà comment activer et accéder au mode compagnon, ignorez ce qui suit.
Pour utiliser le mode compagnon, nous devons d'abord connecter notre mobile à l'ordinateur/appareil principal
Pour ça ,
>Tout ce que vous avez à faire est de télécharger l'application Clip Studio sur votre téléphone. > puis ouvrez l'application, sélectionnez Commencer. >cliquez sur le menu et sélectionnez le mode compagnon > et sélectionnez scanner
qr.

En même temps, sur votre bureau/appareil principal, assurez-vous que votre peinture Clip Studio est ouverte.
[ REMARQUE : assurez-vous que votre téléphone et votre ordinateur de bureau sont connectés au même routeur Wi-Fi/Internet. ]
>En haut de la fenêtre principale de votre appareil/ordinateur, vous trouverez la même icône « mode compagnon » dans la barre de commandes. >cliquez dessus pour générer un code QR, que vous allez scanner avec votre téléphone.
>Une fois que vous avez scanné le QR code
e,

enfin, votre ordinateur et votre téléphone sont désormais connectés. >vous pouvez désormais voir les différents modes disponibles ci-dessous sur votre téléphone
Le 6ème est l'aperçu du webtoon grâce auquel vous pouvez voir à quoi ressemblera votre webtoon sur un smartphone. Si vous apportez une modification à l'appareil principal, cela se reflétera également sur votre smartphone.
.
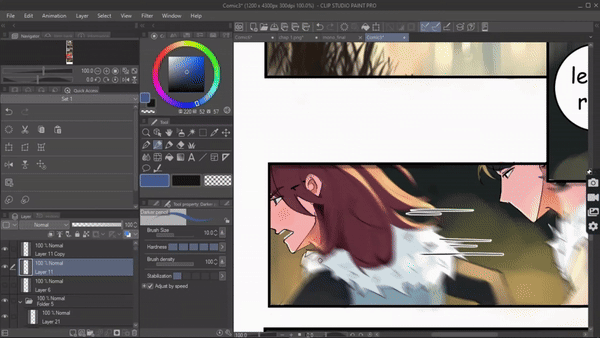
Coloriser
Il s'agit d'une fonctionnalité qui fait tellement gagner du temps que j'aurais aimé connaître plus tôt, surtout lorsque vous êtes pressé de colorer vos œuvres d'art ou que vous êtes tout simplement perdu et que vous n'arrivez pas à laisser libre cours à votre créativité. Clip Studio propose cette fonctionnalité étonnante appelée "coloriser" qui colore pour vous. Donc, si vous ne parvenez pas à choisir les couleurs, cette fonctionnalité est faite pour vous.
Pour faire ça ,
définissez votre calque de dessin au trait comme "calque de référence", puis créez un calque sous le dessin au trait et ajoutez simplement quelques couleurs d'indice
puis allez dans [menu]Edit > Colorize > utilisez l'image d'indice et colorize .
en utilisant les couleurs d'indice, l'IA colorera automatiquement l'image. Ajoutez simplement quelques touches finales et vous avez terminé.
Mais disons que vous avez du mal à choisir une palette de couleurs appropriée et que vous êtes pressé.
alors

Assurez-vous que vous êtes sur le calque de dessin au trait et qu'il est défini comme calque de référence.
puis allez dans [menu] Edit > colorize > colorize .
Cela colorisera l'œuvre d'art sans aucune trace de couleur.
Je pense que c'est une fonctionnalité vraiment intéressante car elle vous présente une nouvelle palette de couleurs et repousse votre zone de confort. C'est pourquoi cette fonctionnalité par défaut est incluse. J'aurais aimé le savoir plus tôt.
euh.

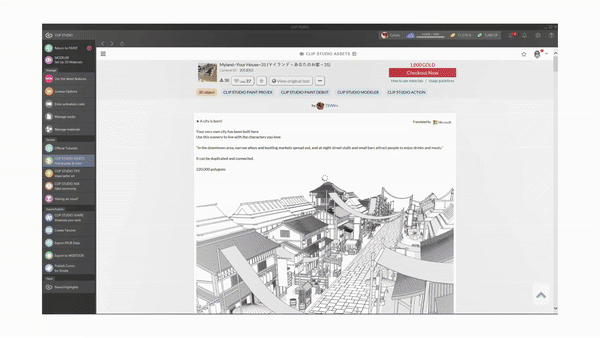
Magasin d'actifs :
J'ignorais parfaitement les articles que csp Asset Store avait à offrir. Plus tôt, je pensais que les magasins d'actifs CSP auraient très peu d'articles de mauvaise qualité à proposer à des prix élevés.
Et j'avais tort. J'aurais vraiment aimé consulter le magasin d'actifs plus tôt, car cela m'aurait évité tant de douleur.
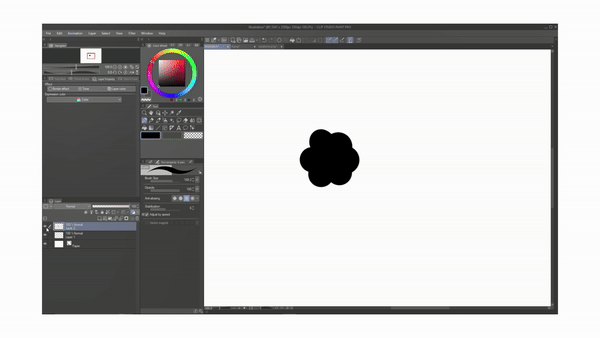
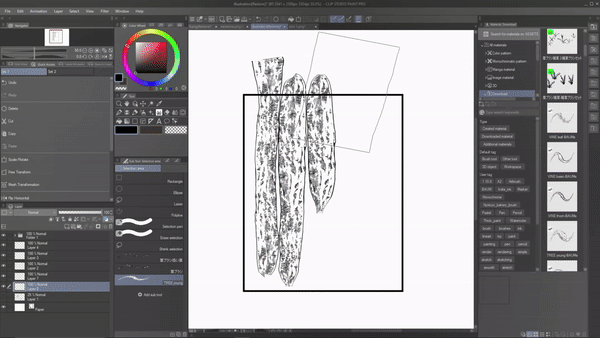
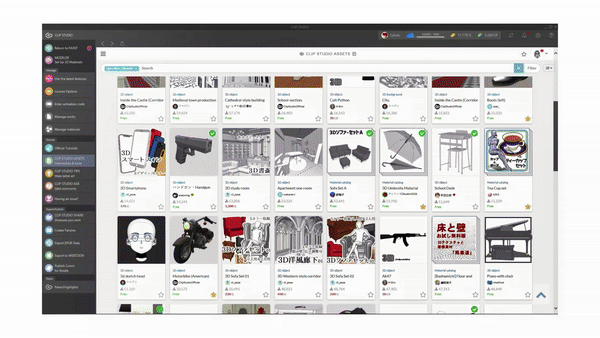
Csp Asset Store est un endroit qui a tellement à offrir que vous pouvez littéralement y trouver n'importe quel article numérique lié à l'art, comme des pinceaux, des arrière-plans, des matériaux 3D, des palettes de couleurs et plus encore. Et quand je dis pinceaux, je veux dire une variété de pinceaux comme des pinceaux pour aquarelle, un pinceau acrylique, un crayon à fusain, oh, ils ont aussi des pinceaux décoratifs comme ce pinceau à fleurs ou si vous voulez décorer les vêtements de vos personnages, ils ont des pinceaux à dentelle, des pinceaux à pierres précieuses.

que nous pouvons utiliser en faisant simplement glisser

Nous pouvons créer un arrière-plan complet avec ces pinceaux fournis par CSP, comme en utilisant ces pinceaux pour arbres et herbes.
Et ce ne sont que des pinceaux, vous pouvez en trouver beaucoup plus dans l'actif csp. Ce qui est génial car vous n’avez pas besoin de vous promener sur Internet pour trouver ces documents.
Et devinez que la plupart d’entre eux sont gratuits et pour ceux que vous devez payer, ils sont bon marché.

Maintenant, si vous ne savez pas qui les télécharger et les utiliser. Tout ce que vous avez à faire est d'aller dans la boutique d'actifs de Clip Studio et de taper le type de pinceau/matière que vous recherchez, par exemple : Je veux une dentelle pour décorer les vêtements d'un personnage donc je tape de la dentelle et vous trouverez des 100 de modèles de dentelle, la plupart étant gratuits. Il vous suffit de cliquer sur télécharger.
Allez maintenant dans vos téléchargements dans la fenêtre csp et vous trouverez le pinceau téléchargé. Faites-le glisser et déposez-le sur la barre d'outils pour l'utiliser, s'il s'agit d'un matériau, il vous suffit de le faire glisser et de le déposer sur la toile.
En tant qu'artiste de bande dessinée, tout ce matériel n'aurait sauvé la vie de mes bandes dessinées précédentes que si j'avais eu connaissance de cette fonctionnalité plus tôt.

Modèles 3d :
Je savais qu'il existait des fonctionnalités de modèle 3D dans Clip Studio mais ce qui m'a agréablement surpris, c'est sa variété et la possibilité de le personnaliser. Dans de nombreux modèles 3D, nous n'avons pas le privilège de la personnalisation, mais dans CSP, nous sommes en mesure de personnaliser chaque partie du corps de notre modèle 3D.

Nous pouvons même modifier les proportions du corps du modèle 3D pour qu'il ressemble à notre oc. Ce qui est incroyable.
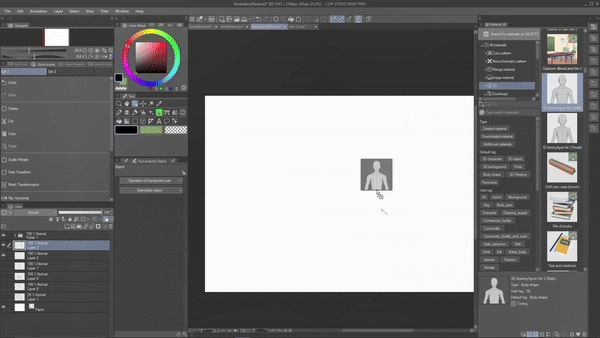
Une fois que vous avez glissé et déposé votre modèle 3D sur la toile, cliquez sur paramètre, une boîte de dialogue s'ouvrira sous laquelle sélectionner « figure de dessin 3D » sous laquelle nous pouvons personnaliser nos modèles 3D. Sélectionnez la partie du corps que vous souhaitez personnaliser et en utilisant le graphique de droite, nous pouvons ajuster cette partie du corps particulière.
J'aurais vraiment aimé connaître cette fonctionnalité de personnalisation auparavant, car il aurait alors été plus facile pour moi de dessiner mes ocs dans une perspective différente.
s.

Une autre chose que j'aurais aimé savoir, ce sont les différents objets 3D que CSP a à offrir, non seulement des corps 3D, mais aussi le chapeau 3D, les bottes 3D, les meubles 3D, les lunettes 3D qui sont à nouveau disponibles dans le magasin d'actifs CSP. Il vous suffit de les saisir pour les retrouver.
Alors maintenant, si je veux dessiner des bottes, je télécharge simplement des bottes 3D à partir d'un magasin d'actifs et je les utilise. Puisqu'il s'agit d'une 3D, peu importe l'angle ou la perspective dans laquelle votre personnage est dessiné, nous pouvons simplement y ajuster le modèle 3D.

Tout ce que j'ai fait, c'est déposer les chaussures sur la toile, ajuster sa taille en fonction du personnage, puis je la rastérisais pour pouvoir restituer les ombres et la lumière afin que les chaussures n'aient pas l'air étranges et s'accordent bien avec l'ensemble du personnage.

Une autre chose à propos du modèle 3D que j'aurais aimé utiliser dans ma bande dessinée précédente est les arrière-plans 3D. En créant ma première bande dessinée, j'ai commis l'erreur ultime de dessiner chaque arrière-plan avec les mains et je n'avais même pas la connaissance de la perspective. Au lieu de cela, j'aurais aimé je viens d'utiliser des arrière-plans d. Il existe des tonnes d’arrière-plans 3D étonnants disponibles dans Clip Studio Paint. Parcourez rapidement le magasin d’actifs pour les trouver.
Utiliser un bg 3D est la même chose qu'un modèle 3D. Faites-les glisser et déposez-les sur la toile. Ajustez-les selon vos préférences
.

Couche de recherche :
Cette fonctionnalité m'a vraiment beaucoup surpris car il s'agit d'une si petite fonctionnalité utile que je ne vois dans aucune autre application de dessin. Et j'aurais vraiment aimé le savoir plus tôt.
Alors, quelle est cette fonctionnalité ? il s'agit de la fonctionnalité « couche de recherche » disponible dans la barre d'outils d'opération. Lorsque vous sélectionnez cette fonctionnalité, votre curseur se tournera vers ce signe plus et quoi que vous cliquiez sur le canevas avec ceci, cela vous mènera essentiellement à son calque.

Lors de la création artistique, il y aura des lignes ou des points indésirables que vous n'aurez pas effacés, comme celui-ci, vous souhaitez les supprimer. mais comment saurez-vous à quelle couche appartient ce point dans ces centaines de couches ? C'est là que le calque de sélection est utile. La couche de recherche mènera essentiellement à cette couche
Pour accéder au calque de recherche, allez dans « opération > calque de recherche » et à l’aide du curseur cliquez sur le point et maintenant si vous regardez votre palette de calques, vous avez été automatiquement dirigé vers le calque auquel appartient le point et nous pouvons facilement l’effacer.
Cette fonctionnalité est vraiment utile pour naviguer dans les calques, vous ne savez pas dans quel calque vous avez dessiné la couleur de base ? facile. utilisez cette fonctionnalité pour y naviguer
.

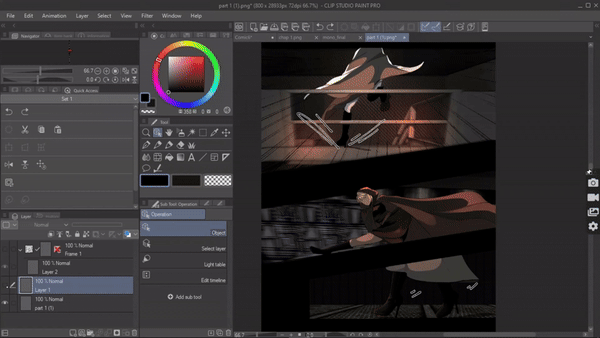
Exporter :
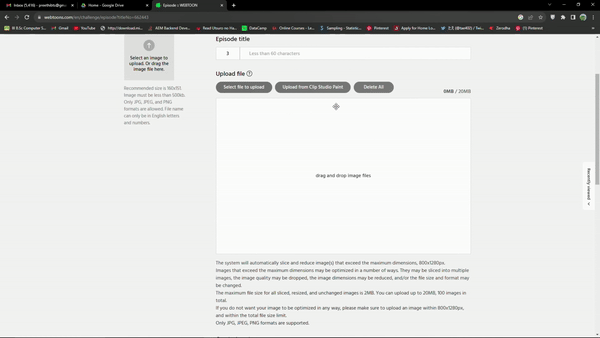
Terminons ce tutoriel avec le paramètre d'exportation que j'aurais aimé connaître lors de la première création de mon webtoon. Si nous examinons la page de téléchargement du Webtoon, nous ne pouvons télécharger que des pages de 800 x 1 280 px. Ou moins. Mais si vous regardez ma page Webtoon, la longueur du canevas dépasse la limite fixée par Webtoon. avant, j'enregistrais simplement mon webtoon au format png et je coupais la page à l'aide d'un site Web. Jusqu'à ce que je réalise que les studios de clips peuvent faire la même chose lors de l'exportation.
Voici comment procéder : une fois que vous avez terminé votre bande dessinée et que vous êtes prêt à l'exporter. Allez dans fichier > exporter le webtoon . La boîte de dialogue d'exportation du webtoon apparaîtra où sélectionner le format de fichier que je choisis .png puis sous les paramètres d'exportation de fichier, sélectionnez « diviser verticalement », entrez 1280 dans la case et cliquez sur ok. Votre webcomic sera désormais exporté coupé dans la taille px appropriée que vous pourrez maintenant télécharger sur votre webtoon.
C'est une façon d'exporter.

L'autre façon est d'aller sur la page de téléchargement du webtoon.
Cliquez sur « Télécharger depuis Clip Studio ». Cela vous dirigera vers les fichiers enregistrés dans votre Clip Studio.
Choisissez votre fichier .CSP et ce fichier sera automatiquement divisé et téléchargé sur la page Webtoon.

























Commentaire