Ski空を描くためのシンプルなガイド❖
空を見上げるのが好きですか? FutopiaによるこのClip Studio TIPS-デジタルアートガイドとして、美しくリアルな雲を再現してください。
8月の今月は、Clip Studio Paintの高品質のデフォルトブラシの組み合わせを使用して、ふわふわした雲をペイントする方法について説明します。また、シンプルなレベルから中間レベルまでの範囲で、信じられないほどリアルな効果を作成するためのお気に入りのツールとテクニックについても説明します。
さらに苦労せずに、基本的なレッスンに戻ってレッスンを始めましょう。
[1]アートの要素:スペース
空の描画に2Dと3Dの「スペース」を含めることができるのは明らかだと思います。これは、あなたがあなたの絵画に異なる「雲の形、動き、変形の可能性」があることを意味します。基本的な形状(パースペクティブ)から物を作ることについてのチュートリアルをすでに書いたので、ここではその問題については触れません(構成やその他の興味深いヒントについて詳しく知りたい場合は、下のチュートリアルのリンクをクリックしてください。特に、ファンタジー背景に)。
一般に、2Dと3Dの「スペース」の違いを示したり、フラットな2Dサーフェスの描画を3Dにしたりする方法を示すのは非常に簡単です。以下のアニメーションgifを使用した簡単な例を使用します。

[用途の広い無料トランスフォーム+シャドウ]
上記の私のクイックガイドからわかるように。幸せな雲の2D形状を、奥行きと影のある「やや3D」に見える雲にする方法。
チュートリアル全体でこの基本的な編集ツールを数回使用します。[Free Transform]は、フラットな2D図面をいくらか「遠近法」に変更したり、ショートカットキーを使用して3D図面に形成したりするための多目的な機能です。 :[CTRL / CMD + SHIFT + T]を押すと、上の画像のように変換ボックスがアクティブになります。
次に、[左クリック]マウスボタンを使用して、画像を囲む小さなボックスをポイントすると、自動的に「矢印」に変わり、任意の位置にドラッグできます。
[2]曇り箱の外側を考える
私の電話の壁紙(ロック画面)を作成したいので、新しいファイルを使用すると、以下の設定が表示される場合があります(特定の解像度が必要な場合は、自分の好みの設定から始めることができます)。
ただし、[解像度]を変更することを忘れないでください。画面の解像度はピクセルの標準であるはずです[72]ですが、印刷に必要な場合に備えて[300]に変更します(少なくともA5サイズの用紙の場合)。 。
ヒント:ウルトラHDなどの標準の画面サイズで開始できます。必ず16:9(水平画像の場合)および9:16(垂直画像の場合)の計算に入れてください。
以下のリンクから確認して、自分のものを判断してください。
画面サイズの決定が終わったら、これが私の出発点です。
1.グラデーションスカイ
空には微妙なグラデーションがあります。それを念頭に置いて、すべての空と雲の描画を開始してください。これが私の方法で行う簡単な手順です。
(1.)[グラデーション]ツールから始めます。 [Blue Sky]を見つけるか、他のグラデーションを使用することもできますが、同様の結果を得るために私のガイドに従うことを検討してください。グラデーションの暗い部分が必要なため、Blue Skyを使用しています。それ以外の場合は、[Midday Sky]を選択します。
(2.)[左クリック]をクリックして押したまま、キャンバスの外側でマウスを押し続けることができます。しかし、もっと濃い色にしたい場合は、キャンバスの上部から始めます。キャンバスの外側と内側の違いを自分で試してみてください。
(3.)キャンバスを横切ってドラッグし、外側にリリースします。そうすることで、デフォルトの[Blue SKy]グラデーションに含まれるはずの不要な白い色がどういうわけか「削除」されます。キャンバス内でマウスを放すと、グラデーションに白い色を入れることができます。
2.形状をレイアウトする
グラデーションに満足したら、次に雲の作成に移りましょう!アニメーションgifを使用して、単純な基本形状から雲を形成する手順を示す例を次に示します。主にボックス-したがって、名前:曇ったボックス!

[Design Pencil]と少しグレーの色を使用して、積み重ねた立方体で雲を作成し、過度に考えすぎたり、計画を立てすぎたりせずに雲を作成し、自由な想像力でキャンバスをローミングし、ブラシストロークが機能するようにします。
どうやら、私の選んだ最高のブラシに慣れているなら、[Design Pencil]の使い方を既に知っているかもしれません。ただし、慣れていない場合のために、賢い使い方を示すためのアニメーションGIFを次に示します。

一連の近い雲と遠い雲でさえ動的な雲を描画するために、単一のデフォルトブラシがどのように効果的であるかを示してみます(混合を参照)。
秘密はありません、それはその圧力感度だけにあり、他には何もありません!
グラフィックタブレットペンを持ち上げずに低強度でブラシを押すと、「透明」な結果が得られます。次に、ペンを強く押すと、ブラシの密度が上がり、ストロークするたびに色が太くなります。
個人的には、筆を打つたびに含まれる質感が好きですが、木目が見やすく、筆圧が低くても簡単に貼れます。今があなたの運動時間です!
以下の画像から簡単なものを試してください:
実際、次のヒントを使用して動的に見えるクラウドフォームを作成するのは非常に簡単です。
(1.)立方体を作成します。内側に線を描く必要はありません。
(2.)新しいレイヤーの有無にかかわらず(選択)、曲線を描画します。
(3.)雲をさまざまな筆圧で[Design Pencil]で塗りつぶします。
これで完了です。キューブを追加すると、曲線が増えます!したがって、最初にこの方法を試してください。そうすれば、動的に見える雲を描画できます。次のような巨大な雲も描画できます。

3.光あれ!
光源がどこから来るのかを定義し、フォーム全体で光源を一定に保つことで、後で不必要な頭痛からあなたを救います。雲や空を描くときに「ランダムライト」のファンなら、少なくとも...信じられる2つの異なる角度からそれを保ってください。
たとえば、上記の円錐の画像を見てください。1つしかないボックスオブジェクトと球体オブジェクトではなく、2つの異なる光源があります。それを心に留めておくことで、複数のカラフルな雲を作成することができます。
しかし、涼しさと暖かさの色の組み合わせを追加することも忘れないでください。突然オレンジを配置することを選択した場合、追加のライトに少しピンクとパープルを使用すると、見やすくて楽しいかもしれません。それは非現実的です。
この2種類の[ペン]ツールを試して、このチュートリアル全体で役立ついくつかの色を追加してください。最初の1つ[テーパーペン]と私の2番目の選択[テクスチャードペン]:

これらのペンはどちらも、「アクリル」の絵のような外観を作成するのに適しています。これは、後で混合またはブレンドする色について説明するためです。したがって、これらの[ペン]ツールは、ぼやけた雲の後に私の雲に鋭いエッジを追加するための私の選択になります。
私の唯一の提案は、[ペン]ツールのいずれかを使用しながら、グラフィックタブレットペンの圧力に合わせてプレイすることです。強く押すまたは軽く押すとランダム感が得られ、カバーする必要のある雲の領域によって結果は異なります。
これらのアニメーションgifから、ストロークのバリエーションを作成する方法を両方の画像から確認できます。小さなストロークから大きなストロークまでさまざまです。ご自分で試してみてください!

4.ミキシングタイム!
これが一番楽しい部分です!しかし、始める前に、以下の2つの同じ雲を見てください。そして、あなたはどちらがあなたの目に良いのかを決めることができます。というのも、このデフォルトツールの少しの違いについて説明します。[ブレンド]チュートリアル全体で何度も何度も使用され、ふわふわの綿雲を実現します。
右側または左側の混合された雲が実際に選択されるかどうかはあなた次第ですが、同じ色混合サブツール[混合]が付属しています。
私の意見では、サブツールの内部には、[ブレンド]ブラシと[ブラー]ブラシの2つのタイプしかありません。 [指先]と[スタンプをコピー]は、ここではあまり役に立ちません。まあ、それは-私がここで説明したい方法ではないかもしれません。
下の図が示すように、サブツール[ブレンド]は、シャープなエッジの色(テーパーペンまたはテクスチャペンからのもの)を滑らかにするために非常に役立ちます。どちらのブラシを使用するかによって、ブラシのサイズが大きくなったり、小さくなったりするため、両方のブラシの違いを感じてみてください。
実験中に見つけたもの:
(1.)[Blend]ブラシを少し回転させて、色全体がどのようにブレンド/ミックスされるかを確認できます。 [ぼかし]ブラシは、最初のブラシよりも使用したい白い色を維持します。
(2.)これらのブラシには色がなく、作業中のレイヤーの色を汚すだけの機能があることに注意してください。正しいレイヤーにいることを確認してください!端から色を混ぜ始めたり、多方向から混ぜ合わせたりすることもできます。多分外側から内側へ。
(3.)強く押すと、圧力の働きが異なります。カラーストレッチの密度は異なります!ご注意ください; [Blend]ブラシのサイズが大きいとすべてが完全にブレンドされますが、[Blur]ブラシでは少し異なる効果が得られます。ただし、大きいサイズを使用してすべてを混合する予定です。
あなたに視覚的な説明を与えるために;以下のアニメーションGIFをご覧ください。

[指先ブラシはどうですか? ]
これで[Blend]と[Blur]との色の混合についての説明は終了です。[Finger tip]が実際にどのように機能するかを知りたい場合や、必要なときに役立つ場合もあります。
以下のアニメーションGIFを見てください。

[指先]私の意見では、「移動する」雲や速度の効果が適用されるように見えるものを必要とする高速オブジェクトのような一部の部分に役立ちます。
より大きなサイズのブラシを使用して、雲の形状を「液化」し、同時にブレンドする方法を確認できます。また、小さいサイズのブラシはいくつかの色を「引き伸ばし」、粒子が動いているように見せます。

5.基本的なチュートリアルの終了:雲の箱!
はい、他のガイドについて詳しく説明する前に、これを完了してみましょう。上記のアニメーションgifからわかるように、このようにしてこれらの基本的なテクニックを完全に適用しています。スケッチから、光源の場所の決定、色の追加、色の混合が完了するまで。
詳細は、約1時間で行われた最終結果です。

しかし、待って、あなたはたぶん尋ねるかもしれません:「あなたは一体、空のそれらのすべての星にどのようにしたのですか?」
さて、夜のシーンについて話し合うときに、後の章でそれを行う方法をお話ししましょう。また、Clip Studio Paintの内部でこれまで行ってきたすべてのことは、デフォルトのブラシとツールによって行われました。私がアニメーションGIFにカスタムブラシを使用していることに気付いた場合でも、正直なところ、私は特にこの空の描画チュートリアルではそれらを使用していません。
[3]直射日光
晴れた日には、3つの異なる照明システムがあります。
1.太陽自体
2.青い空
3.照らされたオブジェクトからの反射光
2番目の2つの光源は最初のものから完全に派生しており、それに従う必要があります。
[サニースカイプレーンエア]
このチュートリアルでは、Clip Studio Paint内で、屋外照明の知識と基本的な構図(1点透視または2点透視)の感覚を組み合わせた一連の絵画研究を描きます。ダイナミックなプレインエアムーブメントを使用して独自のデジタルアートを作成できるようにする、独特のアプローチを開発します。

正方形のキャンバスから始めます:1080 x 1080ピクセル、解像度300-後で10スライド以下のカルーセルでソーシャルメディアに投稿したいので、Clip Studioコミュニティの外の生徒も基本的な構成を学習でき、できればできるようにしますClip Studio Paintを使用して、デジタルアートの旅を個人的に味わってください。
簡単な手順は次のとおりです。
(1.)[Alt + Backspace]を使用して新しいレイヤーを作成し、キャンバス全体を塗りつぶします。少し中くらいの茶色を選んで、サンドペーパーのようにします。また、白いデジタル「紙」で描くと目が疲れやすくなります。
(2.)濃い灰色の「砂紙」に直接スケッチします。[Shift]を押しながらグリッドを使用して直線を作成し、右にドラッグして放して、適切な水平線であることを確認します。
(3.)いつものように、鉛筆ブラシの[Design Pencil]は、道路、丘、遠くの山々、そして雲の箱から、基本的な構成の風景を描くための私のお気に入りのサブツールになります。良い画像の合成についてもっと学びたいのであれば、視覚的な階層の作成に焦点を当てた私の前のチュートリアルは次のとおりです。
続けましょう。外野の田舎の写真を使って無数の時間を勉強したので、今は田舎の写真を探していません。私は「フラッシュバック」の想像の範囲内で何かを描くだけで、ライ麦の畑が表示されます。遠くにある丘と山は、その上の雲の広大さによって小人化されています。

スケッチレイヤー(「サンドペーパー」内に含まれる)の不透明度を50%に下げて、その上に別のレイヤーを作成します。それは私が洗練された/基本的な構造図と呼んだものです。
雲、山、道路(2つのセクションに分割)の基本的な形状、および右側に少しの木が並ぶ丘の大まかな詳細に注目してください。グラフィックタブレットのペンで強く軽く押している間、デフォルト機能からの「ランダム化」インクが好きなので、すべてが灰色がかった青[テーパーペン]で行われました。

うん、もしあなたが私の次のステップについてすでに知っているなら(おそらく、Clip Studioのヒントでチュートリアルを見るのにもう飽きているからかもしれません-月刊チャレンジ-笑!アートの要素の1つについて話している場合、それはすべてシェーディングまたは値に関するものです!
そして、私が提供する他のすべてのチュートリアルと同じ方法で、光源がどこにあり、影がどこに落ちるかを想像してください。そして、私がいつもお勧めするツールは、明らかに[Design Pencil]です。
上のGifは、影が画像のどこに落ちるかを示しています。私は彼らがどのような影から来たかのヒントを与えます。もちろん上空の雲からです。現在、晴れた空を作ることと、ダイレクトサンライトレッスンを実装することの目的がここにあるためです。太陽は左上から輝き、影は非常に多くの場所に当たるだけでなく、フィールドと丘の上にソフトシャドウを作成しました。

ここに、レイヤーの構成を紹介します(速すぎて確認できない場合はお詫び申し上げます。このことについては後で確認できます)。
私がアートワークに色を付ける方法にすでに慣れていると仮定して、スケッチとシャドウレイヤーの上に新しいレイヤー(カラーと呼びます)を配置します。しかし、時々、それらを並べ替えたり、他のレイヤーのオンとオフを切り替えたりして、気を散らすことなく自分が何をしているかを簡単に確認できるようにします。

最後に、これは次のようなブレンドサブツールを練習する練習です:[先細ペン]で鋭いエッジを追加し、次に[ブレンド]ブラシ(ぼかしやブレンドなど)。他のブラシを使用して、色を混ぜる方法を変更することがあります。たとえば、[リアルウォッシュ]ブラシタブの[ラフウォッシュ]や、[デザインペンシル]を使用して、テクスチャカラーを追加します。
[Ctrl + U]を使用してダイアログボックスを表示し、スライダーを少し左に移動して[彩度]と[値]のトーンを下げることで、ハイコントラストまたは鮮やかな色を減らすこともできます。
約束どおり、これがデフォルトのレイヤー順序です。
1. [赤]表示されるはずの情報を表示するための情報を提供する場所として、すべての上に情報のみのレイヤー(上のgifのように、雲からの影に関する情報)
2. [グレー]灰色がかった青のスケッチレイヤー[テーパーペン]
3. [パープル]ミディアムグレーのシャドウレイヤー[デザインペンシル]
4. [緑]カラーレイヤー。ここに含まれるすべてのスカイグラデーションを配置して、すべてをミックスします。
だから私はあなたに何を伝えますか、これは私の個人的な好みにすぎません、私に従うか、色とすべてを置く必要はありません、それらをすべて1つのレイヤーに混ぜ合わせます。何千ものレイヤーを作成できますが、ここではフレンドリーな注意を促します。あなたの人生はすでに複雑なので、シンプルにしてください。 4層だけをコミットする方が良いでしょうか? :D
さて、ここに行きます...

あなたが私に尋ねているなら...このアートワークを作るのにどれくらいの時間を費やしましたか?正直なところ、私はそれを推測させてください(私はスピードペインティングを作成していないため、何も記録していないので...)これには数時間、おそらく2〜3時間かかりました。
いくつかの退屈なステップを切り抜けたことをお詫び申し上げます。私たちは野原、丘、山ではなく、空について話していることを理解しています。しかし、私がフィールドでここに示すテクニック:[装飾:ハッチング->ガーゼクラウド]は、空の要素を作成するときに後で使用するのに役立ちます。
特に雨粒、オーロラ、星空の夜景。これらのシーンの作成中に、装飾サブツールについて詳しく説明します。
【Sunny Sky Plein Airの最終結果】
以上で、Sunny Sky Plein Airデジタルペインティングは終了です。
花のつぼみとフィールドには、次のようなデフォルトのサブツールを使用するだけです。小さな花を散りばめて[デコレーション:花->コスモス]生き生きとした見た目にします。
魅力的なオーロラの作成に使用できる[装飾]サブツールのこっそりしたピーク:

これら2つの「クリップ」は、後で作成するものの例であり、星空にオーロラが見られる夜のシーンです。ピークとティーザー-後で、完全なガイドを段階的に説明します。今のところ、私が遊んで同時に記録しているのは、単なる実験的なブラシストロークです。

[4]カラーコロナスカイ+遠近ガイド+グラデーションマップ機能!
いいえ...これはウイルス名ではありません。
夕日や街灯などの非常に明るい光源は、カラーコロナと呼ばれるカラフルな光の領域に囲まれていることがよくあります。コロナ色は、人間の視覚と写真の両方に現れます。レンズフレアと呼ばれることもあります。
【スカイドーム+2点透視ガイド】

今回は、ガイドから始めましょう。[Ruler-> Perspective Ruler]サブツールを使用して、2点の遠近法を実現できることを知っています。しかし、注意をそらさないラインとあまりにも技術的なアプローチを使って、これをより速くします。
gifから分かるように、[Alt + Backspace]を使用して茶色で塗りつぶした[Draft]レイヤーの上にガイドを作成し、希望する色で自動塗りつぶします。白色を使用して、キャンバスを2つに分割し、曲線の線で「地面」を開始します。
なぜカーブ?
多くの漫画家(特にアクションマンガ)がこの種の遠近法やアングルをバトルシーンに作成する傾向がある2点遠近法のダイナミックな角度または極端な角度の作成について学習してほしい。

ガイドに基づいて線画に記入する私の通常の手法では、[Design Pencil]を使用するだけで、[Design Pencil]を使用するだけで、建物の上にそびえ立つ雲を使って、ボックス、長方形、その他すべてを簡単に簡単に描くことができます。層。
ここでは特別なことは何もありません。作成したガイドラインに常に従うように注意してください。ただし、覚えておいてください。中央の線(キャンバスを分割する線)は単一の直線である必要がありますが、他の線は少し曲線的である場合があります。

[Design Pencil]を使用して、光源がどこから来るかを確認します。簡単にするために:(想像上の)明るい光源を左上隅に配置し、後でキャストシャドウとオーバーキャストカラーについて説明します。その間、私は、建物、壁、木からのオクルージョンシャドウを雲にいくつかのシャドウさえ配置しました。これにより、「どこに光があり、どこに影が落ちているか」を思い出させることができます。
[先細ペン]を使ってインクを付けています。詳細ではありません。下書きからより洗練されたスケッチまで、必要な詳細をいくつか指摘してください。また、[グリッド]ビューをときどき開くと、[[シフト]ストロークを使用して直線を描く場合に特に役立ちます。

[曇りの影]
フォームが直接光の一部を遮ると、その背後にあるものに影が投影またはキャストされます。結果の暗い形状は、奥行きを提案したり、コンポジションの内側と外側の要素を結び付けるのに役立つデザインデバイスになります。
gifに注目して、視覚的構成を改善するために画像を少し小さくします。 [Ctrl + T]などのキーの組み合わせを使用し、[Shift + Alt]を押しながら隅を再スケーリングします。
キャストシャドウといくつかの詳細を完了した後:両方のオブジェクトのコントラストを作るために、雲に少しハイライトを与えます。次に、新しいレイヤーを作成し、その後、[グラデーション->真昼の空]を右下から左隅に向かって選択します。これにより、青のグラデーションの最も明るい部分が左上になるはずです。
【スムーズグラデーションの変更】

音楽のグリッサンドのように、色のグラデーションが音符から音符へとスムーズに移行します。シフトは、ある色相から別の色相へ、または明るい色から暗い色へ、またはくすんだ色から飽和した色へと発生する可能性があります。
上記のGifには、空に適用されるグラデーションのシステムがいくつかあります。色が明るい青(左上隅)から中間の青(右下隅)に変わります-[エアブラシ->実行中のカラースプレー]でも雲を空から分離します-グラデーションが発生するだけではありません(グラデーションと異論があるかもしれませんが)ツール]が、開始点と終了点の計画を立てる必要があります。これは非常に重要です。すでにお気づきのように、グラデーションによって光源だけでなく、絵の雰囲気や雰囲気も決定されるからです。
【色分け】

[カブペン]を使用して色をブロックしています。ここでは、図面の各要素を分離しています。建物、木、壁のみ。最初の建物(ライムグリーン)または2番目の建物(ライトブラウン)または壁のみを選択する必要があるときはいつでも、[自動選択]ツール(Photoshopでは、それは魔法の杖)。
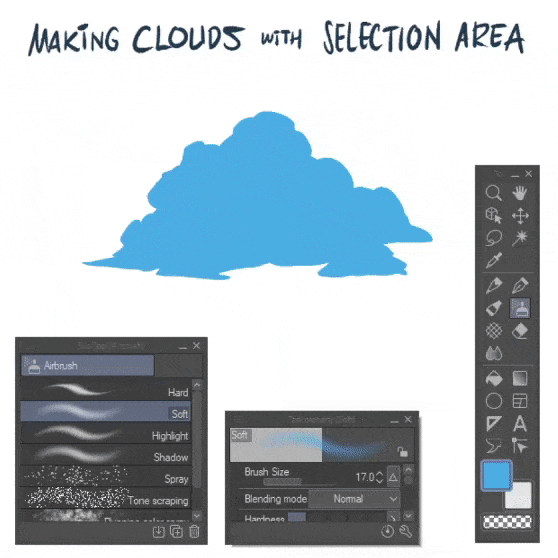
[選択領域を使用して雲を作成する]

基本的な形状が既にレイアウトされている場合は、[選択領域]ツールを使用して、クラウドの興味深い詳細を簡単に作成できます。私はこのツールを使って、特に特定のエリアを選択するために、ずっと静かにしてきました。
トリックは、リリースするのが良いと思う前にツールを手放すことではありません(上記のアニメーションgifアクションを参照してください)。誤ってリリースする心配なしに、選択ツールを継続できるように変更できる設定があります。
以下は、[選択領域]ツールで雲を作成するための私のヒントです。

実際、[選択領域]ツールには多くの選択肢がありますが、デフォルトは長方形です。上記のアニメーションgifから、[Lasso]サブツールを使用していることがわかり、少しずつ「雲作り」の進捗状況を開始できます。
[ツールプロパティ]-> [選択モード]に注意してください。[選択に追加]コマンドである2番目のオプションを選択すると、選択を自由に拡大できます。
[色の追加とブレンド+ぼかし]

[選択領域]の形状を使い終わったら、選択した色で[Alt + Backspace]を押します。鉱山は水色です。その後、ブラシやサブツールを自由に選択して色を付けることができます。 [エアブラシ]-> [ソフト]と[ハイライト]を選択して、一部の領域をすばやく塗りつぶします。
次のステップでは、クラウドのエッジに対してシャープすぎるため、一部をぼかしてブレンドします。ご想像のとおり、[Blend]と[Blend]は[Blend]の時間であり、[Finger Tip]サブツールを使用して雲の動きをランダム化することもできます。
ヒント:エッジをぼかす前に、[Ctrl + D]を使用して[レイヤー選択のロックを解除]し、[レイヤーの透過性をロック]がオンになっているかどうかを確認する必要があることを忘れないでください。または、エッジがぼやけたり、ブレンドされたりすることはありません。
[絵に戻る]

[先細のペン]を少し使用して、そびえ立つ雲の周りに、より詳細で修正された形状を作成します。私のシャドウレイヤーからの参照を、色を付けるための唯一のガイドとして使用します。
注:青色を落とす前に、[レイヤーの透明度をロックする]を検討してください。
[そびえ立つ雲フォームの完成]

上記のアニメーションgifは、そびえ立つ雲の微調整と変更の最後の部分を示しています。これは、特にレンズフレアを使用した空のカラー作成に移りたいからです。
これは、ぼかしのある原則と同じであり、雲の鋭いエッジ領域をブレンドします。
[テーパーペン]で白を追加したり、[ぼかし]でブレンドしたりします。また、[Ctrl + U]を使用して青くなりすぎないように雲の色の彩度を変更し、[彩度]を約-40%下げる必要があると思います。次に、雲の左上領域に[エアブラシ->ソフト]と[ブラシの不透明度25%程度]を少し加えて、雲全体にあまり影響を与えないようにします。
[レンズフレアまたはカラーコロナの追加]

この手順の実行中にお詫び申し上げます。アプリケーションの録画ボタンを押して画面を録画していません。したがって、建物(窓)や壁にシンプルで迅速なテクスチャを追加する方法など、いくつかの手順を省略したようです。地面に茂み、木々、草でさえ。
しかし、最も重要なことは、独自の「レンズフレア」またはカラーコロナを作成する方法です。これが私の提案です。
1.新しいレイヤーを作成し(私は空の明るさという名前を付けます)、少し目に見えないようにし(不透明度15〜20%程度)、左上隅と左上隅から[エアブラシ->ソフト]でブラシストロークを与えます。太陽光線のように見えるソフトエアブラシでストロークを追跡してみてください。 (私はあなたが見やすくするために最初は黄色を使っています-それから私はそれを白に変えます)。
2.これらの「レンズフレアのモノ」を作成するために必要なのは、「空の明るさ」レイヤーの上に新しいレイヤーを作成することだけです。「レンズフレア」という名前に変更してから、サブツールに移動します[装飾->エフェクト->ソフト]をクリックし、左上からブラシをかけます。1回クリックしてから、キーボードの[Shift]を押しながら左下をクリックします。そして、さまざまなサイズの円がたくさん集まります。
3. [デコレーションブラシの選択]に「ランダムな五角形」を追加し、[デコレーション->エフェクト->ソフト]で行うのと同じ方法で興味深い屈折を作成し、少しの[エアブラシ->ソフト]を右下隅に配置します。[ブレンド]ブラシを使用して、「コロナ」の不要な部分を混ぜてみてください。
[ボーナスのヒント:正午の画像を日の出、日没、夜のシーンに変える]

おまけのヒントとして[Clip Studio Paint内の色補正]-JPG画像で作業することをお勧めします。画像を保存して開きます。 2つのレイヤー(私にとっては「レンズフレア」レイヤーと「コロナ」レイヤー)を複製して、全体的な色補正を強化できます。
警告:これは、4つの異なる画像を一度に取得するための簡単な裏返しのトリックとして示しています。もちろん、このようなグラデーションマップを操作せずに、独自の日の出や日の出、さらには夜のシーンを作成することをお勧めします。結果は異なります。日没と日の出に関するチュートリアルはたくさんあります。それらの画像を作成するための私のテクニックは、真昼の画像と同じになります。
ただし、これを覚えておいてください。正午のイメージを夜のシーンに変換(操作)できますが、暗いシーン(夜または日没)を明るいシーンに変更することはできません。
どうすればいいのですか?彩度と色調に大きく依存し、真昼の画像は色調が飽和しています。したがって、[Layer-> New Correction Layer-> Gradient Map]を試してみて、中間トーンで作業してください。そのため、明るいトーンまたは中間トーンでより良い画像調整を行うことができます。
グラデーションマップ->グラデーションセット[スカイ]フィルターを再生し、不透明度を20〜30%程度に変更して、アニメーションGIFのように完全に赤くなることはないが、不透明度を20%に変更しても問題ない。また、「コロナ」レイヤーをいじって、そのブレンドモードを「グローを追加」に変更します。回転させると、中央または下部のコンポジションから見栄えの良い日没のフレアを得ることができます。
素早い素敵なシーンはいかがですか?フレアと明るさのレイヤーをオフにするだけです。 Add Glowブレンドモードで建物の窓の色を変更すれば、すぐに利用できます。
これで、[修正レイヤー->グラデーションマップ]のみの単一の画像で、早朝から夜景までの4つの異なるタイムライン画像が作成されます。
ハッピートライ!
[5]銀河の星空の夜
夜のシーンを考えるとき、憧れの星空があります。正直なところ、私は私の場所からそれらのきらめく美しさを見ることができません。まず、都市に住んでいるため。あなたは星を見ることさえできません-あなたがそれを大気汚染または単に曇り空のせいにするかどうかにかかわらず。第二に、私はほとんど自分の部屋の中にいるからです。オンラインゲームをプレイしたり、チュートリアルを作成したりすると、その自然のオブジェクトである百万の星の美しさを忘れてしまいます。
だから私は(ボーイスカウトとして)森を旅していて、きらきら光る星や銀河に似たものを見たときの思い出を呼び戻しています。
【夜空のグラデーション】

これで、HDフォンのロック画面または壁紙(1920 x 1080)のドキュメントと同じサイズで、解像度300のサイズです。グラデーション[夜空]で背景色を作成し、右上から左下隅にドラッグします。その後、[Airbrush-> Running Color Spray]を使用して、滑らかなグラデーションを視覚的テクスチャと光で改善します。
ヒント:下部に少し空色を、側面に少し紫を追加すると、夜空のレンダリングに影響します。
次に、すべてを簡単に混合するには、[フィルター]-> [ガウスぼかし]に移動し、スライダーを20前後に設定します。
[単純なエアブラシで何百万もの星を追加する]

上記のアニメーションgifからわかるように(見た目は少し高速ですが)、[エアブラシ->スプレー]と[エアブラシ->トーンスクラッピング]の小さな粒子をドロップするために、選択したレイヤーと同じレイヤーを使用します。レイヤー全体を白または水色で塗りつぶします。
ヒント:5〜10程度の小さな[粒子サイズ]を維持してください。より良い結果を得るには、ストロークを与えながらブラシサイズも調整します。そして、より大きな星のために、私は10粒子サイズに固執します。きらめく星の形については、[装飾->効果]を使用し、[輝きA]が見つかるまでスクロールして、ランダムな星の形を作ります。
[「ギャラクシー」のデフォルトのブラシとトリック]

「ギャラクシー」を作成するために、新しいレイヤーを作成して、異なるブレンドモードを試して、どれが最適かを確認できるようにします。実際、これは私が実験した新しいテクニックを使った最初の時間です(昔から私は銀河をテーマにした描画を行いました)。
[エアブラシ->ランニングカラースプレー]を選択し、ブラシのサイズと色を変えてブラッシングすることを選択しますが、パープル、レッドパープル、ライトブルーにもライトグリーンを少し使用しますが、途中で少しだけ試してみます(したがって、白ではありません)。
最も重要なこと:レイヤーの描画モードを[Vivid Light]に変更してみてください。[Add]から[Overlay]に変更しましたが、[Hard Light]に変更しましたが、[Vivid Light]だけが私の目にとって最も興味深いものです。
【輝く星】

私は星空の最初の背景を複製し、なぜこれを行うのかわかりませんが、ぼかしを複製して[ソフトライト]に変更し、そのレイヤーを[不透明度を30にドロップするのは興味深い実験になります。 %]いくつかの星を他よりも強調表示したいので!
星の最初のレイヤーに戻り、[エアブラシ->ソフトとブラシモードをオーバーレイに変更]と同じテクニックを使用して、ファンタジーや宇宙映画のように輝きを引き出し始めます!
ヒント:一部の星を強調表示するために選択した色は、白以外の星を選択した場合に効果的ですが、水色またはシアン、黄色、オレンジ、またはピンクに近い色になります。
[銀河の輝き+松の木のシルエット]

まずは、銀河と山々で構成されるシーンを作りたいのですが、正確には松の木など、自然の要素を追加したほうがいいと思います。だから私はとにかく[デコレーション->植生->フォーリッジ]に行きますそれは私が好む最も良いデフォルトのものですが、Clip Studioアセットから木や他のブラシのより良いシルエットを見つけることができます。
その後、[テーパーペン]を使用していくつかの木を変更し、高さをより見やすくするとともに、デフォルトの葉の詳細な葉をいくつか削除します。また、底のまだ空っぽに見える領域を注意深くブラッシングします。
次に、新しいレイヤー[Airbrush-> Running Color Spray]を使用して、画像に「煙のような寒さ」または「霧の夜」を与え、デジタルキャンバスの中央に配置するライトグリーンを選択します。 [モーションブラー、20、フォワード]でこれらのブラシを「レイ」のように見せ、最後に[Ctrl + Shift + T]でそれを変換して角度に合わせてから、レイヤーモードを[オーバーレイ]に変更して、少し見えるようにします。
[シルエットシャドウ]

木々の最終調整として、「TREES」レイヤーを複製してシャドウのエフェクトを作成し、「SHADOWS」に変更して、ブレンドモードを[Overlay]に変更します。その後、[フィルター]に移動し、[ぼかし->ガウスぼかし:20]を選択して[OK]をクリックします。 [Motion Blur:20]を試して、ぼかしの[Direction:Forward]を90前後に変更して、どちらがより適しているかを確認することもできます。
そして、これが私の結果です:
星空の夜の最新のロック画面デザインが既に終わったので、携帯電話の壁紙にそれを使用して、何百万もの星や銀河のある巨大で広大な宇宙と自分を比較すると、自分がどれほど小さいかを思い出させることができます。
あなたは、あなたが持っていたあらゆる信念をもって、すべてに対して神に感謝しなければなりません。私たちが住んでいる私たちの世界は美しく、今もそうです。私たちは一緒に、私たちの環境、私たちの世界を保護する責任がある人です。
[6]オーロラ/オーロラ・イン・ザ・スカイ
うん、星空の後で、有名なオーロラで北の空がやってきた!私たちはそれをオーロラボレアリスと呼びました。肉眼で見たことは一度もありませんが、すべてが終わったときに家族と一緒に一度は見たいと思っていました。
[寒くて風の強い夜]

私はオーロラを作って、それを扱うのがいかに簡単かをお見せしますよね?ここで、いくつかの手順は繰り返しになる可能性があるので、同じ原理が付属しているので説明を省略します。たとえば、[Gradient:Night Sky]と[Airbrush:Running Color Spray]を使用して上記のgifと同様の結果を得る方法。
最後に、[Filter-> Blur-> Motion Blur:10]を[Angle:120]および[Direction:Forward]とともに使用して、モーションまたは風の吹出しに違いをつけます。
[オーバーレイの操作とグローエアブラシのブレンドモードの追加]

引き続き別の色を追加するには、[エアブラシ->ソフト]を使用して、ブレンドモードをオーバーレイに変更し、場合によっては[グローを追加]を変更して、ライトブルーとグリーンブルー、マゼンタ(少し)の異なる結果を実現します(紫色)虹のようなオーロラのように見せるために。しかし、それは私の好みにすぎず、私の選択した配色に従うことは必須ではありません。
[輝く星の滴]

輝く星の場合:私は空と同じレイヤーにそれらを作成し、このデフォルト[エアブラシ->スプレーまたはトーンスクラップ]の両方を使用して、ブレンドモードを次のように変更します:グローの追加とオーバーレイの追加。画面(キャンバス)に何を見たいかによります。 Add Glowのコントラストが高ければ高いほど、オーバーレイになるはずの混合色が多くなります。
それらのいくつかをさらにハイライトするために、私は[エアブラシ->ハイライト]を大きな星のいくつかに追加グローブレンドモードで使用することに焦点を当てています。
【オーロラ入り】

Auroraの場合:新しいレイヤーを作成し、[エアブラシ->ドロップレット]を使用して、ブレンドモードをさまざまな方法で選択します(上記の手順と同じ原理を使用):グローを追加し、しばしばオーバーレイを交換可能にします。
ヒント:黄色、緑、水色、場合によってはピンクで色を変えてください。そうすることで、図面全体で色が変化します。
【オーロラ「ダイナミックムーブメント」】

私はオーロラの外観がぼやけることになっていることを知っています、そしてこれらのステップはとてもトリッキーで満足のいくものになるでしょう!気をつけて根気よく試してください。
1.フィルター->ぼかし->モーションブラーを使用し、[強度:20付近]を[角度:100]と方向[前方]でスライドさせます-モード:ボックスをデフォルトのままにします。
2. [Alt]を押しながらモーションブラーパーティクルから3回コピーし、キャンバスの周りにドラッグすると、オーロラが自動的に「コピーまたは複製」されます。
3.他の複製されたオーロラにより多くのモーションブラーを適用します。ただし、ブレンディングモードを[グローダッジ]または[線形ライト]や[ビビッドライト]などの他のタイプの「ライティングモード」に変更してください。どちらを使用するかは自分で試してみる必要があります。
4. [ブレンド]ツールを使用して、奇妙に見える(特にその上部にある)いくつかの「トリミングされた」オーロラを混ぜます。
【オーロラ光線詳細】

複製して数回移動し、そのレイヤーのモードをリニアライトとは異なる方法で追加してグローを追加し、オーバーレイを試して何になるかを確認します。それでも結果には満足できません。[先細りのペン]を使用し、[特別な定規]ツールの大きな助けを借りて、自分で細部を描きます。 「不正行為」ツール)[平行線]を選択しているため、オーロラの詳細については、色付きの線を追加してハイライトを追加します。
ヒント:ルーラーをドラッグして、編集中の現在のレイヤーに影響を与えないようにすることができます。また、ルーラーをオンにして[エアブラシ->ドロップレット]を試すこともできます。そして、驚くべきことに、液滴が定規と同じ線に入るのがわかります。
[誇張されていても大丈夫ですが...]

ハイライトを作成することはとても楽しいと感じることがあり、何とかやりすぎてしまうかもしれません...あなたの色で少し誇張しても大丈夫です。それはとにかくデジタルアートですが、アートワークの見た目と雰囲気のバランスを保ち、色が多すぎます1か所で人々の目を引きすぎて目がくらむ(少なくとも私にとっては)ので、[グローを追加]を追加し、[エアブラシ->シャドウ]とバランスをとって、オーロラを少し暗くして「目の保養」ではなく、「目をそらす」という点まで完全に強調されているように見えます。
ヒント:数回ズームイン/ズームアウトしてキャンバスを制御する方法を学びます。 500%前後の大きなズームで描画しないでください。キャンバスをさらに遠ざけるか、[Ctrl + 0]を押すだけで、ズーム状態がデフォルトに自動的にリセットされます。
[全体的な絵画を強化する山の要素]

オーロラを使い終わったら、別の要素を追加して絵画を完成させます。私がインターネット上の写真から参照を見ることができた最も簡単な部分(そして、それは規則に反するので、ここではそれを共有しません)は、北極海に映る氷の山であると考えられました。
そのために、新しいレイヤーで山を作成し、[テクスチャペン]を使用して、濃い茶色だけで山の構造と形状をレイアウトします。その後すぐに、[エアブラシ->ソフト]を使用して、空から青みがかった色を選択し、異なるサイズのブラシで山の端に少し色を付けます。
色付きの山のレイヤーを複製し、[Ctrl + T]で変形(垂直方向に反転)してから、[OK]をクリックします。その後、[Ctrl + Shift + T]を使用して、複製したレイヤーを自由に変形し、位置を調整します。 [フィルタ->モーションブラー]の助けを借りて、複製された山を水面に反映しすぎないようにします。次に、山と反射した山の間の少し空いたスペースをブラシで調整し、水っぽい外観を少し与えます。最後の微調整は白の山の霧になり、それを[ブレンド->ぼかし]とブレンドすれば完了です。
[オーロラ全体の描画の最終的な外観を微調整する]

最後に大事なことを言い忘れましたが、[デザインペンシル]でオーロラベルトをいくつかの質感に変更し、視覚的で面白い視覚効果を与えました。また、[エアブラシ->ハイライト]を使用して光沢と輝きを追加し、自分で魔法をかけることもできます。
そして、ここに行きます:
最後に、オーロラスカイでの40分のスピードドローの実際の結果を示します。
この作品を作成することを忘れないでください。外付けHDDで不明なことが発生したため、元のファイルをほとんど失い、そのフォーマットは無効であるか、アクセスできませんでした。
プロのヒント:Clip Studio Paint .lipファイルは、内部SSDまたはハードドライブ内のどこかに必ず[保存]してください。 Clip Studio Cloudサービスを使用して、プロジェクト(大小を問わず)で作業しているときにバックアップファイルを「クラウド」に保存します。痛みを伴う頭痛からあなたを救います。
【ボーナス】中間色ホイールコンビネーション
まず、下のアニメーションGIFで、スペルミスのあるIntermediateの単語が間違っていることをお詫びします。
[中間色]ウィンドウが表示されない場合は、メニューをクリックして実際に見つけることができます。次に、[ウィンドウ]-> [中間色]に移動します。また、好みに応じてオンとオフを切り替えることができる他のウィンドウも表示されます。そこ。

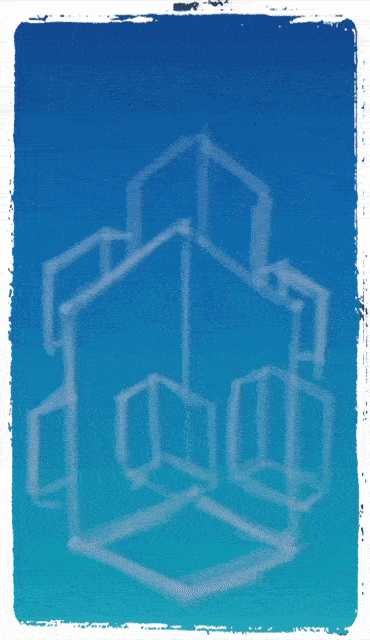
[カラーホイール]と[中間色]を使用して、この小さなボーナスのヒントを始めました。これまで、デジタル図面のカラーバランスを作成するためによく使用していた多目的なオプションの組み合わせです。私はダークブルーのベースカラーを選び、それを右下に置き、次にミディアムブルー、少し淡い黄色(灰色がかった黄色)、そして最後に[中間色]のそれぞれのコーナーに100%ホワイトを選びます。あなたが焦点を当てる色の素敵なグラデーション。その後、暗い方を選んで雲の形成を開始します。 [テーパーペン]を使用して、クラウドデザインのベースを確立しています。
残りは[塗りつぶし]ツールで濃い青をドロップした後の[レイヤーの透明度をロック]になります。次に、標準の[エアブラシ->ソフト]テクニックを使用して、[中間色]パレットから選択した色を塗り、次に[デザインペンシル]を使用してテクスチャを追加します。最後に、[レイヤー透明度のロック解除]と[ブレンド]ツールの使用:[ぼかし]と[指先]が一番の選択肢になります。
ヒント:4つのコーナーごとに必要な色を変更しますが、涼しい色と暖かさの色を維持してください。ハッピートライ!
【特典】インディアインク×ブレンド×エアブラシコンボ

インドインクブラシを使用して(そしてブレンド&ブラーとブレンドし、エアブラシ->ソフト&ハイライトを使用してカラーを完成させる)、このボーナスのヒントを試し、雲の形成を作成する別の感じをすることができます。
1. [ビットハスキー]で基本形状を開始し、[塗りつぶし]ツールで塗りつぶします。
2. [ラフ]だけでなく、[スムーズ]などの別のブラシを試して、[ラフ]で[テーパペン]と交換可能なツールを試す
3. [ライトインク]を使用していると、少し混ざるので、さまざまな形にするために、[ダークブリード]ブラシを使用して、エッジのランダムさを試します。
4. [ライトランニングインク]伝統的なメディアブラシを使用している場合は、乾いたアクリルのように機能するため、少し薄れていく雲を表示するのに適しています。すべてが良いと思ったら、これらのハードエッジ形状を[ブレンド->ぼかし]と少し混ぜて[指先]にして、雲の動きを出します。
5.最後に重要なことですが、[Airbrush-> Soft with Overlay Brush Mode]を追加すると、クラウドの最終的な外観に追加できます。特に、両側に少し暖かみのある色または別の光源を追加する場合。
[+]著者のメッセージ
さて、空の絵を使ったシンプルなガイド(シンプルすぎないことは認めます)でツアーの最後の巻物に到達したので、個別のトピックすべてを織り交ぜてきた主なテーマを見てみましょう。
空を描くための旅を続けるときは、これらの10のポイント(10の戒めではなく)を覚えておいてください。
-1.空の描画は別のトピックではなく、密接に関連しています-
私たちは光と影を別々に見ることから始めました。しかし、私たちが進むにつれて、それらはますます絡み合いました。水、虹、色のコロナ、夕日を描くには、色を落とす前に、光と影の密接な相互作用が必要です。
-2.視聴者は2Dの被写体を見るが、3Dの雲を感じる-
さまざまな照明の配置で雲がどのように異なるかを見てきました。また、配色によってさまざまなムードを生み出す方法を見てきました。イルミネーションはあらゆる被写体を変えることができます。これらの影響に対する反応は、ほとんど意識されていません。
-3.照明計画を選択してそれを守ります-
空のペイントを始める前に、光源を明確にしてください。単純にする。架空の被写体を描く場合は、照明の参照が一貫していることを確認してください。
-4.ホイールを知る-
マンセルカラーシステム、ユーンビーカラーパレット、またはClip Studio Paintが提供するRGBカラーホイールを使用できます。とにかく、あなたの顔料がその中にある空間と場所を知っています。
-5.あなたの色域を知る-
デジタルドローイングよりも、プレミキシング、フリーミキシング、または限られたパレットのいずれを使用する場合でも、色域の境界(彩度と値)を確認してください。良い配色は、色域から除外する色を知ることから生まれます。

-6.ビジョンはアクティブなプロセスです-
カメラのようには見えません。私たちの視覚的な脳は、私たちのために世界を次々と組み立て、私たちの周りに渦巻くカオスをふるいにかけ、分類して整理します。
-7.リアリズムの単一のブランドはありません-
あなたの絵画は自然に忠実である可能性がありますが、他のアーティストと比較して視覚的な真実のさまざまな側面を強調しています。雲を描く方法は、見え方の記録です。それでもリアリズムとして受け入れられます。私たち一人ひとり、アーティストは自然のさまざまな事実に注意を払っています。リアリズムを奴隷的な模倣と表現する人々はこの点を見逃しています。
-8.比較、比較、比較-
特定のシーンでは、色と値は絶対値ではなく、それらの関係によって認識されます。私たちが見る色は、ローカル色以外の多くの要因に依存しています。空や雲を描くときは、常にある領域から別の領域を比較する必要があります。雲の形で混ぜる色は(ほとんど)常に空の色からずれています。
-9.外側の目が内側の目を刺激します-
このチュートリアルの原則を学習します。あなたの周りの自然の中でそれらを探してください。観察スケッチでそれらをキャプチャします。これらの観察を想像力豊かなデジタルペインティングで使用します。
-10.私たちは今日生きることができて幸運です! -
現在入手可能なデジタル顔料は比較的安価で耐光性が高く(Clip Studio Paintを購入したので、何百万もの色を試すことができます)、伝統的な絵画の巨匠が夢見ていたことのあるものです。インターネットで何百万もの参照画像にアクセスできます。デジタル革命は私たちの理解を深め、強力な新しいツールを私たちに与えました。
お互いに学び、外に出て最善を尽くしましょう。
-フュートピア-
























コメント