CLIP STUDIO PAINT でイラストを生き生きとさせる
こんにちは!この記事では、CLIP STUDIO PAINTでイラストを簡単にアニメーション化する方法を非常に簡単な例で学習します。
このようにして、2D アニメーションを持っている場合に備えて、2D アニメーションを行うことへの恐怖をなくします。
シンプルなイラストを使ってシンプルなアニメーションに変換し、.gif としてエクスポートしてソーシャル ネットワークで共有します。
重要なことは、このイラストはループまたはアニメーション ループであるということです。したがって、まばたきをアニメーション化するなどの簡単な作業に集中します。
さらに、作業を強化するいくつかの追加の詳細を追加します。
私たちがやろうとしていること
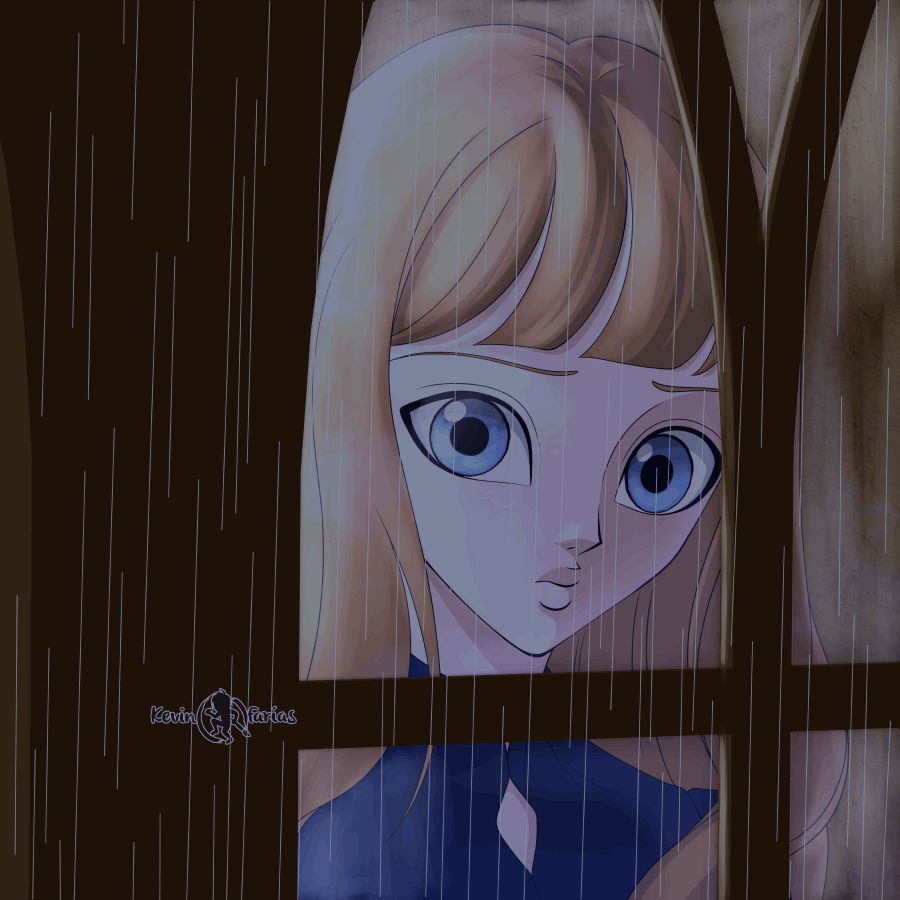
このイラストからいきましょう
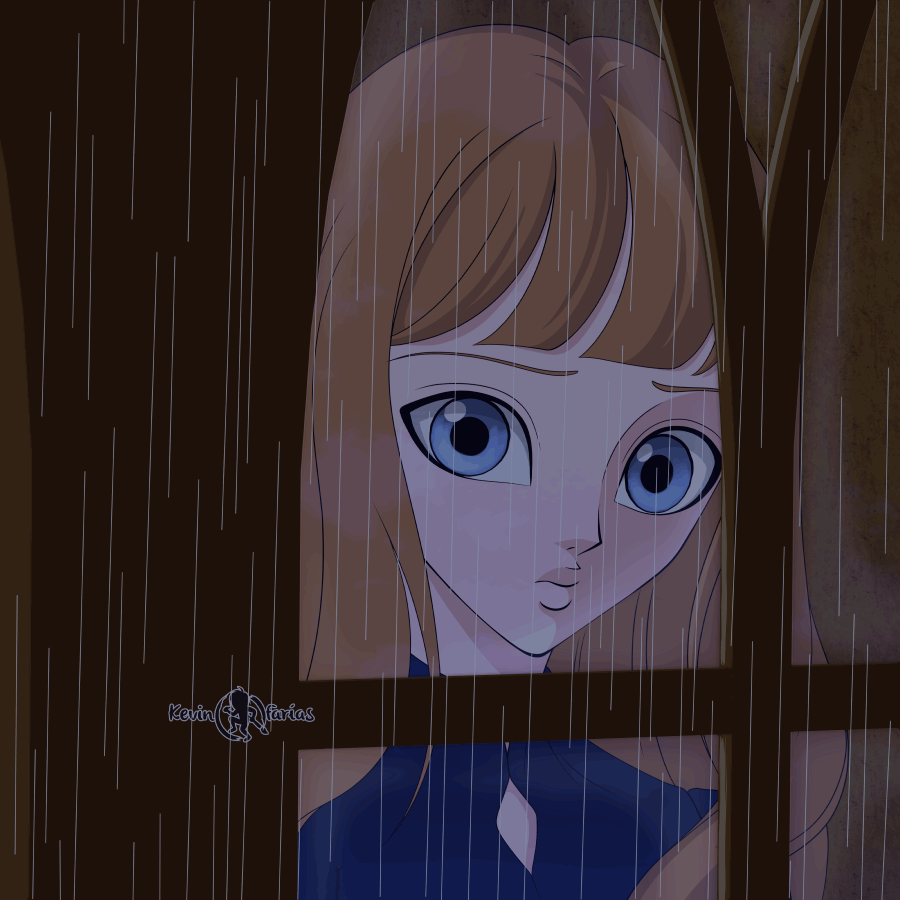
このアニメーションに:

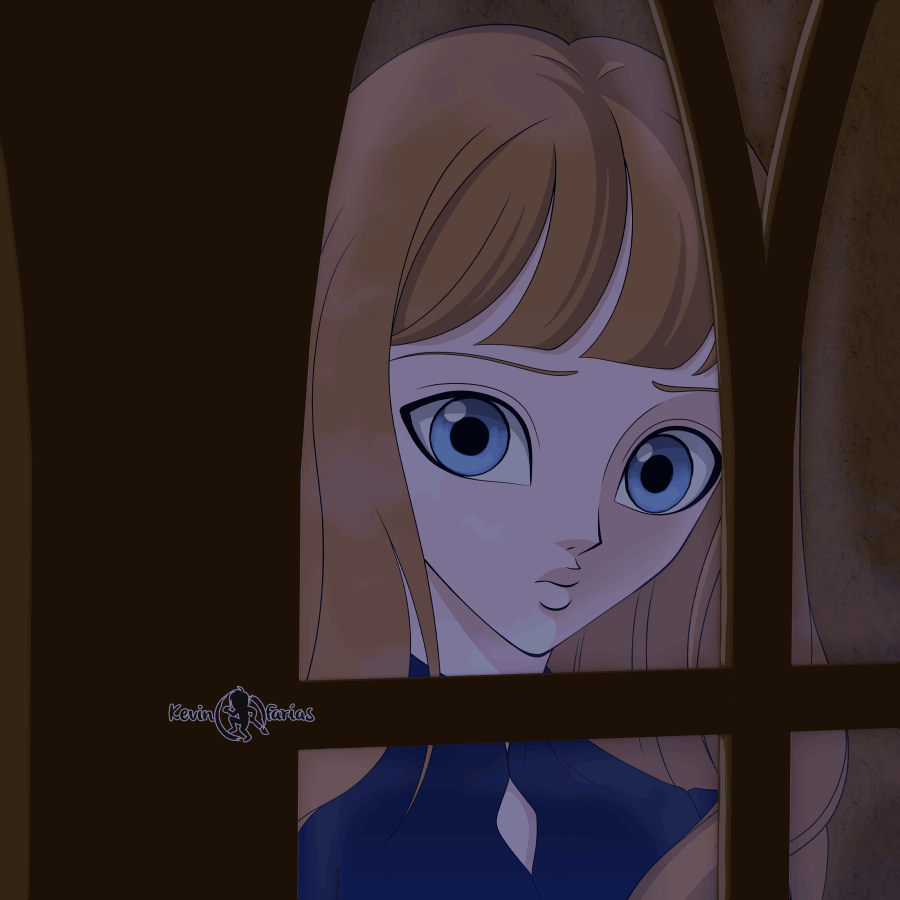
しかし、次の図から作業を進めます。これは、雨と輝きのすべての詳細を追加する方法を示しています。
私はすべてが段階的なビデオを通してよりよく理解されることを知っています。同じ理由で、スペイン語であり、多くの言語で字幕が付いている私のスーパー チュートリアルをあなたと共有したいと思います。
字幕を有効にしてあなたの言語を検索してください。きっと見つかります;)
ビデオ: CLIP STUDIO PAINTでイラストをアニメーション化する方法
動画についてどう思いますか?
いくつかのイラストで同様のことを行うのは、かなり詳細なステップバイステップでした。
ここで、チュートリアルの主な側面を段階的にまとめていきます。
チュートリアルのまとめ
01. イラストの .clip コピーを保存する
イラストレーション プロジェクトとアニメーション プロジェクトを別のファイルに保存できるように、コピーを保持することが重要です。
02.シーンのレイヤー分け
アニメーションで複雑にならないように、イラストの主要な要素を分離することが重要です。各要素は異なるレイヤーになります。
例: 背景、ウィンドウ、キャラクターなど。
03.タイムラインを作る
次の設定で、単純なアニメーションを作成するだけで十分です。
持続時間は 24 フレーム (最終的には 12 フレームになりますが)
8 フレーム/秒
そのため、PRO版、EX版を問わず、CLIP STUDIOユーザーなら誰でも手順を踏むことができます。
04.目のアニメーション
キャラクターに命を吹き込むには、まばたきアニメーションを作成するだけで、非常にうまく機能します。
そして、他のレイヤーを再度アクティブ化すると、次の結果が得られます。

それは機能しますが、さらに先に進みたいので、次の要素を追加します。
05. シンプルなアニメーションの雨
3 つの異なる描画からなる簡単な雨のアニメーションを追加します。

06. シーンに明るさを加える
CLIP STUDIO で気に入っているエフェクトの 1 つは、[追加 (明るさ)] ブレンド モードを備えたレイヤーです。次のものを組み合わせることで実現できることが気に入っています。
- 合成モードでラスタライズしたレイヤーを追加(グロー) + ダークカラー + 水彩ブラシ。

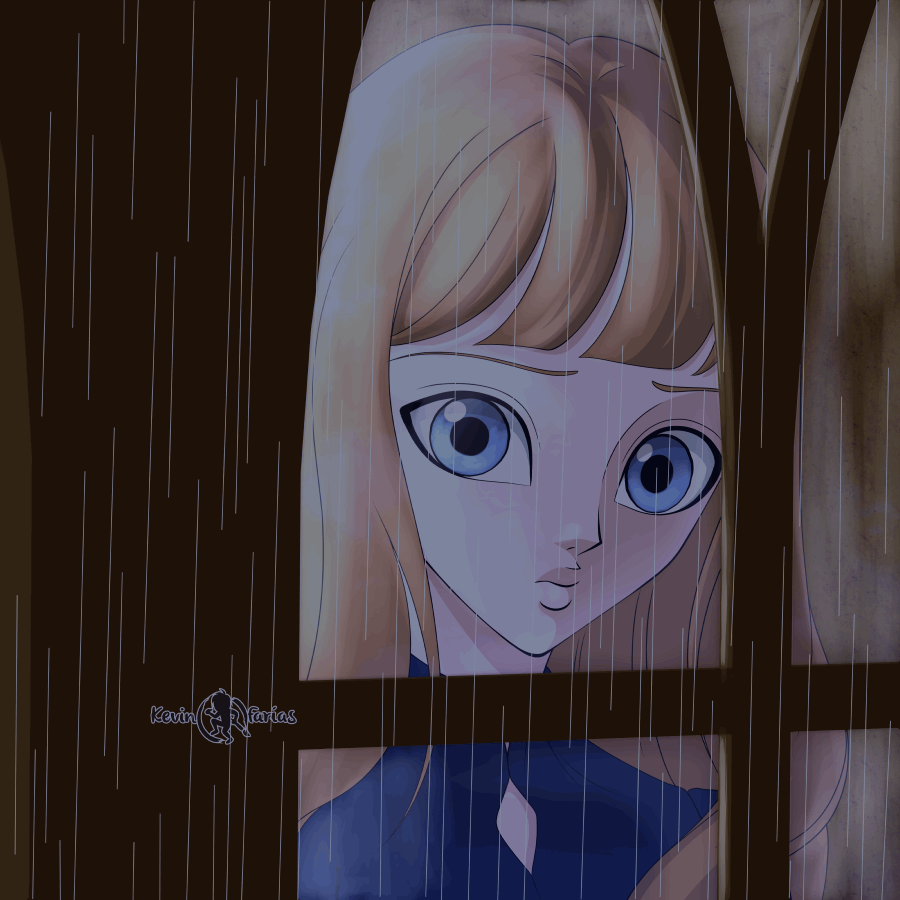
そして、私たちはそれをこのように見せることができます。
07. アニメーションを .gif としてエクスポートする
アニメーションの最後に、ソーシャル ネットワークで共有できるように GIF としてエクスポートすることしかできません。
08. 結果: アニメーション GIF

この記事があなたを助け、イラストに命を吹き込むことを奨励することを願っています。
お元気で次のヒントでお会いしましょう ;)























コメント