Live2Dでイラストを動かそう!~「CLIP STUDIO PAINT」でキャラクターのパーツを切り分ける
Live2Dでキャラクターを動かすためのパーツ分けの考え方と、「CLIP STUDIO PAINT」を使って実際にパーツを切り分ける方法を紹介します。
解説:株式会社MUGENUP
この記事は「alive 2019 - 夢が見つかる場所 - | Live2D Creators Conference」で行われたセッション「一枚レイヤーのイラストを、「CLIP STUDIO PAINT」で切り分けて動かす基本」をもとに書き起こしたものです。
*この記事は日本語です。 日本語以外のサイトでは、機械翻訳されています。
新規にLive2D用のイラストを制作する場合
Live2D用のイラストを新規に制作する場合は、以下のような準備をします。
・動かす可能性のあるパーツは、線画レイヤーと塗りレイヤーを分ける。
・衣装デザインは、パーツ分けを前提としたデザインを起こす。
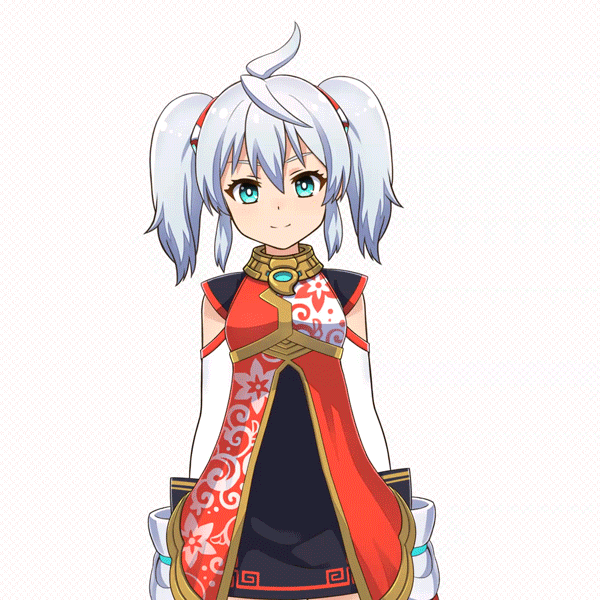
最初からLive2Dで動かすことが前提であれば、下図のようにパーツを分けることを考えながらキャラクターを制作することができます。
この画像のキャラクターはあくまでも参考用のサンプル画像のため、かなりシンプルな例です。はじめから「動かしやすい」デザインになっています。
たとえば、このサンプルでは手がピースサインをしています。
握りこんでいる指と、伸ばしている指を、パーツとして動かしやすいようにそれぞれ別のレイヤーに切り分けて描いています。
髪はツインテールの根元の部分で動かすことを想定して分けています。
付け根の部分にリボンのパーツが重なる事で、関節部分のぎこちなさが目立たないようになっています。
腕は「肩から肘」までの上腕部と、「肘から手首」までの前腕部に分けて作っています。
それぞれのパーツが回転デフォーマで動かせそうなデザインになっています。
既存のイラストからLive2D用の画像を作る場合
上記のように、最初から動かす前提で制作する場合は、デザインもパーツ分けもスムーズですが、「1枚のJPG画像を動かしたい。」「PSDなのに、レイヤーが結合されている。」という場合もあります。
このような場合は、「パーツ分け」をする必要があります。
今回は、線画レイヤーと塗りレイヤーが結合されているキャラクターイラストをVtuberとして動かすための準備について紹介します。
どのようにパーツを分けるか?
元画像が1枚のJPGやレイヤーが結合されたPSDの場合には、パーツを切り抜くだけではなく、背後の描き足しが必要になります。
細かくパーツを分けるのは大変な作業ですが、Live2Dで動かしたときのことを考えると、なるべく細かく分かれている方がきれいに調整できます。
そのため、「できるだけ細かくパーツを分けて、動くことを考えて塗り足しや描き足しする」必要があります。
■パーツ分けに必要な時間と作業を確認する
1枚のJPGやレイヤーが結合された画像からパーツを切り分ける場合、確実に描き足しや塗り足しが必要になります。
塗り方が独特のテイストであったり、複雑な模様が入っていたりすると、作業する時間はもちろん、それなりにスキルも必要になります。
■クオリティラインを見極める
どのように動かしたいのか、どのくらい動かしたいのかという目的を決めておくことが重要です。そうすると、「こう動かしたいので、ここを描き足しておく必要がある」ということがわかってきます。
「必要以上に分けない、パーツ数を増やさない」ために、どうしても切り分けなければならないのはどこなのかを明確にしておきましょう。
パーツ分けで事前に確認しておきたいこと
■顔のパーツ分け
「Vtuberとして動かしたい」と言っても、どのように使いたいのかによって必要なパーツが変わってきます。
トークがメインで顔のアップばかりが使われるようであれば、首から下のパーツ分けは必要ありません。
顔のアップが中心となると、キャラクターの魅力は表情によって印象が左右されます。
現実の生活でもそうですが、Vtuberでも目はとても重要です。
Live2Dでも特に、目元の切り分けは非常に細かくなります。
実際のVtuberでは、画面に映るのが上半身までということも多く、首から上が重要視されることがほとんどです。
【Live2Dで動きをつけるときのポイント】
Vtuberならではのポイントとして、髪の揺れで顔が隠れないように注意します。
イラストでは、目や口に髪が重ならないように描くことができますし、前髪の隙間から目が見えるようなキャラも多いですが、Vtuberの場合は髪がリアルタイムに動いてしまいます。
そのため、動きをつけるときに、髪が目に重ならないように注意しなければいけません。
■関節のパーツ分け
Vtuberによっては、全身が映る場合も考えられます。
はじめの「新規にLive2D用のイラストを制作する場合」で紹介したように、関節部分に模様(網タイツや市松模様など)が入り込んでいると動かすことが難しくなります。
また、関節ではなくても、透けている素材が重なっているようなデザインも難しいです。
それが1枚絵で描かれていると、その見え方を再現するのはかなり手間がかかってしまいます。
↑このように、無地でシンプルな関節にしておくと動かしやすい
■揺れモノのパーツ分け
揺れモノについても、絵の見た目そのままに切り分けるのか、細長い帯やベルトを複数の関節に分けて動かすか、それとも別の形に書き換えるか、など動かすときのことを考えて、どのように切り分けるか検討する必要があります。
例えば、一枚絵で鎖がうねっていたり、ひもがたなびいたりしている場合、曲がっている状態で描かれています。しかし、形状が曲がってしまっているものをまっすぐにすることは、とても難しいため、一度まっすぐな状態の鎖やひもや帯を描いてから、動かすほうがきれいに見えます。
「CLIP STUDIO PAINT」を使ったパーツ分け工程
今回は、このキャラクターをVtuberとしてニーズの多い顔と上半身を動かせるようにパーツ分けします。
サンプルとして顔部分の作業を、実際の「CLIP STUDIO PAINT」のスクリーンショットで説明します。
今回のデータは、「線画レイヤー」が結合されて1枚にまとまっている状態です。
「塗りレイヤー」も同じように1枚に結合されています。線画レイヤーと塗りレイヤーが結合されてしまっているため、せっかくのレイヤー機能はいかせません。
パーツ分けは、複数のレイヤーが保持されているデータの場合、線画も塗りも複数のレイヤーを選択して同じ処理を繰り返す必要があります。
そんな時に便利なのが「CLIP STUDIO PAINT」です。
「CLIP STUDIO PAINT」は、複数のレイヤーをまたいで選択し、そのまま切り抜くことができます。レイヤーを保持したまま切り分けられることがどれだけ便利か、パーツ分けをしたことがある方はわかると思います。
今回のようにある程度レイヤーが結合されているケースでも、その機能が活躍します。
■毛束
最初に髪から分割していきます。
髪から作業するのは、顔の輪郭、目、耳、口など、顔のパーツの一番手前に位置するためです。
特に輪郭は髪の下に隠れやすいため、最初に髪を切り分けた方が、作業を効率的に進めることができます。
そしてこのキャラクターの場合、髪の中でも特に目立つのは、頭頂部から飛び出した二本の毛束です。いわゆるアホ毛です。
こういう毛束は、そもそも動きが目立つうえに、頭全体の髪よりも手前側に位置しているため、最初に取りかかります。
このキャラには二つの毛束がありますが、二つの毛束が同時に動くのはかなり不自然なため、別々のパーツに切り分けます。
まずは毛束の手前側を切り分けます。
ここでの大きなポイントは、「線画レイヤー」「塗りレイヤー」をまとめて選択することです。線画のやや外側を選択してくりぬいていきます。
加えて「クイックマスク」等の機能を使用すると、さらに手早く作業することができます。
二つの毛束のうち、手前側を切り取ったら、次は奥の毛束に取り掛かります。
先程と同様に「CLIP STUDIO PAINT」の機能をいかして、線画レイヤーと塗りレイヤーをまとめて選択して進めていきます。
これで二つの毛束を切り分けました。
手前側の毛束は、他のどのパーツよりも手前側に位置しているため、切り分けた後でも描き足しや塗り足しが必要ありません。
しかし奥側の毛束は、手前側に隠れている部分があります。アニメーションしても問題ないよう、見切れていた部分を描き足していきます。
右上の小窓が切り取ったときのスクショですが、具体的には奥の毛束の付け根の部分になります。
この時、違和感が出ないよう、背面に回り込む部分は影色をスポイトして描き足していくと自然な印象になります。
■前髪
次に、前髪を切り分けます。
今回は前髪全体をひとつの大きなパーツとして切り分けましたが、元のイラストの状態や求めるクオリティによっては、前髪を複数のパーツに切り分けることもあります。
そして前髪の切り分けが終わったら、前髪を塗り足します。
下図のように、手前側の毛束を切り分けた部分がぽっかりと穴になっています。
前髪全体にグラデーションがかかっていたり、髪の流れる線が描かれています。
このように、範囲が広い場合は、元の絵から浮いて見えないように、[スポイト]ツールや[エアブラシ]ツールを使ってなじませながら塗り足していきます。
もちろん、毛束に隠れて描かれていなかった線も描き足します。
■顔
前髪が終わったら、次は顔パーツを切り抜きます。
目、まぶた、眉毛、口などを切り取っていきますが、ここで重要なのは影パーツです。
顔まわりの影をどのように切り分けていくかは、アニメーションの想定や仕様によって変わりますが、今回は表情パーツに含めました。
そして表情の中でも、まつげや白目、瞳孔、虹彩などを細かく分割していくことで、瞬きや伏目など細かな表情付けが可能になります。
前髪と表情パーツを切り抜いたあとに穴が空いてしまった部分を塗り足すと、下図のようになります。
見比べるとわかりますが、輪郭も全体を描き足しています。
頭部の空いた穴を塗り足す場合は、前髪が揺れ動くことを想定して落ち影の影色を塗っておきます。
今回は前髪をまとめて切り分けたので、前髪の落ち影もひとつのパーツになっています。リッチに動かしたい場合は、前髪と前髪の落ち影を細かく分割する必要があります。
【レイヤーの合成モードについて】
影のパーツ分けをするときにレイヤーの合成モード[乗算]を使用すると、それぞれの影が重なる部分が濃くなるなど違和感の元になります。そのため、パーツ分けでは基本的に合成モード[通常]を使用して、見えている影色のまま描き足しつつ、分割していきます。
それぞれ切り分けた表情パーツを改めて配置し、髪の裏側に隠れていた部分を塗り足します。
このとき再配置することで、表情パーツに使っている影色が、前髪の落ち影と乖離して見えないかどうかをチェックしやすくなります。
最近は、パーツの動きにあわせてLive2D側でクリッピングするため、輪郭よりひとまわり大きく落ち影を塗り足しておくと良いケースも増えてきています。
■もみあげ
続いて、もみあげを左右で分割して切り抜きます。
もみあげと前髪パーツを切り抜いたことでわかりづらくなっていますが、耳の描き足しが必須です。
下図は、耳の部分を拡大したものです。
細かいパーツや小さく描写されている部分ほど、切り分け忘れが発生しやすいです。
そうならないように、切り分けた後には、元絵と重ねあわせて、不足パーツがないかどうか必ず確認することが重要です。
切り分けたもみあげに、不足部分の描き足しや塗り足しを加えていきます。
他のパーツで大きく隠れている部分を描き足す際は、発生点を意識して描き足すようにしましょう。
今回は、耳の上あたりを想定して塗り足しましたが、隠れている部分だけを塗り足せばよいと短めに塗り足してしまうと、アニメーション時に頬から髪の毛が生えているような見え方になってしまうことがあります。
■ツインテール
次は、ツインテールを左右で分割して切り抜きます。
切り分けたツインテールに描き足し、塗り足しを加えます。
髪の結び目のパーツは頭部と密着しているため、大きく動かすことはない想定で、半分程度の塗り足しを行い、髪とも分割しました。
■仕上がり
顔や身体も同じように切り分けていき、できあがったパーツが下図です。
こちらのパーツを使ってVtuberっぽく動かしてみました。

複数の作業者で制作する場合
依頼者、パーツを切り分ける作業者、Live2D作業者など、仕事や複数人で制作する場合は、すりあわせが重要になります。
1枚のJPG画像やレイヤーが結合されたPSDを切り出す場合は、どうしても描き足しや塗り足しが必要になります。
状況によっては、もともと描かれていなかったパーツを新規につくることもありえます。
しかし時間やスタッフなど、リソースには制限があります。最小限の手間で、最大限のクオリティを目指し、切り分ける箇所やパーツの数を押さえなければなりません。
どんな動きをさせたいのか、それにはどのパーツを切り分けることが重要なのか、またはどこなら省略できるのか、その判断基準は依頼者の用途や目的です。
依頼者の希望をくみ取りつつ、パーツを切り分ける作業者と、Live2D作業者がやるべきことをすりあわせていくことが重要です。
Live2Dについて
Live2Dとは、イラスト、マンガ、アニメなどの2D画像を、2D独特の形状や画風を保ったまま、立体的に動かすことのできる独自の表現手法です。
体験
購入
























コメント